Colorer les nouveaux messages privés
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Colorer les nouveaux messages privés
Colorer les nouveaux messages privés
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Safari
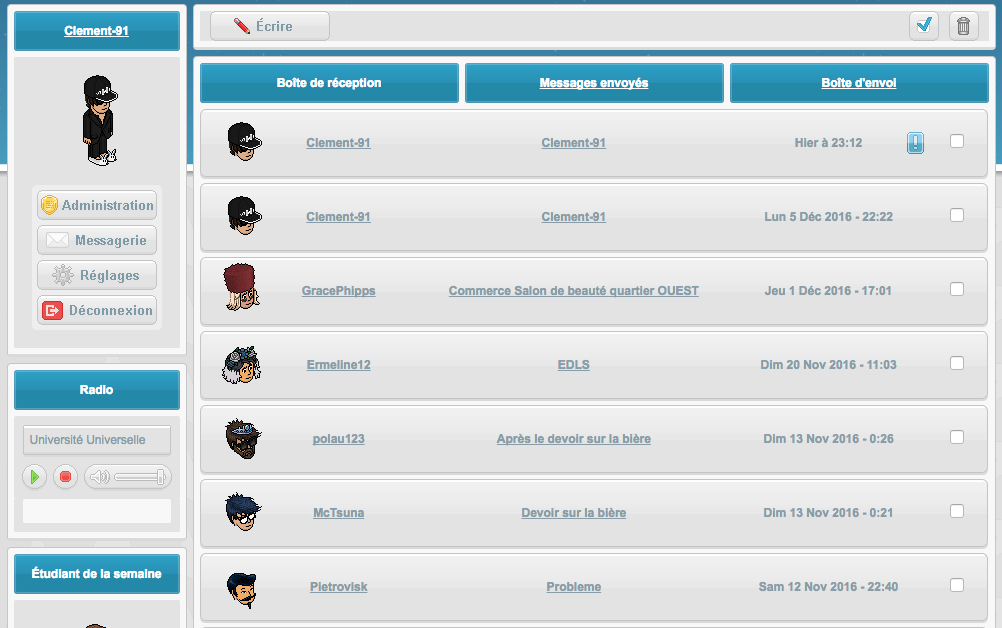
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.universiteuniverselle.com
Description du problème
Bonjour,J'aimerais que les nouveaux messages privés dans la messagerie soient colorés. En effet, que le fond soit d'une autre couleur (ou plutôt une autre image de fond ici : cf. screen). Actuellement, ça affiche un icône en bleu à la fin du cadre quand il s'agit d'un nouveau message, je souhaiterai donc remplacer ça par une coloration du fond.
Template privmsgs_body :
- Code:
<form action="{S_PRIVMSGS_ACTION}" method="post" name="privmsg_list">
<div class="forumline">
<div class="category_box">
<a href="/privmsg?mode=post" class="category_write"></a>
<div class="category_button">
<a class="gensmall unselected" style="height:30px" href="javascript:select_switch_privmsg(true);"><img src="https://i84.servimg.com/u/f84/18/72/44/21/petit_24.png" onmouseout="this.src='https://i84.servimg.com/u/f84/18/72/44/21/petit_24.png'" onmouseover="this.src='https://i84.servimg.com/u/f84/18/72/44/21/petit_25.png'" /></a>
<a class="gensmall selected" style="display: none; height:30px" href="javascript:select_switch_privmsg(false);"><img src="https://i84.servimg.com/u/f84/18/72/44/21/petit_26.png" onmouseout="this.src='https://i84.servimg.com/u/f84/18/72/44/21/petit_26.png'" onmouseover="this.src='https://i84.servimg.com/u/f84/18/72/44/21/petit_27.png'" /></a>
<input type="submit" name="delete" class="button_delete" value="" />
</div>
</div>
</div>
<div class="forumline">
<div id="messaging_main">
<div class="gen messaging_main">{INBOX}</div>
<div class="gen messaging_main">{SENTBOX}</div>
<div class="gen messaging_main">{OUTBOX}</div>
</div>
<!-- BEGIN listrow -->
<div id="messaging_list">
<div class="messaging_background background_left" style="width: 83px"><span class="avatarImpose_tete"><img src="https://i37.servimg.com/u/f37/19/30/46/94/tete10.png" /></span></div>
<div class="messaging_background" style="width: 110px"><span class="name avatarImpose_nomt" style="text-decoration: underline">{listrow.FROM}</span></div>
<div class="messaging_background" style="width: 360px"><span class="topictitle" style="text-decoration: underline"><a class="topictitle" href="{listrow.U_READ}">{listrow.SUBJECT}</a></span></div>
<div class="messaging_background" style="width: 149px"><span class="postdetails">{listrow.DATE}</span></div>
<div class="messaging_background" style="width: 25px" ><img style="margin: auto" title="{listrow.L_PRIVMSG_FOLDER_ALT}" src="{listrow.PRIVMSG_FOLDER_IMG}" alt="{listrow.L_PRIVMSG_FOLDER_ALT}" /></div>
<div class="messaging_background background_right" style="width: 59px"><span class="postdetails"><input type="checkbox" class="messaging_select" name="mark[]2" value="{listrow.S_MARK_ID}" /></span></div>
</div>
<!-- END listrow -->
<!-- BEGIN switch_no_messages -->
<div><span class="gen">{L_NO_MESSAGES}</span></div>
<!-- END switch_no_messages -->
</div>
</form>
<script>
jQuery(function(){
$('.category_box a.unselected').on('click', function(){
$(this).hide();
$(this).next().show();
});
$('.category_box a.selected').on('click', function(){
$(this).hide();
$(this).prev().show();
});
});
</script>
<div class="forumline">
<div class="category_box">
<div>
<div class="page_number"><span class="nav">{PAGE_NUMBER}</span></div>
</div>
<div>
<div class="pagination"><span class="nav">{PAGINATION}</span></div>
</div>
</div>
</div>
Quelqu'un saurait-il m'aider ?
Merci !
Dernière édition par Phyliono le Dim 18 Déc 2016 - 21:45, édité 1 fois
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Hello o/
Avant tout, sauvegardez votre template actuel dans le doute. Remplacez donc l'intégralité du contenu de privmsgs_body par ceci :
Dans votre CSS, ajoutez le code suivant en prenant soin de modifier l'adresse et le style par ce que vous souhaitez :
Avant tout, sauvegardez votre template actuel dans le doute. Remplacez donc l'intégralité du contenu de privmsgs_body par ceci :
- Code:
<form action="{S_PRIVMSGS_ACTION}" method="post" name="privmsg_list">
<div class="forumline">
<div class="category_box">
<a href="/privmsg?mode=post" class="category_write"></a>
<div class="category_button">
<a class="gensmall unselected" style="height:30px" href="javascript:select_switch_privmsg(true);"><img src="https://i84.servimg.com/u/f84/18/72/44/21/petit_24.png" onmouseout="this.src='https://i84.servimg.com/u/f84/18/72/44/21/petit_24.png'" onmouseover="this.src='https://i84.servimg.com/u/f84/18/72/44/21/petit_25.png'" /></a>
<a class="gensmall selected" style="display: none; height:30px" href="javascript:select_switch_privmsg(false);"><img src="https://i84.servimg.com/u/f84/18/72/44/21/petit_26.png" onmouseout="this.src='https://i84.servimg.com/u/f84/18/72/44/21/petit_26.png'" onmouseover="this.src='https://i84.servimg.com/u/f84/18/72/44/21/petit_27.png'" /></a>
<input type="submit" name="delete" class="button_delete" value="" />
</div>
</div>
</div>
<div class="forumline">
<div id="messaging_main">
<div class="gen messaging_main">{INBOX}</div>
<div class="gen messaging_main">{SENTBOX}</div>
<div class="gen messaging_main">{OUTBOX}</div>
</div>
<!-- BEGIN listrow -->
<div id="messaging_list" data-row="{listrow.L_PRIVMSG_FOLDER_ALT}">
<div class="messaging_background background_left" style="width: 83px"><span class="avatarImpose_tete"><img src="https://i37.servimg.com/u/f37/19/30/46/94/tete10.png" /></span></div>
<div class="messaging_background" style="width: 110px"><span class="name avatarImpose_nomt" style="text-decoration: underline">{listrow.FROM}</span></div>
<div class="messaging_background" style="width: 360px"><span class="topictitle" style="text-decoration: underline"><a class="topictitle" href="{listrow.U_READ}">{listrow.SUBJECT}</a></span></div>
<div class="messaging_background" style="width: 149px"><span class="postdetails">{listrow.DATE}</span></div>
<div class="messaging_background" style="width: 25px" ><img style="margin: auto" title="{listrow.L_PRIVMSG_FOLDER_ALT}" src="{listrow.PRIVMSG_FOLDER_IMG}" alt="{listrow.L_PRIVMSG_FOLDER_ALT}" /></div>
<div class="messaging_background background_right" style="width: 59px"><span class="postdetails"><input type="checkbox" class="messaging_select" name="mark[]2" value="{listrow.S_MARK_ID}" /></span></div>
</div>
<!-- END listrow -->
<!-- BEGIN switch_no_messages -->
<div><span class="gen">{L_NO_MESSAGES}</span></div>
<!-- END switch_no_messages -->
</div>
</form>
<script>
jQuery(function(){
$('.category_box a.unselected').on('click', function(){
$(this).hide();
$(this).next().show();
});
$('.category_box a.selected').on('click', function(){
$(this).hide();
$(this).prev().show();
});
});
</script>
<div class="forumline">
<div class="category_box">
<div>
<div class="page_number"><span class="nav">{PAGE_NUMBER}</span></div>
</div>
<div>
<div class="pagination"><span class="nav">{PAGINATION}</span></div>
</div>
</div>
</div>
Dans votre CSS, ajoutez le code suivant en prenant soin de modifier l'adresse et le style par ce que vous souhaitez :
- Code:
#messaging_list[data-row="adresse de l'image d'un nouveau message privé"] {
background-color: blue;
}

ZYVHK- ***
-

Messages : 134
Inscrit(e) le : 05/03/2016
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Bonjour,
Merci beaucoup de votre aide.
J'ai appliqué votre code mais je n'y vois aucun changement...
Merci...
Merci beaucoup de votre aide.
J'ai appliqué votre code mais je n'y vois aucun changement...
Merci...
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Il y a quelque chose qui me titille un peu dans votre code. L'ID est un identifiant unique, c'est-à-dire qu'il ne devrait être utilisé et fonctionnel qu'une seule fois sur une même page, hors là, l'ID est répété pour chaque message privé. On va transformer ça en class.
Repérer
Changer en
Du coup, dans votre CSS, changer tous les #messaging_list éventuels par .messaging_list, en commençant par celui que je vous ai proposé plus haut;
Si cela ne fonctionne pas, il me faudrait le CSS de messaging_background pour vérifier quelque chose.
Repérer
- Code:
<div id="messaging_list" data-row="{listrow.L_PRIVMSG_FOLDER_ALT}">
Changer en
- Code:
<div class="messaging_list" data-row="{listrow.L_PRIVMSG_FOLDER_ALT}">
Du coup, dans votre CSS, changer tous les #messaging_list éventuels par .messaging_list, en commençant par celui que je vous ai proposé plus haut;
- Code:
.messaging_list[data-row="adresse de l'image d'un nouveau message privé"] {
background-color: blue;
}
Si cela ne fonctionne pas, il me faudrait le CSS de messaging_background pour vérifier quelque chose.

ZYVHK- ***
-

Messages : 134
Inscrit(e) le : 05/03/2016
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Re,
Toujours pas...
Tenez :
Merci beaucoup !
Toujours pas...
Tenez :
- Code:
.messaging_list[data-row="https://i37.servimg.com/u/f37/19/30/46/94/nouvea10.png"] {
background: url('https://i84.servimg.com/u/f84/18/72/44/21/barre_25.png') repeat !important;
}
.background_right {
border-right: 1px solid rgba(196, 196, 196, 1);
-webkit-border-bottom-right-radius: 6px;
-webkit-border-top-right-radius: 6px;
-moz-border-radius-bottomright: 6px;
-moz-border-radius-topright: 6px;
border-bottom-right-radius: 6px;
border-top-right-radius: 6px;}
.background_left {
border-left: 1px solid rgba(196, 196, 196, 1);
-webkit-border-bottom-left-radius: 6px;
-webkit-border-top-left-radius: 6px;
-moz-border-radius-bottomleft: 6px;
-moz-border-radius-topleft: 6px;
border-bottom-left-radius: 6px;
border-top-left-radius: 6px;}
.messaging_background {
background: url('https://i37.servimg.com/u/f37/18/72/44/21/messag10.png') repeat;
height: 66px;
text-align: center;
line-height: 66px;
margin-top: 6px;
border-top: 1px solid rgba(196, 196, 196, 1);
border-bottom: 1px solid rgba(196, 196, 196, 1);
box-shadow: 0 2px rgba(196, 196, 196, 0.6);
display: flex;
justify-content: center;
align-items: center;}
.messaging_list {
align-content: space-around;}
#messaging_main, .messaging_list {
width: 789px;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
align-content: space-around;}
.messaging_list:hover {
opacity: .6;
box-shadow: 0 2px rgba(196, 196, 196, 0.6);}
Merci beaucoup !
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Je pense savoir pourquoi. Ajoutez le code suivant dans le CSS, ça devrait changer;
- Code:
.messaging_list[data-row="https://i37.servimg.com/u/f37/19/30/46/94/nouvea10.png"] messaging_background {
background: none !important;
}

ZYVHK- ***
-

Messages : 134
Inscrit(e) le : 05/03/2016
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Toujours pas... c'est bizarre
Merci !
Merci !
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Bonjour Phyliono,
Avez-vous un compte poubelle ou test sur lequel je pourrais me connecter ? Je vais regarder ça.
Avez-vous un compte poubelle ou test sur lequel je pourrais me connecter ? Je vais regarder ça.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Bonjour Phyliono,
- Message modéré -
Cordialement.
- Message modéré -
Cordialement.
Dernière édition par Walt le Jeu 15 Déc 2016 - 12:37, édité 1 fois (Raison : publicité)
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Bonjour @Tupac,
Bien que votre intention soit bonne, nous n'autorisons pas l'usage de liens externes pour proposer des solutions, et d'autant plus lorsqu'il faut s'inscrire pour voir les codes en question. L'intérêt de ce forum d'entraide réside aussi dans la possibilité pour de futurs utilisateurs de trouver directement la réponse dans ce sujet, sans avoir à s'inscrire sur un site tiers.
Cordialement,
Walt
Bien que votre intention soit bonne, nous n'autorisons pas l'usage de liens externes pour proposer des solutions, et d'autant plus lorsqu'il faut s'inscrire pour voir les codes en question. L'intérêt de ce forum d'entraide réside aussi dans la possibilité pour de futurs utilisateurs de trouver directement la réponse dans ce sujet, sans avoir à s'inscrire sur un site tiers.
Cordialement,
Walt

Walt- Modéractif

-

Messages : 6087
Inscrit(e) le : 08/09/2015
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Bonjour Walt et au temps pour moi.
Bonne journée.
Bonne journée.
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Je n'ai pas de compte test... navré... Vous ne voyez pas la solution ? Souhaitez-vous que je renvoie le code actualisé avec les modifications ?
Merci !
Merci !
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Bonsoir Phyliono,
Mon forum test est accaparé par un autre code, je préfèrerais donc voir directement ça chez vous. Je vais m'inscrire, pourrez-vous m'envoyer un MP que je puisse voir ce que ça donne ?
Une fois que le problème sera résolu, vous pourrez supprimer mon compte.
Mon forum test est accaparé par un autre code, je préfèrerais donc voir directement ça chez vous. Je vais m'inscrire, pourrez-vous m'envoyer un MP que je puisse voir ce que ça donne ?
Une fois que le problème sera résolu, vous pourrez supprimer mon compte.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Oui, j'ai envoyé un MP !
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Essayez quelque chose comme ça :
Testé sur un nouveau message, mais pour que je puisse voir si l'identifiant est correcte il faudrait m'en envoyez un autre que je puisse tester les deux cas de figures : un lu et un non lu. Sauf si ça marche de votre côté.
- Code:
.messaging_list[data-row*="Non-lu"] .messaging_background {
background-image: url('https://i84.servimg.com/u/f84/18/72/44/21/barre_25.png');
}
Testé sur un nouveau message, mais pour que je puisse voir si l'identifiant est correcte il faudrait m'en envoyez un autre que je puisse tester les deux cas de figures : un lu et un non lu. Sauf si ça marche de votre côté.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Ca fonctionne merci ! Mais il n'y a pas moyen, plutôt que de changer le fond, de faire clignoter le cadre ?
Clignotement avec l'opacité comme quand on passe la souris actuellement sur un message privé déjà lu.
Il y aurait donc une alternance entre l'opacité (=1) et l'opacité :hover (=0.6), ce qui fait un clignotement...
Vous comprenez ?
Merci d'avance!
Clignotement avec l'opacité comme quand on passe la souris actuellement sur un message privé déjà lu.
Il y aurait donc une alternance entre l'opacité (=1) et l'opacité :hover (=0.6), ce qui fait un clignotement...
Vous comprenez ?
Merci d'avance!
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
J'avais pris le CSS que vous aviez donné plus haut, mais pour faire un clignotement on peut faire comme ça :
- Code:
@keyframes clignote {
0% {opacity:1;}
50% {opacity:0.6;}
100% {opacity:0.2;}
}
.messaging_list[data-row*="Non-lu"] .messaging_background {
animation-name: clignote;
animation-duration: 1s;
animation-iteration-count:infinite;
}

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Bonsoir,
Ca marche c'est super comme ça mais, il y a-t-il moyen de le retirer sur la Boîte d'envoi (où tous les messages sont considérés comme nouveau...) ?
Merci !
Ca marche c'est super comme ça mais, il y a-t-il moyen de le retirer sur la Boîte d'envoi (où tous les messages sont considérés comme nouveau...) ?
Merci !
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Et bien, il faudrait voir s'il y a une classe spéciale dans la partie "messages reçus" et la rajouter dans le code CSS :
Dans mon forum j'ai ça :
qui est différencié de
Donc à priori on peut faire :
- Code:
.ICI_LA_CLASSE .messaging_list[data-row*="Non-lu"] .messaging_background {
[...]
}
Dans mon forum j'ai ça :
<form action="/privmsg?folder=inbox"
qui est différencié de
<form action="/privmsg?folder=outbox" method="post" name="privmsg_list">
Donc à priori on peut faire :
- Code:
form[action*="folder=inbox"] .messaging_list[data-row*="Non-lu"] .messaging_background {
[...]
}

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
Parfait ! Merci !
 Re: Colorer les nouveaux messages privés
Re: Colorer les nouveaux messages privés
 | Afin de faciliter la gestion des problèmes, si le vôtre est résolu, pensez à :
 |

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Sujets similaires
Sujets similaires» Problème de couleur de nouveaux messages [Tutoriel phpBB2 : Une couleur pour les nouveaux messages privés]
» Nouveaux Messages Privés ?
» Nouveaux messages privés peu visible
» Notification de nouveaux messages privés
» Nouveaux messages privés (nom et effets)
» Nouveaux Messages Privés ?
» Nouveaux messages privés peu visible
» Notification de nouveaux messages privés
» Nouveaux messages privés (nom et effets)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Phyliono Mer 7 Déc 2016 - 17:22
par Phyliono Mer 7 Déc 2016 - 17:22



