Appliquer un style à la version web de la version mobile
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Appliquer un style à la version web de la version mobile
Appliquer un style à la version web de la version mobile
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Opera
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://altitudetropicale.forums-actifs.com/index.forum
Description du problème
Bonjour à tous,ayant modifié récemment mon index_box afin de le rendre compatible avec un js, je rencontre un soucis de visuel au niveau de la version forum de la version mobile.
En appliquant deux modifs css via les outils de mon navigateur, j'obtiens un résultat conforme à ce que j'ai sur pc.
j'ai donc ajouté ces deux modifs dans le overall header de la version mobile mais hélas, ces 2 css ne sont absolument pas interprétés.
Le css en question
- Code:
.description_forum {max-width: 73%!important; min-width: 50%!important;}.cata, .catb { width: 150px!important;}
Il y a t'il quelque chose de particulier à faire dans la mise en forme du css pour que celui-ci soit interprété sur la version forum de la version mobile ?
Merci par avance pour vos réponses.
Ps: étant allergique aux portables, la capture d'écran qui a été adjointe provient du visuel rendu par un émulateur.
Dernière édition par demeter1 le Dim 21 Jan 2018 - 9:42, édité 2 fois
 Re: Appliquer un style à la version web de la version mobile
Re: Appliquer un style à la version web de la version mobile
Coucou Stéphane
Question bête : c'est quoi la version forum de la version mobile ? Soit c'est la version mobile (chez toi la version mobile moderne) soit c'est la version web ou desktop.
Mais si tu parles bien de la version ordinateur, ça sert à rien d'aller éditer les templates mobiles.
Ceci dit, ton code pose quelques problèmes.
Si tu définis une largeur de 50 à 75% pour la description du forum, ça va s'adapter à toutes les résolutions, y-compris sur les appareils de type camelotte à date de péremption proche.
En revanche si tu définis la largeur de la cellule pour les nouveaux messages à 150px, ça ne s'adaptera jamais. 150 pixels feront toujours 150 pixels quel que soit le matériel utilisé.
Autrement dit soit on choisit la version mobile pour avoir quelque chose de disons "potable". Soit on choisit la version web mais il faut que celle-ci prenne en compte les appareils "jetables" dès sa conception.
A titre purement personnel et sans avoir testé, je verrais plutôt un truc du genre :
Colonne gauche à 70% minimum, colonne droite à 150 pixels maximum :
- les dispositifs convenables (Tout ce qui a un écran ou un moniteur affichant au moins 800 pixels de largeur) auront une largeur de dernier message de 150 pixels donc le visuel que tu cherches.
Sur une résolution de 1920 pixels, ça va laisser (très grossièrement) 1500 pixels pour la colonne de description (tout dépend de la largeur exacte du forum). Soit 90% à gauche et 10% à droite.
- Les dispositifs un peu plus modernes et donc beaucoup moins respectueux de notre confort afficheront une colonne Dernier message qui paraîtra énorme
Sur une résolution de 320*600 en mode portrait et en supposant qu'on ait 10px de marge de chaque côté (donc une largeur de fofo aux alentours de 93%) on aura une description de 210 pixels de large (70%) et une colonne dernier message de 90px, c'est à dire une colonne à la fois illisible et énorme comparée au reste. Une colonne proportionnellement 3 fois plus large que sur PC.
Mais si le possesseur de cette aberration technologique est un peu moins c** que son appareil, il aura l'idée de se mettre en mode paysage et aura cette fois une résolution de 600*320 dont 40px de marge, 150px de dernier message et 410 de description. La colonne droite est aussi énorme qu'en mode portrait, mais cette fois elle est lisible.
Question bête : c'est quoi la version forum de la version mobile ? Soit c'est la version mobile (chez toi la version mobile moderne) soit c'est la version web ou desktop.
Mais si tu parles bien de la version ordinateur, ça sert à rien d'aller éditer les templates mobiles.
Ceci dit, ton code pose quelques problèmes.
Si tu définis une largeur de 50 à 75% pour la description du forum, ça va s'adapter à toutes les résolutions, y-compris sur les appareils de type camelotte à date de péremption proche.
En revanche si tu définis la largeur de la cellule pour les nouveaux messages à 150px, ça ne s'adaptera jamais. 150 pixels feront toujours 150 pixels quel que soit le matériel utilisé.
Autrement dit soit on choisit la version mobile pour avoir quelque chose de disons "potable". Soit on choisit la version web mais il faut que celle-ci prenne en compte les appareils "jetables" dès sa conception.
A titre purement personnel et sans avoir testé, je verrais plutôt un truc du genre :
Colonne gauche à 70% minimum, colonne droite à 150 pixels maximum :
- les dispositifs convenables (Tout ce qui a un écran ou un moniteur affichant au moins 800 pixels de largeur) auront une largeur de dernier message de 150 pixels donc le visuel que tu cherches.
Sur une résolution de 1920 pixels, ça va laisser (très grossièrement) 1500 pixels pour la colonne de description (tout dépend de la largeur exacte du forum). Soit 90% à gauche et 10% à droite.
- Les dispositifs un peu plus modernes et donc beaucoup moins respectueux de notre confort afficheront une colonne Dernier message qui paraîtra énorme
Sur une résolution de 320*600 en mode portrait et en supposant qu'on ait 10px de marge de chaque côté (donc une largeur de fofo aux alentours de 93%) on aura une description de 210 pixels de large (70%) et une colonne dernier message de 90px, c'est à dire une colonne à la fois illisible et énorme comparée au reste. Une colonne proportionnellement 3 fois plus large que sur PC.
Mais si le possesseur de cette aberration technologique est un peu moins c** que son appareil, il aura l'idée de se mettre en mode paysage et aura cette fois une résolution de 600*320 dont 40px de marge, 150px de dernier message et 410 de description. La colonne droite est aussi énorme qu'en mode portrait, mais cette fois elle est lisible.
 Re: Appliquer un style à la version web de la version mobile
Re: Appliquer un style à la version web de la version mobile
Bonjour Hélène,
je parle de la version web sur mobile.
la fatigue aidant, je reconnais que les termes étaient très mal employés.
Sur mon index_box, j'ai une taille indiquée de 90%pour la partie description et 10 % pour la partie statistique avec effectivement une taille préfixée à 200 px pour cet élément.
je vais faire des essais avec tes indications.
Voici le template
A la base , je t'avouerai avoir pensé pouvoir modifier la version web de la version mobile depuis les templates avec une adjonction du style @media suivi du css.
je m'y mets dés demain histoire de ne pas déranger les membres qui naviguent actuellement sur le forum.
Un grand merci en tout cas pour ces informations et pour ton aide.
je parle de la version web sur mobile.
la fatigue aidant, je reconnais que les termes étaient très mal employés.
Sur mon index_box, j'ai une taille indiquée de 90%pour la partie description et 10 % pour la partie statistique avec effectivement une taille préfixée à 200 px pour cet élément.
je vais faire des essais avec tes indications.
Voici le template
- Spoiler:
- Code:
<style>
.M14_imgFofo{float: left;margin-top: 50px;}
</style>
<table id="M14_Alerte"style="display:none;">
<tr>
<td align="left">
<div id="pres">
<br /><br />
Bonjour ,<br />
merci de vous être inscrit sur le forum.<br />Pour améliorer l'esprit de convivialité, veuillez vous présenter afin que la communauté puisse vous connaitre.<br />Cette simple formalité vous ouvrira l’accès à l'ensemble du forum.<br /><br />
Afin de faciliter votre présentation, un formulaire est à votre disposition. Si vous souhaitez l'utiliser, cliquez <a href="/h8-formulaire-de-presentation"title=" ici ">ici</a>.<br /><br />
Si vous souhaitez faire une présentation simple, cliquez <a href="/f9-presentation-des-nouveaux-membres"title="ici">ici</a>.<br /><br />
Merci de votre compréhension
<br /></div>
</td>
</tr>
</table>
<div id="infogeneral">
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<div data-off="NON" data-on="OUI" data-sentence="Recevoir nos dernières news : " id="wonderpush-subscription-switch">
</div>
<span class="statmembre"> {CURRENT_TIME}<br /> </span>
<!-- END switch_user_logged_in -->
<span class="nav nav-clean"> <a class="nav" href="{U_INDEX}">Index des forums</a>{NAV_CAT_DESC}</span>
</td>
</tr>
<tr>
<div class="bullet"style="display:none;"></div>
<td class="gensmall" align="right" valign="bottom">
<input class="burger-check" id="burger-check" type="checkbox"/>
<label for="burger-check" class="burger"></label>
<nav id="navigation1" class="navigation">
<div class="bu">
<ul>
<!-- BEGIN switch_user_logged_out -->
<style>.bullet{margin-top:60px;margin-left: 35px;}</style>
<li><a class="gensmall" href="/profile?mode=sendpassword" target="_blank">Récupérer un nouveau mot de passe</a> </li>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<style>.bullet:after { top: 110px!important;}.bullet:before { top: 84px!important}</style>
<li> <a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> </li>
<li> <a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> </li>
<li><a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a> </li>
<!-- END switch_user_logged_in -->
</ul>
</div>
</nav>
</td>
</tr>
</table>
</div>
<!-- BEGIN catrow --><!-- BEGIN tablehead --> <table class="M14_forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50"style="display:none;">{L_TOPICS}</th>
<th nowrap="nowrap" width="50"style="display:none;">{L_POSTS}</th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<td width="90%">
<!-- BEGIN inc -->
<div class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></div>
<!-- END inc -->
<div class="M14_imgFofo" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
<div class="categ">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<div style="text-align:justify;"> <div class="cato">
{catrow.forumrow.FORUM_DESC}</div></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</div>
<div class="linf">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</td>
<td width="10%"align="right" valign="middle">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<div class="cata"> <!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall"> <div class="stats"> {catrow.forumrow.TOPICS}sujets<br />{catrow.forumrow.POSTS} messages</div> </span> </div>
<div class="catb">
<span class="gensmall last-post">{catrow.forumrow.LAST_POST}</span>
<!-- BEGIN switch_topic_title -->
<div class="lasts"><a href="{catrow.forumrow.U_LATEST_TOPIC_POST}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}"></a></div>
<!-- END switch_topic_title -->
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
A la base , je t'avouerai avoir pensé pouvoir modifier la version web de la version mobile depuis les templates avec une adjonction du style @media suivi du css.
je m'y mets dés demain histoire de ne pas déranger les membres qui naviguent actuellement sur le forum.
Un grand merci en tout cas pour ces informations et pour ton aide.
 Re: Appliquer un style à la version web de la version mobile
Re: Appliquer un style à la version web de la version mobile
demeter1 a écrit:
A la base , je t'avouerai avoir pensé pouvoir modifier la version web de la version mobile depuis les templates avec une adjonction du style @media suivi du css.
Il est effectivement possible de passer par les media queries, toutefois ça m'a l'air assez capricieux comme méthode, tout spécialement en matière de compatibilité avec tous les navigateurs.
Il devrait être également possible de scripter le template index_box pour lire la résolution de l'appareil (au minimum la largeur) et à l'aide par exemple d'une boucle swtich > case case case ... de proposer plusieurs versions du template. J'avais envisagé un temps de permettre aux membres de choisir leur niveau de compression de l'index au lieu de subir le diktat du panneau admin mais je ne suis jamais allée plus loin que l'aspect théorique.
Cependant en matière d'appareils nomades, la résolution est une chose, mais la taille de l'écran est loin d'être la seule faiblesse de ces appareils. La lenteur de la connexion, le coût des consommations de données ou la lenteur du wifi, ainsi que la durée de vie de la batterie sont d'autres critères.
Et on remarque que la plupart des sites connus ont deux liens pour chaque page dont l'un avec m. ou mobi. dans l'adresse.
Chez Forumactif, nos pages conservent leur adresse mais on a 4 versions différentes (web / mobile classique / mobile moderne / appli).
Ce que j'essaie de dire c'est que si les poids lourds du net choisissent de multiplier les versions plutôt que de faire de l'adaptatif depuis l'existant, c'est qu'à ce jour personne n'a encore trouvé le moyen de le faire tout en respectant les points forts mais surtout les faiblesses de chaque type d'appareil.
Hier on parlait d'adaptatif (responsive) on adaptait l'existant aux derniers venus et on parlait de mobile-friendly. Pour demain on parle de mobile first, autrement dit un nivellement par le bas. Plutôt que d'exiger des derniers venus de s'intégrer à ce qui existe, on demande à l'existant de se rabaisser au niveau des nouveaux.
[hors-sujet]
Ca me rappellerait presque ce que font nos gouvernants avec les migrants. Hier on leur demandait de s'intégrer, aujourd'hui on demande aux "indigènes" de les accepter et de leur faire de la place. Et l'éducation c'est pareil, hier on nous apprenait l'orthographe, aujourd'hui on révise l'orthographe afin que les cancres fassent moins de fautes.
[/hors-sujet]
Hier on adaptait l'existant aux dispositifs nomades, demain on adaptera pour les appareils non nomades, mais personne n'a proposé de faire quelque chose compatible avec tous les appareils. Soit parce que c'est trop compliqué soit parce que c'est tout bonnement impossible (et je penche pour la deuxième hypothèse)
 Re: Appliquer un style à la version web de la version mobile
Re: Appliquer un style à la version web de la version mobile
Bonjour à tous,
j'ai réussi à régler un point grâce aux indications de Neptunia mais, il en est un que je n'arrive pas à régler.
Le descriptif des catégories est entouré par une div dont voici le css
l'index box
Pour la version pc le max width de la div description est à 84% alors qu'en version web sur mobile, il me faudrait du 74%.
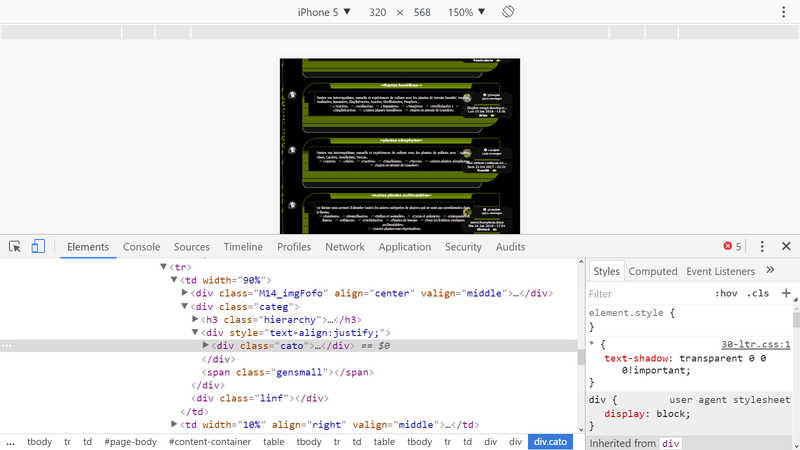
En image
version pc

Version mobile

Les tests sont effectués sur ce forum
http://crevettes-passion.forumgratuit.org
Si vous voyez ce qui cloche....
Merci par avance pour votre aide.
j'ai réussi à régler un point grâce aux indications de Neptunia mais, il en est un que je n'arrive pas à régler.
Le descriptif des catégories est entouré par une div dont voici le css
- Code:
.description_forum {
background: #000;
border: 1px dotted #c8c092;
box-shadow: 0 0 6px #000;
color: #f7f7f7;
font-family: "Playfair Display";
font-size: 13px;
font-style: normal;
font-variant: normal;
font-weight: 400;
margin: 1em;
max-width: 84%;
min-width: 74%;
padding: 15px 15px 15px 33px!important;
position: inherit;
}
- Code:
.cata{border-bottom:0 solid #fff;border-radius:20px 20px 3px 3px;color:#fff;font-family:georgia;height:40px;margin-bottom:5px}.cata,.catb{background-color:#0f0f0f;border:1px solid #242424;padding:3px;margin-right:20px;width:150PX;text-align:center}.cata,.postbody a,a.link,a:hover{text-decoration:none!important}.catb{border-radius:3px 3px 20px 20px;border-top:0 solid green}.categ{background-image:url(https://i62.servimg.com/u/f62/11/93/85/24/sans_t34.png);background-repeat:repeat!important;border:2px solid #566c00;border-radius:60px 10px 60px 0;margin:20px;padding:10px;min-height:130px;height:70%;width:134.5%;margin-left:5%}.linf{background-image:url(https://i33.servimg.com/u/f33/11/93/85/24/sans_266.png);border-bottom-left-radius:40px;border-bottom-right-radius:40px;border-color:#abb487;border-right:2px solid #abb487;border-width:0 2px 2px;display:block;font-family:georgia;font-size:11px;font-style:normal;font-variant:normal;font-weight:400;margin-left:8.5%;margin-top:-20px;padding:11px;text-align:center;width:100%}.linf,.partenariat,code{border-style:solid}span.forumlink{background-color:transparent;background-image:url(https://i21.servimg.com/u/f21/11/93/85/24/sans_t11.gif);border:0;display:block;height:22px;margin-left:auto;margin-right:auto;margin-top:-11px;width:600px;text-align:center}.description_forum{background:#000;border:1px dotted #c8c092;box-shadow:0 0 6px #000;color:#f7f7f7;font-family:"Playfair Display";font-size:13px;font-style:normal;font-variant:normal;font-weight:400;margin:1em; max-width: 84%;min-width: 74%;padding:15px 15px 15px 33px!important;position:inherit}
l'index box
- Spoiler:
- Code:
<style>
.M14_imgFofo{float: left;margin-top: 50px;}
</style>
<table id="M14_Alerte"style="display:none;">
<tr>
<td align="left">
<div id="pres">
<br /><br />
Bonjour ,<br />
merci de vous être inscrit sur le forum.<br />Pour améliorer l'esprit de convivialité, veuillez vous présenter afin que la communauté puisse vous connaitre.<br />Cette simple formalité vous ouvrira l’accès à l'ensemble du forum.<br /><br />
Afin de faciliter votre présentation, un formulaire est à votre disposition. Si vous souhaitez l'utiliser, cliquez <a href="/h8-formulaire-de-presentation"title=" ici ">ici</a>.<br /><br />
Si vous souhaitez faire une présentation simple, cliquez <a href="/f9-presentation-des-nouveaux-membres"title="ici">ici</a>.<br /><br />
Merci de votre compréhension
<br /></div>
</td>
</tr>
</table>
<div id="infogeneral">
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<div data-off="NON" data-on="OUI" data-sentence="Recevoir nos dernières news : " id="wonderpush-subscription-switch">
</div>
<span class="statmembre"> {CURRENT_TIME}<br /> </span>
<!-- END switch_user_logged_in -->
<span class="nav nav-clean"> <a class="nav" href="{U_INDEX}">Index des forums</a>{NAV_CAT_DESC}</span>
</td>
</tr>
<tr>
<div class="bullet"style="display:none;"></div>
<td class="gensmall" align="right" valign="bottom">
<input class="burger-check" id="burger-check" type="checkbox"/>
<label for="burger-check" class="burger"></label>
<nav id="navigation1" class="navigation">
<div class="bu">
<ul>
<!-- BEGIN switch_user_logged_out -->
<style>.bullet{margin-top:60px;margin-left: 35px;}</style>
<li><a class="gensmall" href="/profile?mode=sendpassword" target="_blank">Récupérer un nouveau mot de passe</a> </li>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<style>.bullet:after { top: 110px!important;}.bullet:before { top: 84px!important}</style>
<li> <a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> </li>
<li> <a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> </li>
<li><a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a> </li>
<!-- END switch_user_logged_in -->
</ul>
</div>
</nav>
</td>
</tr>
</table>
</div>
<!-- BEGIN catrow --><!-- BEGIN tablehead --> <table class="M14_forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50"style="display:none;">{L_TOPICS}</th>
<th nowrap="nowrap" width="50"style="display:none;">{L_POSTS}</th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<td width="70%">
<!-- BEGIN inc -->
<div class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></div>
<!-- END inc -->
<div class="M14_imgFofo" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
<div class="categ">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<div style="text-align:justify;"> <div class="cato">
{catrow.forumrow.FORUM_DESC}</div></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</div>
<div class="linf">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</td>
<td width="30%"align="right" valign="middle">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<div class="cata"> <!-- BEGIN avatar -->
<div style="width: 150px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall"> <div class="stats"> {catrow.forumrow.TOPICS}sujets<br />{catrow.forumrow.POSTS} messages</div> </span> </div>
<div class="catb">
<span class="gensmall last-post">{catrow.forumrow.LAST_POST}</span>
<!-- BEGIN switch_topic_title -->
<div class="lasts"><a href="{catrow.forumrow.U_LATEST_TOPIC_POST}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}"></a></div>
<!-- END switch_topic_title -->
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Pour la version pc le max width de la div description est à 84% alors qu'en version web sur mobile, il me faudrait du 74%.
En image
version pc

Version mobile

Les tests sont effectués sur ce forum
http://crevettes-passion.forumgratuit.org
Si vous voyez ce qui cloche....
Merci par avance pour votre aide.
 Re: Appliquer un style à la version web de la version mobile
Re: Appliquer un style à la version web de la version mobile
Je suis sur gsm donc pas acces au code, mais regarde coté respondive design et css 
Tu en as un exemple sur le faire part de ma fille : http://silas5988.free.fr/alice (reduit la largeur de ta fenetre sur ton pc, tu verra la ''magie'' s'opérer)
Envoyé depuis l'appli Topic'it
Tu en as un exemple sur le faire part de ma fille : http://silas5988.free.fr/alice (reduit la largeur de ta fenetre sur ton pc, tu verra la ''magie'' s'opérer)
Envoyé depuis l'appli Topic'it
 Re: Appliquer un style à la version web de la version mobile
Re: Appliquer un style à la version web de la version mobile
Bonjour Silas,
Merci pour l'intérêt porté à ce sujet.
je vais faire des recherches avec ces mots clefs.
edit: résolu avec ce css
Merci à vous deux pour cette aide.
Merci pour l'intérêt porté à ce sujet.
je vais faire des recherches avec ces mots clefs.
edit: résolu avec ce css
- Code:
@media all and (max-device-width:480px){.description_forum{max-width:74%!important}}
Merci à vous deux pour cette aide.
 Sujets similaires
Sujets similaires» Feuille de style de la version mobile
» Sélecteur de style à mettre invisible sur la version mobile
» Afficher les catégories sur la version mobile (nouvel version mobile)
» Supprimer le lien "Version appli" dans le menu version mobile
» [Mobile] Ajouter un lien "Voir les nouveaux messages (...)" en version mobile
» Sélecteur de style à mettre invisible sur la version mobile
» Afficher les catégories sur la version mobile (nouvel version mobile)
» Supprimer le lien "Version appli" dans le menu version mobile
» [Mobile] Ajouter un lien "Voir les nouveaux messages (...)" en version mobile
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par demeter1 Ven 19 Jan 2018 - 22:21
par demeter1 Ven 19 Jan 2018 - 22:21



