Bouton Résolu : probleme de positionnenement
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Bouton Résolu : probleme de positionnenement
Bouton Résolu : probleme de positionnenement
bonjour
Admin sur le forum : http://www.sorcieremonique.com/
J'ai suivi le Tuto posté ici :
https://forum.forumactif.com/t183061-les-icones-de-messages
Tout est ok excepté le fait que le l'image n'est pas bien positionnée a côté du titre du sujet.
Quoique j'indique en paramètres X,Y,Z dans le code CSS, l'image reste toujours à la même position comme ceci :

taille de l'image du bouton Résolu :
Largeur : 60pixels
Auteur : 19pixel
voici le code CSS inséré en copier/coller dans l'onglet "Feuille de Style CSS" sur notre Forum de Test (http://setm-test.forumactif.org/) :
dl.icon {
min-height: 32px;
background-position: left top;
background-repeat: no-repeat;
height: auto !important;
}
ul.topics dt {
padding-left: 92px;
display: block;
float: left;
width: 50%;
}
.row dl.icon dt {
background-position: 67px 5px;
min-height: 32px;
height:auto !important
}
Il n'y a que ces lignes des codes dans la feuille de style
Pourriez vous m'indiquer ce qu ne vas pas?
Merci d'avance
Admin sur le forum : http://www.sorcieremonique.com/
J'ai suivi le Tuto posté ici :
https://forum.forumactif.com/t183061-les-icones-de-messages
Tout est ok excepté le fait que le l'image n'est pas bien positionnée a côté du titre du sujet.
Quoique j'indique en paramètres X,Y,Z dans le code CSS, l'image reste toujours à la même position comme ceci :

taille de l'image du bouton Résolu :
Largeur : 60pixels
Auteur : 19pixel
voici le code CSS inséré en copier/coller dans l'onglet "Feuille de Style CSS" sur notre Forum de Test (http://setm-test.forumactif.org/) :
dl.icon {
min-height: 32px;
background-position: left top;
background-repeat: no-repeat;
height: auto !important;
}
ul.topics dt {
padding-left: 92px;
display: block;
float: left;
width: 50%;
}
.row dl.icon dt {
background-position: 67px 5px;
min-height: 32px;
height:auto !important
}
Il n'y a que ces lignes des codes dans la feuille de style
Pourriez vous m'indiquer ce qu ne vas pas?
Merci d'avance
Dernière édition par sixun le Dim 3 Avr 2016 - 14:41, édité 1 fois
 Re: Bouton Résolu : probleme de positionnenement
Re: Bouton Résolu : probleme de positionnenement
Bonjour,
essaye ceci :
essaye ceci :
- Code:
dd.dterm {
background-position: 90%;
}
 Re: Bouton Résolu : probleme de positionnenement
Re: Bouton Résolu : probleme de positionnenement
Bonsoir
merci pour la réponse. Ca ne change rien. ca ne bouge pas d'un poil :-)
le code complet :
dd.dterm {
background-position: 90%;
}
dl.icon {
min-height: 32px;
background-position: left top;
background-repeat: no-repeat;
height: auto !important;
}
ul.topics dt {
padding-left: 92px;
display: block;
float: left;
width: 50%;
}
.row dl.icon dt {
background-position: 67px 5px;
min-height: 32px;
height:auto !important
}
merci pour la réponse. Ca ne change rien. ca ne bouge pas d'un poil :-)
le code complet :
dd.dterm {
background-position: 90%;
}
dl.icon {
min-height: 32px;
background-position: left top;
background-repeat: no-repeat;
height: auto !important;
}
ul.topics dt {
padding-left: 92px;
display: block;
float: left;
width: 50%;
}
.row dl.icon dt {
background-position: 67px 5px;
min-height: 32px;
height:auto !important
}
 Re: Bouton Résolu : probleme de positionnenement
Re: Bouton Résolu : probleme de positionnenement
Bonsoir sixun, essayez comme ceci :
Bien à vous.
- Code:
ul.topics dd.dterm{padding-left:65px}
Bien à vous.
 Re: Bouton Résolu : probleme de positionnenement
Re: Bouton Résolu : probleme de positionnenement
re bonsoir
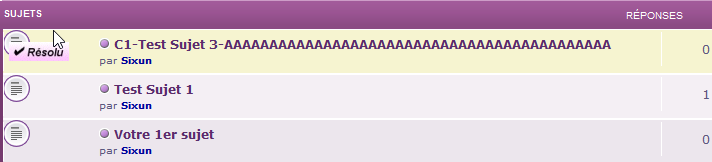
En reprenant la commande de jay pour élargir la colonne, j'ai redimensionné mon bouton afin qu'il vienne masquer l'icône par défaut, mais ce n'est qu'un "artifice" pas très propre à mon gout, bien que cela soit présentable comme ci dessous :

J’aurais aimé que ce bouton apparaisse dans un colonne , à droite du titre de sujet
N’ayant aucune connaissance sur le code des feuilles de style, quelqu’un pourrait-il m’aider?
En reprenant la commande de jay pour élargir la colonne, j'ai redimensionné mon bouton afin qu'il vienne masquer l'icône par défaut, mais ce n'est qu'un "artifice" pas très propre à mon gout, bien que cela soit présentable comme ci dessous :

J’aurais aimé que ce bouton apparaisse dans un colonne , à droite du titre de sujet
N’ayant aucune connaissance sur le code des feuilles de style, quelqu’un pourrait-il m’aider?
 Re: Bouton Résolu : probleme de positionnenement
Re: Bouton Résolu : probleme de positionnenement
Bonjour sixun, retirez le code que je vous ai donné et remplacez par :
Réglez suivant la taille de votre image "résolu" le padding-left:100px;
Bien à vous.
- Code:
ul.topics dd.dterm{margin-left:45px;
padding-left:100px;}
Réglez suivant la taille de votre image "résolu" le padding-left:100px;
Bien à vous.
 Re: Bouton Résolu : probleme de positionnenement
Re: Bouton Résolu : probleme de positionnenement
Bonjour Jay
c'est impeccable avec ton 2ieme code :
ul.topics dd.dterm{margin-left:45px;
padding-left:100px;}
je note le sujet résolu
un grand merci :-)
c'est impeccable avec ton 2ieme code :
ul.topics dd.dterm{margin-left:45px;
padding-left:100px;}
je note le sujet résolu
un grand merci :-)
 Sujets similaires
Sujets similaires» Problème bouton "Résolu"
» [résolu] problème de popup non résolu que sur mon forum
» Bouton "Résolu"
» Bouton resolu
» bouton resolu
» [résolu] problème de popup non résolu que sur mon forum
» Bouton "Résolu"
» Bouton resolu
» bouton resolu
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par sixun Sam 2 Avr 2016 - 17:08
par sixun Sam 2 Avr 2016 - 17:08