Tableau page HTML mal cadré
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Tableau page HTML mal cadré
Tableau page HTML mal cadré
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://ligue-manager.forumactif.org
Description du problème
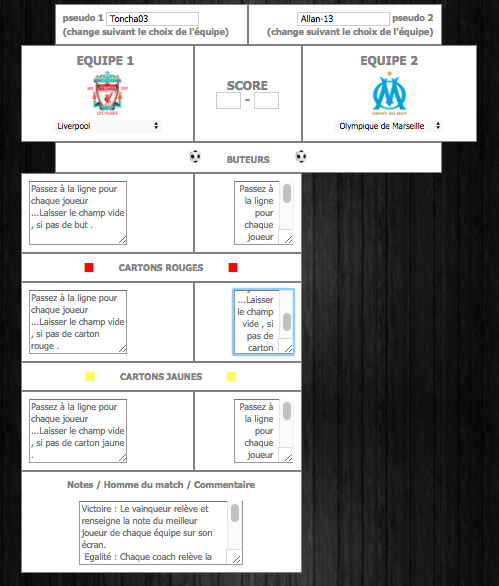
Bonsoir,J'ai créé une page HTML donnant accès, pour l'ensemble des utilisateurs, à un tableau.
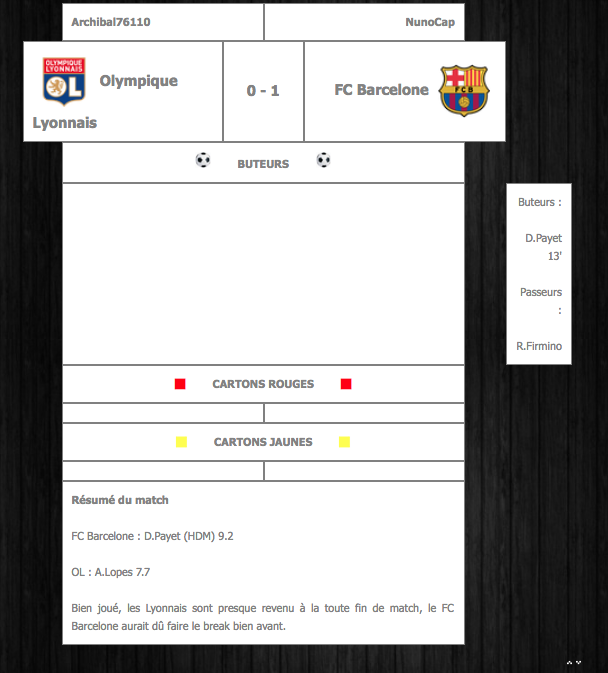
Cependant comme vous pourrez le voir ci-dessous, les cellules du tableau se sont décalées suite à une mise à jour.

Ci-dessous, le code de la page HTML :
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
Bonjour,
Je pose pour voir le code
EDIT : retirez les balises <tbody></tbody> ce qui donne :
Elles semblent s'accumuler, peut être à chaque édition...
Je pose pour voir le code
EDIT : retirez les balises <tbody></tbody> ce qui donne :
- Code:
<script type="text/javascript">
function verif(form){
var munic="https://i.servimg.com/u/f58/16/25/85/76/espagn10.png";
var municP="xMartinho_";
var Rmadri="https://i.servimg.com/u/f58/16/25/85/76/france11.png";
var RmadriP="Toncha03";
var barca="https://i.servimg.com/u/f58/16/25/85/76/italie10.png";
var barcaP="El_Carolo_";
var chels="https://i.servimg.com/u/f58/16/25/85/76/urugua10.png";
var chelsP="NicoNaldo";
var manchC="https://i.servimg.com/u/f58/16/25/85/76/mexiqu10.png";
var manchCP="Archibal76110";
var juven="https://i.servimg.com/u/f58/16/25/85/76/argent10.png";
var juvenP="Kik_s31";
var manchU="https://i.servimg.com/u/f58/16/25/85/76/pologn10.png";
var manchUP="Skyhouss";
var psg="https://i.servimg.com/u/f58/16/25/85/76/colomb10.png";
var psgP="Airstef";
var dortm="https://i.servimg.com/u/f37/19/41/91/39/portug10.png";
var dortmP="Riflex_01";
var arsen="https://i.servimg.com/u/f37/19/41/91/39/pays-b10.png";
var arsenP="Manu-59450";
var Amadri="https://i.servimg.com/u/f37/19/41/91/39/brysil10.png";
var AmadriP="Kyky-74";
var rome="https://i.servimg.com/u/f66/16/25/85/76/russie10.png";
var romeP="El-Osmanli";
var liver="https://i.servimg.com/u/f37/19/41/91/39/chili10.png";
var liverP="Trib-49";
var schal="https://i.servimg.com/u/f37/19/41/91/39/allema10.png";
var schalP="Allan-13";
var naple="https://i.servimg.com/u/f37/19/41/91/39/anglet10.png";
var napleP="BrunettiJ";
var porto="https://i.servimg.com/u/f37/19/41/91/39/belgiq10.png";
var portoP="NunoCap";
var monac="https://2img.net/r/hpimg11/pics/657832Image3.png";
var monacP="Theguigui37";
var lyon="https://2img.net/r/hpimg11/pics/966581Image1.png";
var lyonP="uCorsu-99";
t = new Array(munic,Rmadri,barca,chels,manchC,juven,manchU,psg,dortm,arsen,Amadri,rome,liver,schal,naple,porto,municP,RmadriP,barcaP,chelsP,manchCP,juvenP,manchUP,psgP,dortmP,arsenP,AmadriP,romeP,liverP,schalP,napleP,portoP);
for(i = 0;
i < t.length;
i++){
var j=(t.length/2)+i;
if(document.post.equipe1.selectedIndex == i){
document.getElementById("logo1").innerHTML = "<img src='"+t[i]+"' />";
document.getElementById("pseudo1").value = t[j];
}
if(document.post.equipe2.selectedIndex == i){
document.getElementById("logo2").innerHTML = "<img src='"+t[i]+"' />";
document.getElementById("pseudo2").value = t[j];
}
}
var pseudo1 = form.pseudo1.value;
var pseudo2 = form.pseudo2.value;
var equipe1 = form.equipe1.value;
var equipe2 = form.equipe2.value;
var score1 = form.score1.value;
var score2 = form.score2.value;
var goal1 = form.goal1.value;
var goal2 = form.goal2.value;
var cartonrouge1 = form.cartonrouge1.value;
var cartonrouge2 = form.cartonrouge2.value;
var cartonjaune1 = form.cartonjaune1.value;
var cartonjaune2 = form.cartonjaune2.value;
var resume = form.resume.value;
var contenu = "\n" + "\n\n" + "\n\n" + "\n\n\n" + "\n" + "\n" + "\n\n" + "\n" + "\n" + "\n\n" + "\n" + "\n" + "\n\n" + "\n" + "\n\n" + "\n\n" + "\n" + "\n\n" + "\n\n" + "\n" + "\n\n" + "\n\n" + pseudo1 + "" + pseudo2 + "";
for(i = 0;
i < t.length;
i++){
if(document.post.equipe1.selectedIndex == i)contenu+="[img]"+t[i]+"[/img] "+form.equipe1.value;
}
contenu+= "" + score1 + " - " + score2 + "";
for(i = 0;
i < t.length;
i++){
if(document.post.equipe2.selectedIndex == i)contenu+=form.equipe2.value + " [img]"+t[i]+"[/img]";
}
contenu+= "BUTEURS" + goal1 + "" + goal2 + "CARTONS ROUGES" + cartonrouge1 + "" + cartonrouge2 + "CARTONS JAUNES" + cartonjaune1 + "" + cartonjaune2 + "Résumé du match\n\n"+ "" + resume + "\n"+ "\n";
document.getElementById("generer").value = contenu;
}
</script>
<form action="#" method="post" name="post">
<table class="match_result">
<colgroup>
<col style="width: 50px;" />
<col style="width: 200px;" />
<col style="width: 80px;" />
<col style="width: 80px;" />
<col style="width: 200px;" />
<col style="width: 50px;" />
</colgroup>
<tr style="">
<td class="vide"></td>
<td colspan="2" class="pseudo">
pseudo 1 <input value="Toncha03" required="required" maxlength="20" size="20" id="pseudo1" name="pseudo1" type="text" />
<br />(change suivant le choix de l'équipe)
</td>
<td colspan="2" class="pseudo droit">
<input value="Allan-13" required="required" maxlength="20" size="20" id="pseudo2" name="pseudo2" type="text" /> pseudo 2
<br />(change suivant le choix de l'équipe)
</td>
<td class="vide"></td>
</tr>
<tr>
<td colspan="2" class="equipe centre">
EQUIPE 1
<br /><span id="logo1"><img src="https://i.servimg.com/u/f58/16/25/85/76/france10.png" /></span>
<br />
<select onchange="verif(this)" id="equipe1" name="equipe1">
<optgroup label="DIVISION 1">
<option>Espagne</option>
<option selected="selected">France</option>
<option>Italie</option>
<option>Uruguay</option>
<option>Mexique</option>
<option>Argentine</option>
<option>Pologne</option>
<option>Colombie</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Portugal</option>
<option>Pays-Bas</option>
<option>Brésil</option>
<option>Russie</option>
<option>Chili</option>
<option>Allemagne</option>
<option>Angleterre</option>
<option>Belgique</option>
</optgroup>
</select>
</td>
<td colspan="2" class="equipe centre">
SCORE
<br />
<input required="required" maxlength="2" size="2" id="score1" name="score1" type="text" />
-
<input required="required" maxlength="2" size="2" id="score2" name="score2" type="text" />
</td>
<td colspan="2" class="equipe centre">
EQUIPE 2
<br />
<span id="logo2"><img src="https://i.servimg.com/u/f58/16/25/85/76/allema10.png" /></span>
<br />
<select onchange="verif(this)" id="equipe2" name="equipe2">
<optgroup label="DIVISION 1">
<option>Espagne</option>
<option>France</option>
<option>Italie</option>
<option>Uruguay</option>
<option>Mexique</option>
<option>Argentine</option>
<option>Pologne</option>
<option>Colombie</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Portugal</option>
<option>Pays-Bas</option>
<option>Brésil</option>
<option>Russie</option>
<option>Chili</option>
<option selected="selected">Allemagne</option>
<option>Angleterre</option>
<option>Belgique</option>
</optgroup>
</select>
</td>
</tr>
<tr>
<td rowspan="8" class="vide"></td>
<td colspan="4" class="goal centre">
<strong>BUTEURS</strong>
</td>
<td rowspan="8" class="vide"></td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal1" rows="5" cols="25" name="goal1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal2" rows="5" cols="25" name="goal2"></textarea>
</td>
</tr>
<tr>
<td colspan="4" class="cartR centre">
<strong>CARTONS ROUGES</strong>
</td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge1" rows="5" cols="25" name="cartonrouge1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge2" rows="5" cols="25" name="cartonrouge2"></textarea>
</td>
</tr>
<tr>
<td colspan="4" class="cartJ centre">
<strong>CARTONS JAUNES</strong>
</td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune1" rows="5" cols="25" name="cartonjaune1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune2" rows="5" cols="25" name="cartonjaune2"></textarea>
</td>
</tr>
<tr>
<td class="centre" colspan="4">
<strong>Notes / Homme du match / Commentaire</strong>
<br />
<br />
<textarea placeholder="Victoire : Le vainqueur relève et renseigne la note du meilleur joueur de chaque équipe sur son écran.Egalité : Chaque coach relève la meilleure note de son équipe et en fait part à celui qui postera.!!! Pensez à renseigner la mention HDM à côté du joueur qui a eu la meilleure note parmi celles relevées. !!!" id="resume" rows="5" cols="60" name="resume"></textarea>
</td>
</tr>
</table>
<br />
<center>
<input type="button" value="Generer le code" onclick="verif(this.form)" />
<input type="reset" value="Effacer" size="10" class="submit" />
<input type="button" onclick="javascript:document.getElementById('generer').focus();document.getElementById('generer').select();" value="Selectionner le code" />
<br />
<textarea readonly="" id="generer" rows="20" cols="70"></textarea>
</center>
</form>
Elles semblent s'accumuler, peut être à chaque édition...

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
Je vous remercie..
Quelqu'un aurait-il une solution à m'apporter ?
Quelqu'un aurait-il une solution à m'apporter ?
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
UP!
Cela doit simplement etre un reglage de données dans le code HTML.
C’est assez urgent svp..
Cela doit simplement etre un reglage de données dans le code HTML.
C’est assez urgent svp..
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
Le code que je vous ai corrigé dans mon précédent message fonctionne correctement sur mon forum test, l'avez-vous essayé ?

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
Bonjour,
En effet je vous remercie pour votre retour le souci de décalage semble résolu.
Pourriez-vous juste m'indiquer à quel niveau les balises s'étaient accumulées ? Car je ne parviens pas à les identifier.
Deuxième et dernier souci :

Sir Walter Raleigh Nature that Washed Her Hands in Milk
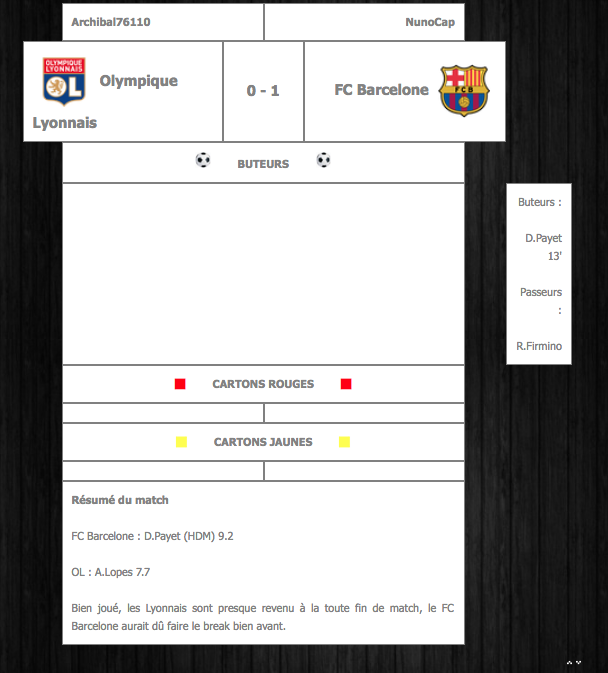
Les deux cellules encadrées en rouge sont censées être sur la même ligne chacune d'un côté du "-" sauf qu'il doit y avoir un souci de valeur également, par conséquent la seconde vient se placer en dessous.
Sauriez-vous quelle modification faut-il apporter au code HTML pour solutionner ce problème?
Vous remerciant par avance pour votre retour.
Cordialement,
En effet je vous remercie pour votre retour le souci de décalage semble résolu.
Pourriez-vous juste m'indiquer à quel niveau les balises s'étaient accumulées ? Car je ne parviens pas à les identifier.
Deuxième et dernier souci :

Sir Walter Raleigh Nature that Washed Her Hands in Milk
Les deux cellules encadrées en rouge sont censées être sur la même ligne chacune d'un côté du "-" sauf qu'il doit y avoir un souci de valeur également, par conséquent la seconde vient se placer en dessous.
Sauriez-vous quelle modification faut-il apporter au code HTML pour solutionner ce problème?
Vous remerciant par avance pour votre retour.
Cordialement,
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
Dans le code que vous avez fourni dans votre premier message, il y a plusieurs endroit avec des balises <tbody></tbody> qui s'accumulent :
J'ai également testé en éditant plusieurs fois le code, elles ne semblent pas réapparaître non plus de mon côté.
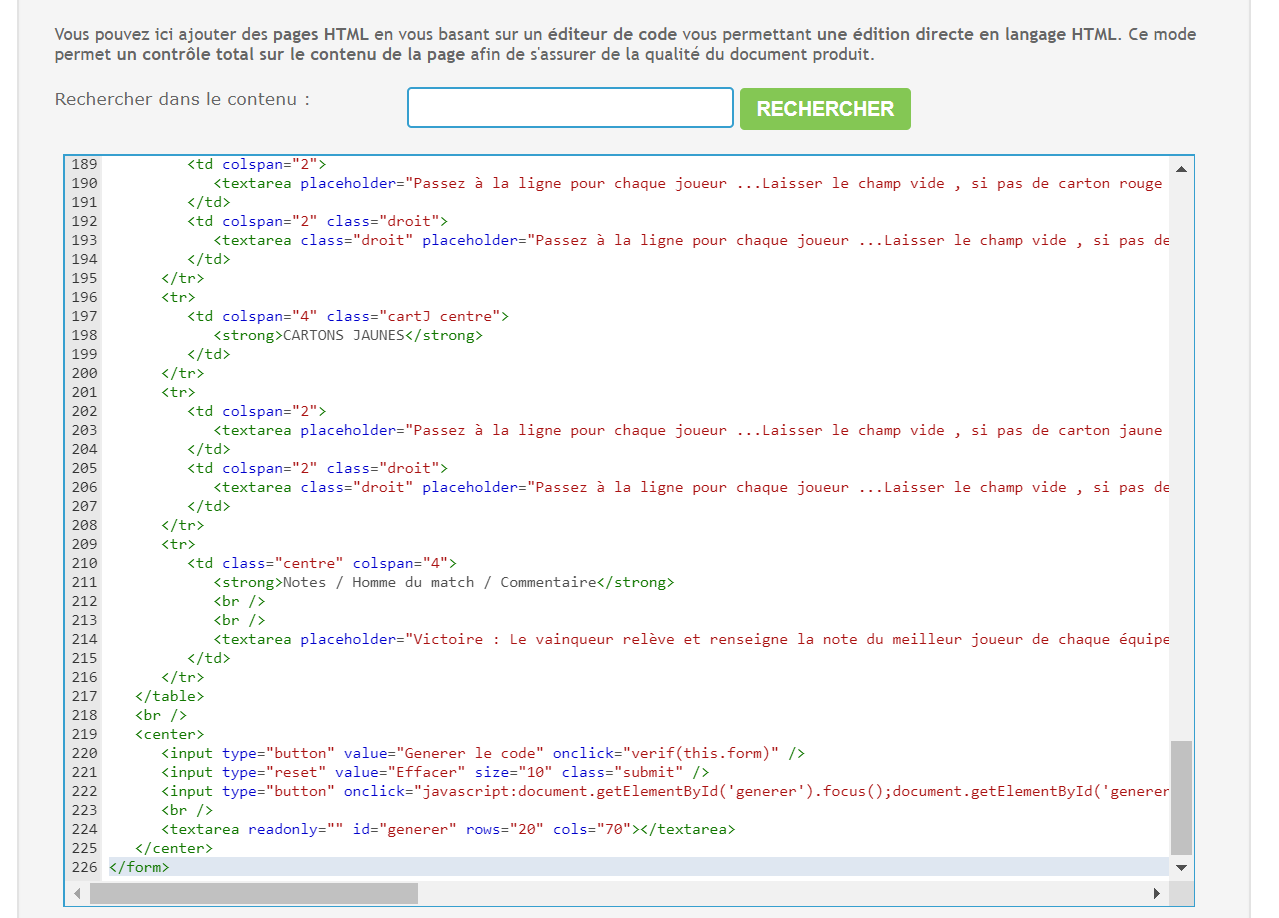
Pour modifier la largeur de la colonne centrale, localisez dans votre code le passage suivant (lignes 87 et 88 de mon code) :
- Code:
<tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
J'ai également testé en éditant plusieurs fois le code, elles ne semblent pas réapparaître non plus de mon côté.
Pour modifier la largeur de la colonne centrale, localisez dans votre code le passage suivant (lignes 87 et 88 de mon code) :
- Code:
<col style="width: 80px;" /><col style="width: 80px;" />
- Code:
<col style="width: 90px;" /><col style="width: 90px;" />

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
MlleAlys a écrit:Pour modifier la largeur de la colonne centrale, localisez dans votre code le passage suivant (lignes 87 et 88 de mon code) :Changez les deux valeurs 80px par une valeur un peu plus grande, par exemple 90px :
- Code:
<col style="width: 80px;" /><col style="width: 80px;" />ça devrait être suffisant pour que les deux zones de saisie se trouvent à nouveau côte à côte.
- Code:
<col style="width: 90px;" /><col style="width: 90px;" />
Le problème est que lorsque je modifie ces données et que je valide, j'ai beau mettre 90 ou même 85, les 2 cellules se positionnent comme je le souhaite cependant le tableau se décale à nouveau comme au début..
- Code:
<script type="text/javascript">
function verif(form){
var munic="https://i.servimg.com/u/f66/16/25/85/76/man_un10.png";
var municP="xMartinho_";
var Rmadri="https://i.servimg.com/u/f66/16/25/85/76/liverp12.png";
var RmadriP="Toncha03";
var barca="https://i.servimg.com/u/f66/16/25/85/76/charle10.png";
var barcaP="El_Carolo_";
var chels="https://i.servimg.com/u/f66/16/25/85/76/athlet10.png";
var chelsP="NicoNaldo";
var manchC="https://i.servimg.com/u/f66/16/25/85/76/lyon10.png";
var manchCP="Archibal76110";
var juven="https://i.servimg.com/u/f66/16/25/85/76/tfc10.png";
var juvenP="Kik_s31";
var manchU="https://i.servimg.com/u/f66/16/25/85/76/schalk10.png";
var manchUP="Skyhouss";
var psg="https://i.servimg.com/u/f66/16/25/85/76/reims10.png";
var psgP="Airstef";
var dortm="https://i.servimg.com/u/f66/16/25/85/76/totten10.png";
var dortmP="Riflex_01";
var arsen="https://i.servimg.com/u/f66/16/25/85/76/juvent10.png";
var arsenP="Manu-59450";
var Amadri="https://i.servimg.com/u/f66/16/25/85/76/man_ci10.png";
var AmadriP="Kyky-74";
var rome="https://i.servimg.com/u/f66/16/25/85/76/fenerb10.png";
var romeP="El-Osmanli";
var liver="https://i.servimg.com/u/f66/16/25/85/76/angers10.png";
var liverP="Trib-49";
var schal="https://i.servimg.com/u/f66/16/25/85/76/om10.png";
var schalP="Allan-13";
var naple="https://i.servimg.com/u/f66/16/25/85/76/milan10.png";
var napleP="BrunettiJ";
var porto="https://i.servimg.com/u/f66/16/25/85/76/barca10.png";
var portoP="NunoCap";
var monac="https://img11.hostingpics.net/pics/657832Image3.png";
var monacP="Theguigui37";
var lyon="https://img11.hostingpics.net/pics/966581Image1.png";
var lyonP="uCorsu-99";
t = new Array(munic,Rmadri,barca,chels,manchC,juven,manchU,psg,dortm,arsen,Amadri,rome,liver,schal,naple,porto,municP,RmadriP,barcaP,chelsP,manchCP,juvenP,manchUP,psgP,dortmP,arsenP,AmadriP,romeP,liverP,schalP,napleP,portoP);
for(i = 0;
i < t.length;
i++){
var j=(t.length/2)+i;
if(document.post.equipe1.selectedIndex == i){
document.getElementById("logo1").innerHTML = "<img src='"+t[i]+"' />";
document.getElementById("pseudo1").value = t[j];
}
if(document.post.equipe2.selectedIndex == i){
document.getElementById("logo2").innerHTML = "<img src='"+t[i]+"' />";
document.getElementById("pseudo2").value = t[j];
}
}
var pseudo1 = form.pseudo1.value;
var pseudo2 = form.pseudo2.value;
var equipe1 = form.equipe1.value;
var equipe2 = form.equipe2.value;
var score1 = form.score1.value;
var score2 = form.score2.value;
var goal1 = form.goal1.value;
var goal2 = form.goal2.value;
var cartonrouge1 = form.cartonrouge1.value;
var cartonrouge2 = form.cartonrouge2.value;
var cartonjaune1 = form.cartonjaune1.value;
var cartonjaune2 = form.cartonjaune2.value;
var resume = form.resume.value;
var contenu = "\n" + "\n\n" + "\n\n" + "\n\n\n" + "\n" + "\n" + "\n\n" + "\n" + "\n" + "\n\n" + "\n" + "\n" + "\n\n" + "\n" + "\n\n" + "\n\n" + "\n" + "\n\n" + "\n\n" + "\n" + "\n\n" + "\n\n" + pseudo1 + "" + pseudo2 + "";
for(i = 0;
i < t.length;
i++){
if(document.post.equipe1.selectedIndex == i)contenu+="[img]"+t[i]+"[/img] "+form.equipe1.value;
}
contenu+= "" + score1 + " - " + score2 + "";
for(i = 0;
i < t.length;
i++){
if(document.post.equipe2.selectedIndex == i)contenu+=form.equipe2.value + " [img]"+t[i]+"[/img]";
}
contenu+= "BUTEURS" + goal1 + "" + goal2 + "CARTONS ROUGES" + cartonrouge1 + "" + cartonrouge2 + "CARTONS JAUNES" + cartonjaune1 + "" + cartonjaune2 + "Résumé du match\n\n"+ "" + resume + "\n"+ "\n";
document.getElementById("generer").value = contenu;
}
</script>
<form action="#" method="post" name="post">
<table class="match_result">
<colgroup> <col style="width: 50px;" /> <col style="width: 200px;" /> <col style="width: 90px;" /> <col style="width: 90px;" /> <col style="width: 200px;" /> <col style="width: 50px;" /> </colgroup> <tbody></tbody> <tbody></tbody>
<tr style="">
<td class="vide">
</td>
<td colspan="2" class="pseudo">
pseudo 1 <input value="Toncha03" required="required" maxlength="20" size="20" id="pseudo1" name="pseudo1" type="text" /> <br />(change suivant le choix de l'équipe)
</td>
<td colspan="2" class="pseudo droit">
<input value="Allan-13" required="required" maxlength="20" size="20" id="pseudo2" name="pseudo2" type="text" /> pseudo 2 <br />(change suivant le choix de l'équipe)
</td>
<td class="vide">
</td>
</tr><tbody></tbody><tbody> </tbody> <tbody></tbody>
<tr style="">
<td colspan="2" class="equipe centre">
EQUIPE 1 <br /><span id="logo1"><img src="https://i.servimg.com/u/f66/16/25/85/76/liverp12.png" /></span> <br /> <select onchange="verif(this)" id="equipe1" name="equipe1">
<optgroup label="DIVISION 1">
<option>Manchester United</option>
<option selected="selected">Liverpool</option>
<option>Charleroi</option>
<option>Athletico Madrid</option>
<option>Olympique Lyonnais</option>
<option>Toulouse FC</option>
<option>Schalke 04</option>
<option>Stade de Reims</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Tottenham</option>
<option>Juventus</option>
<option>Manchester City</option>
<option>Fenerbarhce SK</option>
<option>Angers SCO</option>
<option>Olympique de Marseille</option>
<option>AC Milan</option>
<option>FC Barcelone</option>
</optgroup>
</select>
</td>
<td colspan="2" class="equipe centre">
SCORE <br /> <input required="required" maxlength="2" size="2" id="score1" name="score1" type="text" /> - <input required="required" maxlength="2" size="2" id="score2" name="score2" type="text" />
</td>
<td colspan="2" class="equipe centre">
EQUIPE 2 <br /> <span id="logo2"><img src="https://i.servimg.com/u/f66/16/25/85/76/om10.png" /></span> <br /> <select onchange="verif(this)" id="equipe2" name="equipe2">
<optgroup label="DIVISION 1">
<option>Manchester United</option>
<option>Liverpool</option>
<option>Charleroi</option>
<option>Athletico Madrid</option>
<option>Olympique Lyonnais</option>
<option>Toulouse FC</option>
<option>Schalke 04</option>
<option>Stade de Reims</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Tottenham</option>
<option>Juventus</option>
<option>Manchester City</option>
<option>Fenerbahce SK</option>
<option>Angers SCO</option>
<option selected="selected">Olympique de Marseille</option>
<option>AC Milan</option>
<option>FC Barcelone</option>
</optgroup>
</select>
</td>
</tr><tbody></tbody><tbody> </tbody> <tbody></tbody>
<tr style="">
<td rowspan="8" class="vide">
</td>
<td colspan="4" class="goal centre">
<strong>BUTEURS</strong>
</td>
<td rowspan="8" class="vide">
</td>
</tr><tbody></tbody><tbody> </tbody> <tbody></tbody>
<tr style="">
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal1" rows="5" cols="25" name="goal1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal2" rows="5" cols="25" name="goal2"></textarea>
</td>
</tr><tbody></tbody><tbody> </tbody> <tbody></tbody>
<tr style="">
<td colspan="4" class="cartR centre">
<strong>CARTONS ROUGES</strong>
</td>
</tr><tbody></tbody><tbody> </tbody> <tbody></tbody>
<tr style="">
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge1" rows="5" cols="25" name="cartonrouge1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge2" rows="5" cols="25" name="cartonrouge2"></textarea>
</td>
</tr><tbody></tbody><tbody> </tbody> <tbody></tbody>
<tr style="">
<td colspan="4" class="cartJ centre">
<strong>CARTONS JAUNES</strong>
</td>
</tr><tbody></tbody><tbody> </tbody> <tbody></tbody>
<tr style="">
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune1" rows="5" cols="25" name="cartonjaune1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune2" rows="5" cols="25" name="cartonjaune2"></textarea>
</td>
</tr><tbody></tbody><tbody> </tbody> <tbody></tbody>
<tr style="">
<td class="centre" colspan="4">
<strong>Notes / Homme du match / Commentaire</strong> <br /> <br /> <textarea placeholder="Victoire : Le vainqueur relève et renseigne la note du meilleur joueur de chaque équipe sur son écran.Egalité : Chaque coach relève la meilleure note de son équipe et en fait part à celui qui postera.!!! Pensez à renseigner la mention HDM à côté du joueur qui a eu la meilleure note parmi celles relevées. !!!" id="resume" rows="5" cols="60" name="resume"></textarea>
</td>
</tr><tbody></tbody><tbody> </tbody>
</table>
<br />
<center>
<input type="button" value="Generer le code" onclick="verif(this.form)" /> <input type="reset" value="Effacer" size="10" class="submit" /> <input type="button" onclick="javascript:document.getElementById('generer').focus();document.getElementById('generer').select();" value="Selectionner le code" /> <br /> <textarea readonly="" id="generer" rows="20" cols="70"></textarea>
</center>
</form>
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
Des balises tbody se sont à nouveau ajoutées... Utilisez-vous bien l'édition avancée, avec trois petites roues ?
Reprenez mon code précédent et remplacez votre code par celui-ci en modifiant les valeurs avant d'enregistrer.
Reprenez mon code précédent et remplacez votre code par celui-ci en modifiant les valeurs avant d'enregistrer.

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
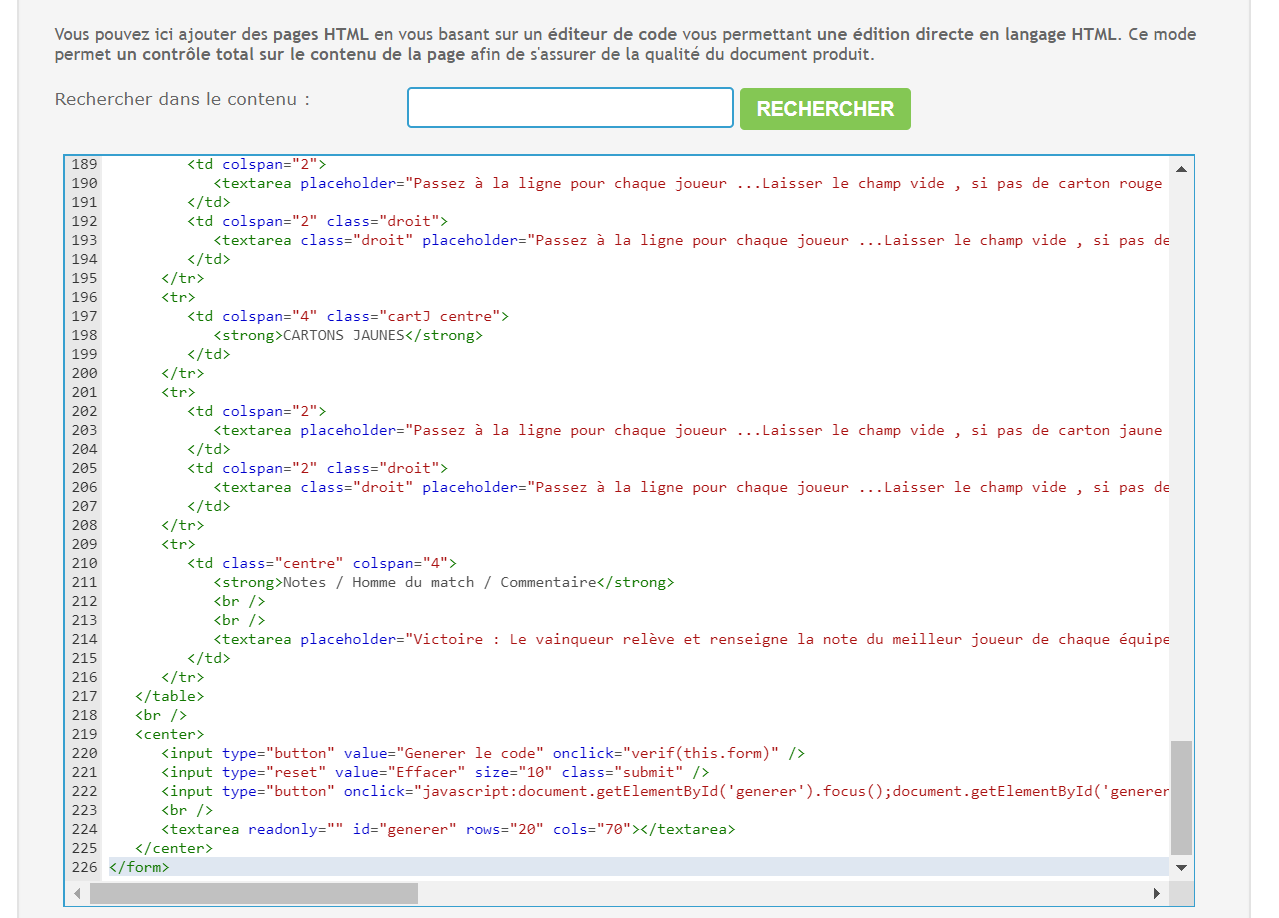
C'est l'édition de la page html qui doit être en mode avancé :

Vous aurez alors un éditeur sans outils mais avec des numéros de ligne, et qui ne devrait pas ajouter de tbody à chaque fois :


Vous aurez alors un éditeur sans outils mais avec des numéros de ligne, et qui ne devrait pas ajouter de tbody à chaque fois :


MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
C'est fait..
Sauf que maintenant lorsque je rempli le tableau et que je fais "générer le code", le code n'apparait plus..

J'ai juste ce texte qui s'affiche alors qu'avant c'était le code ci-dessous qui se générait :
Sauf que maintenant lorsque je rempli le tableau et que je fais "générer le code", le code n'apparait plus..

J'ai juste ce texte qui s'affiche alors qu'avant c'était le code ci-dessous qui se générait :
- Code:
[table class="match_result"]
[tr style=][td class="vide"][/td]
[td class="vide1"][/td]
[td class="vide"][/td]
[td class="vide"][/td]
[td class="vide1"][/td]
[td class="vide"][/td]
[/tr]
[tr style=][td class="vide"][/td]
[td class="pseudo" colspan="2"]Trib-49[/td]
[td class="pseudo droit" colspan="2"]BrunettiJ[/td]
[td class="vide"][/td]
[/tr]
[tr style=][td class="equipe" colspan="2"][img]https://i.servimg.com/u/f66/16/25/85/76/angers10.png[/img] Angers SCO[/td]
[td class="equipe centre" colspan="2"]5 - 0[/td]
[td class="equipe droit" colspan="2"]AC Milan [img]https://i.servimg.com/u/f66/16/25/85/76/milan10.png[/img][/td]
[/tr]
[tr style=][td class="vide" rowspan="8"][/td]
[td class="goal centre" colspan="4"][b]BUTEURS[/b][/td]
[td class="vide" rowspan="8"][/td]
[/tr]
[tr style=][td colspan="4"]Aguero 37
Koke 59
Pulisic 72 87
Falcao 83[/td]
[td class="droit" colspan="2"][/td]
[/tr]
[tr style=][td class="cartR centre" colspan="4"][b]CARTONS ROUGES[/b][/td]
[/tr]
[tr style=][td colspan="2"][/td]
[td class="droit" colspan="2"][/td]
[/tr]
[tr style=][td class="cartJ centre" colspan="4"][b]CARTONS JAUNES[/b][/td]
[/tr]
[tr style=][td colspan="2"][/td]
[td class="droit" colspan="2"][/td]
[/tr]
[tr style=][td colspan="4"][b]Résumé du match[/b]
[justify]HDM Pulisic 10
Milan Alonso 7,6
[/justify]
[/td]
[/tr]
[/table]
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
Donc là je suis passé par les options avancée, l'option "générer le code" fonctionne à nouveau cependant le même décalage réaparait..


- Code:
<script type="text/javascript">
function verif(form){
var munic="https://i.servimg.com/u/f66/16/25/85/76/man_un10.png";
var municP="xMartinho_";
var Rmadri="https://i.servimg.com/u/f66/16/25/85/76/liverp12.png";
var RmadriP="Toncha03";
var barca="https://i.servimg.com/u/f66/16/25/85/76/charle10.png";
var barcaP="El_Carolo_";
var chels="https://i.servimg.com/u/f66/16/25/85/76/athlet10.png";
var chelsP="NicoNaldo";
var manchC="https://i.servimg.com/u/f66/16/25/85/76/lyon10.png";
var manchCP="Archibal76110";
var juven="https://i.servimg.com/u/f66/16/25/85/76/tfc10.png";
var juvenP="Kik_s31";
var manchU="https://i.servimg.com/u/f66/16/25/85/76/schalk10.png";
var manchUP="Skyhouss";
var psg="https://i.servimg.com/u/f66/16/25/85/76/reims10.png";
var psgP="Airstef";
var dortm="https://i.servimg.com/u/f66/16/25/85/76/totten10.png";
var dortmP="Riflex_01";
var arsen="https://i.servimg.com/u/f66/16/25/85/76/juvent10.png";
var arsenP="Manu-59450";
var Amadri="https://i.servimg.com/u/f66/16/25/85/76/man_ci10.png";
var AmadriP="Kyky-74";
var rome="https://i.servimg.com/u/f66/16/25/85/76/fenerb10.png";
var romeP="El-Osmanli";
var liver="https://i.servimg.com/u/f66/16/25/85/76/angers10.png";
var liverP="Trib-49";
var schal="https://i.servimg.com/u/f66/16/25/85/76/om10.png";
var schalP="Allan-13";
var naple="https://i.servimg.com/u/f66/16/25/85/76/milan10.png";
var napleP="BrunettiJ";
var porto="https://i.servimg.com/u/f66/16/25/85/76/barca10.png";
var portoP="NunoCap";
var monac="https://img11.hostingpics.net/pics/657832Image3.png";
var monacP="Theguigui37";
var lyon="https://img11.hostingpics.net/pics/966581Image1.png";
var lyonP="uCorsu-99";
t = new Array(
munic,Rmadri,barca,chels,manchC,juven,
manchU,psg,dortm,arsen,Amadri,rome,
liver,schal,naple,porto,
municP,RmadriP,barcaP,chelsP,manchCP,juvenP,
manchUP,psgP,dortmP,arsenP,AmadriP,romeP,
liverP,schalP,napleP,portoP);
for(i = 0; i < t.length; i++)
{ var j=(t.length/2)+i;
if(document.post.equipe1.selectedIndex == i)
{document.getElementById("logo1").innerHTML = "<img src='"+t[i]+"' />";
document.getElementById("pseudo1").value = t[j];}
if(document.post.equipe2.selectedIndex == i)
{document.getElementById("logo2").innerHTML = "<img src='"+t[i]+"' />";
document.getElementById("pseudo2").value = t[j];}
}
var pseudo1 = form.pseudo1.value;
var pseudo2 = form.pseudo2.value;
var equipe1 = form.equipe1.value;
var equipe2 = form.equipe2.value;
var score1 = form.score1.value;
var score2 = form.score2.value;
var goal1 = form.goal1.value;
var goal2 = form.goal2.value;
var cartonrouge1 = form.cartonrouge1.value;
var cartonrouge2 = form.cartonrouge2.value;
var cartonjaune1 = form.cartonjaune1.value;
var cartonjaune2 = form.cartonjaune2.value;
var resume = form.resume.value;
var contenu = "[table class='match_result'][tr][td class='vide'][/td]\n"
+ "[td class='vide1'][/td]\n[td class='vide'][/td]\n"
+ "[td class='vide'][/td]\n[td class='vide1'][/td]\n"
+ "[td class='vide'][/td]\n[/tr]\n[tr][td class='vide'][/td]\n"
+ "[td class='pseudo' colspan='2']" + pseudo1 + "[/td]\n"
+ "[td class='pseudo droit' colspan='2']" + pseudo2 + "[/td]\n"
+ "[td class='vide'][/td]\n[/tr]\n"
+ "[tr][td class='equipe' colspan='2']";
for(i = 0; i < t.length; i++)
{if(document.post.equipe1.selectedIndex == i)
contenu+="[img]"+t[i]+"[/img] "+form.equipe1.value;}
contenu+= "[/td]\n"
+ "[td class='equipe centre' colspan='2']" + score1 + " - " + score2 + "[/td]\n"
+ "[td class='equipe droit' colspan='2']";
for(i = 0; i < t.length; i++)
{if(document.post.equipe2.selectedIndex == i)
contenu+=form.equipe2.value + " [img]"+t[i]+"[/img]";}
contenu+= "[/td]\n[/tr]\n"
+ "[tr][td class='vide' rowspan='8'][/td]\n"
+ "[td class='goal centre' colspan='4'][b]BUTEURS[/b][/td]\n"
+ "[td class='vide' rowspan='8'][/td]\n[/tr]\n"
+ "[tr][td colspan='4']" + goal1 + "[/td]\n"
+ "[td class='droit' colspan='2']" + goal2 + "[/td]\n[/tr]\n"
+ "[tr][td class='cartR centre' colspan='4'][b]CARTONS ROUGES[/b][/td]\n[/tr]\n"
+ "[tr][td colspan='2']" + cartonrouge1 + "[/td]\n"
+ "[td class='droit' colspan='2']" + cartonrouge2 + "[/td]\n[/tr]\n"
+ "[tr][td class='cartJ centre' colspan='4'][b]CARTONS JAUNES[/b][/td]\n[/tr]\n"
+ "[tr][td colspan='2']" + cartonjaune1 + "[/td]\n"
+ "[td class='droit' colspan='2']" + cartonjaune2 + "[/td]\n[/tr]\n"
+ "[tr][td colspan='4'][b]Résumé du match[/b]\n\n"
+ "[justify]" + resume + "[/justify]\n"
+ "[/td]\n[/tr]\n[/table]\n";
document.getElementById("generer").value = contenu;
}
</script>
<form action="#" method="post" name="post">
<table class="match_result">
<colgroup><col style="width: 50px;" /><col style="width: 200px;" /><col style="width: 80px;" /><col style="width: 80px;" /><col style="width: 200px;" /><col style="width: 50px;" /></colgroup> <tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td class="vide">
</td>
<td colspan="2" class="pseudo">
pseudo 1 <input value="Toncha03" required="required" maxlength="20" size="20" id="pseudo1" name="pseudo1" type="text" /><br />(change suivant le choix de l'équipe)
</td>
<td colspan="2" class="pseudo droit">
<input value="Allan-13" required="required" maxlength="20" size="20" id="pseudo2" name="pseudo2" type="text" /> pseudo 2<br />(change suivant le choix de l'équipe)
</td>
<td class="vide">
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td colspan="2" class="equipe centre">
EQUIPE 1 <br /><span id="logo1"><img src="https://i.servimg.com/u/f66/16/25/85/76/liverp12.png" /></span><br /><select onchange="verif(this)" id="equipe1" name="equipe1">
<optgroup label="DIVISION 1">
<option>Manchester United</option>
<option selected="selected">Liverpool</option>
<option>Charleroi</option>
<option>Athletico Madrid</option>
<option>Olympique Lyonnais</option>
<option>Toulouse FC</option>
<option>Schalke 04</option>
<option>Stade de Reims</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Tottenham</option>
<option>Juventus</option>
<option>Manchester City</option>
<option>Fenerbarhce SK</option>
<option>Angers SCO</option>
<option>Olympique de Marseille</option>
<option>AC Milan</option>
<option>FC Barcelone</option>
</optgroup>
</select>
</td>
<td colspan="2" class="equipe centre">
SCORE<br /><input required="required" maxlength="2" size="2" id="score1" name="score1" type="text" /> - <input required="required" maxlength="2" size="2" id="score2" name="score2" type="text" />
</td>
<td colspan="2" class="equipe centre">
EQUIPE 2<br /><span id="logo2"><img src="https://i.servimg.com/u/f66/16/25/85/76/om10.png" /></span><br /><select onchange="verif(this)" id="equipe2" name="equipe2">
<optgroup label="DIVISION 1">
<option>Manchester United</option>
<option>Liverpool</option>
<option>Charleroi</option>
<option>Athletico Madrid</option>
<option>Olympique Lyonnais</option>
<option>Toulouse FC</option>
<option>Schalke 04</option>
<option>Stade de Reims</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Tottenham</option>
<option>Juventus</option>
<option>Manchester City</option>
<option>Fenerbahce SK</option>
<option>Angers SCO</option>
<option selected="selected">Olympique de Marseille</option>
<option>AC Milan</option>
<option>FC Barcelone</option>
</optgroup>
</select>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td rowspan="8" class="vide">
</td>
<td colspan="4" class="goal centre">
<strong>BUTEURS</strong>
</td>
<td rowspan="8" class="vide">
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal1" rows="5" cols="25" name="goal1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal2" rows="5" cols="25" name="goal2"></textarea>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td colspan="4" class="cartR centre">
<strong>CARTONS ROUGES</strong>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge1" rows="5" cols="25" name="cartonrouge1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge2" rows="5" cols="25" name="cartonrouge2"></textarea>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td colspan="4" class="cartJ centre">
<strong>CARTONS JAUNES</strong>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune1" rows="5" cols="25" name="cartonjaune1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune2" rows="5" cols="25" name="cartonjaune2"></textarea>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td class="centre" colspan="4">
<strong>Notes / Homme du match / Commentaire</strong><br /><br /><textarea placeholder="Victoire : Le vainqueur relève et renseigne la note du meilleur joueur de chaque équipe sur son écran.
Egalité : Chaque coach relève la meilleure note de son équipe et en fait part à celui qui postera.
!!! Pensez à renseigner la mention HDM à côté du joueur qui a eu la meilleure note parmi celles relevées. !!!" id="resume" rows="5" cols="60" name="resume"></textarea>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody>
</table><br />
<center>
<input type="button" value="Generer le code" onclick="verif(this.form)" /><input type="reset" value="Effacer" size="10" class="submit" /><input type="button" onclick="javascript:document.getElementById('generer').focus();document.getElementById('generer').select();" value="Selectionner le code" /><br /><textarea readonly="" id="generer" rows="20" cols="70"></textarea>
</center>
</form>
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
Toujours le problème des balises tbody.
Editez votre code en mode avancé, et remplacez le code par celui-ci :
enregistrez
Par la suite, passez toujours par l'édition en mode avancé. C'est le mode simple qui ajoute les tbody.
Editez votre code en mode avancé, et remplacez le code par celui-ci :
- Code:
<script type="text/javascript">
function verif(form){
var munic="https://i.servimg.com/u/f58/16/25/85/76/espagn10.png";
var municP="xMartinho_";
var Rmadri="https://i.servimg.com/u/f58/16/25/85/76/france11.png";
var RmadriP="Toncha03";
var barca="https://i.servimg.com/u/f58/16/25/85/76/italie10.png";
var barcaP="El_Carolo_";
var chels="https://i.servimg.com/u/f58/16/25/85/76/urugua10.png";
var chelsP="NicoNaldo";
var manchC="https://i.servimg.com/u/f58/16/25/85/76/mexiqu10.png";
var manchCP="Archibal76110";
var juven="https://i.servimg.com/u/f58/16/25/85/76/argent10.png";
var juvenP="Kik_s31";
var manchU="https://i.servimg.com/u/f58/16/25/85/76/pologn10.png";
var manchUP="Skyhouss";
var psg="https://i.servimg.com/u/f58/16/25/85/76/colomb10.png";
var psgP="Airstef";
var dortm="https://i.servimg.com/u/f37/19/41/91/39/portug10.png";
var dortmP="Riflex_01";
var arsen="https://i.servimg.com/u/f37/19/41/91/39/pays-b10.png";
var arsenP="Manu-59450";
var Amadri="https://i.servimg.com/u/f37/19/41/91/39/brysil10.png";
var AmadriP="Kyky-74";
var rome="https://i.servimg.com/u/f66/16/25/85/76/russie10.png";
var romeP="El-Osmanli";
var liver="https://i.servimg.com/u/f37/19/41/91/39/chili10.png";
var liverP="Trib-49";
var schal="https://i.servimg.com/u/f37/19/41/91/39/allema10.png";
var schalP="Allan-13";
var naple="https://i.servimg.com/u/f37/19/41/91/39/anglet10.png";
var napleP="BrunettiJ";
var porto="https://i.servimg.com/u/f37/19/41/91/39/belgiq10.png";
var portoP="NunoCap";
var monac="https://2img.net/r/hpimg11/pics/657832Image3.png";
var monacP="Theguigui37";
var lyon="https://2img.net/r/hpimg11/pics/966581Image1.png";
var lyonP="uCorsu-99";
t = new Array(munic,Rmadri,barca,chels,manchC,juven,manchU,psg,dortm,arsen,Amadri,rome,liver,schal,naple,porto,municP,RmadriP,barcaP,chelsP,manchCP,juvenP,manchUP,psgP,dortmP,arsenP,AmadriP,romeP,liverP,schalP,napleP,portoP);
for(i = 0;
i < t.length;
i++){
var j=(t.length/2)+i;
if(document.post.equipe1.selectedIndex == i){
document.getElementById("logo1").innerHTML = "<img src='"+t[i]+"' />";
document.getElementById("pseudo1").value = t[j];
}
if(document.post.equipe2.selectedIndex == i){
document.getElementById("logo2").innerHTML = "<img src='"+t[i]+"' />";
document.getElementById("pseudo2").value = t[j];
}
}
var pseudo1 = form.pseudo1.value;
var pseudo2 = form.pseudo2.value;
var equipe1 = form.equipe1.value;
var equipe2 = form.equipe2.value;
var score1 = form.score1.value;
var score2 = form.score2.value;
var goal1 = form.goal1.value;
var goal2 = form.goal2.value;
var cartonrouge1 = form.cartonrouge1.value;
var cartonrouge2 = form.cartonrouge2.value;
var cartonjaune1 = form.cartonjaune1.value;
var cartonjaune2 = form.cartonjaune2.value;
var resume = form.resume.value;
var contenu = "\n" + "\n\n" + "\n\n" + "\n\n\n" + "\n" + "\n" + "\n\n" + "\n" + "\n" + "\n\n" + "\n" + "\n" + "\n\n" + "\n" + "\n\n" + "\n\n" + "\n" + "\n\n" + "\n\n" + "\n" + "\n\n" + "\n\n" + pseudo1 + "" + pseudo2 + "";
for(i = 0;
i < t.length;
i++){
if(document.post.equipe1.selectedIndex == i)contenu+="[img]"+t[i]+"[/img] "+form.equipe1.value;
}
contenu+= "" + score1 + " - " + score2 + "";
for(i = 0;
i < t.length;
i++){
if(document.post.equipe2.selectedIndex == i)contenu+=form.equipe2.value + " [img]"+t[i]+"[/img]";
}
contenu+= "BUTEURS" + goal1 + "" + goal2 + "CARTONS ROUGES" + cartonrouge1 + "" + cartonrouge2 + "CARTONS JAUNES" + cartonjaune1 + "" + cartonjaune2 + "Résumé du match\n\n"+ "" + resume + "\n"+ "\n";
document.getElementById("generer").value = contenu;
}
</script>
<form action="#" method="post" name="post">
<table class="match_result">
<colgroup>
<col style="width: 50px;" />
<col style="width: 200px;" />
<col style="width: 90px;" />
<col style="width: 90px;" />
<col style="width: 200px;" />
<col style="width: 50px;" />
</colgroup>
<tr style="">
<td class="vide"></td>
<td colspan="2" class="pseudo">
pseudo 1 <input value="Toncha03" required="required" maxlength="20" size="20" id="pseudo1" name="pseudo1" type="text" />
<br />(change suivant le choix de l'équipe)
</td>
<td colspan="2" class="pseudo droit">
<input value="Allan-13" required="required" maxlength="20" size="20" id="pseudo2" name="pseudo2" type="text" /> pseudo 2
<br />(change suivant le choix de l'équipe)
</td>
<td class="vide"></td>
</tr>
<tr>
<td colspan="2" class="equipe centre">
EQUIPE 1
<br /><span id="logo1"><img src="https://i.servimg.com/u/f58/16/25/85/76/france10.png" /></span>
<br />
<select onchange="verif(this)" id="equipe1" name="equipe1">
<optgroup label="DIVISION 1">
<option>Espagne</option>
<option selected="selected">France</option>
<option>Italie</option>
<option>Uruguay</option>
<option>Mexique</option>
<option>Argentine</option>
<option>Pologne</option>
<option>Colombie</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Portugal</option>
<option>Pays-Bas</option>
<option>Brésil</option>
<option>Russie</option>
<option>Chili</option>
<option>Allemagne</option>
<option>Angleterre</option>
<option>Belgique</option>
</optgroup>
</select>
</td>
<td colspan="2" class="equipe centre">
SCORE
<br />
<input required="required" maxlength="2" size="2" id="score1" name="score1" type="text" />
-
<input required="required" maxlength="2" size="2" id="score2" name="score2" type="text" />
</td>
<td colspan="2" class="equipe centre">
EQUIPE 2
<br />
<span id="logo2"><img src="https://i.servimg.com/u/f58/16/25/85/76/allema10.png" /></span>
<br />
<select onchange="verif(this)" id="equipe2" name="equipe2">
<optgroup label="DIVISION 1">
<option>Espagne</option>
<option>France</option>
<option>Italie</option>
<option>Uruguay</option>
<option>Mexique</option>
<option>Argentine</option>
<option>Pologne</option>
<option>Colombie</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Portugal</option>
<option>Pays-Bas</option>
<option>Brésil</option>
<option>Russie</option>
<option>Chili</option>
<option selected="selected">Allemagne</option>
<option>Angleterre</option>
<option>Belgique</option>
</optgroup>
</select>
</td>
</tr>
<tr>
<td rowspan="8" class="vide"></td>
<td colspan="4" class="goal centre">
<strong>BUTEURS</strong>
</td>
<td rowspan="8" class="vide"></td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal1" rows="5" cols="25" name="goal1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal2" rows="5" cols="25" name="goal2"></textarea>
</td>
</tr>
<tr>
<td colspan="4" class="cartR centre">
<strong>CARTONS ROUGES</strong>
</td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge1" rows="5" cols="25" name="cartonrouge1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge2" rows="5" cols="25" name="cartonrouge2"></textarea>
</td>
</tr>
<tr>
<td colspan="4" class="cartJ centre">
<strong>CARTONS JAUNES</strong>
</td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune1" rows="5" cols="25" name="cartonjaune1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune2" rows="5" cols="25" name="cartonjaune2"></textarea>
</td>
</tr>
<tr>
<td class="centre" colspan="4">
<strong>Notes / Homme du match / Commentaire</strong>
<br />
<br />
<textarea placeholder="Victoire : Le vainqueur relève et renseigne la note du meilleur joueur de chaque équipe sur son écran.Egalité : Chaque coach relève la meilleure note de son équipe et en fait part à celui qui postera.!!! Pensez à renseigner la mention HDM à côté du joueur qui a eu la meilleure note parmi celles relevées. !!!" id="resume" rows="5" cols="60" name="resume"></textarea>
</td>
</tr>
</table>
<br />
<center>
<input type="button" value="Generer le code" onclick="verif(this.form)" />
<input type="reset" value="Effacer" size="10" class="submit" />
<input type="button" onclick="javascript:document.getElementById('generer').focus();document.getElementById('generer').select();" value="Selectionner le code" />
<br />
<textarea readonly="" id="generer" rows="20" cols="70"></textarea>
</center>
</form>
enregistrez
Par la suite, passez toujours par l'édition en mode avancé. C'est le mode simple qui ajoute les tbody.

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
Et là comme dit sur mon précédent message quand je fais "générer le code" il ne se génère plus et est remplacé par un code beaucoup plus court..
En tout cas j'ai deux pages HTML :
- L'une fonctionne mais le tableau est décalé :
- Sur la seconde, aucun décalage au niveau du tableau mais en cliquant sur "générer le code" ça génère un code erroné contrairement à l'autre page ci-dessus :
En tout cas j'ai deux pages HTML :
- L'une fonctionne mais le tableau est décalé :
- Code:
<script type="text/javascript">
function verif(form){
var munic="https://i.servimg.com/u/f66/16/25/85/76/man_un10.png";
var municP="xMartinho_";
var Rmadri="https://i.servimg.com/u/f66/16/25/85/76/liverp12.png";
var RmadriP="Toncha03";
var barca="https://i.servimg.com/u/f66/16/25/85/76/charle10.png";
var barcaP="El_Carolo_";
var chels="https://i.servimg.com/u/f66/16/25/85/76/athlet10.png";
var chelsP="NicoNaldo";
var manchC="https://i.servimg.com/u/f66/16/25/85/76/lyon10.png";
var manchCP="Archibal76110";
var juven="https://i.servimg.com/u/f66/16/25/85/76/tfc10.png";
var juvenP="Kik_s31";
var manchU="https://i.servimg.com/u/f66/16/25/85/76/schalk10.png";
var manchUP="Skyhouss";
var psg="https://i.servimg.com/u/f66/16/25/85/76/reims10.png";
var psgP="Airstef";
var dortm="https://i.servimg.com/u/f66/16/25/85/76/totten10.png";
var dortmP="Riflex_01";
var arsen="https://i.servimg.com/u/f66/16/25/85/76/juvent10.png";
var arsenP="Manu-59450";
var Amadri="https://i.servimg.com/u/f66/16/25/85/76/man_ci10.png";
var AmadriP="Kyky-74";
var rome="https://i.servimg.com/u/f66/16/25/85/76/fenerb10.png";
var romeP="El-Osmanli";
var liver="https://i.servimg.com/u/f66/16/25/85/76/angers10.png";
var liverP="Trib-49";
var schal="https://i.servimg.com/u/f66/16/25/85/76/om10.png";
var schalP="Allan-13";
var naple="https://i.servimg.com/u/f66/16/25/85/76/milan10.png";
var napleP="BrunettiJ";
var porto="https://i.servimg.com/u/f66/16/25/85/76/barca10.png";
var portoP="NunoCap";
var monac="https://img11.hostingpics.net/pics/657832Image3.png";
var monacP="Theguigui37";
var lyon="https://img11.hostingpics.net/pics/966581Image1.png";
var lyonP="uCorsu-99";
t = new Array(
munic,Rmadri,barca,chels,manchC,juven,
manchU,psg,dortm,arsen,Amadri,rome,
liver,schal,naple,porto,
municP,RmadriP,barcaP,chelsP,manchCP,juvenP,
manchUP,psgP,dortmP,arsenP,AmadriP,romeP,
liverP,schalP,napleP,portoP);
for(i = 0; i < t.length; i++)
{ var j=(t.length/2)+i;
if(document.post.equipe1.selectedIndex == i)
{document.getElementById("logo1").innerHTML = "<img src='"+t[i]+"' />";
document.getElementById("pseudo1").value = t[j];}
if(document.post.equipe2.selectedIndex == i)
{document.getElementById("logo2").innerHTML = "<img src='"+t[i]+"' />";
document.getElementById("pseudo2").value = t[j];}
}
var pseudo1 = form.pseudo1.value;
var pseudo2 = form.pseudo2.value;
var equipe1 = form.equipe1.value;
var equipe2 = form.equipe2.value;
var score1 = form.score1.value;
var score2 = form.score2.value;
var goal1 = form.goal1.value;
var goal2 = form.goal2.value;
var cartonrouge1 = form.cartonrouge1.value;
var cartonrouge2 = form.cartonrouge2.value;
var cartonjaune1 = form.cartonjaune1.value;
var cartonjaune2 = form.cartonjaune2.value;
var resume = form.resume.value;
var contenu = "[table class='match_result'][tr][td class='vide'][/td]\n"
+ "[td class='vide1'][/td]\n[td class='vide'][/td]\n"
+ "[td class='vide'][/td]\n[td class='vide1'][/td]\n"
+ "[td class='vide'][/td]\n[/tr]\n[tr][td class='vide'][/td]\n"
+ "[td class='pseudo' colspan='2']" + pseudo1 + "[/td]\n"
+ "[td class='pseudo droit' colspan='2']" + pseudo2 + "[/td]\n"
+ "[td class='vide'][/td]\n[/tr]\n"
+ "[tr][td class='equipe' colspan='2']";
for(i = 0; i < t.length; i++)
{if(document.post.equipe1.selectedIndex == i)
contenu+="[img]"+t[i]+"[/img] "+form.equipe1.value;}
contenu+= "[/td]\n"
+ "[td class='equipe centre' colspan='2']" + score1 + " - " + score2 + "[/td]\n"
+ "[td class='equipe droit' colspan='2']";
for(i = 0; i < t.length; i++)
{if(document.post.equipe2.selectedIndex == i)
contenu+=form.equipe2.value + " [img]"+t[i]+"[/img]";}
contenu+= "[/td]\n[/tr]\n"
+ "[tr][td class='vide' rowspan='8'][/td]\n"
+ "[td class='goal centre' colspan='4'][b]BUTEURS[/b][/td]\n"
+ "[td class='vide' rowspan='8'][/td]\n[/tr]\n"
+ "[tr][td colspan='4']" + goal1 + "[/td]\n"
+ "[td class='droit' colspan='2']" + goal2 + "[/td]\n[/tr]\n"
+ "[tr][td class='cartR centre' colspan='4'][b]CARTONS ROUGES[/b][/td]\n[/tr]\n"
+ "[tr][td colspan='2']" + cartonrouge1 + "[/td]\n"
+ "[td class='droit' colspan='2']" + cartonrouge2 + "[/td]\n[/tr]\n"
+ "[tr][td class='cartJ centre' colspan='4'][b]CARTONS JAUNES[/b][/td]\n[/tr]\n"
+ "[tr][td colspan='2']" + cartonjaune1 + "[/td]\n"
+ "[td class='droit' colspan='2']" + cartonjaune2 + "[/td]\n[/tr]\n"
+ "[tr][td colspan='4'][b]Résumé du match[/b]\n\n"
+ "[justify]" + resume + "[/justify]\n"
+ "[/td]\n[/tr]\n[/table]\n";
document.getElementById("generer").value = contenu;
}
</script>
<form action="#" method="post" name="post">
<table class="match_result">
<colgroup><col style="width: 50px;" /><col style="width: 200px;" /><col style="width: 80px;" /><col style="width: 80px;" /><col style="width: 200px;" /><col style="width: 50px;" /></colgroup> <tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td class="vide">
</td>
<td colspan="2" class="pseudo">
pseudo 1 <input value="Pepe Lucho" required="required" maxlength="20" size="20" id="pseudo1" name="pseudo1" type="text" /><br />(change suivant le choix de l'équipe)
</td>
<td colspan="2" class="pseudo droit">
<input value="Allan-13" required="required" maxlength="20" size="20" id="pseudo2" name="pseudo2" type="text" /> pseudo 2<br />(change suivant le choix de l'équipe)
</td>
<td class="vide">
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td colspan="2" class="equipe centre">
EQUIPE 1 <br /><span id="logo1"><img src="https://i.servimg.com/u/f66/16/25/85/76/liverp12.png" /></span><br /><select onchange="verif(this)" id="equipe1" name="equipe1">
<optgroup label="DIVISION 1">
<option>Manchester United</option>
<option selected="selected">Liverpool</option>
<option>Charleroi</option>
<option>Athletico Madrid</option>
<option>Olympique Lyonnais</option>
<option>Toulouse FC</option>
<option>Schalke 04</option>
<option>Stade de Reims</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Tottenham</option>
<option>Juventus</option>
<option>Manchester City</option>
<option>Fenerbarhce SK</option>
<option>Angers SCO</option>
<option>Olympique de Marseille</option>
<option>AC Milan</option>
<option>FC Barcelone</option>
</optgroup>
</select>
</td>
<td colspan="2" class="equipe centre">
SCORE<br /><input required="required" maxlength="2" size="2" id="score1" name="score1" type="text" /> - <input required="required" maxlength="2" size="2" id="score2" name="score2" type="text" />
</td>
<td colspan="2" class="equipe centre">
EQUIPE 2<br /><span id="logo2"><img src="https://i.servimg.com/u/f66/16/25/85/76/om10.png" /></span><br /><select onchange="verif(this)" id="equipe2" name="equipe2">
<optgroup label="DIVISION 1">
<option>Manchester United</option>
<option>Liverpool</option>
<option>Charleroi</option>
<option>Athletico Madrid</option>
<option>Olympique Lyonnais</option>
<option>Toulouse FC</option>
<option>Schalke 04</option>
<option>Stade de Reims</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Tottenham</option>
<option>Juventus</option>
<option>Manchester City</option>
<option>Fenerbahce SK</option>
<option>Angers SCO</option>
<option selected="selected">Olympique de Marseille</option>
<option>AC Milan</option>
<option>FC Barcelone</option>
</optgroup>
</select>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td rowspan="8" class="vide">
</td>
<td colspan="4" class="goal centre">
<strong>BUTEURS</strong>
</td>
<td rowspan="8" class="vide">
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal1" rows="5" cols="25" name="goal1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal2" rows="5" cols="25" name="goal2"></textarea>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td colspan="4" class="cartR centre">
<strong>CARTONS ROUGES</strong>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge1" rows="5" cols="25" name="cartonrouge1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge2" rows="5" cols="25" name="cartonrouge2"></textarea>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td colspan="4" class="cartJ centre">
<strong>CARTONS JAUNES</strong>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune1" rows="5" cols="25" name="cartonjaune1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune2" rows="5" cols="25" name="cartonjaune2"></textarea>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td class="centre" colspan="4">
<strong>Notes / Homme du match / Commentaire</strong><br /><br /><textarea placeholder="Victoire : Le vainqueur relève et renseigne la note du meilleur joueur de chaque équipe sur son écran.
Egalité : Chaque coach relève la meilleure note de son équipe et en fait part à celui qui postera.
!!! Pensez à renseigner la mention HDM à côté du joueur qui a eu la meilleure note parmi celles relevées. !!!" id="resume" rows="5" cols="60" name="resume"></textarea>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody>
</table><br />
<center>
<input type="button" value="Generer le code" onclick="verif(this.form)" /><input type="reset" value="Effacer" size="10" class="submit" /><input type="button" onclick="javascript:document.getElementById('generer').focus();document.getElementById('generer').select();" value="Selectionner le code" /><br /><textarea readonly="" id="generer" rows="20" cols="70"></textarea>
</center>
</form>
- Sur la seconde, aucun décalage au niveau du tableau mais en cliquant sur "générer le code" ça génère un code erroné contrairement à l'autre page ci-dessus :
- Code:
<script type="text/javascript">
function verif(form){
var munic="https://i.servimg.com/u/f58/16/25/85/76/espagn10.png";
var municP="xMartinho_";
var Rmadri="https://i.servimg.com/u/f58/16/25/85/76/france11.png";
var RmadriP="Toncha03";
var barca="https://i.servimg.com/u/f58/16/25/85/76/italie10.png";
var barcaP="El_Carolo_";
var chels="https://i.servimg.com/u/f58/16/25/85/76/urugua10.png";
var chelsP="NicoNaldo";
var manchC="https://i.servimg.com/u/f58/16/25/85/76/mexiqu10.png";
var manchCP="Archibal76110";
var juven="https://i.servimg.com/u/f58/16/25/85/76/argent10.png";
var juvenP="Kik_s31";
var manchU="https://i.servimg.com/u/f58/16/25/85/76/pologn10.png";
var manchUP="Skyhouss";
var psg="https://i.servimg.com/u/f58/16/25/85/76/colomb10.png";
var psgP="Airstef";
var dortm="https://i.servimg.com/u/f37/19/41/91/39/portug10.png";
var dortmP="Riflex_01";
var arsen="https://i.servimg.com/u/f37/19/41/91/39/pays-b10.png";
var arsenP="Manu-59450";
var Amadri="https://i.servimg.com/u/f37/19/41/91/39/brysil10.png";
var AmadriP="Kyky-74";
var rome="https://i.servimg.com/u/f66/16/25/85/76/russie10.png";
var romeP="El-Osmanli";
var liver="https://i.servimg.com/u/f37/19/41/91/39/chili10.png";
var liverP="Trib-49";
var schal="https://i.servimg.com/u/f37/19/41/91/39/allema10.png";
var schalP="Allan-13";
var naple="https://i.servimg.com/u/f37/19/41/91/39/anglet10.png";
var napleP="BrunettiJ";
var porto="https://i.servimg.com/u/f37/19/41/91/39/belgiq10.png";
var portoP="NunoCap";
var monac="https://2img.net/r/hpimg11/pics/657832Image3.png";
var monacP="Theguigui37";
var lyon="https://2img.net/r/hpimg11/pics/966581Image1.png";
var lyonP="uCorsu-99";
t = new Array(munic,Rmadri,barca,chels,manchC,juven,manchU,psg,dortm,arsen,Amadri,rome,liver,schal,naple,porto,municP,RmadriP,barcaP,chelsP,manchCP,juvenP,manchUP,psgP,dortmP,arsenP,AmadriP,romeP,liverP,schalP,napleP,portoP);
for(i = 0;
i < t.length;
i++){
var j=(t.length/2)+i;
if(document.post.equipe1.selectedIndex == i){
document.getElementById("logo1").innerHTML = "<img src='"+t[i]+"' />";
document.getElementById("pseudo1").value = t[j];
}
if(document.post.equipe2.selectedIndex == i){
document.getElementById("logo2").innerHTML = "<img src='"+t[i]+"' />";
document.getElementById("pseudo2").value = t[j];
}
}
var pseudo1 = form.pseudo1.value;
var pseudo2 = form.pseudo2.value;
var equipe1 = form.equipe1.value;
var equipe2 = form.equipe2.value;
var score1 = form.score1.value;
var score2 = form.score2.value;
var goal1 = form.goal1.value;
var goal2 = form.goal2.value;
var cartonrouge1 = form.cartonrouge1.value;
var cartonrouge2 = form.cartonrouge2.value;
var cartonjaune1 = form.cartonjaune1.value;
var cartonjaune2 = form.cartonjaune2.value;
var resume = form.resume.value;
var contenu = "\n" + "\n\n" + "\n\n" + "\n\n\n" + "\n" + "\n" + "\n\n" + "\n" + "\n" + "\n\n" + "\n" + "\n" + "\n\n" + "\n" + "\n\n" + "\n\n" + "\n" + "\n\n" + "\n\n" + "\n" + "\n\n" + "\n\n" + pseudo1 + "" + pseudo2 + "";
for(i = 0;
i < t.length;
i++){
if(document.post.equipe1.selectedIndex == i)contenu+="[img]"+t[i]+"[/img] "+form.equipe1.value;
}
contenu+= "" + score1 + " - " + score2 + "";
for(i = 0;
i < t.length;
i++){
if(document.post.equipe2.selectedIndex == i)contenu+=form.equipe2.value + " [img]"+t[i]+"[/img]";
}
contenu+= "BUTEURS" + goal1 + "" + goal2 + "CARTONS ROUGES" + cartonrouge1 + "" + cartonrouge2 + "CARTONS JAUNES" + cartonjaune1 + "" + cartonjaune2 + "Résumé du match\n\n"+ "" + resume + "\n"+ "\n";
document.getElementById("generer").value = contenu;
}
</script>
<form action="#" method="post" name="post">
<table class="match_result">
<colgroup>
<col style="width: 50px;" />
<col style="width: 200px;" />
<col style="width: 90px;" />
<col style="width: 90px;" />
<col style="width: 200px;" />
<col style="width: 50px;" />
</colgroup>
<tr style="">
<td class="vide"></td>
<td colspan="2" class="pseudo">
pseudo 1 <input value="Toncha03" required="required" maxlength="20" size="20" id="pseudo1" name="pseudo1" type="text" />
<br />(change suivant le choix de l'équipe)
</td>
<td colspan="2" class="pseudo droit">
<input value="Allan-13" required="required" maxlength="20" size="20" id="pseudo2" name="pseudo2" type="text" /> pseudo 2
<br />(change suivant le choix de l'équipe)
</td>
<td class="vide"></td>
</tr>
<tr>
<td colspan="2" class="equipe centre">
EQUIPE 1
<br /><span id="logo1"><img src="https://i.servimg.com/u/f58/16/25/85/76/france10.png" /></span>
<br />
<select onchange="verif(this)" id="equipe1" name="equipe1">
<optgroup label="DIVISION 1">
<option>Espagne</option>
<option selected="selected">France</option>
<option>Italie</option>
<option>Uruguay</option>
<option>Mexique</option>
<option>Argentine</option>
<option>Pologne</option>
<option>Colombie</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Portugal</option>
<option>Pays-Bas</option>
<option>Brésil</option>
<option>Russie</option>
<option>Chili</option>
<option>Allemagne</option>
<option>Angleterre</option>
<option>Belgique</option>
</optgroup>
</select>
</td>
<td colspan="2" class="equipe centre">
SCORE
<br />
<input required="required" maxlength="2" size="2" id="score1" name="score1" type="text" />
-
<input required="required" maxlength="2" size="2" id="score2" name="score2" type="text" />
</td>
<td colspan="2" class="equipe centre">
EQUIPE 2
<br />
<span id="logo2"><img src="https://i.servimg.com/u/f58/16/25/85/76/allema10.png" /></span>
<br />
<select onchange="verif(this)" id="equipe2" name="equipe2">
<optgroup label="DIVISION 1">
<option>Espagne</option>
<option>France</option>
<option>Italie</option>
<option>Uruguay</option>
<option>Mexique</option>
<option>Argentine</option>
<option>Pologne</option>
<option>Colombie</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Portugal</option>
<option>Pays-Bas</option>
<option>Brésil</option>
<option>Russie</option>
<option>Chili</option>
<option selected="selected">Allemagne</option>
<option>Angleterre</option>
<option>Belgique</option>
</optgroup>
</select>
</td>
</tr>
<tr>
<td rowspan="8" class="vide"></td>
<td colspan="4" class="goal centre">
<strong>BUTEURS</strong>
</td>
<td rowspan="8" class="vide"></td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal1" rows="5" cols="25" name="goal1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal2" rows="5" cols="25" name="goal2"></textarea>
</td>
</tr>
<tr>
<td colspan="4" class="cartR centre">
<strong>CARTONS ROUGES</strong>
</td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge1" rows="5" cols="25" name="cartonrouge1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge2" rows="5" cols="25" name="cartonrouge2"></textarea>
</td>
</tr>
<tr>
<td colspan="4" class="cartJ centre">
<strong>CARTONS JAUNES</strong>
</td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune1" rows="5" cols="25" name="cartonjaune1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune2" rows="5" cols="25" name="cartonjaune2"></textarea>
</td>
</tr>
<tr>
<td class="centre" colspan="4">
<strong>Notes / Homme du match / Commentaire</strong>
<br />
<br />
<textarea placeholder="Victoire : Le vainqueur relève et renseigne la note du meilleur joueur de chaque équipe sur son écran.Egalité : Chaque coach relève la meilleure note de son équipe et en fait part à celui qui postera.!!! Pensez à renseigner la mention HDM à côté du joueur qui a eu la meilleure note parmi celles relevées. !!!" id="resume" rows="5" cols="60" name="resume"></textarea>
</td>
</tr>
</table>
<br />
<center>
<input type="button" value="Generer le code" onclick="verif(this.form)" />
<input type="reset" value="Effacer" size="10" class="submit" />
<input type="button" onclick="javascript:document.getElementById('generer').focus();document.getElementById('generer').select();" value="Selectionner le code" />
<br />
<textarea readonly="" id="generer" rows="20" cols="70"></textarea>
</center>
</form>
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
Effectivement, c'était votre premier code qui n'était déjà plus bon, non seulement l'éditeur simple rajoute des balises tbody, mais en plus il fausse votre code javascript qui permet de générer le code. Il faut absolument que vous passiez systématiquement par la création et l'édition en mode avancé.
Voici le code corrigé, j'espère qu'il fonctionnera correctement cette fois, ça semble être bon sur mon forum test !
Voici le code corrigé, j'espère qu'il fonctionnera correctement cette fois, ça semble être bon sur mon forum test !
- Code:
<script type="text/javascript">
function verif(form) {
var munic = "https://i.servimg.com/u/f66/16/25/85/76/man_un10.png";
var municP = "xMartinho_";
var Rmadri = "https://i.servimg.com/u/f66/16/25/85/76/liverp12.png";
var RmadriP = "Toncha03";
var barca = "https://i.servimg.com/u/f66/16/25/85/76/charle10.png";
var barcaP = "El_Carolo_";
var chels = "https://i.servimg.com/u/f66/16/25/85/76/athlet10.png";
var chelsP = "NicoNaldo";
var manchC = "https://i.servimg.com/u/f66/16/25/85/76/lyon10.png";
var manchCP = "Archibal76110";
var juven = "https://i.servimg.com/u/f66/16/25/85/76/tfc10.png";
var juvenP = "Kik_s31";
var manchU = "https://i.servimg.com/u/f66/16/25/85/76/schalk10.png";
var manchUP = "Skyhouss";
var psg = "https://i.servimg.com/u/f66/16/25/85/76/reims10.png";
var psgP = "Airstef";
var dortm = "https://i.servimg.com/u/f66/16/25/85/76/totten10.png";
var dortmP = "Riflex_01";
var arsen = "https://i.servimg.com/u/f66/16/25/85/76/juvent10.png";
var arsenP = "Manu-59450";
var Amadri = "https://i.servimg.com/u/f66/16/25/85/76/man_ci10.png";
var AmadriP = "Kyky-74";
var rome = "https://i.servimg.com/u/f66/16/25/85/76/fenerb10.png";
var romeP = "El-Osmanli";
var liver = "https://i.servimg.com/u/f66/16/25/85/76/angers10.png";
var liverP = "Trib-49";
var schal = "https://i.servimg.com/u/f66/16/25/85/76/om10.png";
var schalP = "Allan-13";
var naple = "https://i.servimg.com/u/f66/16/25/85/76/milan10.png";
var napleP = "BrunettiJ";
var porto = "https://i.servimg.com/u/f66/16/25/85/76/barca10.png";
var portoP = "NunoCap";
var monac = "https://2img.net/r/hpimg11/pics/657832Image3.png";
var monacP = "Theguigui37";
var lyon = "https://2img.net/r/hpimg11/pics/966581Image1.png";
var lyonP = "uCorsu-99";
t = new Array(
munic, Rmadri, barca, chels, manchC, juven,
manchU, psg, dortm, arsen, Amadri, rome,
liver, schal, naple, porto,
municP, RmadriP, barcaP, chelsP, manchCP, juvenP,
manchUP, psgP, dortmP, arsenP, AmadriP, romeP,
liverP, schalP, napleP, portoP);
for (i = 0; i < t.length; i++) {
var j = (t.length / 2) + i;
if (document.post.equipe1.selectedIndex == i) {
document.getElementById("logo1").innerHTML = "<img src='" + t[i] + "' />";
document.getElementById("pseudo1").value = t[j];
}
if (document.post.equipe2.selectedIndex == i) {
document.getElementById("logo2").innerHTML = "<img src='" + t[i] + "' />";
document.getElementById("pseudo2").value = t[j];
}
}
var pseudo1 = form.pseudo1.value;
var pseudo2 = form.pseudo2.value;
var equipe1 = form.equipe1.value;
var equipe2 = form.equipe2.value;
var score1 = form.score1.value;
var score2 = form.score2.value;
var goal1 = form.goal1.value;
var goal2 = form.goal2.value;
var cartonrouge1 = form.cartonrouge1.value;
var cartonrouge2 = form.cartonrouge2.value;
var cartonjaune1 = form.cartonjaune1.value;
var cartonjaune2 = form.cartonjaune2.value;
var resume = form.resume.value;
var contenu = "[table class='match_result'][tr][td class='vide'][/td]\n" +
"[td class='vide1'][/td]\n[td class='vide'][/td]\n" +
"[td class='vide'][/td]\n[td class='vide1'][/td]\n" +
"[td class='vide'][/td]\n[/tr]\n[tr][td class='vide'][/td]\n" +
"[td class='pseudo' colspan='2']" + pseudo1 + "[/td]\n" +
"[td class='pseudo droit' colspan='2']" + pseudo2 + "[/td]\n" +
"[td class='vide'][/td]\n[/tr]\n" +
"[tr][td class='equipe' colspan='2']";
for (i = 0; i < t.length; i++) {
if (document.post.equipe1.selectedIndex == i)
contenu += "[img]" + t[i] + "[/img] " + form.equipe1.value;
}
contenu += "[/td]\n" +
"[td class='equipe centre' colspan='2']" + score1 + " - " + score2 + "[/td]\n" +
"[td class='equipe droit' colspan='2']";
for (i = 0; i < t.length; i++) {
if (document.post.equipe2.selectedIndex == i)
contenu += form.equipe2.value + " [img]" + t[i] + "[/img]";
}
contenu += "[/td]\n[/tr]\n" +
"[tr][td class='vide' rowspan='8'][/td]\n" +
"[td class='goal centre' colspan='4'][b]BUTEURS[/b][/td]\n" +
"[td class='vide' rowspan='8'][/td]\n[/tr]\n" +
"[tr][td colspan='4']" + goal1 + "[/td]\n" +
"[td class='droit' colspan='2']" + goal2 + "[/td]\n[/tr]\n" +
"[tr][td class='cartR centre' colspan='4'][b]CARTONS ROUGES[/b][/td]\n[/tr]\n" +
"[tr][td colspan='2']" + cartonrouge1 + "[/td]\n" +
"[td class='droit' colspan='2']" + cartonrouge2 + "[/td]\n[/tr]\n" +
"[tr][td class='cartJ centre' colspan='4'][b]CARTONS JAUNES[/b][/td]\n[/tr]\n" +
"[tr][td colspan='2']" + cartonjaune1 + "[/td]\n" +
"[td class='droit' colspan='2']" + cartonjaune2 + "[/td]\n[/tr]\n" +
"[tr][td colspan='4'][b]Résumé du match[/b]\n\n" +
"[justify]" + resume + "[/justify]\n" +
"[/td]\n[/tr]\n[/table]\n";
document.getElementById("generer").value = contenu;
}
</script>
<form action="#" method="post" name="post">
<table class="match_result">
<colgroup>
<col style="width: 50px;" />
<col style="width: 200px;" />
<col style="width: 90px;" />
<col style="width: 90px;" />
<col style="width: 200px;" />
<col style="width: 50px;" />
</colgroup>
<tr style="">
<td class="vide"></td>
<td colspan="2" class="pseudo">
pseudo 1 <input value="Toncha03" required="required" maxlength="20" size="20" id="pseudo1" name="pseudo1" type="text" />
<br />(change suivant le choix de l'équipe)
</td>
<td colspan="2" class="pseudo droit">
<input value="Allan-13" required="required" maxlength="20" size="20" id="pseudo2" name="pseudo2" type="text" /> pseudo 2
<br />(change suivant le choix de l'équipe)
</td>
<td class="vide"></td>
</tr>
<tr>
<td colspan="2" class="equipe centre">
EQUIPE 1
<br /><span id="logo1"><img src="https://i.servimg.com/u/f58/16/25/85/76/france10.png" /></span>
<br />
<select onchange="verif(this)" id="equipe1" name="equipe1">
<optgroup label="DIVISION 1">
<option>Espagne</option>
<option selected="selected">France</option>
<option>Italie</option>
<option>Uruguay</option>
<option>Mexique</option>
<option>Argentine</option>
<option>Pologne</option>
<option>Colombie</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Portugal</option>
<option>Pays-Bas</option>
<option>Brésil</option>
<option>Russie</option>
<option>Chili</option>
<option>Allemagne</option>
<option>Angleterre</option>
<option>Belgique</option>
</optgroup>
</select>
</td>
<td colspan="2" class="equipe centre">
SCORE
<br />
<input required="required" maxlength="2" size="2" id="score1" name="score1" type="text" />
-
<input required="required" maxlength="2" size="2" id="score2" name="score2" type="text" />
</td>
<td colspan="2" class="equipe centre">
EQUIPE 2
<br />
<span id="logo2"><img src="https://i.servimg.com/u/f58/16/25/85/76/allema10.png" /></span>
<br />
<select onchange="verif(this)" id="equipe2" name="equipe2">
<optgroup label="DIVISION 1">
<option>Espagne</option>
<option>France</option>
<option>Italie</option>
<option>Uruguay</option>
<option>Mexique</option>
<option>Argentine</option>
<option>Pologne</option>
<option>Colombie</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Portugal</option>
<option>Pays-Bas</option>
<option>Brésil</option>
<option>Russie</option>
<option>Chili</option>
<option selected="selected">Allemagne</option>
<option>Angleterre</option>
<option>Belgique</option>
</optgroup>
</select>
</td>
</tr>
<tr>
<td rowspan="8" class="vide"></td>
<td colspan="4" class="goal centre">
<strong>BUTEURS</strong>
</td>
<td rowspan="8" class="vide"></td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal1" rows="5" cols="25" name="goal1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal2" rows="5" cols="25" name="goal2"></textarea>
</td>
</tr>
<tr>
<td colspan="4" class="cartR centre">
<strong>CARTONS ROUGES</strong>
</td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge1" rows="5" cols="25" name="cartonrouge1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge2" rows="5" cols="25" name="cartonrouge2"></textarea>
</td>
</tr>
<tr>
<td colspan="4" class="cartJ centre">
<strong>CARTONS JAUNES</strong>
</td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune1" rows="5" cols="25" name="cartonjaune1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune2" rows="5" cols="25" name="cartonjaune2"></textarea>
</td>
</tr>
<tr>
<td class="centre" colspan="4">
<strong>Notes / Homme du match / Commentaire</strong>
<br />
<br />
<textarea placeholder="Victoire : Le vainqueur relève et renseigne la note du meilleur joueur de chaque équipe sur son écran.Egalité : Chaque coach relève la meilleure note de son équipe et en fait part à celui qui postera.!!! Pensez à renseigner la mention HDM à côté du joueur qui a eu la meilleure note parmi celles relevées. !!!" id="resume" rows="5" cols="60" name="resume"></textarea>
</td>
</tr>
</table>
<br />
<center>
<input type="button" value="Generer le code" onclick="verif(this.form)" />
<input type="reset" value="Effacer" size="10" class="submit" />
<input type="button" onclick="javascript:document.getElementById('generer').focus();document.getElementById('generer').select();" value="Selectionner le code" />
<br />
<textarea readonly="" id="generer" rows="20" cols="70"></textarea>
</center>
</form>

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
En effet, j'ai désormais pris le reflex de passer par l'option "avancée".
Je teste cela ce soir une fois rentré et vous ferais ensuite un retour.
Je teste cela ce soir une fois rentré et vous ferais ensuite un retour.
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
Bonsoir,
J'ai pu tout tester à l'instant, cependant encore un souci..

Voici le code :
J'ai pu tout tester à l'instant, cependant encore un souci..

Voici le code :
- Code:
<script type="text/javascript">
function verif(form) {
var munic = "https://i.servimg.com/u/f66/16/25/85/76/man_un10.png";
var municP = "xMartinho_";
var Rmadri = "https://i.servimg.com/u/f66/16/25/85/76/liverp12.png";
var RmadriP = "Pepe Lucho";
var barca = "https://i.servimg.com/u/f66/16/25/85/76/charle10.png";
var barcaP = "El_Carolo_";
var chels = "https://i.servimg.com/u/f66/16/25/85/76/athlet10.png";
var chelsP = "NicoNaldo";
var manchC = "https://i.servimg.com/u/f66/16/25/85/76/lyon10.png";
var manchCP = "Archibal76110";
var juven = "https://i.servimg.com/u/f66/16/25/85/76/tfc10.png";
var juvenP = "Kik_s31";
var manchU = "https://i.servimg.com/u/f66/16/25/85/76/schalk10.png";
var manchUP = "Skyhouss";
var psg = "https://i.servimg.com/u/f66/16/25/85/76/reims10.png";
var psgP = "Airstef";
var dortm = "https://i.servimg.com/u/f66/16/25/85/76/totten10.png";
var dortmP = "Riflex_01";
var arsen = "https://i.servimg.com/u/f66/16/25/85/76/juvent10.png";
var arsenP = "Manu-59450";
var Amadri = "https://i.servimg.com/u/f66/16/25/85/76/man_ci10.png";
var AmadriP = "Kyky-74";
var rome = "https://i.servimg.com/u/f66/16/25/85/76/fenerb10.png";
var romeP = "El-Osmanli";
var liver = "https://i.servimg.com/u/f66/16/25/85/76/angers10.png";
var liverP = "Trib-49";
var schal = "https://i.servimg.com/u/f66/16/25/85/76/om10.png";
var schalP = "Allan-13";
var naple = "https://i.servimg.com/u/f66/16/25/85/76/milan10.png";
var napleP = "BrunettiJ";
var porto = "https://i.servimg.com/u/f66/16/25/85/76/barca10.png";
var portoP = "NunoCap";
var monac = "https://2img.net/r/hpimg11/pics/657832Image3.png";
var monacP = "Theguigui37";
var lyon = "https://2img.net/r/hpimg11/pics/966581Image1.png";
var lyonP = "uCorsu-99";
t = new Array(
munic, Rmadri, barca, chels, manchC, juven,
manchU, psg, dortm, arsen, Amadri, rome,
liver, schal, naple, porto,
municP, RmadriP, barcaP, chelsP, manchCP, juvenP,
manchUP, psgP, dortmP, arsenP, AmadriP, romeP,
liverP, schalP, napleP, portoP);
for (i = 0; i < t.length; i++) {
var j = (t.length / 2) + i;
if (document.post.equipe1.selectedIndex == i) {
document.getElementById("logo1").innerHTML = "<img src='" + t[i] + "' />";
document.getElementById("pseudo1").value = t[j];
}
if (document.post.equipe2.selectedIndex == i) {
document.getElementById("logo2").innerHTML = "<img src='" + t[i] + "' />";
document.getElementById("pseudo2").value = t[j];
}
}
var pseudo1 = form.pseudo1.value;
var pseudo2 = form.pseudo2.value;
var equipe1 = form.equipe1.value;
var equipe2 = form.equipe2.value;
var score1 = form.score1.value;
var score2 = form.score2.value;
var goal1 = form.goal1.value;
var goal2 = form.goal2.value;
var cartonrouge1 = form.cartonrouge1.value;
var cartonrouge2 = form.cartonrouge2.value;
var cartonjaune1 = form.cartonjaune1.value;
var cartonjaune2 = form.cartonjaune2.value;
var resume = form.resume.value;
var contenu = "[table class='match_result'][tr][td class='vide'][/td]\n" +
"[td class='vide1'][/td]\n[td class='vide'][/td]\n" +
"[td class='vide'][/td]\n[td class='vide1'][/td]\n" +
"[td class='vide'][/td]\n[/tr]\n[tr][td class='vide'][/td]\n" +
"[td class='pseudo' colspan='2']" + pseudo1 + "[/td]\n" +
"[td class='pseudo droit' colspan='2']" + pseudo2 + "[/td]\n" +
"[td class='vide'][/td]\n[/tr]\n" +
"[tr][td class='equipe' colspan='2']";
for (i = 0; i < t.length; i++) {
if (document.post.equipe1.selectedIndex == i)
contenu += "[img]" + t[i] + "[/img] " + form.equipe1.value;
}
contenu += "[/td]\n" +
"[td class='equipe centre' colspan='2']" + score1 + " - " + score2 + "[/td]\n" +
"[td class='equipe droit' colspan='2']";
for (i = 0; i < t.length; i++) {
if (document.post.equipe2.selectedIndex == i)
contenu += form.equipe2.value + " [img]" + t[i] + "[/img]";
}
contenu += "[/td]\n[/tr]\n" +
"[tr][td class='vide' rowspan='8'][/td]\n" +
"[td class='goal centre' colspan='4'][b]BUTEURS[/b][/td]\n" +
"[td class='vide' rowspan='8'][/td]\n[/tr]\n" +
"[tr][td colspan='4']" + goal1 + "[/td]\n" +
"[td class='droit' colspan='2']" + goal2 + "[/td]\n[/tr]\n" +
"[tr][td class='cartR centre' colspan='4'][b]CARTONS ROUGES[/b][/td]\n[/tr]\n" +
"[tr][td colspan='2']" + cartonrouge1 + "[/td]\n" +
"[td class='droit' colspan='2']" + cartonrouge2 + "[/td]\n[/tr]\n" +
"[tr][td class='cartJ centre' colspan='4'][b]CARTONS JAUNES[/b][/td]\n[/tr]\n" +
"[tr][td colspan='2']" + cartonjaune1 + "[/td]\n" +
"[td class='droit' colspan='2']" + cartonjaune2 + "[/td]\n[/tr]\n" +
"[tr][td colspan='4'][b]Résumé du match[/b]\n\n" +
"[justify]" + resume + "[/justify]\n" +
"[/td]\n[/tr]\n[/table]\n";
document.getElementById("generer").value = contenu;
}
</script>
<form action="#" method="post" name="post">
<table class="match_result">
<colgroup>
<col style="width: 50px;" />
<col style="width: 200px;" />
<col style="width: 90px;" />
<col style="width: 90px;" />
<col style="width: 200px;" />
<col style="width: 50px;" />
</colgroup>
<tr style="">
<td class="vide"></td>
<td colspan="2" class="pseudo">
pseudo 1 <input value="Toncha03" required="required" maxlength="20" size="20" id="pseudo1" name="pseudo1" type="text" />
<br />(change suivant le choix de l'équipe)
</td>
<td colspan="2" class="pseudo droit">
<input value="Allan-13" required="required" maxlength="20" size="20" id="pseudo2" name="pseudo2" type="text" /> pseudo 2
<br />(change suivant le choix de l'équipe)
</td>
<td class="vide"></td>
</tr>
<tr>
<td colspan="2" class="equipe centre">
EQUIPE 1
<br /><span id="logo1"><img src="https://i.servimg.com/u/f66/16/25/85/76/liverp12.png" /></span>
<br />
<select onchange="verif(this)" id="equipe1" name="equipe1">
<optgroup label="DIVISION 1">
<option>Manchester United</option>
<option selected="selected">Liverpool FC</option>
<option>Charleroi</option>
<option>Athletico Madrid</option>
<option>Olympique Lyonnais</option>
<option>Toulouse FC</option>
<option>Schalke 04</option>
<option>Stade de Reims</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Tottenham</option>
<option>Juventus</option>
<option>Manchester City</option>
<option>Fenerbahce SK</option>
<option>Angers SCO</option>
<option>Olympique de Marseille</option>
<option>AC Milan</option>
<option>FC Barcelone</option>
</optgroup>
</select>
</td>
<td colspan="2" class="equipe centre">
SCORE
<br />
<input required="required" maxlength="2" size="2" id="score1" name="score1" type="text" />
-
<input required="required" maxlength="2" size="2" id="score2" name="score2" type="text" />
</td>
<td colspan="2" class="equipe centre">
EQUIPE 2
<br />
<span id="logo2"><img src="https://i.servimg.com/u/f66/16/25/85/76/om10.png" /></span>
<br />
<select onchange="verif(this)" id="equipe2" name="equipe2">
<optgroup label="DIVISION 1">
<option>Manchester United</option>
<option>Liverpool FC</option>
<option>Charleroi</option>
<option>Athletico Madrid</option>
<option>Olympique Lyonnais</option>
<option>Toulouse FC</option>
<option>Schalke 04</option>
<option>Stade de Reims</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Tottenham</option>
<option>Juventus</option>
<option>Manchester City</option>
<option>Fenerbahce SK</option>
<option>Angers SCO</option>
<option selected="selected">Olympique de Marseille</option>
<option>AC Milan</option>
<option>FC Barcelone</option>
</optgroup>
</select>
</td>
</tr>
<tr>
<td rowspan="8" class="vide"></td>
<td colspan="4" class="goal centre">
<strong>BUTEURS</strong>
</td>
<td rowspan="8" class="vide"></td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal1" rows="5" cols="25" name="goal1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal2" rows="5" cols="25" name="goal2"></textarea>
</td>
</tr>
<tr>
<td colspan="4" class="cartR centre">
<strong>CARTONS ROUGES</strong>
</td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge1" rows="5" cols="25" name="cartonrouge1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge2" rows="5" cols="25" name="cartonrouge2"></textarea>
</td>
</tr>
<tr>
<td colspan="4" class="cartJ centre">
<strong>CARTONS JAUNES</strong>
</td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune1" rows="5" cols="25" name="cartonjaune1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune2" rows="5" cols="25" name="cartonjaune2"></textarea>
</td>
</tr>
<tr>
<td class="centre" colspan="4">
<strong>Notes / Homme du match / Commentaire</strong>
<br />
<br />
<textarea placeholder="Victoire : Le vainqueur relève et renseigne la note du meilleur joueur de chaque équipe sur son écran.Egalité : Chaque coach relève la meilleure note de son équipe et en fait part à celui qui postera.!!! Pensez à renseigner la mention HDM à côté du joueur qui a eu la meilleure note parmi celles relevées. !!!" id="resume" rows="5" cols="60" name="resume"></textarea>
</td>
</tr>
</table>
<br />
<center>
<input type="button" value="Generer le code" onclick="verif(this.form)" />
<input type="reset" value="Effacer" size="10" class="submit" />
<input type="button" onclick="javascript:document.getElementById('generer').focus();document.getElementById('generer').select();" value="Selectionner le code" />
<br />
<textarea readonly="" id="generer" rows="20" cols="70"></textarea>
</center>
</form>
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
Une erreur de colspan dans le code généré
On va y arriver
On va y arriver
- Code:
<script type="text/javascript">
function verif(form) {
var munic = "https://i.servimg.com/u/f66/16/25/85/76/man_un10.png";
var municP = "xMartinho_";
var Rmadri = "https://i.servimg.com/u/f66/16/25/85/76/liverp12.png";
var RmadriP = "Pepe Lucho";
var barca = "https://i.servimg.com/u/f66/16/25/85/76/charle10.png";
var barcaP = "El_Carolo_";
var chels = "https://i.servimg.com/u/f66/16/25/85/76/athlet10.png";
var chelsP = "NicoNaldo";
var manchC = "https://i.servimg.com/u/f66/16/25/85/76/lyon10.png";
var manchCP = "Archibal76110";
var juven = "https://i.servimg.com/u/f66/16/25/85/76/tfc10.png";
var juvenP = "Kik_s31";
var manchU = "https://i.servimg.com/u/f66/16/25/85/76/schalk10.png";
var manchUP = "Skyhouss";
var psg = "https://i.servimg.com/u/f66/16/25/85/76/reims10.png";
var psgP = "Airstef";
var dortm = "https://i.servimg.com/u/f66/16/25/85/76/totten10.png";
var dortmP = "Riflex_01";
var arsen = "https://i.servimg.com/u/f66/16/25/85/76/juvent10.png";
var arsenP = "Manu-59450";
var Amadri = "https://i.servimg.com/u/f66/16/25/85/76/man_ci10.png";
var AmadriP = "Kyky-74";
var rome = "https://i.servimg.com/u/f66/16/25/85/76/fenerb10.png";
var romeP = "El-Osmanli";
var liver = "https://i.servimg.com/u/f66/16/25/85/76/angers10.png";
var liverP = "Trib-49";
var schal = "https://i.servimg.com/u/f66/16/25/85/76/om10.png";
var schalP = "Allan-13";
var naple = "https://i.servimg.com/u/f66/16/25/85/76/milan10.png";
var napleP = "BrunettiJ";
var porto = "https://i.servimg.com/u/f66/16/25/85/76/barca10.png";
var portoP = "NunoCap";
var monac = "https://2img.net/r/hpimg11/pics/657832Image3.png";
var monacP = "Theguigui37";
var lyon = "https://2img.net/r/hpimg11/pics/966581Image1.png";
var lyonP = "uCorsu-99";
t = new Array(
munic, Rmadri, barca, chels, manchC, juven,
manchU, psg, dortm, arsen, Amadri, rome,
liver, schal, naple, porto,
municP, RmadriP, barcaP, chelsP, manchCP, juvenP,
manchUP, psgP, dortmP, arsenP, AmadriP, romeP,
liverP, schalP, napleP, portoP);
for (i = 0; i < t.length; i++) {
var j = (t.length / 2) + i;
if (document.post.equipe1.selectedIndex == i) {
document.getElementById("logo1").innerHTML = "<img src='" + t[i] + "' />";
document.getElementById("pseudo1").value = t[j];
}
if (document.post.equipe2.selectedIndex == i) {
document.getElementById("logo2").innerHTML = "<img src='" + t[i] + "' />";
document.getElementById("pseudo2").value = t[j];
}
}
var pseudo1 = form.pseudo1.value;
var pseudo2 = form.pseudo2.value;
var equipe1 = form.equipe1.value;
var equipe2 = form.equipe2.value;
var score1 = form.score1.value;
var score2 = form.score2.value;
var goal1 = form.goal1.value;
var goal2 = form.goal2.value;
var cartonrouge1 = form.cartonrouge1.value;
var cartonrouge2 = form.cartonrouge2.value;
var cartonjaune1 = form.cartonjaune1.value;
var cartonjaune2 = form.cartonjaune2.value;
var resume = form.resume.value;
var contenu = "[table class='match_result'][tr][td class='vide'][/td]\n" +
"[td class='vide1'][/td]\n[td class='vide'][/td]\n" +
"[td class='vide'][/td]\n[td class='vide1'][/td]\n" +
"[td class='vide'][/td]\n[/tr]\n[tr][td class='vide'][/td]\n" +
"[td class='pseudo' colspan='2']" + pseudo1 + "[/td]\n" +
"[td class='pseudo droit' colspan='2']" + pseudo2 + "[/td]\n" +
"[td class='vide'][/td]\n[/tr]\n" +
"[tr][td class='equipe' colspan='2']";
for (i = 0; i < t.length; i++) {
if (document.post.equipe1.selectedIndex == i)
contenu += "[img]" + t[i] + "[/img] " + form.equipe1.value;
}
contenu += "[/td]\n" +
"[td class='equipe centre' colspan='2']" + score1 + " - " + score2 + "[/td]\n" +
"[td class='equipe droit' colspan='2']";
for (i = 0; i < t.length; i++) {
if (document.post.equipe2.selectedIndex == i)
contenu += form.equipe2.value + " [img]" + t[i] + "[/img]";
}
contenu += "[/td]\n[/tr]\n" +
"[tr][td class='vide' rowspan='8'][/td]\n" +
"[td class='goal centre' colspan='4'][b]BUTEURS[/b][/td]\n" +
"[td class='vide' rowspan='8'][/td]\n[/tr]\n" +
"[tr][td colspan='2']" + goal1 + "[/td]\n" +
"[td class='droit' colspan='2']" + goal2 + "[/td]\n[/tr]\n" +
"[tr][td class='cartR centre' colspan='4'][b]CARTONS ROUGES[/b][/td]\n[/tr]\n" +
"[tr][td colspan='2']" + cartonrouge1 + "[/td]\n" +
"[td class='droit' colspan='2']" + cartonrouge2 + "[/td]\n[/tr]\n" +
"[tr][td class='cartJ centre' colspan='4'][b]CARTONS JAUNES[/b][/td]\n[/tr]\n" +
"[tr][td colspan='2']" + cartonjaune1 + "[/td]\n" +
"[td class='droit' colspan='2']" + cartonjaune2 + "[/td]\n[/tr]\n" +
"[tr][td colspan='4'][b]Résumé du match[/b]\n\n" +
"[justify]" + resume + "[/justify]\n" +
"[/td]\n[/tr]\n[/table]\n";
document.getElementById("generer").value = contenu;
}
</script>
<form action="#" method="post" name="post">
<table class="match_result">
<colgroup>
<col style="width: 50px;" />
<col style="width: 200px;" />
<col style="width: 90px;" />
<col style="width: 90px;" />
<col style="width: 200px;" />
<col style="width: 50px;" />
</colgroup>
<tr style="">
<td class="vide"></td>
<td colspan="2" class="pseudo">
pseudo 1 <input value="Toncha03" required="required" maxlength="20" size="20" id="pseudo1" name="pseudo1" type="text" />
<br />(change suivant le choix de l'équipe)
</td>
<td colspan="2" class="pseudo droit">
<input value="Allan-13" required="required" maxlength="20" size="20" id="pseudo2" name="pseudo2" type="text" /> pseudo 2
<br />(change suivant le choix de l'équipe)
</td>
<td class="vide"></td>
</tr>
<tr>
<td colspan="2" class="equipe centre">
EQUIPE 1
<br /><span id="logo1"><img src="https://i.servimg.com/u/f66/16/25/85/76/liverp12.png" /></span>
<br />
<select onchange="verif(this)" id="equipe1" name="equipe1">
<optgroup label="DIVISION 1">
<option>Manchester United</option>
<option selected="selected">Liverpool FC</option>
<option>Charleroi</option>
<option>Athletico Madrid</option>
<option>Olympique Lyonnais</option>
<option>Toulouse FC</option>
<option>Schalke 04</option>
<option>Stade de Reims</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Tottenham</option>
<option>Juventus</option>
<option>Manchester City</option>
<option>Fenerbahce SK</option>
<option>Angers SCO</option>
<option>Olympique de Marseille</option>
<option>AC Milan</option>
<option>FC Barcelone</option>
</optgroup>
</select>
</td>
<td colspan="2" class="equipe centre">
SCORE
<br />
<input required="required" maxlength="2" size="2" id="score1" name="score1" type="text" />
-
<input required="required" maxlength="2" size="2" id="score2" name="score2" type="text" />
</td>
<td colspan="2" class="equipe centre">
EQUIPE 2
<br />
<span id="logo2"><img src="https://i.servimg.com/u/f66/16/25/85/76/om10.png" /></span>
<br />
<select onchange="verif(this)" id="equipe2" name="equipe2">
<optgroup label="DIVISION 1">
<option>Manchester United</option>
<option>Liverpool FC</option>
<option>Charleroi</option>
<option>Athletico Madrid</option>
<option>Olympique Lyonnais</option>
<option>Toulouse FC</option>
<option>Schalke 04</option>
<option>Stade de Reims</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Tottenham</option>
<option>Juventus</option>
<option>Manchester City</option>
<option>Fenerbahce SK</option>
<option>Angers SCO</option>
<option selected="selected">Olympique de Marseille</option>
<option>AC Milan</option>
<option>FC Barcelone</option>
</optgroup>
</select>
</td>
</tr>
<tr>
<td rowspan="8" class="vide"></td>
<td colspan="4" class="goal centre">
<strong>BUTEURS</strong>
</td>
<td rowspan="8" class="vide"></td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal1" rows="5" cols="25" name="goal1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." id="goal2" rows="5" cols="25" name="goal2"></textarea>
</td>
</tr>
<tr>
<td colspan="4" class="cartR centre">
<strong>CARTONS ROUGES</strong>
</td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge1" rows="5" cols="25" name="cartonrouge1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." id="cartonrouge2" rows="5" cols="25" name="cartonrouge2"></textarea>
</td>
</tr>
<tr>
<td colspan="4" class="cartJ centre">
<strong>CARTONS JAUNES</strong>
</td>
</tr>
<tr>
<td colspan="2">
<textarea placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune1" rows="5" cols="25" name="cartonjaune1"></textarea>
</td>
<td colspan="2" class="droit">
<textarea class="droit" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." id="cartonjaune2" rows="5" cols="25" name="cartonjaune2"></textarea>
</td>
</tr>
<tr>
<td class="centre" colspan="4">
<strong>Notes / Homme du match / Commentaire</strong>
<br />
<br />
<textarea placeholder="Victoire : Le vainqueur relève et renseigne la note du meilleur joueur de chaque équipe sur son écran.Egalité : Chaque coach relève la meilleure note de son équipe et en fait part à celui qui postera.!!! Pensez à renseigner la mention HDM à côté du joueur qui a eu la meilleure note parmi celles relevées. !!!" id="resume" rows="5" cols="60" name="resume"></textarea>
</td>
</tr>
</table>
<br />
<center>
<input type="button" value="Generer le code" onclick="verif(this.form)" />
<input type="reset" value="Effacer" size="10" class="submit" />
<input type="button" onclick="javascript:document.getElementById('generer').focus();document.getElementById('generer').select();" value="Selectionner le code" />
<br />
<textarea readonly="" id="generer" rows="20" cols="70"></textarea>
</center>
</form>

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
Parfait !
Pourriez-vous me montrer d'où venait l'erreur avec ma seconde page HTML qui a le même souci svp?
Pourriez-vous me montrer d'où venait l'erreur avec ma seconde page HTML qui a le même souci svp?
- Code:
<script type="text/javascript">
function verif(form) {
var munic = "https://i.servimg.com/u/f58/16/25/85/76/espagn10.png";
var municP = "xMartinho_";
var Rmadri = "https://i.servimg.com/u/f58/16/25/85/76/france11.png";
var RmadriP = "Pepe Lucho";
var barca = "https://i.servimg.com/u/f58/16/25/85/76/italie10.png";
var barcaP = "El_Carolo_";
var chels = "https://i.servimg.com/u/f58/16/25/85/76/urugua10.png";
var chelsP = "NicoNaldo";
var manchC = "https://i.servimg.com/u/f58/16/25/85/76/mexiqu10.png";
var manchCP = "Archibal76110";
var juven = "https://i.servimg.com/u/f58/16/25/85/76/argent10.png";
var juvenP = "Kik_s31";
var manchU = "https://i.servimg.com/u/f58/16/25/85/76/pologn10.png";
var manchUP = "Skyhouss";
var psg = "https://i.servimg.com/u/f58/16/25/85/76/colomb10.png";
var psgP = "Airstef";
var dortm = "https://i.servimg.com/u/f37/19/41/91/39/portug10.png";
var dortmP = "Riflex_01";
var arsen = "https://i.servimg.com/u/f37/19/41/91/39/pays-b10.png";
var arsenP = "Manu-59450";
var Amadri = "https://i.servimg.com/u/f37/19/41/91/39/brysil10.png";
var AmadriP = "Kyky-74";
var rome = "https://i.servimg.com/u/f66/16/25/85/76/russie10.png";
var romeP = "El-Osmanli";
var liver = "https://i.servimg.com/u/f37/19/41/91/39/chili10.png";
var liverP = "Trib-49";
var schal = "https://i.servimg.com/u/f37/19/41/91/39/allema10.png";
var schalP = "Allan-13";
var naple = "https://i.servimg.com/u/f37/19/41/91/39/anglet10.png";
var napleP = "BrunettiJ";
var porto = "https://i.servimg.com/u/f37/19/41/91/39/belgiq10.png";
var portoP = "NunoCap";
var monac = "https://2img.net/r/hpimg11/pics/657832Image3.png";
var monacP = "Theguigui37";
var lyon = "https://2img.net/r/hpimg11/pics/966581Image1.png";
var lyonP = "uCorsu-99";
t = new Array(
munic, Rmadri, barca, chels, manchC, juven,
manchU, psg, dortm, arsen, Amadri, rome,
liver, schal, naple, porto,
municP, RmadriP, barcaP, chelsP, manchCP, juvenP,
manchUP, psgP, dortmP, arsenP, AmadriP, romeP,
liverP, schalP, napleP, portoP);
for (i = 0; i < t.length; i++) {
var j = (t.length / 2) + i;
if (document.post.equipe1.selectedIndex == i) {
document.getElementById("logo1").innerHTML = "<img src='" + t[i] + "' />";
document.getElementById("pseudo1").value = t[j];
}
if (document.post.equipe2.selectedIndex == i) {
document.getElementById("logo2").innerHTML = "<img src='" + t[i] + "' />";
document.getElementById("pseudo2").value = t[j];
}
}
var pseudo1 = form.pseudo1.value;
var pseudo2 = form.pseudo2.value;
var equipe1 = form.equipe1.value;
var equipe2 = form.equipe2.value;
var score1 = form.score1.value;
var score2 = form.score2.value;
var goal1 = form.goal1.value;
var goal2 = form.goal2.value;
var cartonrouge1 = form.cartonrouge1.value;
var cartonrouge2 = form.cartonrouge2.value;
var cartonjaune1 = form.cartonjaune1.value;
var cartonjaune2 = form.cartonjaune2.value;
var resume = form.resume.value;
var contenu = "[table class='match_result'][tr][td class='vide'][/td]\n" +
"[td class='vide1'][/td]\n[td class='vide'][/td]\n" +
"[td class='vide'][/td]\n[td class='vide1'][/td]\n" +
"[td class='vide'][/td]\n[/tr]\n[tr][td class='vide'][/td]\n" +
"[td class='pseudo' colspan='2']" + pseudo1 + "[/td]\n" +
"[td class='pseudo droit' colspan='2']" + pseudo2 + "[/td]\n" +
"[td class='vide'][/td]\n[/tr]\n" +
"[tr][td class='equipe' colspan='2']";
for (i = 0; i < t.length; i++) {
if (document.post.equipe1.selectedIndex == i)
contenu += "[img]" + t[i] + "[/img] " + form.equipe1.value;
}
contenu += "[/td]\n" +
"[td class='equipe centre' colspan='2']" + score1 + " - " + score2 + "[/td]\n" +
"[td class='equipe droit' colspan='2']";
for (i = 0; i < t.length; i++) {
if (document.post.equipe2.selectedIndex == i)
contenu += form.equipe2.value + " [img]" + t[i] + "[/img]";
}
contenu += "[/td]\n[/tr]\n" +
"[tr][td class='vide' rowspan='8'][/td]\n" +
"[td class='goal centre' colspan='4'][b]BUTEURS[/b][/td]\n" +
"[td class='vide' rowspan='8'][/td]\n[/tr]\n" +
"[tr][td colspan='4']" + goal1 + "[/td]\n" +
"[td class='droit' colspan='2']" + goal2 + "[/td]\n[/tr]\n" +
"[tr][td class='cartR centre' colspan='4'][b]CARTONS ROUGES[/b][/td]\n[/tr]\n" +
"[tr][td colspan='2']" + cartonrouge1 + "[/td]\n" +
"[td class='droit' colspan='2']" + cartonrouge2 + "[/td]\n[/tr]\n" +
"[tr][td class='cartJ centre' colspan='4'][b]CARTONS JAUNES[/b][/td]\n[/tr]\n" +
"[tr][td colspan='2']" + cartonjaune1 + "[/td]\n" +
"[td class='droit' colspan='2']" + cartonjaune2 + "[/td]\n[/tr]\n" +
"[tr][td colspan='4'][b]Résumé du match[/b]\n\n" +
"[justify]" + resume + "[/justify]\n" +
"[/td]\n[/tr]\n[/table]\n";
document.getElementById("generer").value = contenu;
}
</script>
<form name="post" method="post" action="#">
<table class="match_result">
<colgroup> <col style="width: 50px;" /> <col style="width: 200px;" /> <col style="width: 90px;" /> <col style="width: 90px;" /> <col style="width: 200px;" /> <col style="width: 50px;" /> </colgroup> <tbody></tbody>
<tr style="">
<td class="vide">
</td>
<td class="pseudo" colspan="2">
pseudo 1 <input type="text" name="pseudo1" id="pseudo1" size="20" maxlength="20" required="required" value="Pepe Lucho" /> <br />(change suivant le choix de l'équipe)
</td>
<td class="pseudo droit" colspan="2">
<input type="text" name="pseudo2" id="pseudo2" size="20" maxlength="20" required="required" value="Allan-13" /> pseudo 2 <br />(change suivant le choix de l'équipe)
</td>
<td class="vide">
</td>
</tr><tbody> </tbody>
<tr style="">
<td class="equipe centre" colspan="2">
EQUIPE 1 <br /><span id="logo1"><img src="https://i.servimg.com/u/f58/16/25/85/76/france10.png" /></span> <br /> <select name="equipe1" id="equipe1" onchange="verif(this)">
<optgroup label="DIVISION 1">
<option>Espagne</option>
<option selected="selected">France</option>
<option>Italie</option>
<option>Uruguay</option>
<option>Mexique</option>
<option>Argentine</option>
<option>Pologne</option>
<option>Colombie</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Portugal</option>
<option>Pays-Bas</option>
<option>Brésil</option>
<option>Russie</option>
<option>Chili</option>
<option>Allemagne</option>
<option>Angleterre</option>
<option>Belgique</option>
</optgroup>
</select>
</td>
<td class="equipe centre" colspan="2">
SCORE <br /> <input type="text" name="score1" id="score1" size="2" maxlength="2" required="required" /> - <input type="text" name="score2" id="score2" size="2" maxlength="2" required="required" />
</td>
<td class="equipe centre" colspan="2">
EQUIPE 2 <br /> <span id="logo2"><img src="https://i.servimg.com/u/f58/16/25/85/76/allema10.png" /></span> <br /> <select name="equipe2" id="equipe2" onchange="verif(this)">
<optgroup label="DIVISION 1">
<option>Manchester United</option>
<option>Liverpool</option>
<option>Charleroi</option>
<option>Athletico Madrid</option>
<option>Olympique Lyonnais</option>
<option>Toulouse FC</option>
<option>Schalke 04</option>
<option>Stade de Reims</option>
</optgroup>
<optgroup label="DIVISION 2">
<option>Tottenham</option>
<option>Juventus</option>
<option>Manchester City</option>
<option>Fenerbahce SK</option>
<option>Angers SCO</option>
<option selected="selected">Olympique de Marseille</option>
<option>AC Milan</option>
<option>FC Barcelone</option>
</optgroup>
</select>
</td>
</tr><tbody> </tbody>
<tr style="">
<td class="vide" rowspan="8">
</td>
<td class="goal centre" colspan="4">
<strong>BUTEURS</strong>
</td>
<td class="vide" rowspan="8">
</td>
</tr><tbody> </tbody>
<tr style="">
<td colspan="2">
<textarea name="goal1" cols="25" rows="5" id="goal1" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ."></textarea>
</td>
<td class="droit" colspan="2">
<textarea name="goal2" cols="25" rows="5" id="goal2" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de but ." class="droit"></textarea>
</td>
</tr><tbody> </tbody>
<tr style="">
<td class="cartR centre" colspan="4">
<strong>CARTONS ROUGES</strong>
</td>
</tr><tbody> </tbody>
<tr style="">
<td colspan="2">
<textarea name="cartonrouge1" cols="25" rows="5" id="cartonrouge1" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ."></textarea>
</td>
<td class="droit" colspan="2">
<textarea name="cartonrouge2" cols="25" rows="5" id="cartonrouge2" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton rouge ." class="droit"></textarea>
</td>
</tr><tbody> </tbody>
<tr style="">
<td class="cartJ centre" colspan="4">
<strong>CARTONS JAUNES</strong>
</td>
</tr><tbody> </tbody>
<tr style="">
<td colspan="2">
<textarea name="cartonjaune1" cols="25" rows="5" id="cartonjaune1" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ."></textarea>
</td>
<td class="droit" colspan="2">
<textarea name="cartonjaune2" cols="25" rows="5" id="cartonjaune2" placeholder="Passez à la ligne pour chaque joueur ...Laisser le champ vide , si pas de carton jaune ." class="droit"></textarea>
</td>
</tr><tbody> </tbody>
<tr style="">
<td colspan="4" class="centre">
<strong>Notes / Homme du match / Commentaire</strong> <br /> <br /> <textarea name="resume" cols="60" rows="5" id="resume" placeholder="Victoire : Le vainqueur relève et renseigne la note du meilleur joueur de chaque équipe sur son écran.Egalité : Chaque coach relève la meilleure note de son équipe et en fait part à celui qui postera.!!! Pensez à renseigner la mention HDM à côté du joueur qui a eu la meilleure note parmi celles relevées. !!!"></textarea>
</td>
</tr><tbody> </tbody>
</table>
<br />
<center>
<input onclick="verif(this.form)" value="Generer le code" type="button" /> <input class="submit" size="10" value="Effacer" type="reset" /> <input value="Selectionner le code" onclick="javascript:document.getElementById('generer').focus();document.getElementById('generer').select();" type="button" /> <br /> <textarea cols="70" rows="20" id="generer" readonly=""></textarea>
</center>
</form>
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
localisez la ligne suivant :
modifiez colspan='4' en colspan='2'
(colspan est le nombre de colonnes que doit couvrir la cellule)
- Code:
"[tr][td colspan='4']" + goal1 + "[/td]\n" +
modifiez colspan='4' en colspan='2'
(colspan est le nombre de colonnes que doit couvrir la cellule)

MlleAlys- Membre actif
- Messages : 5968
Inscrit(e) le : 12/09/2012
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
Parfait,
Je vous remercie pour votre aide ainsi que votre temps.
Cela m'aidera énormément.
Je vous remercie pour votre aide ainsi que votre temps.
Cela m'aidera énormément.
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
 | Bonjour, Attention, cela fait 7 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Tableau page HTML mal cadré
Re: Tableau page HTML mal cadré
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Tableau à onglets qui fonctionne pas dans la page html
» Problème avec un tableau HTML pour la page d'accueil
» Afficher un code HTML sur une page html créé.
» Tableau css présentation ou tableau HTML
» Liens HTML redirigeant tous vers une seule page html
» Problème avec un tableau HTML pour la page d'accueil
» Afficher un code HTML sur une page html créé.
» Tableau css présentation ou tableau HTML
» Liens HTML redirigeant tous vers une seule page html
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par ffmr9141 Mer 29 Aoû 2018 - 22:41
par ffmr9141 Mer 29 Aoû 2018 - 22:41






