bouton
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 bouton
bouton
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari, Autre
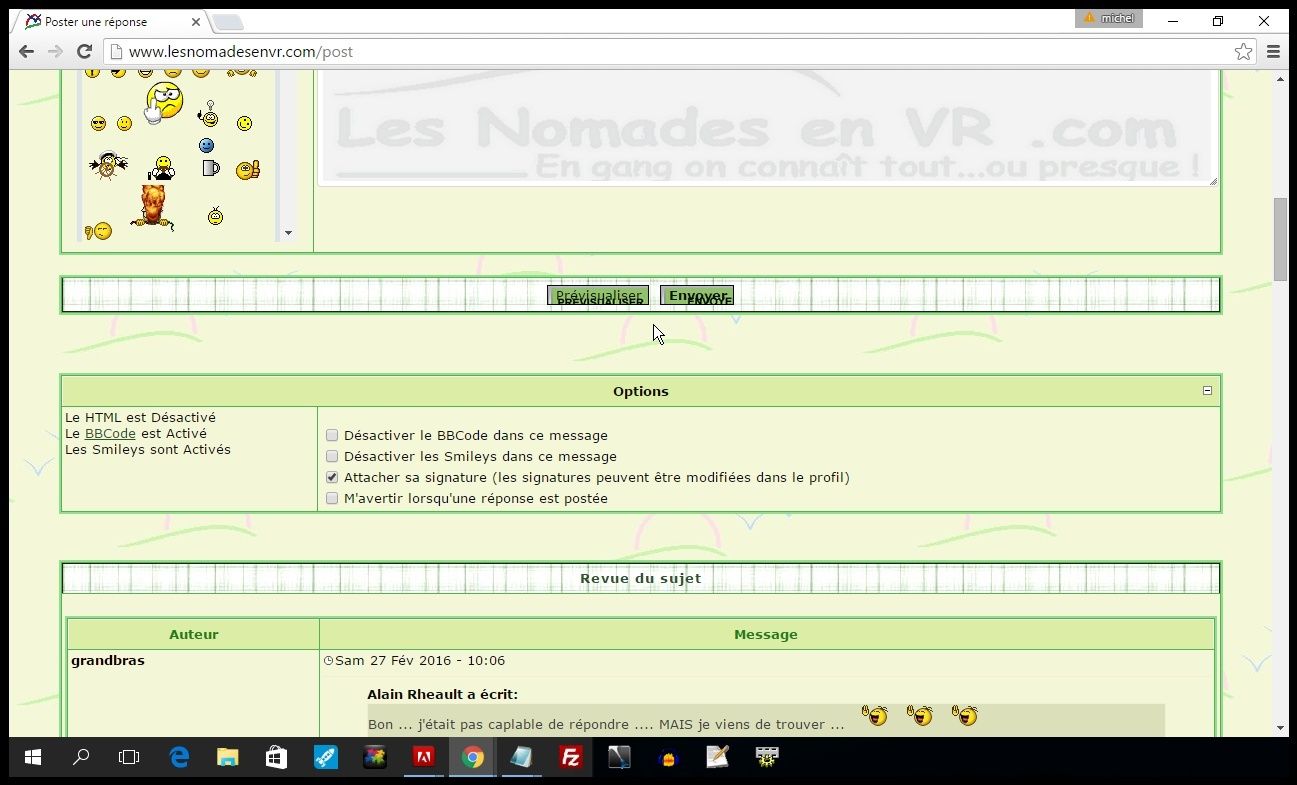
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.lesnomadesenvr.com/
Description du problème
bonjoursje voudrais changer l'apparence des 2 bouton sur la photo
prévisualiser et envoyer
comment je peut faire sa pour mettre mes 2 images a la place pour avoir mes boutons
merci a l'avance de votre aide
Dernière édition par grandbras le Mar 1 Mar 2016 - 17:40, édité 1 fois
 Re: bouton
Re: bouton
Bonjour, pour mettre une image en fond de ces boutons, vous pouvez mettre ce code dans votre CSS :
Bien à vous.
- Code:
input.liteoption {
background-image: url('URL de l'image);
}
input.mainoption {
background-image: url('URL de l'image');
}
Bien à vous.
 Re: bouton
Re: bouton
◦Jay◦ a écrit:Bonjour, pour mettre une image en fond de ces boutons, vous pouvez mettre ce code dans votre CSS :
- Code:
input.liteoption {
background-image: url('URL de l'image);
}
input.mainoption {
background-image: url('URL de l'image');
}
Bien à vous.
merci a l,avance mais lequelle est pour envoyer et lequelle est pour previsualiser
mainoption ses tu lui pour prévisualiser

 Re: bouton
Re: bouton
Bonjour,
"input.liteoption" correspond au bouton de prévisualisation, et "input.mainoption" au bouton d'envoi.
Donc premier : Prévisualiser, deuxième : Envoyer.
Bonne journée !
"input.liteoption" correspond au bouton de prévisualisation, et "input.mainoption" au bouton d'envoi.
Donc premier : Prévisualiser, deuxième : Envoyer.
Bonne journée !

Feuilla'- Membre habitué
- Messages : 1389
Inscrit(e) le : 26/07/2015
 Re: bouton
Re: bouton
Feuilla' a écrit:Bonjour,
"input.liteoption" correspond au bouton de prévisualisation, et "input.mainoption" au bouton d'envoi.
Donc premier : Prévisualiser, deuxième : Envoyer.
Bonne journée !
merci pour votre aide mais voici se que sa donne

sa fait en sorte que les bouton ne se remplit pas ou ne se remplace pas

je voudrais savoir si de quoi pourrais ameliorer tous sa
merci a l,avance pour votre aide encore
 Re: bouton
Re: bouton
up
 Re: bouton
Re: bouton
Bonjour grandbras, vous pouvez mettre comme ceci :
L'image prendra la totalité de la largeur du bouton.
Que voulez-vous mettre comme image ?
Bien à vous.
- Code:
input.liteoption {
background-image: url('URL de l'image');
Background-size: 100% auto;
}
input.mainoption {
background-image: url('URL de l'image');
Background-size: 100% auto;
}
L'image prendra la totalité de la largeur du bouton.
Que voulez-vous mettre comme image ?
Bien à vous.
 Re: bouton
Re: bouton
Bonjour @grandbras,
Je vous rappelle une dernière fois que les UP ne sont autorisés qu'après 24 heures sans réponse.
Etant donné les multiples rappels dont vous avez bénéficié jusqu'à présent, celui-ci sera le dernier avant un bannissement.
Cordialement,
Je vous rappelle une dernière fois que les UP ne sont autorisés qu'après 24 heures sans réponse.
Etant donné les multiples rappels dont vous avez bénéficié jusqu'à présent, celui-ci sera le dernier avant un bannissement.
Cordialement,

Walt- Modéractif

-

Messages : 6083
Inscrit(e) le : 08/09/2015
 Re: bouton
Re: bouton
◦Jay◦ a écrit:Bonjour grandbras, vous pouvez mettre comme ceci :
- Code:
input.liteoption {
background-image: url('URL de l'image');
Background-size: 100% auto;
}
input.mainoption {
background-image: url('URL de l'image');
Background-size: 100% auto;
}
L'image prendra la totalité de la largeur du bouton.
Que voulez-vous mettre comme image ?
Bien à vous.
bonjour
voici en essayant votre code le résulta est pareille encore a celui du premier code comme sur la photo finalement voici votre code avec les images que je veut avoir
- Code:
input.liteoption {
background-image: url('http://www.jular.ca/nv/data/bouton/previsualiser.png');
Background-size: 100% auto;
}
input.mainoption {
background-image: url('http://www.jular.ca/nv/data/bouton/envoyer.png');
Background-size: 100% auto;
}
merci a l'avances pour votre aide
 Re: bouton
Re: bouton
Bonjour grandbras, voila le code css qu'il vous faut :
Bien à vous.
Edit : si vous souhaitez un changement de couleur au passage de la souris, utilisez ce code:
- Code:
input.liteoption {
background-image: url('http://image.noelshack.com/fichiers/2016/09/1456834048-envoyer.png');
height:31px;
width:106px;
color:#000;
border:none;
}
input.mainoption {
background-image: url('http://image.noelshack.com/fichiers/2016/09/1456834048-envoyer.png');
height:31px;
width:106px;
color:#000;
border:none;
}
Bien à vous.
Edit : si vous souhaitez un changement de couleur au passage de la souris, utilisez ce code:
- Code:
input.mainoption:hover{color:#fff;}
input.liteoption:hover{color:#fff;}
 Re: bouton
Re: bouton


merci encore pour tous
 Re: bouton
Re: bouton
Vous n'avez pas mis le code que je vous l'ai donné, vous avez changé l'image, mettez le code comme je vous le donne.
 Re: bouton
Re: bouton
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par grandbras Lun 29 Fév 2016 - 17:26
par grandbras Lun 29 Fév 2016 - 17:26

