Image coulissante sur les descriptions: qu'ai-je loupé ? :p
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Coucou!Alors ce soir j'ai voulu tenter de mettre mes images (auparavant en opacité comme transition) en effet coulissant.
Elles coulissent bien mais... la description dessous n'apparaît pas. Je sens que c'est un truc tout bête mais soit c'est le soir et demain j'y verrai mieux soit je ne vois vraiment pas où ça coince :s
Je pense que ca vaut pas le coup que je file le template car ce n'est pas sur ça que j'ai travaillé, en revanche voici le css:
- Code:
/* BLOC DESCRIPTION + SOUS-FORUMS */
.dsfFRM {
margin:10px auto;
width:475px;
height:115px;
padding:10px;
padding-right: 2px;
background:#ffffff;
box-shadow:0 0 3px rgba(0,0,0,0.2); /* MODIFIABLE */
}
/* BLOC SOUS-FORUMS / IMAGE DESCRIPTIVE */
.blocSF {
display:inline-block; vertical-align:top; margin-right:10px;
width:260px; height:115px;
background:transparent; /* MODIFIABLE */
}
/* DESCRIPTION FORUM */
.descFRM {
display:inline-block; vertical-align:top;
width:160px; height:115px; padding-right:0px; overflow:hidden;
font-size:11px; text-align:justify; line-height:14.7px;
color:black; /* MODIFIABLE */
}
/* IMAGE DESCRIPTIVE FORUM */
.descFRM img {
position:relative; z-index:3;
width:160px; height:115px;
top: 0;
left: 0;
-moz-transition: all 1s ease-out;
-o-transition: all 1s ease-out;
-htm-transition: all 1s ease-out;
-webkit-transition: all 1s ease-out;
transition: all 1s ease-out;
}
.descFRM img:hover {
left: 100%;
}
Merci d'avance pour toute aide ! ^-^ Sur ce, il est temps que je fasse pause ordi!
PS: lien du forum visible après commentaire
Dernière édition par Fantazie le Mer 22 Aoû 2018 - 21:58, édité 1 fois
 Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Hi,Fantazie a écrit:en revanche voici le css:
- Code:
http://dramagazine.forumactif.com/
Ce code n'est pas le contenu d'un code CSS, c'est l'adresse d'un forum
 Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Coucou Splash ,
effectivement j'ai fait un mauvais copier coller et comme j'ai plus les yeux en face des trous, ça a...fait des chocapics...é_é
Merci de m'avoir fait remarquer cette erreur
effectivement j'ai fait un mauvais copier coller et comme j'ai plus les yeux en face des trous, ça a...fait des chocapics...é_é
- Code:
/* BLOC DESCRIPTION + SOUS-FORUMS */
.dsfFRM {
margin:10px auto;
width:475px;
height:115px;
padding:10px;
padding-right: 2px;
background:#ffffff;
box-shadow:0 0 3px rgba(0,0,0,0.2); /* MODIFIABLE */
}
/* BLOC SOUS-FORUMS / IMAGE DESCRIPTIVE */
.blocSF {
display:inline-block; vertical-align:top; margin-right:10px;
width:260px; height:115px;
background:transparent; /* MODIFIABLE */
}
/* DESCRIPTION FORUM */
.descFRM {
display:inline-block; vertical-align:top;
width:160px; height:115px; padding-right:0px; overflow:hidden;
font-size:11px; text-align:justify; line-height:14.7px;
color:black; /* MODIFIABLE */
}
/* IMAGE DESCRIPTIVE FORUM */
.descFRM img {
position:relative; z-index:3;
width:160px; height:115px;
top: 0;
left: 0;
-moz-transition: all 1s ease-out;
-o-transition: all 1s ease-out;
-htm-transition: all 1s ease-out;
-webkit-transition: all 1s ease-out;
transition: all 1s ease-out;
}
.descFRM img:hover {
left: 100%;
}
Merci de m'avoir fait remarquer cette erreur
 Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Petit up des 48h!  Sans me donner un code tout maché, je remercie d'avance toute personne qui saura m'aiguiller et me dire comment trouver la solution sans forcément la donner telle qu'elle pour m'apprendre à faire ces images coulissantes.
Sans me donner un code tout maché, je remercie d'avance toute personne qui saura m'aiguiller et me dire comment trouver la solution sans forcément la donner telle qu'elle pour m'apprendre à faire ces images coulissantes. 
 Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Bonjour Fantazie,
Il serait plus commode pour une aide que le forum ne soit pas en maintenance et qu'au moins un forum (ou catégorie) soit visible pour constater le problème.
Bonne journée.
Bipo.
Il serait plus commode pour une aide que le forum ne soit pas en maintenance et qu'au moins un forum (ou catégorie) soit visible pour constater le problème.
Bonne journée.
Bipo.

Bipo- Rédactif

- Messages : 3907
Inscrit(e) le : 23/09/2010
 Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Bnojour Bopi,
effectivement je l'avais laissé en attendant qu'avec mes co admins on se donne le feu vert officiel du transfert de notre communauté sur ce support.
J'ai enlevé le forum en construction et normalement une catégorie et deux forums sont apparents. Si souci pour voir, dites moi et je ferai en sorte de mettre à disposition ce dont vous avez besoin.
Merci d'avance et bon samedi=)
effectivement je l'avais laissé en attendant qu'avec mes co admins on se donne le feu vert officiel du transfert de notre communauté sur ce support.
J'ai enlevé le forum en construction et normalement une catégorie et deux forums sont apparents. Si souci pour voir, dites moi et je ferai en sorte de mettre à disposition ce dont vous avez besoin.
Merci d'avance et bon samedi=)
 Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Bonsoir Fantazie,
C'est en effet beaucoup plus simple de constater le problème directement ! Selon moi, votre code ne fonctionne pas car il manque une petite partie du code.
En effet, si je prends la partie du code qui gère l'affichage de la description, vous avez :
Sauf qu'il faudrait une div qui encadre également le texte de la description (en plus des corrections xHTML que j'ai effectué) :
Ensuite, il faudrait ajouter le CSS suivant :
C'est l'élément position:absolute qui permettra de fixer le texte. Ainsi, quand l'image se décale vers la droite, le texte s'affichera.
Bonne soirée.
Bipo.
C'est en effet beaucoup plus simple de constater le problème directement ! Selon moi, votre code ne fonctionne pas car il manque une petite partie du code.
En effet, si je prends la partie du code qui gère l'affichage de la description, vous avez :
- Code:
<div class="descFRM">
<img src="https://i.servimg.com/u/f78/19/95/35/12/premie12.jpg" alt="Premiers Pas" style="float:left">
Règlement à lire obligatoirement. Lieu de vie du forum (annonces,... et où trouver vos dramas/films).<br>
</div>
Sauf qu'il faudrait une div qui encadre également le texte de la description (en plus des corrections xHTML que j'ai effectué) :
- Code:
<div class="descFRM">
<img src="https://i.servimg.com/u/f78/19/95/35/12/premie12.jpg" alt="Premiers Pas" style="float:left" />
<div class="lol">Règlement à lire obligatoirement. Lieu de vie du forum (annonces,... et où trouver vos dramas/films).<br />
</div>
</div>
Ensuite, il faudrait ajouter le CSS suivant :
- Code:
.descFRMBipo{
color:black;
font-size:11px;
height:115px;
position:absolute;
line-height:14.7px;
text-align:justify;
width:160px;
}
C'est l'élément position:absolute qui permettra de fixer le texte. Ainsi, quand l'image se décale vers la droite, le texte s'affichera.
Bonne soirée.
Bipo.

Bipo- Rédactif

- Messages : 3907
Inscrit(e) le : 23/09/2010
 Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Bonjour Bipo,
je vous remercie d'avoir proposé votre aide. J'avais lu des topics sur les images coulissantes dont deux précisément qui me correspondaient: le premier topic proposait de faire comme vous mais de l'intégrer dans le template sauf que l'image etait la meme pour tous les forums. Le 2eme topic expliquait comment faire ce que je voulais en mettant juste du code dans chaque description directement. J'ai tenté, mais ca me donnait le même résultat.
Du coup, dans la mesure où ma ligne de template qui génère toute la description (texte +image) confond justement texte + image:
est-ce que cela signifie:
1/ que je dois faire comme dans le topic que j'avais lu c'est-à-dire intégrer le code directement dans la partie description ? (ce qui ne m'embêterait pas, en espérant que je ne refasse pas d'erreurs alors :s)
2/ si tel est le cas, et c'est ce que j'ai le plus de mal à savoir: devrais-je garder la class "descFRM" comme vous avez mis, qui est une class déjà utilisée dans le template ? ou bien dois-je apporter une nouvelle class pour qu'il n'y ait pas de confusion ?
J'espère que vous comprenez ce que je ne comprends pas (élue phrase du jour! ) ahah bon je plaisante. Mais c'est vraiment ce qui me pose problème.
Sinon, pourquoi un effet hover avec une opacité sur image, modifie QUE l'image et laisse découvrir la description, alors que la même chose avec un effet coulissant, "emporte" toute la div de la description aussi? Je pensais qu'à partir du moment où l'effet coulissant ne s'appliquait QUE sur l'image, celle-ci se dissociait (comme avec l'opacité) du texte de la description...
Peut-être que je me complique la vie à comprendre ça mais comme j'aime apprendre, je préfère demander
Je vais en tout cas faire des tests d'ici peu ou après midi en attendant votre réponse.
Je vous remercie et je vous souhaite un bon dimanche!
EDIT pour éviter double réponse: cela fonctionne bien en mettant le code directement dans la description, en gardant la même class mais en rajoutant votre css pour le texte. Si cela ne vous dérange pas, je suis toutefois toujours preneuse d'une petite explication svp concernant ma dernière question "sinon..."
je vous remercie d'avoir proposé votre aide. J'avais lu des topics sur les images coulissantes dont deux précisément qui me correspondaient: le premier topic proposait de faire comme vous mais de l'intégrer dans le template sauf que l'image etait la meme pour tous les forums. Le 2eme topic expliquait comment faire ce que je voulais en mettant juste du code dans chaque description directement. J'ai tenté, mais ca me donnait le même résultat.
Du coup, dans la mesure où ma ligne de template qui génère toute la description (texte +image) confond justement texte + image:
- Code:
<div class="descFRM">{catrow.forumrow.FORUM_DESC}</div>
est-ce que cela signifie:
1/ que je dois faire comme dans le topic que j'avais lu c'est-à-dire intégrer le code directement dans la partie description ? (ce qui ne m'embêterait pas, en espérant que je ne refasse pas d'erreurs alors :s)
2/ si tel est le cas, et c'est ce que j'ai le plus de mal à savoir: devrais-je garder la class "descFRM" comme vous avez mis, qui est une class déjà utilisée dans le template ? ou bien dois-je apporter une nouvelle class pour qu'il n'y ait pas de confusion ?
J'espère que vous comprenez ce que je ne comprends pas (élue phrase du jour! ) ahah bon je plaisante. Mais c'est vraiment ce qui me pose problème.
Sinon, pourquoi un effet hover avec une opacité sur image, modifie QUE l'image et laisse découvrir la description, alors que la même chose avec un effet coulissant, "emporte" toute la div de la description aussi? Je pensais qu'à partir du moment où l'effet coulissant ne s'appliquait QUE sur l'image, celle-ci se dissociait (comme avec l'opacité) du texte de la description...
Peut-être que je me complique la vie à comprendre ça mais comme j'aime apprendre, je préfère demander
Je vais en tout cas faire des tests d'ici peu ou après midi en attendant votre réponse.
Je vous remercie et je vous souhaite un bon dimanche!
EDIT pour éviter double réponse: cela fonctionne bien en mettant le code directement dans la description, en gardant la même class mais en rajoutant votre css pour le texte. Si cela ne vous dérange pas, je suis toutefois toujours preneuse d'une petite explication svp concernant ma dernière question "sinon..."
 Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Bonjour 
J'ai commis une erreur dans mon message précédent ! Il faut changer la class lol par descFRMBipo dans le code HTML :/ Sinon, ça ne fonctionnera pas.
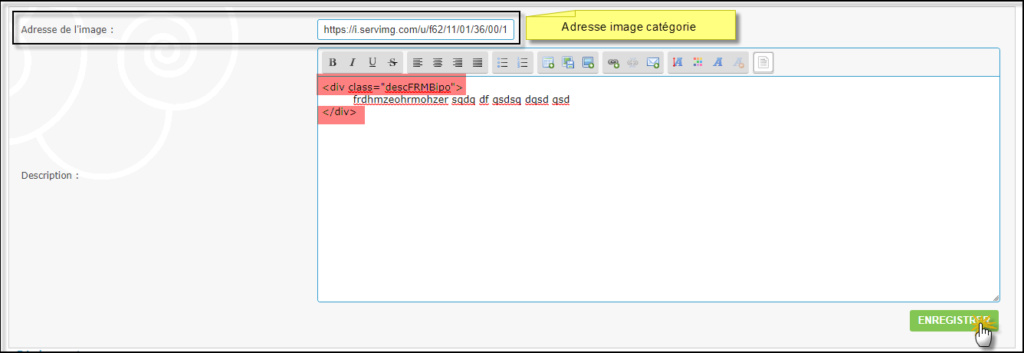
Pour avoir testé hier soir, il suffit de remplir pour chaque forum :
Aucune modification de template nécessaire avec la solution communiquée. La seule modification est l'ajout de la nouvelle class descFRMBipo à mettre entre la description d'un forum et son code dans le CSS comme indiqué dans mon message précédent.
Malheureusement, je ne suis pas un spécialiste dans ce domaine. Je vous avouerai que je me suis tiré les cheveux pour résoudre votre problème ! Vous pouvez toujours attendre la réponse qu'un·e aideu·se plus spécialisé·e que moi ! De plus, la solution que je vous ai proposé n'est peut-être pas la plus optimale :/
! Vous pouvez toujours attendre la réponse qu'un·e aideu·se plus spécialisé·e que moi ! De plus, la solution que je vous ai proposé n'est peut-être pas la plus optimale :/
Bonne journée
J'ai commis une erreur dans mon message précédent ! Il faut changer la class lol par descFRMBipo dans le code HTML :/ Sinon, ça ne fonctionnera pas.
Bipo a écrit:Bonsoir Fantazie,
- Code:
<div class="descFRM">
<img src="https://i.servimg.com/u/f78/19/95/35/12/premie12.jpg" alt="Premiers Pas" style="float:left" />
<div class="lol">Règlement à lire obligatoirement. Lieu de vie du forum (annonces,... et où trouver vos dramas/films).<br />
</div>
</div>
Fantazie a écrit:1/ que je dois faire comme dans le topic que j'avais lu c'est-à-dire intégrer le code directement dans la partie description ? (ce qui ne m'embêterait pas, en espérant que je ne refasse pas d'erreurs alors :s)
Pour avoir testé hier soir, il suffit de remplir pour chaque forum :
Fantazie a écrit:2/ si tel est le cas, et c'est ce que j'ai le plus de mal à savoir: devrais-je garder la class "descFRM" comme vous avez mis, qui est une class déjà utilisée dans le template ? ou bien dois-je apporter une nouvelle class pour qu'il n'y ait pas de confusion ?
Aucune modification de template nécessaire avec la solution communiquée. La seule modification est l'ajout de la nouvelle class descFRMBipo à mettre entre la description d'un forum et son code dans le CSS comme indiqué dans mon message précédent.
Fantazie a écrit:Sinon, pourquoi un effet hover avec une opacité sur image, modifie QUE l'image et laisse découvrir la description, alors que la même chose avec un effet coulissant, "emporte" toute la div de la description aussi? Je pensais qu'à partir du moment où l'effet coulissant ne s'appliquait QUE sur l'image, celle-ci se dissociait (comme avec l'opacité) du texte de la description...
Malheureusement, je ne suis pas un spécialiste dans ce domaine. Je vous avouerai que je me suis tiré les cheveux pour résoudre votre problème
 ! Vous pouvez toujours attendre la réponse qu'un·e aideu·se plus spécialisé·e que moi ! De plus, la solution que je vous ai proposé n'est peut-être pas la plus optimale :/
! Vous pouvez toujours attendre la réponse qu'un·e aideu·se plus spécialisé·e que moi ! De plus, la solution que je vous ai proposé n'est peut-être pas la plus optimale :/Bonne journée

Bipo- Rédactif

- Messages : 3907
Inscrit(e) le : 23/09/2010
 Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Re: Image coulissante sur les descriptions: qu'ai-je loupé ? :p
Ahah non c'est pas grave c'est déjà très gentil d'avoir aidé et répondu; d'un côté ça me rassure de voir que je ne suis pas la seule à me tirer un peu les cheveux pour ça (sadique hihi).
Ne vous en faites pas, j'avais compris pour la class, j'en ai mis une plus proche du css actuel afin de garder une certaine cohérence avec les class liées
En tout cas, ça marche, ça n'impacte rien d'autre , que demander de plus ?
Un grand merci à vous et je prendrai un cours d'informatique pour ma question sur la transition appliquée à l'image plus tard.
Bonne fin de week end et à bientôt sur ce forum !
Ne vous en faites pas, j'avais compris pour la class, j'en ai mis une plus proche du css actuel afin de garder une certaine cohérence avec les class liées
En tout cas, ça marche, ça n'impacte rien d'autre , que demander de plus ?
Un grand merci à vous et je prendrai un cours d'informatique pour ma question sur la transition appliquée à l'image plus tard.
Bonne fin de week end et à bientôt sur ce forum !
 Sujets similaires
Sujets similaires» Image coulissante sur les Derniers Messages
» Remplacer "Agrandir l'image" par une petite loupe
» Image de fond dans les descriptions
» Titre et descriptions derrière l'image de la catégorie
» Code pour image coulissante
» Remplacer "Agrandir l'image" par une petite loupe
» Image de fond dans les descriptions
» Titre et descriptions derrière l'image de la catégorie
» Code pour image coulissante
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Fantazie Mer 22 Aoû 2018 - 21:17
par Fantazie Mer 22 Aoû 2018 - 21:17