Division/Séparation champs profil (postdetails poster-profile)
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Division/Séparation champs profil (postdetails poster-profile)
Division/Séparation champs profil (postdetails poster-profile)
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome
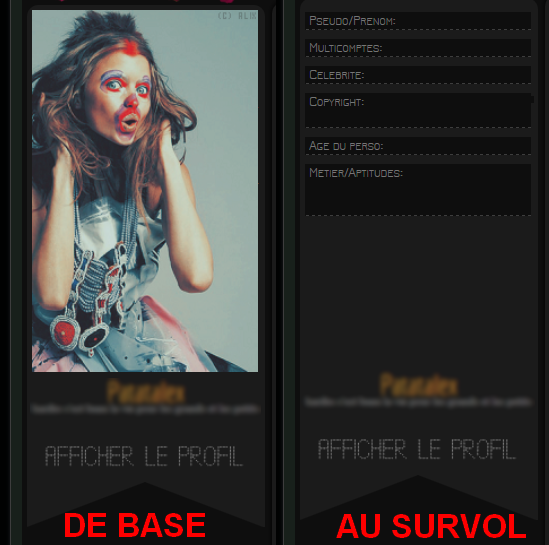
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis le 06/03, date de test du codage profil (bug présent sur le forum de test, le code n'est pas encore actif sur le vrai forum)
Description du problème
Bonjour!Première fois que je postes ici mais clairement, je n'arriverais pas à résoudre ce problème seule si tant est qu'il est solvable. :/ Je ne suis pas la fondatrice du forum, mais en étant la codeuse, je me permets donc de poster à la place de notre fondatrice, si besoin est qu'elle intervienne je lui demanderais.
Fonctionnement: Sur l'image ci-dessus, j'ai posté l'image du profil sous avatar comme il apparaît actuellement sur notre forum de test. Avant, les champs profil apparaissaient au clic ci-après le "AFFICHER PROFIL". Désormais, les champs profil apparaissent au survol de l'avatar.
Problème: Ma question? Est-ce possible de diviser les champs du "postdetails poster-profile" (donc {postrow.displayed.profile_field.LABEL} & {postrow.displayed.profile_field.CONTENT}) ? Plus précisément, disons par exemple que j'aimerais sortir le champ "Métier/Aptitudes" pour le mettre sous le "AFFICHER PROFIL". Donc scinder le "postdetails poster-profile" en deux puisque certains champs apparaîtront sous le "AFFICHER PROFIL" au clic, d'autres au survol de l'avatar.
Les solutions trouvées: J'ai déjà tenté d'utiliser la feuille de personnage, hélas il y a un bémol: j'aimerais intégrer codage simple/images/texte dans un des champs et aucun champ de la feuille de personnage ne peut a priori gérer ça. L'équivalent dans les champs profil est le type de champ "Zone de texte" qui peut intégrer des balises simples entre crochets [] ainsi que des images et texte.
Tout d'abord, j'aimerais savoir si le problème rencontré est solvable, si l'un d'entre vous l'a déjà résolu ou a travaillé dessus. S'il y a existence d'une solution (je croise les doigts) alors je vous posterais les codes si certains le jugent nécessaire.

Merci à tout ceux qui prendront le temps de répondre à ce post
Dernière édition par Hellandra le Jeu 17 Mar 2016 - 19:48, édité 4 fois (Raison : Sujet déplacé dans la section "Problème avec un script, un code")
 Re: Division/Séparation champs profil (postdetails poster-profile)
Re: Division/Séparation champs profil (postdetails poster-profile)
Bonjour ^^
Je pense que c'est possible mais je serai incapable de produire le script nécessaire donc je reste uniquement sur un plan théorique.
1. On rajoute dans le template une class à tout cela ( .hoverprofile pour le raisonnement)
2. On attribue également une class au code du bouton qui contiendra les champs à afficher au clic. (.buttonprofile par exemple)
3. Vous vous retrouvez donc avec une balise de class .hoverprofile qui contient tout un tas de champs disposant chacun de leur span ayant la class .label
4. Un javascript se chargerait de numéroter tous ces span.label en rajoutant la class .field1, .field2, etc etc.
5. Reste plus qu'à déplacer (toujours en javascript) les champs voulus pour les mettre sous le bouton.
P.S. Un visuel accessible en invité de ce que vous avez sur votre forum test serait susceptible d'aider la/les personnes qui tenteraient de produire le script nécessaire.
Hellandra a écrit:
Tout d'abord, j'aimerais savoir si le problème rencontré est solvable
Je pense que c'est possible mais je serai incapable de produire le script nécessaire donc je reste uniquement sur un plan théorique.
1. On rajoute dans le template une class à tout cela ( .hoverprofile pour le raisonnement)
- Code:
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
2. On attribue également une class au code du bouton qui contiendra les champs à afficher au clic. (.buttonprofile par exemple)
3. Vous vous retrouvez donc avec une balise de class .hoverprofile qui contient tout un tas de champs disposant chacun de leur span ayant la class .label
4. Un javascript se chargerait de numéroter tous ces span.label en rajoutant la class .field1, .field2, etc etc.
5. Reste plus qu'à déplacer (toujours en javascript) les champs voulus pour les mettre sous le bouton.
P.S. Un visuel accessible en invité de ce que vous avez sur votre forum test serait susceptible d'aider la/les personnes qui tenteraient de produire le script nécessaire.
 Re: Division/Séparation champs profil (postdetails poster-profile)
Re: Division/Séparation champs profil (postdetails poster-profile)
Bonjour Neptunia-,
merci beaucoup pour votre réponse! J'ai modifié le premier post pour intégrer l'adresse d'une page du forum test pour le survol avatar et visible pour les invités comme conseillé.
Pour ce qui est du script, j'en suis pour le moment incapable aussi, il faut que je suive des tutoriels dans ce cas pour m'initier au Javascript, ne faisant que modifier parfois quelques variables tout au plus mais le challenge reste intéressant.
Pour ce qui est de votre méthode, cela me semble beaucoup plus clair en effet! En revanche, lorsque vous parlez (2.) d'attribuer une classe au "bouton", vous parlez bien de l'image cliquable affichant les champs voulus? Juste pour être certaine qu'on parle bien de la même chose.
Merci énormément en tout cas, les idées sont très bonnes je vais d'ici quelques jours tenter de coder ces classes pour commencer. Pour le Javascript je suivrais quelques tutos, mais il est vrai que si quelqu'un de plus expérimenté peut détailler plus en profondeur (d'un point de vue technique, étant plus qu'une débutante en JS) le travail à réaliser au niveau du script, je ne dirais pas non
Si d'autres personnes ont des idées, n'hésitez pas à partager, plus on est de cerveaux mieux c'est!
merci beaucoup pour votre réponse! J'ai modifié le premier post pour intégrer l'adresse d'une page du forum test pour le survol avatar et visible pour les invités comme conseillé.
Pour ce qui est du script, j'en suis pour le moment incapable aussi, il faut que je suive des tutoriels dans ce cas pour m'initier au Javascript, ne faisant que modifier parfois quelques variables tout au plus mais le challenge reste intéressant.
Pour ce qui est de votre méthode, cela me semble beaucoup plus clair en effet! En revanche, lorsque vous parlez (2.) d'attribuer une classe au "bouton", vous parlez bien de l'image cliquable affichant les champs voulus? Juste pour être certaine qu'on parle bien de la même chose.
Merci énormément en tout cas, les idées sont très bonnes je vais d'ici quelques jours tenter de coder ces classes pour commencer. Pour le Javascript je suivrais quelques tutos, mais il est vrai que si quelqu'un de plus expérimenté peut détailler plus en profondeur (d'un point de vue technique, étant plus qu'une débutante en JS) le travail à réaliser au niveau du script, je ne dirais pas non
Si d'autres personnes ont des idées, n'hésitez pas à partager, plus on est de cerveaux mieux c'est!
 Re: Division/Séparation champs profil (postdetails poster-profile)
Re: Division/Séparation champs profil (postdetails poster-profile)
Pour le point 2 je parle bien de l'image cliquable ou plus exactement mettre cette image dans un conteneur (div, span, etc etc) et attribuer la class au conteneur de sorte que le javascript ait directement un sélecteur sur lequel déplacer les champs voulus.
Compte tenu de la technicité de la demande, je vous suggère de contacter un ModérActif ou un AidActif afin de lui demander de déplacer le sujet dans une section plus adaptée.
Ceci afin que vous ayez de meilleures chances d'obtenir de l'aide pour l'élaboration du script.
Compte tenu de la technicité de la demande, je vous suggère de contacter un ModérActif ou un AidActif afin de lui demander de déplacer le sujet dans une section plus adaptée.
Ceci afin que vous ayez de meilleures chances d'obtenir de l'aide pour l'élaboration du script.
 Re: Division/Séparation champs profil (postdetails poster-profile)
Re: Division/Séparation champs profil (postdetails poster-profile)
Coucou 
Le problème avec ce point :
C'est que si un champs n'est pas rempli (donc non affiché), ça risque de chambouler le "comptage".
Par exemple :
Du coup, peut etre qu'il faudrait cibler spécifiquement les champs à récupérer ? (en testant le contenu du label ?)
Le problème avec ce point :
4. Un javascript se chargerait de numéroter tous ces span.label en rajoutant la class .field1, .field2, etc etc.
C'est que si un champs n'est pas rempli (donc non affiché), ça risque de chambouler le "comptage".
Par exemple :
Profil membreA
- champs 1 => id 1
- champs 2 => id 2
- champs 3 => id 3
Profil membreB
- champs 1 => id 1
- champs 3 => id 2
Du coup, peut etre qu'il faudrait cibler spécifiquement les champs à récupérer ? (en testant le contenu du label ?)
 Re: Division/Séparation champs profil (postdetails poster-profile)
Re: Division/Séparation champs profil (postdetails poster-profile)
Bonjour Miettes ^^
J'étais effectivement passée à côté d'un détail important
Sinon une autre alternative serait de forcer un contenu par défaut (espace ou image vide par exemple) pour forcer les champs à apparaître dans les sujets.
Mais n'anticipons pas et voyons ce qu'Hellandra va répondre.
J'étais effectivement passée à côté d'un détail important
Sinon une autre alternative serait de forcer un contenu par défaut (espace ou image vide par exemple) pour forcer les champs à apparaître dans les sujets.
Mais n'anticipons pas et voyons ce qu'Hellandra va répondre.
 Re: Division/Séparation champs profil (postdetails poster-profile)
Re: Division/Séparation champs profil (postdetails poster-profile)
Bon sinon, j'ai une solution avec ce js à n'afficher que sur les sujets :
Je l'ai commenté pour que tu le comprennes
- Code:
jQuery(function () {
// On parcourt chaque postdetaul
$( ".infos_box .postdetails.poster-profile" ).each(function( index ) {
// On récupére le contenu html de ces champs
var champs = $(this).find('.info_prof .label span:first-child').html() ;
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "Metier/Aptitudes" || champs == "Copyright"){
// Je déplace le contenu dans le bloc masqué après l'image
$(this).parents('.contour-prof1').find('input[type="image"] + div > span').append(this);
}
});
}
Je l'ai commenté pour que tu le comprennes
 Re: Division/Séparation champs profil (postdetails poster-profile)
Re: Division/Séparation champs profil (postdetails poster-profile)
Bonsoir,
encore une fois merci beaucoup pour vos réponses!
Précisions/piste potentielle:
Pour ce qui est du champ à "sortir", il n'y en a qu'un seul en vérité qui se nommera "More about you" et où le membre pourra insérer les informations qu'il désire (images, texte, balises simples...). De ce fait, un comptage n'est peut-être pas nécessaire? (même s'il est vrai que je serais curieuse de le réaliser pour pouvoir sortir plusieurs champs potentiellement, mais pas d'avarice, rien qu'un champ déjà ce serait géant )
)
Du coup, je sais que mon idée première est de "casser" le postdetails poster-profile pour y récupérer un seul champ, mais peut-être pourrait-on tout "simplement" créer un champ de même classe que celui ZoneDeTexte (ou y ressemblant) et me permettant ainsi de ne pas toucher au postdetails? Encore une fois je dis ça sans aucune connaissance technique du sujet, mais au cas où ça puisse débloquer une possibilité, sait-on jamais ^^ Si vraiment ça n'aidait pas, une zone de "blanc" par défaut serait envisageable oui si elle peut rester transparente/invisible (mais ça m'a l'air de rajouter des complications )
)
Javascript: Pour ce qui est du JS, c'est juste génial merci!! Après avoir lu quelques bases de JS (pas eu le temps d'approfondir) tes fonctions me semblent déjà plus claires et les commentaires aident grandement à la compréhension c'est sûr (les opérateurs logiques me sont familiers, étant les mêmes qu'en Shell ou C...ça fait du bien de retrouver quelques notions connues!)
Après avoir lu quelques bases de JS (pas eu le temps d'approfondir) tes fonctions me semblent déjà plus claires et les commentaires aident grandement à la compréhension c'est sûr (les opérateurs logiques me sont familiers, étant les mêmes qu'en Shell ou C...ça fait du bien de retrouver quelques notions connues!) 
J'ai cependant c/c ton code JS dans les modules du forumtest et activé sur les sujets, rien n'apparaît. Je pense que c'est dû au ".contour-prof1" qui représente le contour entier du profil (le truc marron)...à moins que le ".find('input[type="image"] + div > span')" serve à chercher une span après rencontre d'une div d'image? Donc cela correspondrait à chercher le champ après une structure de données définie? Mais les champs profils sont-ils réellement sous span? Rien que l'image est intégrée dans un input....ou alors c'est juste moi et mon absence de html pour le moment pour les classes Pardon si je dis des bêtises
Pardon si je dis des bêtises 
NB: Je vais de ce pas contacter un ModérActif pour déplacer le sujet alors, j'avoue avoir hésité entre codage et apparence du forum puisque le sujet traite des deux
encore une fois merci beaucoup pour vos réponses!
Précisions/piste potentielle:
Pour ce qui est du champ à "sortir", il n'y en a qu'un seul en vérité qui se nommera "More about you" et où le membre pourra insérer les informations qu'il désire (images, texte, balises simples...). De ce fait, un comptage n'est peut-être pas nécessaire? (même s'il est vrai que je serais curieuse de le réaliser pour pouvoir sortir plusieurs champs potentiellement, mais pas d'avarice, rien qu'un champ déjà ce serait géant
Du coup, je sais que mon idée première est de "casser" le postdetails poster-profile pour y récupérer un seul champ, mais peut-être pourrait-on tout "simplement" créer un champ de même classe que celui ZoneDeTexte (ou y ressemblant) et me permettant ainsi de ne pas toucher au postdetails? Encore une fois je dis ça sans aucune connaissance technique du sujet, mais au cas où ça puisse débloquer une possibilité, sait-on jamais ^^ Si vraiment ça n'aidait pas, une zone de "blanc" par défaut serait envisageable oui si elle peut rester transparente/invisible (mais ça m'a l'air de rajouter des complications
* * *
Javascript: Pour ce qui est du JS, c'est juste génial merci!!
 Après avoir lu quelques bases de JS (pas eu le temps d'approfondir) tes fonctions me semblent déjà plus claires et les commentaires aident grandement à la compréhension c'est sûr (les opérateurs logiques me sont familiers, étant les mêmes qu'en Shell ou C...ça fait du bien de retrouver quelques notions connues!)
Après avoir lu quelques bases de JS (pas eu le temps d'approfondir) tes fonctions me semblent déjà plus claires et les commentaires aident grandement à la compréhension c'est sûr (les opérateurs logiques me sont familiers, étant les mêmes qu'en Shell ou C...ça fait du bien de retrouver quelques notions connues!) J'ai cependant c/c ton code JS dans les modules du forumtest et activé sur les sujets, rien n'apparaît. Je pense que c'est dû au ".contour-prof1" qui représente le contour entier du profil (le truc marron)...à moins que le ".find('input[type="image"] + div > span')" serve à chercher une span après rencontre d'une div d'image? Donc cela correspondrait à chercher le champ après une structure de données définie? Mais les champs profils sont-ils réellement sous span? Rien que l'image est intégrée dans un input....ou alors c'est juste moi et mon absence de html pour le moment pour les classes
NB: Je vais de ce pas contacter un ModérActif pour déplacer le sujet alors, j'avoue avoir hésité entre codage et apparence du forum puisque le sujet traite des deux
 Re: Division/Séparation champs profil (postdetails poster-profile)
Re: Division/Séparation champs profil (postdetails poster-profile)
Coucou 
Alors en fait, ce bout de code
Du coup, si ta structure change ne serait-ce qu’un chouilla sur ton forum de test, le code ne fonctionnera pas.
J'avais testé le code donné en le mettant directement dans la console javascript du navigateur et tout semblait fonctionner. Si tu veux je peux jeter un oeil sur ton forum de test pour voir si une erreur js est présente ?
Alors en fait, ce bout de code
- Code:
$(this).parents('.contour-prof1').find('input[type="image"] + div > span').append(this);
je pars de mon élément actuel et je remonte jusqu'à son parent qui s'appelle ".contour-prof1". De là, je vais chercher dans cette balise un span qui est enfant direct d'une div (le eenfant directe se traduit par le sélecteur css >), elle-même directement après (sélecteur css +) un champs input de type “image”. Puis, j'ajoute dans ce span le contenu de "this"
Du coup, si ta structure change ne serait-ce qu’un chouilla sur ton forum de test, le code ne fonctionnera pas.
J'avais testé le code donné en le mettant directement dans la console javascript du navigateur et tout semblait fonctionner. Si tu veux je peux jeter un oeil sur ton forum de test pour voir si une erreur js est présente ?
 Re: Division/Séparation champs profil (postdetails poster-profile)
Re: Division/Séparation champs profil (postdetails poster-profile)
Bonjour,
Le sujet est déplacé dans la section "Problème avec un script, un code" à la demande de l'auteur du sujet.
Cordialement.
Le sujet est déplacé dans la section "Problème avec un script, un code" à la demande de l'auteur du sujet.
Cordialement.
 Re: Division/Séparation champs profil (postdetails poster-profile)
Re: Division/Séparation champs profil (postdetails poster-profile)
Merci Chacha 
C'est génial! Merci de l'explication pas à pas je comprends mieux l'exécution, avec le append qui implante le contenu voulu à la fin. Et effectivement il y avait bien le input[] c'est moi qui ne sais pas lire ^^'
J'essaie de voir ça ce soir, pour les identifiants j'en discuterais avec la fonda mais je pense que ce sera bon, je t'enverrais ça par MP si ça ne marche toujours pas donc.
Merci de l'aide!!
C'est génial! Merci de l'explication pas à pas je comprends mieux l'exécution, avec le append qui implante le contenu voulu à la fin. Et effectivement il y avait bien le input[] c'est moi qui ne sais pas lire ^^'
J'essaie de voir ça ce soir, pour les identifiants j'en discuterais avec la fonda mais je pense que ce sera bon, je t'enverrais ça par MP si ça ne marche toujours pas donc.
Merci de l'aide!!

 Re: Division/Séparation champs profil (postdetails poster-profile)
Re: Division/Séparation champs profil (postdetails poster-profile)
ça marche 
Bonne journée ^^
Bonne journée ^^
 Re: Division/Séparation champs profil (postdetails poster-profile)
Re: Division/Séparation champs profil (postdetails poster-profile)
Coucou 
Désolée de répondre si tard J'ai bien reçu ton mp, et je suis allée voir ton forum de test ^^
J'ai bien reçu ton mp, et je suis allée voir ton forum de test ^^
Tu as un souci avec le js qui s'appelle "couleur profil" sur ton forum de test. Je l'ai désactivé pour le moment et du coup, la "séparation" fonctionne
Tu veux qu'on regarde ce qui pose problème avec "couleur profil" ?
Désolée de répondre si tard
Tu as un souci avec le js qui s'appelle "couleur profil" sur ton forum de test. Je l'ai désactivé pour le moment et du coup, la "séparation" fonctionne
Tu veux qu'on regarde ce qui pose problème avec "couleur profil" ?
 Re: Division/Séparation champs profil (postdetails poster-profile)
Re: Division/Séparation champs profil (postdetails poster-profile)
Bonjour,
pas de soucis, je suis aussi assez occupée donc c'est vraiment quand tu as le temps
Du coup oui, je veux bien voir ce qui ne va pas et tenter de le corriger bien que ce module ne nous dise rien du tout. Pour ce qui est du script, il marche à merveille je me suis permise de le modifier un chouilla pour l'adapter aux besoins du forum. En revanche je n'arrive pas à corriger le souci de la taille, même en mettant des max-width, cela doit se jouer là encore dans le module JS? Mais même en tentant d'ajouter des modifications de largeur du champs en JS cela ne marche pas ou pas comme je le voudrais (j'ai commenté dans le module du forumtest).
Pour ce qui est du script, il marche à merveille je me suis permise de le modifier un chouilla pour l'adapter aux besoins du forum. En revanche je n'arrive pas à corriger le souci de la taille, même en mettant des max-width, cela doit se jouer là encore dans le module JS? Mais même en tentant d'ajouter des modifications de largeur du champs en JS cela ne marche pas ou pas comme je le voudrais (j'ai commenté dans le module du forumtest).
Voilà l'illustration du problème:
pas de soucis, je suis aussi assez occupée donc c'est vraiment quand tu as le temps

Du coup oui, je veux bien voir ce qui ne va pas et tenter de le corriger bien que ce module ne nous dise rien du tout.
Voilà l'illustration du problème:
 Re: Division/Séparation champs profil (postdetails poster-profile)
Re: Division/Séparation champs profil (postdetails poster-profile)
Coucou 
En réalité, ça vient de ce bout de code qui doit etre dans ton template :
Ce style dit au contenu : tu ne retournes jamais à la ligne, même si tu dépasses la largeur de ton conteneur.
En réalité, ça vient de ce bout de code qui doit etre dans ton template :
- Code:
<span style="white-space:nowrap;">
Ce style dit au contenu : tu ne retournes jamais à la ligne, même si tu dépasses la largeur de ton conteneur.
 Re: Division/Séparation champs profil (postdetails poster-profile)
Re: Division/Séparation champs profil (postdetails poster-profile)
Tout est réparé, j'ai modifié JS et CSS.....un grand MERCI !! 
Grâce à toi nous avons un profil superbe et je vais définitivement me mettre au JS de façon plus sérieuse, vu les fonctionnalités que ça peut apporter x)
Le sujet peut être archivé, il est plus que résolu
Grâce à toi nous avons un profil superbe et je vais définitivement me mettre au JS de façon plus sérieuse, vu les fonctionnalités que ça peut apporter x)
Le sujet peut être archivé, il est plus que résolu

 Sujets similaires
Sujets similaires» Avatar, les codes ne fonctionnent plus (.postdetails.poster-profile)
» division des champs du profil dans un onglet (JS)
» Isoler les champs de profil dans la page du profil
» Isoler champs du profil (et seulement du profil)
» Supprimer un Champs dans la PA > Profil > Champs de Profil
» division des champs du profil dans un onglet (JS)
» Isoler les champs de profil dans la page du profil
» Isoler champs du profil (et seulement du profil)
» Supprimer un Champs dans la PA > Profil > Champs de Profil
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Hellandra Dim 6 Mar 2016 - 17:49
par Hellandra Dim 6 Mar 2016 - 17:49







