Problème avec le tuto " ajouter un bouton sauvegarder "
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème avec le tuto " ajouter un bouton sauvegarder "
Problème avec le tuto " ajouter un bouton sauvegarder "
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.screw-destiny.com/
Description du problème
Bonjour à tous ou à toutes
Je viens vers vous parce que j'aimerais rajouter le bouton sauvegarder sur mon forum. Seulement le tutoriel (https://forum.forumactif.com/t311191-ajouter-un-bouton-de-sauvegarde-a-l-editeur-en-mode-source) ne possède pas le code javascript ou le lien en question est mort ... Mais j'ai réussis grâce à une amie à en obtenir un autre, sauf que quand je l'installe sur mon forum, rien ne se passe à l'endroit que je voudrais
 Je vous ai mis ci-dessous les codes.
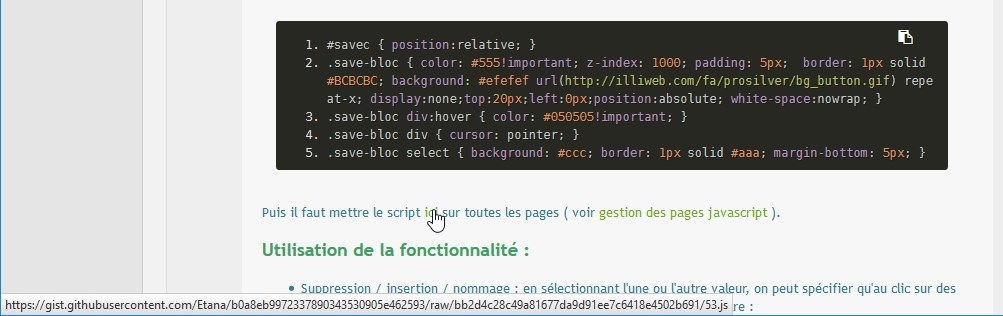
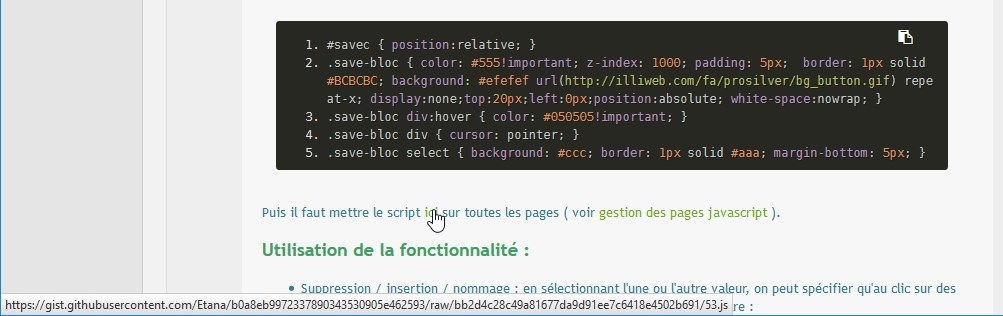
Je vous ai mis ci-dessous les codes.Voici le code CSS :
- Code:
#savec { position:relative; }
.save-bloc { dispay: none; color: #555!important; cursor: point; z-index: 999; padding: 5px; border: 1px solid #BCBCBC; background: #efefef url(https://2img.net/i/fa/prosilver/bg_button.gif) repeat-x; display:none;top:20px;left:0px;position:absolute; white-space:nowrap; }
.save-bloc div:hover { color: #050505!important; }
.save-bloc div { cursor: pointer; }
.save-bloc select { background: #ccc; border: 1px solid #aaa; margin-bottom: 5px; }
Le code JS :
- Code:
function insertText(a) {
var c = localStorage.getItem("fasave" + a);
if(null === c) {
$("#savep div[onClick^='insertText(" + a + ")']").remove()
}else {
if(1 == $("#savep select").val()) {
localStorage.removeItem("fasave" + a), localStorage.removeItem("fasavet" + a), $("#savep div[onClick^='insertText(" + a + ")']").remove()
}else {
if(2 == $("#savep select").val()) {
var b = localStorage.getItem("fasavet" + a), b = prompt("Entrer le titre de la sauvegarde :", b ? b : "");
null !== b && ("" == b ? (localStorage.removeItem("fasavet" + a), $("#savep div[onClick^='insertText(" + a + ")']").text('"' + c.substr(0, 30).replace(/</g, "<").replace(/>/g, ">") + (30 < c.length ? "..." : '"'))) : (localStorage.setItem("fasavet" + a, b), $("#savep div[onClick^='insertText(" + a + ")']").text(b)))
}else {
replaceTxt(c)
}
}
}
}
function replaceTxt(a) {
var c = $(".sourceMode textarea");
if(c.length) {
start = c[0].selectionStart;
end = c[0].selectionEnd;
stop = c[0].scrollTop;
sleft = c[0].scrollLeft;
text = c.val();
for(var b = [""], e = /^([\s\S]*?)(((\$\$)+)(\$?)|(\$))0([\s\S]*)$/, d;d = a.match(e);) {
b[b.length - 1] += d[1], "$" == d[6] || "" == d[4] ? b[b.length] = "" : b[b.length - 1] += d[3].substr(0, d[3].length / 2) + "0", a = d[7]
}
b[b.length - 1] = a;
e = text.substring(start, end);
a = b[0];
d = a.length;
for(var f = 1;f < b.length;f++) {
a += e, a += b[f]
}
c.val(text.substr(0, start) + a + text.substr(end));
c[0].selectionStart = start + d;
c[0].selectionEnd = 1 < b.length ? end + d : start + d;
c[0].scrollTop = stop;
c[0].scrollLeft = sleft
}
}
function saveExport() {
for(var a = null === localStorage.getItem("fasave-length") ? 0 : localStorage.getItem("fasave-length"), c = "[", b = 0;b < a;b++) {
var e = localStorage.getItem("fasave" + b);
if(null !== e) {
var d = localStorage.getItem("fasavet" + b);
"[" != c && (c += ",");
c += (null === d ? "" : escape(d) + ":") + escape(e)
}
}
replaceTxt(c + "]")
}
function saveImport() {
var a = $(".sourceMode textarea").val().substring($(".sourceMode textarea").prop("selectionStart"), $(".sourceMode textarea").prop("selectionEnd")).replace(/\s/g, "");
if(/^\[[%/^a-zA-Z0-9\*@_\+\.\/:,-]*\]$/.test(a)) {
for(var a = a.substr(1, a.length - 2).split(","), c = 0;c < a.length;c++) {
var b = a[c].split(":");
2 == b.length ? saveItem(unescape(b[1]), unescape(b[0])) : saveItem(unescape(b[0]), "")
}
}
}
function saveSelect() {
var a = $(".sourceMode textarea");
0 != $(a).prop("selectionStart") - $(a).prop("selectionEnd") && (a = a.val().substring($(a).prop("selectionStart"), $(a).prop("selectionEnd")), saveItem(a, ""))
}
function saveItem(a, c) {
for(var b = parseInt(null === localStorage.getItem("fasave-length") ? 0 : localStorage.getItem("fasave-length")), e = 0;e < b;e++) {
var d = localStorage.getItem("fasave" + e);
null !== d && d == a && (localStorage.removeItem("fasavet" + e), $("#savep div[onClick^='insertText(" + e + ")']").remove(), localStorage.removeItem("fasave" + e))
}
localStorage.setItem("fasave" + b, a);
"" != c && localStorage.setItem("fasavet" + b, c);
localStorage.setItem("fasave-length", b + 1);
$("#savep select").after('<div class="savedt" onClick="insertText(' + b + ');return false;">' + (c ? c : """ + a.substr(0, 30).replace(/</g, "<").replace(/>/g, ">") + (30 < a.length ? "..." : """)) + "</div>")
}
$(function(){$(function() {
$("#text_editor_textarea").length && window.localStorage && "Microsoft Internet Explorer" != navigator.appName && ($('.sceditor-button-source').before('<a class="sceditor-button" unselectable="on" title="Sauvegarde" id="save_button"><div unselectable="on" style="background-image:url(http://i49.servimg.com/u/f49/15/59/73/38/save10.png)">Sauvegarde</div></a>'), $("#save_button").click(function(a) {
a.stopPropagation();
if(a.shiftKey) {
$("#saveshift").length || $('<div class="save-bloc sceditor-dropdown" id="saveshift" style="display:none"><div onClick="saveExport()">Exporter</div><div onClick="saveImport()">Importer</div></div>').appendTo("body").css({top:$('#save_button').offset().top,left:$('#save_button').offset().left,marginTop: $('#save_button').outerHeight(),position:'absolute'}), $("#savep").hide(300), $("#saveshift").toggle(300)
}else {
if(!$("#savep").length) {
$('<div class="save-bloc sceditor-dropdown" id="savep" style="display:none"><div><select style="margin-bottom:5px"><option value="0">Insérer</option><option value="1">Supprimer</option><option value="2">Nommer</option></select></div><div id="saves" style="display:none"><br /><span onClick="saveSelect()">Sauver la sélection</span></div></div>').appendTo("body").css({top:$('#save_button').offset().top,left:$('#save_button').offset().left,marginTop: $('#save_button').outerHeight(),position:'absolute'});
$("#savep").click(function(a) {
a.stopPropagation()
});
for(var a = null === localStorage.getItem("fasave-length") ? 0 : localStorage.getItem("fasave-length"), c = 0;c < a;c++) {
var b = localStorage.getItem("fasave" + c);
null !== b && $("#savep select").after('<div class="savedt" onClick="insertText(' + c + ');return false;">' + (null === localStorage.getItem("fasavet" + c) ? """ + b.substr(0, 30).replace(/</g, "<").replace(/>/g, ">") + (30 < b.length ? "..." : """) : localStorage.getItem("fasavet" + c)) + "</div>")
}
}
$("#saveshift").hide(300);
$("#savep").toggle(300)
}
}), $(".sourceMode textarea").select(function() {
$("#saves").show()
}), $(".sourceMode textarea").bind("click keyup keydown", function() {
0 == $(this).prop("selectionStart") - $(this).prop("selectionEnd") && $("#saves").hide()
}))
})});
Dernière édition par .truelove le Sam 29 Avr - 16:41, édité 1 fois
 Re: Problème avec le tuto " ajouter un bouton sauvegarder "
Re: Problème avec le tuto " ajouter un bouton sauvegarder "
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problème avec le tuto " ajouter un bouton sauvegarder "
Re: Problème avec le tuto " ajouter un bouton sauvegarder "
Le problème est toujours d'actualité 

 Re: Problème avec le tuto " ajouter un bouton sauvegarder "
Re: Problème avec le tuto " ajouter un bouton sauvegarder "
Bonjour,
Le code javascript est bien présent sur le message du tuto

Il s'agit de cliquer sur le mot ici (le lien est fonctionnelle pour les membres connectés seulement).
Le code javascript est bien présent sur le message du tuto

Il s'agit de cliquer sur le mot ici (le lien est fonctionnelle pour les membres connectés seulement).
 Re: Problème avec le tuto " ajouter un bouton sauvegarder "
Re: Problème avec le tuto " ajouter un bouton sauvegarder "
Oh merci beaucoup ! Effectivement, j'avais regardée le sujet en n'étant pas connecté, tout s'explique 

Vous pouvez archiver !
Vous pouvez archiver !
 Sujets similaires
Sujets similaires» Petit soucis esthétique avec le tuto intitulé "ajouter un bouton de sauvegarde"
» problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
» Problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
» problème avec code tutoriel pour ajouter bouton 'mentionner' dans l'éditeur
» Soucis avec tuto bouton-avertissement-rapide-pour-modo-et-admin
» problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
» Problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
» problème avec code tutoriel pour ajouter bouton 'mentionner' dans l'éditeur
» Soucis avec tuto bouton-avertissement-rapide-pour-modo-et-admin
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par .truelove Mer 19 Avr - 8:04
par .truelove Mer 19 Avr - 8:04






