Couleurs de l'éditeur en mode Wysiwyg
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Couleurs de l'éditeur en mode Wysiwyg
Couleurs de l'éditeur en mode Wysiwyg
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Opera
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis la création
Lien du forum : http://testkpark.forumactif.org/
Description du problème
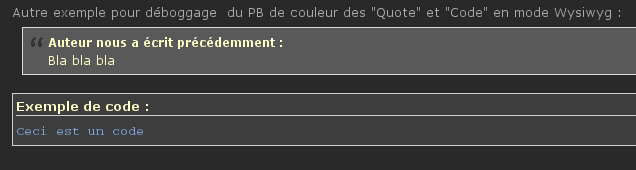
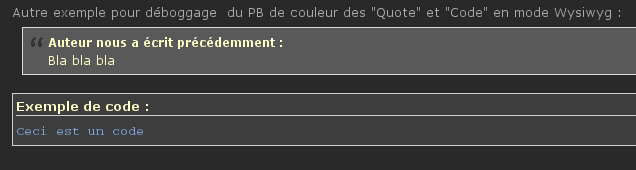
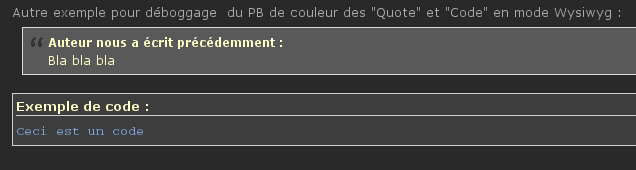
Bonjour,Je commence à en voir le bout, mais il reste encore quelques petits problèmes. Comme le montre la copie d'écran, c'est pas vraiment Wysiwyg => Résultat :

On constate immédiatement la différence. Je n'arrive pas à trouver d'où vient le fond jaune clair du "Quote" ni le fond blanc (ou presque) de "Code" (sans compter le mot "Code" en noir sur fond gris foncé).
Si quelqu'un a une idée, merci d'avance
Dernière édition par roussinix le Lun 14 Déc 2015 - 18:21, édité 1 fois
 Re: Couleurs de l'éditeur en mode Wysiwyg
Re: Couleurs de l'éditeur en mode Wysiwyg
Bonjour,
Pouvez-vous essayé pour le fond jaune ceci (à mettre dans la feuille de style css du forum) :
J'ai mis le fond en rouge=red à vous de choisir par la suite.
Pour ce qui est de la partie en noire "Code:" à mettre ceci:
Idem que plus haut,à vous de choisir la couleur
Cordialement.
Pouvez-vous essayé pour le fond jaune ceci (à mettre dans la feuille de style css du forum) :
- Code:
blockquote {
background: red !important;
}
J'ai mis le fond en rouge=red à vous de choisir par la suite.
Pour ce qui est de la partie en noire "Code:" à mettre ceci:
- Code:
code:before {
color: red !important;
}
Idem que plus haut,à vous de choisir la couleur
Cordialement.

Invité- Invité
 Re: Couleurs de l'éditeur en mode Wysiwyg
Re: Couleurs de l'éditeur en mode Wysiwyg
Le code de blockquote est déjà modifié dans le CSS, ça agit dans le résultat final, mais pas dans l'éditeur lui-même en mode wysiwyg. Voici le code en place :

Hors, dans l'éditeur, j'ai toujours :

- Code:
blockquote { background-color: #595959 !important; background-image: url('http://www.roussiniere.net/SauvegardeForums/TestKparK/Quote.png'); background-position: 6px 8px;
background-repeat: no-repeat; font-size: 1em; margin: 5px 5px 0 5px; }
blockquote blockquote { background-color: #3d3d3d !important; font-size: 1em; margin: 5px 5px 0 5px; }
blockquote blockquote blockquote { background-color: #595959 !important; font-size: 1em; margin: 5px 5px 0 5px; }

Hors, dans l'éditeur, j'ai toujours :

 Re: Couleurs de l'éditeur en mode Wysiwyg
Re: Couleurs de l'éditeur en mode Wysiwyg
Up ... Pas d'idées ?
 Re: Couleurs de l'éditeur en mode Wysiwyg
Re: Couleurs de l'éditeur en mode Wysiwyg
Bonjour,
Je fait au maximum pour trouver rapidement et surtout lorsque j'ai le temps comme cette nuit

J'ai été voir le site officiel SCEditor ( http://www.sceditor.com/ ) et en particulier la partie pour les css ( http://www.sceditor.com/api/sceditor/css/ )
Malheureusement,les commandes données dessus donc celles-ci:
Ne fonctionnent pas,elles "imitent" la fonction " destroy() " ( http://www.sceditor.com/api/sceditor/destroy/ )
Pourquoi je n'en sais rien.
Par conséquent la seule solution est de mettre dans la gestion des codes javascript ce code ci-dessous:
Et soit:
- Recommencer toute la structure blockquote,code etc via la feuille css personnelle de notre forum comme sur ce lien ( https://illiweb.com/rs3/18/frm/SCEditor/minified/jquery.sceditor.default.min.css )
Soit:
- Modifier le fichier css ici ( https://illiweb.com/rs3/18/frm/SCEditor/minified/jquery.sceditor.default.min.css ) en modifiant ce qu'il faut blockquote & code et le ré-héberger en ajoutant bien la nouvelle URL via le code ci-dessous:
FICHIER.css : Mettre à la place le lien du fichier css hébergé se terminant donc par .css exemple :
- https://illiweb.com/rs3/18/frm/SCEditor/minified/jquery.sceditor.default.min.css
Pas mieux.
 Le code ajoute la panoplie complète des boutons :
Le code ajoute la panoplie complète des boutons :

Cordialement.
Je fait au maximum pour trouver rapidement et surtout lorsque j'ai le temps comme cette nuit
J'ai été voir le site officiel SCEditor ( http://www.sceditor.com/ ) et en particulier la partie pour les css ( http://www.sceditor.com/api/sceditor/css/ )
Malheureusement,les commandes données dessus donc celles-ci:
- Code:
$('textarea').sceditor('instance').css('blockquote { background-color: red; }');
$('textarea').sceditor('instance').css('code:before { color: red; }');
Ne fonctionnent pas,elles "imitent" la fonction " destroy() " ( http://www.sceditor.com/api/sceditor/destroy/ )
Pourquoi je n'en sais rien.
Par conséquent la seule solution est de mettre dans la gestion des codes javascript ce code ci-dessous:
- Code:
$(function() {
$("textarea").sceditor({
plugins: "bbcode",
plugins: "xhtml",
});
});
Et soit:
- Recommencer toute la structure blockquote,code etc via la feuille css personnelle de notre forum comme sur ce lien ( https://illiweb.com/rs3/18/frm/SCEditor/minified/jquery.sceditor.default.min.css )
Soit:
- Modifier le fichier css ici ( https://illiweb.com/rs3/18/frm/SCEditor/minified/jquery.sceditor.default.min.css ) en modifiant ce qu'il faut blockquote & code et le ré-héberger en ajoutant bien la nouvelle URL via le code ci-dessous:
- Code:
$(function() {
$("textarea").sceditor({
plugins: "bbcode",
plugins: "xhtml",
style: "FICHIER.css"
});
});
FICHIER.css : Mettre à la place le lien du fichier css hébergé se terminant donc par .css exemple :
- https://illiweb.com/rs3/18/frm/SCEditor/minified/jquery.sceditor.default.min.css
Pas mieux.
 Le code ajoute la panoplie complète des boutons :
Le code ajoute la panoplie complète des boutons :
Cordialement.

Invité- Invité
 Re: Couleurs de l'éditeur en mode Wysiwyg
Re: Couleurs de l'éditeur en mode Wysiwyg
Salut roussinix et Don Vito Corleone  ,
,
on peut personnaliser l'éditeur avec ce script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur toutes les pages.
Penses à cliquer sur le bouton
a++
on peut personnaliser l'éditeur avec ce script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur toutes les pages.
- Code:
$(function(){
$(function() {
$("#text_editor_textarea ").sceditor('instance')
.css
('
code::before{content:"Ceci est un code";color:white;background-color: #3d3d3d !important;}
code{background-color: #3d3d3d !important;color:white !important;}
blockquote{background-color: #595959 !important;color:white !important;}
')
})});
Penses à cliquer sur le bouton

a++

Invité- Invité
 Re: Couleurs de l'éditeur en mode Wysiwyg
Re: Couleurs de l'éditeur en mode Wysiwyg
Hello Milouze,
J'avais tout tenté sauf le double fonction grrrrrrrrr
Merci l'ami
J'avais tout tenté sauf le double fonction grrrrrrrrr
Merci l'ami

Invité- Invité
 Re: Couleurs de l'éditeur en mode Wysiwyg
Re: Couleurs de l'éditeur en mode Wysiwyg
Re,
oui il ne pardonne rien .
.
a++
oui il ne pardonne rien
a++

Invité- Invité
 Re: Couleurs de l'éditeur en mode Wysiwyg
Re: Couleurs de l'éditeur en mode Wysiwyg
Merci à vous deux, c'est super ... mais je vais tester à fond les deux méthodes ... la barre avec des boutons en plus me plais bien.
Bon, je vais aller voter et ensuite, je testerais et personnaliserais tout ça à tête reposée.
Bon, je vais aller voter et ensuite, je testerais et personnaliserais tout ça à tête reposée.
 Re: Couleurs de l'éditeur en mode Wysiwyg
Re: Couleurs de l'éditeur en mode Wysiwyg
Bon, j'ai adopté la solution de Milouze14 même si les deux solution donne 100% satisfaction au niveau des couleurs. Par contre, dans la solution de Don Vito Corleone, il y a certes des boutons en plus, mais aussi des boutons en moins (Gras, Italic, Souligné et Barré).
D'ailleurs, du coup, il me vient une autre question : Comment rajouter les boutons "Liste" de l'éditeur complet à l'éditeur rapide. J'ai trouvé comment ajouter des boutons allant vers des liens externes, mais pas pour ces boutons là (surtout qu'il ne faudrait pas que du coup ils apparaissent en double sur l'éditeur complet.
Petite remarque : Quand deux personnes (ou plus) ont données des solutions valables, il est dommage de ne pouvoir en remercier qu'un seul.
D'ailleurs, du coup, il me vient une autre question : Comment rajouter les boutons "Liste" de l'éditeur complet à l'éditeur rapide. J'ai trouvé comment ajouter des boutons allant vers des liens externes, mais pas pour ces boutons là (surtout qu'il ne faudrait pas que du coup ils apparaissent en double sur l'éditeur complet.
Petite remarque : Quand deux personnes (ou plus) ont données des solutions valables, il est dommage de ne pouvoir en remercier qu'un seul.
 Re: Couleurs de l'éditeur en mode Wysiwyg
Re: Couleurs de l'éditeur en mode Wysiwyg
Bonjour,
Pas forcément de plus ma solution n'était pas adaptée,ne soyez pas triste
Je citerais bien les propos d'Ea qui explique plutôt bien la fonction "merci":
Pour votre question (moi personnellement) aucune idée désolé peut-être serait-il judicieux de poster une demande dans ce sens et dans la section appropriée,à moins que quelqu'un donne la solution dans ce sujet.
Cordialement.
Petite remarque : Quand deux personnes (ou plus) ont données des solutions valables, il est dommage de ne pouvoir en remercier qu'un seul.
Pas forcément de plus ma solution n'était pas adaptée,ne soyez pas triste
Je citerais bien les propos d'Ea qui explique plutôt bien la fonction "merci":
- Spoiler:
- Si je vois un sujet qui m'intéresse, je l'ouvre et lit le premier post. Ensuite je le parcours et si je tombe sur un post remercié je saurais directement que la réponse qui a résolu la question qui m'intéressait dans ce sujet est très probablement dans ce message remercié ( alors que si il y avait eu 10 messages remerciés peut-être pas à juste titre je trouve la fonction presque inutile ).
Pour votre question (moi personnellement) aucune idée désolé peut-être serait-il judicieux de poster une demande dans ce sens et dans la section appropriée,à moins que quelqu'un donne la solution dans ce sujet.
Cordialement.

Invité- Invité
 Re: Couleurs de l'éditeur en mode Wysiwyg
Re: Couleurs de l'éditeur en mode Wysiwyg
Justement, ta solution n'était pas loin de répondre aux deux questions à la fois, car la barre d'icône complète existe (elle est à l'adresse que tu m'as donné http://www.sceditor.com). Donc, en théorie, ont doit pouvoir rendre tous les boutons visibles dans les deux éditeurs. 
 Re: Couleurs de l'éditeur en mode Wysiwyg
Re: Couleurs de l'éditeur en mode Wysiwyg
Salut roussinix,
pour les boutons" liste" :
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher Sur les sujets.
Déposes ceci:
Penses à cliquer sur le bouton
a++
pour les boutons" liste" :
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher Sur les sujets.
Déposes ceci:
- Code:
$(function(){
$(function(){
$('<a class="sceditor-button" unselectable="on" title="-Liste">
<div unselectable="on" style="background-image:url(http://i68.servimg.com/u/f68/11/26/21/37/bullet10.png)">-Liste</div></a>').insertBefore('.sceditor-button-left').click(function(){
$('#text_editor_textarea').sceditor("instance").insert('[list][*][/list] ');
});})});
$(function(){
$(function(){
$('<a class="sceditor-button" unselectable="on" title="Liste ordonnée">
<div unselectable="on" style="background-image:url(http://i68.servimg.com/u/f68/11/26/21/37/number10.png)">Liste ordonnée</div></a>').insertBefore('.sceditor-button-left').click(function(){
$('#text_editor_textarea').sceditor("instance").insert('
[list=1][*][/list]');
});})});
Penses à cliquer sur le bouton

a++

Invité- Invité
 Re: Couleurs de l'éditeur en mode Wysiwyg
Re: Couleurs de l'éditeur en mode Wysiwyg
Impeccable, merci 
 Sujets similaires
Sujets similaires» Mode WYSIWYG
» Le mode WYSIWYG ne marche pas !
» Le mode WYSIWYG ne marche plus!!
» désctiver le mode WYSIWYG
» Mode WYSIWYG : déposer-coller des images
» Le mode WYSIWYG ne marche pas !
» Le mode WYSIWYG ne marche plus!!
» désctiver le mode WYSIWYG
» Mode WYSIWYG : déposer-coller des images
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par roussinix Mar 8 Déc 2015 - 8:58
par roussinix Mar 8 Déc 2015 - 8:58


