Script image ne fonctionne plus
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Script image ne fonctionne plus
Script image ne fonctionne plus
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : depuis quelques mois déjà ...
Lien du forum : http://astro-ciel.forumzen.com
Description du problème
Bonjour forumactif j'espère que vous allez bienj'ai un soucis de code sur cette page,,,
- Code:
http://www.astro-ciel.com/h18-planetes
et du coup empêche les membres d'accéder à plusieurs pages que j'avais créer..
le problème c'est que j'avais pris ce code sur un autre site qui n'existe plus depuis...
donc, je pense que c'est le script qui fait défaut... (hébergement peut-être ? )
pouvez-vous corriger afin de m'aider à le réactiver s'il vous plait,
merci ça me sauverai la vie

Dernière édition par richere le Lun 4 Déc 2017 - 15:01, édité 2 fois
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Bonjour Richere,
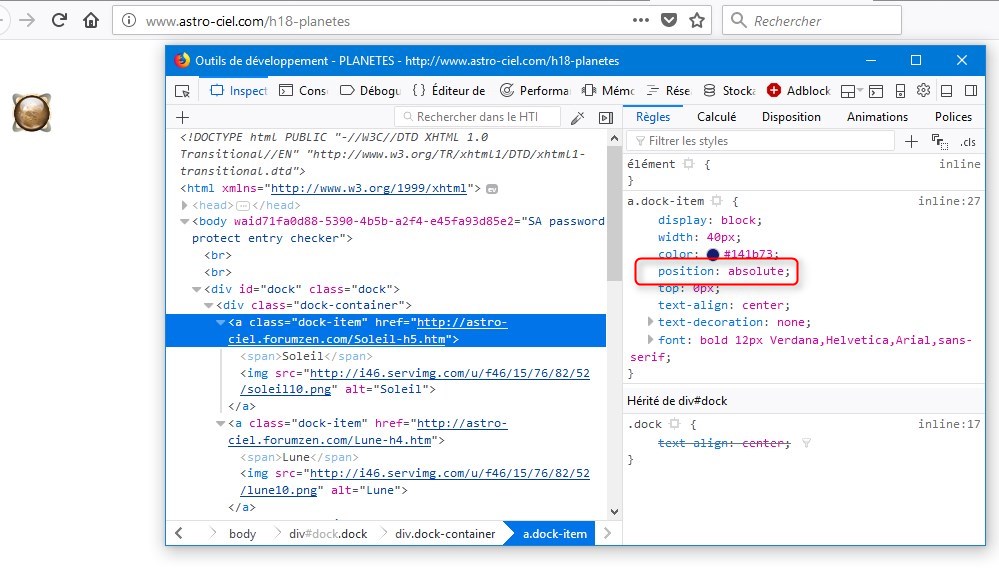
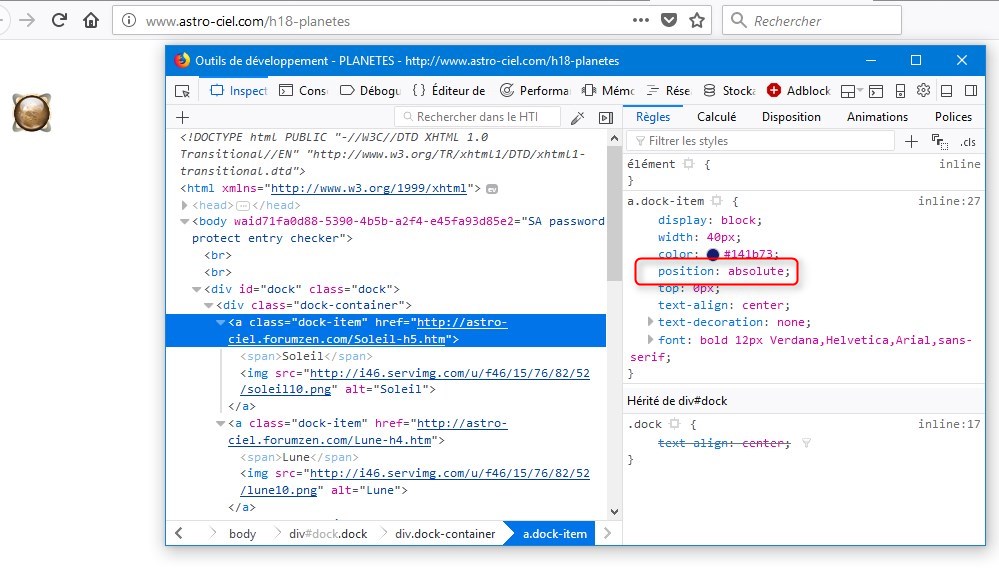
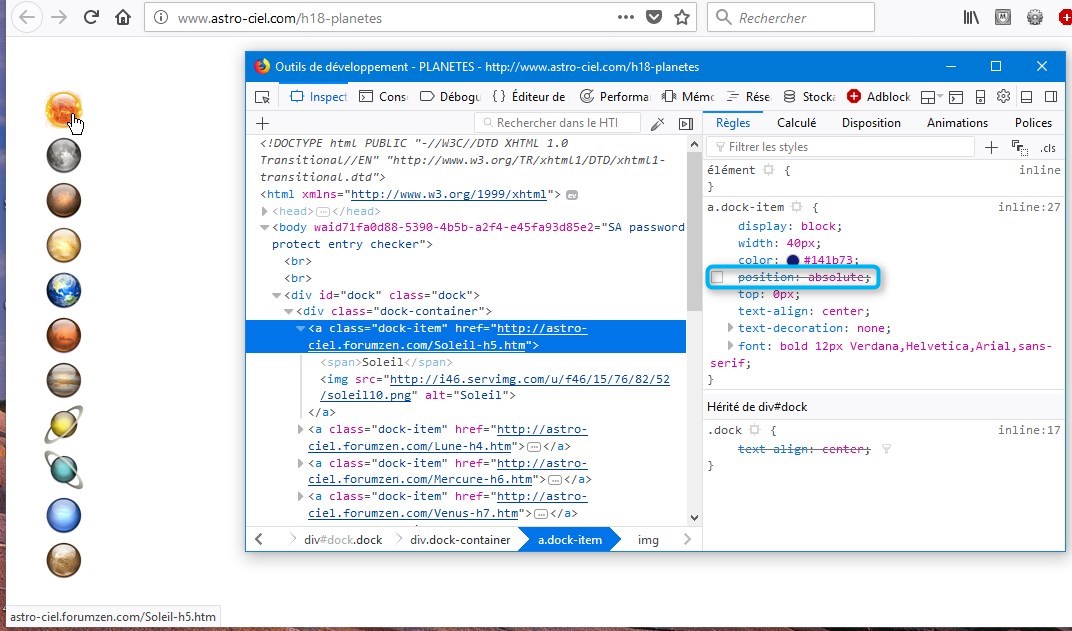
Toutes vos images sont présentes mais superposés.

C'est la propriété position qui en est responsable.
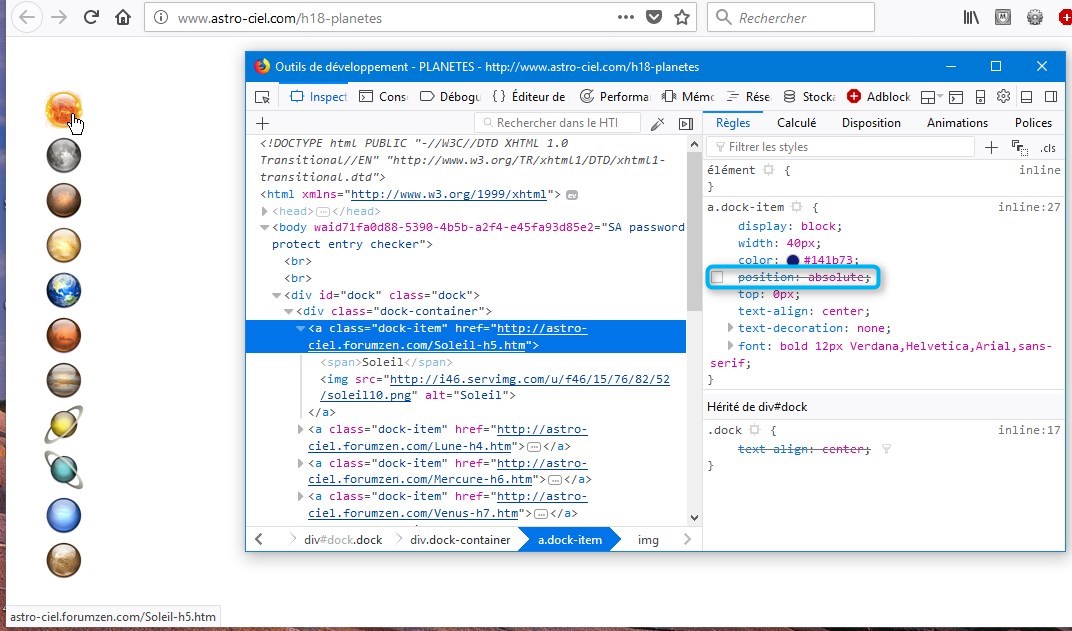
En la supprimant, nous obtenons ceci

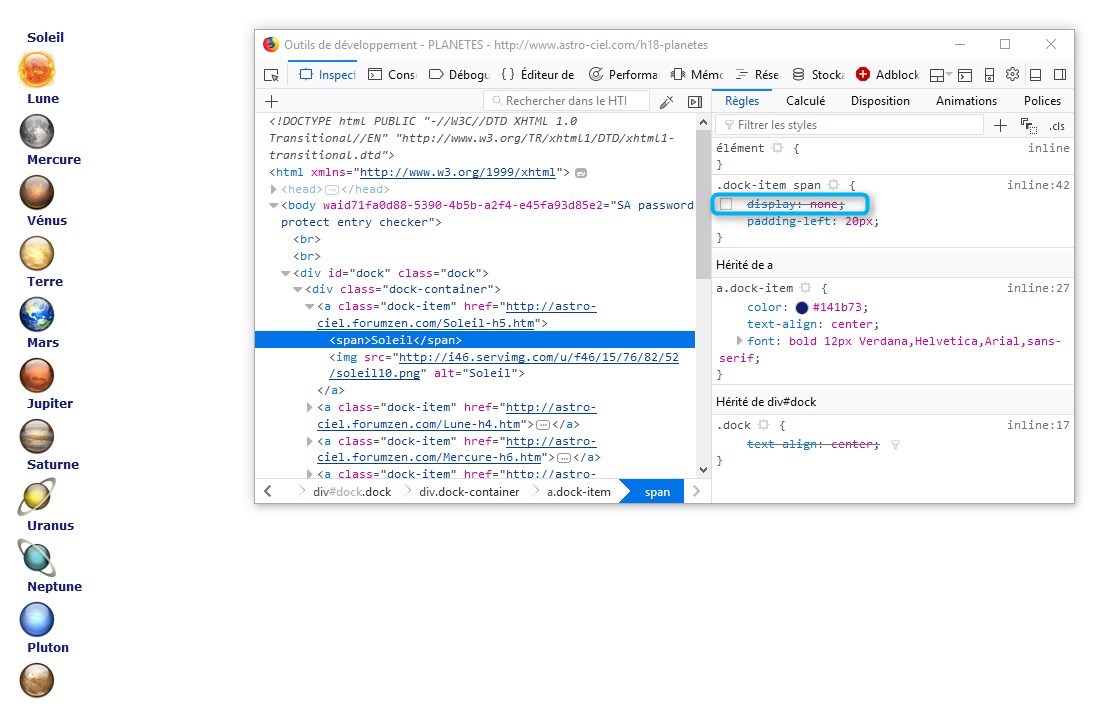
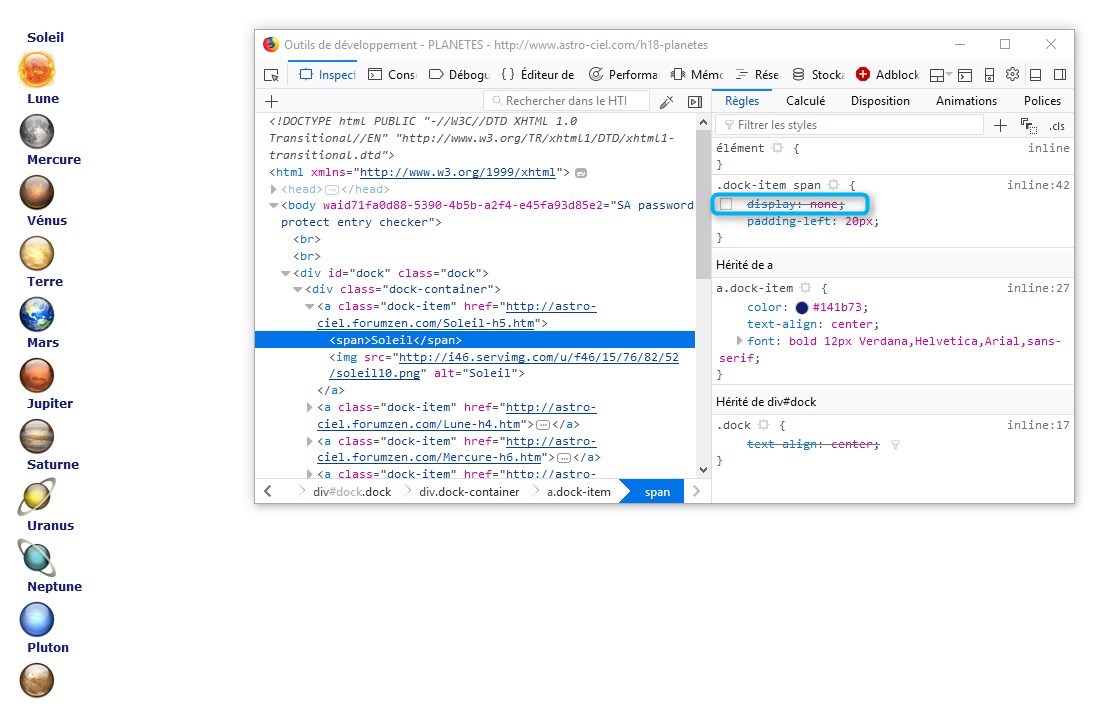
Pour faire apparaître les libellés, il faut supprimer la propriété display

Toutes vos images sont présentes mais superposés.

C'est la propriété position qui en est responsable.
En la supprimant, nous obtenons ceci

Pour faire apparaître les libellés, il faut supprimer la propriété display

 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
ok,,, merci MasDan
AS-Tu réussie à les voir s'animer au passage de la souris ?
je vais tenter d'apporter les modifications que tu m'indique et voir ...
je te redis des nouvelles, dès que ça fonctionne de mon coté.
mais c'est bête tout de même,,, il marchait super bien avant qu'il s'arrête de fonctionner tout bonnement sans raison ...
AS-Tu réussie à les voir s'animer au passage de la souris ?
je vais tenter d'apporter les modifications que tu m'indique et voir ...
je te redis des nouvelles, dès que ça fonctionne de mon coté.
mais c'est bête tout de même,,, il marchait super bien avant qu'il s'arrête de fonctionner tout bonnement sans raison ...
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Bon j'ai vu les changements apporté dans le code, mais ce n'est pas ce que je souhaite parce qu'au départ le code était parfait ,,,
est-ce possible de réactivé l'accordéon ? ( l'animation au passage de la souris )
script ( ... jquery/1.4.2/jquery.js )
si possible montrer moi comment l'héberger et je devrais pouvoir m'arranger pour modifier le lien à l'intérieur du code.
merci
http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js
est-ce possible de réactivé l'accordéon ? ( l'animation au passage de la souris )
script ( ... jquery/1.4.2/jquery.js )
si possible montrer moi comment l'héberger et je devrais pouvoir m'arranger pour modifier le lien à l'intérieur du code.
merci
http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Bonjour ^^
Le code comporte entre autre ceci :
Un code parfait ne ferme pas de div sans l'avoir d'abord ouverte. C'est d'ailleurs la première fois que je vois un </div> à l'intérieur du header d'une page.
Un code parfait ne s'amuse pas non plus à charger un script depuis un site qui n'existe plus -> http://www.savoirtoutfaire.com
Comme j'imagine que vous n'avez aucune sauvegarde du script que vous aviez chargé, il faut reprendre le code depuis le début en essayant cette fois de faire plus parfait que la première fois. Par exemple en évitant les courants d'air ainsi que la dépendance sur des ressources externes sur lesquelles vous n'avez aucun contrôle.
richere a écrit:au départ le code était parfait ,,,
Le code comporte entre autre ceci :
- Code:
<script src="http://www.savoirtoutfaire.com/lib/search/js/script.js" type="application/javascript"></script></div>
Un code parfait ne ferme pas de div sans l'avoir d'abord ouverte. C'est d'ailleurs la première fois que je vois un </div> à l'intérieur du header d'une page.
Un code parfait ne s'amuse pas non plus à charger un script depuis un site qui n'existe plus -> http://www.savoirtoutfaire.com
Comme j'imagine que vous n'avez aucune sauvegarde du script que vous aviez chargé, il faut reprendre le code depuis le début en essayant cette fois de faire plus parfait que la première fois. Par exemple en évitant les courants d'air ainsi que la dépendance sur des ressources externes sur lesquelles vous n'avez aucun contrôle.
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
hahha ok Neptunia, j'avoue avoir pu glisser quelques erreurs en tentant de l'adaptant a mes pages HTML du forum.
mais quand je dis parfait ,,, c'est au fait qu'il s'animait bel et bien au passage de la souris sans soucis et maintenant,
comme la source n'existe plus, je me retrouve perdue avec mes pages rendue innacessibles ...
je veux bien me retaper chacune page de A à Z pour qu'elles soient parfaitement sans erreur de code, mais pourrais-tu m'aider ?

mais quand je dis parfait ,,, c'est au fait qu'il s'animait bel et bien au passage de la souris sans soucis et maintenant,
comme la source n'existe plus, je me retrouve perdue avec mes pages rendue innacessibles ...
je veux bien me retaper chacune page de A à Z pour qu'elles soient parfaitement sans erreur de code, mais pourrais-tu m'aider ?

Dernière édition par richere le Mer 22 Nov 2017 - 18:51, édité 1 fois
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
en cliquant sur ce lien on obtient le code au complet,,,
c'est décourageant, tellement il est long
http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js
c'est décourageant, tellement il est long
http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Ah mais celui-là ce n'est pas un problème majeur, il s'agit de la bibliothèque jQuery. Enfiin d'une très vieille version de cette bibliothèque.
Et en le chargeant là où il est, c'est peu probable que Google ferme demain.
Mais il y a plusieurs scripts chargés depuis "Savoir tout faire". Celui que j'ai indiqué n'était qu'un exemple (choisi à cause de sa balise div inutile)
Et en le chargeant là où il est, c'est peu probable que Google ferme demain.
Mais il y a plusieurs scripts chargés depuis "Savoir tout faire". Celui que j'ai indiqué n'était qu'un exemple (choisi à cause de sa balise div inutile)
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Merci Neptunia
Pourrais tu me diriger vers un tuto s'il existe en français pour arranger mes pages...
Je ne sais trop par ou commencer et ou m'enligner...

Pourrais tu me diriger vers un tuto s'il existe en français pour arranger mes pages...
Je ne sais trop par ou commencer et ou m'enligner...
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
N'ayant aucune idée de ce que la page devait faire, ni du contenu des scripts indisponibles, non, je ne peux pas diriger vers des tutos.
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Aie aie aie... 


Je vais asseyer de trouver une animation comme c'est supposé .... pour vous la montrer visuellement ..
En souhaitant que ça aide un peu...
Je vais asseyer de trouver une animation comme c'est supposé .... pour vous la montrer visuellement ..
En souhaitant que ça aide un peu...
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
bon, j'en ai trouvée un pareil par PAR ICI
est-ce qu on peut commencer a penser que mon code est récupérable ... une petite lueur d'espoir
est-ce qu on peut commencer a penser que mon code est récupérable ... une petite lueur d'espoir

 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Bonsoir Richere,
Remplacer votre jquery.js défaillant par ces deux la, placer chaque script dans une nouvelle page javascript.
Remplacer votre jquery.js défaillant par ces deux la, placer chaque script dans une nouvelle page javascript.
- Premier script:
- Code:
jQuery.iFisheye={build:function(options)
{return this.each(function()
{var el=this;el.fisheyeCfg={items:jQuery(options.items,this),container:jQuery(options.container,this),pos:jQuery.iUtil.getPosition(this),itemWidth:options.itemWidth,itemsText:options.itemsText,proximity:options.proximity,valign:options.valign,halign:options.halign,maxWidth:options.maxWidth};jQuery.iFisheye.positionContainer(el,0);jQuery(window).bind('resize',function()
{el.fisheyeCfg.pos=jQuery.iUtil.getPosition(el);jQuery.iFisheye.positionContainer(el,0);jQuery.iFisheye.positionItems(el);});jQuery.iFisheye.positionItems(el);el.fisheyeCfg.items.bind('mouseover',function()
{jQuery(el.fisheyeCfg.itemsText,this).get(0).style.display='block';}).bind('mouseout',function()
{jQuery(el.fisheyeCfg.itemsText,this).get(0).style.display='none';});jQuery(document).bind('mousemove',function(e)
{var pointer=jQuery.iUtil.getPointer(e);var toAdd=0;if(el.fisheyeCfg.halign&&el.fisheyeCfg.halign=='center')
var posx=pointer.x-el.fisheyeCfg.pos.x-(el.offsetWidth-el.fisheyeCfg.itemWidth*el.fisheyeCfg.items.size())/2-el.fisheyeCfg.itemWidth/2;else if(el.fisheyeCfg.halign&&el.fisheyeCfg.halign=='right')
var posx=pointer.x-el.fisheyeCfg.pos.x-el.offsetWidth+el.fisheyeCfg.itemWidth*el.fisheyeCfg.items.size();else
var posx=pointer.x-el.fisheyeCfg.pos.x;var posy=Math.pow(pointer.y-el.fisheyeCfg.pos.y-el.offsetHeight/2,2);el.fisheyeCfg.items.each(function(nr)
{distance=Math.sqrt(Math.pow(posx-nr*el.fisheyeCfg.itemWidth,2)
+posy);distance-=el.fisheyeCfg.itemWidth/2;distance=distance<0?0:distance;distance=distance>el.fisheyeCfg.proximity?el.fisheyeCfg.proximity:distance;distance=el.fisheyeCfg.proximity-distance;extraWidth=el.fisheyeCfg.maxWidth*distance/el.fisheyeCfg.proximity;this.style.width=el.fisheyeCfg.itemWidth+extraWidth+'px';this.style.left=el.fisheyeCfg.itemWidth*nr+toAdd+'px';toAdd+=extraWidth;});jQuery.iFisheye.positionContainer(el,toAdd);});})},positionContainer:function(el,toAdd)
{if(el.fisheyeCfg.halign)
if(el.fisheyeCfg.halign=='center')
el.fisheyeCfg.container.get(0).style.left=(el.offsetWidth-el.fisheyeCfg.itemWidth*el.fisheyeCfg.items.size())/2-toAdd/2+'px';else if(el.fisheyeCfg.halign=='left')
el.fisheyeCfg.container.get(0).style.left=-toAdd/el.fisheyeCfg.items.size()+'px';else if(el.fisheyeCfg.halign=='right')
el.fisheyeCfg.container.get(0).style.left=(el.offsetWidth-el.fisheyeCfg.itemWidth*el.fisheyeCfg.items.size())-toAdd/2+'px';el.fisheyeCfg.container.get(0).style.width=el.fisheyeCfg.itemWidth*el.fisheyeCfg.items.size()+toAdd+'px';},positionItems:function(el)
{el.fisheyeCfg.items.each(function(nr)
{this.style.width=el.fisheyeCfg.itemWidth+'px';this.style.left=el.fisheyeCfg.itemWidth*nr+'px';});}};jQuery.fn.Fisheye=jQuery.iFisheye.build;jQuery.iUtil={getPosition:function(e)
{var x=0;var y=0;var es=e.style;var restoreStyles=false;if(jQuery(e).css('display')=='none'){var oldVisibility=es.visibility;var oldPosition=es.position;restoreStyles=true;es.visibility='hidden';es.display='block';es.position='absolute';}
var el=e;while(el){x+=el.offsetLeft+(el.currentStyle&&!jQuery.browser.opera?parseInt(el.currentStyle.borderLeftWidth)||0:0);y+=el.offsetTop+(el.currentStyle&&!jQuery.browser.opera?parseInt(el.currentStyle.borderTopWidth)||0:0);el=el.offsetParent;}
el=e;while(el&&el.tagName&&el.tagName.toLowerCase()!='body')
{x-=el.scrollLeft||0;y-=el.scrollTop||0;el=el.parentNode;}
if(restoreStyles==true){es.display='none';es.position=oldPosition;es.visibility=oldVisibility;}
return{x:x,y:y};},getPositionLite:function(el)
{var x=0,y=0;while(el){x+=el.offsetLeft||0;y+=el.offsetTop||0;el=el.offsetParent;}
return{x:x,y:y};},getSize:function(e)
{var w=jQuery.css(e,'width');var h=jQuery.css(e,'height');var wb=0;var hb=0;var es=e.style;if(jQuery(e).css('display')!='none'){wb=e.offsetWidth;hb=e.offsetHeight;}else{var oldVisibility=es.visibility;var oldPosition=es.position;es.visibility='hidden';es.display='block';es.position='absolute';wb=e.offsetWidth;hb=e.offsetHeight;es.display='none';es.position=oldPosition;es.visibility=oldVisibility;}
return{w:w,h:h,wb:wb,hb:hb};},getSizeLite:function(el)
{return{wb:el.offsetWidth||0,hb:el.offsetHeight||0};},getClient:function(e)
{var h,w,de;if(e){w=e.clientWidth;h=e.clientHeight;}else{de=document.documentElement;w=window.innerWidth||self.innerWidth||(de&&de.clientWidth)||document.body.clientWidth;h=window.innerHeight||self.innerHeight||(de&&de.clientHeight)||document.body.clientHeight;}
return{w:w,h:h};},getScroll:function(e)
{var t=0,l=0,w=0,h=0,iw=0,ih=0;if(e&&e.nodeName.toLowerCase()!='body'){t=e.scrollTop;l=e.scrollLeft;w=e.scrollWidth;h=e.scrollHeight;iw=0;ih=0;}else{if(document.documentElement){t=document.documentElement.scrollTop;l=document.documentElement.scrollLeft;w=document.documentElement.scrollWidth;h=document.documentElement.scrollHeight;}else if(document.body){t=document.body.scrollTop;l=document.body.scrollLeft;w=document.body.scrollWidth;h=document.body.scrollHeight;}
iw=self.innerWidth||document.documentElement.clientWidth||document.body.clientWidth||0;ih=self.innerHeight||document.documentElement.clientHeight||document.body.clientHeight||0;}
return{t:t,l:l,w:w,h:h,iw:iw,ih:ih};},getMargins:function(e,toInteger)
{var el=jQuery(e);var t=el.css('marginTop')||'';var r=el.css('marginRight')||'';var b=el.css('marginBottom')||'';var l=el.css('marginLeft')||'';if(toInteger)
return{t:parseInt(t)||0,r:parseInt(r)||0,b:parseInt(b)||0,l:parseInt(l)};else
return{t:t,r:r,b:b,l:l};},getPadding:function(e,toInteger)
{var el=jQuery(e);var t=el.css('paddingTop')||'';var r=el.css('paddingRight')||'';var b=el.css('paddingBottom')||'';var l=el.css('paddingLeft')||'';if(toInteger)
return{t:parseInt(t)||0,r:parseInt(r)||0,b:parseInt(b)||0,l:parseInt(l)};else
return{t:t,r:r,b:b,l:l};},getBorder:function(e,toInteger)
{var el=jQuery(e);var t=el.css('borderTopWidth')||'';var r=el.css('borderRightWidth')||'';var b=el.css('borderBottomWidth')||'';var l=el.css('borderLeftWidth')||'';if(toInteger)
return{t:parseInt(t)||0,r:parseInt(r)||0,b:parseInt(b)||0,l:parseInt(l)||0};else
return{t:t,r:r,b:b,l:l};},getPointer:function(event)
{var x=event.pageX||(event.clientX+(document.documentElement.scrollLeft||document.body.scrollLeft))||0;var y=event.pageY||(event.clientY+(document.documentElement.scrollTop||document.body.scrollTop))||0;return{x:x,y:y};},traverseDOM:function(nodeEl,func)
{func(nodeEl);nodeEl=nodeEl.firstChild;while(nodeEl){jQuery.iUtil.traverseDOM(nodeEl,func);nodeEl=nodeEl.nextSibling;}},purgeEvents:function(nodeEl)
{jQuery.iUtil.traverseDOM(nodeEl,function(el)
{for(var attr in el){if(typeof el[attr]==='function'){el[attr]=null;}}});},centerEl:function(el,axis)
{var clientScroll=jQuery.iUtil.getScroll();var windowSize=jQuery.iUtil.getSize(el);if(!axis||axis=='vertically')
jQuery(el).css({top:clientScroll.t+((Math.max(clientScroll.h,clientScroll.ih)-clientScroll.t-windowSize.hb)/2)+'px'});if(!axis||axis=='horizontally')
jQuery(el).css({left:clientScroll.l+((Math.max(clientScroll.w,clientScroll.iw)-clientScroll.l-windowSize.wb)/2)+'px'});},fixPNG:function(el,emptyGIF){var images=jQuery('img[@src*="png"]',el||document),png;images.each(function(){png=this.src;this.src=emptyGIF;this.style.filter="progid:DXImageTransform.Microsoft.AlphaImageLoader(src='"+png+"')";});}};[].indexOf||(Array.prototype.indexOf=function(v,n){n=(n==null)?0:n;var m=this.length;for(var i=n;i<m;i++)
if(this[i]==v)
return i;return-1;});
- Deuxième script:
- Code:
$(function () {
// Dock initialize
$('#dock').Fisheye(
{
maxWidth: 30,
items: 'a',
itemsText: 'span',
container: '.dock-container',
itemWidth: 50,
proximity: 60,
alignment : 'left',
valign: 'bottom',
halign : 'center'
}
);
});
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Oh cool !!!! merci pour les script, je vais le faire dès que j'aurai un peu de temps, (ce soir ou demain) c'est super gentil à toi,
je te redonnes des nouvelles.
je te redonnes des nouvelles.
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
bon, j'aimerais héberger les deux codes sur Archive Host, pour obtenir une adresse lien ...
les deux scripts que tu m'as donné hier, je les ai séparément enregistrée sur notepad++ en langage javascript
mais lorsque j'essaie de downloader les fichers sur mon compte Archive Host, il apparaît ce message d'erreur : "Erreur: Extension de fichier non valide: barredeplanete_js "
Qu'est-ce que j'ai pas compris ? merci de votre aide
les deux scripts que tu m'as donné hier, je les ai séparément enregistrée sur notepad++ en langage javascript
mais lorsque j'essaie de downloader les fichers sur mon compte Archive Host, il apparaît ce message d'erreur : "Erreur: Extension de fichier non valide: barredeplanete_js "
Qu'est-ce que j'ai pas compris ? merci de votre aide
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Ok ça marche mieux en ajoutant .js à la fin....
Je continue à apprendre sur le tas
Je continue à apprendre sur le tas
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Nul besoin de les mettre sur Archive-host (sauf s'ils pèsent davantage que 64 kibioctets)
 PA > Modules > Gestion des codes javascript
PA > Modules > Gestion des codes javascript
Vous avez ici le lien de chacun de vos javascripts.
Pour en héberger un de plus sur le forum, c'est ici !
Particularité : comme le script n'agira que sur une page HTML n'utilisant pas les haut et bas de page standard, il faudra décocher toutes les cases de placement.
 PA > Modules > Gestion des codes javascript
PA > Modules > Gestion des codes javascriptVous avez ici le lien de chacun de vos javascripts.
Pour en héberger un de plus sur le forum, c'est ici !
Particularité : comme le script n'agira que sur une page HTML n'utilisant pas les haut et bas de page standard, il faudra décocher toutes les cases de placement.
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Ok j'ai compris !!!! Lol
Merci et Bonne nuit ! j'ai la tête qui fait comme ça
Je continue demain avec mes test de codes.
Merci et Bonne nuit ! j'ai la tête qui fait comme ça
Je continue demain avec mes test de codes.
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Bonjour Bon matin, les petits sont à l'école, jedevrait être bonne pour passer la journée devant l'ordi,
ok, ce matin, j'ai supprimée tout ses scripts qui dirigent vers rien ... ( indique "GONE" ) :
je remplace par les deux nouveaux scriptcodes ( fourni par tupac ) code générée sur le forum pour obtenir deux liens et cocher aucunes cases , enregistrer, ok.
... et juste en dessous, j'ai laissée deux autres scripts qui me semblait ok.
ça donne ça:
et ça redémarre pas ... j'ai ensuite cocher, "sur toute les pages" et mon code ne se réanime toujours pas
Voir
merci de votre aide
ok, ce matin, j'ai supprimée tout ses scripts qui dirigent vers rien ... ( indique "GONE" ) :
- Code:
<script type="application/javascript" src="http://www.savoirtoutfaire.com/lib/ajax/jquery-ui/js/jquery-ui-1.8rc3.custom.min.js"></script><script type="application/javascript" src="http://www.savoirtoutfaire.com/lib/search/js/script.js"></script><script src="http://www.savoirtoutfaire.com/lib/ajax/dock/interface.js" type="text/javascript"></script><script>jQuery.noConflict();</script><script src="http://www.savoirtoutfaire.com/lib/ajax/dock/dock_parameters.js" type="text/javascript"></script>
je remplace par les deux nouveaux scriptcodes ( fourni par tupac ) code générée sur le forum pour obtenir deux liens et cocher aucunes cases , enregistrer, ok.
... et juste en dessous, j'ai laissée deux autres scripts qui me semblait ok.
ça donne ça:
- Code:
<script src="http://www.astro-ciel.com/30338.js" type="text/javascript"></script>
<script src="http://www.astro-ciel.com/28307.js" type="test/javascript"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js"></script>
<script>jQuery.noConflict();</script>
et ça redémarre pas ... j'ai ensuite cocher, "sur toute les pages" et mon code ne se réanime toujours pas

Voir
merci de votre aide
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Bonsoir Richere,
Comme vous la précisé Neptunia nul besoin d'héberger vos scripts sur archive-host il vous suffit de créer deux pages javascript pour chacun des scripts en cochant sur l'index et penser a enregistrer votre page en cliquant sur valider et normalement vos planètes devraient apparaître.
Si vous souhaitez passer par archive-host enregistrer chaque code avec votre bloc-note en plaçant bien un .js a la fin de votre titre EXEMPLE: titre_premier-script.js, sous votre titre a type laisser fichiers texte qui normalement est coché par défaut puis enregistrer.
Sur archive-host prenner le lien principal placez-le dans une balise comme celle-ci ci-dessous, mais ça vous savez faire donc jusqu'ici pas de problème.
Ici le lien de mon forum test avec en page d’accueil votre menu, j'ai utilisé les pages javascript de forumactif pour héberger mes deux scripts mais j'ai aussi fait le test avec archive-host, test OK.
Maintenant si après tout ça le menu ne fonctionne toujours pas c'est qu'il y a sur votre forum un Javascript qui interfère avec ceux du menu planète.
Comme vous la précisé Neptunia nul besoin d'héberger vos scripts sur archive-host il vous suffit de créer deux pages javascript pour chacun des scripts en cochant sur l'index et penser a enregistrer votre page en cliquant sur valider et normalement vos planètes devraient apparaître.
Si vous souhaitez passer par archive-host enregistrer chaque code avec votre bloc-note en plaçant bien un .js a la fin de votre titre EXEMPLE: titre_premier-script.js, sous votre titre a type laisser fichiers texte qui normalement est coché par défaut puis enregistrer.
Sur archive-host prenner le lien principal placez-le dans une balise comme celle-ci ci-dessous, mais ça vous savez faire donc jusqu'ici pas de problème.
- Code:
<script src=" votre lien ici " type="text/javascript"></script>
Ici le lien de mon forum test avec en page d’accueil votre menu, j'ai utilisé les pages javascript de forumactif pour héberger mes deux scripts mais j'ai aussi fait le test avec archive-host, test OK.
Maintenant si après tout ça le menu ne fonctionne toujours pas c'est qu'il y a sur votre forum un Javascript qui interfère avec ceux du menu planète.
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Ha Super !!!! 
Wow il fonctionne sur ton forum test,
Merci pour toute les explications, et pour ton temps passé a résoudre mon problème.
Je vais plancher dessus dans la journée ou demain car ce matin je cour les médecins pour ma fille qui s'est accidentellement mit dequoi dans l'oeil hier soir
je te redonnes des nouvelles dès que je reussie ... MERCIIIIIIIII et bonne journée





Wow il fonctionne sur ton forum test,
Merci pour toute les explications, et pour ton temps passé a résoudre mon problème.
Je vais plancher dessus dans la journée ou demain car ce matin je cour les médecins pour ma fille qui s'est accidentellement mit dequoi dans l'oeil hier soir
je te redonnes des nouvelles dès que je reussie ... MERCIIIIIIIII et bonne journée


 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Bonjour, me revoilà,,, est-ce qu'on peut faire activer le code à l'intérieur d'un widget ? 
sinon, je le ferai dans un Iframe ? ok oui, je me répond

sinon, je le ferai dans un Iframe ? ok oui, je me répond
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Bon j'ai bien essayer de creer deux pages pour générer les 2 scripts individuel dans le PA, valider, cocher page d'accueil et visualiser le résultat... et rien 
et j'ai donc utilisé Archive Host... pour generer les deux scripts,,, afin de faire le test sur une HTML isolé du forum,,,, sur dreamweaver ... ça ne fonctionne pas.
monter sur une page complète HTML sur le forum ... mis les 2 nouveau scripts bien codé au dessus de /head . c'est d.courageant de voir que ça fonctionne pour vous et pas pour moi...
c'est d.courageant de voir que ça fonctionne pour vous et pas pour moi...
si j'arrive à l'activé sur une HTML seule,,, je pourrai au moins en faire un IFRAME pour mettre dans mes Widgets.
et malheureusement
 Voir HTML
Voir HTML
et j'ai donc utilisé Archive Host... pour generer les deux scripts,,, afin de faire le test sur une HTML isolé du forum,,,, sur dreamweaver ... ça ne fonctionne pas.
monter sur une page complète HTML sur le forum ... mis les 2 nouveau scripts bien codé au dessus de /head .
si j'arrive à l'activé sur une HTML seule,,, je pourrai au moins en faire un IFRAME pour mettre dans mes Widgets.
et malheureusement
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
coucou aujourd'hui j'ai pue avancée un peu ... après plusieurs test j'ai réussie à animer le code sur l'index et sur le Portail 
les scripts généré par le forum fonctionnent mais seulement si je coche sur toute les pages...
parcontre....en cliquant sur une image planète, Pluton par exemple il me dirige sur une page HTML descriptive que j'ai créer, ok !
mais mon menu (barre de planètes en haut de la page) ne s'active pas ...
j'ai donc ajouter les deux scripts comme ceci: lequelles j'ai insérer les liens scriptcode généré par le forum juste au dessus de la balise \head ...
 voir Page Pluton
voir Page Pluton
qu'est-ce qui ne va pas avec ma HTML?
les scripts généré par le forum fonctionnent mais seulement si je coche sur toute les pages...
parcontre....en cliquant sur une image planète, Pluton par exemple il me dirige sur une page HTML descriptive que j'ai créer, ok !
mais mon menu (barre de planètes en haut de la page) ne s'active pas ...
j'ai donc ajouter les deux scripts comme ceci: lequelles j'ai insérer les liens scriptcode généré par le forum juste au dessus de la balise \head ...
- Code:
<script src="http://www.astro-ciel.com/30200.js" type="text/javascript"></script>
<script src="http://www.astro-ciel.com/28172.js" type="test/javascript"></script>
qu'est-ce qui ne va pas avec ma HTML?
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Quelqu'un peut m'aider s'il te plait ? 
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Please ! Est-ce qu'une bonne âme peut passé pour m'aider à faire activer mon script sur ma page HTML 

 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Bonsoir @Richere
Ca fait un petit moment que vous attendez et @tupac ne doit pas être disponible du coup je me permet
une intrusion
Pour que le script fonctionne sur une page HTML il faut ajouter la librairie jQuery.
Au dessus de ces 2 lignes qui elles aussi ont un petit soucis
http://www.astro-ciel.com/30200.js ne s'exécute pas ..
Vous pouvez le mettre directement dans la page HTML de cette manière
Ce script http://www.astro-ciel.com/28172.js
Remplacez le par celui ci en l'hébergeant comme vous l'explique mes camarades dans les posts précédents.
Au final vous aurez
Cdt.
Ca fait un petit moment que vous attendez et @tupac ne doit pas être disponible du coup je me permet
une intrusion
Pour que le script fonctionne sur une page HTML il faut ajouter la librairie jQuery.
- Code:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
Au dessus de ces 2 lignes qui elles aussi ont un petit soucis
- Code:
<script src="http://www.astro-ciel.com/30200.js" type="text/javascript"></script>
<script src="http://www.astro-ciel.com/28172.js" type="test/javascript"></script>
http://www.astro-ciel.com/30200.js ne s'exécute pas ..
Vous pouvez le mettre directement dans la page HTML de cette manière
- Code:
<script type="text/javascript">
$(document).ready(function()
{$("#dock").Fisheye
(
{
maxWidth:30,
items:"a",
itemsText:"span",
container:".dock-container",
itemWidth:50,
proximity:60,
alignment:"left",
valign:"bottom",
halign:"center"
})
});
</script>
Ce script http://www.astro-ciel.com/28172.js
Remplacez le par celui ci en l'hébergeant comme vous l'explique mes camarades dans les posts précédents.
- Code:
/*
* Interface elements for jQuery - http://interface.eyecon.ro
*
* Copyright (c) 2006 Stefan Petre
* Dual licensed under the MIT (MIT-LICENSE.txt)
* and GPL (GPL-LICENSE.txt) licenses.
*/
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('6.15={3o:d(e){7 x=0;7 y=0;7 1Q=1A;7 A=e.L;8(6(e).H(\'Q\')==\'U\'){1E=A.1a;2y=A.O;A.1a=\'1F\';A.Q=\'1Y\';A.O=\'2e\';1Q=26}7 4=e;2P(4){x+=4.3B+(4.1I&&!6.3p.41?F(4.1I.2X)||0:0);y+=4.3x+(4.1I&&!6.3p.41?F(4.1I.2Z)||0:0);4=4.4e}4=e;2P(4&&4.4a&&4.4a.39()!=\'V\'){x-=4.1D||0;y-=4.1s||0;4=4.2x}8(1Q){A.Q=\'U\';A.O=2y;A.1a=1E}q{x:x,y:y}},4E:d(4){7 x=0,y=0;2P(4){x+=4.3B||0;y+=4.3x||0;4=4.4e}q{x:x,y:y}},35:d(e){7 w=6.H(e,\'1T\');7 h=6.H(e,\'36\');7 1e=0;7 1o=0;7 A=e.L;8(6(e).H(\'Q\')!=\'U\'){1e=e.1z;1o=e.2s}u{1E=A.1a;2y=A.O;A.1a=\'1F\';A.Q=\'1Y\';A.O=\'2e\';1e=e.1z;1o=e.2s;A.Q=\'U\';A.O=2y;A.1a=1E}q{w:w,h:h,1e:1e,1o:1o}},4P:d(4){q{1e:4.1z||0,1o:4.2s||0}},58:d(e){7 h,w,22;8(e){w=e.2a;h=e.29}u{22=D.Y;w=2z.3c||2N.3c||(22&&22.2a)||D.V.2a;h=2z.31||2N.31||(22&&22.29)||D.V.29}q{w:w,h:h}},3P:d(e){7 t,l,w,h,1J,1R;8(e&&e.2E.39()!=\'V\'){t=e.1s;l=e.1D;w=e.3j;h=e.3e;1J=0;1R=0}u{8(D.Y&&D.Y.1s){t=D.Y.1s;l=D.Y.1D;w=D.Y.3j;h=D.Y.3e}u 8(D.V){t=D.V.1s;l=D.V.1D;w=D.V.3j;h=D.V.3e}1J=2N.3c||D.Y.2a||D.V.2a||0;1R=2N.31||D.Y.29||D.V.29||0}q{t:t,l:l,w:w,h:h,1J:1J,1R:1R}},3L:d(e,1U){7 4=6(e);7 t=4.H(\'2j\')||\'\';7 r=4.H(\'2k\')||\'\';7 b=4.H(\'2n\')||\'\';7 l=4.H(\'2l\')||\'\';8(1U)q{t:F(t)||0,r:F(r)||0,b:F(b)||0,l:F(l)};u q{t:t,r:r,b:b,l:l}},56:d(e,1U){7 4=6(e);7 t=4.H(\'3w\')||\'\';7 r=4.H(\'3u\')||\'\';7 b=4.H(\'3s\')||\'\';7 l=4.H(\'3t\')||\'\';8(1U)q{t:F(t)||0,r:F(r)||0,b:F(b)||0,l:F(l)};u q{t:t,r:r,b:b,l:l}},4Z:d(e,1U){7 4=6(e);7 t=4.H(\'2Z\')||\'\';7 r=4.H(\'3G\')||\'\';7 b=4.H(\'3y\')||\'\';7 l=4.H(\'2X\')||\'\';8(1U)q{t:F(t)||0,r:F(r)||0,b:F(b)||0,l:F(l)||0};u q{t:t,r:r,b:b,l:l}},3T:d(2i){7 x=2i.53||(2i.52+(D.Y.1D||D.V.1D))||0;7 y=2i.51||(2i.54+(D.Y.1s||D.V.1s))||0;q{x:x,y:y}},3h:d(12,3g){3g(12);12=12.3F;2P(12){6.15.3h(12,3g);12=12.5a}},59:d(12){6.15.3h(12,d(4){S(7 1j 1q 4){8(2R 4[1j]===\'d\'){4[1j]=20}}})},57:d(4,27){7 1b=$.15.3P();7 3l=$.15.35(4);8(!27||27==\'4Y\')$(4).H({X:1b.t+((1i.3S(1b.h,1b.1R)-1b.t-3l.1o)/2)+\'K\'});8(!27||27==\'4Q\')$(4).H({N:1b.l+((1i.3S(1b.w,1b.1J)-1b.l-3l.1e)/2)+\'K\'})},4O:d(4,3U){7 3V=$(\'3q[@2u*="2w"]\',4||D),2w;3V.1V(d(){2w=k.2u;k.2u=3U;k.L.4M="4N:4R.4S.4W(2u=\'"+2w+"\')"})}};[].4i||(4V.4U.4i=d(v,n){n=(n==20)?0:n;7 m=k.1m;S(7 i=n;i<m;i++)8(k[i]==v)q i;q-1});6.3A=d(e){8(/^4T$|^4L$|^5b$|^5c$|^5t$|^5s$|^5r$|^5q$|^5u$|^V$|^5v$|^5z$|^5y$|^5x$|^5w$|^5p$|^5o$/i.2q(e.2E))q 1A;u q 26};6.E.5h=d(e,1p){7 c=e.3F;7 1d=c.L;1d.O=1p.O;1d.2j=1p.18.t;1d.2l=1p.18.l;1d.2n=1p.18.b;1d.2k=1p.18.r;1d.X=1p.X+\'K\';1d.N=1p.N+\'K\';e.2x.4f(c,e);e.2x.5g(e)};6.E.5f=d(e){8(!6.3A(e))q 1A;7 t=6(e);7 A=e.L;7 1Q=1A;7 J={};J.O=t.H(\'O\');8(t.H(\'Q\')==\'U\'){1E=t.H(\'1a\');A.1a=\'1F\';A.Q=\'\';1Q=26}J.32=6.15.35(e);J.18=6.15.3L(e);7 2Y=e.1I?e.1I.4g:t.H(\'5d\');J.X=F(t.H(\'X\'))||0;J.N=F(t.H(\'N\'))||0;7 3J=\'5e\'+F(1i.5i()*4p);7 1x=D.5j(/^3q$|^5n$|^5m$|^5l$|^5k$|^5A$|^2V$|^4u$|^4y$|^4z$|^4x$|^4v$|^4s$|^4H$/i.2q(e.2E)?\'4J\':e.2E);6.1j(1x,\'4F\',3J);1x.3X=\'4B\';7 R=1x.L;7 X=0;7 N=0;8(J.O==\'33\'||J.O==\'2e\'){X=J.X;N=J.N}R.Q=\'U\';R.X=X+\'K\';R.N=N+\'K\';R.O=J.O!=\'33\'&&J.O!=\'2e\'?\'33\':J.O;R.2K=\'1F\';R.36=J.32.1o+\'K\';R.1T=J.32.1e+\'K\';R.2j=J.18.t;R.2k=J.18.r;R.2n=J.18.b;R.2l=J.18.l;8(6.3p.4G){R.4g=2Y}u{R.4D=2Y}e.2x.4f(1x,e);A.2j=\'1M\';A.2k=\'1M\';A.2n=\'1M\';A.2l=\'1M\';A.O=\'2e\';A.4C=\'U\';A.X=\'1M\';A.N=\'1M\';8(1Q){A.Q=\'U\';A.1a=1E}1x.4A(e);R.Q=\'1Y\';q{J:J,4I:6(1x)}};6.E.2f={4K:[0,B,B],4r:[3E,B,B],4w:[4l,4l,4t],4X:[0,0,0],60:[0,0,B],6P:[3H,42,42],6O:[0,B,B],6N:[0,0,1L],6L:[0,1L,1L],6M:[3b,3b,3b],6Q:[0,6R,0],6W:[6V,6U,4k],6S:[1L,0,1L],6T:[6K,4k,47],6J:[B,3I,0],6B:[6A,50,6z],6x:[1L,0,0],6Y:[6C,6D,6I],6H:[6G,0,2U],6E:[B,0,B],6F:[B,6X,0],7a:[0,1v,0],7j:[75,0,7i],7f:[3E,3v,3I],7e:[7h,7l,3v],7g:[3r,B,B],7c:[4c,7d,4c],72:[2U,2U,2U],71:[B,70,74],76:[B,B,3r],7b:[0,B,0],79:[B,0,B],77:[1v,0,0],78:[0,0,1v],6Z:[1v,1v,0],73:[B,3H,0],7k:[B,2I,6y],6v:[1v,0,1v],5V:[B,0,0],5U:[2I,2I,2I],5T:[B,B,B],5R:[B,B,0]};6.E.1w=d(16,3z){8(6.E.2f[16])q{r:6.E.2f[16][0],g:6.E.2f[16][1],b:6.E.2f[16][2]};u 8(M=/^1N\\(\\s*([0-9]{1,3})\\s*,\\s*([0-9]{1,3})\\s*,\\s*([0-9]{1,3})\\s*\\)$/.2A(16))q{r:F(M[1]),g:F(M[2]),b:F(M[3])};u 8(M=/1N\\(\\s*([0-9]+(?:\\.[0-9]+)?)\\%\\s*,\\s*([0-9]+(?:\\.[0-9]+)?)\\%\\s*,\\s*([0-9]+(?:\\.[0-9]+)?)\\%\\s*\\)$/.2A(16))q{r:Z(M[1])*2.55,g:Z(M[2])*2.55,b:Z(M[3])*2.55};u 8(M=/^#([a-1H-1B-9])([a-1H-1B-9])([a-1H-1B-9])$/.2A(16))q{r:F("1C"+M[1]+M[1]),g:F("1C"+M[2]+M[2]),b:F("1C"+M[3]+M[3])};u 8(M=/^#([a-1H-1B-9]{2})([a-1H-1B-9]{2})([a-1H-1B-9]{2})$/.2A(16))q{r:F("1C"+M[1]),g:F("1C"+M[2]),b:F("1C"+M[3])};u q 3z==26?1A:{r:B,g:B,b:B}};6.E.4n={3y:1,2X:1,3G:1,2Z:1,5S:1,5B:1,36:1,N:1,5W:1,5X:1,2n:1,2l:1,2k:1,2j:1,62:1,2T:1,61:1,6w:1,1f:1,5Y:1,5Z:1,3s:1,3t:1,3u:1,3w:1,38:1,5Q:1,X:1,1T:1,2O:1};6.E.49={5P:1,5G:1,5H:1,5F:1,5E:1,16:1,5C:1};6.E.25=[\'5D\',\'5I\',\'5J\',\'5O\'];6.E.3k={\'3d\':[\'24\',\'3W\'],\'2B\':[\'24\',\'3f\'],\'2D\':[\'2D\',\'\'],\'2C\':[\'2C\',\'\']};6.3Q.4b({5N:d(1h,1G,P,2v){q k.2d(d(){7 2t=6.1G(1G,P,2v);7 e=28 6.4m(k,2t,1h)})},37:d(1G,2v){q k.2d(d(){7 2t=6.1G(1G,2v);7 e=28 6.37(k,2t)})},5M:d(14){q k.1V(d(){8(k.1n)6.3m(k,14)})},5K:d(14){q k.1V(d(){8(k.1n)6.3m(k,14);8(k.2d&&k.2d[\'E\'])k.2d.E=[]})}});6.4b({37:d(C,o){7 z=k,4o;z.14=d(){8(6.43(o.2M))o.2M.3Z(C)};z.2h=3O(d(){z.14()},o.1k);C.1n=z},P:{4q:d(p,n,4j,4d,1k){q((-1i.5L(p*1i.63)/2)+0.5)*4d+4j}},4m:d(C,o,1h){7 z=k,4o;7 y=C.L;7 44=6.H(C,"2K");7 1O=6.H(C,"Q");7 G={};z.2L=(28 46()).48();o.P=o.P&&6.P[o.P]?o.P:\'4q\';z.2Q=d(I,W){8(6.E.4n[I]){8(W==\'2H\'||W==\'2G\'||W==\'3N\'){8(!C.1r)C.1r={};7 r=Z(6.1y(C,I));C.1r[I]=r&&r>-4p?r:(Z(6.H(C,I))||0);W=W==\'3N\'?(1O==\'U\'?\'2H\':\'2G\'):W;o[W]=26;G[I]=W==\'2H\'?[0,C.1r[I]]:[C.1r[I],0];8(I!=\'1f\')y[I]=G[I][0]+(I!=\'2O\'&&I!=\'34\'?\'K\':\'\');u 6.1j(y,"1f",G[I][0])}u{G[I]=[Z(6.1y(C,I)),Z(W)||0]}}u 8(6.E.49[I])G[I]=[6.E.1w(6.1y(C,I)),6.E.1w(W)];u 8(/^2D$|2C$|24$|2B$|3d$/i.2q(I)){7 m=W.1t(/\\s+/g,\' \').1t(/1N\\s*\\(\\s*/g,\'1N(\').1t(/\\s*,\\s*/g,\',\').1t(/\\s*\\)/g,\')\').64(/([^\\s]+)/g);6n(I){2b\'2D\':2b\'2C\':2b\'3d\':2b\'2B\':m[3]=m[3]||m[1]||m[0];m[2]=m[2]||m[0];m[1]=m[1]||m[0];S(7 i=0;i<6.E.25.1m;i++){7 1l=6.E.3k[I][0]+6.E.25[i]+6.E.3k[I][1];G[1l]=I==\'2B\'?[6.E.1w(6.1y(C,1l)),6.E.1w(m[i])]:[Z(6.1y(C,1l)),Z(m[i])]}3R;2b\'24\':S(7 i=0;i<m.1m;i++){7 3n=Z(m[i]);7 2r=!6m(3n)?\'3W\':(!/6l|U|1F|6j|6k|6o|6p|6u|6t|6s|6q/i.2q(m[i])?\'3f\':1A);8(2r){S(7 j=0;j<6.E.25.1m;j++){1l=\'24\'+6.E.25[j]+2r;G[1l]=2r==\'3f\'?[6.E.1w(6.1y(C,1l)),6.E.1w(m[i])]:[Z(6.1y(C,1l)),3n]}}u{y[\'6r\']=m[i]}}3R}}u{y[I]=W}q 1A};S(p 1q 1h){8(p==\'L\'){7 1c=6.30(1h[p]);S(1P 1q 1c){k.2Q(1P,1c[1P])}}u 8(p==\'3X\'){8(D.2S)S(7 i=0;i<D.2S.1m;i++){7 1K=D.2S[i].1K||D.2S[i].6i||20;8(1K){S(7 j=0;j<1K.1m;j++){8(1K[j].6h==\'.\'+1h[p]){7 1X=28 69(\'\\.\'+1h[p]+\' {\');7 1g=1K[j].L.68;7 1c=6.30(1g.1t(1X,\'\').1t(/}/g,\'\'));S(1P 1q 1c){k.2Q(1P,1c[1P])}}}}}}u{k.2Q(p,1h[p])}}y.Q=1O==\'U\'?\'1Y\':1O;y.2K=\'1F\';z.14=d(){7 t=(28 46()).48();8(t>o.1k+z.2L){4h(z.2h);z.2h=20;S(p 1q G){8(p=="1f")6.1j(y,"1f",G[p][1]);u 8(2R G[p][1]==\'2V\')y[p]=\'1N(\'+G[p][1].r+\',\'+G[p][1].g+\',\'+G[p][1].b+\')\';u y[p]=G[p][1]+(p!=\'2O\'&&p!=\'34\'?\'K\':\'\')}8(o.2G||o.2H)S(7 p 1q C.1r)8(p=="1f")6.1j(y,p,C.1r[p]);u y[p]="";y.Q=o.2G?\'U\':(1O!=\'U\'?1O:\'1Y\');y.2K=44;C.1n=20;8(6.43(o.2M))o.2M.3Z(C)}u{7 n=t-k.2L;7 2c=n/o.1k;S(p 1q G){8(2R G[p][1]==\'2V\'){y[p]=\'1N(\'+F(6.P[o.P](2c,n,G[p][0].r,(G[p][1].r-G[p][0].r),o.1k))+\',\'+F(6.P[o.P](2c,n,G[p][0].g,(G[p][1].g-G[p][0].g),o.1k))+\',\'+F(6.P[o.P](2c,n,G[p][0].b,(G[p][1].b-G[p][0].b),o.1k))+\')\'}u{7 2W=6.P[o.P](2c,n,G[p][0],(G[p][1]-G[p][0]),o.1k);8(p=="1f")6.1j(y,"1f",2W);u y[p]=2W+(p!=\'2O\'&&p!=\'34\'?\'K\':\'\')}}}};z.2h=3O(d(){z.14()},13);C.1n=z},3m:d(C,14){8(14)C.1n.2L-=67;u{2z.4h(C.1n.2h);C.1n=20;6.65(C,"E")}}});6.30=d(1g){7 1c={};8(2R 1g==\'66\'){1g=1g.39().40(\';\');S(7 i=0;i<1g.1m;i++){1X=1g[i].40(\':\');8(1X.1m==2){1c[6.45(1X[0].1t(/\\-(\\w)/g,d(m,c){q c.6a()}))]=6.45(1X[1])}}}q 1c};6.1u={3K:d(o){q k.1V(d(){7 4=k;4.f={10:6(o.10,k),23:6(o.23,k),21:6.15.3o(k),T:o.T,2p:o.2p,1Z:o.1Z,3Y:o.3Y,17:o.17,2T:o.2T};6.1u.2J(4,0);6(2z).2F(\'6b\',d(){4.f.21=6.15.3o(4);6.1u.2J(4,0);6.1u.3i(4)});6.1u.3i(4);4.f.10.2F(\'6g\',d(){6(4.f.2p,k).1S(0).L.Q=\'1Y\'}).2F(\'6f\',d(){6(4.f.2p,k).1S(0).L.Q=\'U\'});6(D).2F(\'6e\',d(e){7 2g=6.15.3T(e);7 19=0;8(4.f.17&&4.f.17==\'3M\')7 2o=2g.x-4.f.21.x-(4.1z-4.f.T*4.f.10.1W())/2-4.f.T/2;u 8(4.f.17&&4.f.17==\'38\')7 2o=2g.x-4.f.21.x-4.1z+4.f.T*4.f.10.1W();u 7 2o=2g.x-4.f.21.x;7 3D=1i.3C(2g.y-4.f.21.y-4.2s/2,2);4.f.10.1V(d(2m){11=1i.6c(1i.3C(2o-2m*4.f.T,2)+3D);11-=4.f.T/2;11=11<0?0:11;11=11>4.f.1Z?4.f.1Z:11;11=4.f.1Z-11;3a=4.f.2T*11/4.f.1Z;k.L.1T=4.f.T+3a+\'K\';k.L.N=4.f.T*2m+19+\'K\';19+=3a});6.1u.2J(4,19)})})},2J:d(4,19){8(4.f.17)8(4.f.17==\'3M\')4.f.23.1S(0).L.N=(4.1z-4.f.T*4.f.10.1W())/2-19/2+\'K\';u 8(4.f.17==\'N\')4.f.23.1S(0).L.N=-19/4.f.10.1W()+\'K\';u 8(4.f.17==\'38\')4.f.23.1S(0).L.N=(4.1z-4.f.T*4.f.10.1W())-19/2+\'K\';4.f.23.1S(0).L.1T=4.f.T*4.f.10.1W()+19+\'K\'},3i:d(4){4.f.10.1V(d(2m){k.L.1T=4.f.T+\'K\';k.L.N=4.f.T*2m+\'K\'})}};6.3Q.6d=6.1u.3K;',62,456,'||||el||jQuery|var|if|||||function||fisheyeCfg|||||this||||options||return||||else||||||es|255|elem|document|fx|parseInt|props|css|tp|oldStyle|px|style|result|left|position|easing|display|wrs|for|itemWidth|none|body|vp|top|documentElement|parseFloat|items|distance|nodeEl||step|iUtil|color|halign|margins|toAdd|visibility|clientScroll|newStyles|cs|wb|opacity|styles|prop|Math|attr|duration|nmp|length|animationHandler|hb|old|in|orig|scrollTop|replace|iFisheye|128|parseColor|wr|curCSS|offsetWidth|false|F0|0x|scrollLeft|oldVisibility|hidden|speed|fA|currentStyle|iw|cssRules|139|0px|rgb|oldDisplay|np|restoreStyle|ih|get|width|toInteger|each|size|rule|block|proximity|null|pos|de|container|border|cssSides|true|axis|new|clientHeight|clientWidth|case|pr|queue|absolute|namedColors|pointer|timer|event|marginTop|marginRight|marginLeft|nr|marginBottom|posx|itemsText|test|sideEnd|offsetHeight|opt|src|callback|png|parentNode|oldPosition|window|exec|borderColor|padding|margin|nodeName|bind|hide|show|192|positionContainer|overflow|startTime|complete|self|zIndex|while|getValues|typeof|styleSheets|maxWidth|211|object|pValue|borderLeftWidth|oldFloat|borderTopWidth|parseStyle|innerHeight|sizes|relative|fontWeight|getSize|height|pause|right|toLowerCase|extraWidth|169|innerWidth|borderWidth|scrollHeight|Color|func|traverseDOM|positionItems|scrollWidth|cssSidesEnd|windowSize|stopAnim|floatVal|getPosition|browser|img|224|paddingBottom|paddingLeft|paddingRight|230|paddingTop|offsetTop|borderBottomWidth|notColor|fxCheckTag|offsetLeft|pow|posy|240|firstChild|borderRightWidth|165|140|wid|build|getMargins|center|toggle|setInterval|getScroll|fn|break|max|getPointer|emptyGIF|images|Width|className|valign|apply|split|opera||isFunction|oldOverflow|trim|Date||getTime|colorCssProps|tagName|extend|144|delta|offsetParent|insertBefore|styleFloat|clearInterval|indexOf|firstNum|107|245|fxe|cssProps|values|10000|linear|azure|dl|220|iframe|ul|beige|table|button|form|appendChild|fxWrapper|listStyle|cssFloat|getPositionLite|id|msie|ol|wrapper|div|aqua|td|filter|progid|fixPNG|getSizeLite|horizontally|DXImageTransform|Microsoft|tr|prototype|Array|AlphaImageLoader|black|vertically|getBorder||pageY|clientX|pageX|clientY||getPadding|centerEl|getClient|purgeEvents|nextSibling|tbody|caption|float|w_|buildWrapper|removeChild|destroyWrapper|random|createElement|select|hr|input|br|meta|optgroup|colgroup|col|tfoot|thead|th|header|option|frameset|frame|script|textarea|fontSize|outlineColor|Top|borderTopColor|borderRightColor|borderBottomColor|borderLeftColor|Right|Bottom|stopAll|cos|stop|animate|Left|backgroundColor|textIndent|yellow|bottom|white|silver|red|letterSpacing|lineHeight|outlineOffset|outlineWidth|blue|minHeight|maxHeight|PI|match|dequeue|string|100000000|cssText|RegExp|toUpperCase|resize|sqrt|Fisheye|mousemove|mouseout|mouseover|selectorText|rules|dotted|dashed|transparent|isNaN|switch|solid|double|outset|borderStyle|inset|ridge|groove|purple|minWidth|darkred|203|204|153|darkorchid|233|150|fuchsia|gold|148|darkviolet|122|darkorange|85|darkcyan|darkgrey|darkblue|cyan|brown|darkgreen|100|darkmagenta|darkolivegreen|183|189|darkkhaki|215|darksalmon|olive|182|lightpink|lightgrey|orange|193||lightyellow|maroon|navy|magenta|green|lime|lightgreen|238|lightblue|khaki|lightcyan|173|130|indigo|pink|216'.split('|'),0,{}))
Au final vous aurez
- Code:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script type="text/javascript" src="ICI LE LIEN DU SCRIPT INTERFACE "></script>
<script type="text/javascript">
$(document).ready(function()
{$("#dock").Fisheye
(
{
maxWidth:30,
items:"a",
itemsText:"span",
container:".dock-container",
itemWidth:50,
proximity:60,
alignment:"left",
valign:"bottom",
halign:"center"
})
});
</script>
Cdt.
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus
Ho c'est gentil !
merci pour le temps accordé sur ma question html, je comprend bien et je vais testée demain ou lundi sûr sûr ,
Merci encore et je vous tiens au courant
merci pour le temps accordé sur ma question html, je comprend bien et je vais testée demain ou lundi sûr sûr ,
Merci encore et je vous tiens au courant
 Re: Script image ne fonctionne plus
Re: Script image ne fonctionne plus

merci Adam_sfp les scripts fonctionnent à nouveau,
je vais pouvoir arranger cela sur toute mes pages

MeRcI tout PlEiN et Bonne JoUrNéE à ToUs
 Sujets similaires
Sujets similaires» Un problème de script qui avait été résolu en decembre dernier...https://forum.forumactif.com/t394372-script-image-ne-fonctionne-plus
» Script zup image
» Script image chatbox
» Script image qui fait des sienne!!!
» Changer l'image dans un script
» Script zup image
» Script image chatbox
» Script image qui fait des sienne!!!
» Changer l'image dans un script
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par richere Lun 20 Nov 2017 - 20:49
par richere Lun 20 Nov 2017 - 20:49




