Mettre une image a gauche du titre des catégories
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Mettre une image a gauche du titre des catégories
Mettre une image a gauche du titre des catégories
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Autre
Personnes concernées par le problème : Moi uniquement
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
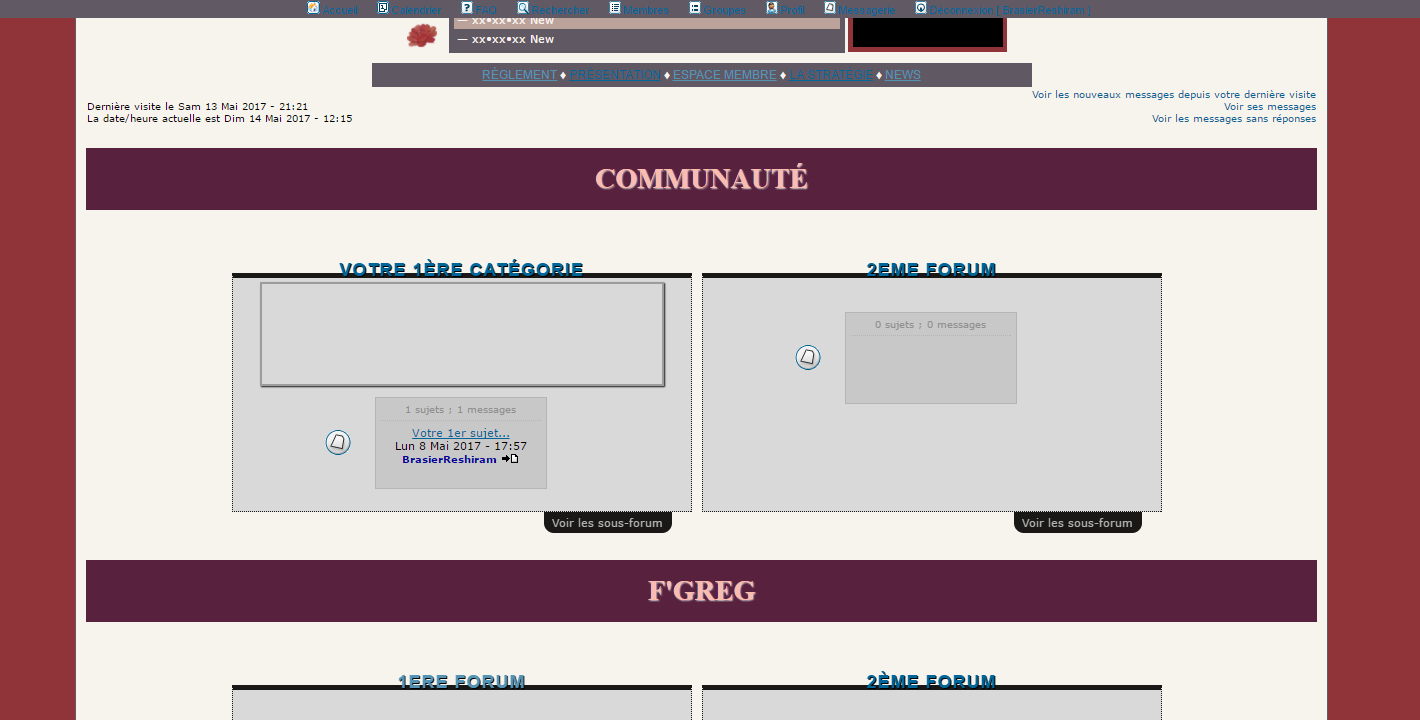
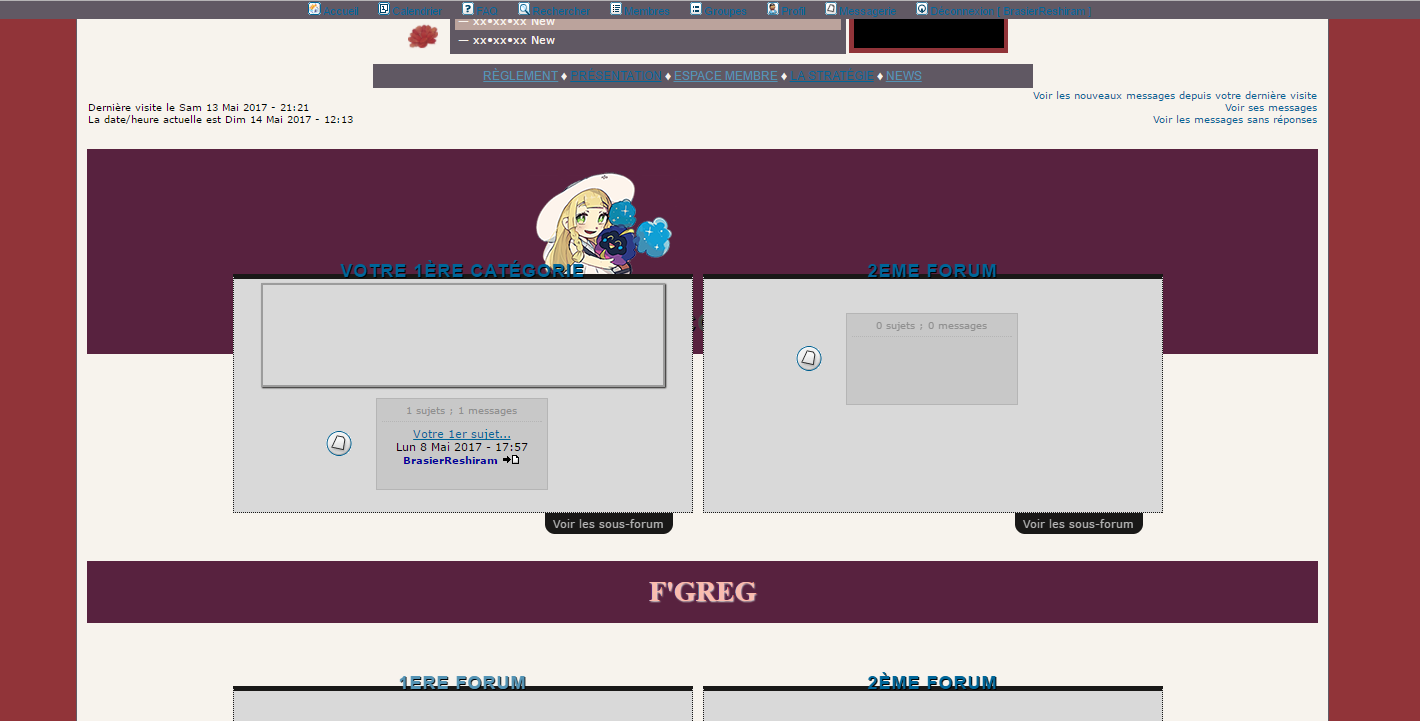
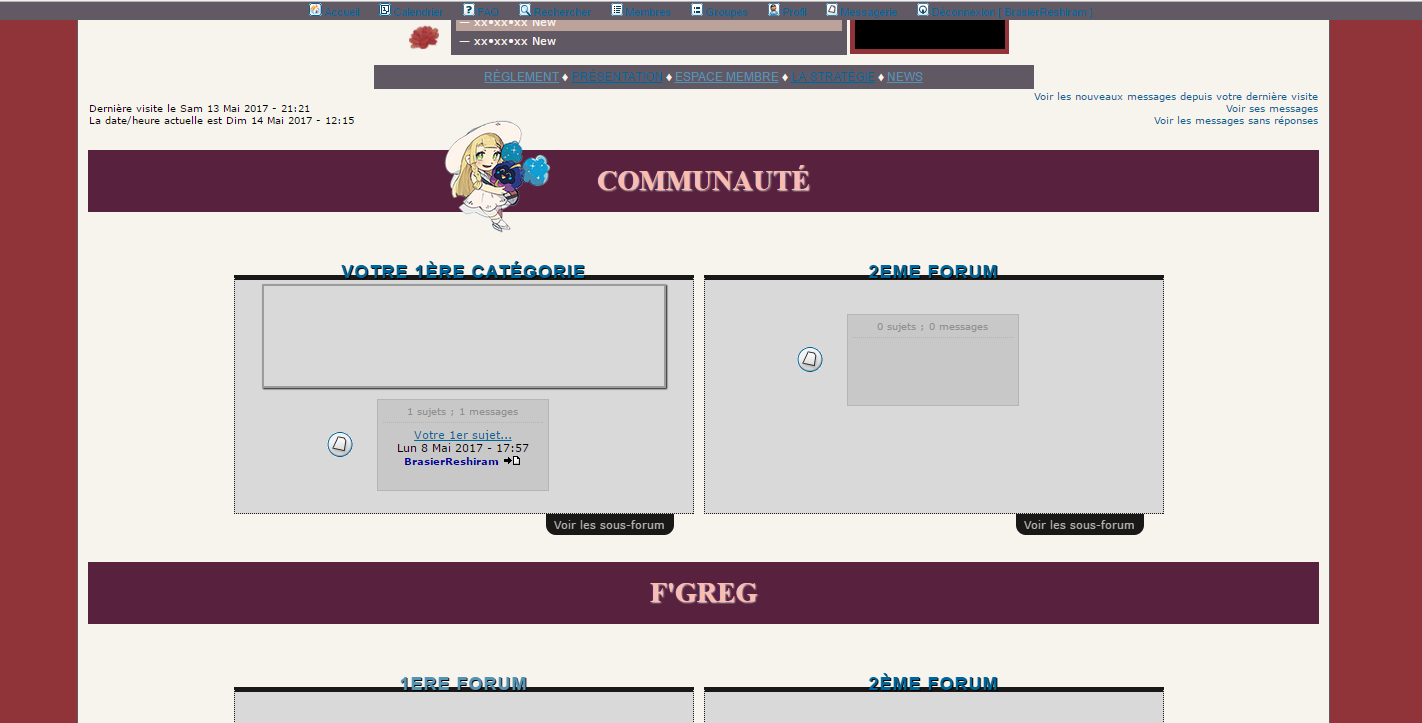
Bonjour, j'aimerais avoir votre aide pour mettre une image à gauche du titre de mes catégories :Schéma :
- Sans l'image:

- avec l'image mais cela cause un problème:

- Le rendu que je souhaiterais:

Mes codes :
templates index-box:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="titre_categorie">
{catrow.tablehead.L_FORUM}
</div><br /><br /><br />
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="forum_bloc">
<div class="forum">
<span class="forumlink">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</span>
<div class="forum_contenu">
{catrow.forumrow.FORUM_DESC}<br />
<div class="icone_stats"><table><tr><td><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" class="icone" /></td>
<td><span class="stats_lastpost">
<span class="stats">{catrow.forumrow.TOPICS} sujets ; {catrow.forumrow.POSTS} messages</span>
<span class="lastpost">{catrow.forumrow.LAST_POST}</span>
</span></td>
</tr></table></div>
</div>
<div class="sous_forum">
<span class="sforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
<span class="ouverture_sousforum">Voir les sous-forum</span>
</div>
</div>
</div>
<br />
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<!-- END tablefoot --><!-- END catrow -->
CSS
- Code:
/* MISE EN FORME DES CATEGORIES ET FORUMS */
.cate_titre
{
clear: both;
height: 100px;
margin-top: 50px;
}
.catetitre_bloc
{
position: relative;
z-index: 1;
display: block;
width: 90%;
height: 50px;
margin-left: auto;
margin-right : auto;
background-color: #a8a8a8;
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-htm-transform: rotate(0deg);
}
.catetitre_content
{
position: absolute;
z-index: 2;
display: block;
width: 950px;
margin-left: auto;
margin-right: auto;
margin-top: -0px;
text-align: center;
padding: 2px;
}
.catetitre
{
color: #454545;
font-family: arial;
font-size: 26px;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 1px;
text-shadow: 1px 1px 0px #000000;
}
.forum_bloc
{
width: 950px;
margin-left: auto;
margin-right: auto;
margin-top: -30px;
}
.forum
{
float: left;
width: 460px;
height: 250px;
margin-left: 5px;
margin-right: 5px;
margin-bottom: 50px;
}
a.forumlink
{
position: relative;
z-index: 2;
display: block;
width: 100%;
color: #454545;
text-align: center;
font-family: arial;
font-size: 18px;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 1px;
text-shadow: 1px 1px 0px #000000;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
a.forumlink:hover
{
letter-spacing: 4px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.forum_contenu
{
position: relative;
z-index: 1;
width: 98%;
height: 90%;
padding: 4px;
margin-left: auto;
margin-right: auto;
margin-top: -8px;
background-color: #d9d9d9;
border-left: 1px dotted #191817;
border-right: 1px dotted #191817;
border-bottom: 1px dotted #191817;
border-top: 5px solid #191817;
}
.description
{
display: block;
width: 400px;
margin: auto;
height: 100px;
overflow: hidden;
border: 2px solid #9c9c9c;
box-shadow: 1px 1px 1px #191817;
-moz-box-shadow: 1px 1px 1px #191817;
-htm-box-shadow: 1px 1px 1px #191817;
-webkit-box-shadow: 1px 1px 1px #191817;
-o-box-shadow: 1px 1px 1px #191817;
}
.description_contenu
{
position: absolute;
display: block;
width: 391px;
height: 91px;
overflow: auto;
background-color: #191817;
font-size: 10px;
color: #9c9c9c;
text-align: justify;
padding: 5px;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.description_contenu:hover
{
opacity: 0.8;
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
filter: alpha(opacity=80);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.icone_stats
{
width: 300px;
margin: auto;
margin-top: -30px;
}
.stats_lastpost
{
display: block;
width: 160px;
height: 80px;
margin-left: 10px;
background-color: #c8c8c8;
border: 1px solid #b5b5b5;
padding: 5px;
text-align: center;
}
.stats
{
display: block;
margin-bottom: 5px;
border-bottom: 1px dotted #b5b5b5;
padding-bottom: 5px;
font-size: 10px;
color: #8f8f8f;
}
.lastpost
{
display: block;
font-size: 11px;
}
.sforum
{
position: relative;
z-index: 3;
display: block;
height: 0;
background: #191817;
color: #b5b5b5;
overflow: hidden;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.ouverture_sousforum
{
position: relative;
z-index: 3;
display: block;
float: right;
width: 120px;
margin-right: 20px;
background: #191817;
color: #b5b5b5;
font-size: 11px;
text-align: center;
padding: 4px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
.sous_forum:hover .sforum
{
height: 50px;
background: #191817;
color: #b5b5b5;
padding: 4px;
overflow: auto;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.sous_forum a
{
color: #b5b5b5 !important;
text-shadow: 1px 1px 0px #000000;
}
.sous_forum a:hover
{
color: #ffffff !important;
}
.navig {
position: fixed;
top: 0px;
width: 100%;
z-index: 999;
background-color: #615964;
left: 0px;
}
a.mainmenu {
margin: 5px;
font-family: Arial;
font-size: 11px;
}
#toto{
text-align:center;
margin-top: XXpx;
}
Merci pour celui ou celle qui voudrait bien m'aider.
Dernière édition par reshiram44 le Lun 15 Mai 2017 - 19:28, édité 1 fois
 Re: Mettre une image a gauche du titre des catégories
Re: Mettre une image a gauche du titre des catégories
Bonsoir, je me permets de poster afin de voir le lien de forum et les images et essayer de vous aider.
 Re: Mettre une image a gauche du titre des catégories
Re: Mettre une image a gauche du titre des catégories
Rebonsoir, j'ai essayé plusieurs j'avoue que je peine un peu. Le seul résultat probant que j'ai pu faire c'est de mettre un code CSS sur l'image avec comme commande {position : absolute;} afin de faire sortir l'image du cadre mais le résultat et peu satisfaisant car même si on peut repositionner l'image avec le code CSS en fonction de la taille de la fenêtre quand on a le site d'ouvert, l'image bougera...
Quel moyen avez vous utilisé pour insérer l'image dans le titre de la catégorie ?
PS : remplacez déjà vos CSS par ceux ci, ça permettra de voir l'image et le texte en entier :
Quel moyen avez vous utilisé pour insérer l'image dans le titre de la catégorie ?
PS : remplacez déjà vos CSS par ceux ci, ça permettra de voir l'image et le texte en entier :
- Code:
/* MISE EN FORME DES CATEGORIES ET FORUMS */
.cate_titre
{
clear: both;
height: 100px;
margin-top: 50px;
}
.catetitre_bloc
{
position: relative;
z-index: 1;
display: block;
width: 90%;
height: 50px;
margin-left: auto;
margin-right : auto;
background-color: #a8a8a8;
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-htm-transform: rotate(0deg);
}
.catetitre_content
{
position: absolute;
z-index: 2;
display: block;
width: 950px;
margin-left: auto;
margin-right: auto;
margin-top: -0px;
text-align: center;
padding: 2px;
}
.catetitre
{
color: #454545;
font-family: arial;
font-size: 26px;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 1px;
text-shadow: 1px 1px 0px #000000;
}
.forum_bloc
{
width: 950px;
margin-left: auto;
margin-right: auto;
margin-top: -30px;
}
.forum
{
float: left;
width: 460px;
height: 250px;
margin-left: 5px;
margin-right: 5px;
margin-bottom: 50px;
}
a.forumlink
{
position: relative;
z-index: 2;
display: block;
width: 100%;
color: #454545;
text-align: center;
font-family: arial;
font-size: 18px;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 1px;
text-shadow: 1px 1px 0px #000000;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
a.forumlink:hover
{
letter-spacing: 4px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.forum_contenu
{
position: relative;
z-index: 1;
width: 98%;
height: 90%;
padding: 4px;
margin-left: auto;
margin-right: auto;
margin-top: -8px;
background-color: #d9d9d9;
border-left: 1px dotted #191817;
border-right: 1px dotted #191817;
border-bottom: 1px dotted #191817;
border-top: 5px solid #191817;
}
.description
{
display: block;
width: 400px;
margin: auto;
height: 100px;
overflow: hidden;
border: 2px solid #9c9c9c;
box-shadow: 1px 1px 1px #191817;
-moz-box-shadow: 1px 1px 1px #191817;
-htm-box-shadow: 1px 1px 1px #191817;
-webkit-box-shadow: 1px 1px 1px #191817;
-o-box-shadow: 1px 1px 1px #191817;
}
.description_contenu
{
position: absolute;
display: block;
width: 391px;
height: 91px;
overflow: auto;
background-color: #191817;
font-size: 10px;
color: #9c9c9c;
text-align: justify;
padding: 5px;
opacity: 0;
-moz-opacity: 0;
-khtml-opacity: 0;
filter: alpha(opacity=0);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.description_contenu:hover
{
opacity: 0.8;
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
filter: alpha(opacity=80);
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.icone_stats
{
width: 300px;
margin: auto;
margin-top: -30px;
}
.stats_lastpost
{
display: block;
width: 160px;
height: 80px;
margin-left: 10px;
background-color: #c8c8c8;
border: 1px solid #b5b5b5;
padding: 5px;
text-align: center;
}
.stats
{
display: block;
margin-bottom: 5px;
border-bottom: 1px dotted #b5b5b5;
padding-bottom: 5px;
font-size: 10px;
color: #8f8f8f;
}
.lastpost
{
display: block;
font-size: 11px;
}
.sforum
{
position: relative;
z-index: 3;
display: block;
height: 0;
background: #191817;
color: #b5b5b5;
overflow: hidden;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.ouverture_sousforum
{
position: relative;
z-index: 3;
display: block;
float: right;
width: 120px;
margin-right: 20px;
background: #191817;
color: #b5b5b5;
font-size: 11px;
text-align: center;
padding: 4px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
.sous_forum:hover .sforum
{
height: 50px;
background: #191817;
color: #b5b5b5;
padding: 4px;
overflow: auto;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.sous_forum a
{
color: #b5b5b5 !important;
text-shadow: 1px 1px 0px #000000;
}
.sous_forum a:hover
{
color: #ffffff !important;
}
.navig {
position: fixed;
top: 0px;
width: 100%;
z-index: 999;
background-color: #615964;
left: 0px;
}
a.mainmenu {
margin: 5px;
font-family: Arial;
font-size: 11px;
}
#toto{
text-align:center;
margin-top: XXpx;
}
.titre_categorie {
clear: both;
height: 200px !important;
}
 Re: Mettre une image a gauche du titre des catégories
Re: Mettre une image a gauche du titre des catégories
J'ai pu résoudre mon problème avec ce code
Je vous remercie de votre aide cependant.
- Code:
img.imagecat {
position: absolute;
margin-top: -70px;
margin-left: -150px;
}
Je vous remercie de votre aide cependant.
 Sujets similaires
Sujets similaires» Mettre l'image en arrondie a gauche des catégories
» Mettre l'image associée à un rang à gauche du titre du rang [phpbb2]
» Mettre une image dans un titre sujet (comme pour les catégories) {Abandonné}
» Mettre une image dans "Généralités" a gauche
» Mettre une image à gauche d'un texte centré et une image à droite
» Mettre l'image associée à un rang à gauche du titre du rang [phpbb2]
» Mettre une image dans un titre sujet (comme pour les catégories) {Abandonné}
» Mettre une image dans "Généralités" a gauche
» Mettre une image à gauche d'un texte centré et une image à droite
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par reshiram44 Dim 14 Mai 2017 - 12:41
par reshiram44 Dim 14 Mai 2017 - 12:41


