Installation d'une barre de recherche instantané
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Installation d'une barre de recherche instantané
Installation d'une barre de recherche instantané
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : non défini
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : Plusieurs forums
Description du problème
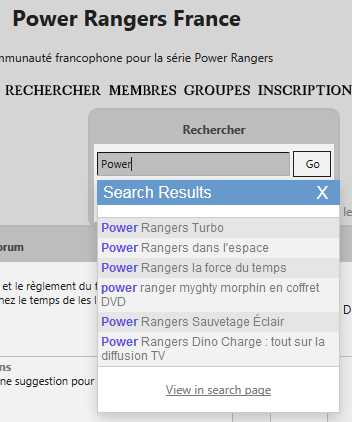
Bonsoir,Sur certains forums (dont j'ignore la version), j'ai pu constater la présence de ce qu'on pourrait appeler une "barre de recherche instantané", en fait il suffit de taper quelques lettres comme par exemple "sar" et la barre de recherche liste automatiquement sans autres manipulations tous les sujets ayant "sar" dans leur intitulé.
J'aurais aimé connaître la marche à suivre pour installer une telle barre sur des forums en Phhbb2.
Merci d'avance.
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
Bonjour ^^
C'est activé sur mon forum et annoncé ici. Enfin il y est surtout question de quelques remarques ou de visuel absents des tutoriels qui suivent.
Pour la version originale c'est ici :
 Live Search par Ange Tuteur
Live Search par Ange Tuteur
Et pour une version doublée c'est là :
 Auto suggestion de la recherche
Auto suggestion de la recherche
A priori, fonctionnerait sur toutes les versions de forum
C'est activé sur mon forum et annoncé ici. Enfin il y est surtout question de quelques remarques ou de visuel absents des tutoriels qui suivent.
Pour la version originale c'est ici :
 Live Search par Ange Tuteur
Live Search par Ange TuteurEt pour une version doublée c'est là :
 Auto suggestion de la recherche
Auto suggestion de la rechercheA priori, fonctionnerait sur toutes les versions de forum
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
J'avoue, ton forum fait partie de ceux sur lequel j'ai vu cette option fort pratique ! ^^
J'ai fait un test sur un de mes forums en m'appuyant sur la version française du tuto mais j'ai pas l'impression que ça s'affiche
http://rangersfrance.forumactif.org/
J'ai fait un test sur un de mes forums en m'appuyant sur la version française du tuto mais j'ai pas l'impression que ça s'affiche
http://rangersfrance.forumactif.org/
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
Le tuto ne s'applique pas à la toolbarorpheus a écrit:J'avoue, ton forum fait partie de ceux sur lequel j'ai vu cette option fort pratique ! ^^
J'ai fait un test sur un de mes forums en m'appuyant sur la version française du tuto mais j'ai pas l'impression que ça s'affiche
http://rangersfrance.forumactif.org/
Mais Ange Tuteur à corriger le "problème"
Ange Tuteur a écrit:@Michael_vx it should be possible to enable the live search for the toolbar by replacing this :
Code:Copy Code
- Code:
$(function() { fa_ajax_search.init(fa_ajax_search.input_fields); });
with this :
Code:Copy CodeThe toolbar is executed on document ready, so queuing the function twice allows us to modify it. It's a crude method, but it works.
- Code:
$(function() { $(function() { fa_ajax_search.init(fa_ajax_search.input_fields); });});
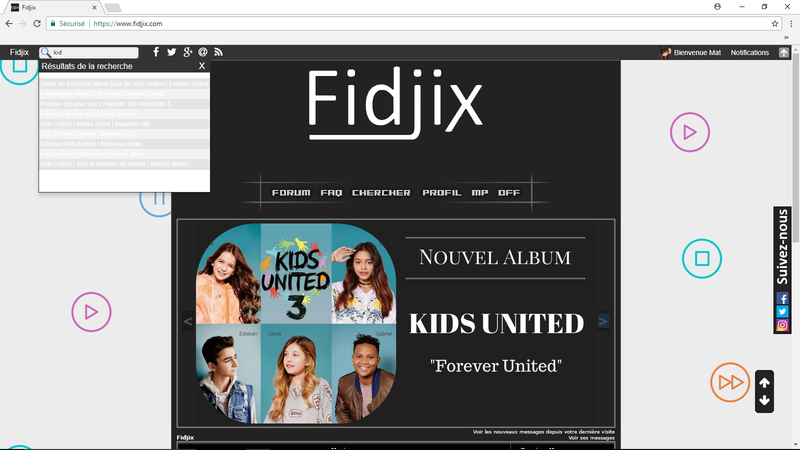
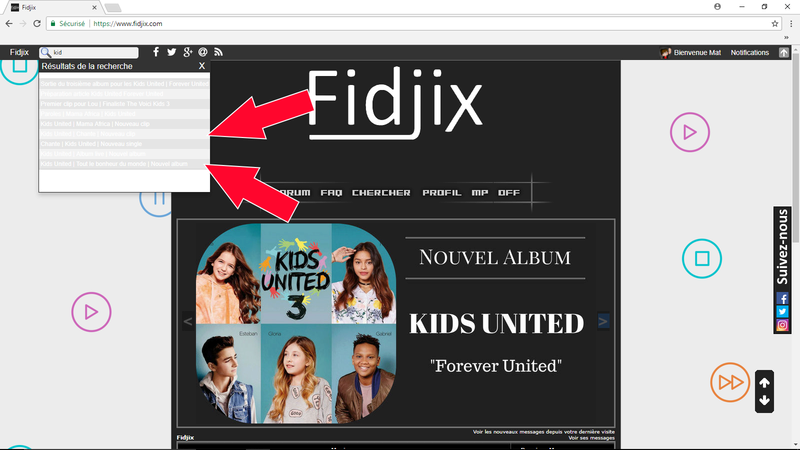
Je viens d'appliquer le tuto et la correction à mon forum et ça fonctionne
Ce que ça donne

Dernière édition par Mat le Mar 22 Aoû 2017 - 16:33, édité 3 fois
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
Je ne vois aucun javascript sur ton forum !
 PA > Modules > HTML et Javascript > Gestion des codes javascript
PA > Modules > HTML et Javascript > Gestion des codes javascript
-> Activer la gestion des codes Javascript
Euh ? T'aurais pas laissé Non par hasard ?
A Mat !
Ca fait belle lurette que c'est corrigé pour la toolbar. Je l'ai installée il y a quatre mois et ça fonctionnait déjà sur la toolbar
Edité !
Ah ouais, mais moi j'étais partie chercher mon correctif à la source !
 PA > Modules > HTML et Javascript > Gestion des codes javascript
PA > Modules > HTML et Javascript > Gestion des codes javascript-> Activer la gestion des codes Javascript
Euh ? T'aurais pas laissé Non par hasard ?
A Mat !
Ca fait belle lurette que c'est corrigé pour la toolbar. Je l'ai installée il y a quatre mois et ça fonctionnait déjà sur la toolbar
Edité !
Ah ouais, mais moi j'étais partie chercher mon correctif à la source !
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
Merci à vous deux pour votre aide ! 
J'ai bien compris que ça ne s'appliquait pas à la Toolbar et ce n'est pas le but recherché ^^
J'ai tenté le correctif que tu m'a donné Mat mais ça ne s'active toujours pas, dans le doute, je vous met ici le code que j'ai corrigé, sait-on jamais si j'aurais pas fait un truc de travers ^^'
Et je viens d'activer à l'instant le javascript, ça n'a rien changé :'(
Par contre juste une précision, je ne souhaite pas afficher la Toolbar noir comme sur ta capture Mat, moi je souhaite vraiment avoir uniquement la barre de recherche comme chez Neptunia.
J'ai bien compris que ça ne s'appliquait pas à la Toolbar et ce n'est pas le but recherché ^^
J'ai tenté le correctif que tu m'a donné Mat mais ça ne s'active toujours pas, dans le doute, je vous met ici le code que j'ai corrigé, sait-on jamais si j'aurais pas fait un truc de travers ^^'
- Code:
(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t1118-live-search#26404';
window.fa_ajax_search = {
input_fields : 'input[name="search_keywords"]', // input elements you want to enable ajax searching on
delay : 100, // delay before sending search
// language settings
lang : {
title : 'Résultats de la recherche',
searching : 'Recherche de sujets pour "{KEYWORDS}"...',
no_results : 'Aucun résultat n\'a été trouvé pour "{KEYWORDS}"',
view_all : 'Afficher dans la page de recherche',
close : 'Fermer'
},
// wait before sending the search
queue : function (caller) {
fa_ajax_search.clear(); // clear ongoing searches
fa_ajax_search.wait = window.setTimeout(function() {
fa_ajax_search.query(caller);
}, fa_ajax_search.delay);
},
// create the search result popup
createPopup : function (caller) {
if (!fa_ajax_search.popup) {
var popup = document.createElement('DIV');
popup.className = 'fa_ajax_search-results';
popup.innerHTML =
'<a href="javascript:fa_ajax_search.clear();" class="fa_ajax_search-close" title="' + fa_ajax_search.lang.close + '">X</a>'+
'<div class="fa_ajax_search-title">' + fa_ajax_search.lang.title + '</div>'+
'<ul class="fa_ajax_search-topics"></ul>'+
'<p style="text-align:center;">'+
'<a href="#" class="button1">' + fa_ajax_search.lang.view_all + '</a>'+
'</p>';
fa_ajax_search.popup = popup;
}
fa_ajax_search.popup.getElementsByTagName('UL')[0].innerHTML = '<li>' + fa_ajax_search.lang.searching.replace('{KEYWORDS}', caller.value) + '</li>';
fa_ajax_search.popup.lastChild.getElementsByTagName('A')[0].href = fa_ajax_search.url(caller);
caller.parentNode.appendChild(fa_ajax_search.popup);
},
// submit a search
query : function (caller) {
fa_ajax_search.createPopup(caller);
fa_ajax_search.request = $.get(fa_ajax_search.url(caller), function(d) {
fa_ajax_search.showResults(caller, $('.topictitle', d));
});
},
// create and return the search URL
url : function (caller) {
var form = $(caller).closest('form')[0],
where = form ? form.search_where : null;
return '/search?search_keywords=' + encodeURIComponent(caller.value) + '*' + ( where ? '&search_where=' + where.value : '' );
},
// show the results in the popup
showResults : function (caller, results) {
var i = 0,
j = results.length,
list = fa_ajax_search.popup.getElementsByTagName('UL')[0],
frag = document.createDocumentFragment(),
li;
if (j) {
for (; i < j; i++) {
li = document.createElement('LI');
results[i].href = results[i].href.replace(/%2A$/, '');
li.appendChild(results[i]);
frag.appendChild(li);
}
list.innerHTML = '';
list.appendChild(frag);
} else {
list.innerHTML = '<li>' + fa_ajax_search.lang.no_results.replace('{KEYWORDS}', caller.value) + '</li>';
}
},
// initialize the selected input(s)
init : function (node) {
$(node).keyup(function() {
if (this.value.length >= 3) {
fa_ajax_search.queue(this);
} else {
fa_ajax_search.clear();
}
}).attr('autocomplete', 'off');
},
// clear and abort ongoing searches
clear : function () {
if (fa_ajax_search.wait) {
window.clearTimeout(fa_ajax_search.wait);
delete fa_ajax_search.wait;
}
if (fa_ajax_search.request) {
fa_ajax_search.request.abort();
delete fa_ajax_search.request;
}
if (fa_ajax_search.popup && fa_ajax_search.popup.parentNode) {
fa_ajax_search.popup.parentNode.removeChild(fa_ajax_search.popup);
}
}
};
// search result styles
$('head').append(
'<style type="text/css">'+
'.fa_ajax_search-results {'+
'font-family:arial, verdana, sans-serif;'+
'font-size:12px;'+
'text-align:left;'+
'white-space:normal;'+
'background:#FFF;'+
'border:1px solid #CCC;'+
'box-shadow:0 6px 12px rgba(0, 0, 0, 0.175);'+
'margin-top:3px;'+
'position:absolute;'+
'z-index:1;'+
'}'+
'.fa_ajax_search-title {'+
'color:#FFF;'+
'background:#69C;'+
'font-size:16px;'+
'height:25px;'+
'line-height:25px;'+
'margin:-1px -1px 0 -1px;'+
'padding:0 40px 0 6px;'+
'}'+
'.fa_ajax_search-results a.fa_ajax_search-close {'+
'color:#FFF !important;'+
'background:none;'+
'display:block;'+
'position:absolute;'+
'top:-1px;'+
'right:-1px;'+
'text-align:center;'+
'text-decoration:none !important;'+
'font-size:18px;'+
'line-height:25px;'+
'height:25px;'+
'width:35px;'+
'margin:0 !important;'+
'padding:0 !important;'+
'}'+
'.fa_ajax_search-results a.fa_ajax_search-close:hover { background:#F33 !important; }'+
'.fa_ajax_search-results > p { padding:3px; }'+
'.fa_ajax_search-topics {'+
'width:100%;'+
'max-height:300px;'+
'overflow-y:auto;'+
'overflow-x:hidden;'+
'}'+
'.fa_ajax_search-topics {'+
'color:#333;'+
'border-top:1px solid #CCC;'+
'border-bottom:1px solid #CCC;'+
'padding:0 !important;'+
'}'+
'.fa_ajax_search-topics li {'+
'padding:3px;'+
'display:block !important;'+
'line-height:14px !important;'+
'}'+
'.fa_ajax_search-topics li:nth-child(even) { background:rgba(0, 0, 0, 0.05); }'+
'.fa_ajax_search-topics li:nth-child(odd) { background:rgba(0, 0, 0, 0.1); }'+
'.fa_ajax_search-topics a.topictitle, #ipbwrapper .fa_ajax_search-results > p > a {'+
'font-size:12px;'+
'font-weight:normal !important;'+
'padding:0 !important;'+
'background:none !important;'+
'}'+
'</style>'
);
// wait for the document to be ready before initializing
$(function() { $(function() { fa_ajax_search.init(fa_ajax_search.input_fields); });});
}());
Et je viens d'activer à l'instant le javascript, ça n'a rien changé :'(
Par contre juste une précision, je ne souhaite pas afficher la Toolbar noir comme sur ta capture Mat, moi je souhaite vraiment avoir uniquement la barre de recherche comme chez Neptunia.
Dernière édition par orpheus le Mar 22 Aoû 2017 - 16:38, édité 1 fois
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
orpheus a écrit:Merci à vous deux pour votre aide !
J'ai bien compris que ça ne s'appliquait pas à la Toolbar et ce n'est pas le but recherché ^^
J'ai tenté le correctif que tu m'a donné Mat mais ça ne s'active toujours pas, dans le doute, je vous met ici le code que j'ai corrigé, sait-on jamais si j'aurais pas fait un truc de travers ^^'
- Code:
(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t1118-live-search#26404';
window.fa_ajax_search = {
input_fields : 'input[name="search_keywords"]', // input elements you want to enable ajax searching on
delay : 100, // delay before sending search
// language settings
lang : {
title : 'Résultats de la recherche',
searching : 'Recherche de sujets pour "{KEYWORDS}"...',
no_results : 'Aucun résultat n\'a été trouvé pour "{KEYWORDS}"',
view_all : 'Afficher dans la page de recherche',
close : 'Fermer'
},
// wait before sending the search
queue : function (caller) {
fa_ajax_search.clear(); // clear ongoing searches
fa_ajax_search.wait = window.setTimeout(function() {
fa_ajax_search.query(caller);
}, fa_ajax_search.delay);
},
// create the search result popup
createPopup : function (caller) {
if (!fa_ajax_search.popup) {
var popup = document.createElement('DIV');
popup.className = 'fa_ajax_search-results';
popup.innerHTML =
'<a href="javascript:fa_ajax_search.clear();" class="fa_ajax_search-close" title="' + fa_ajax_search.lang.close + '">X</a>'+
'<div class="fa_ajax_search-title">' + fa_ajax_search.lang.title + '</div>'+
'<ul class="fa_ajax_search-topics"></ul>'+
'<p style="text-align:center;">'+
'<a href="#" class="button1">' + fa_ajax_search.lang.view_all + '</a>'+
'</p>';
fa_ajax_search.popup = popup;
}
fa_ajax_search.popup.getElementsByTagName('UL')[0].innerHTML = '<li>' + fa_ajax_search.lang.searching.replace('{KEYWORDS}', caller.value) + '</li>';
fa_ajax_search.popup.lastChild.getElementsByTagName('A')[0].href = fa_ajax_search.url(caller);
caller.parentNode.appendChild(fa_ajax_search.popup);
},
// submit a search
query : function (caller) {
fa_ajax_search.createPopup(caller);
fa_ajax_search.request = $.get(fa_ajax_search.url(caller), function(d) {
fa_ajax_search.showResults(caller, $('.topictitle', d));
});
},
// create and return the search URL
url : function (caller) {
var form = $(caller).closest('form')[0],
where = form ? form.search_where : null;
return '/search?search_keywords=' + encodeURIComponent(caller.value) + '*' + ( where ? '&search_where=' + where.value : '' );
},
// show the results in the popup
showResults : function (caller, results) {
var i = 0,
j = results.length,
list = fa_ajax_search.popup.getElementsByTagName('UL')[0],
frag = document.createDocumentFragment(),
li;
if (j) {
for (; i < j; i++) {
li = document.createElement('LI');
results[i].href = results[i].href.replace(/%2A$/, '');
li.appendChild(results[i]);
frag.appendChild(li);
}
list.innerHTML = '';
list.appendChild(frag);
} else {
list.innerHTML = '<li>' + fa_ajax_search.lang.no_results.replace('{KEYWORDS}', caller.value) + '</li>';
}
},
// initialize the selected input(s)
init : function (node) {
$(node).keyup(function() {
if (this.value.length >= 3) {
fa_ajax_search.queue(this);
} else {
fa_ajax_search.clear();
}
}).attr('autocomplete', 'off');
},
// clear and abort ongoing searches
clear : function () {
if (fa_ajax_search.wait) {
window.clearTimeout(fa_ajax_search.wait);
delete fa_ajax_search.wait;
}
if (fa_ajax_search.request) {
fa_ajax_search.request.abort();
delete fa_ajax_search.request;
}
if (fa_ajax_search.popup && fa_ajax_search.popup.parentNode) {
fa_ajax_search.popup.parentNode.removeChild(fa_ajax_search.popup);
}
}
};
// search result styles
$('head').append(
'<style type="text/css">'+
'.fa_ajax_search-results {'+
'font-family:arial, verdana, sans-serif;'+
'font-size:12px;'+
'text-align:left;'+
'white-space:normal;'+
'background:#FFF;'+
'border:1px solid #CCC;'+
'box-shadow:0 6px 12px rgba(0, 0, 0, 0.175);'+
'margin-top:3px;'+
'position:absolute;'+
'z-index:1;'+
'}'+
'.fa_ajax_search-title {'+
'color:#FFF;'+
'background:#69C;'+
'font-size:16px;'+
'height:25px;'+
'line-height:25px;'+
'margin:-1px -1px 0 -1px;'+
'padding:0 40px 0 6px;'+
'}'+
'.fa_ajax_search-results a.fa_ajax_search-close {'+
'color:#FFF !important;'+
'background:none;'+
'display:block;'+
'position:absolute;'+
'top:-1px;'+
'right:-1px;'+
'text-align:center;'+
'text-decoration:none !important;'+
'font-size:18px;'+
'line-height:25px;'+
'height:25px;'+
'width:35px;'+
'margin:0 !important;'+
'padding:0 !important;'+
'}'+
'.fa_ajax_search-results a.fa_ajax_search-close:hover { background:#F33 !important; }'+
'.fa_ajax_search-results > p { padding:3px; }'+
'.fa_ajax_search-topics {'+
'width:100%;'+
'max-height:300px;'+
'overflow-y:auto;'+
'overflow-x:hidden;'+
'}'+
'.fa_ajax_search-topics {'+
'color:#333;'+
'border-top:1px solid #CCC;'+
'border-bottom:1px solid #CCC;'+
'padding:0 !important;'+
'}'+
'.fa_ajax_search-topics li {'+
'padding:3px;'+
'display:block !important;'+
'line-height:14px !important;'+
'}'+
'.fa_ajax_search-topics li:nth-child(even) { background:rgba(0, 0, 0, 0.05); }'+
'.fa_ajax_search-topics li:nth-child(odd) { background:rgba(0, 0, 0, 0.1); }'+
'.fa_ajax_search-topics a.topictitle, #ipbwrapper .fa_ajax_search-results > p > a {'+
'font-size:12px;'+
'font-weight:normal !important;'+
'padding:0 !important;'+
'background:none !important;'+
'}'+
'</style>'
);
// wait for the document to be ready before initializing
$(function() { $(function() { fa_ajax_search.init(fa_ajax_search.input_fields); });});
}());
Et je viens d'activer à l'instant le javascript, ça n'a rien changé :'(
Le voilà corrigé
- Code:
(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t1118-live-search#26404';
window.fa_ajax_search = {
input_fields : 'input[name="search_keywords"]', // input elements you want to enable ajax searching on
delay : 100, // delay before sending search
// language settings
lang : {
title : 'Résultats de la recherche',
searching : 'Recherche de sujets pour "{KEYWORDS}"...',
no_results : 'Aucun résultat n\'a été trouvé pour "{KEYWORDS}"',
view_all : 'Afficher dans la page de recherche',
close : 'Fermer'
},
// wait before sending the search
queue : function (caller) {
fa_ajax_search.clear(); // clear ongoing searches
fa_ajax_search.wait = window.setTimeout(function() {
fa_ajax_search.query(caller);
}, fa_ajax_search.delay);
},
// create the search result popup
createPopup : function (caller) {
if (!fa_ajax_search.popup) {
var popup = document.createElement('DIV');
popup.className = 'fa_ajax_search-results';
popup.innerHTML =
'<a href="javascript:fa_ajax_search.clear();" class="fa_ajax_search-close" title="' + fa_ajax_search.lang.close + '">X</a>'+
'<div class="fa_ajax_search-title">' + fa_ajax_search.lang.title + '</div>'+
'<ul class="fa_ajax_search-topics"></ul>'+
'<p style="text-align:center;">'+
'<a href="#" class="button1">' + fa_ajax_search.lang.view_all + '</a>'+
'</p>';
fa_ajax_search.popup = popup;
}
fa_ajax_search.popup.getElementsByTagName('UL')[0].innerHTML = '<li>' + fa_ajax_search.lang.searching.replace('{KEYWORDS}', caller.value) + '</li>';
fa_ajax_search.popup.lastChild.getElementsByTagName('A')[0].href = fa_ajax_search.url(caller);
caller.parentNode.appendChild(fa_ajax_search.popup);
},
// submit a search
query : function (caller) {
fa_ajax_search.createPopup(caller);
fa_ajax_search.request = $.get(fa_ajax_search.url(caller), function(d) {
fa_ajax_search.showResults(caller, $('.topictitle', d));
});
},
// create and return the search URL
url : function (caller) {
var form = $(caller).closest('form')[0],
where = form ? form.search_where : null;
return '/search?search_keywords=' + encodeURIComponent(caller.value) + '*' + ( where ? '&search_where=' + where.value : '' );
},
// show the results in the popup
showResults : function (caller, results) {
var i = 0,
j = results.length,
list = fa_ajax_search.popup.getElementsByTagName('UL')[0],
frag = document.createDocumentFragment(),
li;
if (j) {
for (; i < j; i++) {
li = document.createElement('LI');
results[i].href = results[i].href.replace(/%2A$/, '');
li.appendChild(results[i]);
frag.appendChild(li);
}
list.innerHTML = '';
list.appendChild(frag);
} else {
list.innerHTML = '<li>' + fa_ajax_search.lang.no_results.replace('{KEYWORDS}', caller.value) + '</li>';
}
},
// initialize the selected input(s)
init : function (node) {
$(node).keyup(function() {
if (this.value.length >= 3) {
fa_ajax_search.queue(this);
} else {
fa_ajax_search.clear();
}
}).attr('autocomplete', 'off');
},
// clear and abort ongoing searches
clear : function () {
if (fa_ajax_search.wait) {
window.clearTimeout(fa_ajax_search.wait);
delete fa_ajax_search.wait;
}
if (fa_ajax_search.request) {
fa_ajax_search.request.abort();
delete fa_ajax_search.request;
}
if (fa_ajax_search.popup && fa_ajax_search.popup.parentNode) {
fa_ajax_search.popup.parentNode.removeChild(fa_ajax_search.popup);
}
}
};
// search result styles
$('head').append(
'<style type="text/css">'+
'.fa_ajax_search-results {'+
'font-family:arial, verdana, sans-serif;'+
'font-size:12px;'+
'text-align:left;'+
'white-space:normal;'+
'background:#FFF;'+
'border:1px solid #CCC;'+
'box-shadow:0 6px 12px rgba(0, 0, 0, 0.175);'+
'margin-top:3px;'+
'position:absolute;'+
'z-index:1;'+
'}'+
'.fa_ajax_search-title {'+
'color:#FFF;'+
'background:#69C;'+
'font-size:16px;'+
'height:25px;'+
'line-height:25px;'+
'margin:-1px -1px 0 -1px;'+
'padding:0 40px 0 6px;'+
'}'+
'.fa_ajax_search-results a.fa_ajax_search-close {'+
'color:#FFF !important;'+
'background:none;'+
'display:block;'+
'position:absolute;'+
'top:-1px;'+
'right:-1px;'+
'text-align:center;'+
'text-decoration:none !important;'+
'font-size:18px;'+
'line-height:25px;'+
'height:25px;'+
'width:35px;'+
'margin:0 !important;'+
'padding:0 !important;'+
'}'+
'.fa_ajax_search-results a.fa_ajax_search-close:hover { background:#F33 !important; }'+
'.fa_ajax_search-results > p { padding:3px; }'+
'.fa_ajax_search-topics {'+
'width:100%;'+
'max-height:300px;'+
'overflow-y:auto;'+
'overflow-x:hidden;'+
'}'+
'.fa_ajax_search-topics {'+
'color:#333;'+
'border-top:1px solid #CCC;'+
'border-bottom:1px solid #CCC;'+
'padding:0 !important;'+
'}'+
'.fa_ajax_search-topics li {'+
'padding:3px;'+
'display:block !important;'+
'line-height:14px !important;'+
'}'+
'.fa_ajax_search-topics li:nth-child(even) { background:rgba(0, 0, 0, 0.05); }'+
'.fa_ajax_search-topics li:nth-child(odd) { background:rgba(0, 0, 0, 0.1); }'+
'.fa_ajax_search-topics a.topictitle, #ipbwrapper .fa_ajax_search-results > p > a {'+
'font-size:12px;'+
'font-weight:normal !important;'+
'padding:0 !important;'+
'background:none !important;'+
'}'+
'</style>'
);
// wait for the document to be ready before initializing
$(function() {
$(function() {
fa_ajax_search.init(fa_ajax_search.input_fields);
});
});
}());
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
Je viens d'appliquer à l'instant ton correctif Mat en lieu et place de l'ancien mais le problème persiste, rien ne s'affiche chez moi O_o'
Et j'ai bien vérifié encore une fois, le javascript est bien activé ...
Je comprends plus là
Et j'ai bien vérifié encore une fois, le javascript est bien activé ...
Je comprends plus là
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
Ca fonctionne très bien là.
Mais faut remplir un champ de recherche hein !

Mais faut remplir un champ de recherche hein !

 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
Neptunia a écrit:Ca fonctionne très bien là.
Mais faut remplir un champ de recherche hein !
Bah oui, je sais encore comment fonctionne une barre de recherche merci !
Mais chez moi le problème étant que la barre de recherche ne s'affiche même pas.
J'ai testé avec Google Chrome et avec Firefox, rien ne s'affiche, je vais tenter de vider encore une fois le cache en espérant que ça marche.
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
Double post excusez moi.
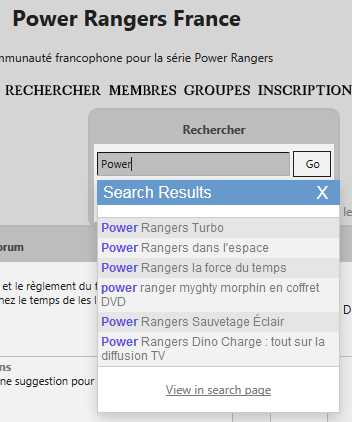
Je viens de tester à l'instant avec le cache totalement vide, donc, je confirme que la recherche instantané fonctionne mais ...
Je suis obligé d'appuyer sur le bouton rechercher pour avoir accès à la barre.
Je ne l'ai pas sur l'index du forum de façon constante comme sur ton forum Neptunia.
Je viens de tester à l'instant avec le cache totalement vide, donc, je confirme que la recherche instantané fonctionne mais ...
Je suis obligé d'appuyer sur le bouton rechercher pour avoir accès à la barre.
Je ne l'ai pas sur l'index du forum de façon constante comme sur ton forum Neptunia.
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
orpheus a écrit:
Bah oui, je sais encore comment fonctionne une barre de recherche merci !
Je disais cela simplement parce que sur mon forum il y a une immense case de recherche, et tu aurais pu supposer que le tuto ajoutait ce champ.
Aurais tu par hasard Kaspersky comme antivirus ? (ou celui fourni par Orange)
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
Je me permets de poser une question dans ton topic 
Comme ça, si quelqu'un rencontre les mêmes problèmes que nous, tout est rassemblé
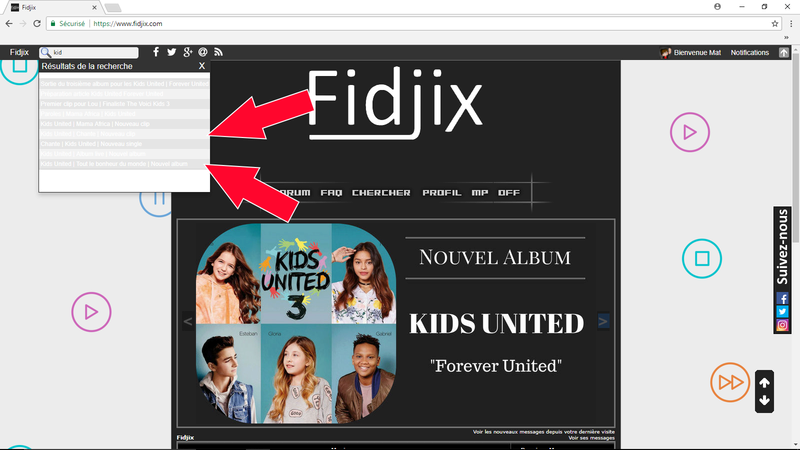
Je voudrais savoir comment je pourrais faire pour changer la couleur ici :
:

Voici mon code pour l'instant :
:
Comme ça, si quelqu'un rencontre les mêmes problèmes que nous, tout est rassemblé
Je voudrais savoir comment je pourrais faire pour changer la couleur ici

Voici mon code pour l'instant
- Code:
(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t1118-live-search#26404';
window.fa_ajax_search = {
input_fields : 'input[name="search_keywords"]', // input elements you want to enable ajax searching on
delay : 100, // delay before sending search
// language settings
lang : {
title : 'Résultats de la recherche',
searching : 'Recherche de sujets pour "{KEYWORDS}"...',
no_results : 'Aucun résultat n\'a été trouvé pour "{KEYWORDS}"',
view_all : 'Afficher dans la page de recherche',
close : 'Fermer'
},
// wait before sending the search
queue : function (caller) {
fa_ajax_search.clear(); // clear ongoing searches
fa_ajax_search.wait = window.setTimeout(function() {
fa_ajax_search.query(caller);
}, fa_ajax_search.delay);
},
// create the search result popup
createPopup : function (caller) {
if (!fa_ajax_search.popup) {
var popup = document.createElement('DIV');
popup.className = 'fa_ajax_search-results';
popup.innerHTML =
'<a href="javascript:fa_ajax_search.clear();" class="fa_ajax_search-close" title="' + fa_ajax_search.lang.close + '">X</a>'+
'<div class="fa_ajax_search-title">' + fa_ajax_search.lang.title + '</div>'+
'<ul class="fa_ajax_search-topics"></ul>'+
'<p style="text-align:center;">'+
'<a href="#" class="button1">' + fa_ajax_search.lang.view_all + '</a>'+
'</p>';
fa_ajax_search.popup = popup;
}
fa_ajax_search.popup.getElementsByTagName('UL')[0].innerHTML = '<li>' + fa_ajax_search.lang.searching.replace('{KEYWORDS}', caller.value) + '</li>';
fa_ajax_search.popup.lastChild.getElementsByTagName('A')[0].href = fa_ajax_search.url(caller);
caller.parentNode.appendChild(fa_ajax_search.popup);
},
// submit a search
query : function (caller) {
fa_ajax_search.createPopup(caller);
fa_ajax_search.request = $.get(fa_ajax_search.url(caller), function(d) {
fa_ajax_search.showResults(caller, $('.topictitle', d));
});
},
// create and return the search URL
url : function (caller) {
var form = $(caller).closest('form')[0],
where = form ? form.search_where : null;
return '/search?search_keywords=' + encodeURIComponent(caller.value) + '*' + ( where ? '&search_where=' + where.value : '' );
},
// show the results in the popup
showResults : function (caller, results) {
var i = 0,
j = results.length,
list = fa_ajax_search.popup.getElementsByTagName('UL')[0],
frag = document.createDocumentFragment(),
li;
if (j) {
for (; i < j; i++) {
li = document.createElement('LI');
results[i].href = results[i].href.replace(/%2A$/, '');
li.appendChild(results[i]);
frag.appendChild(li);
}
list.innerHTML = '';
list.appendChild(frag);
} else {
list.innerHTML = '<li>' + fa_ajax_search.lang.no_results.replace('{KEYWORDS}', caller.value) + '</li>';
}
},
// initialize the selected input(s)
init : function (node) {
$(node).keyup(function() {
if (this.value.length >= 3) {
fa_ajax_search.queue(this);
} else {
fa_ajax_search.clear();
}
}).attr('autocomplete', 'off');
},
// clear and abort ongoing searches
clear : function () {
if (fa_ajax_search.wait) {
window.clearTimeout(fa_ajax_search.wait);
delete fa_ajax_search.wait;
}
if (fa_ajax_search.request) {
fa_ajax_search.request.abort();
delete fa_ajax_search.request;
}
if (fa_ajax_search.popup && fa_ajax_search.popup.parentNode) {
fa_ajax_search.popup.parentNode.removeChild(fa_ajax_search.popup);
}
}
};
// search result styles
$('head').append(
'<style type="text/css">'+
'.fa_ajax_search-results {'+
'font-family:arial, verdana, sans-serif;'+
'font-size:12px;'+
'text-align:left;'+
'white-space:normal;'+
'background:#FFF;'+
'border:1px solid #222222;'+
'box-shadow:0 6px 12px rgba(0, 0, 0, 0.175);'+
'margin-top:3px;'+
'position:absolute;'+
'z-index:1;'+
'}'+
'.fa_ajax_search-title {'+
'color:#FFF;'+
'background:#333333;'+
'font-size:16px;'+
'height:25px;'+
'line-height:25px;'+
'margin:-1px -1px 0 -1px;'+
'padding:0 40px 0 6px;'+
'}'+
'.fa_ajax_search-results a.fa_ajax_search-close {'+
'color:#FFF !important;'+
'background:none !important;'+
'display:block;'+
'position:absolute;'+
'top:-1px;'+
'right:-1px;'+
'text-align:center;'+
'text-decoration:none !important;'+
'font-size:18px;'+
'line-height:25px;'+
'height:25px;'+
'width:35px;'+
'margin:0 !important;'+
'padding:0 !important;'+
'}'+
'.fa_ajax_search-results a.fa_ajax_search-close:hover { background:#F33 !important; }'+
'.fa_ajax_search-results > p { padding:3px; }'+
'.fa_ajax_search-topics {'+
'width:100%;'+
'max-height:300px;'+
'overflow-y:auto;'+
'overflow-x:hidden;'+
'}'+
'.fa_ajax_search-topics {'+
'color:#333;'+
'border-top:1px solid #CCC;'+
'border-bottom:1px solid #CCC;'+
'padding:0 !important;'+
'}'+
'.fa_ajax_search-topics li {'+
'padding:3px;'+
'display:block !important;'+
'line-height:14px !important;'+
'}'+
'.fa_ajax_search-topics li:nth-child(even) { background:rgba(0, 0, 0, 0.05); }'+
'.fa_ajax_search-topics li:nth-child(odd) { background:rgba(0, 0, 0, 0.1); }'+
'.fa_ajax_search-topics a.topictitle, #ipbwrapper .fa_ajax_search-results > p > a {'+
'font-size:12px;'+
'font-weight:normal !important;'+
'padding:0 !important;'+
'background:none !important;'+
'}'+
'</style>'
);
// wait for the document to be ready before initializing
$(function() {
$(function() {
fa_ajax_search.init(fa_ajax_search.input_fields);
});
});
}());
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
Neptunia a écrit:orpheus a écrit:
Bah oui, je sais encore comment fonctionne une barre de recherche merci !
Je disais cela simplement parce que sur mon forum il y a une immense case de recherche, et tu aurais pu supposer que le tuto ajoutait ce champ.
Aurais tu par hasard Kaspersky comme antivirus ? (ou celui fourni par Orange)
Si on parle bien de la même chose la barre jaune qui apparaît de façon constante sur ton forum c'est précisément la chose qui me manque car comme indiqué dans mon dernier post tout le reste semble fonctionner normalement.
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
Bah vi, et comme je l'avais annoncé sur mon forum, cela avait été ajouté exprès (pour mettre encore plus en évidence la recherche.
 PA > Affichage > Templates > Général
PA > Affichage > Templates > Général
Si le #template #overall_header est listé en vert ou en rouge, sauvegardes le !
Sinon clic sur
Rechercher :
Enregistrer et publier le template.
Les finitions !
 PA > Affichage > Images et couleurs > Couleurs > Onglet Feuille de style CSS
PA > Affichage > Images et couleurs > Couleurs > Onglet Feuille de style CSS
Ajouter le code suivant :
Et c'est tout !
A Mat : pour la toolbar j'avais le meme souci et comme personne ne se sert de la toolbar chez moi j'ai fini par abandonner puis oublier (anecdote : je n'ose presque jamais ouvrir de sujets ici pour demander de l'aide ! pourtant je m'étais inscrite pour ça)
 PA > Affichage > Templates > Général
PA > Affichage > Templates > GénéralSi le #template #overall_header est listé en vert ou en rouge, sauvegardes le !
Sinon clic sur

Rechercher :
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<!-- BEGIN switch_search_box -->
<div id="search-box">
<form method="get" action="{ACTION_SEARCH}" id="search">
<p class="nomargin"><input type="text" name="search_keywords" id="keywords" maxlength="128" class="inputbox search" value="{L_SEARCH}..." onclick="if (this.value == '{L_SEARCH}...') this.value = '';" onblur="if (this.value == '') this.value = '{L_SEARCH}...';" />
{JS_SESSION_ID_INPUT}</p>
</form>
</div><br /><br /><br /><br />
<!-- END switch_search_box -->
Enregistrer et publier le template.
Les finitions !
 PA > Affichage > Images et couleurs > Couleurs > Onglet Feuille de style CSS
PA > Affichage > Images et couleurs > Couleurs > Onglet Feuille de style CSSAjouter le code suivant :
- Code:
#search-box #keywords {
color: #000;
font-size: 20px;
font-weight: bold;
background: #EDFEDF;
border: none;
border-right: 1px solid #7AD;
margin-right: 1px;
padding: 0 0 0 20px;
width: 500px;
height: 40px;
border-radius: 30px;
}
#search-box {
float: left;
margin-left: 250px;
margin-top: 10px;
white-space: nowrap;
}
Et c'est tout !
A Mat : pour la toolbar j'avais le meme souci et comme personne ne se sert de la toolbar chez moi j'ai fini par abandonner puis oublier (anecdote : je n'ose presque jamais ouvrir de sujets ici pour demander de l'aide ! pourtant je m'étais inscrite pour ça)
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
Merci infiniment pour ton aide Neptunia, j'ai effectué quelques petites retouches personnel et maintenant tout est parfait ! 
Cette fonction sera bien pratique
Et merci également à toi Mat d'avoir pris la peine de m'aider également.
Je passe le sujet en résolu.
Cette fonction sera bien pratique
Et merci également à toi Mat d'avoir pris la peine de m'aider également.
Je passe le sujet en résolu.
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
Ouais j'ai vu que c'était installé.
Pour moi le plus long a été de personnaliser cette nouvelle barre de recherche. La base du code provient des templates phpBB3, seule version proposant la case permanente de recherche.
Pour le CSS c'est quelques heures de travail sans arriver vraiment à ce que je souhaitais (je voulais des images de fond comme une loupe à une extrémité et une texture partout ailleurs, mais pas moyen d'y arriver sans nuire à la lisibilité du texte saisi)
Pour moi le plus long a été de personnaliser cette nouvelle barre de recherche. La base du code provient des templates phpBB3, seule version proposant la case permanente de recherche.
Pour le CSS c'est quelques heures de travail sans arriver vraiment à ce que je souhaitais (je voulais des images de fond comme une loupe à une extrémité et une texture partout ailleurs, mais pas moyen d'y arriver sans nuire à la lisibilité du texte saisi)
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
C'est vraiment un chouette ajout en tout cas 
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
Neptunia a écrit:Ouais j'ai vu que c'était installé.
Pour moi le plus long a été de personnaliser cette nouvelle barre de recherche. La base du code provient des templates phpBB3, seule version proposant la case permanente de recherche.
Pour le CSS c'est quelques heures de travail sans arriver vraiment à ce que je souhaitais (je voulais des images de fond comme une loupe à une extrémité et une texture partout ailleurs, mais pas moyen d'y arriver sans nuire à la lisibilité du texte saisi)
C'est un beau résultat en tout cas et franchement, même si c'est pas parfait, je trouve que ça ressort plutôt bien sur ton forum ^^
Par contre sur mon forum de L'empire (voir lien dans mon profil), je suppose qu'il suffit de remplacer les lignes de couleurs que j'ai modifié par de la transparence pour avoir un résultat similaire au forum Power Rangers ? Car là sur mon forum Power Rangers, je me suis contenté de remettre le même code de couleur que le fond en fait.
 Re: Installation d'une barre de recherche instantané
Re: Installation d'une barre de recherche instantané
Ayé, j'ai réussi à mettre ma loupe !!
Pour l'Empire :
Remplacer dans le CSS :
Ou si tu veux y mettre une texture, par :
Pour mettre une icone en début ou en fin de champ.
Toujours à l'intérieur du bloc suivant
Ajouter :
Idéalement l'image doit être aussi haute que le champ de recherche.
Un background-position place l'image tout près du bord gauche du champ. En allant vers les 100% on se rapproche du bord droit.
Si l'image est positionnée à gauche, songer à agrandir le padding-left que j'avais fixé arbitrairement à 20px dans mon premier jet.
Pour l'Empire :
Remplacer dans le CSS :
- Code:
background: #EDFEDF;
- Code:
background: transparent;
Ou si tu veux y mettre une texture, par :
- Code:
background-image: url("https://www.patmax.eu/P131/1092235804.png");
Pour mettre une icone en début ou en fin de champ.
Toujours à l'intérieur du bloc suivant
- Code:
#search-box #keywords {
...
...
}
Ajouter :
- Code:
background-image: url("https://www.hebergeur.com/LIEN_IMAGE.png");
background-repeat: no-repeat;
background-position: 2%;
Idéalement l'image doit être aussi haute que le champ de recherche.
Un background-position place l'image tout près du bord gauche du champ. En allant vers les 100% on se rapproche du bord droit.
Si l'image est positionnée à gauche, songer à agrandir le padding-left que j'avais fixé arbitrairement à 20px dans mon premier jet.
padding: 0 0 0 20px;
 Sujets similaires
Sujets similaires» [ModernBB] Problème avec la recherche instantané
» Installer barre de recherche Google sur la même ligne que la barre de recherche Forumactif
» Aide pour l'installation d'une barre de navigation flottante
» Obtenir la recherche semi-automatique de la barre de recherche google
» barre de recherche réclacitrante dans la barre de navigation
» Installer barre de recherche Google sur la même ligne que la barre de recherche Forumactif
» Aide pour l'installation d'une barre de navigation flottante
» Obtenir la recherche semi-automatique de la barre de recherche google
» barre de recherche réclacitrante dans la barre de navigation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par orpheus Mar 22 Aoû 2017 - 15:21
par orpheus Mar 22 Aoû 2017 - 15:21



