Bouton dernier message disparu
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Bouton dernier message disparu
Bouton dernier message disparu
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
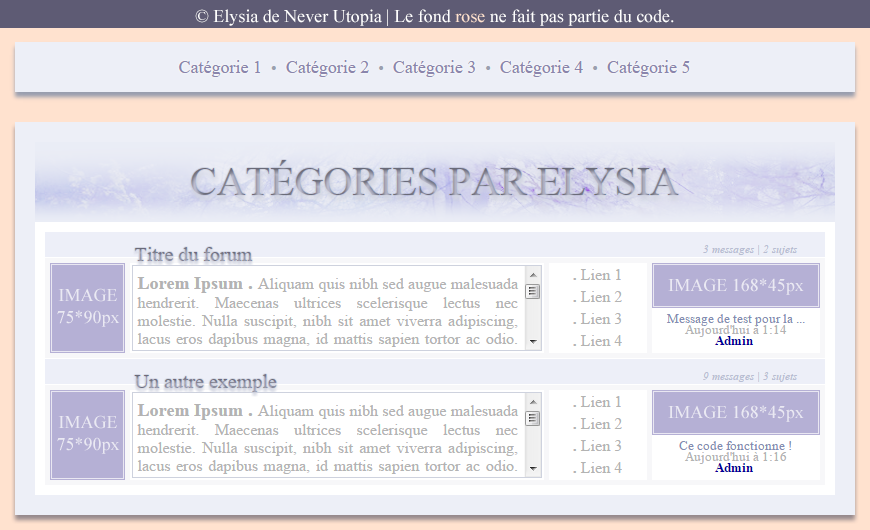
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://iledenil.forumactif.com/
Description du problème
Bonjour à tous et toutes et merci infiniment d'être venu(e) sur ce sujet.Alors j'ai un petit problème
Voici le javascript :
- Code:
$('document').ready(function()
{
if($('.categorie').size() > 1)
{
$('#conteneur_onglets_cate').css( 'display' , 'block' );
$('#conteneur_onglets_cate .onglet_cate').click(function()
{
change_categorie( $('.onglet_cate', '#conteneur_onglets_cate').index( this ) )
});
$('.onglet_cate:eq(0)').click();
}
});
function change_categorie( index )
{
if( $('.categorie:eq(' + index + ')').size() != 0 )
{
$('#conteneur_cate').css( 'min-height' , $('.categorie:eq(' + index + ')').outerHeight() );
$('.categorie').css( 'display' , 'none' );
$('.categorie:eq(' + index + ')').fadeIn( 500 );
$('.onglet_cate.actif').removeClass('actif');
$('.onglet_cate:eq('+ index +')').addClass('actif');
}
else alert('Vous ne pouvez pas accéder à cette catégorie.');
}
$(function(){
$('.last-post-icon').each(function(){
var link = $(this).attr('href');
$(this).closest('span').find('a').eq(0).attr('href', link);
});
});
Et le bout important des catégorie avec [LAST POST] présent :
- Code:
<div id="conteneur_onglets_cate">
<div class="onglet_cate">un</div> ≈
<div class="onglet_cate">deux</div> ≈
<div class="onglet_cate">trois</div> ≈
<div class="onglet_cate">quatre</div> <span="font-color:#4b391a;">≈</span>
<div class="onglet_cate">cinq</div> <span="font-color:#4b391a;">≈</span>
<div class="onglet_cate">six</div> <span="font-color:#4b391a;">≈</span>
<div class="onglet_cate">sept</div>
</div>
<div id="conteneur_cate">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="categorie">
<table border="0" cellpadding="0" cellspacing="0" cellmargin="0" style="width:auto; margin: auto;"><tr><td>
<div class="cat_haut"></div><div class="cat_milieu">
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" cellmargin="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="cat_milieu"><table class="forums" border-spacing="0" border="0" cellpadding="0" cellspacing="0" cellmargin="0" valign="middle"><tr><td>
<tr class="forum_ligne1">
<td border="0" cellpadding="0" cellspacing="0" cellmargin="0" colspan="2" nowrap="nowrap" width="100%" class="forumlink_block">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
<span class="forum_stats">{catrow.forumrow.POSTS} lettres | {catrow.forumrow.TOPICS} sos</span>
</td>
</tr>
<tr class="forum_ligne2">
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="forum_description" valign="top">
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</td>
<td class="forum_dernmess" align="center" valign="top">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /><br />
<div class="dernmess_contenu"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td>
</tr>
</td></tr></table></div>
<!-- END forumrow -->
Un énorme merci à tous ceux ou celles qui prendront de leur temps pour m'aider

EDIT : Le tout était dans le CSS, mais très mal nommé, merci quand même

 Sujets similaires
Sujets similaires» Le bouton "Voir le dernier message" ne ramène pas au dernier message posté...
» Le bouton "Voir le dernier message" ne ramène pas au dernier message posté...
» Bouton dernier message ne ramène pas au dernier message
» en phpbb3 je n'ai plus le bouton dernier message
» « Last Post » Lien vers dernier message ressorti, disparu..
» Le bouton "Voir le dernier message" ne ramène pas au dernier message posté...
» Bouton dernier message ne ramène pas au dernier message
» en phpbb3 je n'ai plus le bouton dernier message
» « Last Post » Lien vers dernier message ressorti, disparu..
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par ssamiiex Ven 15 Juin - 16:26
par ssamiiex Ven 15 Juin - 16:26



