Page d'accueil qui s'affiche mal
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Page d'accueil qui s'affiche mal
Page d'accueil qui s'affiche mal
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : poudlardhbeta.forumactif.org
Description du problème
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : poudlardhbeta.forumactif.org
Description du problème
Bonjour, je viens poster ici dans l'espérance d'avoir de l'aide à mon problème.
Effectivement, j'ai installé une page d'accueil personnalisé sur mon forum par le biais de la feuille CSS et de la page généralités (du panneau d'administration) dans laquelle j'ai rentré mon code html.
Je l'ai d'abord fait sur un forum test où ça a très bien marché (forumtestguigui.jtkc.org)
mais sur le vrai forum ça n'a pas marché, l'organisation des éléments a été complètement modifiée, le code a bugué et étant donné que je ne connais rien niveau codage je ne sais pas comment réglé ça. Je vous joins deux screens:
La page d'accueil telle qu'elle devrait être affichée (c'est comme ça qu'elle s'est affichée sur mon forum test)

et telle qu'elle s'est affichée sur mon vrai forum:

je vous joins également mon code CSS:
j'espère que vous saurez m'aider, ce serait très gentil. Je vous remercie d'avance et vous sous souhaite une bonne journée
Effectivement, j'ai installé une page d'accueil personnalisé sur mon forum par le biais de la feuille CSS et de la page généralités (du panneau d'administration) dans laquelle j'ai rentré mon code html.
Je l'ai d'abord fait sur un forum test où ça a très bien marché (forumtestguigui.jtkc.org)
mais sur le vrai forum ça n'a pas marché, l'organisation des éléments a été complètement modifiée, le code a bugué et étant donné que je ne connais rien niveau codage je ne sais pas comment réglé ça. Je vous joins deux screens:
La page d'accueil telle qu'elle devrait être affichée (c'est comme ça qu'elle s'est affichée sur mon forum test)

et telle qu'elle s'est affichée sur mon vrai forum:

je vous joins également mon code CSS:
- Code:
/* PAGE D'ACCUEIL */
.IIIR {
margin:auto; line-height:16px;
}
.IIIR a{
text-decoration:none !important;
}
/* EVENEMENT */
.eventIIIR {
position:absolute; margin-left:10px;
width:50px; height:50px; border-radius:50px;
transition:all 0.45s ease-in; -webkit-transition:all 0.45s ease-in;
}
.eventIIIR:hover {
transform:rotate(360deg); -webkit-transform:rotate(360deg);
}
.eventIIIR img {
width:50px; height:50px; border-radius:50px;
border: 3px solid rgba(250,250,250,0.3);
}
/* CONTEXTE */
.ctxtIIIR {
margin:auto;
width:200px; height:200px; border-radius:100px;
font-size:10px; color:white; background-color:#999FBF;
opacity:0.8; transition:all 0.75s ease-in-out; -webkit-transition:all 0.75s ease-in-out;
}
.ctxtIIIR:hover {
opacity:1;
}
/* MARQUEE */
.mqeeIIIR {
margin-left:35px; margin-top:55px;
width:125px; height:100px;
text-align:justify;
}
/* PREDEFINIS FEMININS */
.predFIIIR {
position:absolute; margin-left:7px;
width:15px; height:15px; padding:5px; border-radius:25px;
background-color:#26293E;
text-align:center; text-decoration:none; font-size:10px;
}
.predFIIIR a {
color:white !important;
}
/* PREDEFINIS MASCULINS */
.predMIIIR {
position:absolute; margin-top:25px; margin-left:-10px;
width:15px; height:15px; padding:5px; border-radius:25px;
background-color:#999FBF;
text-align:center; text-decoration:none; font-size:10px;
}
/* LIENS */
.liensIIIR {
height:70px; width:180px; padding:10px; padding-top:20px; border-top-left-radius:100px; border-top-right-radius:100px;
text-transform:uppercase; text-decoration:none; text-align:center; line-height:18px; font-size:12px; text-color: #fffff;
background-color:#26293E;
}
/* PARTENAIRES */
.partzIIIR {
width:186px; height:100px; padding:7px; border-bottom-left-radius:100px; border-bottom-right-radius:100px;
text-align:center;
background-color:#999FBF;
}
.partzIIIR img{
width:35px; height:35px; border-radius:35px;
opacity:0.7; transition:all 0.75s ease-in-out; -webkit-transition:all 0.75s ease-in-out;
}
.partzIIIR img:hover{
opacity:1;
}
/* STAFF */
.staffIIIR {
width:200px; height:200px; line-height:normal;
}
.adminIIIR {
width:100px; height:100px; text-align:center;
}
.adminIIIR div {
width:90px; height:90px; padding:10px 5px 0; line-height:normal;
font-size:14px; text-align:center;
background-color:rgba(250,250,250,0.8);
opacity:0; transition:all 0.45s ease-in; -webkit-transition:all 0.45s ease-in;
}
.adminIIIR:hover div {
position:absolute; z-index:5;
border-radius:100px; opacity:1;
}
/* FONDATEUR/TRICE */
.fondaIIIR {
position:absolute; z-index:4; margin-left:50px; margin-top:50px;
width:100px; height:100px; border-radius:100px; text-align:center;
}
.fondaIIIR div {
position:absolute; top:0; left:0;
width:90px; height:90px; padding:10px 5px 0; border-radius:100px;
text-align:center; line-height:normal; font-size:14px;
background-color:rgba(250,250,250,0.8);
opacity:0; transition:opacity 0.45s ease-in; -webkit-transition:all 0.45s ease-in;
}
.fondaIIIR:hover div{
opacity:1;
}
/* STAFF HAUT GAUCHE */
.IQ {
position:absolute; border-top-left-radius:100px;
}
.IQ:hover div {
margin-left:50px; margin-top:35px;
}
/* STAFF HAUT DROITE */
.ONE {
position:absolute; margin-left:100px;
border-top-right-radius:100px;
}
.ONE:hover div{
margin-left:-50px; margin-top:35px;
}
/* STAFF BAS GAUCHE */
.BD {
position:absolute; margin-top:100px;
border-bottom-left-radius:100px;
}
.BD:hover div{
margin-left:50px; margin-top:-35px;
}
/* STAFF BAS DROITE */
.TY {
position:absolute; margin-top:100px; margin-left:100px;
border-bottom-right-radius:100px;
}
.TY:hover div{
margin-left:-50px; margin-top:-35px;
}
/* ------------- FIN DE LA PAGE D'ACCUEIL ------------ */
- Code:
<table cellspacing="35" align="center" class="IIIR">
<tbody>
<tr>
<!-- BLOC CONTEXTE -->
<td>
<div class="ctxtIIIR">
<!-- ICONE EVENEMENT EN COURS -->
<div class="eventIIIR">
<!-- LIEN EVENEMENT --><a target="_blank" href="">
<!-- IMAGE 50*50 --><img src="http://image.noelshack.com/fichiers/2016/14/1459930345-logo.jpg" /></a>
</div>
<!-- CONTEXTE -->
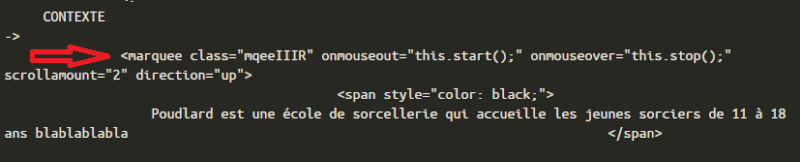
<marquee class="mqeeIIIR" onmouseout="this.start();" onmouseover="this.stop();" scrollamount="2" direction="up">
<span style="color: black;"> Poudlard est une école de sorcellerie qui accueille les jeunes sorciers de 11 à 18 ans blablablabla </span>
</marquee>
</div>
</td>
<td valign="middle">
<!-- LIENS & PARTENAIRES -->
<div class="liensIIIR">
<!-- PREDEFINIS FEMININS -->
<div class="predFIIIR">
<a>♦</a>
</div>
<!-- PREDEFINIS MASCULINS -->
<div class="predMIIIR">
<a>♣</a>
</div>
<!-- LIENS --> <span style="font-size: 8.5px;"><span style="color: white;"><a href="http://poudlardhbeta.forumactif.org/f20-charte-de-poudlard">CHARTE</a><br /><a href="http://poudlardhbeta.forumactif.org/f1-tableau-d-affichage">TABLEAU D'AFFICHAGE</a><br /><a href="http://poudlardhbeta.forumactif.org/f30-le-registre">REGISTRE</a> ♦ <a target="_blank" href="http://poudlardhbeta.forumactif.org/f9-boite-a-idees-et-questions">IDÉES ET QUESTIONS</a> <br /><a href="http://poudlardhbeta.forumactif.org/f8-discussions-rp">DISCUSSIONS RP</a> ♣ <a href="http://poudlardhbeta.forumactif.org/h1-recrutements">RECRUTEMENTS</a> </span></span>
</div>
<!-- 6 PARTENAIRES - 35*35 - REDIMENSIONNEMENT AUTOMATIQUE -->
<div class="partzIIIR">
<!-- I --><a target="_blank" href=""><img src="http://www.zupimages.net/up/15/35/x9on.png" /></a>
<!-- II --><a target="_blank" href=""><img src="http://www.zupimages.net/up/15/35/e7ii.png" /></a>
<!-- III --><a target="_blank" href=""><img src="http://www.zupimages.net/up/15/35/rkqr.png" /></a><br />
<!-- IV --><a target="_blank" href=""><img src="http://www.zupimages.net/up/15/35/x9on.png" /></a>
<!-- V --><a target="_blank" href=""><img src="http://www.zupimages.net/up/15/35/e7ii.png" /></a>
<!-- V --><a target="_blank" href=""><img src="http://www.zupimages.net/up/15/35/rkqr.png" /></a>
</div>
</td>
<td valign="middle">
<!-- STAFF - IMAGES 100*100 -->
<div class="staffIIIR">
<!-- DESCRIPTION (CENTRE) -->
<div class="fondaIIIR" style="background:url(http://image.noelshack.com/fichiers/2016/14/1459928119-sablier.png)">
<div>
<br /><span style="color: black;"><span style="font-size: 7px;">Ceci est le sablier de Poudlard. Passe ta souris sur le logo de chaque maison pour voir le nombre de points qu'elle a en sa possession depuis le début de l'année.</span></span>
</div>
</div>
<!-- GRYFFONDOR -->
<div class="adminIIIR IQ" style="background:url(http://image.noelshack.com/fichiers/2016/14/1459927094-gryffy.png);">
<div>
<br /> <span style="color: red;"> Gryffondor<br /><br /></span><span style="color: red;">0 points</span><br />
</div>
</div>
<!-- POUFSOUFFLE -->
<div class="adminIIIR ONE" style="background:url(http://image.noelshack.com/fichiers/2016/14/1459927680-pouffy.png)">
<div>
<br /><span style="color: yellow;"> Poufsouffle<br /><br /></span><span style="color: #FFDF0F;">0 points</span><br />
</div>
</div>
<!-- SERDAIGLE -->
<div class="adminIIIR BD" style="background:url(http://image.noelshack.com/fichiers/2016/14/1459927683-serdy.png)">
<div>
<br /> <span style="color: #004599;"> Serdaigle<br /><br /></span><span style="color: #004599 ;">0 points</span><br />
</div>
</div>
<!-- SERPENTARD -->
<div class="adminIIIR TY" style="background:url(http://image.noelshack.com/fichiers/2016/14/1459927687-serpy.png)">
<br />
<div>
<br /> <span style="color: forestgreen;"> Serpentard<br /><br /></span><span style="color: forestgreen;">0 points</span><br />
</div>
</div>
</div>
<!-- FIN STAFF -->
</td>
</tr>
</tbody>
</table>
j'espère que vous saurez m'aider, ce serait très gentil. Je vous remercie d'avance et vous sous souhaite une bonne journée
Dernière édition par Unleash le Sam 9 Avr 2016 - 20:34, édité 1 fois
 Re: Page d'accueil qui s'affiche mal
Re: Page d'accueil qui s'affiche mal
le sujet est sur  , une réponse aurait été sympa pour savoir ou tu en es... ou un merci si corrigé
, une réponse aurait été sympa pour savoir ou tu en es... ou un merci si corrigé 
 , une réponse aurait été sympa pour savoir ou tu en es... ou un merci si corrigé
, une réponse aurait été sympa pour savoir ou tu en es... ou un merci si corrigé  Sujets similaires
Sujets similaires» Affichage des visiteurs sur la page daccueil.
» bonsoir le dernier membre inscrit ne saffiche pas
» Problème entre une page html en page d'accueil et l'adresse de base du forum
» Impossibilité d'utiliser page HTML en tant que page d'accueil AwesomeBB
» cadres de réponses dans les rubriques trop larges
» bonsoir le dernier membre inscrit ne saffiche pas
» Problème entre une page html en page d'accueil et l'adresse de base du forum
» Impossibilité d'utiliser page HTML en tant que page d'accueil AwesomeBB
» cadres de réponses dans les rubriques trop larges
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Unleash Mer 6 Avr 2016 - 19:34
par Unleash Mer 6 Avr 2016 - 19:34