Code header ne fonctionne pas
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Code header ne fonctionne pas
Code header ne fonctionne pas
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
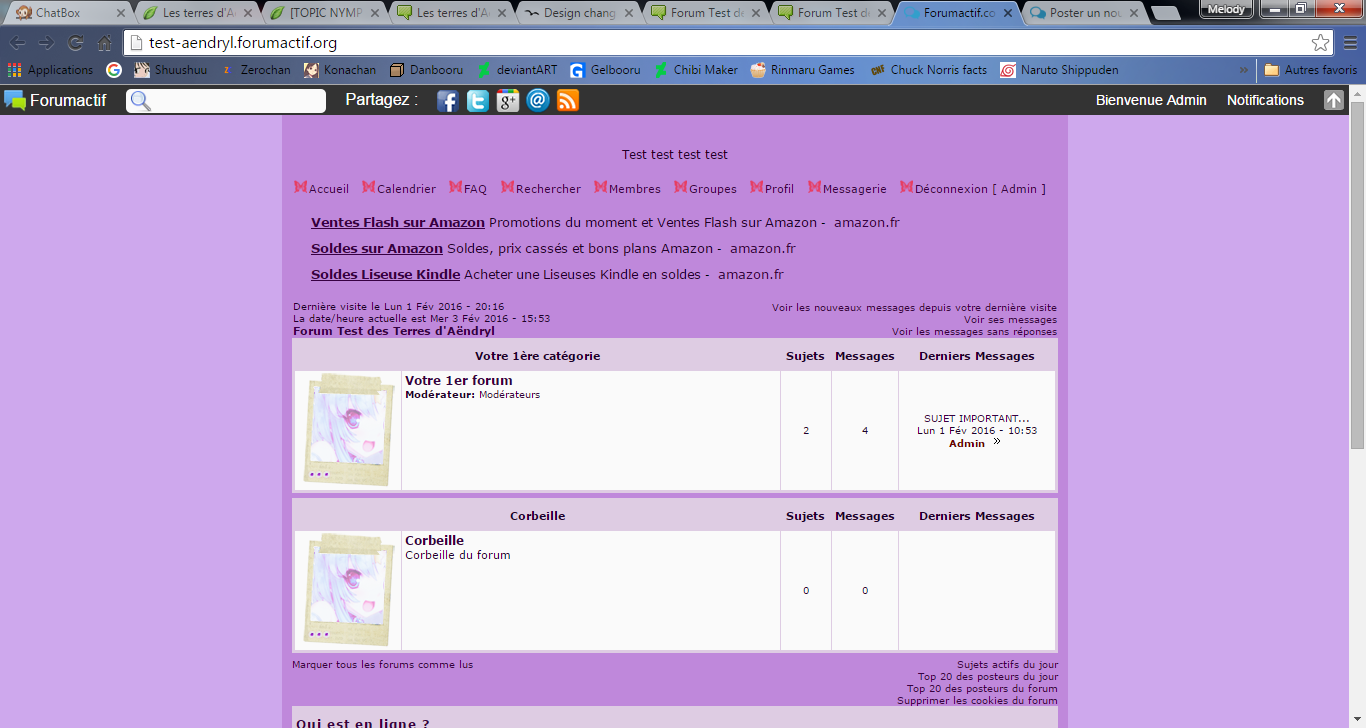
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://test-aendryl.forumactif.org/
Description du problème
Bonjour à vous,Je fais rarement appel à vous puisque je tente toujours de me débrouiller toute seule mais aujourd'hui, j'ai un petit souci avec un code que j'ai tenté d'adapter.
Au début, j'avais pris deux codes différents pour chaque chose que je voulais faire :
- Code:
/*FOND ADAPTABLE TOUTES RESOLUTIONS*/
body {
background-image:url("http://nsm08.casimages.com/img/2016/02/01//16020108140310722213940174.png")
background-size: 100% auto;
}
/*HEADER ET FOND DE PAGE*/
body {
background: url("http://nsm08.casimages.com/img/2016/02/01//16020108140310722213940174.png") no-repeat center top, url("http://image.noelshack.com/fichiers/2015/06/1423084422-bluesat.jpg") repeat 0 0;
}
Le premier code servait à adapter le fond de page à toutes les résolutions et c'est, il me semble, un petit tuto que j'ai trouvé chez vous qui fonctionne du tonnerre.
Le second est un code que j'ai repris de l'ancien design (codé par mon compagnon) pour pouvoir faire un header par dessus un fond de page.
Mais voilà, une fois les deux installés sur le forum de test, ça n'a pas fonctionné. Pas de fond de page ni rien. Je me suis donc demandé si ce n'était pas à cause de la double classe... Donc j'ai tenté, à tout hasard, de fusionner les deux.
- Code:
body {
background-image:url("http://nsm08.casimages.com/img/2016/02/01//16020108140310722213940174.png") no-repeat center top, url("http://2img.net/s/t/17/01/34/i_background.gif") repeat 0 0;
background-size: 100% auto;
}
Et bien évidemment, cela ne marche pas. Alors voilà, comment puis-je faire pour que ces deux codes acceptent de cohabiter ensemble ?
En vous remerciant d'avance ♥
Dernière édition par Melow le Mer 3 Fév 2016 - 16:54, édité 1 fois
 Re: Code header ne fonctionne pas
Re: Code header ne fonctionne pas
Bonjour Melow, ce que vous voulez faire ne peut pas fonctionner !
Vous avez deux solutions, soit mettre la deuxième image en fond de page et la première image comme logo et elle ne pourra pas être plus grande que le fond du forum .
Soit fusionner votre deuxième image avec la première pour n'en faire qu'une seule et la mettre en fond de page.
Que voulez-vous faire au juste ?
Bien à vous.
Vous avez deux solutions, soit mettre la deuxième image en fond de page et la première image comme logo et elle ne pourra pas être plus grande que le fond du forum .
Soit fusionner votre deuxième image avec la première pour n'en faire qu'une seule et la mettre en fond de page.
Que voulez-vous faire au juste ?
Bien à vous.
 Re: Code header ne fonctionne pas
Re: Code header ne fonctionne pas
Bonjour !
Alors en fait, j'aimerais avoir mon header tout en haut (donc aucun logo) et que le fond de page soit une texture lambda que je n'ai pas encore choisie. Par contre, si je mets mon header en logo, le corps du forum va devenir immense... Mais ne voulant pas que mon header suive la page lorsque l'on descend, je voulais vraiment le mettre indépendamment du logo et indépendamment du fond de page.
Et je pense que c'est possible puisque c'est le cas sur le design actuel du forum.
Je vous mets le lien du site en question en hide.
Vous avez trois images :
- Le header : https://2img.net/image.noelshack.com/fichiers/2015/06/1422993970-fond-v1-2.png
- la texture de fond : https://2img.net/image.noelshack.com/fichiers/2015/06/1423084422-bluesat.jpg
- et le logo : https://2img.net/image.noelshack.com/fichiers/2015/08/1424634493-baniere-v1-2-bonne-taille.png
Au final, chacun a sa propre place... Alors j'ai repris le code que mon compagnon a utilisé pour obtenir ce rendu mais une fois que je mets le code pour que le fond de page suive les résolutions d'écran de chacun, ça ne fonctionne plus
Merci de votre rapide réponse !
Alors en fait, j'aimerais avoir mon header tout en haut (donc aucun logo) et que le fond de page soit une texture lambda que je n'ai pas encore choisie. Par contre, si je mets mon header en logo, le corps du forum va devenir immense... Mais ne voulant pas que mon header suive la page lorsque l'on descend, je voulais vraiment le mettre indépendamment du logo et indépendamment du fond de page.
Et je pense que c'est possible puisque c'est le cas sur le design actuel du forum.
Je vous mets le lien du site en question en hide.
Vous avez trois images :
- Le header : https://2img.net/image.noelshack.com/fichiers/2015/06/1422993970-fond-v1-2.png
- la texture de fond : https://2img.net/image.noelshack.com/fichiers/2015/06/1423084422-bluesat.jpg
- et le logo : https://2img.net/image.noelshack.com/fichiers/2015/08/1424634493-baniere-v1-2-bonne-taille.png
Au final, chacun a sa propre place... Alors j'ai repris le code que mon compagnon a utilisé pour obtenir ce rendu mais une fois que je mets le code pour que le fond de page suive les résolutions d'écran de chacun, ça ne fonctionne plus
Merci de votre rapide réponse !
 Re: Code header ne fonctionne pas
Re: Code header ne fonctionne pas
Sur ce forum, le logo est bien mis comme logo .
Pour le fond, vous pouvez mettre le code de cette façon :
Mais vous ne pouvez pas mettre background-size: 100% auto car comme les deux images ont une taille différente, le rendu ne peut pas convenir, il faudrait d'avance fusionner les deux images avec un logiciel de retouche puis mettre comme suit :
Pour le fond, vous pouvez mettre le code de cette façon :
- Code:
body {
background: url(http://nsm08.casimages.com/img/2016/02/01//16020108140310722213940174.png) no-repeat center top, url(http://2img.net/s/t/17/01/34/i_background.gif) repeat 0 0;
}
Mais vous ne pouvez pas mettre background-size: 100% auto car comme les deux images ont une taille différente, le rendu ne peut pas convenir, il faudrait d'avance fusionner les deux images avec un logiciel de retouche puis mettre comme suit :
- Code:
body {
background-image:url(URL de votre image fusionnée);
background-size: 100% auto;
}
 Re: Code header ne fonctionne pas
Re: Code header ne fonctionne pas
Rebonjour !
Ahhhhh d'accord ! Vous venez de me faire comprendre mon erreur effectivement ! Je suis gourde pour le coup, c'était purement logique xD !
Super, j'vais pouvoir refaire tout ça ! C'est cool !!
Merci beaucoup à vous de votre aide et de votre patience !
Sujet résolu (et avec brio !) ~
Ahhhhh d'accord ! Vous venez de me faire comprendre mon erreur effectivement ! Je suis gourde pour le coup, c'était purement logique xD !
Super, j'vais pouvoir refaire tout ça ! C'est cool !!
Merci beaucoup à vous de votre aide et de votre patience !
Sujet résolu (et avec brio !) ~
 Re: Code header ne fonctionne pas
Re: Code header ne fonctionne pas
Avec plaisir. 
Bien cordialement.
Bien cordialement.
 Sujets similaires
Sujets similaires» Problème de positionnement d'un header codé
» Code entre header et forum, ne marche pas
» Enlevé le morceau du code heal en haut du header
» Aide / background aléatoire header - code, astuce, css...
» Disparition du Header pour un même code CSS de deux forums
» Code entre header et forum, ne marche pas
» Enlevé le morceau du code heal en haut du header
» Aide / background aléatoire header - code, astuce, css...
» Disparition du Header pour un même code CSS de deux forums
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Melow Mer 3 Fév 2016 - 16:05
par Melow Mer 3 Fév 2016 - 16:05