Modifier/Retirer les deux points qui séparent les niveaux de l'arbre de navigation des sujets et forums.
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Modifier/Retirer les deux points qui séparent les niveaux de l'arbre de navigation des sujets et forums.
Modifier/Retirer les deux points qui séparent les niveaux de l'arbre de navigation des sujets et forums.
Bonjour - bonsoir ! 
Alors voilà, je veux faire un truc - je pense - tout simple et qui me semble possible étant donné qu'une manipulation similaire est souvent utilisée au niveau de l'affichage des sous-forums.
Oui, je sais qu'il est possible de remplacer les virgules qui séparent les sous-forums par défaut en dessous des descriptions avec du javascript. Je pense donc qu'il est possible de faire la même chose afin de remplacer les deux points :: qui séparent les différents niveaux de l'arbre de navigation.
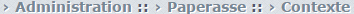
Ce que j'appelle l'arbre de navigation, c'est cette ligne située au dessus de la liste des sujets dans un forum et des pages des sujets eux-mêmes. Elle sert à naviguer à l'intérieur des forums.
Exemple : Au dessus de ce message, c'est la ligne située à côté des boutons nouveau et répondre qui dit :
Alors voilà, je veux faire un truc - je pense - tout simple et qui me semble possible étant donné qu'une manipulation similaire est souvent utilisée au niveau de l'affichage des sous-forums.
Oui, je sais qu'il est possible de remplacer les virgules qui séparent les sous-forums par défaut en dessous des descriptions avec du javascript. Je pense donc qu'il est possible de faire la même chose afin de remplacer les deux points :: qui séparent les différents niveaux de l'arbre de navigation.
Ce que j'appelle l'arbre de navigation, c'est cette ligne située au dessus de la liste des sujets dans un forum et des pages des sujets eux-mêmes. Elle sert à naviguer à l'intérieur des forums.
Exemple : Au dessus de ce message, c'est la ligne située à côté des boutons nouveau et répondre qui dit :
« Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum »
Ce que je voudrais modifier, ce sont les :: qui ne me plaisent pas, je voudrais les remplacer par des tirets ou des flèches.
Après avoir cherché sur le web et dans mes templates, je me suis rendu compte qu'il fallait pour ça passer par quelques lignes de javascript. Ne m'y connaissant pas, je fais appel à vous. Merci de votre lecture et de vos futures réponses.
PS : mon forum est en phpBB2.
Après avoir cherché sur le web et dans mes templates, je me suis rendu compte qu'il fallait pour ça passer par quelques lignes de javascript. Ne m'y connaissant pas, je fais appel à vous. Merci de votre lecture et de vos futures réponses.
PS : mon forum est en phpBB2.
Dernière édition par Eibio le Dim 12 Mar 2017 - 21:04, édité 1 fois
 Re: Modifier/Retirer les deux points qui séparent les niveaux de l'arbre de navigation des sujets et forums.
Re: Modifier/Retirer les deux points qui séparent les niveaux de l'arbre de navigation des sujets et forums.
Hello o/
Il y a moyen de faire ça en CSS seulement en trichant un peu. Mais juste un peu.
Ajouter le code suivant dans votre CSS :
Panneau d'administration » Affichage » Images et Couleurs : Couleurs » Feuille de style CSS
Du coup, l'image suivante apparaîtra avant chaque objet de liste (lien) : | Modifiez-le par ce que vous voulez.
| Modifiez-le par ce que vous voulez.
Il y a moyen de faire ça en CSS seulement en trichant un peu. Mais juste un peu.
Ajouter le code suivant dans votre CSS :
Panneau d'administration » Affichage » Images et Couleurs : Couleurs » Feuille de style CSS
- Code:
#navstrip a {
font-size: 10px;
padding: 0px 3px; }
#navstrip {
font-size: 0; }
#navstrip li {
background: url(https://2img.net/i/fa/invision/breadcrumb-arrow.gif) no-repeat left 50%;
float: left;
margin: 0 3px;
padding-left: 15px; }
Du coup, l'image suivante apparaîtra avant chaque objet de liste (lien) :
 | Modifiez-le par ce que vous voulez.
| Modifiez-le par ce que vous voulez.background: url(https://2img.net/i/fa/invision/breadcrumb-arrow.gif) no-repeat left 50%;

ZYVHK- ***
-

Messages : 134
Inscrit(e) le : 05/03/2016
 Re: Modifier/Retirer les deux points qui séparent les niveaux de l'arbre de navigation des sujets et forums.
Re: Modifier/Retirer les deux points qui séparent les niveaux de l'arbre de navigation des sujets et forums.
Hey, merci pour la réponse ! 
J'ai fais plusieurs tentatives mais même après avoir tenté quelques modifications, notamment modifié le font-size car le mien est à 14, ça n'a rien changé. J'ai modifié mes templates, du coup j'ai peut-être touché à quelque chose même si ça m'étonnerai car je n'ai jamais croisé ce "navstrip" alors que j'ai bien cherché tout ce qui rapportait à la navigation là-dedans. Ne connaissant que la donnée .nav, j'ai tout de même essayé de bidouiller avec la propriété ::before.

En plus de ça, on s'aperçoit de la vilaine supercherie au passage de la souris...

J'ai fais plusieurs tentatives mais même après avoir tenté quelques modifications, notamment modifié le font-size car le mien est à 14, ça n'a rien changé. J'ai modifié mes templates, du coup j'ai peut-être touché à quelque chose même si ça m'étonnerai car je n'ai jamais croisé ce "navstrip" alors que j'ai bien cherché tout ce qui rapportait à la navigation là-dedans. Ne connaissant que la donnée .nav, j'ai tout de même essayé de bidouiller avec la propriété ::before.
- Code:
a.nav::before {
content: "› ";
}

En plus de ça, on s'aperçoit de la vilaine supercherie au passage de la souris...
 Re: Modifier/Retirer les deux points qui séparent les niveaux de l'arbre de navigation des sujets et forums.
Re: Modifier/Retirer les deux points qui séparent les niveaux de l'arbre de navigation des sujets et forums.
Bonsoir 
essai cela:
Pour moi ça fonctionne !!
essai cela:
- Code:
/* --- Enlever les :: --- */
.nav {
font-size:0
}
.nav a {
font-size:12px
}
a.nav:before {
content:" > ";
}
.nav > a.nav:empty:before, .nav > a.nav:first-child:before {
content:""
}
Pour moi ça fonctionne !!

Invité- Invité
 Re: Modifier/Retirer les deux points qui séparent les niveaux de l'arbre de navigation des sujets et forums.
Re: Modifier/Retirer les deux points qui séparent les niveaux de l'arbre de navigation des sujets et forums.
Merci beaucoup Morane ! 
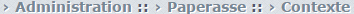
Ton code marche parfaitement ! Je ne pensai pas que ça aurait pu être aussi facile mais effectivement ça marche. Au final le plus compliqué c'est le dernier bout de code qui sert à faire disparaître la première flèche de la liste devant la base de l'arbre qui n'est pas très significative.
Je ne pensai pas que ça aurait pu être aussi facile mais effectivement ça marche. Au final le plus compliqué c'est le dernier bout de code qui sert à faire disparaître la première flèche de la liste devant la base de l'arbre qui n'est pas très significative.
Du coup je l'ai un peu modifié et j'ai carrément réussi à en cacher tous les défauts ! Enfin presque, puisque le font-size à 0 qui sert à cacher les :: a bizarrement aussi fait disparaître les espaces entre les boutons nouveau et répondre. La cause, c'était les espaces créés par des qui n'étaient plus pris en compte. Du coup un petit tour dans le template viewtopic_body et un margin ajouté pour créer un nouvel espace entre les images et le tour était joué.
Aller, pour vraiment chipoter je vais dire que le soulignement des liens au passage de la souris révèle la triche (flèche de séparation soulignée avec le lien) et rend le tout beaucoup moins esthétique, mais ça se règle en une ligne de code.
Voilà donc ce que j'ai fait avec ton bout de code, encore merci pour vos réponses ! :

Ton code marche parfaitement !
Du coup je l'ai un peu modifié et j'ai carrément réussi à en cacher tous les défauts ! Enfin presque, puisque le font-size à 0 qui sert à cacher les :: a bizarrement aussi fait disparaître les espaces entre les boutons nouveau et répondre. La cause, c'était les espaces créés par des qui n'étaient plus pris en compte. Du coup un petit tour dans le template viewtopic_body et un margin ajouté pour créer un nouvel espace entre les images et le tour était joué.
Aller, pour vraiment chipoter je vais dire que le soulignement des liens au passage de la souris révèle la triche (flèche de séparation soulignée avec le lien) et rend le tout beaucoup moins esthétique, mais ça se règle en une ligne de code.
Voilà donc ce que j'ai fait avec ton bout de code, encore merci pour vos réponses ! :
- Code:
a.nav:hover {
color: #000; /* Couleur des liens au passage souris */
text-decoration: none !important; /* Retire le soulignement des liens */
}
.nav {
font-size: 0;
}
.nav a {
font-size: 14px; /* Taille de police */
}
a.nav:before {
content: " › "; /* Symbole de séparation */
color: #768794; /* Couleur du symbole de séparation */
}
.nav > a.nav:empty:before, .nav > a.nav:first-child:before {
content: "";
}
 Re: Modifier/Retirer les deux points qui séparent les niveaux de l'arbre de navigation des sujets et forums.
Re: Modifier/Retirer les deux points qui séparent les niveaux de l'arbre de navigation des sujets et forums.
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
 Sujets similaires
Sujets similaires» Retirer les deux points dans la navigation des forums
» retirer les lignes qui séparent les forums
» Retirer les deux points dans le profil
» Retirer les deux points des champs profil
» [Points] Système de Points ~ Pouvoir ajouter/retirer des points à tous les membres automatiquement
» retirer les lignes qui séparent les forums
» Retirer les deux points dans le profil
» Retirer les deux points des champs profil
» [Points] Système de Points ~ Pouvoir ajouter/retirer des points à tous les membres automatiquement
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Eibio Ven 10 Mar 2017 - 19:52
par Eibio Ven 10 Mar 2017 - 19:52




