Deux tableaux côte à côte
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Deux tableaux côte à côte
Deux tableaux côte à côte
Bonjour
J'ai un code pour une case ...très bien.
J'ai beau mettre les codes à la suite, le 2ème se met dessous.
Que mettre entre les 2 codes pour que les cases soient côte à côte ? ?


J'ai un code pour une case ...très bien.
- Code:
<table border= 8 bgcolor="yellow"><tr><td> TEXTE </td></tr></table>
J'ai beau mettre les codes à la suite, le 2ème se met dessous.
Que mettre entre les 2 codes pour que les cases soient côte à côte ? ?


Dernière édition par jeremalix le Sam 21 Oct 2017 - 17:49, édité 1 fois
 Re: Deux tableaux côte à côte
Re: Deux tableaux côte à côte
Voici un tableau avec une ligne et deux cellules :
Voir p.ex. http://www.snv.jussieu.fr/archambault/cours/html/textes/tableaux.html
Suivant l'effet recherché imbriquer des tableaux les uns dans les autres...
- Code:
<table border=8 bgcolor="yellow"><tr><td>texte1</td><td>texte2</td></tr></table>
Voir p.ex. http://www.snv.jussieu.fr/archambault/cours/html/textes/tableaux.html
Suivant l'effet recherché imbriquer des tableaux les uns dans les autres...
 Re: Deux tableaux côte à côte
Re: Deux tableaux côte à côte
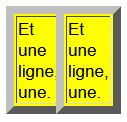
Ce que je peux te proposer, c'est de créer deux blocs où tu pourras les mettre cote à cote.
Code :
De mon côté ça marche, si ça ne marche pas préviens moi
Code :
- Code:
<div style="position:absolute;width:50px;"><table border="8px" bgcolor="yellow"><tr><td>Et une ligne, une.</td></tr></table></div><div style="position:relative;width:50px;left:50px;"><table border="8px" bgcolor="yellow"><tr><td>Et une ligne, une.</td></tr></table></div>
De mon côté ça marche, si ça ne marche pas préviens moi
 Re: Deux tableaux côte à côte
Re: Deux tableaux côte à côte
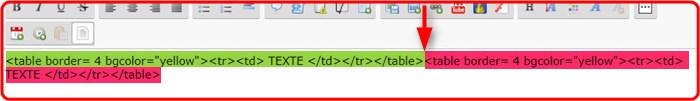
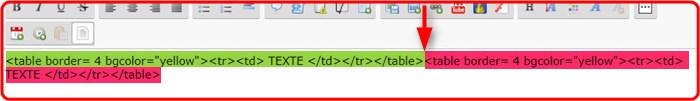
C'est possible en imbriquant des tableaux les uns dans les autres comme j'ai suggéré :jeremalix a écrit:
Donc avec mon code (1er post) ça ....impossible.
- Code:
<table border=1 cellspacing=0>
<tr>
<td><table bgcolor="green" border="8"><tr><td>texte1</td></tr></table></td>
<td><table bgcolor="red" border="8"><tr><td>texte2</td></tr></table></td>
</tr>
</table>
donne

Avec cette méthode on n'as pas besoin de styles et peut gérer plus facilement l'espace quand on modifie le contenu des cellules.
Le code de Shiyami donne chez moi :
 , les "tableaux" se chevauchent déjà un peu...
, les "tableaux" se chevauchent déjà un peu...Ce code peut par contre être utile dans d'autres contextes, merci Shiyami !
 Re: Deux tableaux côte à côte
Re: Deux tableaux côte à côte
Pour ce problème de chevauchement, tu as juste à changer le code du second tableau :
Tu peux voir qu'il y a un "left:50px;", tu peux facilement régler ce soucis en augmentant la valeur.
Par exemple :
Par exemple, avec le "left:116px;", j'ai pris en compte la largeur du premier div et les bordures. C'est tout à fait malléable ^^
Mais c'est vrai que ta méthode fonctionne aussi
(J'ai fait le code rapidement, je me doutais qu'il y aurait des soucis ^^')
Brefouille ! Bonne continuation !
- Code:
<div style="position:relative;width:50px;left:50px;"><table border="8px" bgcolor="yellow"><tr><td>Et une ligne, une.</td></tr></table></div>
Tu peux voir qu'il y a un "left:50px;", tu peux facilement régler ce soucis en augmentant la valeur.
Par exemple :
- Code:
<div style="position:absolute;width:100px;"><table border="8px" bgcolor="yellow"><tr><td>Et une ligne, une.</td></tr></table></div><div style="position:relative;width:100px;left:116x;"><table border="8px" bgcolor="yellow"><tr><td>Et une ligne, une.</td></tr></table></div>
Par exemple, avec le "left:116px;", j'ai pris en compte la largeur du premier div et les bordures. C'est tout à fait malléable ^^
Mais c'est vrai que ta méthode fonctionne aussi
(J'ai fait le code rapidement, je me doutais qu'il y aurait des soucis ^^')
Brefouille ! Bonne continuation !
 Re: Deux tableaux côte à côte
Re: Deux tableaux côte à côte
Hello Shiyami ...Faline
Shiyami....Tu m'as donné un code qui marche super ....merci
--------------------------------------------------------------------------------
J'ai trouvé quelque chose qui me convient également , mais je vais faire appel à vos services.
Lorsque je le colle sur un post, j'ai un "blanc" énorme entre le haut du post et les tableaux (saisie)
Comment l'éviter ? ?

Shiyami....Tu m'as donné un code qui marche super ....merci
--------------------------------------------------------------------------------
J'ai trouvé quelque chose qui me convient également , mais je vais faire appel à vos services.
Lorsque je le colle sur un post, j'ai un "blanc" énorme entre le haut du post et les tableaux (saisie)
Comment l'éviter ? ?
- Code:
<table border width=30%>
<tr><th>JC59</th>
<th> la 3</th></tr>
<tr> <th>claudius</th>
<th> la 3</th></tr>
<tr><th>Didier</th>
<th> la 3</th></tr>
<tr> <th>Mamie45</th>
<th> la 3</th></tr>
<tr><th>Kloklo</th>
<th> la 3</th></tr>
<tr> <th>Xiane</th>
<th> la 3</th></tr>
<tr><th>Mimosas</th>
<th> la 3</th></tr>
<tr> <th>Marco</th>
<th> la 3</th></tr>
<tr><th>Yod</th>
<th> la 3</th></tr>
<tr> <th>Z06</th>
<th> la 3</th></tr>
<tr><th>Alcalain</th>
<th> la 3</th></tr>
<tr> <th>Papy42</th>
<th> la 3</th></tr>
<tr><th>Crouton</th>
<th> la 3</th></tr>
<tr> <th>Klint</th>
<th> la 2</th></tr>
<tr><th>7591Alain</th>
<th> la 1</th></tr>
<tr><th>Atoll</th>
<th> la 1 ou la 2</th></tr>
<tr> <th>Optimuss</th>
<th> la 1</th></tr>
</table>

 Re: Deux tableaux côte à côte
Re: Deux tableaux côte à côte
Bonjour,
Le blanc énorme est du à l'éditeur de texte, qui poste tous les retours à la ligne que vous mettez entre chaque balise en dehors de votre tableau (il faut bien les mettre quelque part).
Quand vous postez un code HTML comme le vôtre, le mieux est de ne pas mettre de retour à la ligne entre les balises.
Le blanc énorme est du à l'éditeur de texte, qui poste tous les retours à la ligne que vous mettez entre chaque balise en dehors de votre tableau (il faut bien les mettre quelque part).
Quand vous postez un code HTML comme le vôtre, le mieux est de ne pas mettre de retour à la ligne entre les balises.
- Code:
<table border width=30%><tr><th>JC59</th> <th> la 3</th></tr><tr> <th>claudius</th> <th> la 3</th></tr><tr><th>Didier</th> <th> la 3</th></tr><tr> <th>Mamie45</th> <th> la 3</th></tr><tr><th>Kloklo</th> <th> la 3</th></tr><tr> <th>Xiane</th> <th> la 3</th></tr><tr><th>Mimosas</th> <th> la 3</th></tr><tr> <th>Marco</th> <th> la 3</th></tr><tr><th>Yod</th> <th> la 3</th></tr><tr> <th>Z06</th> <th> la 3</th></tr><tr><th>Alcalain</th> <th> la 3</th></tr><tr> <th>Papy42</th> <th> la 3</th></tr> <tr><th>Crouton</th> <th> la 3</th></tr><tr> <th>Klint</th> <th> la 2</th></tr><tr><th>7591Alain</th> <th> la 1</th></tr> <tr><th>Atoll</th> <th> la 1 ou la 2</th></tr> <tr> <th>Optimuss</th> <th> la 1</th></tr></table>

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Deux tableaux côte à côte
Re: Deux tableaux côte à côte
Bonjour Lixyr
Merci.....c'était bien ça.
Mais quel boulot à remettre sans espace
Car pour réaliser un tableau de ce genre, c'est plus facile (pour un lambda comme moi)
en l'ayant en hauteur (comme ci-dessous)
N'y a-t-il pas une combine pour le remettre sans espace plus facilement qu'en "glisser/poser" ? ?
Merci.....c'était bien ça.
Mais quel boulot à remettre sans espace
Car pour réaliser un tableau de ce genre, c'est plus facile (pour un lambda comme moi)
en l'ayant en hauteur (comme ci-dessous)
N'y a-t-il pas une combine pour le remettre sans espace plus facilement qu'en "glisser/poser" ? ?
- Code:
<tr> <th>Klint</th>
<th> la 2</th></tr>
<tr><th>7591Alain</th>
<th> la 1</th></tr>
<tr><th>Atoll</th>
<th> la 1 </th></tr>
<tr> <th>Optimuss</th>
<th> la 1</th></tr
 Re: Deux tableaux côte à côte
Re: Deux tableaux côte à côte
Bonjour ^^
Vous pouvez conserver le modèle dans un format lisible et ensuite le minifier juste avant de le poster sur votre forum
Par exemple ici http://minifycode.com/
http://minifycode.com/
A noter que cet outil en ligne permet aussi l'opération inverse : beautify en anglais (que je traduirais par enjoliver).
Vous pouvez conserver le modèle dans un format lisible et ensuite le minifier juste avant de le poster sur votre forum
Par exemple ici
 http://minifycode.com/
http://minifycode.com/A noter que cet outil en ligne permet aussi l'opération inverse : beautify en anglais (que je traduirais par enjoliver).
 Re: Deux tableaux côte à côte
Re: Deux tableaux côte à côte
Hello Neptunia
Super site car je me morfondais
1/ Pour supprimer les espaces sur un long code
2/ Une foin sans les espaces... pour re-rentrer un élément
Super ...merci.
Super site car je me morfondais
1/ Pour supprimer les espaces sur un long code
2/ Une foin sans les espaces... pour re-rentrer un élément
Super ...merci.
 Re: Deux tableaux côte à côte
Re: Deux tableaux côte à côte
La toile regorge d'outils de ce type comme celui-ci http://jsbeautifier.org/ qui offre la possibilité de paramétrer le rendu.
Celui que je vous ai fourni et que je n'ai découvert qu'aujourd'hui présente l'avantage de gérer à la fois la minification et la mise en valeur. Et gère à la fois css html et javascript/jQuery
Celui que je vous ai fourni et que je n'ai découvert qu'aujourd'hui présente l'avantage de gérer à la fois la minification et la mise en valeur. Et gère à la fois css html et javascript/jQuery
 Sujets similaires
Sujets similaires» Insérer deux tableaux côte à côte.
» Problème affichage des sujets - Deux barres verticales côte à côte
» Mettre deux parties (queel+derniers sujets) côte à côte
» Mettre deux images cote à cote dans un widget
» Deux catégories côte-à-côte
» Problème affichage des sujets - Deux barres verticales côte à côte
» Mettre deux parties (queel+derniers sujets) côte à côte
» Mettre deux images cote à cote dans un widget
» Deux catégories côte-à-côte
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par jeremalix Ven 20 Oct 2017 - 7:52
par jeremalix Ven 20 Oct 2017 - 7:52





