Diminuer la taille des avatars
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Diminuer la taille des avatars
Diminuer la taille des avatars
Bonjour
Je suis allée dans Gestion des avatars - Avatars personnels j'ai choisi 150x150, j'ai enregistré mais ça ne change rien, il y a toujours des avatars trop grands à 200.
Comment faire ?
Merci !
Je suis allée dans Gestion des avatars - Avatars personnels j'ai choisi 150x150, j'ai enregistré mais ça ne change rien, il y a toujours des avatars trop grands à 200.
Comment faire ?
Merci !
 Re: Diminuer la taille des avatars
Re: Diminuer la taille des avatars
Oui, j'avais vu, j'ai enregistré la taille maximale 150x150 mais j'ai encore des avatars de membres plus grands.
 Re: Diminuer la taille des avatars
Re: Diminuer la taille des avatars
Est-ce que les avatars trop grands sont hébergés chez toi ou ailleurs ?
Dans mon panneau d'admin je n'ai pas de nouvelles depuis le 25 septembre, donc je pense que la mise à jour annoncée n'est pas encore mise en ligne.
Dans mon panneau d'admin je n'ai pas de nouvelles depuis le 25 septembre, donc je pense que la mise à jour annoncée n'est pas encore mise en ligne.
 Re: Diminuer la taille des avatars
Re: Diminuer la taille des avatars
Ce sont des avatars importés par les membres.
 Re: Diminuer la taille des avatars
Re: Diminuer la taille des avatars
Il est possible que la limitation ne sera effective que pour les avatars à venir.
Mais attendons déjà ce que apportera la mise à jour .
.
Mais attendons déjà ce que apportera la mise à jour
 Re: Diminuer la taille des avatars
Re: Diminuer la taille des avatars
Merci pour ta réponse Faline ! 
 Re: Diminuer la taille des avatars
Re: Diminuer la taille des avatars
Bonjour noellehass, pour palier à ce problème, vous pouvez ajouter un code, dans votre PA>Affichage>Couleurs>onglet "feuille de style CSS" :
L'avatar aura une taille maximum de côté de 150px, vous pouvez modifier les valeurs > width=largeur > height=hauteur.
Bien à vous.
- Code:
.postprofile img{max-width:150px;
max-height:150px;}
L'avatar aura une taille maximum de côté de 150px, vous pouvez modifier les valeurs > width=largeur > height=hauteur.
Bien à vous.
 Re: Diminuer la taille des avatars
Re: Diminuer la taille des avatars
Non, vous ne remplacez rien, vous ajoutez seulement le code que j'ai donné puis vous validez. 
 Re: Diminuer la taille des avatars
Re: Diminuer la taille des avatars
-Qui a mis ces codes dans votre CSS ?
-Dans votre profil, il est précisé que votre CSS n'est pas personnalisé, la feuille devrait être blanche.
-Sur le screen, il y a un code qui ne devrait pas être dans le CSS !
Suivant ce que vous répondrez à la première question, nous saurons si vous souhaitez conserver votre CSS, il serait bien alors, de copier/coller ce CSS ici entre balise code que nous puissions enlever ce qui à première vue ne sert à rien et par la même, ajouter le code que je vous ai donné.
Je dois m'absenter pour le moment, je repasserai dans la soirée..
Bien à vous.
-Dans votre profil, il est précisé que votre CSS n'est pas personnalisé, la feuille devrait être blanche.
-Sur le screen, il y a un code qui ne devrait pas être dans le CSS !
Suivant ce que vous répondrez à la première question, nous saurons si vous souhaitez conserver votre CSS, il serait bien alors, de copier/coller ce CSS ici entre balise code que nous puissions enlever ce qui à première vue ne sert à rien et par la même, ajouter le code que je vous ai donné.
Je dois m'absenter pour le moment, je repasserai dans la soirée..
Bien à vous.
 Re: Diminuer la taille des avatars
Re: Diminuer la taille des avatars
J'étais co-administratrice d'un forum que je n'avais pas fondé et qui a été fermé suite à des problèmes de santé du fondateur. Avec l'accord de celui-ci, j'ai fondé un nouveau forum en important le thème du premier pour plus de facilités et pour ne pas perturber les membres qui m'ont suivi. J'ai donc dû importer le CSS sans le savoir. Je voudrais juste changer la dimension des avatars sans entraîner d'autres changement sur le forum.
Voilà donc pourquoi, je n'y connais rien. Je ne sais même ce que sont des "balises code"
Voilà donc pourquoi, je n'y connais rien. Je ne sais même ce que sont des "balises code"
 Re: Diminuer la taille des avatars
Re: Diminuer la taille des avatars
Ok, pas de souci mais il y a au moins un problème dans ce que je vois, c'est pour cette raison que je vous propose de regarder l'entièreté de votre CSS et corriger si besoin est. 
La balise code est le petit bouton dans cet éditeur , vous cliquez dessus une balise code s'ouvre, vous collez le CSS entre ces deux balises et vous envoyez le message.
, vous cliquez dessus une balise code s'ouvre, vous collez le CSS entre ces deux balises et vous envoyez le message. 
Si vous ne souhaitez pas, pour une raison ou une autre, faire cette manœuvre, je vous conseillerai de coller le code que je vous ai donné au début du CSS, avant tous les autres codes puis de valider tout simplement, le code sera pris en compte, vous pourrez laisser le reste comme c'est à l'heure actuelle.
La balise code est le petit bouton dans cet éditeur
 , vous cliquez dessus une balise code s'ouvre, vous collez le CSS entre ces deux balises et vous envoyez le message.
, vous cliquez dessus une balise code s'ouvre, vous collez le CSS entre ces deux balises et vous envoyez le message. Si vous ne souhaitez pas, pour une raison ou une autre, faire cette manœuvre, je vous conseillerai de coller le code que je vous ai donné au début du CSS, avant tous les autres codes puis de valider tout simplement, le code sera pris en compte, vous pourrez laisser le reste comme c'est à l'heure actuelle.
 Re: Diminuer la taille des avatars
Re: Diminuer la taille des avatars
- Code:
iv.h3 {color:#0000ff; }
.postprofile
{
width:180px;/*augmente/diminue en px*/
}
.postbody
{
clear: both;
color: #000000;
float: right;
line-height: 1.48em;
padding-top: 0pt;
padding-right: 0pt;
padding-bottom: 0pt;
padding-left: 0pt;
width: 82%;
}
/* Icônes couleur dans la palette */
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
border: 2px solid #fff !important; /* cadre blanc sur l'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #778899; /* ombre */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
/* Palette complète - la largeur influence le nombre d'icônes affichées */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* largeur de la palette complète */
height: 100px !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
.post {
border: 3px solid #3E5F80;
border-radius: 12px;
}
blockquote {
border: 3px solid #0247cc;
border-radius: 10px;
}
.realTime_alert{
background:#FDFDFD no-repeat 10px center;
-webkit-background-size:50px;
-moz-background-size:50px;
-o-background-size:50px;
background-size:50px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,.6);
-moz-box-shadow:0 0 4px rgba(0,0,0,.6);
box-shadow:0 0 4px rgba(0,0,0,.6);
position:fixed;
top:50px;
right:20px;
min-height:60px;
font-size:13px;
width:200px;
padding:10px 10px 10px 70px;
font-family:Helvetica;
color:#474747;
}
.realTime_alert b{
display:block;
margin-bottom:5px;
font-size:15px;
}
.realTime_alert .close{
position:absolute;
right:10px;
top:5px;
font-size:15px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
height:16px;
width:16px;
text-align:center;
line-height:13px;
cursor:pointer;
}
.realTime_alert .close:hover{
color:#FFF;
background:#666;
}
#ebtzd .tooltip{
opacity:0;
position:relative;
overflow:visible;
z-index:100!important;
display:inline-block;
top:5px;
-webkit-transition-duration:500ms;
-moz-transition-duration:500ms;
-o-transition-duration:500ms;
transition-duration:500ms;
background:rgba(0, 0, 0, .8);
padding:10px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
font-family:Helvetica;
letter-spacing:1px;
font-size:13px;
width:300px;
color:#fff;
}
/* Ajoute Font Awesome aux polices de la textarea pour que les icônes soient visibles */
.sceditor-container textarea { font-family:Verdana, Arial, Helvetica, sans-serif, FontAwesome !important }
/* Image du bouton */
.sceditor-button-fontawesome div { background:url(http://i19.servimg.com/u/f19/19/06/98/92/fa-f10.png) !important }
/* Popup */
.sceditor-fontawesome {
width:220px;
height:250px;
overflow-y:auto;
}
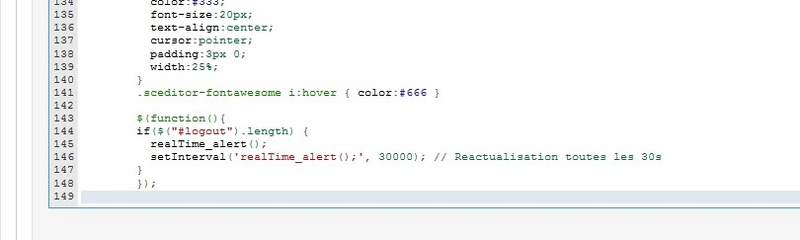
/* Icônes */
.sceditor-fontawesome i {
color:#333;
font-size:20px;
text-align:center;
cursor:pointer;
padding:3px 0;
width:25%;
}
.sceditor-fontawesome i:hover { color:#666 }
$(function(){
if($("#logout").length) {
realTime_alert();
setInterval('realTime_alert();', 30000); // Reactualisation toutes les 30s
}
});
Merci beaucoup ! Vous êtes super !
 Re: Diminuer la taille des avatars
Re: Diminuer la taille des avatars
Vous pouvez remplacer la totalité par celui-ci et tout devrait être ok. J'ai mis le redimensionnement de l'avatar.
- Code:
iv.h3 {color:#0000ff; }
.postprofile{width:180px;/*largeur du profil dans les messages*/}
.postprofile img{max-width:150px;
max-height:150px;}/*taille maxi avatar*/
.postbody {
clear: both;
color: #000000;
float: right;
line-height: 1.48em;
padding:0;
width: 82%;}
/* Icônes couleur dans la palette */
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
border: 2px solid #fff !important; /* cadre blanc sur l'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #778899; /* ombre */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
/* Palette complète - la largeur influence le nombre d'icônes affichées */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* largeur de la palette complète */
height: 100px !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
.post {
border: 3px solid #3E5F80;
border-radius: 12px;
}
blockquote {
border: 3px solid #0247cc;
border-radius: 10px;
}
.realTime_alert{
background:#FDFDFD no-repeat 10px center;
-webkit-background-size:50px;
-moz-background-size:50px;
-o-background-size:50px;
background-size:50px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,.6);
-moz-box-shadow:0 0 4px rgba(0,0,0,.6);
box-shadow:0 0 4px rgba(0,0,0,.6);
position:fixed;
top:50px;
right:20px;
min-height:60px;
font-size:13px;
width:200px;
padding:10px 10px 10px 70px;
font-family:Helvetica;
color:#474747;
}
.realTime_alert b{
display:block;
margin-bottom:5px;
font-size:15px;
}
.realTime_alert .close{
position:absolute;
right:10px;
top:5px;
font-size:15px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
height:16px;
width:16px;
text-align:center;
line-height:13px;
cursor:pointer;
}
.realTime_alert .close:hover{
color:#FFF;
background:#666;
}
#ebtzd .tooltip{
opacity:0;
position:relative;
overflow:visible;
z-index:100!important;
display:inline-block;
top:5px;
-webkit-transition-duration:500ms;
-moz-transition-duration:500ms;
-o-transition-duration:500ms;
transition-duration:500ms;
background:rgba(0, 0, 0, .8);
padding:10px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
font-family:Helvetica;
letter-spacing:1px;
font-size:13px;
width:300px;
color:#fff;
}
/* Ajoute Font Awesome aux polices de la textarea pour que les icônes soient visibles */
.sceditor-container textarea { font-family:Verdana, Arial, Helvetica, sans-serif, FontAwesome !important }
/* Image du bouton */
.sceditor-button-fontawesome div { background:url(http://i19.servimg.com/u/f19/19/06/98/92/fa-f10.png) !important }
/* Popup */
.sceditor-fontawesome {
width:220px;
height:250px;
overflow-y:auto;
}
/* Icônes */
.sceditor-fontawesome i {
color:#333;
font-size:20px;
text-align:center;
cursor:pointer;
padding:3px 0;
width:25%;
}
.sceditor-fontawesome i:hover { color:#666 }
 Re: Diminuer la taille des avatars
Re: Diminuer la taille des avatars
Merci beaucoup pour votre gentillesse. Mes avatars sont à la bonne taille !
Bonne soirée !
Bonne soirée !

 Sujets similaires
Sujets similaires» Diminuer la taille des avatars dans les messages et les centrer
» Diminuer la taille des sujets
» Diminuer la taille du pseudo
» Diminuer la taille des phrases du qeel
» Diminuer taille des images en signature
» Diminuer la taille des sujets
» Diminuer la taille du pseudo
» Diminuer la taille des phrases du qeel
» Diminuer taille des images en signature
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par noellehass Jeu 26 Oct 2017 - 0:57
par noellehass Jeu 26 Oct 2017 - 0:57