Modifier la zone de code, spoiler et citation
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Modifier la zone de code, spoiler et citation
Modifier la zone de code, spoiler et citation
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
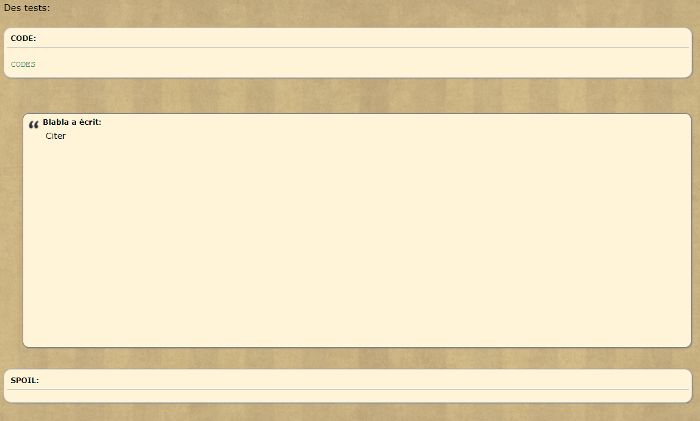
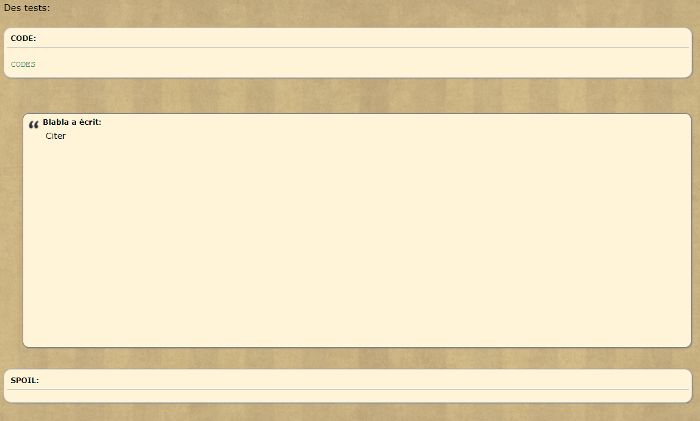
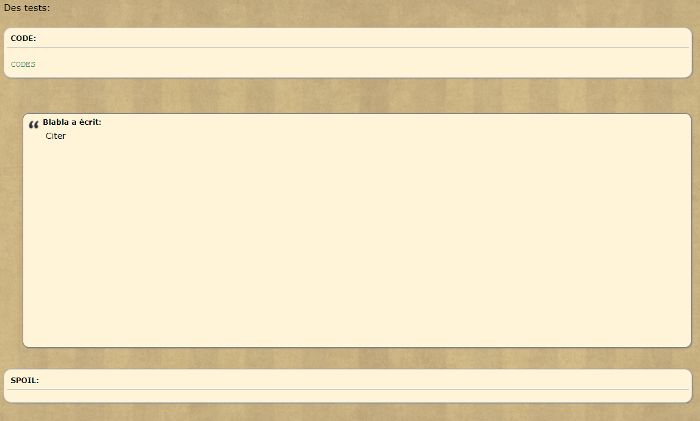
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Lien du forum : http://oc-test-graph-code.forumactif.com/t2-le-sujet-2#8
Description du problème
BonsoirVoilà j'ai deux questions mais qui sont porches.
La première, c'est la police de code qui est écrite en vert. Je voudrais la changer mais je n'y arrive pas.
La seconde, c'est a propos de la citation. Je voudrai lui donner exactement la même apparence que le codebox. J'ai un peux réussi mais c'est pas encore ça.
Je voudrais séparer le "Machin a dit" avec une ligne (comme pour le code et le spoiler). Je voudrais aussi que la case soit au même niveau que les autre et qu'elle n'aille pas ce décalage. Et aussi retirer le logo "apostrophe".
Merci d'avance
 Re: Modifier la zone de code, spoiler et citation
Re: Modifier la zone de code, spoiler et citation
Bonsoir Plümpheit,
Panneau d'Administration → Affichage → Images et Couleurs → Couleurs : Police Code :: il suffit de changer le nom de la police ! N'oubliez pas d'enregistrer les modifications. Pour changer la couleur de la police, il faut aller dans Panneau d'Administration → Affichage → Images et Couleurs → Couleurs : Feuille de style CSS :
Ajouter le code suivant :
Panneau d'Administration → Affichage → Images et Couleurs → Couleurs : Feuille de style CSS :
Ajouter le code suivant :
N'oubliez pas de valider les modifications de la feuille de style CSS.
Bonne soirée.
Bipo.
Plümpheit a écrit:La première, c'est la police de code qui est écrite en vert. Je voudrais la changer mais je n'y arrive pas.
Panneau d'Administration → Affichage → Images et Couleurs → Couleurs : Police Code :: il suffit de changer le nom de la police ! N'oubliez pas d'enregistrer les modifications. Pour changer la couleur de la police, il faut aller dans Panneau d'Administration → Affichage → Images et Couleurs → Couleurs : Feuille de style CSS :
Ajouter le code suivant :
- Code:
/* Modification de la police code */
dl.codebox code {
color: #codecouleur;
}
Plümpheit a écrit:La seconde, c'est a propos de la citation. Je voudrai lui donner exactement la même apparence que le codebox. J'ai un peux réussi mais c'est pas encore ça. Je voudrais séparer le "Machin a dit" avec une ligne (comme pour le code et le spoiler). Je voudrais aussi que la case soit au même niveau que les autre et qu'elle n'aille pas ce décalage. Et aussi retirer le logo "apostrophe".
Panneau d'Administration → Affichage → Images et Couleurs → Couleurs : Feuille de style CSS :
Ajouter le code suivant :
- Code:
blockquote cite {
text-transform: uppercase;
border-bottom: 1px solid #CCC;
}
blockquote {
background-image: none !important;
}
N'oubliez pas de valider les modifications de la feuille de style CSS.
Bonne soirée.
Bipo.

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Modifier la zone de code, spoiler et citation
Re: Modifier la zone de code, spoiler et citation
Super c'est presque parfait 
Juste un truc encore le block est trop grand. J'ai essayer de mettre
Mais ça n'a pas pris...
Juste un truc encore le block est trop grand. J'ai essayer de mettre
- Code:
blockquote { min-height: 10px !important; }
Mais ça n'a pas pris...
 Re: Modifier la zone de code, spoiler et citation
Re: Modifier la zone de code, spoiler et citation
Plümpheit a écrit:Super c'est presque parfait
Juste un truc encore le block est trop grand. J'ai essayer de mettre
- Code:
blockquote { min-height: 10px !important; }
Mais ça n'a pas pris...
Vous pouvez me faire une capture écran pour m'expliquer ce que vous entendez par "block" trop grand ?
Bien à vous.
Bipo.
Edité par Bipo à 23:38
Je viens de comprendre la remarque ! Je vous invite à ajouter le code suivant :
- Code:
blockquote div {
margin-left: 7px;
min-height: 40px !important;
}
Le margin-left: 7px; permettra d'homogénéiser l'affichage avec le code et le spoiler. Quant à la valeur de votre min-height:, il était trop faible. Cela devrait fonctionner maintenant !

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Modifier la zone de code, spoiler et citation
Re: Modifier la zone de code, spoiler et citation
C'est le même que le premier que j'ai montrer :

SI on regarde bien le block est plus long que celui du code ou du spoiler. Alors qu'il n'y à qu'un seul mot. Je voudrait qu'il ne fasse plus que 10px de hauteur (enfin 10 par exemple ^^)
(et sinon le lien direct vers le site pour bien voir :p
http://oc-test-graph-code.forumactif.com/t2-le-sujet-2#8
)

SI on regarde bien le block est plus long que celui du code ou du spoiler. Alors qu'il n'y à qu'un seul mot. Je voudrait qu'il ne fasse plus que 10px de hauteur (enfin 10 par exemple ^^)
(et sinon le lien direct vers le site pour bien voir :p
http://oc-test-graph-code.forumactif.com/t2-le-sujet-2#8
)
 Re: Modifier la zone de code, spoiler et citation
Re: Modifier la zone de code, spoiler et citation
Bipo a écrit:Edité par Bipo à 23:38
Je viens de comprendre la remarque ! Je vous invite à ajouter le code suivant :
- Code:
blockquote div {
margin-left: 7px;
min-height: 40px !important;
}
Le margin-left: 7px; permettra d'homogénéiser l'affichage avec le code et le spoiler. Quant à la valeur de votre min-height:, il était trop faible. Cela devrait fonctionner maintenant !

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Modifier la zone de code, spoiler et citation
Re: Modifier la zone de code, spoiler et citation
C'est parfait! Merci <3
 Sujets similaires
Sujets similaires» Modifier couleur des titres "citation/spoiler/code"
» Apparence spoiler, citation, code
» Cadre citation, code et spoiler
» Apparence CODE/CITATION/SPOILER
» Changer l'apparence de SPOILER/CODE/CITATION
» Apparence spoiler, citation, code
» Cadre citation, code et spoiler
» Apparence CODE/CITATION/SPOILER
» Changer l'apparence de SPOILER/CODE/CITATION
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Plümpheit Dim 3 Juin 2018 - 19:16
par Plümpheit Dim 3 Juin 2018 - 19:16

