Coins des catégories arrondis
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Coins des catégories arrondis
Coins des catégories arrondis
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://katsuki-bns.forumactif.com/
Description du problème
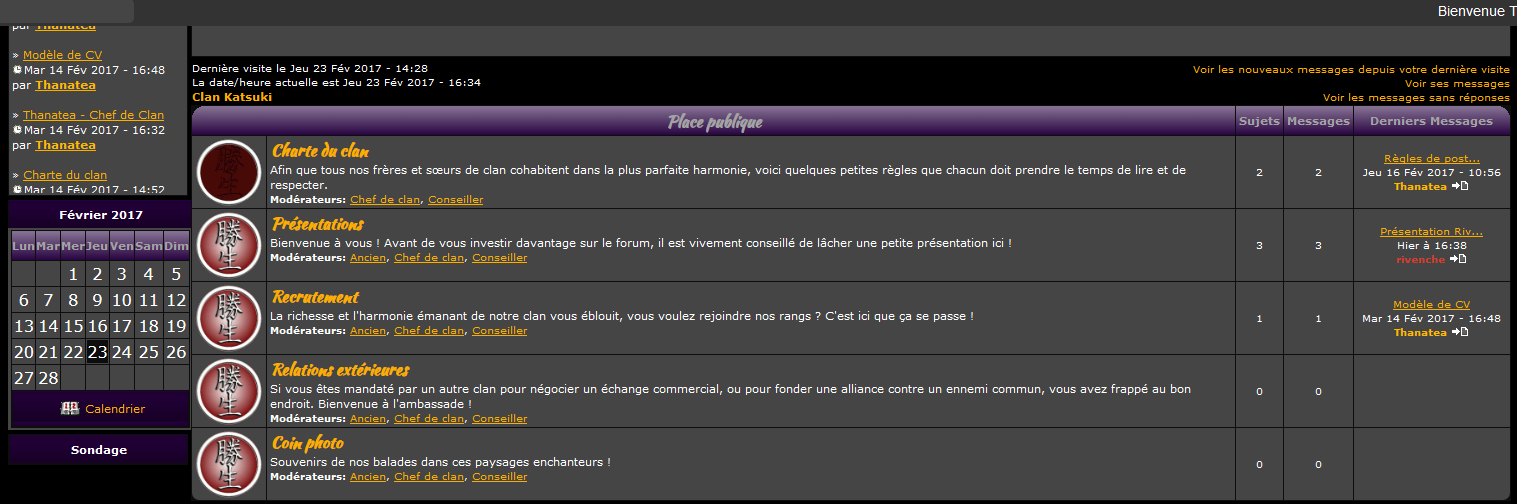
Bonjour à toutes et à tous !Voilà, j'ai un petit soucis d'ordre esthétique. Depuis deux jours, je cherche à arrondir les coins de mes catégories, afin d'obtenir ce genre de résultat :

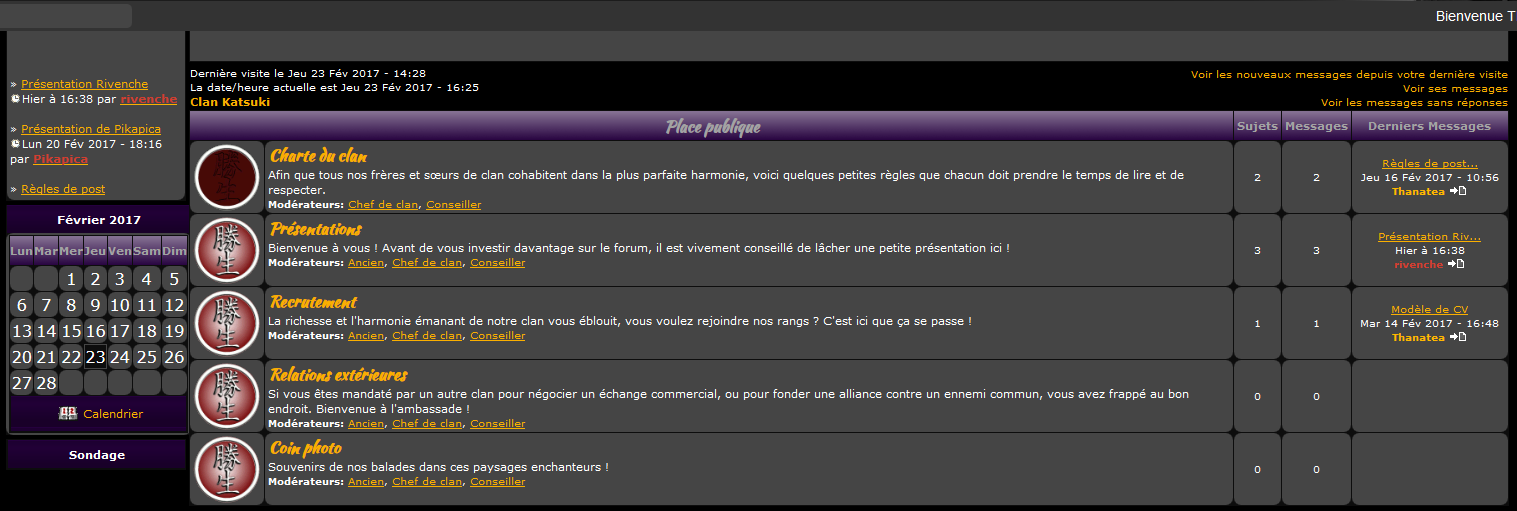
J'ai fouillé tous les topics que j'ai pu trouver, tenté tous les CSS présentés, malgré tout le meilleur résultat que j'obtienne est ceci :

Voici ma page CSS. Je tiens a préciser que je n'y entends strictement rien, et que je me suis contenté de copier/coller tous les codes présentés ici.
- Code:
.bodyline {
-moz-border-radius:30px 30px 30px 30px; /* pour mozilla */
-webkit-border-radius: 30px 30px 30px 30px; /* pour chrome et safari */
border-radius:30px 30px 30px 30px; /* réglage des arrondis */}
.mainmenu {
font-family: 'Kaushan Script', cursive;
font-size: large!important;
}
.secondarytitle {font-family: 'Kaushan Script', cursive;
}
a.secondarytitle, span.secondarytitle {
color: #d4d4d4;
}
/* Titres catégories */
.secondarytitle h2 {
font-size: 16px;
height: 20px;
}
.forumlink {font-family: 'Kaushan Script', cursive;}
/* Suppression deux points pour annonce & post it */
div.topictitle strong { display: none; }
td.row1, td.row2, td.row3, td.row3right{
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;}
td.row1:hover, td.row2:hover, td.row3:hover{
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;}
Quelque âme charitable aura-t-elle la bonté de m'éclaircir ? Merci d'avance !
Dernière édition par Lou Kass le Mar 28 Fév 2017 - 12:58, édité 1 fois
 Re: Coins des catégories arrondis
Re: Coins des catégories arrondis
Hellooo
Si dans ton CSS, tu essayes de rajouter :
Est-ce que ça marche ?
Si dans ton CSS, tu essayes de rajouter :
- Code:
.forumline tr:first-child th:first-child {
border-top-left-radius: 50px
}
.forumline tr:first-child th:last-child {
border-top-right-radius: 50px
}
Est-ce que ça marche ?

W.K- Nouveau membre
- Messages : 18
Inscrit(e) le : 21/05/2016
 Re: Coins des catégories arrondis
Re: Coins des catégories arrondis
Helloooo ! Merci de te pencher sur mon cas ! ^^
Alors, y a du mieux, mais c'est pas encore ça.

Le titre de la catégorie, c'est exactement ce que je voulais ! Mais ça continue de m'arrondir tous les coins de toutes mes cellules, alors que je ne voudrais que les coins du "pavé global" :

Est-ce faisable, au moins ? :/
Alors, y a du mieux, mais c'est pas encore ça.

Le titre de la catégorie, c'est exactement ce que je voulais ! Mais ça continue de m'arrondir tous les coins de toutes mes cellules, alors que je ne voudrais que les coins du "pavé global" :

Est-ce faisable, au moins ? :/
 Re: Coins des catégories arrondis
Re: Coins des catégories arrondis
Pour enlever les arrondis de toutes ton grillage, il faut retirer de ton css toute cette partie :
Par contre, pour les coins arrondis en bas, étant donné que tu n'as pas de couleur de fond pour tes catégories, je t'avoue n'avoir aucune idée pour régler ce problème.... Essaye quand même peut-être :
Sinon, je n'en ai aucune idée, un petit up par ici !
- Code:
td.row1, td.row2, td.row3, td.row3right{
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;}
td.row1:hover, td.row2:hover, td.row3:hover{
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border-radius: 7px;}
Par contre, pour les coins arrondis en bas, étant donné que tu n'as pas de couleur de fond pour tes catégories, je t'avoue n'avoir aucune idée pour régler ce problème.... Essaye quand même peut-être :
- Code:
.forumline {
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}
Sinon, je n'en ai aucune idée, un petit up par ici !

W.K- Nouveau membre
- Messages : 18
Inscrit(e) le : 21/05/2016
 Re: Coins des catégories arrondis
Re: Coins des catégories arrondis
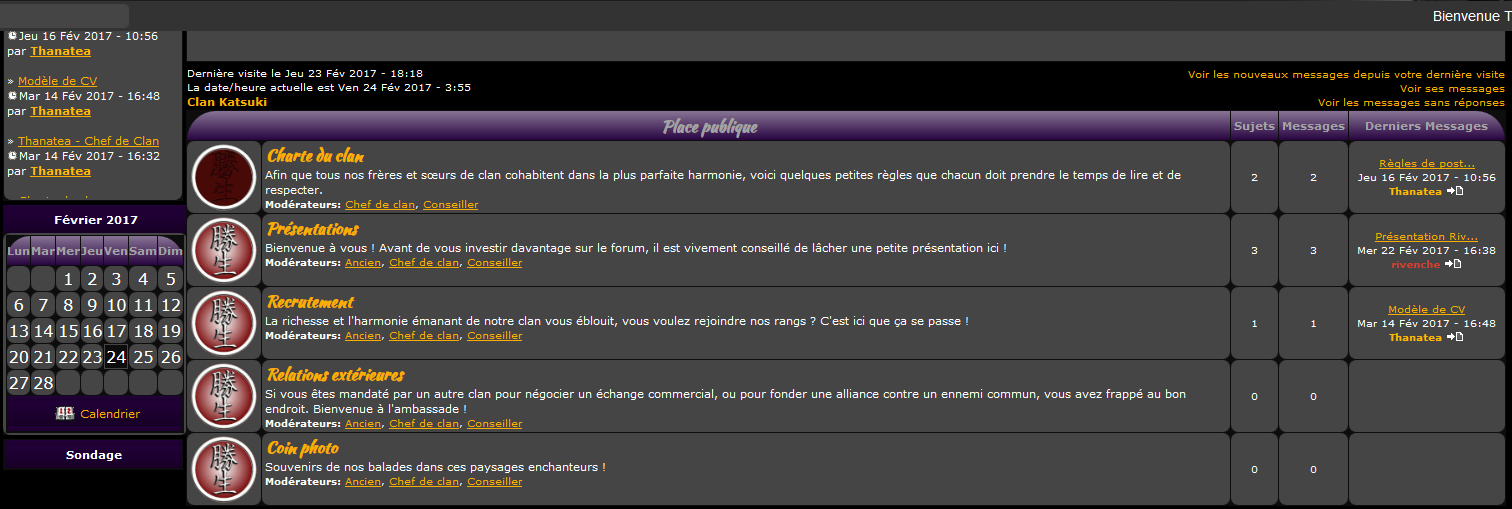
On progresse ! Ça m'a bien retiré les arrondis de toutes mes cellules, mais malgré ton dernier code les arrondis du bas du cadre restent carrés. :/
Merci quand même !
Merci quand même !
 Re: Coins des catégories arrondis
Re: Coins des catégories arrondis
Bonjour Lou,
Pourquoi ne pas créer une barre identique a celle du haut comme ceci.

Pourquoi ne pas créer une barre identique a celle du haut comme ceci.

 Re: Coins des catégories arrondis
Re: Coins des catégories arrondis
Ma foi, l'effet pourrait être pas mal ! Mais comment faire ?
 Re: Coins des catégories arrondis
Re: Coins des catégories arrondis
Le rendu sera je pense pas mal du tout, pas la peine de la faire aussi épaisse que celle du haut mais un peut plus fine, de toute façon elle sera modifiable en hauteur.
Il me faut par contre l'image de votre entête de catégorie, suivez le chemin suivant.
Panneau d'administration / Affichage / Gestion des images / Général Navigation / Image du fond des titres.
Il me faut par contre l'image de votre entête de catégorie, suivez le chemin suivant.
Panneau d'administration / Affichage / Gestion des images / Général Navigation / Image du fond des titres.
 Re: Coins des catégories arrondis
Re: Coins des catégories arrondis
Bonjour, à tous,
@ Lou Kass
J'ai trouvé ceci, si vous voulez arrondir juste le haut des catégories
@ Lou Kass
J'ai trouvé ceci, si vous voulez arrondir juste le haut des catégories
- Code:
.topiclist {
-webkit-border-top-left-radius: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
 Re: Coins des catégories arrondis
Re: Coins des catégories arrondis
Ca fonctionne chez vous parce que vous êtes en version phpbb3.
 Re: Coins des catégories arrondis
Re: Coins des catégories arrondis
Mais cela vient de sujets en phpbb2.
 Re: Coins des catégories arrondis
Re: Coins des catégories arrondis
En fait je l'ai dabord testé sur un phpbb2 sans succè puis sur un phpbb3 et le code a fonctionné.
Mais j'ai une alternative pour créer son arrondi.
Dans la template index_box tout en bas repérer la partie suivante.
Celui-ci pour placer une image.
Mais j'ai une alternative pour créer son arrondi.
Dans la template index_box tout en bas repérer la partie suivante.
- Code:
<img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
- Code:
<div id="arrondi_bas_cat"></div>
- Code:
#arrondi_bas_cat{
height: 15px; width: 100%;
background: #454545;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 30px;
margin-top: -1px;
}
Celui-ci pour placer une image.
- Code:
#arrondi_bas_cat{
height: 15px; width: 100%;
background-image: url('votre image ici') ;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 30px;
margin-top: -1px;
}
 Re: Coins des catégories arrondis
Re: Coins des catégories arrondis
Merci pour tous vos conseils !
J'aime l'idée de pouvoir y mettre une image, d'autant que ça collerait avec mon envie d'en mettre une en en-tête de la catégorie aussi. Mais du coup (vous allez me trouver ch*ant, à force), est-il possible d'en mettre une seule centrée, au lieu de la répéter sur toute la largeur de la catégorie ? Histoire que ça fasse symétrique avec la baninère du haut.
J'aime l'idée de pouvoir y mettre une image, d'autant que ça collerait avec mon envie d'en mettre une en en-tête de la catégorie aussi. Mais du coup (vous allez me trouver ch*ant, à force), est-il possible d'en mettre une seule centrée, au lieu de la répéter sur toute la largeur de la catégorie ? Histoire que ça fasse symétrique avec la baninère du haut.
 Re: Coins des catégories arrondis
Re: Coins des catégories arrondis
Bonsoir,
Dans la template index_box repérer la partie suivante pour l'image du haut.
Remplacer le css que je vous ai donné par ces deux la.
Le css.
Dans la template index_box repérer la partie suivante pour l'image du haut.
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
- Code:
<div id="image_haut_cat"></div>
Remplacer le css que je vous ai donné par ces deux la.
Le css.
- Code:
/*** image du haut ***/
#image_haut_cat{
height: 15px; /* hauteur de votre image */
width: 400px;; /* largeur de votre image */
background-image: url("votre image ici") ;
background-repeat: no-repeat; /* évite que l'image se répète */
border-top-right-radius: 30px;
border-top-left-radius: 30px;
margin-bottom: -1px; /* marge bas de limage */
margin-left: auto; /* center automatiquement votre image */
margin-right: auto;
}
/*** image du bas ***/
#image_bas_cat{
height: 15px; /* hauteur de votre image */
width: 400px;; /* largeur de votre image */
background-image: url("votre image ici") ;
background-repeat: no-repeat; /* évite que l'image se répète */
border-bottom-right-radius: 30px;
border-bottom-left-radius: 30px;
margin-top: -1px; /* marge haut de limage */
margin-left: auto; /* center automatiquement votre image */
margin-right: auto;
}
 Re: Coins des catégories arrondis
Re: Coins des catégories arrondis
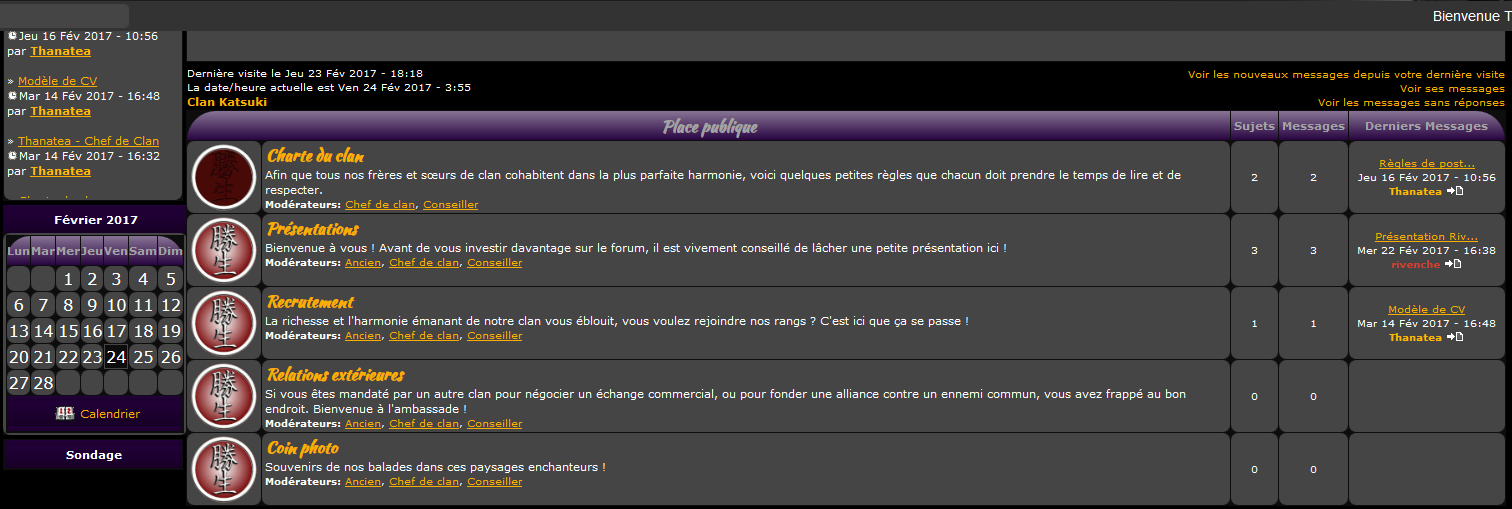
C'est parfait, pile ce que je voulais ! Un grand merci à toute l'équipe !
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lou Kass Jeu 23 Fév 2017 - 16:48
par Lou Kass Jeu 23 Fév 2017 - 16:48


