Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Détails techniques
Version du forum : ModernBBPoste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Moi uniquement
Lien du forum : http://reseau-ariena.forumactif.com/
Description du problème
Bonjour à toutes et à tous,Je viens demander de l'aide pour un JavaScript proposé sur ce tuto proposé par w00tw00t, suite à une demande de Splash :
https://forum.forumactif.com/t396824-modernbb-mention-auteur-du-sujet-dans-le-profil-du-membre?highlight=identifier+le+posteur+du+sujet
J'ai suivi les deux premières étapes (ajouter des lignes dans overall_header et dans viewtopic_body) mais je bloque à la troisième étape "je vous propose ce nouveau JavaScript à ajouter (en tant que script présent sur toutes vos pages)".
Mon problème est "simple", étant complètement débutant je ne sais pas ou placer ces lignes JavaScript.
Merci d'avance si vous pouvez m'apporter une aide !
Dernière édition par Erwin Schildknecht le Mar 25 Sep 2018 - 11:31, édité 2 fois
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Bonjour, onglet Modules ==> Gestion des codes javascript, ==> activer la gestion blabla. Ajouter un JS. Valider.
Et bienvenue ici !
Et bienvenue ici !
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Bonjour Fantazie !
Merci pour cette réponse rapide.
Je crains juste cette phrase : "Attention : Cette section est destinée aux utilisateurs experts."
Pensez vous que je puisse le tenter tout de même ? En sachant que dans ses conseils w00tw00t précise qu'il faut mettre ce JS en tant que script sur toutes les pages.
Si je peux le tenter, je dois donc cliquer sur "Activer la gestion des codes Javascript : Oui Non > Enregistrer.
Puis Créer un nouveau Javascript ?
Je préfère être prudent, comme précisé plus haut je suis vraiment débutant...
Merci pour cette réponse rapide.
Je crains juste cette phrase : "Attention : Cette section est destinée aux utilisateurs experts."
Pensez vous que je puisse le tenter tout de même ? En sachant que dans ses conseils w00tw00t précise qu'il faut mettre ce JS en tant que script sur toutes les pages.
Si je peux le tenter, je dois donc cliquer sur "Activer la gestion des codes Javascript : Oui Non > Enregistrer.
Puis Créer un nouveau Javascript ?
Je préfère être prudent, comme précisé plus haut je suis vraiment débutant...
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Oui il n'y a aucun souci  C'est le mode "expert" dans le sens où il faut connaitre le JS si tu le crées seul mais là avec tous les tutos qu'on a et qui contiennent du JS, on peut être de gros nuls comme moi en JS ahah.
C'est le mode "expert" dans le sens où il faut connaitre le JS si tu le crées seul mais là avec tous les tutos qu'on a et qui contiennent du JS, on peut être de gros nuls comme moi en JS ahah.
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Super, ça marche à quelques détails d'affichage près à régler... 
Merci de m'avoir rassuré et pour le soutien ! haha
Bonne journée à toi !
Merci de m'avoir rassuré et pour le soutien ! haha
Bonne journée à toi !
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
De rien , bonne journée à toi aussi!
Si tu arrives à résoudre seul le souci d'affichage, n'oublie pas de mettre "résolu" au topic sinon laisse-le ouvert pour corriger la suite.
Si tu arrives à résoudre seul le souci d'affichage, n'oublie pas de mettre "résolu" au topic sinon laisse-le ouvert pour corriger la suite.
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Eh bien ce n'est pas résolu en effet, désormais je ne trouve pas la feuille de style css (c'est comme ça qu'on dit ?) current_user_is_author...
Le JavaScript permet de faire fonctionner les conseils de w00tw00t, donc d'afficher "Auteur du sujet" sous l'auteur du sujet, mais c'est du texte brut, sans saut à la ligne, bref c'est pas joli et faut le savoir pour le voir...
Du coup je cherche ce current_user_is_author mais je ne le trouve pas
Si tu pouvais encore m'aider...
Le JavaScript permet de faire fonctionner les conseils de w00tw00t, donc d'afficher "Auteur du sujet" sous l'auteur du sujet, mais c'est du texte brut, sans saut à la ligne, bref c'est pas joli et faut le savoir pour le voir...
Du coup je cherche ce current_user_is_author mais je ne le trouve pas
Si tu pouvais encore m'aider...
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Toutà fait, feuillez de style css dans Affichage puis Couleurs.
Pour le reste, il faudrait que je prenne déjà connaissance du tuto en question pour comprendre la suite du souci. Mais avant je dois partir un moment. D'ici là si tu veux une réponse plus rapide, il faudra malheureusement refaire un topic car on a le droit qu'à un sujet/question par post... (même si ici un edit du titre suffirait à mon sens) . Avec un titre explicite tel que "probleme avec le tuto mention auteur du sujet dans le profil.
Mais avant je dois partir un moment. D'ici là si tu veux une réponse plus rapide, il faudra malheureusement refaire un topic car on a le droit qu'à un sujet/question par post... (même si ici un edit du titre suffirait à mon sens) . Avec un titre explicite tel que "probleme avec le tuto mention auteur du sujet dans le profil. 
A plus tard
Pour le reste, il faudrait que je prenne déjà connaissance du tuto en question pour comprendre la suite du souci.
A plus tard
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Merci bien, j'ai édité 
En fait je crois que current_user_is_author est dans la templates viewtopic_body quer w00tw00t proposait de modifier. Mais je n'ose pas trop y toucher.
current_user_is_author n'est pas une feuille de style css mais une "classe" si je comprends bien, mais étant débutant...
Son conseil était le suivant :
"Vous pouvez ensuite personnaliser le style à l'aide de la classe "current_user_is_author" dans votre CSS :
Merci d'avance !
En fait je crois que current_user_is_author est dans la templates viewtopic_body quer w00tw00t proposait de modifier. Mais je n'ose pas trop y toucher.
current_user_is_author n'est pas une feuille de style css mais une "classe" si je comprends bien, mais étant débutant...
Son conseil était le suivant :
"Vous pouvez ensuite personnaliser le style à l'aide de la classe "current_user_is_author" dans votre CSS :
- Code:
.current_user_is_author {
font-weight: bold;
color: #f00;
}
Merci d'avance !

 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Tu pourrais mettre un screen du rendu actuel ?
Car le saut de ligne marchera pas avec le css mais avec le template normalement.
EDIT: je viens de lire en diagonal le tuto, et oui c'est bien par le template que Splash fait aussi le retour à la ligne avec le
Essaie également de trouver l'emplacement dans le template et d'y ajouter ce petit br
EDIT2: ou mets le template viewtopic body ici pour qu'on te l'integere
Car le saut de ligne marchera pas avec le css mais avec le template normalement.
EDIT: je viens de lire en diagonal le tuto, et oui c'est bien par le template que Splash fait aussi le retour à la ligne avec le
- Code:
<br />
Essaie également de trouver l'emplacement dans le template et d'y ajouter ce petit br
EDIT2: ou mets le template viewtopic body ici pour qu'on te l'integere
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
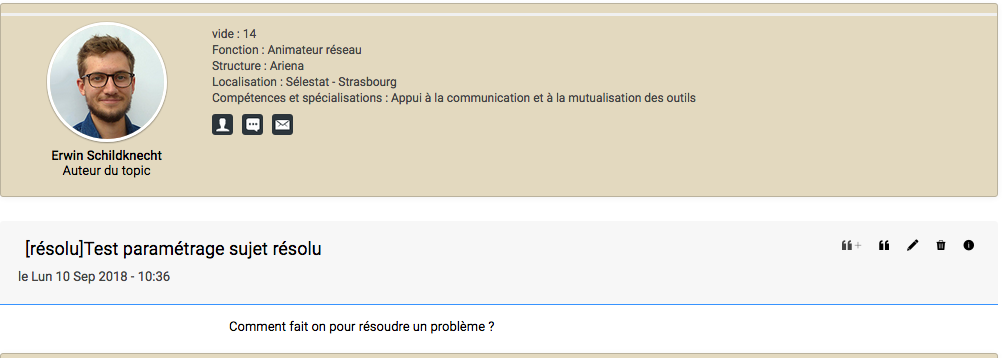
Ca marche, voici le screen :

D'ailleurs le "vide" je ne sais pas d’où il sort non plus, il correspond au nombre de messages postés...
EDIT :
J'ai relu tes EDIT par la suite. Donc, comme je ne suis pas doué je préfère mettre le template viewtopic ici :
Merci pour toute cette aide !

D'ailleurs le "vide" je ne sais pas d’où il sort non plus, il correspond au nombre de messages postés...
EDIT :
J'ai relu tes EDIT par la suite. Donc, comme je ne suis pas doué je préfère mettre le template viewtopic ici :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<div class="sub-header">
<div class="sub-header-info">
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="ion-reply button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<div class="topic-actions">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
<a class="addthis_button">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
</div>
<div class="quick-nav-topics">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
<div class="postprofile-avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="postprofile-name">
{postrow.displayed.POSTER_NAME} <span class="current_user_is_author" style="display:none">Auteur du sujet</span>
</div>
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</dt>
<dd class="postprofile-info">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd class="postprofile-contact">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="post-head">
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<div class="topic-date">
{postrow.displayed.POST_DATE_NEW}
<!-- BEGIN switch_vote_active -->
<div class="vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="ion-thumbsup"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="ion-thumbsdown"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
</div>
</div>
<div class="postbody">
<div class="content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<div class="edited-message">
{postrow.displayed.EDITED_MESSAGE}
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<div class="quick-nav-topics bottom">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="ion-reply button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<!-- BEGIN promot_trafic -->
<div class="block" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-plus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="block" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-minus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
<ul class="ptrafic">
<!-- BEGIN link -->
<li>
<a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">
<i class="ion-ios-chatbubble-outline"></i>{promot_trafic.link.TITLE}
</a>
</li>
<!-- END link -->
</ul>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}:</label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="block">
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
</div>
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
});
});
</script>
Merci pour toute cette aide !
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Hi,Erwin Schildknecht a écrit:Merci bien, j'ai édité
En fait je crois que current_user_is_author est dans la templates viewtopic_body quer w00tw00t proposait de modifier. Mais je n'ose pas trop y toucher.
current_user_is_author n'est pas une feuille de style css mais une "classe" si je comprends bien, mais étant débutant...
Son conseil était le suivant :
"Vous pouvez ensuite personnaliser le style à l'aide de la classe "current_user_is_author" dans votre CSS :
- Code:
.current_user_is_author {
font-weight: bold;
color: #f00;
}
Merci d'avance !
Cet ajout à la CSS ne sert qu'à donné un style à la mention "Auteur du sujet"
Avec ce code la mention apparaitra en gras (font-weight: bold) et de couleur rouge (color: #f00)
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
mets nous stp sous balise code le template  le vide est bizarre. tu as posté 14 fois en tout sur ton forum?
le vide est bizarre. tu as posté 14 fois en tout sur ton forum?
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
*Splash* a écrit:Hi,Erwin Schildknecht a écrit:Merci bien, j'ai édité
En fait je crois que current_user_is_author est dans la templates viewtopic_body quer w00tw00t proposait de modifier. Mais je n'ose pas trop y toucher.
current_user_is_author n'est pas une feuille de style css mais une "classe" si je comprends bien, mais étant débutant...
Son conseil était le suivant :
"Vous pouvez ensuite personnaliser le style à l'aide de la classe "current_user_is_author" dans votre CSS :
- Code:
.current_user_is_author {
font-weight: bold;
color: #f00;
}
Merci d'avance !
Cet ajout à la CSS ne sert qu'à donné un style à la mention "Auteur du sujet"
Avec ce code la mention apparaitra en gras (font-weight: bold) et de couleur rouge (color: #f00)
Hello,
Merci pour ces précisions Splash !
C'est déjà pas mal, à moins qu'il soit possible, sans trop de difficulté de mettre la mention avec un encadré comme ceux ci :


Mais je pense me contenter d'un texte en gras, à la ligne et vert au lieu du rouge
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Fantazie a écrit:mets nous stp sous balise code le templatele vide est bizarre. tu as posté 14 fois en tout sur ton forum?
Oui seulement 14 fois car pour l'instant ce n'est qu'en phase de test.
- Code:
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
<div class="postprofile-avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="postprofile-name">
{postrow.displayed.POSTER_NAME} <span class="current_user_is_author" style="display:none">Auteur du sujet</span>
</div>
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</dt>
<dd class="postprofile-info">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd class="postprofile-contact">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</dd>
</dl>
</div>
Je mets juste cette partie (sinon il y a plus de 400 lignes) je crois que c'est celle qui est utile pour les modifications...
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Je ne suis pas certaine d'avoir compris pour "l'encadré" mais tu peux mettre un fond de couleur aussi aux pseudos oui si c'est ça 
Pour le template, remplace-le par celui-ci avec l'ajour du br:
Pour le template, remplace-le par celui-ci avec l'ajour du br:
- Code:
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
<div class="postprofile-avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="postprofile-name">
{postrow.displayed.POSTER_NAME} <br /> <span class="current_user_is_author" style="display:none">Auteur du sujet</span>
</div>
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</dt>
<dd class="postprofile-info">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd class="postprofile-contact">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</dd>
</dl>
</div>
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Étrange, il n'y a pourtant pas besoin de balise br dans le Template.Fantazie a écrit:Je ne suis pas certaine d'avoir compris pour "l'encadré" mais tu peux mettre un fond de couleur aussi aux pseudos oui si c'est ça
Pour le template, remplace-le par celui-ci avec l'ajour du br:
- Code:
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
<div class="postprofile-avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="postprofile-name">
{postrow.displayed.POSTER_NAME} <br /> <span class="current_user_is_author" style="display:none">Auteur du sujet</span>
</div>
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</dt>
<dd class="postprofile-info">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd class="postprofile-contact">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</dd>
</dl>
</div>
Je regarde cela dans l'APM au besoin
Mais pour le Template viewtopic_body à l'intérieur de cette div :
- Code:
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
Il faut insérer ceci :
- Code:
<div class="current_user_is_author" style="display:none">Auteur du topic</div>
La div complète sera donc :
- Code:
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
<div class="postprofile-avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="postprofile-name">
{postrow.displayed.POSTER_NAME} <div class="current_user_is_author" style="display:none">Auteur du topic</div>
</div>
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Tu penses qu'en mettant une div à la place du span ça fera un retour à la ligne automatique ? L'emplacement reste en tout cas le même. J'espère dans tous les cas que ça marchera pour elle.
EDIT: Splash c'était ton code en plus !
EDIT: Splash c'était ton code en plus !

 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Apparemment mon dernier message n'a pas été posté.
J'ai donc remplacé les lignes précédentes avec celles proposées par Fantazie, mais malheureusement "Auteur du sujet" ne s'affiche plus désormais...
Je ne sais pas ce qu'il s'est passé. Même en supprimant la balise (je ne sais pas si c'est le terme) < br / > le texte "Auteur du sujet" ne s'affiche plus...
J'ai donc remplacé les lignes précédentes avec celles proposées par Fantazie, mais malheureusement "Auteur du sujet" ne s'affiche plus désormais...
Je ne sais pas ce qu'il s'est passé. Même en supprimant la balise (je ne sais pas si c'est le terme) < br / > le texte "Auteur du sujet" ne s'affiche plus...
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Je ne sais pas ce qui a été fait mais en respectant le tuto à la lettre il n'y a pas de raison de rencontrer les problèmes énoncésFantazie a écrit:Tu penses qu'en mettant une div à la place du span ça fera un retour à la ligne automatique ? L'emplacement reste en tout cas le même. J'espère dans tous les cas que ça marchera pour elle.
EDIT: Splash c'était ton code en plus !
Dans l'APM je remet en service cette mention sur un forum test ModernBB pour me remettre la manip entière dans la tête
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
*Splash* a écrit:Je ne sais pas ce qui a été fait mais en respectant le tuto à la lettre il n'y a pas de raison de rencontrer les problèmes énoncésFantazie a écrit:Tu penses qu'en mettant une div à la place du span ça fera un retour à la ligne automatique ? L'emplacement reste en tout cas le même. J'espère dans tous les cas que ça marchera pour elle.
EDIT: Splash c'était ton code en plus !
Dans l'APM je remet en service cette mention sur un forum test ModernBB pour me remettre la manip entière dans la tête
L'erreur vient certainement de moi, surement un espace en trop ou un signe en moins... Mais pourtant j'ai bien pris le temps de faire cela sans précipitation.
Merci pour votre aide Splash et Fantazie, pour l'instant je ne touche plus à rien. En espérant ne pas avoir fait une trop grande boulette.
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Tu ne peux pas mettre un des forums en public ? pour voir directement le code appliqué dessus et avec le visuel en prime ? Ca aidera peut-être. 
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Fantazie a écrit:Tu ne peux pas mettre un des forums en public ? pour voir directement le code appliqué dessus et avec le visuel en prime ? Ca aidera peut-être.
Peux tu lire celui-ci ? http://forum-ariena.forumactif.com/t12-prochaine-reunion?tt=1
Comme le conseil w00tw00t, j'ai fait des modifications dans la feuille de style css viewtopic_body après cette ligne :
- Code:
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
Pour le moment j'ai (comme après la première modif, mais là ça ne fonctionne plus) :
- Code:
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
<div class="postprofile-avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="postprofile-name">
{postrow.displayed.POSTER_NAME} <span class="current_user_is_author" style="display:none">Auteur du topic</span>
</div>
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</dt>
<dd class="postprofile-info">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd class="postprofile-contact">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</dd>
</dl>
</div>
J'ai beau regardé je ne trouve pas l'erreur.
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Oui! merci cela lui permettra de fouiller directement sur le code fofo =) (à moi aussi mais j'ai moins d'expérience que Splash)
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Alors moi ça s'affiche avec ce code dans le template:
j'ai enlevé le style display none.
EDIT: j'ai mis le template entier pour te faciliter la vie
Tu me diras.
- Code:
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
<div class="postprofile-avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="postprofile-name">
{postrow.displayed.POSTER_NAME} <div class="current_user_is_author">Auteur du topic</div>
</div>
</div>
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</dt>
<dd class="postprofile-info">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd class="postprofile-contact">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</dd>
</dl>
</div>
j'ai enlevé le style display none.
EDIT: j'ai mis le template entier pour te faciliter la vie
Tu me diras.
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Je crois que c'est ma faute (ne jamais faire ça à la course! leçon du jour) xD
J'avais pas mis le reste du template juste la partie du post. Sauf si tu avais compris que j'avais fait ça et que tu avais donc remplacé que la partie similaire.
J'avais pas mis le reste du template juste la partie du post. Sauf si tu avais compris que j'avais fait ça et que tu avais donc remplacé que la partie similaire.
- Code:
"{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<div class="sub-header">
<div class="sub-header-info">
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="ion-reply button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<div class="topic-actions">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
<a class="addthis_button">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
</div>
<div class="quick-nav-topics">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
<div class="postprofile-avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="postprofile-name">
{postrow.displayed.POSTER_NAME} <div class="current_user_is_author">Auteur du topic</div>
</div>
</div>
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</dt>
<dd class="postprofile-info">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd class="postprofile-contact">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="post-head">
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<div class="topic-date">
{postrow.displayed.POST_DATE_NEW}
<!-- BEGIN switch_vote_active -->
<div class="vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="ion-thumbsup"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="ion-thumbsdown"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
</div>
</div>
<div class="postbody">
<div class="content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<div class="edited-message">
{postrow.displayed.EDITED_MESSAGE}
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<div class="quick-nav-topics bottom">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="ion-reply button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<!-- BEGIN promot_trafic -->
<div class="block" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-plus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="block" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-minus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
<ul class="ptrafic">
<!-- BEGIN link -->
<li>
<a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">
<i class="ion-ios-chatbubble-outline"></i>{promot_trafic.link.TITLE}
</a>
</li>
<!-- END link -->
</ul>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}:</label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="block">
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
</div>
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
});
});
</script>
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Fantazie a écrit:Je crois que c'est ma faute (ne jamais faire ça à la course! leçon du jour) xD
J'avais pas mis le reste du template juste la partie du post. Sauf si tu avais compris que j'avais fait ça et que tu avais donc remplacé que la partie similaire.
- Code:
"{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0) {
$('.post--' + id).toggle(0, function() {
if( $(this).is(":visible") ) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch(e) { }
return false;
};
//]]>
</script>
<div class="sub-header">
<div class="sub-header-info">
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="sub-header-path">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC}
</div>
</div>
<div class="sub-header-buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="ion-reply button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<div class="topic-actions">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
<a class="addthis_button">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
</div>
<div class="quick-nav-topics">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
<div class="postprofile-avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="postprofile-name">
{postrow.displayed.POSTER_NAME} <div class="current_user_is_author">Auteur du topic</div>
</div>
</div>
<div class="postprofile-rank">
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</dt>
<dd class="postprofile-info">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}
{postrow.displayed.profile_field.CONTENT}
{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd class="postprofile-contact">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
{postrow.displayed.EMAIL_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="post-head">
<ul class="profile-icons">
<li class="btn-thank">
<a href="{postrow.displayed.THANK_URL}">
<i class="ion-heart"></i>
</a>
</li>
<li class="btn-quote-multi">
<span onclick="{postrow.displayed.MULTIQUOTE_URL}" id="post_mq{TOPIC_ID}_{postrow.displayed.U_POST_ID}">
<i class="ion-quote"></i>
<i class="ion-ios-plus-empty"></i>
</span>
</li>
<li class="btn-quote">
<a href="{postrow.displayed.QUOTE_URL}">
<i class="ion-quote"></i>
</a>
</li>
<li class="btn-edit">
<a href="{postrow.displayed.EDIT_URL}">
<i class="ion-edit"></i>
</a>
</li>
<li class="btn-delete">
<a href="{postrow.displayed.DELETE_URL}">
<i class="ion-trash-a"></i>
</a>
</li>
<li class="btn-ip">
<a href="{postrow.displayed.IP_URL}">
<i class="ion-ios-information"></i>
</a>
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG}
</li>
</ul>
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<div class="topic-date">
{postrow.displayed.POST_DATE_NEW}
<!-- BEGIN switch_vote_active -->
<div class="vote">
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}" class="ion-thumbsup"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}" class="ion-thumbsdown"></a>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<div class="vote-bar-desc">
{postrow.displayed.switch_vote_active.L_VOTE_TITLE}
</div>
<div class="vote-bars">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="width:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-bar-empty"></div>
<!-- END switch_no_bar -->
</div>
<!-- END switch_vote_active -->
</div>
</div>
<div class="postbody">
<div class="content">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<div class="edited-message">
{postrow.displayed.EDITED_MESSAGE}
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<div class="quick-nav-topics bottom">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
</div>
<div class="topic-actions bottom">
<!-- BEGIN topicpagination -->
<div class="pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<div class="topic-actions-buttons">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow" class="ion-edit button1">{L_POST_NEW_TOPIC}</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}" class="ion-reply button1">{L_POST_REPLY_TOPIC}</a>
<!-- END switch_user_authreply -->
</div>
</div>
<!-- BEGIN promot_trafic -->
<div class="block" id="ptrafic_close" style="display: none;">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-plus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
</div>
<div class="block" id="ptrafic_open" style="display:'';">
<div class="h3"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><i class="ion-ios-minus-outline"></i></a>{PROMOT_TRAFIC_TITLE}</div>
<ul class="ptrafic">
<!-- BEGIN link -->
<li>
<a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">
<i class="ion-ios-chatbubble-outline"></i>{promot_trafic.link.TITLE}
</a>
</li>
<!-- END link -->
</ul>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<div class="h3">{L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}:</label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}:</label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="block">
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
</div>
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/styles/github-gist.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/highlight.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.9.0/languages/go.min.js"></script>
<script>
$(document).ready(function() {
$('pre, code').each(function(i, block) {
hljs.highlightBlock(block);
});
$('.post').each(function() {
if (!$(this).find('.postprofile-avatar').html().length) {
$(this).find('.postprofile-rank').css('border-bottom', 'none');
$(this).find('.postprofile > dl > dt').css('min-height', $(this).find('.post-head').innerHeight());
}
});
});
</script>
J'avoue que là je ne sais plus quoi faire ^^Remplacer la template par celle ci-dessus ? Avant j'avais juste remplacé les lignes que tu avais envoyées, en gros j'ai juste les lignes du "DIV" si je ne me trompe pas, je n'ai pas tout remplacé.
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Ah alors si tu n'avais pas tout remplacé c'est bizarre en effet. Je pensais que cela venait de là (il aurait donc manqué des bouts de template, très problématique) mais là je suis perplexe. C'est l'effet Schengen, ça casse tout ahah. Blague à part tu peux essayer de tout re remplacer au cas où... Sinon de recommencer c'est à dire remettre le template par défaut (si tu n'avais pas d'autres modifs dessus) , réintroduire le div qui est censé marquer Ateur du sujet mais sans le style display none.
Tiens nous au courant , je refile !
Tiens nous au courant , je refile !
 Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
Re: Souci affichage "Auteur du sujet" - Modification du style à partir d'un tuto de w00tw00t
C'est ce que j'ai essayé mais ça ne fonctionne toujours pas... Est-ce que ça viendrait du JavaScript ? Pourtant celui là je ne l'ai touché qu'une fois, juste pour le mettre c'est tout.
EDIT : j'ai remis la template viewtopic_body par défaut, j'ai mis la ligne <span conseillée par w00tw00t, mais j'ai enlevé le style display none, en effet "Auteur du sujet" s'affiche de cette manière, mais il s'affiche pour tous les utilisateurs... ^^Le problème viendrait donc du JavaScript ? Il ne détecte plus les auteurs de sujet ? J'essaie de comprendre, excusez moi d'avance si je dis des énormités...
EDIT 2 :
J'ai refait les modifications sur la template overhall_head et ça s'affiche à nouveau !

Vu mes compétences limitées je me contenterai d'un "-" pour me passer du saut à la ligne. Cela dit, j'aimerais tout de même rendre ces notions - "- Auteur(e) du sujet" - en gras et en couleur. Comment puis-je faire cela s'il vous plaît ?
EDIT : j'ai remis la template viewtopic_body par défaut, j'ai mis la ligne <span conseillée par w00tw00t, mais j'ai enlevé le style display none, en effet "Auteur du sujet" s'affiche de cette manière, mais il s'affiche pour tous les utilisateurs... ^^Le problème viendrait donc du JavaScript ? Il ne détecte plus les auteurs de sujet ? J'essaie de comprendre, excusez moi d'avance si je dis des énormités...
EDIT 2 :
J'ai refait les modifications sur la template overhall_head et ça s'affiche à nouveau !

Vu mes compétences limitées je me contenterai d'un "-" pour me passer du saut à la ligne. Cela dit, j'aimerais tout de même rendre ces notions - "- Auteur(e) du sujet" - en gras et en couleur. Comment puis-je faire cela s'il vous plaît ?
Dernière édition par Erwin Schildknecht le Mar 25 Sep 2018 - 15:24, édité 1 fois
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Problème d'affichage de titre de sujet / date du sujet / auteur du sujet
» Modification Template pour l'affichage d'un sujet
» Ajouter sous le titre des messages "Auteur du sujet : Lien nom de l'auteur" sur AwesomeBB
» ChatBox à partir d'un sujet
» Problème de lien vers une modification de template sur un tuto
» Modification Template pour l'affichage d'un sujet
» Ajouter sous le titre des messages "Auteur du sujet : Lien nom de l'auteur" sur AwesomeBB
» ChatBox à partir d'un sujet
» Problème de lien vers une modification de template sur un tuto
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Erwin Schildknecht Mar 25 Sep 2018 - 10:09
par Erwin Schildknecht Mar 25 Sep 2018 - 10:09