Tableau à onglets ne fonctionne plus
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Tableau à onglets ne fonctionne plus
Tableau à onglets ne fonctionne plus
Détails techniques
Version du forum : phpBB3Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://polisetsophia.forumactif.org/
Description du problème
Bonjour,J'utilise sur plusieurs forums un tableau à onglets, toujours structurés de la même manière. Hors, depuis quelques jours, il ne fonctionne plus sur aucun de mes forums. Je n'arrive pas à trouver la raison. Ce tableau est dans l'emplacement du message sur la page d'accueil des forums, et en voici le code:
- Code:
<center>
<div id="OngletCont">
<div id="ongletsEMC">
<h1 onclick="changeOnglet(this);" class="ongletSelect" id="o_1">
<img alt="onglet 1" src="https://i.servimg.com/u/f19/17/19/42/30/sans_t10.png" />
</h1>
<h1 onclick="changeOnglet(this);" class="onglet" id="o_2">
<img src="https://i.servimg.com/u/f62/19/80/66/73/annonc11.png" onmouseover="this.src='https://i.servimg.com/u/f62/19/80/66/73/annonc12.png'" onmouseout="this.src='https://i.servimg.com/u/f62/19/80/66/73/annonc11.png'" id="debut" />
</h1>
<h1 onclick="changeOnglet(this);" class="onglet" id="o_3">
<img id="chartes" onmouseout="this.src='https://i.servimg.com/u/f62/19/49/33/80/reglem10.png'" onmouseover="this.src='https://i.servimg.com/u/f62/19/49/33/80/reglem11.png'" src="https://i.servimg.com/u/f62/19/49/33/80/reglem10.png" />
</h1>
<h1 onclick="changeOnglet(this);" class="onglet" id="o_4">
<img src="https://i.servimg.com/u/f62/19/80/66/73/annonc11.png" onmouseover="this.src='https://i.servimg.com/u/f62/19/80/66/73/annonc12.png'" onmouseout="this.src='https://i.servimg.com/u/f62/19/80/66/73/annonc11.png'" id="roles" />
</h1>
<h1 onclick="changeOnglet(this);" class="onglet" id="o_5">
<img id="election" onmouseout="this.src='https://i.servimg.com/u/f62/19/80/66/73/news_j10.png'" onmouseover="this.src='https://i.servimg.com/u/f62/19/80/66/73/news_j11.png'" src="https://i.servimg.com/u/f62/19/80/66/73/news_j10.png" />
</h1>
<h1 onclick="changeOnglet(this);" class="onglet" id="o_6">
<img src="https://i.servimg.com/u/f62/19/49/33/80/joueur10.png" onmouseover="this.src='https://i.servimg.com/u/f62/19/49/33/80/joueur11.png'" onmouseout="this.src='https://i.servimg.com/u/f62/19/49/33/80/joueur10.png'" id="ong6" />
</h1>
<h1 onclick="changeOnglet(this);" class="onglet" id="o_7">
<img src="https://i.servimg.com/u/f62/19/49/33/80/on_rec11.png" onmouseover="this.src='https://i.servimg.com/u/f62/19/49/33/80/on_rec12.png'" onmouseout="this.src='https://i.servimg.com/u/f62/19/49/33/80/on_rec11.png'" id="ong7" />
</h1>
<h1 onclick="changeOnglet(this);" class="onglet" id="o_8">
<img src="https://i.servimg.com/u/f62/19/49/33/80/nosami10.png" onmouseover="this.src='https://i.servimg.com/u/f62/19/49/33/80/nosami11.png'" onmouseout="this.src='https://i.servimg.com/u/f62/19/49/33/80/nosami10.png'" id="ong8" />
</h1>
</div>
<div id="BlocContenus">
<!-- DÉBUT CONTENU 1 -->
<div id="co_1" class="contenu">
<div align="center">
<strong><span style="font-size: 16px;"><br />Bonjour {USERNAME},<br /><br />Ce tableau permet en un clic de voir les changements<br />récents sur le forum. Chaque onglet ouvre la page sélectionnée et donne les nouveautés du thème. Si des points restent flous, le bouton dessous t'envoie ou tu pourras poster tes questions.</span></strong><br /><br /><a href="http://polisetsophia.forumactif.org/f6-aides-et-suggestions"><img src="https://i.servimg.com/u/f62/19/49/33/80/une_qu10.png" onmouseover="this.src='https://i.servimg.com/u/f62/19/49/33/80/une_qu11.png'" onmouseout="this.src='https://i.servimg.com/u/f62/19/49/33/80/une_qu10.png'" id="aides" /></a>
</div>
</div>
<!-- DÉBUT CONTENU 2 -->
<div id="co_2" class="contenu" style="display: none;">
<div align="center">
<img src="https://i.servimg.com/u/f62/19/49/33/80/annonc10.png" /><strong><span style="font-size: 16px;"><br />Pour réussir son entrée, l'idéal est de ce présenter<br />à toute la communauté. Le bouton du bas<br />t'emmène directement ou il faut pour cela.<br />Il n'existe pas de règles particulières, et la forme que tu choisiras nous conviendra également.</span></strong>
</div><br />
<center>
<a href="http://polisetsophia.forumactif.org/f14-presente-toi-ici"><img src="https://i.servimg.com/u/f62/19/49/33/80/se_pre10.png" onmouseover="this.src='https://i.servimg.com/u/f62/19/49/33/80/se_pre11.png'" onmouseout="this.src='https://i.servimg.com/u/f62/19/49/33/80/se_pre10.png'" id="prez" /></a>
</center><br />
</div>
<!-- DÉBUT CONTENU 3 -->
<div id="co_3" class="contenu" style="display: none;">
<div align="center">
<img src="https://i.servimg.com/u/f62/19/49/33/80/reglem14.png" /><strong><span style="font-size: 16px;"><br />Il existe deux règlements. Le premier concerne<br />tout le forum et est accepté implicitement si tu en es membre. Le bouton du bas y conduit directement<br />afin d'en prendre connaissance.<br />Le second est la règle du jeu RPG qui doit être validée<br />par un accord du joueur.</span></strong>
</div><br />
<center>
<a href="http://polisetsophia.forumactif.org/t91-constitution-du-forum"><img id="reglement" onmouseout="this.src='https://i.servimg.com/u/f62/19/49/33/80/reglem15.png'" onmouseover="this.src='https://i.servimg.com/u/f62/19/49/33/80/reglem16.png'" src="https://i.servimg.com/u/f62/19/49/33/80/reglem15.png" /></a>
</center><br />
</div>
<!-- DÉBUT CONTENU 4 -->
<div id="co_4" class="contenu" style="display: none;">
<div align="center">
<br /><strong><span style="font-size: 16px;"><br />En cours de rédaction ...<br /></span></strong>
</div>
</div>
<!-- DÉBUT CONTENU 5 -->
<div id="co_5" class="contenu" style="display: none;">
<div align="center">
<img src="https://i.servimg.com/u/f62/19/49/33/80/news_j10.png" />
<marquee scrollamount="4" direction="left" scrolldelay="50" onmouseout="this.start();" onmouseover="this.stop();" style="border: 5px solid #e0ccaf; border-radius: 8px; text-align: center; font-style: italic; width: 420px; height: 24px; font-size: 11px; font-weight: bold; background-color: #bda584;" bgcolor="#e1ebf2">
<a target="_blank" href="http://polisetsophia.forumactif.org/t1871-participer-au-jeu"><img src=" https://i.servimg.com/u/f62/19/80/66/73/annonc10.png" /></a>
</marquee><strong><span style="font-size: 14px;"><br />Pas de nouvelles informations concernant je jeu</span></strong>
</div>
</div>
<!-- DÉBUT CONTENU 6 -->
<div id="co_6" class="contenu" style="display: none;">
<div align="center">
<img src="https://i.servimg.com/u/f62/19/49/33/80/lesjou10.png" /><strong><span style="font-size: 16px;"><br />En cours de rédaction ...<br /></span></strong>
</div><br />
</div>
<!-- DÉBUT CONTENU 7 -->
<div id="co_7" class="contenu" style="display: none;">
<div align="center">
<img src="https://i.servimg.com/u/f62/19/49/33/80/on_rec10.png" /><strong><span style="font-size: 16px;"><br />Contenu texte pour les postes de recrutement</span></strong>
</div>
</div>
<!-- DÉBUT CONTENU 8 -->
<div id="co_8" class="contenu" style="display: none;">
<div align="center">
<img src="https://i.servimg.com/u/f62/19/49/33/80/nos_am10.png" /><strong><span style="font-size: 16px;"><br />L'un des meilleurs forums pour l'entraide et la créativité. Nous devons le confort de Polis&Sophia à la compétence de ses animateurs: Milouze14&Compagnie.</span></strong><br /><a href="https://www.milouze14.com/"><img src="https://i.servimg.com/u/f62/19/49/33/80/milouz12.png" onmouseover="this.src='https://i.servimg.com/u/f62/19/49/33/80/milouz13.png'" onmouseout="this.src='https://i.servimg.com/u/f62/19/49/33/80/milouz12.png'" id="milouze" /></a>
</div>
</div>
</div>
</div>
</center>
<!-- FIN CONTENUS -->
Avec également le CSS qui l'accompagne dans la feuille de style:
- Code:
#OngletCont{width: 500px; height:auto;}
#ongletsEMC{height:30px;padding: 0px 6px 0px 6px;}
#ongletsEMC, #BlocContenus {width: 500px; background-color: #bda584; border-radius: 8px;}
#BlocContenus {overflow: auto; overflow-y: auto; overflow-x: hidden;height: 100px; position: absolute; margin-top:0px; border: 6px solid #e0ccaf; padding:0px;}
h1.onglet, h1.ongletSelect {cursor: pointer; display: block; float: left; margin: 2px 0; max-width: 140px;}
.panel div.mes-txt {margin-bottom: 150px;}
.contenu {color: #473e33;font-family: Comic Sans MS;}
#co_1{background: url('https://i.servimg.com/u/f62/19/49/33/80/00000h10.png');}
#co_2{background: url('https://i.servimg.com/u/f62/19/49/33/80/00000h10.png');}
#co_3{background: url('https://i.servimg.com/u/f62/19/49/33/80/00000h10.png');}
#co_4{background: url('https://i.servimg.com/u/f62/19/49/33/80/00000h10.png');}
#co_5{background: url('https://i.servimg.com/u/f62/19/49/33/80/00000h10.png');}
#co_6{background: url('https://i.servimg.com/u/f62/19/49/33/80/00000h10.png');}
#co_7{background: url('https://i.servimg.com/u/f62/19/80/66/73/banner10.png');}
#co_8{background: url('https://i.servimg.com/u/f62/19/80/66/73/banner10.png');}
Attention, le premier onglet est un pixel transparent, car par défaut le tableau affiche le contenu de ce premier onglet.
Habituellement, lorsque l'on clique sur les autres onglets, le contenu correspondant apparaît. Mais depuis quelques jours, il est impossible de faire apparaître les différents contenus. Le passage de la souris sur les onglets (onmouseover) fonctionne bien, on le vois à l'onglet qui "s'allume", mais le clic ne donne pas le contenu.
J'ai vérifier sur mes autres forums qui possèdent un tel tableau, la même panne intervient. Je n'ai pu essayer qu'avec le navigateur Chrome
Si quelqu'un peut m'aider là-dessus, merci par avance.
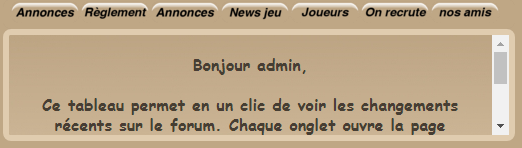
Screen du tableau:

 Re: Tableau à onglets ne fonctionne plus
Re: Tableau à onglets ne fonctionne plus
Oups !.............. bon, ok, j'ai pas de patience, et je n'ai pas vu immédiatement que certains de mes petits camarades avaient eu des soucis du même genre. J'ai réactivé mes scripts, du coup ben ouai, ça marche. Je balise en "résolu" le sujet et désolé pour le dérangement.
 Sujets similaires
Sujets similaires» 3 tableau à onglets
» Tableau à onglets
» Tableau onglets
» Tableau à onglets bloqués
» Tableau à onglets
» Tableau à onglets
» Tableau onglets
» Tableau à onglets bloqués
» Tableau à onglets
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par emc2 Mer 30 Mai 2018 - 18:46
par emc2 Mer 30 Mai 2018 - 18:46

