Changement involontaire de la couleur de fond zone saisie texte
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Changement involontaire de la couleur de fond zone saisie texte
Changement involontaire de la couleur de fond zone saisie texte
Bonjour,
En travaillant sur un thème temporaire j'ai touché sans le vouloir au forum réel.
Les couleurs de ces fonds ont changés (sans que je n'y ai touché), et je n'arrive plus à remettre ceux d'avant.
Peut-être un code CSS disparu, mais je n'ai rien trouvé en cherchant sur forumactif scratch
On peut voir la différence sur la chatbox entre le fond autour du texte et la zone de la chatbox

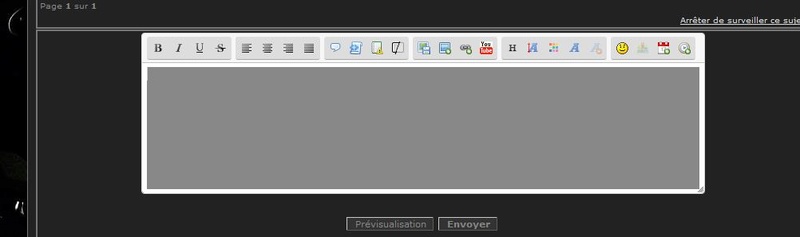
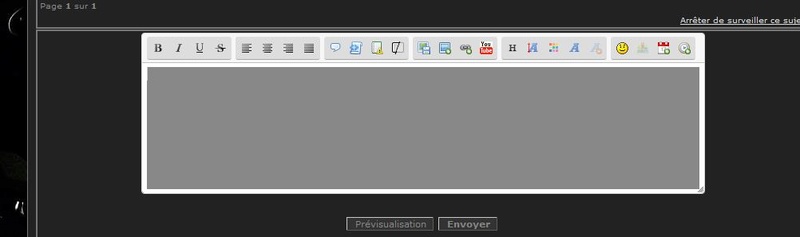
Et ici aussi la zoner de saisie est beaucoup plus claire qu'avant.

Pouvez-vous m'aider?
Merci à vous.
ps: Voici mes codes CSS si ça peut aider:
En travaillant sur un thème temporaire j'ai touché sans le vouloir au forum réel.
Les couleurs de ces fonds ont changés (sans que je n'y ai touché), et je n'arrive plus à remettre ceux d'avant.
Peut-être un code CSS disparu, mais je n'ai rien trouvé en cherchant sur forumactif scratch
On peut voir la différence sur la chatbox entre le fond autour du texte et la zone de la chatbox

Et ici aussi la zoner de saisie est beaucoup plus claire qu'avant.

Pouvez-vous m'aider?
Merci à vous.
ps: Voici mes codes CSS si ça peut aider:
- Code:
{
max-height:170px;
max-width:800px;
}
/*--- Bloc réponse rapide ---*/
.sceditor-container iframe, .sceditor-container textarea{
background-color:#888888 !important;
color: #cccccc !important;
}
.sceditor-container.ltr.wysiwygMode{
color: #cccccc !important;
}
/* Icônes couleur dans la palette */
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l\'icône couleur */
height: 15px !important; /* hauteur de l\'icône couleur */
border: 2px solid #fff !important; /* cadre blanc sur l\'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #778899; /* ombre */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largeur de l\'icône couleur */
height: 15px !important; /* hauteur de l\'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
/* Palette complète - la largeur influence le nombre d\'icônes affichées */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* largeur de la palette complète */
height: 100px !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
.signature_div div{
max-width:98%;
max-height:250px;
overflow:hidden}
.signature_div img{
max-width:98%;
max-height:130px;}
body.chatbox {
background-color: #303030;
}
body {
<div class="image-fixed">
background-image:url(https://i62.servimg.com/u/f62/17/31/60/90/action15.jpg);
width: 100% auto;
}
.module-title {
color: #FFFFFF;
}
div.topictitle strong { display: none; }
jQuery(document).ready(function () {
var url = document.URL;
jQuery("#page-body").before(\' Email RSS Twitter Facebook Stumbleupon Digg \');
});
Dernière édition par Hell Wheel le Ven 27 Oct 2017 - 12:11, édité 2 fois (Raison : code mis entre balises codes)
 Re: Changement involontaire de la couleur de fond zone saisie texte
Re: Changement involontaire de la couleur de fond zone saisie texte
Bonjour, la zone de saisie de la réponse rapide correspond à ce code :
Le fond de votre chatbox :
Je ne sais pas si votre CSS est vraiment comme vous l'avez mis ici, si c'est le cas, il y a un sacré bazar et pas mal de choses qui ne devraient pas être là !
Bien à vous.
- Code:
.sceditor-container iframe, .sceditor-container textarea{
background-color:#888888 !important;
color: #cccccc !important;
}
Le fond de votre chatbox :
- Code:
body.chatbox {
background-color: #303030;
}
Je ne sais pas si votre CSS est vraiment comme vous l'avez mis ici, si c'est le cas, il y a un sacré bazar et pas mal de choses qui ne devraient pas être là !
Bien à vous.
 Re: Changement involontaire de la couleur de fond zone saisie texte
Re: Changement involontaire de la couleur de fond zone saisie texte
D'accord, c'est alors la couleur cité dans le CSS qui met le bazar.
Malheureusement si le CSS est bien celui cité. J'ai hérité de ce forum, le CSS était déjà présent. Qu'est-ce je peux faire comme ménage?
Merci de votre aide.
Malheureusement si le CSS est bien celui cité. J'ai hérité de ce forum, le CSS était déjà présent. Qu'est-ce je peux faire comme ménage?
Merci de votre aide.
 Re: Changement involontaire de la couleur de fond zone saisie texte
Re: Changement involontaire de la couleur de fond zone saisie texte
Mettez le css ici entre balise code SVP.
EDIT: Et l'url du forum concerné SVP.
EDIT: Et l'url du forum concerné SVP.
 Re: Changement involontaire de la couleur de fond zone saisie texte
Re: Changement involontaire de la couleur de fond zone saisie texte
Voici le lien du forum:
http://www.forumgsr750.com/
Et le code CSS
Merci encore pour votre aide, j'avais beaucoup de mal à m'en sortir.
http://www.forumgsr750.com/
Et le code CSS
- Code:
{
max-height:170px;
max-width:800px;
}
/*--- Bloc réponse rapide ---*/
.sceditor-container iframe, .sceditor-container textarea{
background-color:#888888 !important;
color: #cccccc !important;
}
.sceditor-container.ltr.wysiwygMode{
color: #cccccc !important;
}
/* Icônes couleur dans la palette */
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l\'icône couleur */
height: 15px !important; /* hauteur de l\'icône couleur */
border: 2px solid #fff !important; /* cadre blanc sur l\'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #778899; /* ombre */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largeur de l\'icône couleur */
height: 15px !important; /* hauteur de l\'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
/* Palette complète - la largeur influence le nombre d\'icônes affichées */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* largeur de la palette complète */
height: 100px !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
.signature_div div{
max-width:98%;
max-height:250px;
overflow:hidden}
.signature_div img{
max-width:98%;
max-height:130px;}
body.chatbox {
background-color: #303030;
}
body {
background-image:url(https://i62.servimg.com/u/f62/17/31/60/90/action15.jpg);
background-size: 100% auto;
}
.module-title {
color: #FFFFFF;
}
div.topictitle strong { display: none; }
jQuery(document).ready(function () {
var url = document.URL;
jQuery("#page-body").before(\' Email RSS Twitter Facebook Stumbleupon Digg \');
});
Merci encore pour votre aide, j'avais beaucoup de mal à m'en sortir.

 Re: Changement involontaire de la couleur de fond zone saisie texte
Re: Changement involontaire de la couleur de fond zone saisie texte
Ah oui, c'est déjà mieux, vous pouvez retirer ce qu'il y a au début plus une ligne, comme ceci :
Cordialement.
- Code:
/*--- Bloc réponse rapide ---*/
.sceditor-container iframe, .sceditor-container textarea{
background-color:#888888 !important;
color: #cccccc !important;
}
/* Icônes couleur dans la palette */
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l\'icône couleur */
height: 15px !important; /* hauteur de l\'icône couleur */
border: 2px solid #fff !important; /* cadre blanc sur l\'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #778899; /* ombre */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largeur de l\'icône couleur */
height: 15px !important; /* hauteur de l\'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
/* Palette complète - la largeur influence le nombre d\'icônes affichées */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* largeur de la palette complète */
height: 100px !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
Cordialement.
 Re: Changement involontaire de la couleur de fond zone saisie texte
Re: Changement involontaire de la couleur de fond zone saisie texte
Effectivement, de 75 lignes on passe à 33 lignes. 
Ça va changer quelque chose au niveau du forum toutes ces lignes en moins?
Ça va changer quelque chose au niveau du forum toutes ces lignes en moins?
 Re: Changement involontaire de la couleur de fond zone saisie texte
Re: Changement involontaire de la couleur de fond zone saisie texte
Oups, j'ai mal recopié votre code :
La, ce sera mieux.
- Code:
/*--- Bloc réponse rapide ---*/
.sceditor-container iframe, .sceditor-container textarea{
background-color:#888888 !important;
color: #cccccc !important;
}
/* Icônes couleur dans la palette */
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l\'icône couleur */
height: 15px !important; /* hauteur de l\'icône couleur */
border: 2px solid #fff !important; /* cadre blanc sur l\'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #778899; /* ombre */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largeur de l\'icône couleur */
height: 15px !important; /* hauteur de l\'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
/* Palette complète - la largeur influence le nombre d\'icônes affichées */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* largeur de la palette complète */
height: 100px !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
.signature_div div{
max-width:98%;
max-height:250px;
overflow:hidden}
.signature_div img{
max-width:98%;
max-height:130px;}
body.chatbox {
background-color: #303030;
}
body {
background-image:url(https://i62.servimg.com/u/f62/17/31/60/90/action15.jpg);
background-size: 100% auto;
}
.module-title {
color: #FFFFFF;
}
La, ce sera mieux.
 Re: Changement involontaire de la couleur de fond zone saisie texte
Re: Changement involontaire de la couleur de fond zone saisie texte
Je vais faire un essai, merci à vous. Je vous fais un retour rapidement avant de passer le sujet en résolu 


 Re: Changement involontaire de la couleur de fond zone saisie texte
Re: Changement involontaire de la couleur de fond zone saisie texte
Je me permets un double post, tout est parfait! J'ai aussi pu changer les couleurs de fond, tout est rentré dans l'ordre. 
Merci!

Merci!

 Sujets similaires
Sujets similaires» Couleur du texte dans la zone de saisie
» Modifier la couleur de la zone de saisie de texte ?
» Couleur de fond ZONE DE SAISIE
» Modifier la couleur du texte dans la zone de saisie
» couleur du fond de toutes les zone de saisie
» Modifier la couleur de la zone de saisie de texte ?
» Couleur de fond ZONE DE SAISIE
» Modifier la couleur du texte dans la zone de saisie
» couleur du fond de toutes les zone de saisie
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Hell Wheel Ven 27 Oct 2017 - 10:01
par Hell Wheel Ven 27 Oct 2017 - 10:01


