Mettre un background-color derrière la barre de navigation
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Mettre un background-color derrière la barre de navigation
Mettre un background-color derrière la barre de navigation
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://l-obscure-clarte.forumactif.com/
Description du problème
Bonjour ou bonsoirJe voulais savoir s'il était possible de mettre un background au niveau de la barre de navi j'ai resté sans succès je ne dois pas avoir le bon code :p
- Code:
a.mainmenu {font-family: 'Morpheus', Georgia; font-size: 20px; }
.secondarytitle, .secondarytitle h2 {
font-family: 'Morpheus';
font-size: 24px;
margin: auto;
}
Voila merci d'avance
 Re: Mettre un background-color derrière la barre de navigation
Re: Mettre un background-color derrière la barre de navigation
Bonjour
Si c'est un background de couleur ceci devrait fonctionner
cdt.
Si c'est un background de couleur ceci devrait fonctionner
- Code:
a.mainmenu {
font-family: Morpheus, Georgia;
font-size: 20px;
background-color: red;
}
cdt.
 Re: Mettre un background-color derrière la barre de navigation
Re: Mettre un background-color derrière la barre de navigation
Merci de pour la réponse 
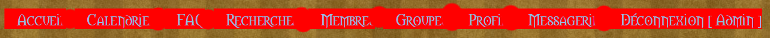
Alors en effet ça fonctionne, presque! C'est pas l'effet que je voulais. La couleur c'est mise derrière les mot mais pas en une seule barre. Je sais pas si je suis claire. Mais voila ce que j'obtiens:

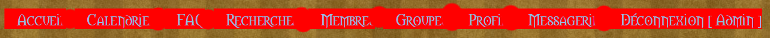
et ce que je voudrais :

Alors en effet ça fonctionne, presque! C'est pas l'effet que je voulais. La couleur c'est mise derrière les mot mais pas en une seule barre. Je sais pas si je suis claire. Mais voila ce que j'obtiens:

et ce que je voudrais :

 Re: Mettre un background-color derrière la barre de navigation
Re: Mettre un background-color derrière la barre de navigation
Bonjour Plümpheit, le mieux serait d'aller dans votre template Overall header, chercher cette ligne :
Vous allez y mettre une class, comme ceci:
Et ensuite vous pourrez ajouter la couleur à cette class avec un peu de CSS, comme ceci :
Il faudra retirer la couleur à a.mainmenu .
Bien à vous.
- Code:
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
Vous allez y mettre une class, comme ceci:
- Code:
<td class="navig" align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
Et ensuite vous pourrez ajouter la couleur à cette class avec un peu de CSS, comme ceci :
- Code:
.navig {
background-color: red;
}
Il faudra retirer la couleur à a.mainmenu .
Bien à vous.
 Re: Mettre un background-color derrière la barre de navigation
Re: Mettre un background-color derrière la barre de navigation
Merci beaucoup Jay! Vous êtes extra 
C'est ce que je voulais, je vais pouvoir bosser dessus grâce à vous ^^
C'est ce que je voulais, je vais pouvoir bosser dessus grâce à vous ^^
 Re: Mettre un background-color derrière la barre de navigation
Re: Mettre un background-color derrière la barre de navigation
Mince j'ai encore criée victoire trop vite -_-
j'ai essayé d’appliqué un border-radius, qui ne semble pas prendre a gauche
http://l-obscure-clarte.forumactif.com/
j'ai essayé d’appliqué un border-radius, qui ne semble pas prendre a gauche
http://l-obscure-clarte.forumactif.com/
 Re: Mettre un background-color derrière la barre de navigation
Re: Mettre un background-color derrière la barre de navigation
Oui, je vous ai dit de retire la couleur à a.mainmenu. 
 Sujets similaires
Sujets similaires» Barre de couleur derrière la barre de navigation + modifier le css des boutons
» Fond derrière le texte de la barre de navigation
» Mettre la barre de navigation en bas
» Position de la bannière et de la barre de navigation inversée + background
» Background color sous l'avatar en hover
» Fond derrière le texte de la barre de navigation
» Mettre la barre de navigation en bas
» Position de la bannière et de la barre de navigation inversée + background
» Background color sous l'avatar en hover
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Plümpheit Dim 12 Nov 2017 - 18:13
par Plümpheit Dim 12 Nov 2017 - 18:13



