Bouton
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Bouton
Bouton
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari, Autre
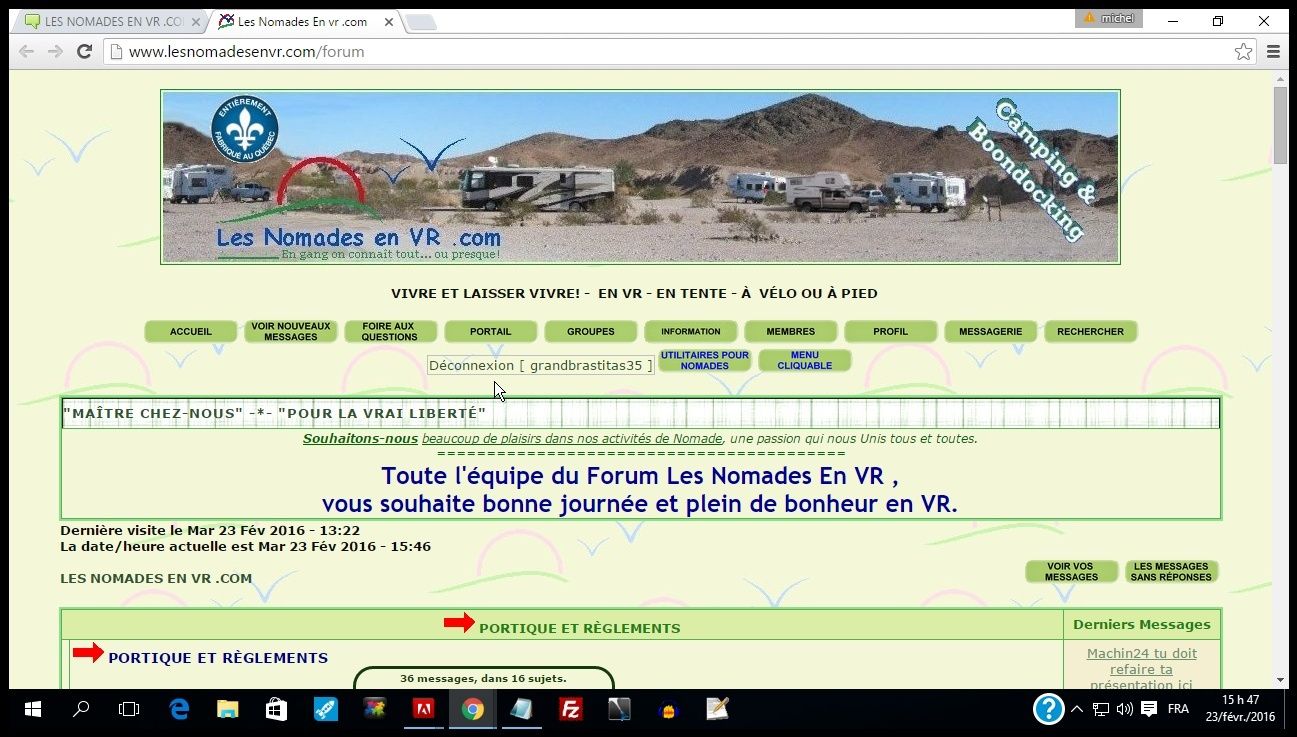
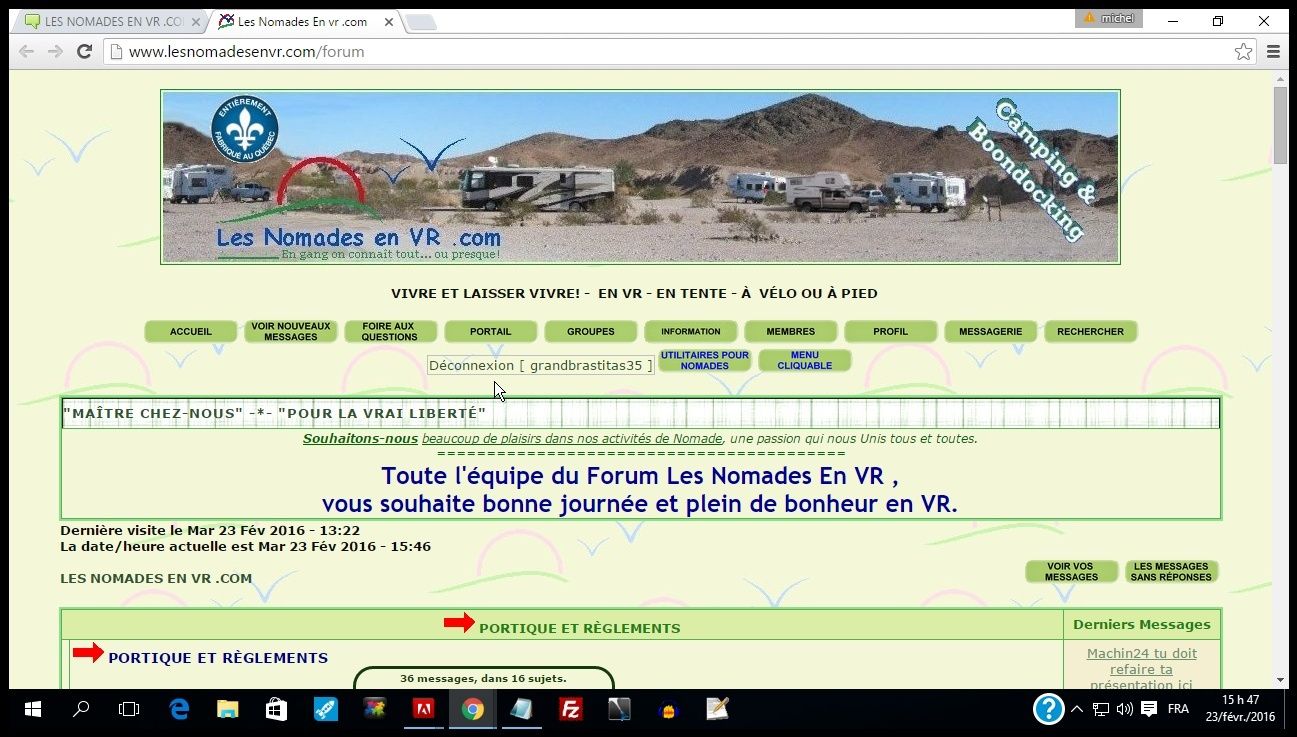
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.lesnomadesenvr.com/
Description du problème
bonjoursje voudrais savoir le code et ou le mettre aussi pour que le nom du membre qui se connecte voit comme sur la photo ou est la sourie lors du screen shoot
merci a l'avance pour vos réponses
Dernière édition par grandbras le Lun 29 Fév 2016 - 17:20, édité 1 fois
 Re: Bouton
Re: Bouton
Bonsoir
Toi je t'aime bien et déjà aider on va essayer de faire aussi bien :
Donc une chose , en faite j'ai bien compris se que tu demande mais il me semble que toi tu a mis des images pour faire les boutons et ce que tu montre est sans les images en gros je suis en trein de te dire:
Si tu va dans panneau admin--affichages--pages d'accueil--en tête et navigation--barre de navigation---connexion ( la tu enleve l'image qu'il y a et tu valide) et ensuite tu aura le même résultat que tu désire sauf que comme tout ton menue est imagé sa risque de pas faire terrible mais pour un bon visuel j'aurai été toi j'aurai activé la toolbar, pour cela du va dans panneau admin--module--tollbar--activer
En espérant que sa ta aider mais avant de faire la modification juste copie url de connexion et déconnexion que tu a si le rendue une fois valider ne rend pas terrible alors tu remet comme avant
amicalement serge
Toi je t'aime bien et déjà aider on va essayer de faire aussi bien :
Donc une chose , en faite j'ai bien compris se que tu demande mais il me semble que toi tu a mis des images pour faire les boutons et ce que tu montre est sans les images en gros je suis en trein de te dire:
Si tu va dans panneau admin--affichages--pages d'accueil--en tête et navigation--barre de navigation---connexion ( la tu enleve l'image qu'il y a et tu valide) et ensuite tu aura le même résultat que tu désire sauf que comme tout ton menue est imagé sa risque de pas faire terrible mais pour un bon visuel j'aurai été toi j'aurai activé la toolbar, pour cela du va dans panneau admin--module--tollbar--activer
En espérant que sa ta aider mais avant de faire la modification juste copie url de connexion et déconnexion que tu a si le rendue une fois valider ne rend pas terrible alors tu remet comme avant
amicalement serge
 Re: Bouton
Re: Bouton
bonjours
oui tu me déjà aider et je t'en remercie beaucoup
mais se coup la sa donne pas le résultat que je m'entendais a avoir désoler
voici se que sa donne


se que j.aimerais avoir réellement ses pas avec la toolbar non plus sur la première image du premier message ""DÉCONNEXION nom du membre"" forme un tout des fois blanc sur noir et des fois blanc sur rouge ses, cette effet la que je voudrais réellement mais avec mes couleur du forum "" bouton vert"",
peut être que sa ne peut pas se faire aussi ,mais ses surtout sa que je veut

oui tu me déjà aider et je t'en remercie beaucoup
mais se coup la sa donne pas le résultat que je m'entendais a avoir désoler
voici se que sa donne


se que j.aimerais avoir réellement ses pas avec la toolbar non plus sur la première image du premier message ""DÉCONNEXION nom du membre"" forme un tout des fois blanc sur noir et des fois blanc sur rouge ses, cette effet la que je voudrais réellement mais avec mes couleur du forum "" bouton vert"",
peut être que sa ne peut pas se faire aussi ,mais ses surtout sa que je veut


 Re: Bouton
Re: Bouton
Bonjour
Alors c'est excactement ce que je t'"est expliqué , je recommence, en gros j'ai bien compris ta demande d'avoir le même " comme dans l'image' bouton de déconnexion avec le pseudo à côté, donc je tes expliqué que ce que tu a proposé d'avoir n"est pas un bouton du tout mais bien du texte sauf qu'il repose sur une barre d'arrière plan avec effet couleur .
Donc en gros tu ne peut mettre un bouton créer ( du moin je pense ) sur le menue en voyant apparaître le pseudo de l'utilisateur à côté, donc soit ses un bouton créer et pas de pseudo à côté juste le mot déconnexion, soit c'est une barre de menue en arrière plan mais du coup tu devra supprimer tout les bouton du menue
j'espere avoir été précis
amicalement serge et comme je te les expliqué ma solution ( est peut-être pas bonne ) mais moi je le pense
Alors c'est excactement ce que je t'"est expliqué , je recommence, en gros j'ai bien compris ta demande d'avoir le même " comme dans l'image' bouton de déconnexion avec le pseudo à côté, donc je tes expliqué que ce que tu a proposé d'avoir n"est pas un bouton du tout mais bien du texte sauf qu'il repose sur une barre d'arrière plan avec effet couleur .
Donc en gros tu ne peut mettre un bouton créer ( du moin je pense ) sur le menue en voyant apparaître le pseudo de l'utilisateur à côté, donc soit ses un bouton créer et pas de pseudo à côté juste le mot déconnexion, soit c'est une barre de menue en arrière plan mais du coup tu devra supprimer tout les bouton du menue
j'espere avoir été précis
amicalement serge et comme je te les expliqué ma solution ( est peut-être pas bonne ) mais moi je le pense
 Re: Bouton
Re: Bouton
winatickets a écrit:Bonjour
mettre un bouton créer ( du moin je pense ) sur le menue en voyant apparaître le pseudo de l'utilisateur à côté,
amicalement serge et comme je te les expliqué ma solution ( est peut-être pas bonne ) mais moi je le pense
Re-bonjours
c'est surtout se que j,ai mis en noir de la réponse citer ,qui m'intéresse le plus et c'est cette méthode que je veut savoir si sa peut se faire et je cherche encore si sa peut se faire ou pas ,mais je te remercie beaucoup pour les réponses


 Re: Bouton
Re: Bouton
Bonsoir
Oui sa j'avais bien compris mais il me smeble que ce n'est pas faisable ou alors il faudrai peut être rentrer dans le template connexion fait un screnn ici car sa va à coup sur t'être demander :
Panneau damin--affichage --modéle--portail---connexion
amicalement serge
Oui sa j'avais bien compris mais il me smeble que ce n'est pas faisable ou alors il faudrai peut être rentrer dans le template connexion fait un screnn ici car sa va à coup sur t'être demander :
Panneau damin--affichage --modéle--portail---connexion
amicalement serge
 Re: Bouton
Re: Bouton
winatickets a écrit:Bonsoir
Oui sa j'avais bien compris mais il me smeble que ce n'est pas faisable ou alors il faudrai peut être rentrer dans le template connexion fait un screnn ici car sa va à coup sur t'être demander :
Panneau damin--affichage --modéle--portail---connexion
amicalement serge
voila le code de templet comme demander de connexion
- Code:
<!-- BEGIN switch_login -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catLeft" height="25">
<span class="genmed module-title">{L_LOGIN}</span>
</td>
</tr>
<tr>
<td class="row1">
<form action="{S_LOGIN_ACTION}" method="post">
<table width="100%" border="0" cellspacing="1" cellpadding="3">
<tr>
<td align="left" width="55%"><span class="gen">{L_USERNAME}:</span></td>
<td style="position:relative;padding-right:5px;"><input type="text" name="username" value="{USER&#8288;NAME}" size="20" maxlength="40" style="width:100%;" /></td>
</tr>
<tr>
<td align="left"><span class="gen">{L_PASSWORD}:</span></td>
<td style="position:relative;padding-right:5px;"><input type="password" name="password" size="20" maxlength="32" style="width:100%;" /></td>
</tr>
<tr align="center">
<td colspan="2"><span class="gen">{L_AUTO_LOGIN}: <input type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></span></td>
</tr>
<tr align="center">
<td colspan="2"><input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
<tr align="center">
<td colspan="2">
<span class="gensmall"><a class="gensmall" href="{U_SEND_PASSWORD}" rel="nofollow">:: {L_SEND_PASSWORD}</a></span>
</td>
</tr>
</table>
</form>
</td>
</tr>
</table>
<!-- END switch_login -->
<!-- BEGIN switch_login_small -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catLeft" height="25">
<span class="genmed"><b><center>{L_LOGIN}</center></b></span>
</td>
</tr>
<tr>
<td class="row1">
<form action="{S_LOGIN_ACTION}" method="post">
<table width="100%" border="0" cellspacing="1" cellpadding="3">
<tr>
<td align="left" width="55%"><span class="gen">{L_USERNAME}:</span> <input type="text" name="username" value="{USER&#8288;NAME}" size="15" maxlength="40" /></td>
</tr>
<tr>
<td align="left"><span class="gen">{L_PASSWORD}:</span> <input type="password" name="password" size="15" maxlength="32" /></td>
</tr>
<tr align="center">
<td><span class="gen">{L_AUTO_LOGIN}: <input type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></span></td>
</tr>
<tr align="center">
<td><input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
<tr align="center">
<td><span class="gensmall"><a class="gensmall" href="{U_SEND_PASSWORD}" rel="nofollow">:: {L_SEND_PASSWORD}</a></span></td>
</tr>
</table>
</form>
</td>
</tr>
</table>
<!-- END switch_login_small -->
<!-- BEGIN switch_profile -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" id="gallery_container">
<tr>
<td class="catLeft" height="25">
<div class="genmed center"><b>{USER&#8288;NAME}</b></div>
</td>
</tr>
<tr>
<td class="row1">
<table width="100%" border="0" cellspacing="1" cellpadding="1">
<tr>
<td class="row1">
<div style="float:{DIRECTION};">{USERNAME_AVATAR}</div>
<div style="margin-{DIRECTION}:5px; float:{DIRECTION};">
<span class="genmed">{L_MESSAGES} : <strong>{NB_MESSAGES}</strong></span><br />
<span class="genmed">{L_PM} : <strong>{NB_PM_UNREAD} / {NB_PM_READ}</strong></span><br /><br />
<span class="genmed"><a href="{U_PROFILE}">{L_MY_PROFILE}</a></span>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_profile -->
merci encore pour tous sa
 Sujets similaires
Sujets similaires» Pourquoi y'a t-il un blanc entre le bouton index et le bouton FAQ de ma barre de navigation ?
» Changer le bouton Twitter pour le bouton X
» Enlever le bouton "nouveau" et laisser seulement le bouton "répondre"
» autorisation d'accès au bouton éditer , bouton supprimer
» Bouton "Merci" transformé en Bouton "J'aime"
» Changer le bouton Twitter pour le bouton X
» Enlever le bouton "nouveau" et laisser seulement le bouton "répondre"
» autorisation d'accès au bouton éditer , bouton supprimer
» Bouton "Merci" transformé en Bouton "J'aime"
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par grandbras Mar 23 Fév 2016 - 19:28
par grandbras Mar 23 Fév 2016 - 19:28


