Impossibilité de se connecter à la chatbox en panneau latéral.
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Impossibilité de se connecter à la chatbox en panneau latéral.
Impossibilité de se connecter à la chatbox en panneau latéral.
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
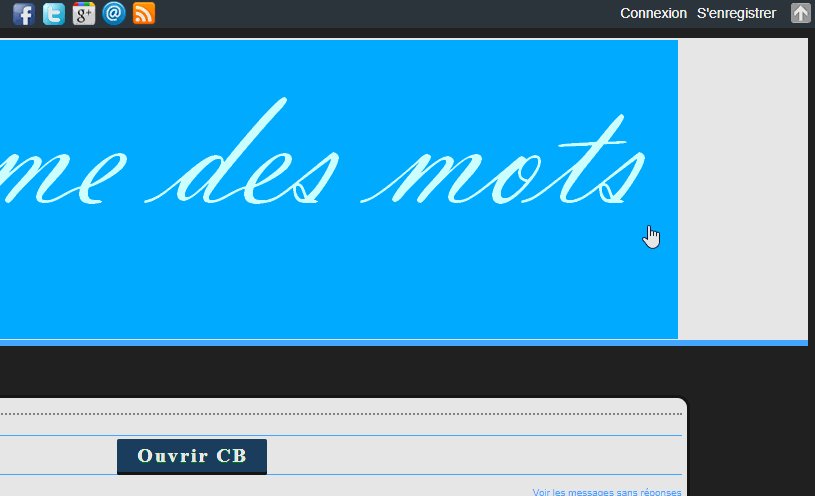
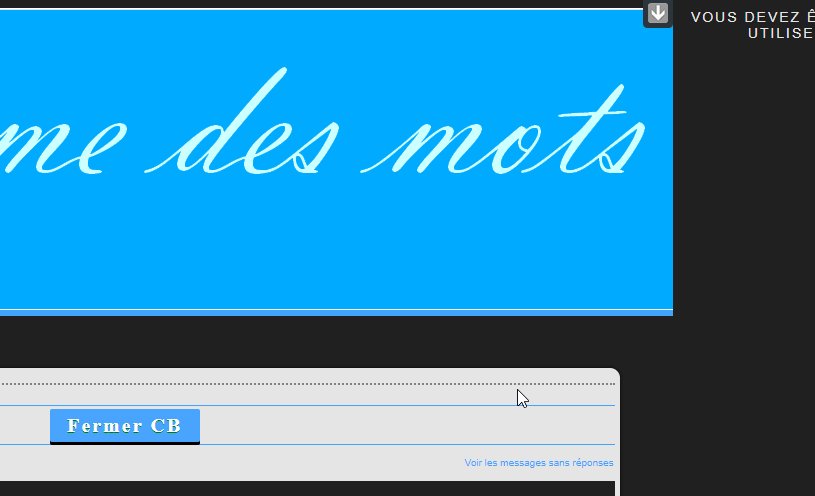
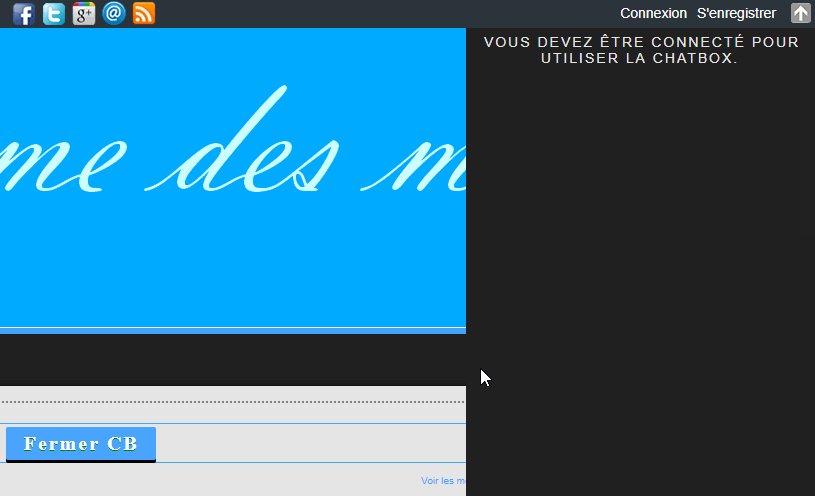
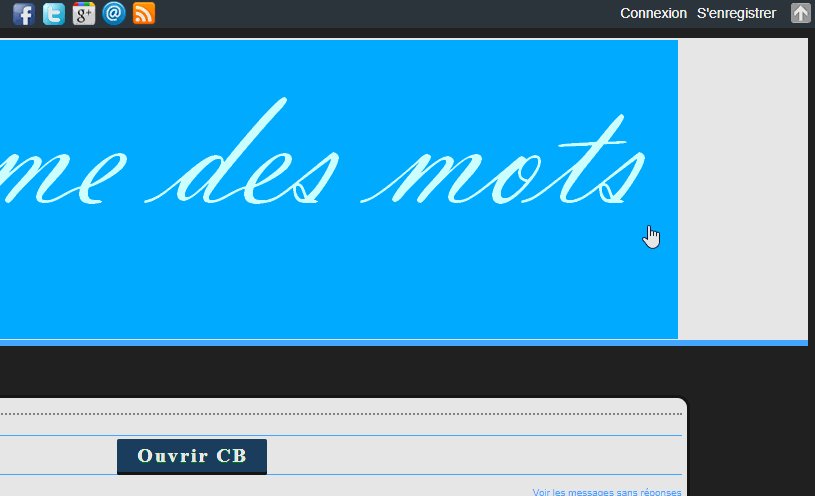
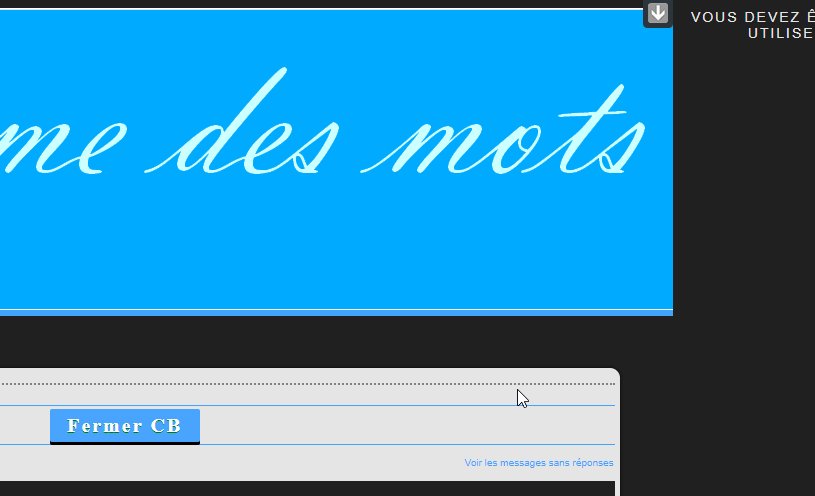
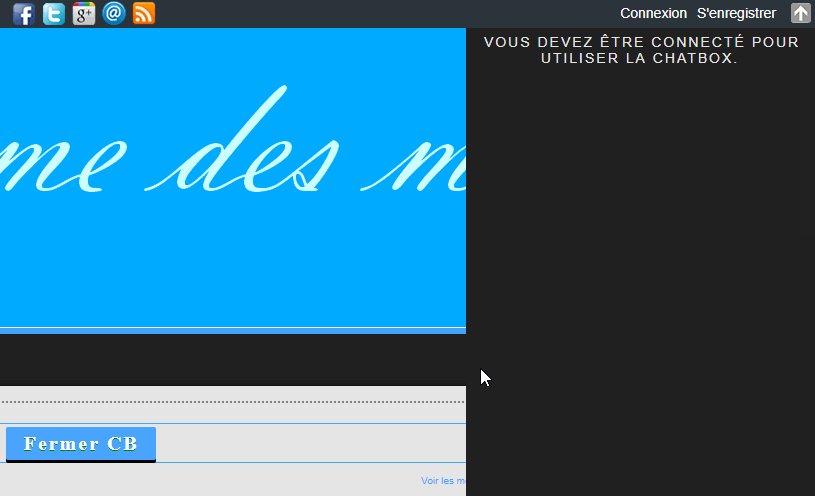
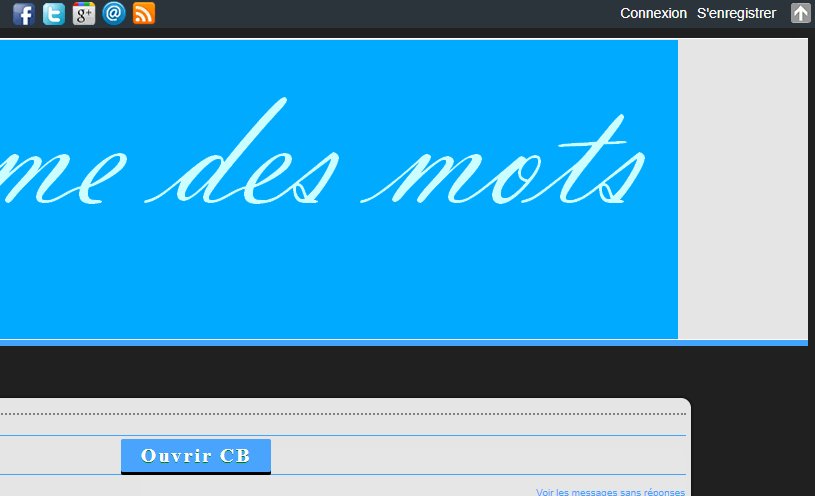
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 20/05 lors de l'ajout de la chatbox en paneau latéral.
Lien du forum : http://ecumedesmots.forumactif.com/
Description du problème
Bonjour. Alors voilà, j'ai récemment créé un forum, sur lequel j'ai installé un thème trouvé sur Never Utopia. J'ai ensuite décidé d'installer une chatbox, mais pas en haut ou en bas du forum : en panneau latéral. Le problème est que le titre de la chatbox n'apparaît pas et qu'il est impossible de se déconnecter ou de se connecter à la chatbox en question, parce que les liens faits pour ça n'apparaissent pas. J'ai essayé sur un autre forum, pour lequel le titre apparaît mais pas les liens de connection (du coup je peux me connecter en cliquant sur le titre pour que ça mette la cb sur une autre fenêtre). Je pense donc qu'un code présent dans le thème entre en contradiction avec un autre code.
Les templates Index_body Index_box overall_footer_begin overall_header et view topic_body ont été modifiés pour le thème (ils sont tous bien activés, pas d'oubli de ma part de ce côté là).
Pour la chatbox, une phrase de code a été ajoutée au template Index_body.
Du CSS a été ajouté. Le code pour affiché la chatbox a été mis sur la page d'accueil. Le voici :
Le CSS (j'ai seulement changé des couleurs et le titre de la chatbox en "coin détente" (mais le problème existait avant ces changements !) pour y accorder à mon forum) de la chatbox est le suivant :
La phrase ajoutée à Index_body est la suivante (juste après le {JAVASCRIPT} selon les instructions de Never Utopia) :
Pour le reste, je ne sais absolument pas de quoi vous avez besoin pour pouvoir m'aider. En tout cas merci d'avance à ceux et celles qui le feront !
Les templates Index_body Index_box overall_footer_begin overall_header et view topic_body ont été modifiés pour le thème (ils sont tous bien activés, pas d'oubli de ma part de ce côté là).
Pour la chatbox, une phrase de code a été ajoutée au template Index_body.
Du CSS a été ajouté. Le code pour affiché la chatbox a été mis sur la page d'accueil. Le voici :
- Code:
<script type="text/javascript">
function ouvrircb(name){
document.getElementById('ouvrir_cb_'+name).style.display='none';
document.getElementById('fermer_cb_'+name).style.display='block';
document.body.style.marginRight='350px';
document.getElementById('cb').style.right='0';
}
function fermercb(name){
document.getElementById('ouvrir_cb_'+name).style.display='block';
document.getElementById('fermer_cb_'+name).style.display='none';
document.body.style.marginRight='';
document.getElementById('cb').style.right='';
}
</script>
<div class="bouton" id="ouvrir_cb_1" onclick="javascript:ouvrircb(1);" style="width:150px;">
Ouvrir CB
</div>
<div class="bouton" id="fermer_cb_1" onclick="javascript:fermercb(1);" style="width:150px;display:none;">
Fermer CB
</div>
Le CSS (j'ai seulement changé des couleurs et le titre de la chatbox en "coin détente" (mais le problème existait avant ces changements !) pour y accorder à mon forum) de la chatbox est le suivant :
- Code:
/*CHATBOX, par Alu pour Never-Utopia********************************************************************/
#cb, body{-webkit-transition:margin 2s ease, right 2s ease; transition:margin 2s ease, right 2s ease;}
#cb{height:100%; position:fixed; right:-350px; bottom:0; z-index: 999;}
body.chatbox{
font-family:'sans-serif';/*police*/
font-weight:200;/*epaisseur police(normal:enlever la ligne)*/
}
#chatbox_footer, #chatbox_footer .catBottom{height:60px !important;background-color:#49A4FD; /*couleur du bas de la cb*/}
#chatbox_header{width:100%; position:absolute;background-color:#49A4FD; /*couleur du haut de la cb*/}
.chatbox_row_2{background: #F0F0F0; /*couleur de la rangée message foncée*/}
.chatbox_row_1, #chatbox{ background:#FFFFFF;/*couleur du fond de la cb et de la rangée message claire*/}
#chatbox_members{width:100%; height: 50px;border:none; background-color:#49A4FD !important;/*couleur de fond de la partie membres en ligne*/ color:white;/*couleur du texte*/}
/*phrases de connexion et déconnexion*/
.msg span[style*="green"] strong{color:#68BF56; font-variant:small-caps; font-weight:normal;}
.msg span[style*="red"] strong {color:black; font-variant:small-caps; font-weight:normal;}
/*remplacer le titre de la chatbox*/
#chatbox_header .cattitle strong { display: none; }
#chatbox_header .cattitle:before {content:"Discussions ♪♫";font-weight:200}
/*affichage des avatars*/
#chatbox .cb-avatar > img { height: 66px !important; width: 30px !important;}
#chatbox .cb-avatar {
float: left;
margin-right: 4px;
background-color:white;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.1);
height: 40px !important;
width: 30px;
vertical-align: middle;
overflow:hidden !important;
}
/*Ne pas toucher*/
.chatbox td.catBottom{border:none !important;}
#chatbox{top:80px; left:0; bottom:50px;}
#chatbox_header .catBottom{height:30px;}
.chatbox_row_2, .chatbox_row_1{margin:5px 4px 4px; border-radius:2px; box-shadow: inset 0px 0px 30px 0px #EFEFEF;}
.text-styles td{vertical-align:top;}
.chatfootertable{display:block;width:100%; top:13px; position:relative;}
.text-styles td:last-child{display: block !important; position:absolute;right:10px; top:-27px;height:20px;}
.text-styles td:last-child label{display: none;}
.away-users li{display:inline;font-weight:400 !important;color:white !important;}
body.chatbox strong{font-weight:400; font-variant:small-caps;letter-spacing:1px;}
#chatbox .date-and-time {font-size:9px;}
#chatbox_members .member-title{color:white;font-weight:400;font-variant:small-caps;}
#chatbox > p {border-bottom: 1px solid #d5dde5;}
/*bouton de la chatbox*/
.bouton{
-moz-box-sizing:border-box;
box-sizing:border-box;
text-align:center;
color:#FFFFFF;/*couleur du texte*/
padding:5px 10px;
border-radius:2px;
border:none;
font: 600 20px 'Amatic SC';/*police*/
letter-spacing:2px;/*espacement des lettres*/
text-shadow:0 1px 0 green;/*ombre du texte*/
background-color:#49A4FD;/*couleur de fond*/
box-shadow: 0px 3px 0px 0px #000000;/*ombre*/
-webkit-transition: background 0.2s ease;
transition: background 0.2s ease-in-out;
}
.bouton:hover {background-color: #000000;/*couleur de fond au survol de la souris*/}
.bouton:active {box-shadow: 0px 1px 0px 0px #3D992B;padding-top:6px; padding-bottom:4px;}/*au moment du clic*/
La phrase ajoutée à Index_body est la suivante (juste après le {JAVASCRIPT} selon les instructions de Never Utopia) :
- Code:
<div id="cb">
<iframe src="/chatbox/index.forum" style="width: 350px; height: 100%;" frameborder="0" cellspacing="0"></iframe>
</div>
Pour le reste, je ne sais absolument pas de quoi vous avez besoin pour pouvoir m'aider. En tout cas merci d'avance à ceux et celles qui le feront !
 Re: Impossibilité de se connecter à la chatbox en panneau latéral.
Re: Impossibilité de se connecter à la chatbox en panneau latéral.
Bonjour JAJ,

Je vous propose cette ébauche de JavaScript pour corriger un certain nombre de points, tel que le positionnement de votre chatbox lorsque la barre de navigation est ouverte ou fermée, ou encore le positionnement de bouton pour ouvrir la barre de navigation qui venait cacher votre chatbox. Tout en conservant vos effets d'animations.
Concernant les liens lorsque vous êtes connecté, vous pourrez les modifier comme suit avec du CSS :
A noter qu'il existe aussi par ailleurs une erreur de syntaxe dans le JavaScript chargé par votre forum, il doit manquer un point virgule avant :
Cordialement,
w00tw00t

Je vous propose cette ébauche de JavaScript pour corriger un certain nombre de points, tel que le positionnement de votre chatbox lorsque la barre de navigation est ouverte ou fermée, ou encore le positionnement de bouton pour ouvrir la barre de navigation qui venait cacher votre chatbox. Tout en conservant vos effets d'animations.
- Code:
$(function() {
const $fa_nav_hidden = $('#fa_toolbar_hidden');
const $fa_nav_toolbar = $('#fa_toolbar');
const $fa_nav_showhide = $('#fa_show,#fa_hide');
const $fa_cb_div = $('#cb');
const $fa_cb_openclose = $('#ouvrir_cb_1,#fermer_cb_1');
const navbar_closed = parseInt($('body').css('margin-top')) === 0;
const refreshCBSidebar = (navbar_closed) => {
if( navbar_closed ){
$fa_cb_div.css('top','0px');
} else {
$fa_cb_div.css('top','30px');
}
};
const refreshFAClose = (cb_closed) => {
if(cb_closed){
$fa_nav_hidden.css('right','0px');
} else {
$fa_nav_hidden.css('right',$fa_cb_div.outerWidth() + 'px');
}
};
$fa_nav_hidden.css('position','relative');
$fa_nav_hidden.css('transition','right 2s ease');
$fa_nav_toolbar.css('transition','top 2s ease');
$fa_cb_div.css('transition','top 2s ease, right 2s ease');
$fa_nav_showhide.on('click',(evt) => {
refreshCBSidebar(!(typeof evt.target !== undefined && $(evt.target).attr('id') === 'fa_show'));
});
$fa_cb_openclose.on('click',(evt) => {
refreshFAClose(!(typeof evt.target !== undefined && $(evt.target).attr('id') === 'ouvrir_cb_1'));
});
refreshCBSidebar( navbar_closed );
});
Concernant les liens lorsque vous êtes connecté, vous pourrez les modifier comme suit avec du CSS :
- Code:
#chatbox_header a {
color: #020202;
}
A noter qu'il existe aussi par ailleurs une erreur de syntaxe dans le JavaScript chargé par votre forum, il doit manquer un point virgule avant :
- Code:
$(function(){
Cordialement,
w00tw00t
 Re: Impossibilité de se connecter à la chatbox en panneau latéral.
Re: Impossibilité de se connecter à la chatbox en panneau latéral.
Merci beaucoup, je n'avais obsolument pas pensé au fait que la barre de navigation puisse cacher le titre et le bouton de connexion, première chose que je vérifie en temps normal !
Maintenant ça fonctionne bien. Je n'ai juste pas compris où je dois mettre un point virgule.
Maintenant ça fonctionne bien. Je n'ai juste pas compris où je dois mettre un point virgule.
 Re: Impossibilité de se connecter à la chatbox en panneau latéral.
Re: Impossibilité de se connecter à la chatbox en panneau latéral.
Bonjour JAJ,
Dans votre JavaScript existant chargé sur votre forum vous devez avoir ce code :
Placez un point virgule avant "$(function() {" mais après la parenthèse fermante.
Je reste à votre disposition pour plus de détails,
Cordialement,
w00tw00t
Dans votre JavaScript existant chargé sur votre forum vous devez avoir ce code :
- Code:
$(window).load(function() {
typeof _userdata == "undefined" ? console.log("L'objet "_userdata" de forumactif n'a pas été trouvé. Le script de sauvegarde des messages en cours d'écriture ne peut pas fonctionner.") : messageSaver.init()
})
$(function() {
var version = 0;
if (/mode=reply/.test(window.location.search) && my_getcookie('fa_mention')) {
document.post.message.value += '@"' + my_getcookie('fa_mention') + '" ';
my_setcookie('fa_mention', '')
}
Placez un point virgule avant "$(function() {" mais après la parenthèse fermante.
Je reste à votre disposition pour plus de détails,
Cordialement,
w00tw00t
 Re: Impossibilité de se connecter à la chatbox en panneau latéral.
Re: Impossibilité de se connecter à la chatbox en panneau latéral.
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» [Résolu] Impossibilité de retrait de mon panneau latéral
» Panneau latéral + chatbox latéral
» Coller l'image de la chatbox latéral contre la chatbox.
» pas de chatbox [panneau lateral]
» Panneau latéral coulissant - Chatbox
» Panneau latéral + chatbox latéral
» Coller l'image de la chatbox latéral contre la chatbox.
» pas de chatbox [panneau lateral]
» Panneau latéral coulissant - Chatbox
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par JAJ Dim 20 Mai 2018 - 3:21
par JAJ Dim 20 Mai 2018 - 3:21






