Ajouter les icônes des sujets sur la version mobile
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Ajouter les icônes des sujets sur la version mobile
Ajouter les icônes des sujets sur la version mobile
Bonjour  ,
,
je voudrais savoir comment je pourrais faire pour ajouter les icônes des sujets sur la version mobile
Je parle des icônes des sujets comme celle "résolu"
Merci d'avance
je voudrais savoir comment je pourrais faire pour ajouter les icônes des sujets sur la version mobile
Je parle des icônes des sujets comme celle "résolu"
Merci d'avance
Dernière édition par FkS_DjMat le Lun 3 Juil 2017 - 16:42, édité 1 fois
 Re: Ajouter les icônes des sujets sur la version mobile
Re: Ajouter les icônes des sujets sur la version mobile
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Ajouter les icônes des sujets sur la version mobile
Re: Ajouter les icônes des sujets sur la version mobile
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Ajouter les icônes des sujets sur la version mobile
Re: Ajouter les icônes des sujets sur la version mobile
Bonjour,
Dans le template topics_list_box (version mobile), situez cet extrait :
et remplacez-le par :
Puis ajoutez dans votre CSS :
En modifiant 35px par la largeur de la plus large de vos icônes de sujet.
Cordialement,
Walt
Dans le template topics_list_box (version mobile), situez cet extrait :
- Code:
<h3>{topics_list_box.row.TOPIC_TYPE}{topics_list_box.row.TOPIC_TITLE}</h3>
et remplacez-le par :
- Code:
<h3 class="icon_topic_title_mobile" style="{topics_list_box.row.ICON}">{topics_list_box.row.TOPIC_TYPE}{topics_list_box.row.TOPIC_TITLE}</h3>
Puis ajoutez dans votre CSS :
- Code:
.icon_topic_title_mobile[style*="http"] {
padding-left: 35px;
padding-right: 0 !important;
}
En modifiant 35px par la largeur de la plus large de vos icônes de sujet.
Cordialement,
Walt
Dernière édition par Walt le Lun 3 Juil 2017 - 13:42, édité 2 fois

Walt- Modéractif

-

Messages : 6084
Inscrit(e) le : 08/09/2015
 Re: Ajouter les icônes des sujets sur la version mobile
Re: Ajouter les icônes des sujets sur la version mobile
Walt a écrit:Bonjour,
Dans le template topics_list_box (version mobile), situez cet extrait :
- Code:
<h3>{topics_list_box.row.TOPIC_TYPE}{topics_list_box.row.TOPIC_TITLE}</h3>
et remplacez-le par :
- Code:
<h3 class="icon_topic_title_mobile" style="{topics_list_box.row.ICON}">{topics_list_box.row.TOPIC_TYPE}{topics_list_box.row.TOPIC_TITLE}</h3>
Puis ajoutez dans votre CSS :
- Code:
.icon_topic_title_mobile[style*="http://"] {
padding-left: 35px;
padding-right: 0;
background-position: 0 40%;
}
En modifiant 35px par la largeur de la plus large de vos icônes de sujet.
Cordialement,
Walt
Merci

Sinon ça fonctionne
 Re: Ajouter les icônes des sujets sur la version mobile
Re: Ajouter les icônes des sujets sur la version mobile
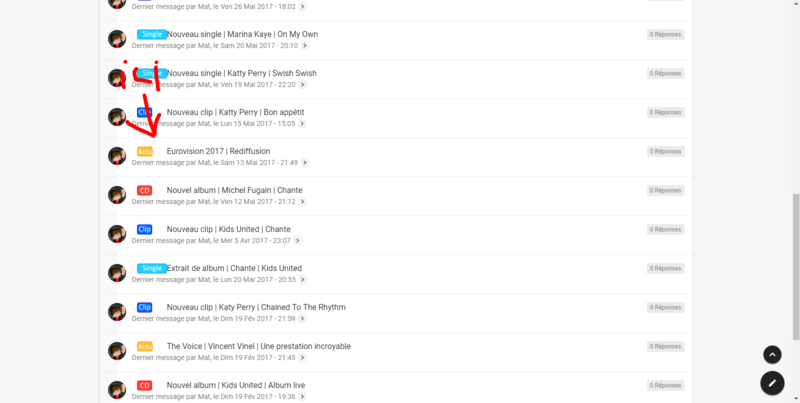
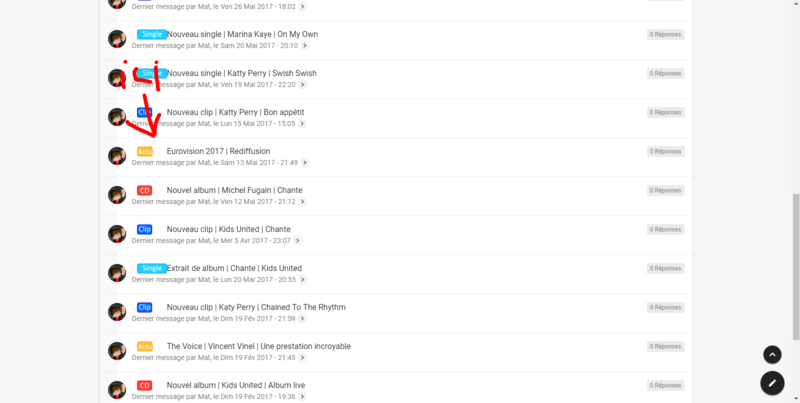
Avec le CSS, le résolu est celui normalement attendu : (EDIT - je viens de modifier le CSS pour qu'il prenne en compte le https)

Au passage, modifiez le CSS précédemment donné par :
Cordialement,
Walt

Au passage, modifiez le CSS précédemment donné par :
- Code:
.icon_topic_title_mobile[style*="http"] {
padding-left: 35px;
padding-right: 0 !important;
}
Cordialement,
Walt

Walt- Modéractif

-

Messages : 6084
Inscrit(e) le : 08/09/2015
 Re: Ajouter les icônes des sujets sur la version mobile
Re: Ajouter les icônes des sujets sur la version mobile
Comme précisé précédemment :
Cordialement,
Walt
Walt a écrit:En modifiant 35px par la largeur de la plus large de vos icônes de sujet.
Cordialement,
Walt

Walt- Modéractif

-

Messages : 6084
Inscrit(e) le : 08/09/2015
 Re: Ajouter les icônes des sujets sur la version mobile
Re: Ajouter les icônes des sujets sur la version mobile
Ha oui, je devais augmenter encore plus que la plus grand des largeurs 
Mais ça créent donc un espace sur les autres aussi :
:

Je pensais à cette solution :
Agrandir mes images avec un fond transparent sur leurs droites
Seul problème, ça va affecter la version PC...
C'est possible de ne toucher qu'a une seule image ?
?
Sinon deuxième solutions, agrandir les bords de mes images, pour qu'elles aient tous la même taille
Mais ça créent donc un espace sur les autres aussi

Je pensais à cette solution :
Agrandir mes images avec un fond transparent sur leurs droites
Seul problème, ça va affecter la version PC...
C'est possible de ne toucher qu'a une seule image
Sinon deuxième solutions, agrandir les bords de mes images, pour qu'elles aient tous la même taille
 Re: Ajouter les icônes des sujets sur la version mobile
Re: Ajouter les icônes des sujets sur la version mobile
Au CSS donné précédemment, rajoutez un background-position: 0 50% !important; pour que vos icônes aillent le plus à gauche possible (actuellement il y a un petit décalage). Remettez également le padding-left à 40px.
Puis ajoutez enfin à votre CSS :
Cordialement,
Walt
Puis ajoutez enfin à votre CSS :
- Code:
.icon_topic_title_mobile[style*="single"] {
padding-left: 70px;
}
Cordialement,
Walt

Walt- Modéractif

-

Messages : 6084
Inscrit(e) le : 08/09/2015
 Re: Ajouter les icônes des sujets sur la version mobile
Re: Ajouter les icônes des sujets sur la version mobile
C'est parfait, et ça fonctionne, encore un grand merci 
 Sujets similaires
Sujets similaires» [Mobile] Ajouter un lien "Voir les nouveaux messages (...)" en version mobile
» VERSION MOBILE : Ajouter une icône qui indique que l'on a écrit dans le sujet.
» Ajouter une bannière - Version mobile !
» Icônes sujet et autres version Mobile
» Ajouter un lien vers le dernier message version mobile
» VERSION MOBILE : Ajouter une icône qui indique que l'on a écrit dans le sujet.
» Ajouter une bannière - Version mobile !
» Icônes sujet et autres version Mobile
» Ajouter un lien vers le dernier message version mobile
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Mat Mer 21 Juin 2017 - 15:42
par Mat Mer 21 Juin 2017 - 15:42




