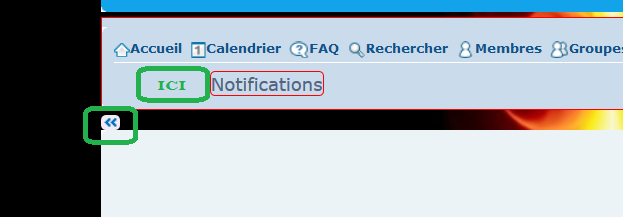
Icone pour cacher les widgets
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Icone pour cacher les widgets
Icone pour cacher les widgets
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://castel-caladan.forumactif.org
Description du problème
Bonjour,J'ai utilisé les codes suivant pour cacher les widgets
https://forum.forumactif.com/t290241-afficher-masquer-les-widgets-du-forum#2557882
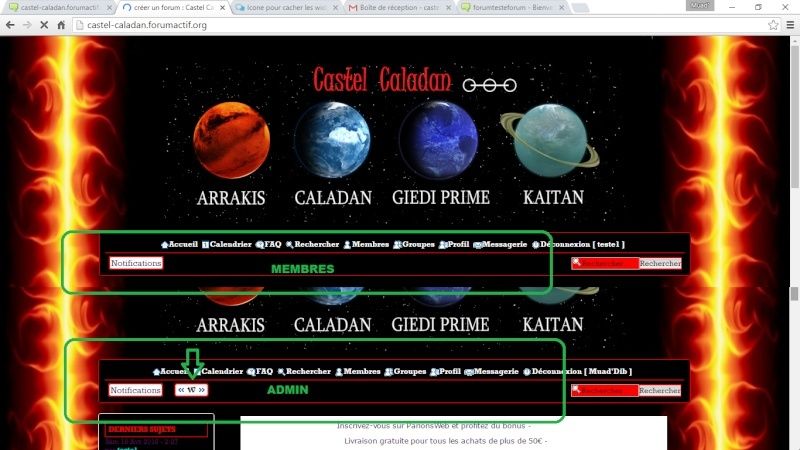
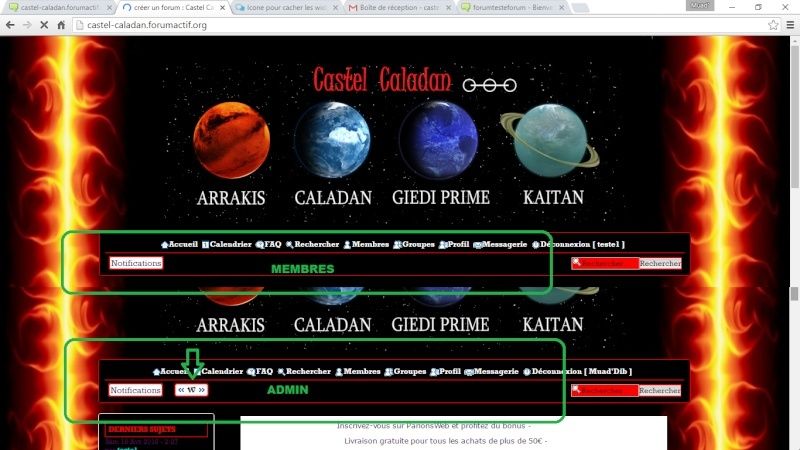
Je voudrais, si possible, agrandir et déplacer l’icône dans la barre de navigation, ainsi que rajouter une phrase de survol
Si quelqu'un connais la solution, svp
Merci

 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
Bonjour fedaykin44, tu fais mon bonheur avec toutes tes questions.
Tu peux augmenter la taille de l'image dans un logiciel de graphisme. Ou encore opter pour une image de ton choix.
L'image >>> Pour ma part, j'ai choisi des flèches plus inspirantes.
Pour ma part, j'ai choisi des flèches plus inspirantes.
Ensuite, dans le css, modifier les height et width par les valeurs de la nouvelle image, y compris le no-repeat 0-13px
Diviser la valeur du height par 2 (ici, 26 - height réelle de l'image - divisée par 2 = 13)
J'espère que mon explication est compréhensible...
Pour le texte en bulle, j'en suis au même point que toi. J'attends une réponse éclairée...


Tu peux augmenter la taille de l'image dans un logiciel de graphisme. Ou encore opter pour une image de ton choix.
L'image >>>
 Pour ma part, j'ai choisi des flèches plus inspirantes.
Pour ma part, j'ai choisi des flèches plus inspirantes.Ensuite, dans le css, modifier les height et width par les valeurs de la nouvelle image, y compris le no-repeat 0-13px
Diviser la valeur du height par 2 (ici, 26 - height réelle de l'image - divisée par 2 = 13)
J'espère que mon explication est compréhensible...
Pour le texte en bulle, j'en suis au même point que toi. J'attends une réponse éclairée...

Belle fin de journée le forum.#widget-arrows {
height: 13px;
}
.widget-arrow {
height: 13px;
width: 16px;
border-radius: 4px;
float: left;
cursor: pointer;
background: #f5ebf7 url(https://i.imgur.com/zVQMs.png) no-repeat 0 -13px;
}
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
Merci, c'est déjà un premier pas
Pour le placement, j'ai trouver avec le margin-top
Plus que la phrase et c'est bon
Pour le placement, j'ai trouver avec le margin-top
Plus que la phrase et c'est bon
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
fedaykin44 a écrit:Plus que la phrase et c'est bon
Hello "fedaykin44" ... bonjour "lilas" ...
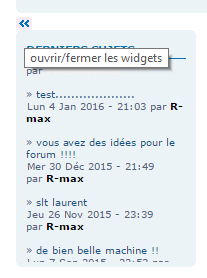
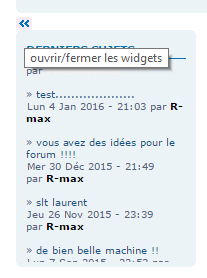
pour avoir un texte au survol de

Dans le javascript chercher :
- Code:
<div class="widget-arrow is' + a + ' isopened"></div>
- Code:
<div class="widget-arrow is' + a + ' isopened" title="Votre Message iCi " ></div>
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
Pour mon fofo, le bouton Masquer/Afficher a disparu...
Ci-dessous, mon bout de code:
- Code:
var a = $(this).attr("id"), b = $('div class="widget-arrow is' + a + ' isopened" title="Cliquer pour Masquer ou Afficher le volet" ></div>;

 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
bonsoir a vous toussss 
marc , l'idée etait bonne mais mal placé dans le js
attention lilas tu est en phpbb2 et fedaykin44 tu est en phpbb3
voici se que j'ai reussi a avoir comme infos bulle

pour le java en phpbb3 >>
la partie modifier et celle ci
en phpbb2 le java et celui ci
la partie modifier et celle ci
bonne nuit .
marc , l'idée etait bonne mais mal placé dans le js
attention lilas tu est en phpbb2 et fedaykin44 tu est en phpbb3
voici se que j'ai reussi a avoir comme infos bulle

pour le java en phpbb3 >>
- Code:
$(function() {
var c = $("#left,#right"), d, e = function(a) {
var a = a.direct ? 0 : 1E3, b = $(this).data("side");
window.localStorage && localStorage[("none" == $("#" + b).css("display") ? "remove" : "set") + "Item"]("wid" + b, "1");
$("#" + b).stop(!0, !0).animate({width:"toggle", height:"toggle", opacity:"toggle"}, a);
$(this).toggleClass("isopened isclosed")
};
c.length && ($("#content-container").prepend(d = $('<div id="widget-arrows" title="ouvrir/fermer les widgets"><div style="clear:both"></div></div>')), c.each(function() {
$(this).find("script").remove();
var a = $(this).attr("id"), b = $('<div class="widget-arrow is' + a + ' isopened"></div>');
"right" == a && $("#content").prepend($("#right").css("padding", "0 10px")).css("margin-right", 0);
b.data("side", a).appendTo(d).click(e);
window.localStorage && "1" == localStorage.getItem("wid" + a) && b.trigger({type:"click", direct:!0})
}))
});
la partie modifier et celle ci
- Code:
<div id="widget-arrows" title="ouvrir/fermer les widgets">
en phpbb2 le java et celui ci
- Code:
$(function() {
var c = $("#left,#right"), d, e = function() {
var a = $(this).data("side");
window.localStorage && localStorage[("none" == $("#" + a).parent().css("display") ? "remove" : "set") + "Item"]("wid" + a, "1");
$("#" + a).parent().toggle();
$(this).toggleClass("isopened isclosed")
};
c.length && ($("#content-container").prepend(d = $('<div id="widget-arrows" title="ouvrir/fermer les widgets"><div style="clear:both"></div></div>')), c.each(function() {
var a = $(this).attr("id"), b = $('<div class="widget-arrow is' + a + ' isopened"></div>');
b.data("side", a).appendTo(d).click(e);
window.localStorage && "1" == localStorage.getItem("wid" + a) && b.trigger("click")
}))
});
la partie modifier et celle ci
- Code:
<div id="widget-arrows" title="ouvrir/fermer les widgets">
bonne nuit .
Dernière édition par R-max le Sam 23 Avr 2016 - 23:27, édité 1 fois (Raison : changement de version des membres)

Invité- Invité
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
Excellent Chrystophe ... 
comme l'affichage de l’icône est rattaché à la class => " .widget-arrow " dans le CSS .... je pensais en toute logique que l'info lui était affecté ...
Bin non .. c'est à l'Id => #widget-arrow ....
comme quoi la logique et le JS non rien en commun
10/10 Mr R-max
comme l'affichage de l’icône est rattaché à la class => " .widget-arrow " dans le CSS .... je pensais en toute logique que l'info lui était affecté ...
Bin non .. c'est à l'Id => #widget-arrow ....
comme quoi la logique et le JS non rien en commun
10/10 Mr R-max
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
Re-max a écrit:attention lilas tu est en phpbb3 et fedaykin44 tu est en phpbb2
 C'est l'inverse. Je suis sous phpBB2...
C'est l'inverse. Je suis sous phpBB2...Quand je colle le JS tel que vous le donnez, le volet des Widgets disparait.
Quand je modifie la partie que vous suggérez avec le bout de code donné par Imc, le volet réapparait mais sans la petite image...

 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
a oui , j'ai inverser les version de vous 2 (désoler) , prener donc le code en phpbb2 et fedaykin44 celui en phpbb3 ..
je vais éditer mon message défectueux , merci de la remarque
je vais éditer mon message défectueux , merci de la remarque

Invité- Invité
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
Hello Re-max,
J'ai pris le code pour phpBB2 et fait ce que je décris dans mon message précédent avec le résultat négatif que je mentionne.

J'ai pris le code pour phpBB2 et fait ce que je décris dans mon message précédent avec le résultat négatif que je mentionne.

 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
Heu... c'est peut-être idiot de demander, mais c'est dans quel template qu'il faut aller?
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
fedaykin44
C'est dans le JavaScript déjà créé pour Afficher/Masquer les Widgets...

C'est dans le JavaScript déjà créé pour Afficher/Masquer les Widgets...

 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
Je suis bête, je vais essayer...
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
Meuh non, tu n'es pas bête...
Je me suis aussi posé la question avant de réaliser qu'on avait qu'un JS pour ce widget...

Je me suis aussi posé la question avant de réaliser qu'on avait qu'un JS pour ce widget...

 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
A force de faire des modifs par-ci par-la, je fini par me perdre un peut 
En tout cas, pour moi ça marche nickel
Pour le code phpbb2, c'est bon?

En tout cas, pour moi ça marche nickel
Pour le code phpbb2, c'est bon?
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
Je ne sais pas car je ne voyais rien et j'ai supprimé le code.fedaykin a écrit:Pour le code phpbb2, c'est bon?
J'ai fait les tests avec Internet Explorer 11 qui ne prend pas tout en compte, semble t'il.
Je vais refaire les manipulations dès que j'ai un peu de temps... sous Chrome et Firefox cette fois...
Bravo pour ta persévérance et merci à Imc et Re-max.

 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
Bon,je laisse le sujet ouvert pour que tu puisse continuer
Quand c'est ok pour toi, je le passerais en résolu
Et merci à Imc et Re-max
Quand c'est ok pour toi, je le passerais en résolu
Et merci à Imc et Re-max
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
Gentille attention.
Belle fin de soirée à tous et toutes



Belle fin de soirée à tous et toutes



 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
Je me suis avancé trop vite, l'icone apparais uniquement pour l'admin et pas pour les membres
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
l'icone apparais uniquement pour l'admin et pas pour les membres
hum comment cela peut se produire , sur mon forum de test même en invité je la voie.

Invité- Invité
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
tant sur Internet Explorer 11, Firefox et Chrome...
Merci les gars, vous êtes de zamours de patience !
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
tant sur Internet Explorer 11
non sans blague ça fonctionne aussi sur IE11
 pour une foie ....
pour une foie .... 
Invité- Invité
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
R-max a écrit:tant sur Internet Explorer 11
non sans blague ça fonctionne aussi sur IE11pour une foie ....

La madame est bien contente...
@ bientôt
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
Non, chez moi il n'y a que l'admin qui vois l'icone

Cela dit j'ai un autre problème d'affichage et je me demande si c'est pas lié...

Cela dit j'ai un autre problème d'affichage et je me demande si c'est pas lié...
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
Regarde dans ton PA >module>widget>permission utilisateur.
Il me semble que c'est possible de bloquer l'affichage de ceux ci .
Il me semble que c'est possible de bloquer l'affichage de ceux ci .

Invité- Invité
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
C'était ça, la permission n'était pas la bonne, comme quoi...
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
ba oui ,comme quoi il faut un rien pour être embêter ,

Invité- Invité
 Re: Icone pour cacher les widgets
Re: Icone pour cacher les widgets
fedaykin44 a écrit:C'était ça, la permission n'était pas la bonne, comme quoi...
 | Bonjour, Afin de faciliter la gestion des problèmes, si le vôtre est résolu, pensez à :
 |
 Sujets similaires
Sujets similaires» Code pour voir/cacher les widgets
» Cacher les widgets du forum
» Cacher les widgets si la largeur de l'écran est inferieure à ??px
» Affichage ou non des widgets a l'aide d'un icone.
» Ajouter une mini-icone dans le titre des widgets
» Cacher les widgets du forum
» Cacher les widgets si la largeur de l'écran est inferieure à ??px
» Affichage ou non des widgets a l'aide d'un icone.
» Ajouter une mini-icone dans le titre des widgets
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par fedaykin44 Jeu 21 Avr 2016 - 13:34
par fedaykin44 Jeu 21 Avr 2016 - 13:34






