Code à utiliser pour insertion banderole animée (gif) dans le header
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Code à utiliser pour insertion banderole animée (gif) dans le header
Code à utiliser pour insertion banderole animée (gif) dans le header
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
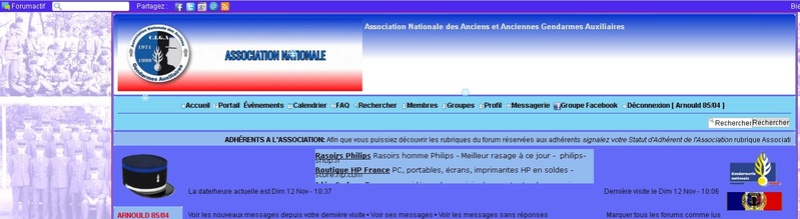
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Lien du forum : http://anaaga.forumactif.com/forum
Description du problème
Bonjour à tousSUJET RESOLU SEUL !
Je souhaiterai placer ma banderole animée en haut du forum dans le header.
Pour voir la banderole en question:
https://2img.net/r/hpimg4/pics/681645BanderolleFinaleGA.gif
En cherchant sur les forums d'aide, j'ai trouvé ce code javascript que j'ai essayé d'utiliser:
$(function() {var a = ["https://2img.net/r/hpimg4/pics/681645BanderolleFinaleGA.gif"];b=function(){$("#pun-logo img,#i_logo,#logo img").attr("src",a[Math.floor(Math.random()*a.length)])};b();setInterval(b,7*1000);});
Les Problèmes:
- L'animation du gif est coupée (on ne voit que le début)
- J'aimerai qu'il prenne toute la largeur du header (le gif fait 640x91 px)
Merci par avance de votre aide !
 Re: Code à utiliser pour insertion banderole animée (gif) dans le header
Re: Code à utiliser pour insertion banderole animée (gif) dans le header
Bonjour Arnould Jf Leclercq, vous n'avez pas besoin de code car votre image est un .gif, vous pouvez la mettre comme une bannière "normale".
Votre image ne fait "que" 640x91px, cela va poser un problème de l'agrandir, l'image va pixéliser, il serait mieux d'avoir une image plus grande et à la limite, la réduire.
Pour mettre votre image à la taille de votre forum, vous pouvez mettre ce code dans feuille de style CSS :
Il y a aussi une petite marge que vous pourrez supprimer avec celui-ci:
Bien à vous.
Votre image ne fait "que" 640x91px, cela va poser un problème de l'agrandir, l'image va pixéliser, il serait mieux d'avoir une image plus grande et à la limite, la réduire.
Pour mettre votre image à la taille de votre forum, vous pouvez mettre ce code dans feuille de style CSS :
- Code:
#logo img{width:100%;}
Il y a aussi une petite marge que vous pourrez supprimer avec celui-ci:
- Code:
#logo{padding:0;}
Bien à vous.
 Sujets similaires
Sujets similaires» Insertion impossible d'un code dans template
» Insertion de code LaTeX dans les messages
» Insertion d'un code Jquery pour traquer les liens sortants
» (#328) impossibilité d'intégrer le code d'insertion des vidéos youtube dans l'éditeur.
» Code non trouvé pour changer le header / logo de mon forum
» Insertion de code LaTeX dans les messages
» Insertion d'un code Jquery pour traquer les liens sortants
» (#328) impossibilité d'intégrer le code d'insertion des vidéos youtube dans l'éditeur.
» Code non trouvé pour changer le header / logo de mon forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Arnould Jf Leclercq Dim 12 Nov 2017 - 10:57
par Arnould Jf Leclercq Dim 12 Nov 2017 - 10:57


