Ajouter un lien dans le menu hamburger de la version mobile
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Re: Ajouter un lien dans le menu hamburger de la version mobile
Re: Ajouter un lien dans le menu hamburger de la version mobile
Bonsoir Mat,
→ Créer un nouveau Javascript ;
→ Titre : Menu personnalisé Mobile
→ Placement : Sur toutes les pages
Code :
Les variables qui peuvent être modifiées :
→ Valider le script JS.
Vous pouvez ajouter d'autres liens en ajoutant cette ligne dans le script :
Ce qui donne :
Bonne soirée.
Bipo.
Panneau d'Administration → Modules → HTML & JAVASCRIPT → Gestion des codes Javascript
→ Créer un nouveau Javascript ;
→ Titre : Menu personnalisé Mobile
→ Placement : Sur toutes les pages
Code :
- Code:
$(window).load(function(){
$('#mNavbar a.navElement:eq(3)').after('<li><a class="navElement" href="/news"><span class="navBtnIcon" style="background-position:-192px 0;"><i class="material-icons"></i></span><br><span class="navBtnLabel">News</span></a></li>');
});
Les variables qui peuvent être modifiées :
| a.navElement:eq(3) | Vous pouvez changer la valeur eq() sachant que 1 place le lien en-dessous d'accueil. Plus vous augmentez la valeur (le chiffre), plus le lien est placé en bas dans le menu déroulant. |
| href="/news | Remplacez /news par l'url de votre page. |
| | L'image du lien est une police Font Awesome. Il faut récupérer le code Escaped HTML. |
| News | Remplacez News par le nom du lien |
→ Valider le script JS.
Vous pouvez ajouter d'autres liens en ajoutant cette ligne dans le script :
- Code:
$(window).load(function(){
$('#mNavbar a.navElement:eq(3)').after('<li><a class="navElement" href="/news"><span class="navBtnIcon" style="background-position:-192px 0;"><i class="material-icons"></i></span><br><span class="navBtnLabel">News</span></a></li>');
});
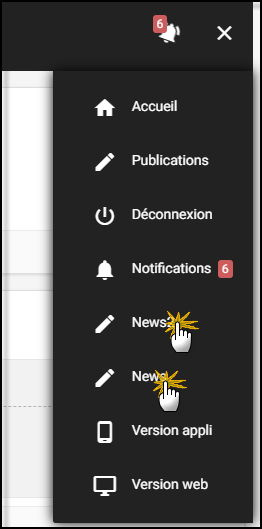
Ce qui donne :
- Code:
$(window).load(function(){
$('#mNavbar a.navElement:eq(3)').after('<li><a class="navElement" href="/news"><span class="navBtnIcon" style="background-position:-192px 0;"><i class="material-icons"></i></span><br><span class="navBtnLabel">News</span></a></li>');
$('#mNavbar a.navElement:eq(3)').after('<li><a class="navElement" href="/news2"><span class="navBtnIcon" style="background-position:-192px 0;"><i class="material-icons"></i></span><br><span class="navBtnLabel">News2</span></a></li>');
});
Bonne soirée.
Bipo.

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Ajouter un lien dans le menu hamburger de la version mobile
Re: Ajouter un lien dans le menu hamburger de la version mobile
Explication claire et précise et fonctionne parfaitement 
Merci Bipo
Et bonne soirée

Merci Bipo

Et bonne soirée

 Sujets similaires
Sujets similaires» VERSION MOBILE - Code lien dans image ne fonctionne pas.
» [Mobile] Ajouter un lien "Voir les nouveaux messages (...)" en version mobile
» Supprimer un bouton d'un lien dans le menu - Version AwesomeBB
» Ajouter un lien vers le dernier message version mobile
» Ajouter lien mes sujets et mes messages dans le menu de notre forum
» [Mobile] Ajouter un lien "Voir les nouveaux messages (...)" en version mobile
» Supprimer un bouton d'un lien dans le menu - Version AwesomeBB
» Ajouter un lien vers le dernier message version mobile
» Ajouter lien mes sujets et mes messages dans le menu de notre forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Mat Ven 24 Aoû 2018 - 10:53
par Mat Ven 24 Aoû 2018 - 10:53