Sous-forum en hover
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Sous-forum en hover
Sous-forum en hover
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome, Internet Explorer
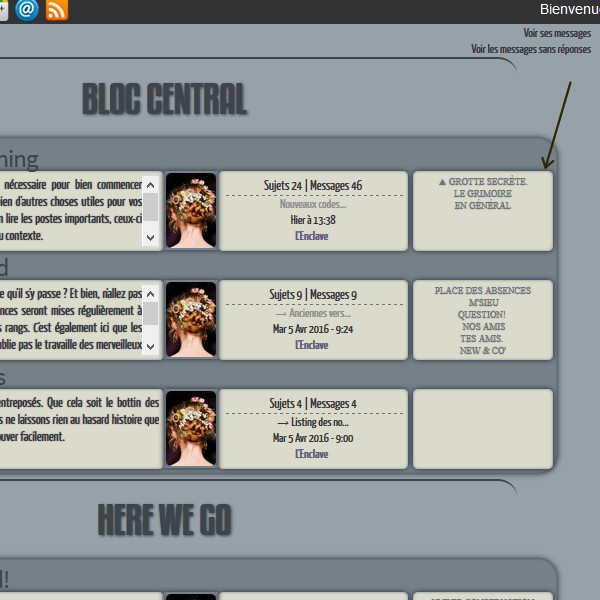
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://forumtestepoison.forumactif.be/
Description du problème
Bonjour ou bonsoir 
Voilà, j'ai une petite question, j'ai beau chercher partout et bien je ne trouve pas ce que je désir, du coup, me voilà. J'aimerais mettre mes sous-forums en hover, en sachant que j'ai modifié les templates, le css blablabla. Bref, j'ai touché à tout comme une vilaine demoiselle *pas frapper*. Du coup, je n'arrive pas à trouver la modification à effectuer pour mettre ceux-ci sous une image (en passant la souris dessus j'aimerais que celle-ci glisse vers le haut pour dévoiler les sous-catégories. Y aurait-il moyen d'avoir un peux d'aide? Merci beaucoup
Ps; si il faut mon template et le css des catégories je le donnerais sans soucis mais en Hide parce que j'ai bossé comme une désespéré dessus xD
Voilà, j'ai une petite question, j'ai beau chercher partout et bien je ne trouve pas ce que je désir, du coup, me voilà. J'aimerais mettre mes sous-forums en hover, en sachant que j'ai modifié les templates, le css blablabla. Bref, j'ai touché à tout comme une vilaine demoiselle *pas frapper*. Du coup, je n'arrive pas à trouver la modification à effectuer pour mettre ceux-ci sous une image (en passant la souris dessus j'aimerais que celle-ci glisse vers le haut pour dévoiler les sous-catégories. Y aurait-il moyen d'avoir un peux d'aide? Merci beaucoup
Ps; si il faut mon template et le css des catégories je le donnerais sans soucis mais en Hide parce que j'ai bossé comme une désespéré dessus xD
Dernière édition par gaellecathleen le Mer 13 Avr 2016 - 18:35, édité 1 fois

gaellecathleen- **
- Messages : 73
Inscrit(e) le : 06/05/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Bonjour vilaine demoiselle "Gaëlle" 
Voir un truc dans l'esprit de ta question => < iCi >
une transparence est appliquée sur le panneau coulissant... je suppose que ce système est applicable sur la class "sousfofo" de ton forum
Voir un truc dans l'esprit de ta question => < iCi >
une transparence est appliquée sur le panneau coulissant... je suppose que ce système est applicable sur la class "sousfofo" de ton forum
 Re: Sous-forum en hover
Re: Sous-forum en hover
Coucou et merci de ta réponse:)
Alors, effectivement ça serait quelque chose dans ce style là, néanmoins j'aimerais que ça coulisse vers le "haut". J'ai été voir mais je ne trouve pas les explications * peut-être qu'il n'y en a pas faut me pardonner je suis malade*. Mais oui, ça serait un peut dans ce style là sauf que, effectivement, ça serait pour les sous forums ** "Gaëlle" est bien mon prénom => xD
Alors, effectivement ça serait quelque chose dans ce style là, néanmoins j'aimerais que ça coulisse vers le "haut". J'ai été voir mais je ne trouve pas les explications * peut-être qu'il n'y en a pas faut me pardonner je suis malade*. Mais oui, ça serait un peut dans ce style là sauf que, effectivement, ça serait pour les sous forums ** "Gaëlle" est bien mon prénom => xD

gaellecathleen- **
- Messages : 73
Inscrit(e) le : 06/05/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Bonjour,
Ces sujets pourront sans doute vous aider, obtenus après recherche sur le forum avec les mots clés "image coulissante"
Ces sujets pourront sans doute vous aider, obtenus après recherche sur le forum avec les mots clés "image coulissante"

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Bonjour et merci de votre réponse. Malheureusement, je n'ai rien trouvé qui puisse m'aider et me guider dans ce que je dois faire.

gaellecathleen- **
- Messages : 73
Inscrit(e) le : 06/05/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Pourtant, ce problème me semble être le même que le vôtre ?
https://forum.forumactif.com/t378199-ajouter-une-image-coulissante-sur-un-texte#3189294
Ce n'est peut être pas le même template puisque vous les avez personnalisé, mais le principe reste le même.
https://forum.forumactif.com/t378199-ajouter-une-image-coulissante-sur-un-texte#3189294
Ce n'est peut être pas le même template puisque vous les avez personnalisé, mais le principe reste le même.

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Justement, là, on me parle totalement chinois. Si on ne m'explique pas je ne vais jamais pouvoir y arriver étant débutante. J'ai commencé à coder niveau css et HTML mais tout ce qui touche au template je n'ai pas encore commencé. J'ai essayé plusieurs petites choses mais ça n'a jamais fonctionné me déformant tous mon forum

gaellecathleen- **
- Messages : 73
Inscrit(e) le : 06/05/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
A part faire une commande pour qu'on vous fasse la modif direct, je vois pas trop comment l'expliquer plus simplement que déjà fait dans ce sujet...
Les templates, ce sont du code html, avec des variables qui sont remplacées à l'affichage par le contenu correspondant, ou bien des boucles pour répéter ce qui doit apparaitre plusieurs fois. Mais la base, c'est le html.
Le principe html et css pour une image coulissante est (comme dit dans le sujet) celui-ci :
- dans le template on crée un bloc global contenant les sous-forums et l'image
- grâce au css on positionne l'image par dessus les sous-forums (par une position absolue)
- au survol de la souris sur le bloc, on modifie les paramètres de la position absolue de l'image pour qu'elle sorte du bloc (c'est la pseudo-class css ":hover" qui permet l'effet "au survol")
- un petit effet de transition donne l'effet glissant ^^
Après ce sont surtout des réglages de tailles et de position pour que ça se superpose bien.
Et voilà un code en action :
http://jsfiddle.net/MlleAlys/syrmqq1p/6/
Le html est dans le cadre en haut à gauche, le css en haut à droite, et le résultat en bas à droite. Les commentaires dans le css indiquent le rôle de chaque ligne. Il y a donc dans le css deux valeurs à modifier en fonction des dimensions du bloc que vous souhaitez.
Reste à mettre le code html dans votre template à l'endroit des sous-forums, à remplacer "LA LISTE DES SS-FORUMS ICI" par la variable correspondante, et à remplacer l'adresse de l'image de l'exemple par celle que vous souhaitez. Puis coller le css dans la feuille de style de votre forum, remplacer les valeurs des dimensions du bloc par celles que vous souhaitez. Et sauf erreur, voilà.
Les templates, ce sont du code html, avec des variables qui sont remplacées à l'affichage par le contenu correspondant, ou bien des boucles pour répéter ce qui doit apparaitre plusieurs fois. Mais la base, c'est le html.
Le principe html et css pour une image coulissante est (comme dit dans le sujet) celui-ci :
- dans le template on crée un bloc global contenant les sous-forums et l'image
- grâce au css on positionne l'image par dessus les sous-forums (par une position absolue)
- au survol de la souris sur le bloc, on modifie les paramètres de la position absolue de l'image pour qu'elle sorte du bloc (c'est la pseudo-class css ":hover" qui permet l'effet "au survol")
- un petit effet de transition donne l'effet glissant ^^
Après ce sont surtout des réglages de tailles et de position pour que ça se superpose bien.
Et voilà un code en action :
http://jsfiddle.net/MlleAlys/syrmqq1p/6/
Le html est dans le cadre en haut à gauche, le css en haut à droite, et le résultat en bas à droite. Les commentaires dans le css indiquent le rôle de chaque ligne. Il y a donc dans le css deux valeurs à modifier en fonction des dimensions du bloc que vous souhaitez.
Reste à mettre le code html dans votre template à l'endroit des sous-forums, à remplacer "LA LISTE DES SS-FORUMS ICI" par la variable correspondante, et à remplacer l'adresse de l'image de l'exemple par celle que vous souhaitez. Puis coller le css dans la feuille de style de votre forum, remplacer les valeurs des dimensions du bloc par celles que vous souhaitez. Et sauf erreur, voilà.

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
"Gaëlle" de retour et après analyse de ton template index_box
tu as crée une div => <div class="sousfofo" peux tu rechercher l'intégralité du code
de:
<div class="sousfofo">
.
.
.
.
.
.
</div>
jusqu'à la fermeture </div> de cette div ...SVP ...
tu as crée une div => <div class="sousfofo" peux tu rechercher l'intégralité du code
de:
<div class="sousfofo">
.
.
.
.
.
.
</div>
jusqu'à la fermeture </div> de cette div ...SVP ...
 Re: Sous-forum en hover
Re: Sous-forum en hover
lmc38510 ; j'ai la partie devant les yeux si je ne me trompe pas on parle bien de ;
MlleAlys; merci beaucoup je vais aller voir tout ça et essayer de gérer
- Code:
<div class="sousfofo">
<span class="sousforum" id="subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div></span>
MlleAlys; merci beaucoup je vais aller voir tout ça et essayer de gérer

gaellecathleen- **
- Messages : 73
Inscrit(e) le : 06/05/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
C'est exactement cela ....gaellecathleen a écrit:lmc38510 ; j'ai la partie devant les yeux si je ne me trompe pas on parle bien de ;
- Code:
<div class="sousfofo">
<span class="sousforum" id="subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div></span>
Cette zone à un format de 140 x 80 pixel ...
as tu une image de ce format pour couvrir cette partie
 Re: Sous-forum en hover
Re: Sous-forum en hover
Oui en voilà une teste juste histoire de 



gaellecathleen- **
- Messages : 73
Inscrit(e) le : 06/05/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Génial ... il n'en faut pas plus 
Le temps de te préparer cela:
Modif du template et Css correspondant
======================
une remarque tout de même
normalement cela devrait être:
Le temps de te préparer cela:
Modif du template et Css correspondant
======================
une remarque tout de même
- Code:
<div class="sousfofo">
<span class="sousforum" id="subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div></span>
normalement cela devrait être:
- Code:
<div class="sousfofo">
<span class="sousforum" id="subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></div>
 Re: Sous-forum en hover
Re: Sous-forum en hover
Voilà j'ai changé, effectivement vu que le span devait être fermé avant le div  je viens de le remarquer j'ai encore un peux de mal
je viens de le remarquer j'ai encore un peux de mal 

gaellecathleen- **
- Messages : 73
Inscrit(e) le : 06/05/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Ah bah je vois que lmc38510 est sur la question ^^
Pour ce qui est d'éviter des erreurs de balises, forcez vous à bien indenter vos codes (décalage vers la droite quand on est à l'intérieur d'un élément) : les erreurs apparaitront plus facilement, puisque les balises d'ouverture et de fermeture doivent s'aligner.
Exemple avec le code précédent :
Pour ce qui est d'éviter des erreurs de balises, forcez vous à bien indenter vos codes (décalage vers la droite quand on est à l'intérieur d'un élément) : les erreurs apparaitront plus facilement, puisque les balises d'ouverture et de fermeture doivent s'aligner.
Exemple avec le code précédent :
- Code:
<div class="sousfofo">
<span class="sousforum" id="subforums">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</div>
Dernière édition par MlleAlys le Mer 13 Avr 2016 - 16:55, édité 1 fois

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Bonjour "MlleAlys"  tu as tout à fait raison ... " bien indenter les codes "
tu as tout à fait raison ... " bien indenter les codes "
Parfait ...Gaëlle ....
pas grave en plus ... si présent tu peux supprimer =>id="subforums"
Bon les modifications à faire
ton template remplacer le code (ci-dessus) par:

Ensuite la plus grosse partie ... le CSS:
Mettre en 1er le CSS en place ...=> valider... en 2ème modifier le template ... => valider => publier
J'ai repris mon css tel-quel ... en modifiant les dimensions 140 x 80
parties incertaines: ce qui est dans => .sousforum{ ... éventuellement dans => .sousfofo{
pour changer le sens de déplacement de l'image
dans => .sousfofo:hover .sousfofo_img{ changer => margin-left: 140px; en => margin-bottom: 80px;
Parfait ...Gaëlle ....
- Code:
<div class="sousfofo">
<span class="sousforum" id="subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></div>
pas grave en plus ... si présent tu peux supprimer =>
Bon les modifications à faire
ton template remplacer le code (ci-dessus) par:
- Code:
<div class="sousfofo">
<div class="sousfofo _img">
<img src="http://i86.servimg.com/u/f86/11/11/28/62/sans_t15.jpg">
</div>
<span class="sousforum" id="subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</div>

Ensuite la plus grosse partie ... le CSS:
- Code:
/*DEBUT code sous Forums cachés*/
.sousfofo{
width: 140px;
height: 80px;
overflow: hidden;
}
.sousfofo_img{
position: relative;
z-index: 2;
width: 140px;
height: 80px;
margin-left: 0px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.sousfofo:hover .sousfofo_img{
margin-left: 140px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.sousforum{
position: relative;
z-index: 1;
width: 140px;
height: 80px;
margin-top: -80px;
}
/*FIN code sous Forums cachés*/
Mettre en 1er le CSS en place ...=> valider... en 2ème modifier le template ... => valider => publier
J'ai repris mon css tel-quel ... en modifiant les dimensions 140 x 80
parties incertaines: ce qui est dans => .sousforum{ ... éventuellement dans => .sousfofo{
pour changer le sens de déplacement de l'image
dans => .sousfofo:hover .sousfofo_img{ changer => margin-left: 140px; en => margin-bottom: 80px;
 Re: Sous-forum en hover
Re: Sous-forum en hover
Alors, j'ai changé ça et j'obtiens TADAAAAAM => rien du tout a part un gros déformement xD
https://i.servimg.com/u/f86/11/11/28/62/sans_t16.jpg
Je ne sais pas si c'est de ma faute, si j'ai fais un truc de mal xD
https://i.servimg.com/u/f86/11/11/28/62/sans_t16.jpg
Je ne sais pas si c'est de ma faute, si j'ai fais un truc de mal xD

gaellecathleen- **
- Messages : 73
Inscrit(e) le : 06/05/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Vi .... y a comme un problème ....
remet en place comme avant ton template avec :
remet en place comme avant ton template avec :
- Code:
<div class="sousfofo">
<span class="sousforum" id="subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</div>
 Re: Sous-forum en hover
Re: Sous-forum en hover
Pas de soucis voilà 
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- **** Début des modifications effectuées par
****** Phantasmagoria*** -->
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<table class="modifcat" width="100%" border="0" cellspacing="0" cellpadding="0">
<div class="catégoz" align="center">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td align="left" valign="top">
<div class="fondglobal02">
<table width="100%" cellpadding="0" cellspacing="0">
<tr><td valign="top" align="left" style="margin-bottom: -20px;">
<div class="forumtitre">
<a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div></td>
<td valign="top" align="right" colspan="3">
<div class="image_cat"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></div>
</td></tr>
<tr><td><align="center" valign="top">
<div class="statdescrip">
<div class="descrip_bloc"><span class="genmed"> {catrow.forumrow.FORUM_DESC}</span>
</div>
</div>
</td>
<td>
<div class="lastpost-avatar-container infopost">
<div class="lastpost-avatar"><!-- BEGIN avatar -->{catrow.forumrow.avatar.LAST_POST_AVATAR}<!-- END avatar --></div>
</div>
</td>
<td align="center" valign="top">
<div class="stat_general">
<span class="genmed"><div class="stat1">
Sujets {catrow.forumrow.TOPICS} | Messages {catrow.forumrow.POSTS}</div></span>
<div id="lastpost" class="gensmall clickinfopost">{catrow.forumrow.LAST_POST}</div>
</div>
</div>
</td>
<div class="sousfofo">
<span class="sousforum" id="subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</div>
<script type="text/javascript">
jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,'<br />')).removeAttr('id');
</script></div></td>
</tr>
</table>
</td></tr>
<!-- *******Fin des modifications par Phantasmagoria ******
********* Toute reproduction complète
******* ou partielle est prohibée ****** -->
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1"/><!-- END tablefoot --><!-- END catrow -->

gaellecathleen- **
- Messages : 73
Inscrit(e) le : 06/05/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Sinon, je peux vous proposer cela, sur le modèle du code que je vous ai donné plus haut :
- Dans votre template, remplacez le passage
- Code:
<div class="sousfofo">
<div class="sousforum" id="subforums">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<script type="text/javascript">jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,'<br />')).removeAttr('id');</script>
</div>
- Code:
<div class="sousfofo">
<div class="sousforum" id="subforums">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<script type="text/javascript">jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,'<br />')).removeAttr('id');</script>
<img class="img-glisse" src="http://i86.servimg.com/u/f86/11/11/28/62/sans_t15.jpg"/>
</div>
- Enregistrez le template
- publiez le template
- Dans votre feuille de style css, localisez le code suivant :
- Code:
.sousfofo {
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-webkit-border-radius: 5px;
-webkit-transition: all 1s ease;
background-color: #dbdbcc;
border-radius: 5px;
box-shadow: 0 0 2px #7A848D inset, 0 0 5px #1d2933;
font-family: KenyanCoffee;
font-size: 9px;
height: 70px;
margin-left: 5px;
overflow: auto;
padding: 5px;
text-shadow: 0 0 1px #81888E;
text-transform: uppercase;
transition: all 1s ease;
width: 150px;
}
- Remplacez-le par :
- Code:
.sousfofo {
background-color: #dbdbcc;
border-radius: 5px;
box-shadow: 0 0 2px #7A848D inset, 0 0 5px #1d2933;
font-family: KenyanCoffee;
font-size: 9px;
margin-left: 5px;
text-shadow: 0 0 1px #81888E;
text-transform: uppercase;
width: 160px;
position: relative;
overflow: hidden;
}
- Puis ajoutez les codes suivants :
- Code:
.sousforum {
height: 70px;
overflow: auto;
padding: 5px;
}
.img-glisse {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transition: top 0.5s ease-out;
}
.sousfofo:hover .img-glisse {
top: -100%;
}
- Enregistrez
Dernière édition par MlleAlys le Mer 13 Avr 2016 - 17:51, édité 2 fois

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Merci, mais suite aux modifications mes catégories ne se remettent absolument pas malgré que j'aille remis en place les codes :/ du coup tant que c'est pas revenu normal je sais pas si je peux toucher a quoi que ce soit xD
https://i.servimg.com/u/f86/11/11/28/62/sans_t17.jpg
https://i.servimg.com/u/f86/11/11/28/62/sans_t17.jpg

gaellecathleen- **
- Messages : 73
Inscrit(e) le : 06/05/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Gaëlle ... ton bloc <div class="sousfofo"> n'est plus positionné au bon endroit il se trouve avant le bloc <div class="stat_general" ce qui explique ça position sur l'écran ....
alors qu'il devrait ce trouvé juste après ?
et avant
Je pense que le mieux est de remettre en place le template par défaut et refaire les modifications
alors qu'il devrait ce trouvé juste après ?
et avant
- Code:
<script type="text/javascript">jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,'<br />')).removeAttr('id');</script>
Je pense que le mieux est de remettre en place le template par défaut et refaire les modifications
 Re: Sous-forum en hover
Re: Sous-forum en hover
Le problème de déformation vient d'une balise td qui a disparu : comme il n'est plus dans une cellule, le bloc des sous forum est affiché avant le tableau.
Voilà le template complet nettoyé et réindenté, vous pouvez le remplacer sans problème (si j'ai laissé passer une erreur ça devrait être rapide à corriger) :
Voilà le template complet nettoyé et réindenté, vous pouvez le remplacer sans problème (si j'ai laissé passer une erreur ça devrait être rapide à corriger) :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">
{LAST_VISIT_DATE}
<br />{CURRENT_TIME}
<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav">
<a class="nav" href="{U_INDEX}">{L_INDEX}</a>
{NAV_CAT_DESC}
</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<br /><a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="catégoz" align="center">{catrow.tablehead.L_FORUM}</div>
<table class="modifcat" width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<!-- BEGIN inc -->
<!-- END inc -->
<td align="left" valign="top">
<table class="ligne-forum" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td valign="top" align="left" style="margin-bottom: -20px;">
<div class="forumtitre">
<a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div>
</td>
<td valign="top" align="right" colspan="3">
<img class="image_cat" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
</tr>
<tr>
<td align="center" valign="top">
<div class="statdescrip descrip_bloc genmed">
{catrow.forumrow.FORUM_DESC}
</div>
</td>
<td>
<!-- BEGIN avatar -->
<div class="lastpost-avatar">
{catrow.forumrow.avatar.LAST_POST_AVATAR}
</div>
<!-- END avatar -->
</td>
<td align="center" valign="top">
<div class="stat_general">
<div class="stat1 genmed">
Sujets {catrow.forumrow.TOPICS} | Messages {catrow.forumrow.POSTS}
</div>
<div id="lastpost" class="gensmall clickinfopost">
{catrow.forumrow.LAST_POST}
</div>
</div>
</td>
<td align="center" valign="middle">
<div class="sousfofo">
<div class="sousforum" id="subforums">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<script type="text/javascript">jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,'<br />')).removeAttr('id');</script>
</div>
</td>
</tr>
</table>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
<!-- END tablefoot -->
<!-- END catrow -->

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Bon MlleAlys j'ai remis le template mais d'un coup mes polices dans la description de mes bloc sont devenues minuscules ** je vais essayer ta méthode également xD
lmc38510, quand je dis que je suis une vraie plaie c'est carrément évident là xD désolé
lmc38510, quand je dis que je suis une vraie plaie c'est carrément évident là xD désolé

gaellecathleen- **
- Messages : 73
Inscrit(e) le : 06/05/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Je viens de modifier le message en question pour que le passage du template colle au nouveau ^^
Pour la taille de la police, c'est une contradiction dans votre css :
- localisez le passage suivant :
Pour la taille de la police, c'est une contradiction dans votre css :
- localisez le passage suivant :
- Code:
.descrip_bloc {
color: #3e454a;
font-family: 'Yanone Kaffeesatz';
font-size: 9px;
height: 70px;
overflow: auto;
text-align: justify;
text-shadow: 0 0 1px #81888E;
width: 380px;
}

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Pas grave ... c'est beaucoup plus gênant pour toi ... toutes ces manipsgaellecathleen a écrit: lmc38510, quand je dis que je suis une vraie plaie c'est carrément évident là xD désolé
Je viens de voir le résultat
 Re: Sous-forum en hover
Re: Sous-forum en hover
lmc38510; en-même temps ça m'apprend des choses donc ça ne me dérange pas 
MlleAlys; c'est juste parfaiiiit sauf une toute petite chose les catégories sont totalement collées à présent :/ je suppose que je dois mettre un margin ou modifié celui-ci (sauf si c'est a cause du template?), sinon, l'effet est parfait
https://i.servimg.com/u/f86/11/11/28/62/sans_t18.jpg
En tout cas merci à vous deux franchement
MlleAlys; c'est juste parfaiiiit sauf une toute petite chose les catégories sont totalement collées à présent :/ je suppose que je dois mettre un margin ou modifié celui-ci (sauf si c'est a cause du template?), sinon, l'effet est parfait
https://i.servimg.com/u/f86/11/11/28/62/sans_t18.jpg
En tout cas merci à vous deux franchement

gaellecathleen- **
- Messages : 73
Inscrit(e) le : 06/05/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
Ajoutez plutôt dans votre feuille de style le code css suivant :
- Code:
table.ligne-forum {
border-spacing: 5px 0;
}

MlleAlys- Membre actif
- Messages : 5793
Inscrit(e) le : 12/09/2012
 Re: Sous-forum en hover
Re: Sous-forum en hover
sauf une toute petite chose les catégories sont totalement collées à présent
Oui mais ton sousfofo est passé de 140px à => 160px de large donc autant de moins pour tes catégories
 Re: Sous-forum en hover
Re: Sous-forum en hover
MlleAlys; j'ai essayé le code il ne fonctionne pas.
lmc38510; kesako? *^* j'ai pas tout compris sur le coup xD
lmc38510; kesako? *^* j'ai pas tout compris sur le coup xD

gaellecathleen- **
- Messages : 73
Inscrit(e) le : 06/05/2012
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Effet hover sur les sous-forums, la description et les derniers messages (Catégories)
» Description forum et sous forums en hover sous l'image de description
» Overflow qui ne marche pas sous hover
» [css] Logo du forum qui change ON HOVER
» Mettre une imager Hover en description de forum
» Description forum et sous forums en hover sous l'image de description
» Overflow qui ne marche pas sous hover
» [css] Logo du forum qui change ON HOVER
» Mettre une imager Hover en description de forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par gaellecathleen Mer 13 Avr 2016 - 9:46
par gaellecathleen Mer 13 Avr 2016 - 9:46


