Problème Script avec microsoft edge
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème Script avec microsoft edge
Problème Script avec microsoft edge
J'ai en place un JS que Milouze m'autorise à publier ici et qui permet de surligner un texte dans l'éditeur.
Ce JS pose problème avec microsoft edge alors qu'il fonctionne avec les autres navigateurs.
Le texte à souligner est automatiquement encadré par ce code:
Or, sous microsoft edge, ce code se met en début de message au lieu d'encadrer le texte surligné car a priori Edge reconnait seulement le mode "WYSIWYG". Il faut basculer le mode d'édition pour que ce code fonctionne.
Y aurait-il une parade à ce bug?
Merci pour votre aide.
- Code:
$(function(){
$(function(){
$('<a class="sceditor-button" unselectable="on"title="Style Stabilo"><div unselectable="on"style="background-image:url(https://i.servimg.com/u/f58/11/26/21/37/173-ey10.png);">Style Stabilo</div></a>').insertAfter('.sceditor-button-bold').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText('<span class="M14_stabilo">','</span>');
});})});
Ce JS pose problème avec microsoft edge alors qu'il fonctionne avec les autres navigateurs.
Le texte à souligner est automatiquement encadré par ce code:
- Code:
<span class="M14_stabilo">xxxx</span>
Or, sous microsoft edge, ce code se met en début de message au lieu d'encadrer le texte surligné car a priori Edge reconnait seulement le mode "WYSIWYG". Il faut basculer le mode d'édition pour que ce code fonctionne.
Y aurait-il une parade à ce bug?
Merci pour votre aide.
Dernière édition par photoclic le Sam 2 Juin 2018 - 8:38, édité 3 fois
 Re: Problème Script avec microsoft edge
Re: Problème Script avec microsoft edge
Hello,
Microsoft Edge n'est pas encore au norme des autres navigateurs.
J'avoue que je n'y connais pas grand chose en JS (préférant essayer de toujours passer par CSS) mais, est-ce logique que dans le script la div soit un span
alors que tu mets
Microsoft Edge n'est pas encore au norme des autres navigateurs.
J'avoue que je n'y connais pas grand chose en JS (préférant essayer de toujours passer par CSS) mais, est-ce logique que dans le script la div soit un span
- Code:
<span class="M14_stabilo">','</span>
alors que tu mets
- Code:
<div class="M14_stabilo"> xxx</div>
 Re: Problème Script avec microsoft edge
Re: Problème Script avec microsoft edge
Bonsoir Riizbaie,
Tu as raisons, une erreur de ma part. J'ai édité pour corriger ce que j'explique ci -dessus.
En fait un essai a été fait avec dans le JS les 2 syntaxes en ligne 5:
Mlheureusement quelque soit la syntaxe, Edge ne veut rien savoir
Tu as raisons, une erreur de ma part. J'ai édité pour corriger ce que j'explique ci -dessus.
En fait un essai a été fait avec dans le JS les 2 syntaxes en ligne 5:
- Code:
$('#text_editor_textarea').sceditor("instance").insertText('<span class="M14_stabilo">','</span>');
- Code:
$('#text_editor_textarea').sceditor("instance").insertText('<div class="M14_stabilo">','</div>');
Mlheureusement quelque soit la syntaxe, Edge ne veut rien savoir
 Re: Problème Script avec microsoft edge
Re: Problème Script avec microsoft edge
De rien ^^
Et donc si je comprends bien le texte doit surligner dans la boite d'écriture? (désolée, je ne peux t'aider mais j'essaye de comprendre le fonctionnement du code ^^).
Edit : en début de message ? Donc il considère que c'est un block et non un inline ?
Y a un css lié au JS, où tout est dans le script ?
Et donc si je comprends bien le texte doit surligner dans la boite d'écriture? (désolée, je ne peux t'aider mais j'essaye de comprendre le fonctionnement du code ^^).
Edit : en début de message ? Donc il considère que c'est un block et non un inline ?
Y a un css lié au JS, où tout est dans le script ?
 Re: Problème Script avec microsoft edge
Re: Problème Script avec microsoft edge
Oui il y a un css associé:
- Code:
.M14_stabilo
{
background-color:black;/*couleur de fond*/
color:white !important;/*couleur de police*/
font-size:12px;/*taille de police*/
padding:2px 3px;/*on donne un espace sur le contenu de 2px en haut et en bas et 3 px a droite et a gauche*/
}
 Re: Problème Script avec microsoft edge
Re: Problème Script avec microsoft edge
Je peux avoir un screen sur ce que ça doit faire et ce que ça fait ? Et, je vais essayer de comprendre le soucis (en espérant que quelqu'un qui s'y connait mieux puisse t'aider ^^)
 Re: Problème Script avec microsoft edge
Re: Problème Script avec microsoft edge
alors juste pour vérifier un truc.
Peux-tu faire la même chose mais en rajoutant en style à la place ?
donc
merci <3
Peux-tu faire la même chose mais en rajoutant en style à la place ?
donc
- Code:
Non, Non, tant pis pour la lumière, <span style="background-color:black; color:white !important;font-size:12px;padding:2px 3px;">la 1 est bien meilleure</span>
merci <3
 Re: Problème Script avec microsoft edge
Re: Problème Script avec microsoft edge
En style à la place, ça marche sous Edge 
 Re: Problème Script avec microsoft edge
Re: Problème Script avec microsoft edge
et si tu lui donne une class et que tu essaye aussi ?
donc admettons
si ça ne fonctionne pas, n'hésite pas à insister avec des !important
Edit : après pour le soucis avec le bouton, faudra croiser les doigts pour que quelqu'un qui s'y connait en JS passe par ici ^^ Mais j'espère que j'aurai pu aidé avec mes maigres connaissances (et ma curiosité ^^)
donc admettons
- Code:
<span class="test1">le texte</span>
- Code:
.test1{
background-color:black ; color:white !important;font-size:12px;padding:2px 3px;
}
si ça ne fonctionne pas, n'hésite pas à insister avec des !important
Edit : après pour le soucis avec le bouton, faudra croiser les doigts pour que quelqu'un qui s'y connait en JS passe par ici ^^ Mais j'espère que j'aurai pu aidé avec mes maigres connaissances (et ma curiosité ^^)
 Re: Problème Script avec microsoft edge
Re: Problème Script avec microsoft edge
ça fonctionne mais avec des !important .
 Re: Problème Script avec microsoft edge
Re: Problème Script avec microsoft edge
Et donc maintenant, tu supprimes mon petit truc et tu mets des importants dans celui ci
- Code:
.M14_stabilo
{
background-color:black;/*couleur de fond*/
color:white !important;/*couleur de police*/
font-size:12px;/*taille de police*/
padding:2px 3px;/*on donne un espace sur le contenu de 2px en haut et en bas et 3 px a droite et a gauche*/
}
 Re: Problème Script avec microsoft edge
Re: Problème Script avec microsoft edge
Merci pour tes essais Riizbaie.
ça ne change malheureusement rien avec ce CSS.
Car comme on le voit plus haut, c'est le span qui se met au début du message au lieu d'encadrer le texte et uniquement sous Edge donc.
Si le span se mettait au bon endroit ça fonctionnerait et tes essais le démontrent d'ailleurs.
ça ne change malheureusement rien avec ce CSS.
Car comme on le voit plus haut, c'est le span qui se met au début du message au lieu d'encadrer le texte et uniquement sous Edge donc.
Si le span se mettait au bon endroit ça fonctionnerait et tes essais le démontrent d'ailleurs.
 Re: Problème Script avec microsoft edge
Re: Problème Script avec microsoft edge
Mais de rien, et désolée de ne pas avoir pu aider.
J'espère que quelqu'un pourra t'aider ^^
J'espère que quelqu'un pourra t'aider ^^
 Re: Problème Script avec microsoft edge
Re: Problème Script avec microsoft edge
Riizbaie a écrit:Mais de rien, et désolée de ne pas avoir pu aider.
J'espère que quelqu'un pourra t'aider ^^

 Re: Problème Script avec microsoft edge
Re: Problème Script avec microsoft edge
Bonjour photoclic,
Après investigations dans la libraire SCEditor, je pense que le defect que vous reportez est commun à l'ensemble des Forumactif sous Edge.
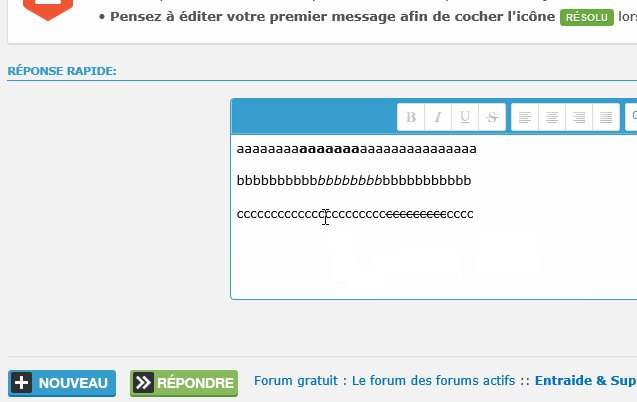
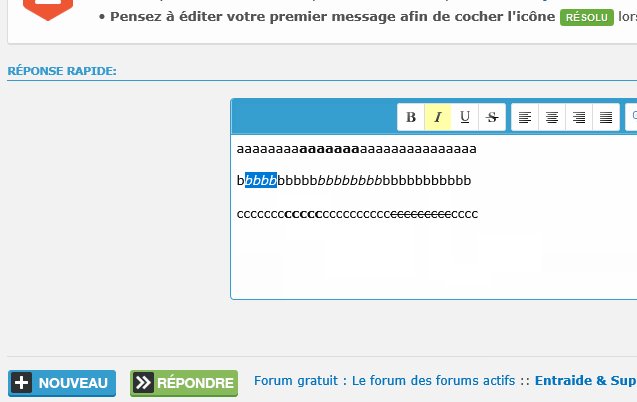
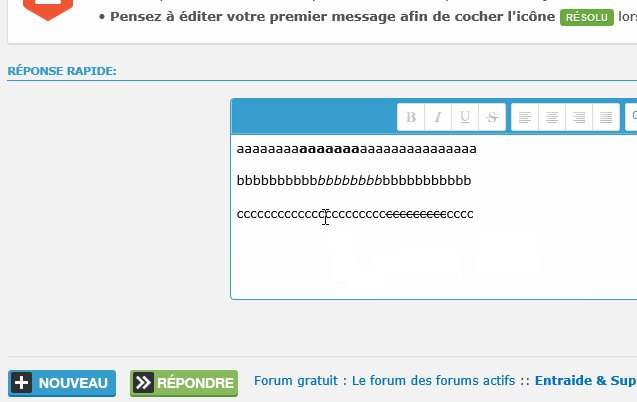
1) Prenons ce forum officiel en exemple :

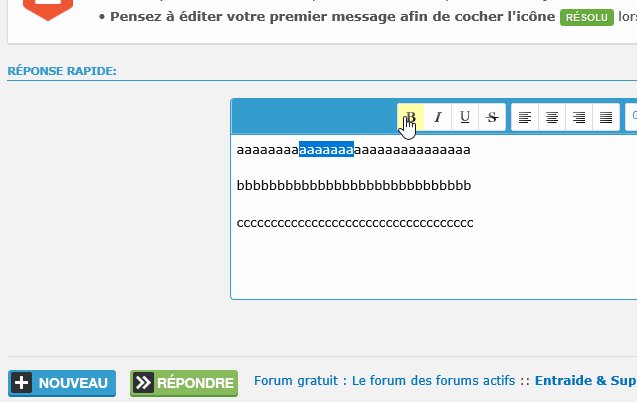
Vous remarquerez qu'en mode source, lorsque l'on sélectionne quelque chose dans la zone de texte, puis que l'on clique sur un élément de la barre de menu (gras, souligné, italique, …), le code associé s'insère au début, au lieu de s'insérer à l'endroit de la sélection. Vous remarquez également qu'en mode WYSIWYG, la barre entière se grise parfois, ce qui est étrange.
Lors d'un clic sur un bouton de la barre de menu, la sélection de la zone de texte est en fait réinitialisée sous Edge. Les propriétés selectionStart en selectionEnd de la zone de texte retournent 0, et c'est pourquoi la librairie place les codes au début, faute de détecter l'endroit adéquat ou ils devraient être placés.
Sous Edge, il semblerait que seul un clic sur un bouton, ou un clic sur un lien (qui comporte un attribut href), préserve la sélection. Alors qu'avec Chrome, et Firefox notamment, la sélection est préservée de toute façon.
Dans le but de minimiser l'impact sur l'existant, le petit fix développé, détecte d'abord si le navigateur est Edge (en ne se basant pas bien entendu sur l'User-Agent, mais les fonctionnalités présentes), puis si c'est le cas, il place un attribut href="#" sur l'ensemble des liens de la barre d'outils. Un preventDefault est également inséré de concert.
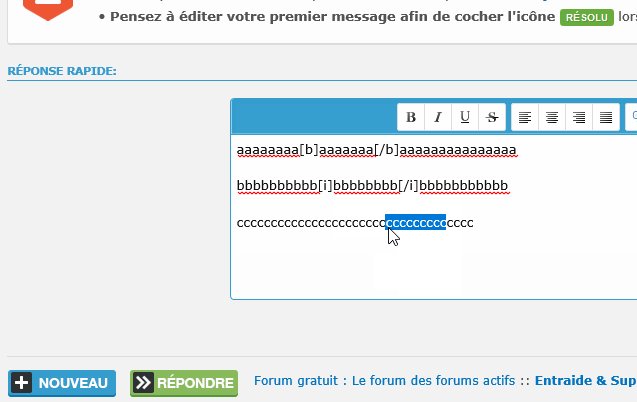
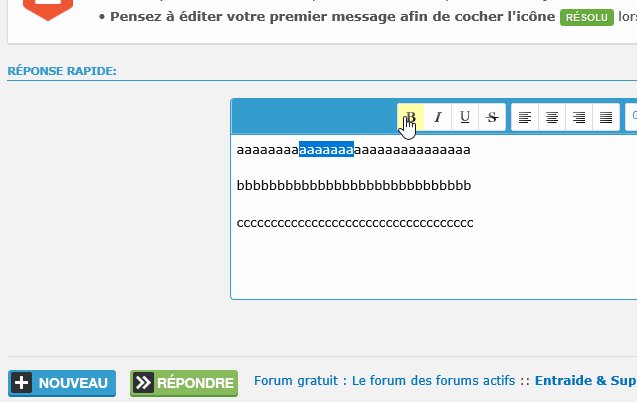
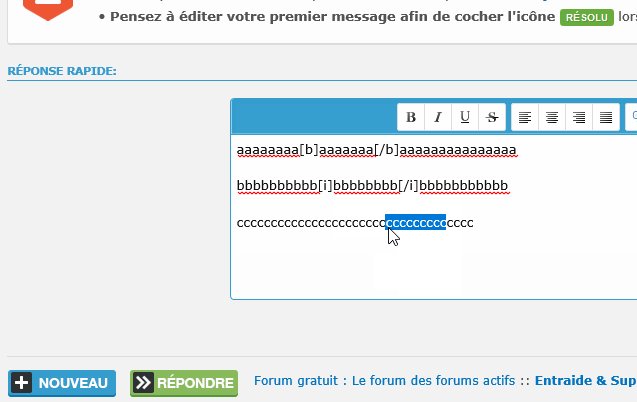
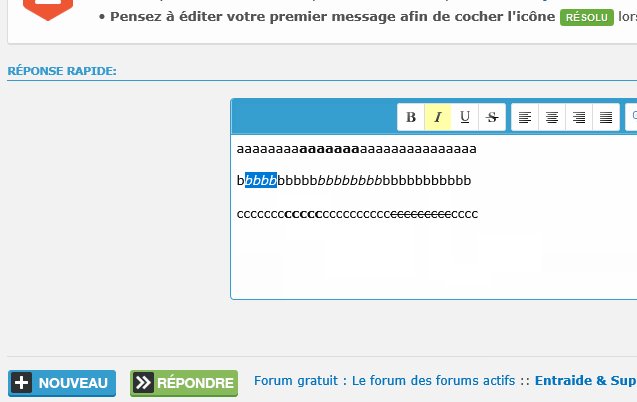
Et le résultat sur le forum officiel :

Pour rendre le tout fonctionnel, le code proposé a été placé, juste avant "</body>", dans le template overall_footer_end. Néanmoins il aurait pu être ajouté en tant que nouveau script sur toutes les pages, en prenant bien sur le soin d'avoir du jQuery ready imbriqué (c-a-d "$(function(){" présent deux fois de suite), pour décaler l'exécution après le chargement d'SCEditor.
2) Maintenant revenons au code de Milouze, que vous avez ajouté en tant que nouveau script :
On constate bien la présence du double "function(){". Néanmoins il vous manque les éléments cités précédemment, c'est à dire que le code devient :
A noter qu'on aurait aussi pu, en complément, pour votre cas spécifique :
- ajouter le test d'Edge.
- refactor les deux codes pour les fusionner.
- initialiser une vraie commande SCEditor, plutôt qu'un workaround.
En tout cas,
Laissez moi savoir si en mettant le code précédent cela corrige le problème pour le bouton "stabilo".
Laissez moi savoir également si le premier code, générique, corrige bien le cas des autres boutons (gras, sougligné, etc).
Cordialement,
w00tw00t
Après investigations dans la libraire SCEditor, je pense que le defect que vous reportez est commun à l'ensemble des Forumactif sous Edge.
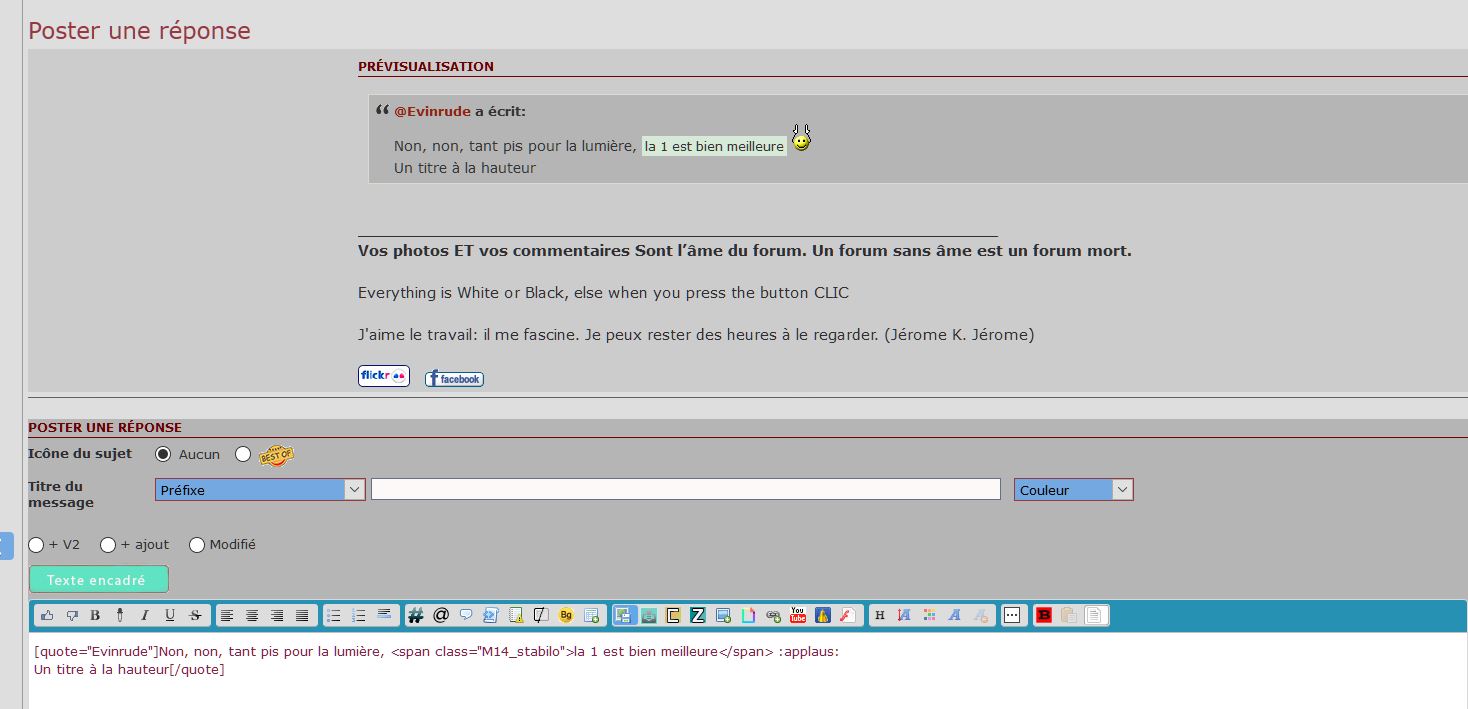
1) Prenons ce forum officiel en exemple :

Vous remarquerez qu'en mode source, lorsque l'on sélectionne quelque chose dans la zone de texte, puis que l'on clique sur un élément de la barre de menu (gras, souligné, italique, …), le code associé s'insère au début, au lieu de s'insérer à l'endroit de la sélection. Vous remarquez également qu'en mode WYSIWYG, la barre entière se grise parfois, ce qui est étrange.
Lors d'un clic sur un bouton de la barre de menu, la sélection de la zone de texte est en fait réinitialisée sous Edge. Les propriétés selectionStart en selectionEnd de la zone de texte retournent 0, et c'est pourquoi la librairie place les codes au début, faute de détecter l'endroit adéquat ou ils devraient être placés.
Sous Edge, il semblerait que seul un clic sur un bouton, ou un clic sur un lien (qui comporte un attribut href), préserve la sélection. Alors qu'avec Chrome, et Firefox notamment, la sélection est préservée de toute façon.
Dans le but de minimiser l'impact sur l'existant, le petit fix développé, détecte d'abord si le navigateur est Edge (en ne se basant pas bien entendu sur l'User-Agent, mais les fonctionnalités présentes), puis si c'est le cas, il place un attribut href="#" sur l'ensemble des liens de la barre d'outils. Un preventDefault est également inséré de concert.
- Code:
<script type="text/javascript">
$(function(){
try {
const isEdge = !(/*@cc_on!@*/false||!!document.documentMode)&&!!window.StyleMedia;
if(isEdge){
const $sceditor_buttons = $('a.sceditor-button');
$sceditor_buttons.attr('href','#').on('click',function(e){
e.preventDefault();
});
}
} catch(e){
console.error(e);
}
});
</script>
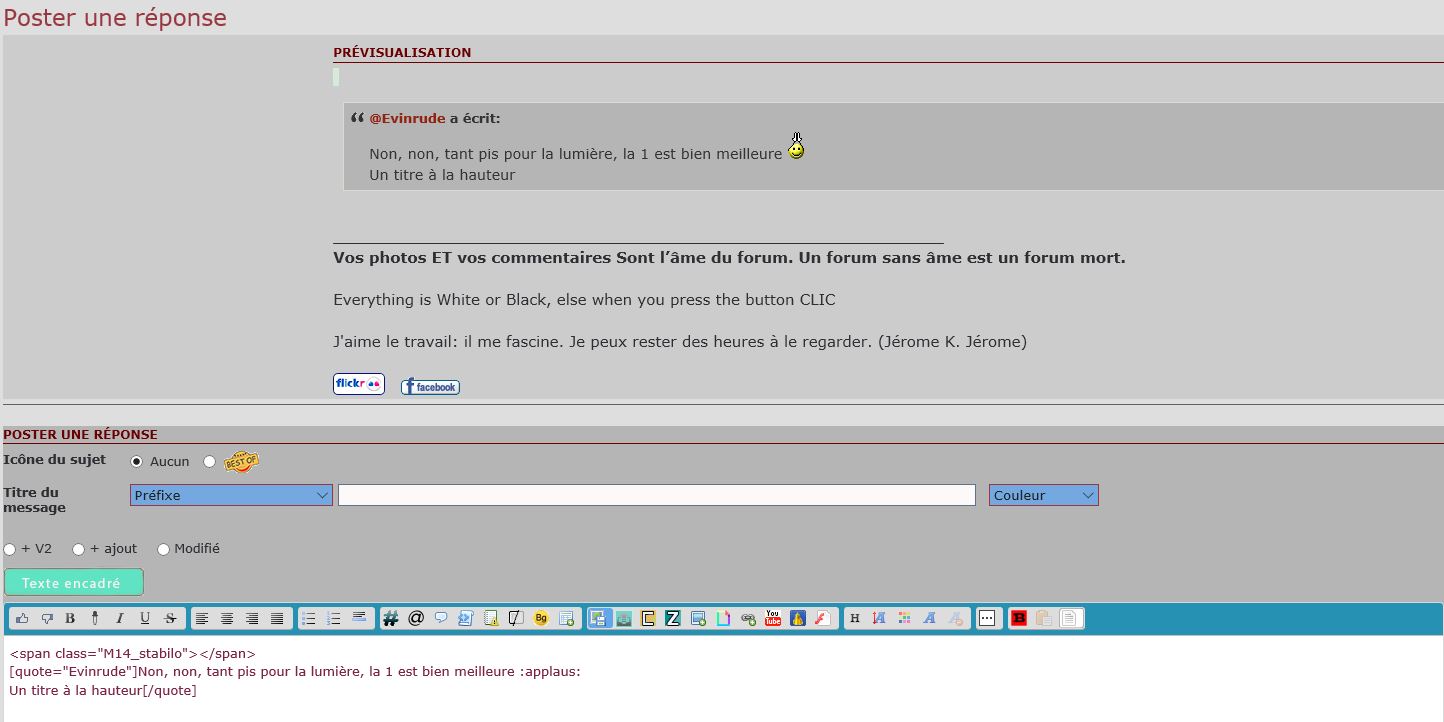
Et le résultat sur le forum officiel :

Pour rendre le tout fonctionnel, le code proposé a été placé, juste avant "</body>", dans le template overall_footer_end. Néanmoins il aurait pu être ajouté en tant que nouveau script sur toutes les pages, en prenant bien sur le soin d'avoir du jQuery ready imbriqué (c-a-d "$(function(){" présent deux fois de suite), pour décaler l'exécution après le chargement d'SCEditor.
2) Maintenant revenons au code de Milouze, que vous avez ajouté en tant que nouveau script :
- Code:
$(function(){
$(function(){
$('<a class="sceditor-button" unselectable="on"title="Style Stabilo"><div unselectable="on"style="background-image:url(https://i.servimg.com/u/f58/11/26/21/37/173-ey10.png);">Style Stabilo</div></a>').insertAfter('.sceditor-button-bold').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText('<span class="M14_stabilo">','</span>');
});})});
On constate bien la présence du double "function(){". Néanmoins il vous manque les éléments cités précédemment, c'est à dire que le code devient :
- Code:
$(function(){
$(function(){
$('<a href="#" class="sceditor-button" unselectable="on"title="Style Stabilo"><div unselectable="on"style="background-image:url(https://i.servimg.com/u/f58/11/26/21/37/173-ey10.png);">Style Stabilo</div></a>').insertAfter('.sceditor-button-bold').click(function(e){ e.preventDefault();
$('#text_editor_textarea').sceditor("instance").insertText('<span class="M14_stabilo">','</span>');
});})});
A noter qu'on aurait aussi pu, en complément, pour votre cas spécifique :
- ajouter le test d'Edge.
- refactor les deux codes pour les fusionner.
- initialiser une vraie commande SCEditor, plutôt qu'un workaround.
En tout cas,
Laissez moi savoir si en mettant le code précédent cela corrige le problème pour le bouton "stabilo".
Laissez moi savoir également si le premier code, générique, corrige bien le cas des autres boutons (gras, sougligné, etc).
Cordialement,
w00tw00t
 Re: Problème Script avec microsoft edge
Re: Problème Script avec microsoft edge
Bonjour w00tw00t,
Oh, un grand merci pour cette excellente analyse détaillée. Je n'avais pas remarqué que tous les boutons de l'éditeur étaient impactés par ce bug.
Tout est parfait et fonctionne.
. Le code de Milouze corrigé et installé seul règle bien le problème du bouton stabilo.
. Ton code traitant le bug Edge, installé en tant que nouveau script sur toutes le pages règle bien le problème sur tous les boutons de l'éditeur.
Bravo à toi et merci encore pour tout cet excellent travail.
Oh, un grand merci pour cette excellente analyse détaillée. Je n'avais pas remarqué que tous les boutons de l'éditeur étaient impactés par ce bug.
Tout est parfait et fonctionne.
. Le code de Milouze corrigé et installé seul règle bien le problème du bouton stabilo.
. Ton code traitant le bug Edge, installé en tant que nouveau script sur toutes le pages règle bien le problème sur tous les boutons de l'éditeur.
Bravo à toi et merci encore pour tout cet excellent travail.
 Sujets similaires
Sujets similaires» HTTPS différents sur Mozilla Chrome et Microsoft Edge
» Problème de lisibilité avec Edge
» Problème avec le tuto du forum EDGE "Auto Suggestion dans les recherches" - Incompatible version AwesomeBB
» Problème avec un script sur la PA
» Problème avec un script JS
» Problème de lisibilité avec Edge
» Problème avec le tuto du forum EDGE "Auto Suggestion dans les recherches" - Incompatible version AwesomeBB
» Problème avec un script sur la PA
» Problème avec un script JS
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par photoclic Ven 25 Mai 2018 - 18:06
par photoclic Ven 25 Mai 2018 - 18:06