Refaire une mise en page de la PA et du QEEL
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Refaire une mise en page de la PA et du QEEL
Refaire une mise en page de la PA et du QEEL
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://dragon-graphisme59.forumactif.org/
Description du problème
Bonjour / bonsoir,Donc je viens faire appel à vous car j'aurais besoin de faire une nouvelle mise en page de ma PA ainsi que du QEEL.
J'ai été sur un forum d'un ami et j'ai remarqué que ça conception me plaisait beaucoup et qui serait le plus adapté pour mon propre forum.
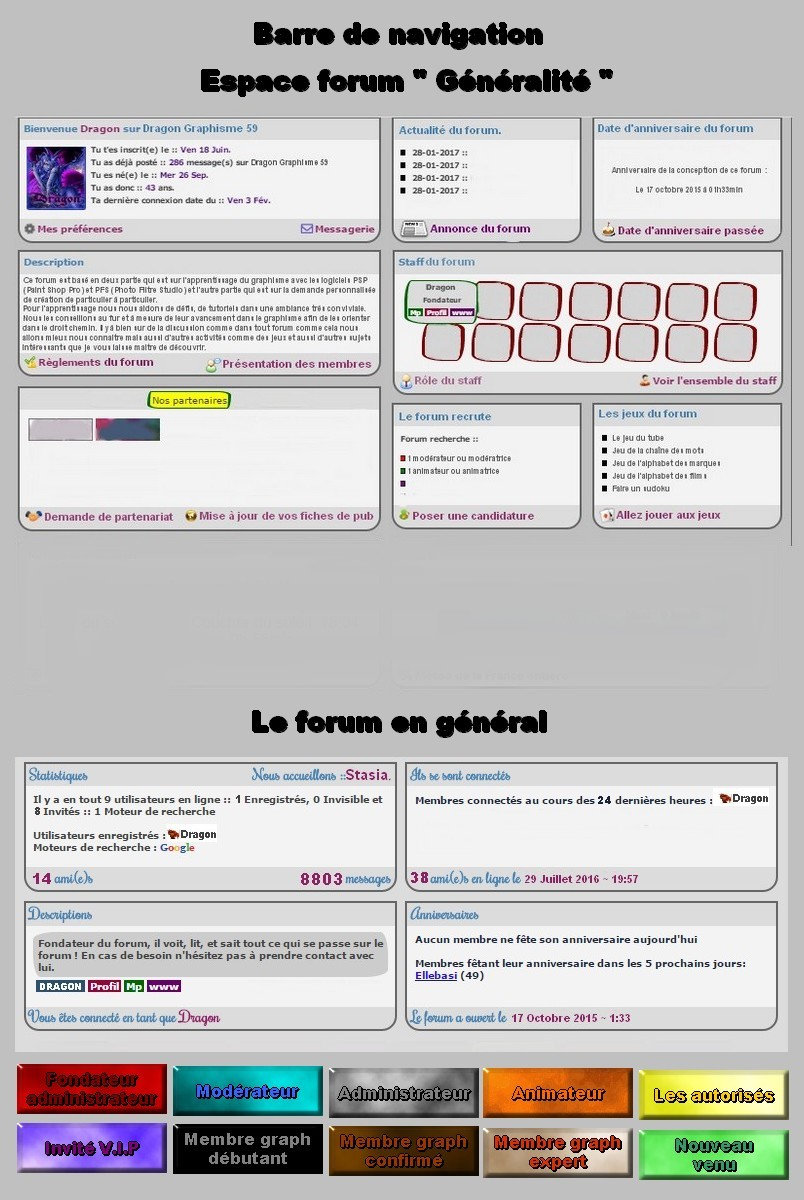
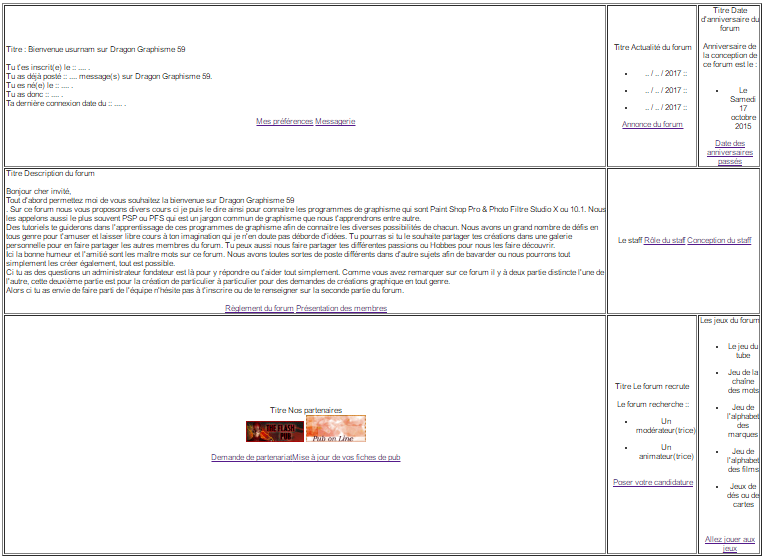
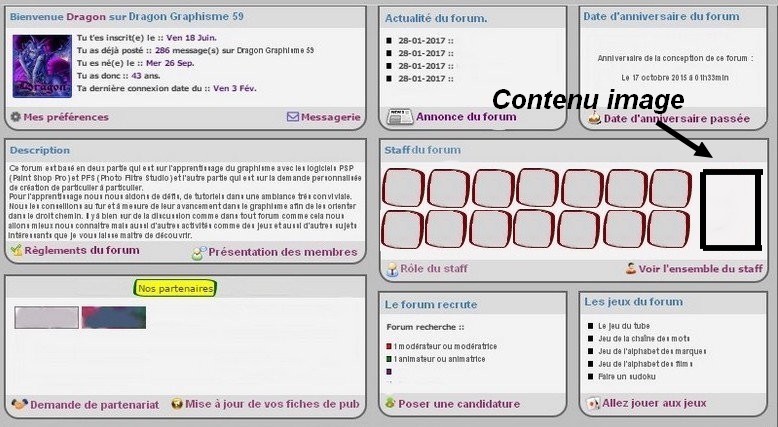
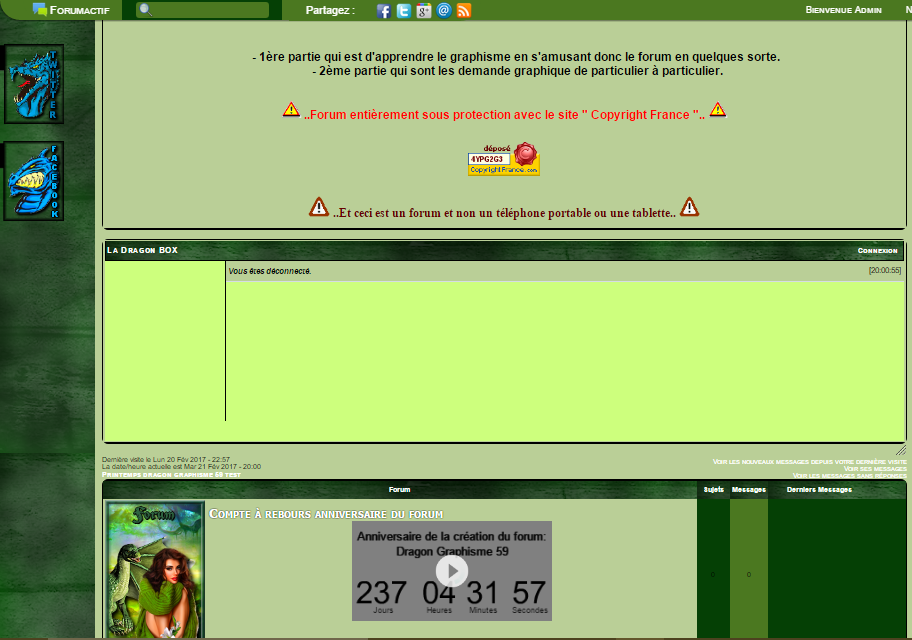
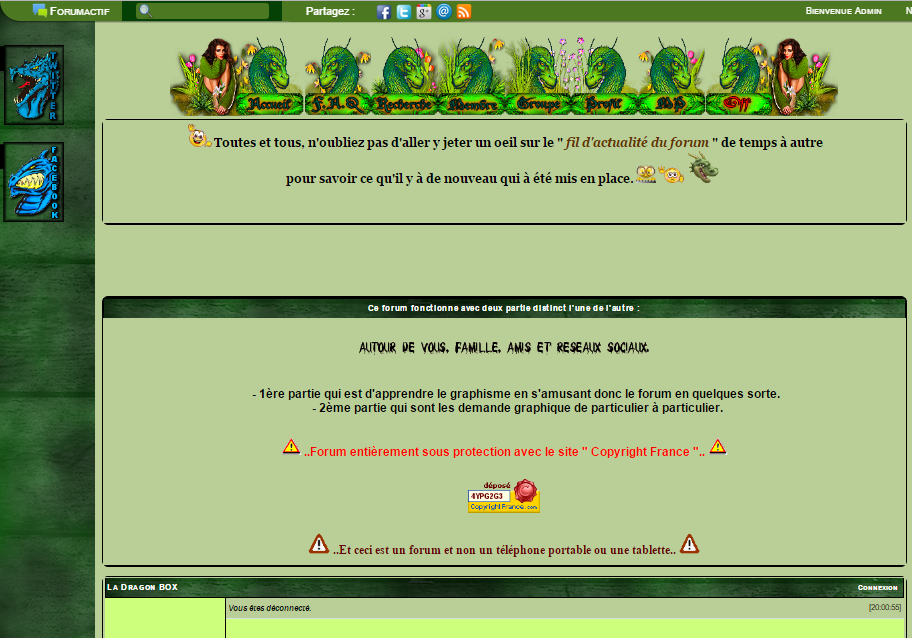
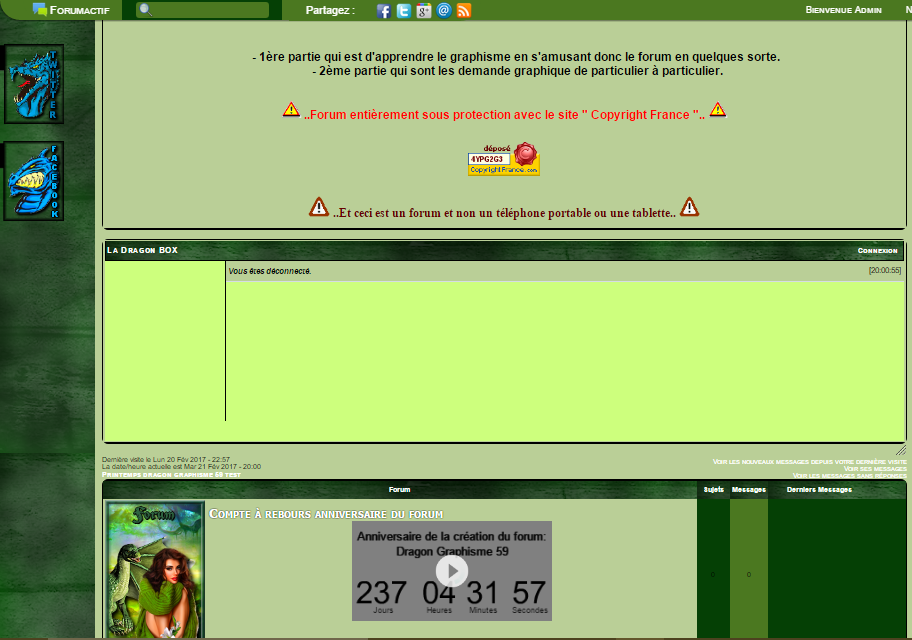
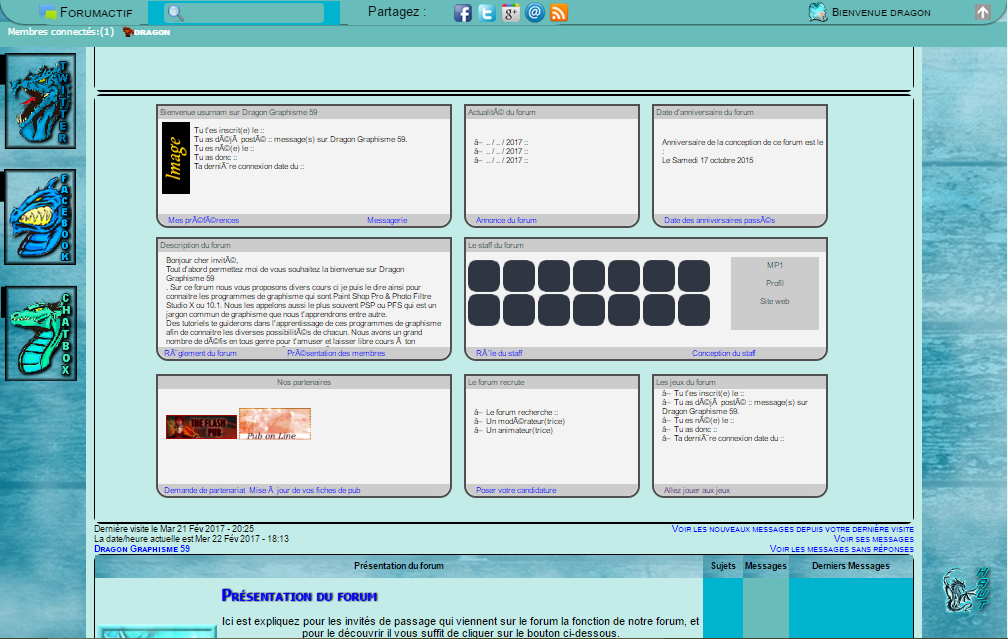
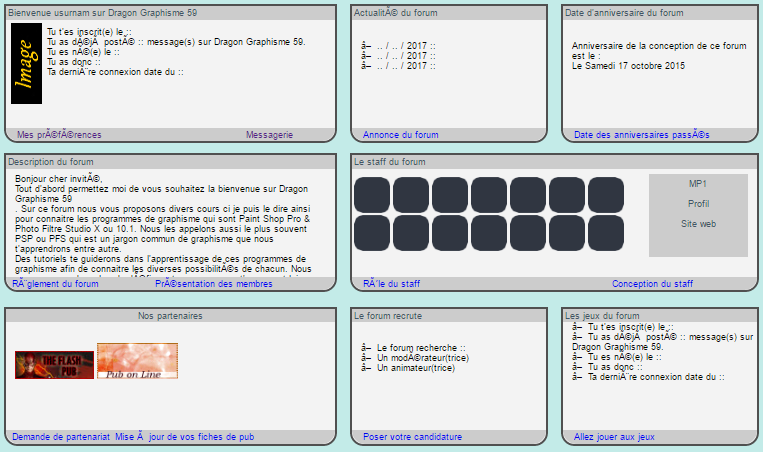
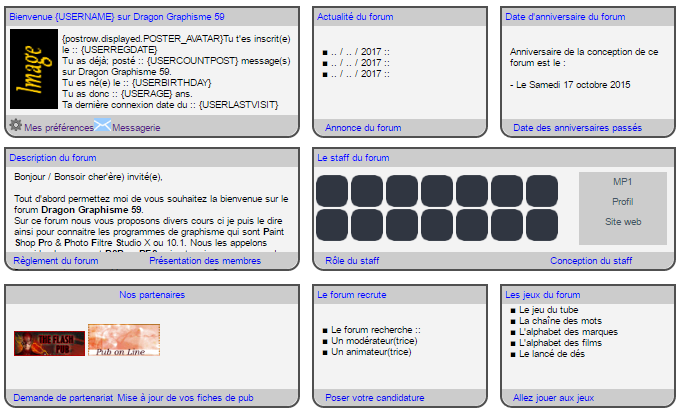
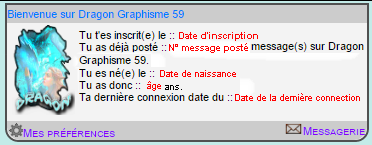
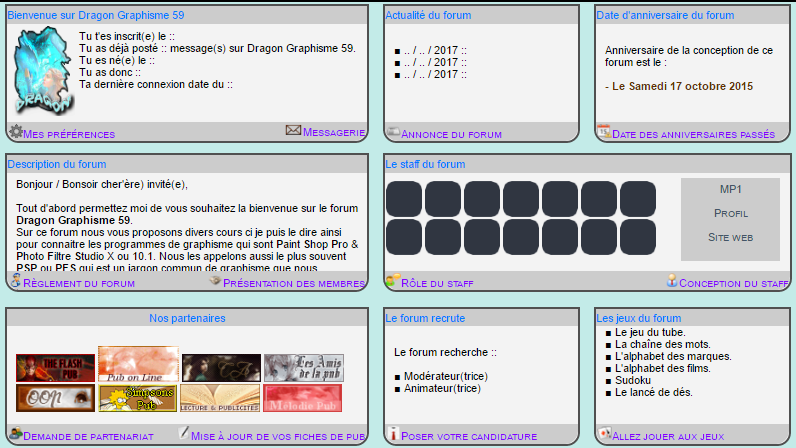
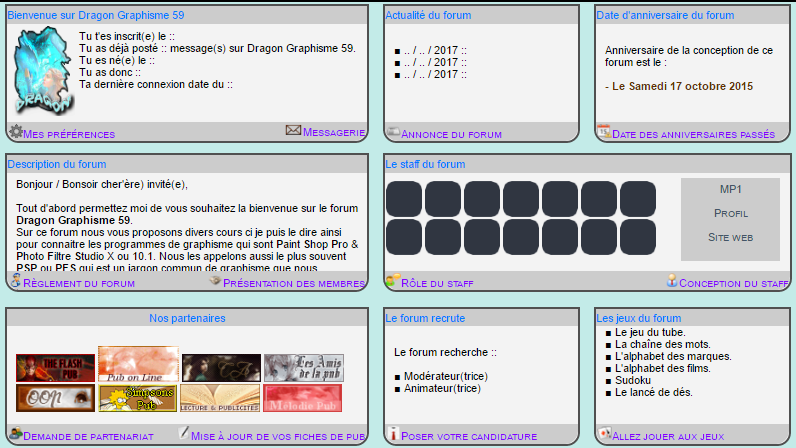
Comme vous avez une image que j'ai réalisé pour vous donner une bonne idée se dont je voudrais exactement.
Comme vous le remarquer, il y à une multitude de bloc et ils ont un titre en bleu sur le haut du bloc puis sur le bas en rose dirons nous se sont des liens cliquables qui irons vers des adresses particulières sur le forum.
Sur le bloc qui concerne le staff vous pouvez voir que lorsque la souris passe dessus l'image change pour y donner les informations tels que :
- Le pseudo.
- La fonction.
- Le MP.
- Le profil.
- Et pour finir sont site web
Bien sur tout cela doit être cliquable ce qui va de soit. mais lorsque la souris ne passe pas dessus je voudrais que ce soit l'avatar du membre qui y soit présent.
Pour le bloc " Nos partenaires " ce sont des images cliquables des forums de pub partenaires du forum avec leurs images de 88x31 au centre. Puis les deux liens cliquables en rose pour y faire soit une demande de partenariat ou de faire une mise à jour de leur fiche de publicité.
Ha oui pour ce qui du QEEL du bloc " description " change en fonction du passage de la souris sur les groupes qui sont en contre bas puis vous avez également le pseudo du fondateur " Dragon " pour ce qui est du " profil ", " MP " et " www " doivent être cliquable eux aussi
Voilà en gros, il faut donc ce référer sur l'image que j'ai mise afin de réaliser ma PA ainsi que mon QEEL quoi.
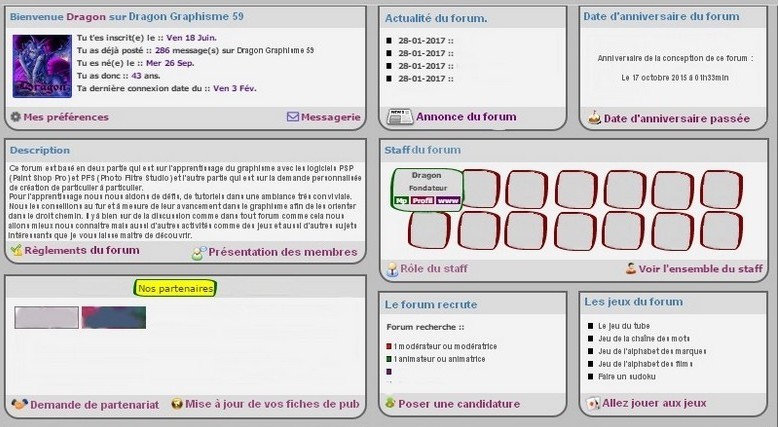
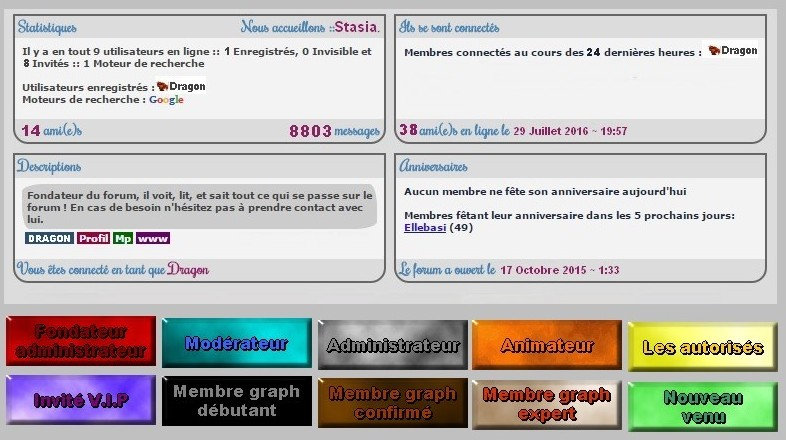
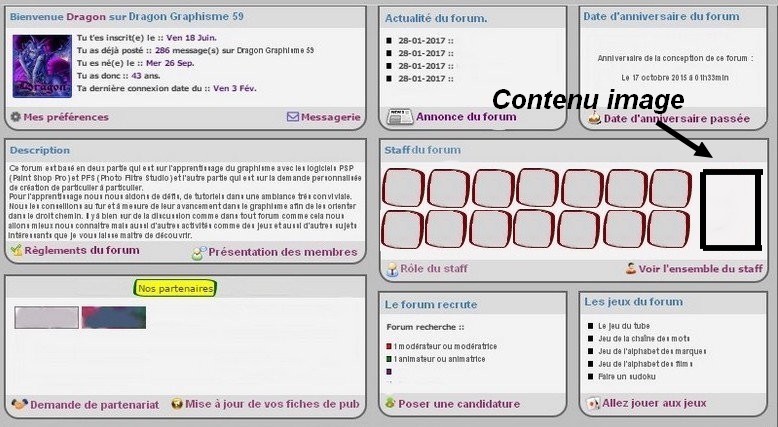
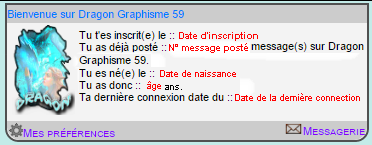
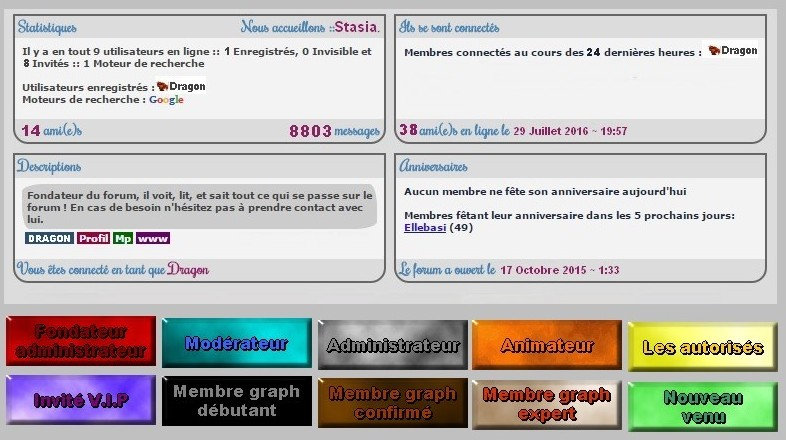
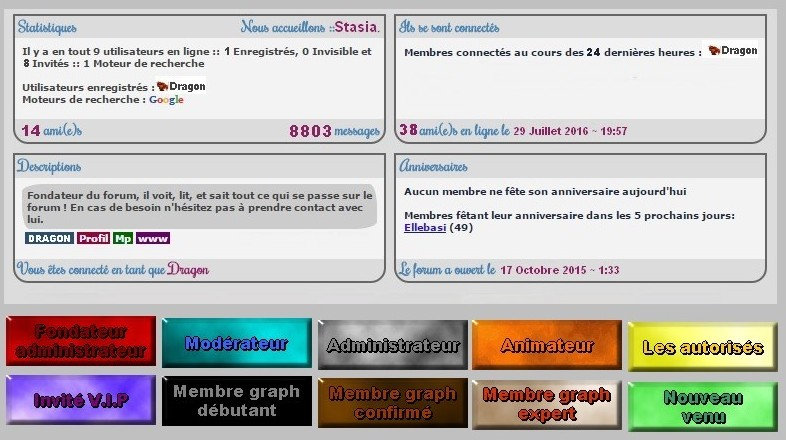
Les voici en gros plan ci je puis dire pour que vous puissiez voir mieux les détails.


Voilà je pense avoir donner les renseignements pour ce qui est de la configuration et s'il y à besoin de plus d'information ou de matériel comme des images etc, et bien n'hésiter pas à me le demander.
Sur ceux maintenant il ne me reste que de m'armée de patience et d'attendre vos réponses qui j'espère seront nombreuses.
Si cela n'est pas le cas je vous en remercie d'avance pour m'avoir lu et de toute l'aide que je puis avoir.
Ha oui ce qui est très important pour ce qui concerne le codage je suis un novice dans ce domaine dont à ne pas hésiter à y mettre le plus de détails possible, je vous en remercierai jamais assez de l'avoir fait.
Bien cordialement Dragon594.
Dernière édition par Dragon594 le Dim 26 Fév 2017 - 3:01, édité 2 fois
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Bonsoir Dragon594,
A priori il y a un petit souci avec votre image le lien ne fonctionne pas.
A priori il y a un petit souci avec votre image le lien ne fonctionne pas.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Bonsoir Tupac,
Oui j'ai remarqué et j'y ai remédié de suite.
Merci de me l'avoir fait remarquer.
Bonne soirée.
Dragon594.
Oui j'ai remarqué et j'y ai remédié de suite.
Merci de me l'avoir fait remarquer.
Bonne soirée.
Dragon594.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Bonjour Dragon594,
Vous dites que vous êtes novice mais avez vous au moins quelques bases en css et html ?
Bon je vais déjà m'occuper de la mise en forme et nous peaufinerons enssemble le contenu.
Vous dites que vous êtes novice mais avez vous au moins quelques bases en css et html ?
Bon je vais déjà m'occuper de la mise en forme et nous peaufinerons enssemble le contenu.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Bonjour Tupac,
Je te remercie beaucoup pour ton aide précieuse Tupac.
Et bien à vrai dire oui je n'ai pas les base en HTML et CSS mais disons que je me débrouille à condition de mettre sur le côté du code à quoi sert ceci etc...
Je vous en donne un exemple ci-dessous :
Et avec ceci j'arrive à me débrouiller et j'apprends par la même occasion. lol
Sur ceux bon week-end Dragon.
Je te remercie beaucoup pour ton aide précieuse Tupac.
Et bien à vrai dire oui je n'ai pas les base en HTML et CSS mais disons que je me débrouille à condition de mettre sur le côté du code à quoi sert ceci etc...
Je vous en donne un exemple ci-dessous :
- Code:
position:absolute;
color:black;/*couleur de police*/
margin-top:30px;/*on le colle à la Toolbar*/
left:100px;/*on le place a 1px de la gauche*/
font-size:13px;/*la taille de police*/
padding:5px 30px 5px 5px;/*on donne des espaces 5px en haut 30px a droite 5px en bas et a gauche*/
background:white;/*on donne une couleur de fond*/
cursor:pointer;/*on donne un style au curseur*/
-webkit-border-bottom-right-radius: 6px;/*les bordures arrondies en bas tous navigateurs*/
Et avec ceci j'arrive à me débrouiller et j'apprends par la même occasion. lol
Sur ceux bon week-end Dragon.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Bon pour le moment je vous ai fait quelque chose de brut c'est juste pour que vous puissiez bien voir les lignes et cellules du tableau avant dit appliquer le contenu pour que vous puissiez vous familiariser avec la chose.
Essayez déjà par vous même d'appliquer les liens et images cliquables dans les contenus que je vous ai donné un peu plus bas, si je procède ainsi c'est pour que vous puissiez vous familiariser avec le code , ainsi en cas de changement vous serez comment faire.
Si vous voulez en apprendre sur les tableaux il y a tout un tas de leçon sur la toile en tapant par exemple "tableau html" sur Google ou autre navigateur.
Sur ce tableau dans la première ligne j'ai placé un BORDER 1 pour que vous puissiez voir l'emplacement des cellules et lignes, vous pourez bien sur le mettre a zéro par la suite.
Pour le css j'ai fait quelque chose de très simple j'ai appliqué une class pour chaque contenu pour que ce soit clair pour vous.
Les liens cliquables.
Lien qui s'ouvre dans une nouvelle fenêtre grace a target="_blank"
Lien qui s'ouvre dans la même fenêtre sans target="_blank"
Image cliquable.
Vous pouvez bien sur appliquer une claas a un lien pour y donner une couleur ou tout autre chose en faisant comme ceci.
On applique une class au lien qu'on appellera lien_1
A placer après chaque lien.
Essayez déjà par vous même d'appliquer les liens et images cliquables dans les contenus que je vous ai donné un peu plus bas, si je procède ainsi c'est pour que vous puissiez vous familiariser avec le code , ainsi en cas de changement vous serez comment faire.
Si vous voulez en apprendre sur les tableaux il y a tout un tas de leçon sur la toile en tapant par exemple "tableau html" sur Google ou autre navigateur.
Sur ce tableau dans la première ligne j'ai placé un BORDER 1 pour que vous puissiez voir l'emplacement des cellules et lignes, vous pourez bien sur le mettre a zéro par la suite.
- Le tableau.:
- Code:
<table border="1" style="width:75%">
<tbody>
<tr align="center">
<td>
<div class="Contenu_1">
Contenu 1
</div>
</td>
<td>
<div class="Contenu_2">
Contenu 2
</div>
</td>
<td>
<div class="Contenu_3">
Contenu 3
</div>
</td>
</tr>
<tr align="center">
<td>
<div class="Contenu_4">
Contenu 4
</div>
</td>
<td colspan="2">
<div class="Contenu_5">
Contenu 5
</div>
</td>
</tr>
<tr align="center">
<td>
<div class="Contenu_6">
Contenu 6
</div>
</td>
<td>
<div class="Contenu_7">
Contenu 7
</div>
</td>
<td>
<div class="Contenu_8">
Contenu 8
</div>
</td>
</tr>
</tbody>
</table>
- Le css.:
- Code:
.Contenu_1{
height: 125px; /* hauteur contenu 1 */
width: 365px; /* largeur contenu 1 */
border:2px solid #505050; /* bordure */
border-bottom-left-radius: 15px; /* arrondi en bas a gauche de la cellule */
border-bottom-right-radius: 15px; /* arrondi en bas a droite de la cellule */
}
.Contenu_2{
height: 125px;
width: 190px;
border:2px solid #505050;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
}
.Contenu_3{
height: 125px;
width: 190px;
border:2px solid #505050;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
}
.Contenu_4{
height: 125px;
width: 365px;
border:2px solid #505050;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
}
.Contenu_5{
height: 125px;
width: 365px;
border:2px solid #505050;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
}
.Contenu_6{
height: 125px;
width: 365px;
border:2px solid #505050;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
}
.Contenu_7{
height: 125px;
width: 190px;
border:2px solid #505050;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
}
.Contenu_8{
height: 125px;
width: 190px;
border:2px solid #505050;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
}
Pour le css j'ai fait quelque chose de très simple j'ai appliqué une class pour chaque contenu pour que ce soit clair pour vous.
Les liens cliquables.
Lien qui s'ouvre dans une nouvelle fenêtre grace a target="_blank"
- Code:
<a target="_blank" href="votre lien ici">Lien cliquable</a>
Lien qui s'ouvre dans la même fenêtre sans target="_blank"
- Code:
<a href="votre lien ici">Lien cliquable</a>
Image cliquable.
- Code:
<a href="votre lien ici"><img src="votre image ici" alt="" /></a>
Vous pouvez bien sur appliquer une claas a un lien pour y donner une couleur ou tout autre chose en faisant comme ceci.
On applique une class au lien qu'on appellera lien_1
- Code:
<a href="votre lien ici" class="lien_1">Lien cliquable</a>
- Code:
a.lien_1{ color:#000000; }
A placer après chaque lien.
- Code:
<br />
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Bonsoir Tupac,
Donc je vous remercie pour toute l'aide précieuse que vous m'apportez c'est super sympa.
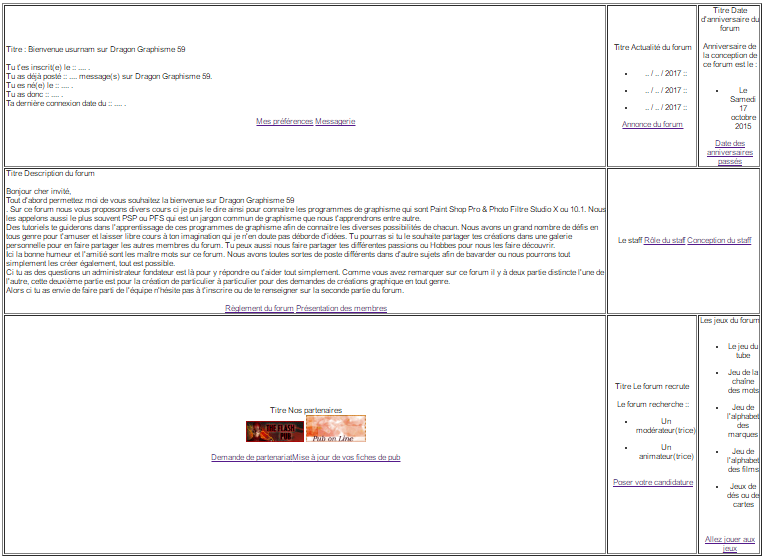
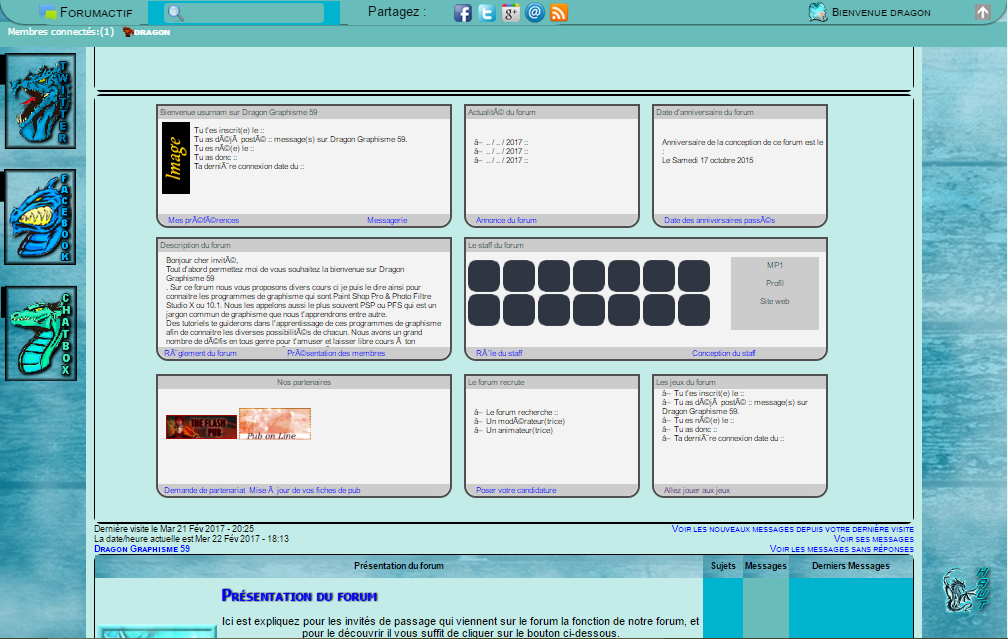
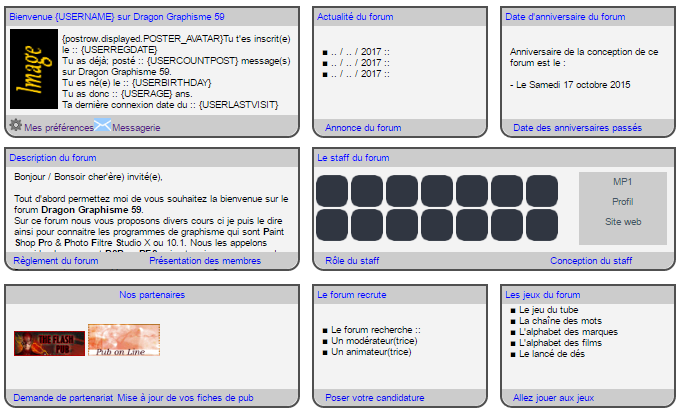
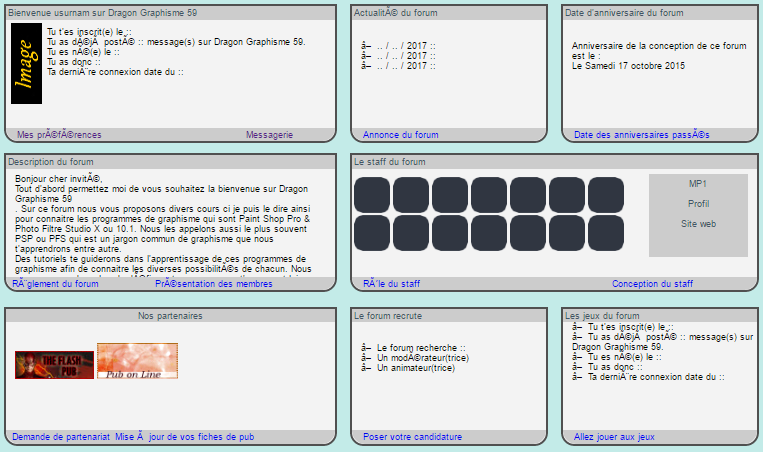
Pour ce qui est de voir ce dont je vous ai mis pour la page HTML et bien en voici l'aperçu cher ami ci-dessous.
Comme il y à un soucis je pense avec forumactif je ne puis pour l'instant vous transmettre mon contenu pour le HTML.
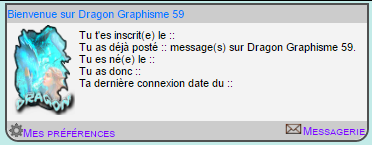
En voici une image du résultat pour l'instant :

Donc je vais voir demain pour l'instant et vous souhaitez une bonne fin de soirée ainsi qu'un bon dimanche par avance.
Dragon.
Donc je vous remercie pour toute l'aide précieuse que vous m'apportez c'est super sympa.
Pour ce qui est de voir ce dont je vous ai mis pour la page HTML et bien en voici l'aperçu cher ami ci-dessous.
Comme il y à un soucis je pense avec forumactif je ne puis pour l'instant vous transmettre mon contenu pour le HTML.
En voici une image du résultat pour l'instant :

- Code:
<table style="width:75%" border="1">
<tbody>
<tr align="center">
<td>
<div class="Contenu_1">
<div align="left">
Titre : Bienvenue usurnam sur Dragon Graphisme 59<br /><br /> Tu t'es inscrit(e) le :: .... .<br />Tu as déjà posté :: .... message(s) sur Dragon Graphisme 59.<br />Tu es né(e) le :: .... .<br />Tu as donc :: .... .<br />Ta dernière connexion date du :: .... .<br /><br />
</div>
<a href="http://dragon-graphisme59.forumactif.org/profile?mode=editprofile&page_profil=preferences">Mes préférences</a> <a href="http://dragon-graphisme59.forumactif.org/privmsg?folder=inbox">Messagerie</a>
</div>
</td>
<td>
<div class="Contenu_2">
Titre Actualité du forum<br /><br />
<ul>
<li>
.. / .. / 2017 ::
</li>
</ul>
<ul>
<li>
.. / .. / 2017 ::
</li>
</ul>
<ul>
<li>
.. / .. / 2017 ::
</li>
</ul>
<a href="http://dragon-graphisme59.forumactif.org/f14-fil-d-actualite-du-forum">Annonce du forum</a>
</div>
</td>
<td>
<div class="Contenu_3">
Titre Date d'anniversaire du forum<br /><br />Anniversaire de la conception de ce forum est le :<br /><br />
<ul>
<li>
Le Samedi 17 octobre 2015
</li>
</ul>
<a href="http://dragon-graphisme59.forumactif.org/f71-anniversaires-de-la-conception-du-forum">Date des anniversaires passés</a>
</div>
</td>
</tr>
<tr align="center">
<td>
<div class="Contenu_4">
<div align="left">
Titre Description du forum<br /><br />Bonjour cher invité,<br /> Tout d'abord permettez moi de vous souhaitez la bienvenue sur Dragon Graphisme 59<br />. Sur ce forum nous vous proposons divers cours ci je puis le dire ainsi pour connaitre les programmes de graphisme qui sont Paint Shop Pro & Photo Filtre Studio X ou 10.1. Nous les appelons aussi le plus souvent PSP ou PFS qui est un jargon commun de graphisme que nous t'apprendrons entre autre.<br /> Des tutoriels te guiderons dans l'apprentissage de ces programmes de graphisme afin de connaitre les diverses possibilités de chacun. Nous avons un grand nombre de défis en tous genre pour t'amuser et laisser libre cours à ton imagination qui je n'en doute pas déborde d'idées. Tu pourras si tu le souhaite partager tes créations dans une galerie personnelle pour en faire partager les autres membres du forum. Tu peux aussi nous faire partager tes différentes passions ou Hobbes pour nous les faire découvrir.<br /> Ici la bonne humeur et l'amitié sont les maître mots sur ce forum. Nous avons toutes sortes de poste différents dans d'autre sujets afin de bavarder ou nous pourrons tout simplement les créer également, tout est possible.<br /> Ci tu as des questions un administrateur fondateur est là pour y répondre ou t'aider tout simplement. Comme vous avez remarquer sur ce forum il y à deux partie distincte l'une de l'autre, cette deuxième partie est pour la création de particulier à particulier pour des demandes de créations graphique en tout genre.<br /> Alors ci tu as envie de faire parti de l'équipe n'hésite pas à t'inscrire ou de te renseigner sur la seconde partie du forum.<br /><br />
</div>
<a href="http://dragon-graphisme59.forumactif.org/t1-reglement-du-forum">Règlement du forum</a> <a href="http://dragon-graphisme59.forumactif.org/t2-presentation-des-membres-suite-au-formulaire-de-presentation">Présentation des membres</a>
</div>
</td>
<td colspan="2">
<div class="Contenu_5">
Le staff <a href="http://dragon-graphisme59.forumactif.org/f31-role-et-conception-de-notre-staff">Rôle du staff</a> <a href="http://dragon-graphisme59.forumactif.org/t59-qui-fait-partie-du-staff">Conception du staff</a>
</div>
</td>
</tr>
<tr align="center">
<td>
<div class="Contenu_6">
Titre Nos partenaires<br /> <a href="http://the-flash-pub.forumactif.com"><img src="http://zupimages.net/up/16/42/u7le.jpg" /></a> <a href="http://pubonline.forumactif.org/"><img src="http://img15.hostingpics.net/pics/541058logo.gif" /></a><br /><br /> <a href="http://dragon-graphisme59.forumactif.org/t32-banniere-de-partage-de-notre-forum">Demande de partenariat</a><a href="http://dragon-graphisme59.forumactif.org/f74-partenariat-avec-les-forums-de-pub">Mise à jour de vos fiches de pub</a>
</div>
</td>
<td>
<div class="Contenu_7">
Titre Le forum recrute <br /><br />Le forum recherche ::<br />
<ul>
<li>
Un modérateur(trice)
</li>
</ul>
<ul>
<li>
Un animateur(trice)
</li>
</ul><br /> <a href="http://dragon-graphisme59.forumactif.org/t61-comment-postuler-dans-les-regles">Poser votre candidature</a>
</div>
</td>
<td>
<div class="Contenu_8">
Les jeux du forum <br /> <br />
<ul>
<li>
Le jeu du tube
</li>
</ul>
<ul>
<li>
Jeu de la chaîne des mots
</li>
</ul>
<ul>
<li>
Jeu de l'alphabet des marques
</li>
</ul>
<ul>
<li>
Jeu de l'alphabet des films
</li>
</ul>
<ul>
<li>
Jeux de dés ou de cartes
</li>
</ul><br /> <br /> <a href="http://dragon-graphisme59.forumactif.org/f36-les-petits-jeux-du-forum">Allez jouer aux jeux</a>
</div>
</td>
</tr>
</tbody>
</table>
Donc je vais voir demain pour l'instant et vous souhaitez une bonne fin de soirée ainsi qu'un bon dimanche par avance.
Dragon.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Bonjour Dragon594,
Bon j'ai essayé de simplifier au maximun.
Pour le contenu 5 avec pour titre Staff du forum et a en voir votre capture vous comptez placer 14 petites images sur deux rangées, les images seront donc très petit et vous comptez mettre du contenu a l'intérieur, de mon point de vu je pense que le rendu sera pas jolie, je peux toujours vous proposer une autre solution elle consiste toujours a placer les 14 images sur 2 rangées en les plaçant sur la gauche puis sur lors droite au survol de celle-ci le contenu apparaitra dans une petite fenêtre.
Comme ceci.

Bon j'ai essayé de simplifier au maximun.
- Le code html.:
- Le css.:
Pour le contenu 5 avec pour titre Staff du forum et a en voir votre capture vous comptez placer 14 petites images sur deux rangées, les images seront donc très petit et vous comptez mettre du contenu a l'intérieur, de mon point de vu je pense que le rendu sera pas jolie, je peux toujours vous proposer une autre solution elle consiste toujours a placer les 14 images sur 2 rangées en les plaçant sur la gauche puis sur lors droite au survol de celle-ci le contenu apparaitra dans une petite fenêtre.
Comme ceci.

 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Bonjour Tupac,
Waw c'est du rapide et merci à toi pour toute ton aide, c'est génial.
Donc pour ce qui est du contenue concernant la description du forum et je ne préfère pas l'agrandir mais l'utilisation d'un scroll me plait bien.
Pour ce qui est de la suite le contenue du staff et oui je suis d'accord pour ce qui est de la fenêtre sur le côté qui au passage de la souris mets les informations de celui-ci, mais cela doit pouvoir être cliquable pour que l'on puisse avoir les liens suivant :
- Le MP.
- Le profil.
- Le site web.
Qui ne sont à ne pas oublier lors de cette conception.
Dans tout les cas j'attends d'avoir les modifications citée ci-dessus pour que je puisse le mettre par la suite sur mon forum.
Et je te remercie également pour ce qui d'avoir fait ces codes de façon simplifier, j'apprécie beaucoup et ci cela ne te dérange pas l'ami, met y le maximum de détails.
Sur j'attends les modifications et je te souhaite une bonne fin de journée ainsi qu'une bonne soirée l'ami.
Dragon594.
Waw c'est du rapide et merci à toi pour toute ton aide, c'est génial.
Donc pour ce qui est du contenue concernant la description du forum et je ne préfère pas l'agrandir mais l'utilisation d'un scroll me plait bien.
Pour ce qui est de la suite le contenue du staff et oui je suis d'accord pour ce qui est de la fenêtre sur le côté qui au passage de la souris mets les informations de celui-ci, mais cela doit pouvoir être cliquable pour que l'on puisse avoir les liens suivant :
- Le MP.
- Le profil.
- Le site web.
Qui ne sont à ne pas oublier lors de cette conception.
Dans tout les cas j'attends d'avoir les modifications citée ci-dessus pour que je puisse le mettre par la suite sur mon forum.
Et je te remercie également pour ce qui d'avoir fait ces codes de façon simplifier, j'apprécie beaucoup et ci cela ne te dérange pas l'ami, met y le maximum de détails.
Sur j'attends les modifications et je te souhaite une bonne fin de journée ainsi qu'une bonne soirée l'ami.
Dragon594.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Votre code avec les modifications éffectués.
Vous devez placer ce petit script (ci-dessous) dans une nouvelle page javascript pour le fonctionnement des onglets MP, profil etc...
Procéder ainsi:
Panneau d'administration / Modules / Gestion des codes javascript / Créer un nouveau javascript / Mettre un titre de votre choix / Cocher sur l'index / Placer le code puis valider.
- Html:
- Le css.:
Vous devez placer ce petit script (ci-dessous) dans une nouvelle page javascript pour le fonctionnement des onglets MP, profil etc...
Procéder ainsi:
Panneau d'administration / Modules / Gestion des codes javascript / Créer un nouveau javascript / Mettre un titre de votre choix / Cocher sur l'index / Placer le code puis valider.
- Code:
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Bonsoir Tupac,
WAW Vous êtes rapide et merci beaucoup pour l'aide.
A ce propos j'ai une question pour ce qui est de la mise en place sur le forum de la page HTML comment il faut faire pour que cela soit prise en page d'accueil l'ami, car cela me demande d'y mettre un lien ???
Voici ce que cela m'indique :
News PA( titre de ma page HTML )
Voulez-vous utiliser le haut et le bas de page de votre forum ? Non
Si vous cochez "non", vous devrez taper un code complet (avec balises html, body, head ...).
Dans ce cas, lors de l'édition de la page, l'éditeur html est désactivé.
Utiliser cette page en tant que page d'accueil ? Oui
Si vous cochez oui, il faudra au moins insérer un lien vers forumactif.com.
Cette page ne peut être mise en tant que page d'accueil tant que vous n'aurez pas inséré un lien vers le site forumactif.com.
Nous vous proposons d'insérer le lien standard suivant:
<a href="https://www.forumactif.com" target="_blank">forumactif.com</a>
Il vous suffira de copier/coller ce code dans la page afin qu'elle puisse être acceptée en tant que page d'accueil.
Merci d'avance pour la réponse.
Dragon594.
WAW Vous êtes rapide et merci beaucoup pour l'aide.
A ce propos j'ai une question pour ce qui est de la mise en place sur le forum de la page HTML comment il faut faire pour que cela soit prise en page d'accueil l'ami, car cela me demande d'y mettre un lien ???
Voici ce que cela m'indique :
News PA( titre de ma page HTML )
Voulez-vous utiliser le haut et le bas de page de votre forum ? Non
Si vous cochez "non", vous devrez taper un code complet (avec balises html, body, head ...).
Dans ce cas, lors de l'édition de la page, l'éditeur html est désactivé.
Utiliser cette page en tant que page d'accueil ? Oui
Si vous cochez oui, il faudra au moins insérer un lien vers forumactif.com.
Cette page ne peut être mise en tant que page d'accueil tant que vous n'aurez pas inséré un lien vers le site forumactif.com.
Nous vous proposons d'insérer le lien standard suivant:
<a href="https://www.forumactif.com" target="_blank">forumactif.com</a>
Il vous suffira de copier/coller ce code dans la page afin qu'elle puisse être acceptée en tant que page d'accueil.
Merci d'avance pour la réponse.
Dragon594.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Bonjou,
Personnellement pour mes pages html je coche Non et Non.
Place le contenu (page html) ci-dessous dans une page html en mode avancé, valide puis copie l'adresse de cette page et colle la dans l'iframe (ci-dessous)
Personnellement pour mes pages html je coche Non et Non.
Place le contenu (page html) ci-dessous dans une page html en mode avancé, valide puis copie l'adresse de cette page et colle la dans l'iframe (ci-dessous)
- Page html au complet.:
- Code:
<iframe frameborder="0" style="height: 530px;width: 890px;" scrolling="no" src="adresse page html ici"></iframe>
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Bonsoir Tupac,
Je te remercie pour ce message qui me plait il est vrai que nous nous ne sommes pas à l'abri sur le net.
Merci beaucoup pour toute ton aide mon ami, je ne te le répéterai jamais assez.
Je vais donc regarder à cela avec une grande attention mais pas ce soir car je dois aller au boulot très très tôt demain, ce sera sans nul doute demain dans l'après-midi.
Ci j'ai le moindre soucis je t'enverrai un message.
Sur ceux bonne fin de soirée.
Dragon594.
Je te remercie pour ce message qui me plait il est vrai que nous nous ne sommes pas à l'abri sur le net.
Merci beaucoup pour toute ton aide mon ami, je ne te le répéterai jamais assez.
Je vais donc regarder à cela avec une grande attention mais pas ce soir car je dois aller au boulot très très tôt demain, ce sera sans nul doute demain dans l'après-midi.
Ci j'ai le moindre soucis je t'enverrai un message.
Sur ceux bonne fin de soirée.
Dragon594.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Re,
Je viens de regarder rapidement et rien ne se passe l'ami.
Mais à propos de cette Iframe ou dois-je la mettre, et que faut-il faire ensuite ?????
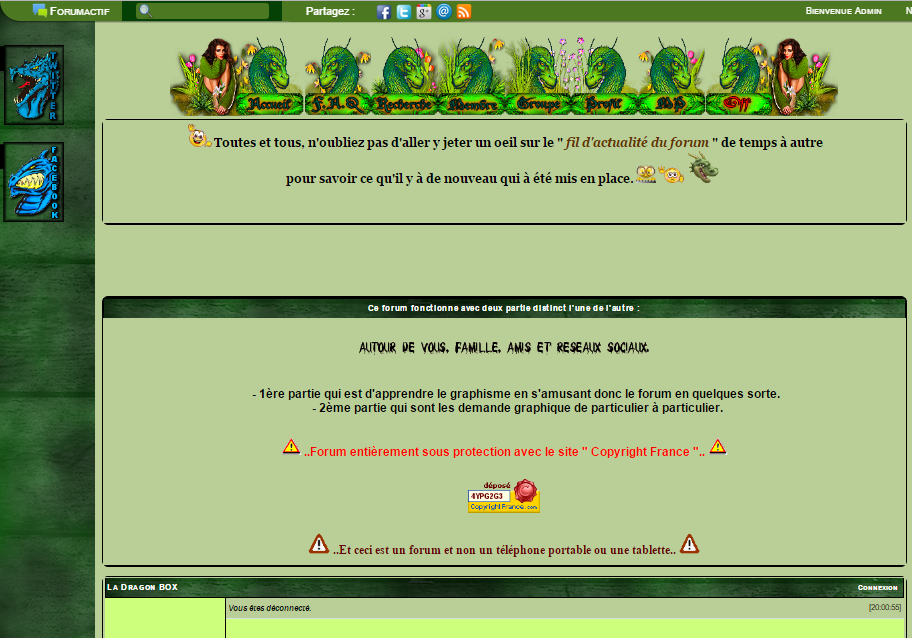
En voici des images du haut de mon forum :


Car j'ai mis cela sur mon forum test et rien comme je le disais ci-dessus.
::betise:: Ha oui cela me vient à l'esprit à l'instant, comme tu as pu le remarquer sur l'image du début que j'ai mise, il y à des image en icônes sur le côté des liens comme pour " Mes préférences / Messagerie ". Comment puis-je faire pour y incorporé ses images dans le code que tu m'as donné l'ami ????
Comme cela je pourrais faire la modification moi même il te suffit de me donner un exemple sur ceux cité ci-dessus.
Sur ceux bonne fin de soirée ou bonne journée l'ami.
Dragon594.
Je viens de regarder rapidement et rien ne se passe l'ami.
Mais à propos de cette Iframe ou dois-je la mettre, et que faut-il faire ensuite ?????
En voici des images du haut de mon forum :


Car j'ai mis cela sur mon forum test et rien comme je le disais ci-dessus.
::betise:: Ha oui cela me vient à l'esprit à l'instant, comme tu as pu le remarquer sur l'image du début que j'ai mise, il y à des image en icônes sur le côté des liens comme pour " Mes préférences / Messagerie ". Comment puis-je faire pour y incorporé ses images dans le code que tu m'as donné l'ami ????
Comme cela je pourrais faire la modification moi même il te suffit de me donner un exemple sur ceux cité ci-dessus.
Sur ceux bonne fin de soirée ou bonne journée l'ami.
Dragon594.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Bonjour,
Dans mon précédent post j'ai expliqué la procédure, une fois la page html crée il suffi de prendre l'adresse de la page html nouvellement crée puis de la coller dans l'iframe et pour finir placer l'iframe dans la page d'accueil.
Ok je ré-explique la procédure.
Panneau d'administration / Module / Gestion des pages html / Clic sur Création en mode avancé / Mettre un titre de ton choix / Coche non et non / Place le code au complet qui se trouve ci-dessous et valide, après avoir validé clic un peu plus haut sur Cliquez ici pour revenir à l'Administration des pages HTML / a l'endroit ou est indiqué URL DU LIEN copie l'adresse de ta page puis colle la dans l'iframe (iframe ci-dessous)
Dans mon précédent post j'ai expliqué la procédure, une fois la page html crée il suffi de prendre l'adresse de la page html nouvellement crée puis de la coller dans l'iframe et pour finir placer l'iframe dans la page d'accueil.
Ok je ré-explique la procédure.
Panneau d'administration / Module / Gestion des pages html / Clic sur Création en mode avancé / Mettre un titre de ton choix / Coche non et non / Place le code au complet qui se trouve ci-dessous et valide, après avoir validé clic un peu plus haut sur Cliquez ici pour revenir à l'Administration des pages HTML / a l'endroit ou est indiqué URL DU LIEN copie l'adresse de ta page puis colle la dans l'iframe (iframe ci-dessous)
- Le code au complet.:
- Code:
<iframe src="colle ton lien ici" scrolling="no" style="height: 530px;width: 890px;" frameborder="0"></iframe>
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Bonsoir Tupac,
Ok cela fonctionne mais il y a plein d’anomalie que j'ai remarqué et qui je pense pour toi cela ne sera pas grand chose pour y remédier.
Donc je te donne une image du résultat pour que tu puisses voir par toi même.

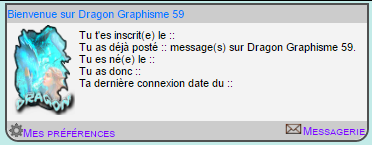
Mais j'en viens aux soucis maintenant en te faisant un gros plan sur un bloc cela va être mieux l'ami.

Voici les points qui sont à remédier :
1 Pour ce qui est de l'image celle-ci doit être l'image de l'avatar du membre qui est connecter.
2 Pour les accents sur les lettres comme " é, è, à etc... " sont incompréhensible.
3 Les liens qui sont en bas des blocs ont normalement une image juste avant, donc comment la mettre cette image dans le code ???
4 Et pour ce qui est des liens encore ils doivent être complètement coller sur la droite et la gauche.
5 Qui est encore sur les liens décidément et bien cela n'est pas renvoyer vers la direction ou il devrait se rendre car cela reste dans l'iframe.
6 Et pour ce qui est de l'iframe et bien je ne désire pas avoir ce système, il serait préférable de mettre le tout sous les boutons de navigation comme " l'accueil, la FAQ etc ".
7 Pourrais-je avoir l'ensemble des blocs légèrement plus grand pour que l'on puisse le lire correctement.
Voilà je pense avoir tout dis reste à voir ta réponse l'ami en te remerciant par avance.
8 Le bloc qui est pour les jeux du forum ne correspond absolument pas car il à été mis tel le bloc 1.
Bonne fin de soirée.
Dragon594.
Ok cela fonctionne mais il y a plein d’anomalie que j'ai remarqué et qui je pense pour toi cela ne sera pas grand chose pour y remédier.
Donc je te donne une image du résultat pour que tu puisses voir par toi même.

Mais j'en viens aux soucis maintenant en te faisant un gros plan sur un bloc cela va être mieux l'ami.

Voici les points qui sont à remédier :
1 Pour ce qui est de l'image celle-ci doit être l'image de l'avatar du membre qui est connecter.
2 Pour les accents sur les lettres comme " é, è, à etc... " sont incompréhensible.
3 Les liens qui sont en bas des blocs ont normalement une image juste avant, donc comment la mettre cette image dans le code ???
4 Et pour ce qui est des liens encore ils doivent être complètement coller sur la droite et la gauche.
5 Qui est encore sur les liens décidément et bien cela n'est pas renvoyer vers la direction ou il devrait se rendre car cela reste dans l'iframe.
6 Et pour ce qui est de l'iframe et bien je ne désire pas avoir ce système, il serait préférable de mettre le tout sous les boutons de navigation comme " l'accueil, la FAQ etc ".
7 Pourrais-je avoir l'ensemble des blocs légèrement plus grand pour que l'on puisse le lire correctement.
Voilà je pense avoir tout dis reste à voir ta réponse l'ami en te remerciant par avance.
8 Le bloc qui est pour les jeux du forum ne correspond absolument pas car il à été mis tel le bloc 1.
Bonne fin de soirée.
Dragon594.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Effectivement c'est une erreur de ma part, tout au début du code en première ligne tu as ceci.Dragon594 a écrit:Pour les accents sur les lettres comme " é, è, à etc... " sont incompréhensible.
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- Code:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
C'est très simple, prends l'url de ton image et place la dans la balise ci-dessous ensuite places cette balise juste avant tes liens qui se trouvent dans ton code.Dragon594 a écrit:Les liens qui sont en bas des blocs ont normalement une image juste avant, donc comment la mettre cette image dans le code ???
- Code:
<img src="ton image ici" alt="" />
Les liens sont imbriqués dans une balise P a l'intérieur de cette balise a été placé un margin left et margin right, en jouant avec les chiffres tu peux décaler soit vers la gauche ou la droite.Dragon594 a écrit:Et pour ce qui est des liens encore ils doivent être complètement coller sur la droite et la gauche.
Remplace les liens par celui-ci ils s'ouvriront dans une nouvelle fenêtre.Dragon594 a écrit:Qui est encore sur les liens décidément et bien cela n'est pas renvoyer vers la direction ou il devrait se rendre car cela reste dans l'iframe.
- Code:
<a target="_blank" style="margin-left: 10px;" href="url du lien ici">
J'ai du mal a saisirDragon594 a écrit:Et pour ce qui est de l'iframe et bien je ne désire pas avoir ce système, il serait préférable de mettre le tout sous les boutons de navigation comme " l'accueil, la FAQ etc ".

Les dimensions de chaque bloc sont indiqué dans le css, a toi de les agrandir comme bon te semble.Dragon594 a écrit:Pourrais-je avoir l'ensemble des blocs légèrement plus grand pour que l'on puisse le lire correctement.
Les bloc au été placé a l'identique de l'exemple que tu as donné en capture d'image !!!Dragon594 a écrit:Le bloc qui est pour les jeux du forum ne correspond absolument pas car il à été mis tel le bloc 1.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Salut Tupac,
Donc je te remercie pour ces nouvelles informations mais tu n'as pas répondu à toutes les demandes l'ami et tu en as fait de nouvelles que je t'expliquerai par la suite.
Les demandes que tu n'as pas traité :
Donc mon ami pour ce qui est de :
En voici une image cela explique mieux que les mots :

Comme tu peux t'en rendre compte cela ne fonctionne pas. Et je te rappelle qu'ici je n'utilise pas avec l'Iframe mais la " Prévisualisation ".
Voici l'image que j'ai avec l'Iframe mon ami :

Comme tu peux le voir rien ne va.
Mais le soucis d'après ce que je comprends le code que tu as donné je n'ai que le margin left et margin top pour le contenu des blocs. ( voir code )
Et les contenus des bloc qui m'intéresse pour que mes liens soient bien à droite et à gauche sont les blocs les plus grand donc les N° 1, 4, 5 et 6.
Image en prévisualisation du code sur la page HTML du forum :

Image sous Iframe prise sur mon forum directement :

J'ai aussi une idée que j'aimerai avoir également ci cela ne te dérange pas trop mon ami et qui serait de mettre ceci en plus des blocs. ( voir image )

Et qui serait bien est que cela changerait en fonction de l'heure du jour pour ce qui est du message de gauche que tu peux voir sur l'image ci-dessus.
De mettre l'ensemble de tous les blocs dans un cadre et sur le haut du cadre y mettre à gauche " Bonjour etc.... " et sur la droite l'heure du forum.
- De 6h à 12h se serait : " Bonjour, nous sommes le Date/heure du jour.
- De 12h à 13h se serait : " Bon appétit, nous sommes le Date/heure du jour.
- De 13h à 22h se serait : " Bon après-midi, nous sommes le Date/heure du jour.
- De 22h à 6h se serait : " Salut les couche tard, nous sommes le Date/heure du jour.
Voilà mon ami ce que j'avais comme réclamations et idée pour la suite des évènements.
J'attends de voir ta réponse pour la suite.
Sur ceux bonne fin de soirée.
Dragon594.
Donc je te remercie pour ces nouvelles informations mais tu n'as pas répondu à toutes les demandes l'ami et tu en as fait de nouvelles que je t'expliquerai par la suite.
Les demandes que tu n'as pas traité :
Dragon594 a écrit:
1 Pour ce qui est de l'image celle-ci doit être l'image de l'avatar du membre qui est connecter.
2Pour les accents sur les lettres comme " é, è, à etc... " sont incompréhensible.
3Les liens qui sont en bas des blocs ont normalement une image juste avant, donc comment la mettre cette image dans le code ???
4 Et pour ce qui est des liens encore ils doivent être complètement coller sur la droite et la gauche.
5Qui est encore sur les liens décidément et bien cela n'est pas renvoyer vers la direction ou il devrait se rendre car cela reste dans l'iframe.
6 Et pour ce qui est de l'iframe et bien je ne désire pas avoir ce système, il serait préférable de mettre le tout sous les boutons de navigation comme " l'accueil, la FAQ etc ".
7Pourrais-je avoir l'ensemble des blocs légèrement plus grand pour que l'on puisse le lire correctement.
Voilà je pense avoir tout dis reste à voir ta réponse l'ami en te remerciant par avance.
8 Le bloc qui est pour les jeux du forum ne correspond absolument pas car il à été mis tel le bloc 1.
Donc mon ami pour ce qui est de :
- Pour le 1
- Code:
{postrow.displayed.U_POST_ID} = le lien vers le profil de l'auteur
{postrow.displayed.POSTER_NAME} = le pseudo de l'auteur
{postrow.displayed.POSTER_RANK} = le rang de l'auteur
{postrow.displayed.RANK_IMAGE} = l'image de rang de l'auteur
{postrow.displayed.POSTER_AVATAR} = l'avatar de l'auteur
{postrow.displayed.profile_field.LABEL} = les intitulés des champs du profil
{postrow.displayed.profile_field.CONTENT} = le contenu des champs du profil
{postrow.displayed.profile_field.SEPARATOR} = la façon dont est séparé chaque champs
{postrow.displayed.POSTER_RPG} = les champs en rapport avec le feuille de personnage
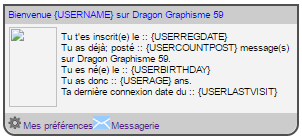
{USER&#8288;NAME} : Nom d'utilisateur
{USER LINK} : Voir le profil de l'utilisateur
{USERBIRTHDAY} : Date de naissance
{USERAGE} : Age
{USERREGDATE} : Inscrit le
{USERLASTVISIT} : Dernière visite
{USERCOUNTPOST} : Nombre de messages postés par l'utilisateur
{NOW} : Date du jour
{NOWWITHTIME} : Date/heure du jour
{FORUMURL} : Adresse url complète du forum (sans lien cliquable)
{FORUMURLINK} : Adresse url complète du forum avec lien cliquable
{FORUMNAME} : Nom du Forum
{FORUMNAMELINK} : Nom du forum avec lien cliquable
{FORUMDESC} : Description du site
{FORUMBIRTHDAY} : Date d'ouverture du forum
{FORUMAGE} : Age du forum (affiché en jours)
{FORUMCOUNTFORUM} : Nombre de forums/catégories
{FORUMCOUNTOPIC} : Nombre de sujets ouvert dans le forum
{FORUMCOUNTPOST} : Nombre de Messages postés sur le forum
{FORUMCOUNTUSER} : Nombre d'utilisateurs
{FORUMONLINEUSER} : Nombre record d'utilisateurs connectés en même temps
{FORUMONLINEDATE} : Date du record de connexions
{FORUMLASTUSER} : Dernier utilisateur enregistré (sans lien cliquable)
{FORUMLASTUSERLINK} : Dernier utilisateur enregistré (avec lien cliquable)
En voici une image cela explique mieux que les mots :

Comme tu peux t'en rendre compte cela ne fonctionne pas. Et je te rappelle qu'ici je n'utilise pas avec l'Iframe mais la " Prévisualisation ".
Voici l'image que j'ai avec l'Iframe mon ami :

Comme tu peux le voir rien ne va.
- Pour le 4
tupac a écrit:Dragon594Et pour ce qui est des liens encore ils doivent être complètement coller sur la droite et la gauche.
Les liens sont imbriqués dans une balise P a l'intérieur de cette balise a été placé un margin left et margin right, en jouant avec les chiffres tu peux décaler soit vers la gauche ou la droite.
Mais le soucis d'après ce que je comprends le code que tu as donné je n'ai que le margin left et margin top pour le contenu des blocs. ( voir code )
Et les contenus des bloc qui m'intéresse pour que mes liens soient bien à droite et à gauche sont les blocs les plus grand donc les N° 1, 4, 5 et 6.
- Code:
/* taille et positionnement de chaque contenu */
#contenu_1 {
height: 150px; width: 365px;
float:left;
position: relative;
}
#contenu_2 {
height: 150px; width: 215px;
float:left; /* le contenu 2 se place a droite du 1 */
margin-left: 15px; /* marge gauche */
position: relative;
}
#contenu_3{
height: 150px; width: 215px;
float:left; /* le contenu 3 se place a droite du 2 */
margin-left: 15px;
position: relative;
}
#contenu_4{
height: 150px; width: 365px;
float:left;
margin-top: 10px;
position: relative;
}
/* Contenu avec scroll bar */
#contenu_4 p{
height: 120px; width: 345px;
margin-top: 0px;
overflow: hidden;
padding: 5px;
display:block;
font-size:10px !important;
}
#contenu_4 p:hover{
height: 100px; width: 350px;
padding: 5px;
overflow-x:hidden;
overflow-y:scroll;
}
#contenu_5 {
height: 150px; width: 450px;
float:left;
margin-left: 15px;
margin-top: 10px;
position: relative;
}
#contenu_6 {
height: 150px; width: 365px;
float:left;
margin-top: 15px;
position: relative;
}
#contenu_7 {
height: 150px; width: 215px;
float:left;
margin-left: 15px;
margin-top: 15px;
position: relative;
}
#contenu_8{
height: 150px; width: 215px;
float:left;
margin-left: 15px;
margin-top: 15px;
position: relative;
}
- Pour le 4
Image en prévisualisation du code sur la page HTML du forum :

Image sous Iframe prise sur mon forum directement :

J'ai aussi une idée que j'aimerai avoir également ci cela ne te dérange pas trop mon ami et qui serait de mettre ceci en plus des blocs. ( voir image )

Et qui serait bien est que cela changerait en fonction de l'heure du jour pour ce qui est du message de gauche que tu peux voir sur l'image ci-dessus.
De mettre l'ensemble de tous les blocs dans un cadre et sur le haut du cadre y mettre à gauche " Bonjour etc.... " et sur la droite l'heure du forum.
- De 6h à 12h se serait : " Bonjour, nous sommes le Date/heure du jour.
- De 12h à 13h se serait : " Bon appétit, nous sommes le Date/heure du jour.
- De 13h à 22h se serait : " Bon après-midi, nous sommes le Date/heure du jour.
- De 22h à 6h se serait : " Salut les couche tard, nous sommes le Date/heure du jour.
Voilà mon ami ce que j'avais comme réclamations et idée pour la suite des évènements.
J'attends de voir ta réponse pour la suite.
Sur ceux bonne fin de soirée.
Dragon594.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
En ce qui concerne l'avatar du membre connecté a gauche du texte il existe une solution mais elle ne fonctionne pas a l'intérieur d'une iframe j'ai fais le test, peut être existe t-il une autre soulution mais je ne la connais pas, maintenant que vous ne voulez plus d'iframe nous allons placer votre code dans la page d'accueil nous allons donc pouvoir placer l'avatar du membre connecté.Dragon594 a écrit:Le 1 l'image que je parle est l'avatar du membre qui doit être connecter sur le forum et j'ai trouvé des variables ci cela s'appelle ainsi pour t'y aider , je te mets le tout ce que j'ai l'ami.
Pour les variables que vous m'avez montrées je les connais toutes mais elles sont fonctionnelles qu'a l'intérieur d'un template.
Heu... quelles demandesDragon594 a écrit:mais tu n'as pas répondu à toutes les demandes l'ami et tu en as fait de nouvelles que je t'expliquerai par la suite.
J'ai du mal a comprendre tes propos, lorsque je fais une modification dans la gestion des pages html je me sers aussi de la prévisualisation et seulement lorsque tout est ok je la place dans l'iframe.Dragon594 a écrit:Comme tu peux t'en rendre compte cela ne fonctionne pas. Et je te rappelle qu'ici je n'utilise pas avec l'Iframe mais la " Prévisualisation ".
Dans chaque lien il y a un margin left il suffisait tout simplement de les régler pour régler les liens.Dragon594 a écrit:Mais le soucis d'après ce que je comprends le code que tu as donné je n'ai que le margin left et margin top pour le contenu des blocs. ( voir code )
Ce n'est pas que rien ne marche, dans un tel code des réglages sont a faire ça ne peut pas fonctionné du premier coup et j'ai pourtant précisé que nous ferions ça en plusieurs étapes et en ce qui concerne l'iframe c'est vous qui me l'avez proposé (voir votre 6ème poste) nous allons donc alors placer votre code dans la page d'accueil je crois que se sera plus simple pour tous le monde.Dragon594 a écrit:Pour celui-ci et qui d'ailleurs doit être le plus important car rien ne marche est cette Iframe
Affichage / Page d'accueil / Généralités / Contenu du message / placer le code html, pour le css placez le dans votre feuille de style css.
J'y ai apporté quelques modifications, remplacer mes images par les votres.
- html.:
- css.:
- Javascript onglets.:
- Code:
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'onglet_0 onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 onglet';
document.getElementById('contenu_onglet_'+anc_onglet).style.display = 'none';
document.getElementById('contenu_onglet_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
Javascript pour afficher l'avatar.
- Javascript avatar.:
- Code:
$(function() {
$.get("/u" + +(my_getcookie("fa_" + location.host.replace(/\./g, "_") + "_data") || "").replace(/^.*"userid";(s:[1-9][0-9]*:"([1-9][0-9]*)"|i:([1-9][0-9]*));.*$/, "$2$3"), function(a) {
$(".useravatar").attr("src", $("#profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img", a).first().attr("src") || "http://i48.servimg.com/u/f48/16/78/05/90/myster10.png")
})
});
- Ici:
- Code:
$(function() {
if (_userdata["user_id"] == -1) {
var pseudo = "Bonjour cher invité";
} else {
pseudo = _userdata["username"];
}
$('.pseudo').text(pseudo);
});
En ce qui concerne votre dernière proposition je crains que cela ne soit pas faisable.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Bonsoir Tupac,
Encore un très grand merci pour ton aide l'ami.
Donc pour ce qui est de la nouvelle mise en place cela fonctionne super bien mon ami.
Mais comme tu me l'as dis cela n'est qu'un début.
Maintenant il reste encore une chose que tu n'as pas encore comprise à propos du premier bloc ( voir image ci-dessous ).

Et de mettre ce que j'ai placer en rouge les informations du membre qui sera connecter sur le forum ( voir image ci-dessous ).

Voici le rendu que j'obtient l'ami après quelques modifs et cela se rend bien la preuve par image

Reste encore à faire est en bleue l'ami.
Ensuite est ce que l'on pourrait n'avoir qu'un seul et unique code Javaspring pour les derniers codes Javaspring que tu m'as donné de mettre pour ce qui est de l'onglet, l'avatar et le pseudo ????
Cela afin de me faire économiser des codes Javasprings qui sont limité à 50 au max.
Et qui au fait le code du pseudo ne fonctionne pas car mon pseudo ne figure nul part à ce propos mon ami.
Vient ensuite le problème pour les images du staff, pourrais-tu me dire la marche à suivre en détail afin que je puisse le faire par la suite en cas de changement dans mon équipe.
Et le temps que j'y pense de me mettre dans le bloc des partenaires un scroll afin que l'on puisse les voir tous s'il te plait.
Voilà l'ami me reste plus qu'à attendre ta réponse et sur cela je te souhaite un très bon week-end.
Drago594.
Encore un très grand merci pour ton aide l'ami.
Donc pour ce qui est de la nouvelle mise en place cela fonctionne super bien mon ami.
Mais comme tu me l'as dis cela n'est qu'un début.
Maintenant il reste encore une chose que tu n'as pas encore comprise à propos du premier bloc ( voir image ci-dessous ).

Et de mettre ce que j'ai placer en rouge les informations du membre qui sera connecter sur le forum ( voir image ci-dessous ).

Voici le rendu que j'obtient l'ami après quelques modifs et cela se rend bien la preuve par image

Reste encore à faire est en bleue l'ami.
Ensuite est ce que l'on pourrait n'avoir qu'un seul et unique code Javaspring pour les derniers codes Javaspring que tu m'as donné de mettre pour ce qui est de l'onglet, l'avatar et le pseudo ????
Cela afin de me faire économiser des codes Javasprings qui sont limité à 50 au max.
Et qui au fait le code du pseudo ne fonctionne pas car mon pseudo ne figure nul part à ce propos mon ami.
Vient ensuite le problème pour les images du staff, pourrais-tu me dire la marche à suivre en détail afin que je puisse le faire par la suite en cas de changement dans mon équipe.
Et le temps que j'y pense de me mettre dans le bloc des partenaires un scroll afin que l'on puisse les voir tous s'il te plait.
Voilà l'ami me reste plus qu'à attendre ta réponse et sur cela je te souhaite un très bon week-end.
Drago594.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Si j'ai très bien compris et je vous l'ai expmliqué dans mon dernier post, toutes les variables ne peuvent être appliquées en page d'accueil, d'ailleur je vous laisse un lien avec la liste des variables que vous pouvez utiliser sur le forum mais celles que vous voulez appliquer ni figure pas sauf une ou deux.Dragon594 a écrit:Maintenant il reste encore une chose que tu n'as pas encore comprise à propos du premier bloc
1ère étape:
Supprimer le javascript pour le pseudo que vous avez placé dans la gestion des codes javascript, a la place le petit script suivant devra être placé en début de page d'accueil.
- Code:
<script type="text/javascript" src="http://tinyurl.com/var-fa"></script>
Les variables devront être utilisées de la manière suivante:
Pseudo du membre connecté.
- Code:
<span class="USERNAME"></span>
- Code:
<span class="USERBIRTHDAY"></span>
Vous pouvez jeter un oeil ici pour plus de précision.
Bon déjà celui pour le pseudo a été supprimé, reste celui des onglets et celui pour l'avatar ce qui vous fait encore 48 places disponible, vous pensez vraiment les utiliser un jour ?Dragon594 a écrit:Ensuite est ce que l'on pourrait n'avoir qu'un seul et unique code Javaspring pour les derniers codes Javaspring que tu m'as donné de mettre pour ce qui est de l'onglet, l'avatar et le pseudo ????
Cela afin de me faire économiser des codes Javasprings qui sont limité à 50 au max.
J'utilise les forums ForumActif depuis déjà pas mal d'années et je n'ai jamais vu ou entendu quelqu'un dire qu'il les avait toutes utilisées.
C'est très simple, dans le code je vous ai indiqué l'emplacement de chaque onglet avec les images de la manière suivante.Dragon594 a écrit:Vient ensuite le problème pour les images du staff, pourrais-tu me dire la marche à suivre en détail afin que je puisse le faire par la suite en cas de changement dans mon équipe.
- Code:
<!--Image 1-->
<span class="onglet_0 onglet" id="onglet_profile1" onclick="javascript:change_onglet('profile1');" style="">
<img src="https://i58.servimg.com/u/f58/15/55/14/56/popo10.png" alt="" /></span>
<!--Image 2-->
<span class="onglet_0 onglet" id="onglet_profile2" onclick="javascript:change_onglet('profile2');" style="">
<img src="https://i58.servimg.com/u/f58/15/55/14/56/popo10.png" alt="" /></span>
etc...
Scroll du contenu 6:
Remplacer le contenu 6 du code par celui la.
- Contenu 6:
Remplacer votre css au complet par celui la.
- css:
- [hide]/******* retire le soulignement des liens *******/
a { text-decoration:none; }
a:hover { text-decoration: none!important; }
/******** avatar membre connecté ********/
.useravatar{
margin-left: 5px;
margin-right: 5px;
margin-top: -10px;
width: 35px;
height: 90px;
float:left;
}
/******** Les onglets des profils ********/
.contenu_onglet {
display:none;
background-color:#cccccc;
color:#000;
width:100px;
height:82px;
padding:5px;
font-size:10px !important;
text-align:center;
}
/* lien profil */
.contenu_onglet a { color:#435466; font-size:10px !important;}
/* petites images des profils */
.onglet {
margin: auto;;
padding: 0px;
display:inline-block;
cursor: pointer;
}
/******* Fin onglets profils ********/
/******** début page d'accueil ********/
/* titre de chaque contenu */
.titre_du_haut{
background-color: #cccccc;
width: auto;
color:#435466;
padding: 3px 0px 3px 0px;
font-size: 10px !important;
}
/* Titre du bas de chaque contenu */
.titre_du_bas{
background-color: #cccccc;
border-bottom-left-radius: 15px; /* arrondi dordure bas gauche */
border-bottom-right-radius: 15px; /* arrondi dordure bas droit */
width: auto; /* largeur auto du titre */
color:#435466;
padding: 2px;
position: absolute; bottom: 0; right: 0; left: 0; /* position du titre en bas de chaque contenu */
font-size: 10px !important;
text-decoration: none !important;
}
/* couleur lien titre du bas */
.titre_du_bas a{
color:#000000;
font-size: 10px !important;
}
/* couleur de fond et bordure des contenus */
#contenu_1, #contenu_2, #contenu_3, #contenu_4, #contenu_5, #contenu_6, #contenu_7, #contenu_8{
border:3px solid #505050;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
background-color: #F3F3F3;
font-size: 10px !important;
font: 1em sans-serif, Helvetica, sans-serif !important;
}
/* Contenu au centre de chaque contenu */
#contenu_1 p, #contenu_2 p, #contenu_3 p, #contenu_4 p, #contenu_5 p, #contenu_6 p, #contenu_7 p, #contenu_8 p{
font-size: 10px !important;
}
/* taille et positionnement de chaque contenu */
#contenu_1 {
height: 150px; width: 400px;
float:left;
position: relative;
}
#contenu_2 {
height: 150px; width: 215px;
float:left; /* le contenu 2 se place a droite du 1 */
margin-left: 15px; /* marge gauche */
position: relative;
}
#contenu_3{
height: 150px; width: 215px;
float:left; /* le contenu 3 se place a droite du 2 */
margin-left: 15px;
position: relative;
}
#contenu_4{
height: 150px; width: 400px;
float:left;
margin-top: 10px;
position: relative;
}
/* Contenu avec scroll bar */
#contenu_4 p{
height: 120px; width: 385px;
margin-top: 0px;
overflow: hidden;
padding: 5px;
display:block;
font-size:10px !important;
}
/* Contenu scroll au survol */
#contenu_4 p:hover{
height: 100px; width: 380px;
padding: 5px;
overflow-x:hidden;
overflow-y:scroll;
}
#contenu_5 {
height: 150px; width: 450px;
float:left;
margin-left: 15px;
margin-top: 10px;
position: relative;
}
#contenu_6{
height: 150px; width: 400px;
float:left;
margin-top: 10px;
position: relative;
}
/* Contenu avec scroll bar */
#contenu_6 p{
height: 110px; width: 385px;
margin-top: 0px;
overflow: hidden;
padding: 5px;
display:block;
font-size:10px !important;
}
/* Contenu scroll au survol */
#contenu_6 p:hover{
height: 100px; width: 380px;
padding: 5px;
overflow-x:hidden;
overflow-y:scroll;
}
#contenu_7 {
height: 150px; width: 215px;
float:left;
margin-left: 15px;
margin-top: 15px;
position: relative;
}
#contenu_8{
height: 150px; width: 215px;
float:left;
margin-left: 15px;
margin-top: 15px;
position: relative;
}[/hgide]
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Bonsoir Tupac,
Et bien je te remercie pour toutes ton aide encore une fois mon ami, j'ai l'impression de me répéter.
Code javaspring :
Alors pour ce qui est des codes javasprings mon ami et bien sache que j'en ai pas mal sur mon forum et que j'ai du en retirer 3 qui d'ailleurs ne me servaient pas beaucoup pour installer les tiens que tu m'as donné.
Donc je te réitère ma demande pour ce qui est de pouvoir me placer tes codes javasprings dans un seul code s'il te plait. ( Voir image caché )
Contenu N° 6 nos partenaires :
Ensuite pour ce qui est de ma demande de mettre un scroll sur mon contenu N° 6 l'ami et bien je pense que tu as fait une erreur car c'est le même code que j'ai à l'origine.
Contenu N° 5 le staff :
Pour ce qui est des image de staff et bien cela j'en avait compris le système mais le soucis est que l'image de l'avatar que j'y met est de taille normale. Donc comment pouvons-nous faire afin que celui-ci entre dans ta propre image en sachant que ceci fait de 40 x 40 px l'ami. Il faudrait adapter le code pour que l'image de l'avatar soit rétrécie automatiquement.
Mais à ce propos de la fenêtre qui se trouve sur la droite pourrais-tu ci cela est possible de mettre un titre pour chaque partie donc les 14 s'il te plait pour y placer comme par exemple, le fondateur, le modérateur etc...
Après il nous resteras à faire la partie du QEEL mon ami et se sera enfin terminer.
J'attends de voir ta réponse et dans l'attente je te souhaite un bon week-end.
Dragon594.
Et bien je te remercie pour toutes ton aide encore une fois mon ami, j'ai l'impression de me répéter.
Code javaspring :
Alors pour ce qui est des codes javasprings mon ami et bien sache que j'en ai pas mal sur mon forum et que j'ai du en retirer 3 qui d'ailleurs ne me servaient pas beaucoup pour installer les tiens que tu m'as donné.
Donc je te réitère ma demande pour ce qui est de pouvoir me placer tes codes javasprings dans un seul code s'il te plait. ( Voir image caché )
Contenu N° 6 nos partenaires :
Ensuite pour ce qui est de ma demande de mettre un scroll sur mon contenu N° 6 l'ami et bien je pense que tu as fait une erreur car c'est le même code que j'ai à l'origine.
Contenu N° 5 le staff :
Pour ce qui est des image de staff et bien cela j'en avait compris le système mais le soucis est que l'image de l'avatar que j'y met est de taille normale. Donc comment pouvons-nous faire afin que celui-ci entre dans ta propre image en sachant que ceci fait de 40 x 40 px l'ami. Il faudrait adapter le code pour que l'image de l'avatar soit rétrécie automatiquement.
Mais à ce propos de la fenêtre qui se trouve sur la droite pourrais-tu ci cela est possible de mettre un titre pour chaque partie donc les 14 s'il te plait pour y placer comme par exemple, le fondateur, le modérateur etc...
Après il nous resteras à faire la partie du QEEL mon ami et se sera enfin terminer.
J'attends de voir ta réponse et dans l'attente je te souhaite un bon week-end.
Dragon594.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Non il n'est pas possible de fusionner les 2.Dragon594 a écrit:Alors pour ce qui est des codes javasprings mon ami et bien sache que j'en ai pas mal sur mon forum et que j'ai du en retirer 3 qui d'ailleurs ne me servaient pas beaucoup pour installer les tiens que tu m'as donné.
Donc je te réitère ma demande pour ce qui est de pouvoir me placer tes codes javasprings dans un seul code s'il te plait. ( Voir image caché )
Je vous ai fourni le bon code, si le scroll n'est pas visible c'est parce qu'il n'y a pas assez de contenu, lorsque le contenu dépassera la hauteur de la cellule le scroll fera sont apparition.Dragon594 a écrit:Contenu N° 6 nos partenaires :
Ensuite pour ce qui est de ma demande de mettre un scroll sur mon contenu N° 6 l'ami et bien je pense que tu as fait une erreur car c'est le même code que j'ai à l'origine.
Remplacer les balises img par celle-ci.Dragon594 a écrit:Vient ensuite le problème pour les images du staff, pourrais-tu me dire la marche à suivre en détail afin que je puisse le faire par la suite en cas de changement dans mon équipe.
- Code:
<img src="votre image ici" style="width: 40px; height: 40px;"/>
J'ai pris le contenu 1 comme exemple il suffit de rajouter le titre suivi d'un retour a la ligne comme ceci.Dragon594 a écrit:Mais à ce propos de la fenêtre qui se trouve sur la droite pourrais-tu ci cela est possible de mettre un titre pour chaque partie donc les 14 s'il te plait pour y placer comme par exemple, le fondateur, le modérateur etc...
- Code:
<!-- Contenu profil 1 -->
<div class="contenu_onglet" id="contenu_onglet_profile1">
Le fondateur<br />
<a href="" style="margin-left: 0px;">MP1</a>
<br />
<a href="" style="margin-left: 0px;">Profil</a>
<br />
<a href="" style="margin-left: 0px;">Site web</a>
</div>
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Re-bonsoir Tupac,
Impeccable quelle rapidité l'ami waw, merci beaucoup.
En ce qui concerne le sroll de la mise en fonction cela est de ma faute car je n'avais pas remis la dernière CSS que tu m'avais donné, donc maintenant cela fonctionne.
Donc il nous nous reste à faire le QEEL.
Voici une image de ce que je voudrais mon ami dans l'exactitude ( voir image ci-dessous ).

Pour ce qui est des images de groupe cela n'est que provisoire car d'ailleurs ceci serve de bouton qui losque l'on clique dessus la description change du le bloc du bas à gauche.
Voilà le reste et bien il te suffit de regarder l'image ci-dessus qui est bien explicite.
Voilà l'ami pour ce qui est des explications et donc il ne me reste plus qu'à attendre ta réponse.
Je te souhaite une bonne fin de soirée ainsi qu'un bon dimanche l'ami.
Dragon594.
Impeccable quelle rapidité l'ami waw, merci beaucoup.
En ce qui concerne le sroll de la mise en fonction cela est de ma faute car je n'avais pas remis la dernière CSS que tu m'avais donné, donc maintenant cela fonctionne.
Donc il nous nous reste à faire le QEEL.
Voici une image de ce que je voudrais mon ami dans l'exactitude ( voir image ci-dessous ).

Pour ce qui est des images de groupe cela n'est que provisoire car d'ailleurs ceci serve de bouton qui losque l'on clique dessus la description change du le bloc du bas à gauche.
Voilà le reste et bien il te suffit de regarder l'image ci-dessus qui est bien explicite.
Voilà l'ami pour ce qui est des explications et donc il ne me reste plus qu'à attendre ta réponse.
Je te souhaite une bonne fin de soirée ainsi qu'un bon dimanche l'ami.
Dragon594.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Par contre pour votre QEEL il va vous falloir ouvrir un nouveau sujet pour un meilleur référencement et par la même occasion éditer le titre de ce sujet en Refaire une mise en page de la PA.
 Re: Refaire une mise en page de la PA et du QEEL
Re: Refaire une mise en page de la PA et du QEEL
Salut Tupac,
Ha bon pourtant le titre que j'y ai mis me parait explicite pourtant l'ami.
Je vais donc conclure se sujet et en ouvrir un autre comme tu me le demandes l'ami afin d'avoir un meilleur référencement comme indiquer sur ton dernier message.
En tout les cas l'ami je t'en remercie infiniment pour toute ton aide précieuse.
Un grand merci Tupac.
Bonne fin de soirée.
Dragon594.
Ha bon pourtant le titre que j'y ai mis me parait explicite pourtant l'ami.
Je vais donc conclure se sujet et en ouvrir un autre comme tu me le demandes l'ami afin d'avoir un meilleur référencement comme indiquer sur ton dernier message.
En tout les cas l'ami je t'en remercie infiniment pour toute ton aide précieuse.
Un grand merci Tupac.
Bonne fin de soirée.
Dragon594.
 Sujets similaires
Sujets similaires» Mise en page éléments du QEEL
» Problème de mise en page du qeel
» Problème de mise en page du QEEL
» Mise en Page CSS
» Mise en forme du QEEL
» Problème de mise en page du qeel
» Problème de mise en page du QEEL
» Mise en Page CSS
» Mise en forme du QEEL
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Dragon594 Sam 18 Fév 2017 - 3:37
par Dragon594 Sam 18 Fév 2017 - 3:37


