Déplacer le script Derniers sujets
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Déplacer le script Derniers sujets
Déplacer le script Derniers sujets
Bonjour,
Fondateur forum http://www.joem-club.fr/forum
phpBB2 (subsilver)
Templates modifiés et publiés: 8
css modifiée.
J'aimerai mettre le script des derniers messages sur ma page d’accueil.
J'ai bien sur fait des recherches, en vain.
J'ai trouvé quand même un seule chose ICI mais ça ne fonctionne pas.
J'aimerai une méthode simple du style "intégration de code dans la page d’accueil) si possible.
Sinon modification css ou autre.
Je vous remercie de votre aide.
Cdt.
Fondateur forum http://www.joem-club.fr/forum
phpBB2 (subsilver)
Templates modifiés et publiés: 8
css modifiée.
J'aimerai mettre le script des derniers messages sur ma page d’accueil.
J'ai bien sur fait des recherches, en vain.
J'ai trouvé quand même un seule chose ICI mais ça ne fonctionne pas.
J'aimerai une méthode simple du style "intégration de code dans la page d’accueil) si possible.
Sinon modification css ou autre.
Je vous remercie de votre aide.
Cdt.
 Re: Déplacer le script Derniers sujets
Re: Déplacer le script Derniers sujets
Hello 
En reprenant ce qu'avait fait Ea :
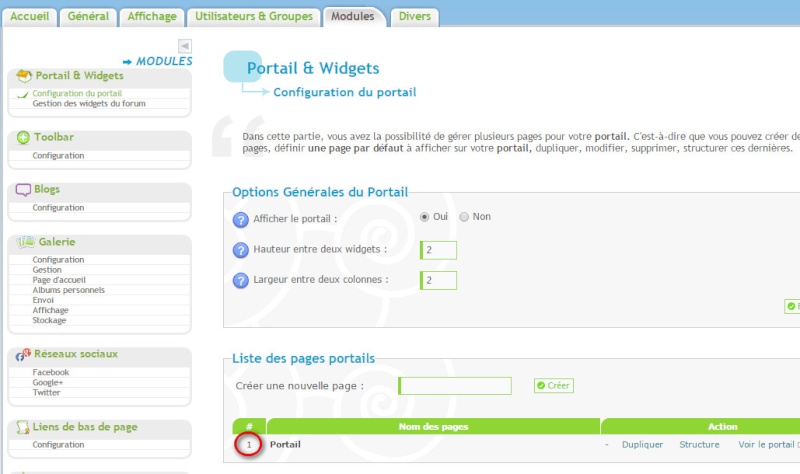
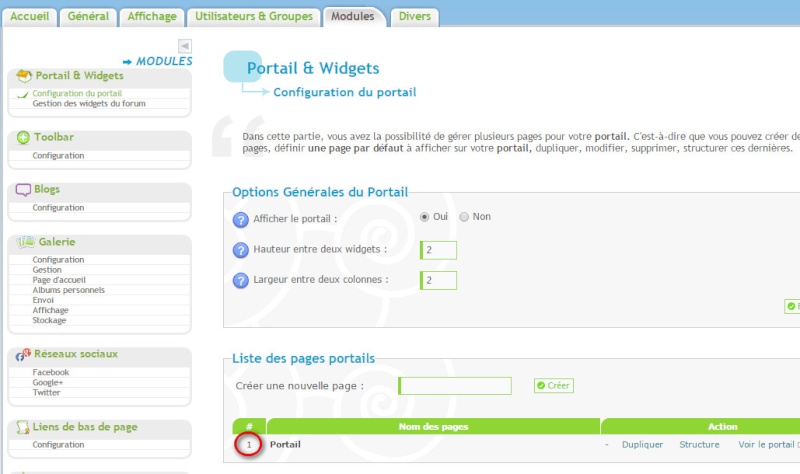
1) Il faut que tu récupéres le numéro du portail :

2) Tu copie colle ce code dans ton message d'accueil (en remplacant le 1 de pid par le bon numéro )
)
 Attention à bien être en mode édition, pour cela, clique sur
Attention à bien être en mode édition, pour cela, clique sur 
En reprenant ce qu'avait fait Ea :
1) Il faut que tu récupéres le numéro du portail :

2) Tu copie colle ce code dans ton message d'accueil (en remplacant le 1 de pid par le bon numéro
- Code:
<div id="recent-topics"></div>
<script type="text/javascript">
jQuery.get('/portal.forum?pid=1',function(data){jQuery('#recent-topics').html(jQuery(data).find('#comments_scroll_div').html());});
</script>

 Re: Déplacer le script Derniers sujets
Re: Déplacer le script Derniers sujets
Merci bien, je vais tester ça.
 Re: Déplacer le script Derniers sujets
Re: Déplacer le script Derniers sujets
Bonjour,
J'ai donc testé mais ça ne fonctionne pas.
Cdt.
J'ai donc testé mais ça ne fonctionne pas.
Cdt.
 Re: Déplacer le script Derniers sujets
Re: Déplacer le script Derniers sujets
Coucou 
Tu as mis ça en place sur le forum ?
Tu as mis ça en place sur le forum ?
 Re: Déplacer le script Derniers sujets
Re: Déplacer le script Derniers sujets
Je l'avais mis oui mais sans résultat.
Faut il que je le replace ?
Faut il que je le replace ?
 Re: Déplacer le script Derniers sujets
Re: Déplacer le script Derniers sujets
Oui stp. Comme ça je pourrai voir ce qui cloche 
 Re: Déplacer le script Derniers sujets
Re: Déplacer le script Derniers sujets
Voilà, le script et posé sur la page d'accueil.
 Re: Déplacer le script Derniers sujets
Re: Déplacer le script Derniers sujets
Coucou 
Tu saurais me dire où le bloc est censé s'afficher ? (je ne vois pas d'erreur dans le navigateur :/ )
(je ne vois pas d'erreur dans le navigateur :/ )
Tu saurais me dire où le bloc est censé s'afficher ?
 Re: Déplacer le script Derniers sujets
Re: Déplacer le script Derniers sujets
ça se trouve dans le bloc
- Code:
<td class="c18" id="igauche" valign="top">
- Code:
<script type="text/javascript">
jQuery.get('/portal.forum?pid=1',function(data){jQuery('#recent-topics').html(jQuery(data).find('#comments_scroll_div').html());});
</script>
 Re: Déplacer le script Derniers sujets
Re: Déplacer le script Derniers sujets
<script type="text/javascript">
jQuery.get('/portal.forum?pid=1',function(data){jQuery('#recent-topics').html(jQuery(data).find('#comments_scroll_div').html());});
</script>
Coucou
Il y a une petite modif à faire dans un template. On va aller dans PA > Affichage > Templates > Portail et dans le template mod_recent_topics, on va remplacer ça :
(j'ai juste ajouté un id ^^)
jQuery.get('/portal.forum?pid=1',function(data){jQuery('#recent-topics').html(jQuery(data).find('#comments_scroll_div').html());});
</script>
Coucou
Il y a une petite modif à faire dans un template. On va aller dans PA > Affichage > Templates > Portail et dans le template mod_recent_topics, on va remplacer ça :
- Code:
<div class="marquee" align="left" data-direction='{SCROLL_WAY}' data-duration='{SCROLL_DELAY}' data-pauseOnHover="true" style="overflow:hidden;height:{SCROLL_HEIGHT}px;">
- Code:
<div id="comments_scroll_div" class="marquee" align="left" data-direction='{SCROLL_WAY}' data-duration='{SCROLL_DELAY}' data-pauseOnHover="true" style="overflow:hidden;height:{SCROLL_HEIGHT}px;">
(j'ai juste ajouté un id ^^)
 Re: Déplacer le script Derniers sujets
Re: Déplacer le script Derniers sujets
Merci Miette, ça se précise. 
Par contre, les liens ne sont pas cliquable (sauf le nom du posteur), le scrool ne fonctionne pas et c'est un peu gros.
J'ai posé ça sur mon forum test par ICI pour te monter.
Merci beaucoup.
Par contre, les liens ne sont pas cliquable (sauf le nom du posteur), le scrool ne fonctionne pas et c'est un peu gros.
J'ai posé ça sur mon forum test par ICI pour te monter.
Merci beaucoup.
 Re: Déplacer le script Derniers sujets
Re: Déplacer le script Derniers sujets
Hello 
Perso, je peux bien cliquer sur les liens ^^
Pour modifier la taille, ajoute ceci dans ta CSS :
Pour le défilement, eh bien, on va utiliser le marquee. Du coup, dans le message d'accueil, on va remplacer ça :
par ça :
behavior="scroll" > c'est un défilement "glisser"
direction="up" > vers le haut (tu peux aussi voir left = vers la gauche ; right = vers la droite ; bottom = vers le bas)
scrollAmount="2" > la vitesse du défilement
onmouseover="this.stop()" > pour arrêter le défilement du texte au survol de la souris
onmouseout="this.start()" > pour faire repartir le défilement quand on ne survole plus le texte.
Perso, je peux bien cliquer sur les liens ^^
Pour modifier la taille, ajoute ceci dans ta CSS :
- Code:
.accueil #recent-topics{
font-size: 14px;
}
Pour le défilement, eh bien, on va utiliser le marquee. Du coup, dans le message d'accueil, on va remplacer ça :
- Code:
<div id="recent-topics"></div>
<script type="text/javascript">
jQuery.get('/portal.forum?pid=1',function(data){jQuery('#recent-topics').html(jQuery(data).find('#comments_scroll_div').html());});
</script>
par ça :
- Code:
<marquee id="recent-topics" behavior="scroll" direction="up" scrollAmount="2" onmouseover="this.stop()" onmouseout="this.start()" style="height: 200px;"></marquee>
<script type="text/javascript">
jQuery.get('/portal.forum?pid=1',function(data){jQuery('#recent-topics').html(jQuery(data).find('#comments_scroll_div').html());});
</script>
behavior="scroll" > c'est un défilement "glisser"
direction="up" > vers le haut (tu peux aussi voir left = vers la gauche ; right = vers la droite ; bottom = vers le bas)
scrollAmount="2" > la vitesse du défilement
onmouseover="this.stop()" > pour arrêter le défilement du texte au survol de la souris
onmouseout="this.start()" > pour faire repartir le défilement quand on ne survole plus le texte.
 Re: Déplacer le script Derniers sujets
Re: Déplacer le script Derniers sujets
Merci beaucoup Miettes, ça fonctionne parfaitement ! 
Avant de fermer ce sujet, peut tu me dire comment centrer ce même bloc, en effet, je ne doit pas mettre les bonnes balises ou je ne sais quoi d'autre.
Avant de fermer ce sujet, peut tu me dire comment centrer ce même bloc, en effet, je ne doit pas mettre les bonnes balises ou je ne sais quoi d'autre.
 Re: Déplacer le script Derniers sujets
Re: Déplacer le script Derniers sujets
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses fournies. |
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par philou46 Mar 23 Fév 2016 - 16:27
par philou46 Mar 23 Fév 2016 - 16:27






