Page profil : agir sur le bloc contenant les liens
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Page profil : agir sur le bloc contenant les liens
Page profil : agir sur le bloc contenant les liens
Bonjour,
dans la page profil, il y a une série de liens (informations | préférences | signature etc...).
J'aimerai centrer horizontalement ce bloc (actuellement aligné à droite) et verticalement (actuellement trop bas).
Je souhaiterai également augmenter la taille de la police.
Seulement, impossible de trouver le template où se trouve ce bloc.
Merci d'avance !
dans la page profil, il y a une série de liens (informations | préférences | signature etc...).
J'aimerai centrer horizontalement ce bloc (actuellement aligné à droite) et verticalement (actuellement trop bas).
Je souhaiterai également augmenter la taille de la police.
Seulement, impossible de trouver le template où se trouve ce bloc.
Merci d'avance !
Dernière édition par WolfCyr le Lun 27 Aoû 2018 - 1:14, édité 1 fois
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
C'est fait Splash, merci l'adresse n'était pas bonne.
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
UP Please les gens !
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
Up s'il vous plaît, l'un d'entre vous doit bien avoir la solution !
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
Hi,
Alors tu peux tenter ce code à la CSS :
PA / Affichage / Couleurs / Feuille de style CSS
Pense a cliquer sur "Valider" pour que le code soit pris en compte
Alors tu peux tenter ce code à la CSS :
PA / Affichage / Couleurs / Feuille de style CSS
- Code:
.genmed {
font-size: 12px; /* taille de police */
text-transform: uppercase; /* police en majuscule */
text-align: center; /* texte centrer */
}
Pense a cliquer sur "Valider" pour que le code soit pris en compte
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
Merci, malheureusement celà change aussi les titres des catégories.
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
Bon matin WolfCyr,
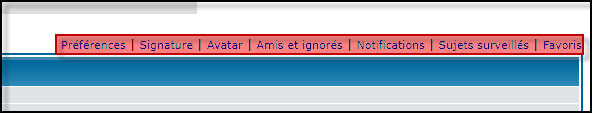
L'élément que vous recherchez se trouve dans le template profile_add_body, notamment le tag {UCP_TABS} :
Ce tag génère le menu qui se trouve dans le profil d'un membre :
Pour répondre à la deuxième partie de votre demande (la modification du menu), je pense sincèrement que ce n'est pas possible de part sa configuration. En effet, le menu est contenu dans une cellule de tableau qui ne comporte ni class, ni id. Donc, en termes de CSS (et même de JavaScript), je ne vois pas comment nous pouvons agir sur cet élément.
La seule possibilité que j'entrevois, c'est de coder en HTML le menu et de l'insérer dans le template profile_add_body à la place du tag {UCP_TABS}. Par exemple :
Dans ce code, vous pourriez, par exemple ajouter des class pour, ensuite, modifier l'apparence du menu par CSS.
On peut ajouter ce CSS suite à l'introduction des class personnalisées :
Ce qui permettrait d'arriver à un résultat concluant :
 Le fait de retirer le tag {UCP_TABS} pour un tableau personnalisé des liens induit un inconvénient : l'activation d'une option, pour un membre, ne s'affichera pas dans le profil. A titre d'exemple, si j'active les brouillons sur le forum, le lien brouillon ne s'affichera pas automatiquement dans le menu, il faudrait modifier le template pour l'ajouter.
Le fait de retirer le tag {UCP_TABS} pour un tableau personnalisé des liens induit un inconvénient : l'activation d'une option, pour un membre, ne s'affichera pas dans le profil. A titre d'exemple, si j'active les brouillons sur le forum, le lien brouillon ne s'affichera pas automatiquement dans le menu, il faudrait modifier le template pour l'ajouter.
Bipo.
L'élément que vous recherchez se trouve dans le template profile_add_body, notamment le tag {UCP_TABS} :
Ce tag génère le menu qui se trouve dans le profil d'un membre :
Pour répondre à la deuxième partie de votre demande (la modification du menu), je pense sincèrement que ce n'est pas possible de part sa configuration. En effet, le menu est contenu dans une cellule de tableau qui ne comporte ni class, ni id. Donc, en termes de CSS (et même de JavaScript), je ne vois pas comment nous pouvons agir sur cet élément.
La seule possibilité que j'entrevois, c'est de coder en HTML le menu et de l'insérer dans le template profile_add_body à la place du tag {UCP_TABS}. Par exemple :
- Code:
<table width="100%" cellspacing="1" cellpadding="0" border="0">
<tbody>
<tr>
<td align="right">
<span class="gen" style="display: none;">Informations | </span>
<span class="gen"><a class="mainmenu " href="/profile?mode=editprofile&page_profil=preferences">Préférences</a> | </span>
<span class="gen"><a class="mainmenu " href="/profile?mode=editprofile&page_profil=signature">Signature</a> | </span>
<span class="gen"><a class="mainmenu " href="/profile?mode=editprofile&page_profil=avatars">Avatar</a> | </span>
<span class="gen"><a class="mainmenu " href="/profile?mode=editprofile&page_profil=friendsfoes">Amis et ignorés</a> | </span>
<span class="gen"><a class="mainmenu " href="/profile?mode=editprofile&page_profil=notifications">Notifications</a> | </span>
<span class="gen"><a class="mainmenu " href="/search?search_id=watchsearch">Sujets surveillés</a> | </span>
<span class="gen"><a class="mainmenu " href="/search?search_id=favouritesearch">Favoris</a></span>
</td>
</tr>
</tbody>
</table>
Dans ce code, vous pourriez, par exemple ajouter des class pour, ensuite, modifier l'apparence du menu par CSS.
- Code:
<table class="t_profile_menu">
<tbody>
<tr>
<td class="d_profile_menu">
<span class="l_profile_menu" style="display: none;">Informations | </span>
<span class="l_profile_menu"><a class="a_profile_menu" href="/profile?mode=editprofile&page_profil=preferences">Préférences</a> | </span>
<span class="l_profile_menu"><a class="a_profile_menu" href="/profile?mode=editprofile&page_profil=signature">Signature</a> | </span>
<span class="l_profile_menu"><a class="a_profile_menu" href="/profile?mode=editprofile&page_profil=avatars">Avatar</a> | </span>
<span class="l_profile_menu"><a class="a_profile_menu" href="/profile?mode=editprofile&page_profil=friendsfoes">Amis et ignorés</a> | </span>
<span class="l_profile_menu"><a class="a_profile_menu" href="/profile?mode=editprofile&page_profil=notifications">Notifications</a> | </span>
<span class="l_profile_menu"><a class="a_profile_menu" href="/search?search_id=watchsearch">Sujets surveillés</a> | </span>
<span class="l_profile_menu"><a class="a_profile_menu" href="/search?search_id=favouritesearch">Favoris</a></span>
</td>
</tr>
</tbody>
</table>
On peut ajouter ce CSS suite à l'introduction des class personnalisées :
- Code:
.t_profile_menu{
font-size: 12px;
margin-left:auto;
margin-right:auto;
padding-bottom: 10px
}
.a_profile_menu{
font-size: 12px;
}
Ce qui permettrait d'arriver à un résultat concluant :
 Le fait de retirer le tag {UCP_TABS} pour un tableau personnalisé des liens induit un inconvénient : l'activation d'une option, pour un membre, ne s'affichera pas dans le profil. A titre d'exemple, si j'active les brouillons sur le forum, le lien brouillon ne s'affichera pas automatiquement dans le menu, il faudrait modifier le template pour l'ajouter.
Le fait de retirer le tag {UCP_TABS} pour un tableau personnalisé des liens induit un inconvénient : l'activation d'une option, pour un membre, ne s'affichera pas dans le profil. A titre d'exemple, si j'active les brouillons sur le forum, le lien brouillon ne s'affichera pas automatiquement dans le menu, il faudrait modifier le template pour l'ajouter.Bipo.

Bipo- Rédactif

- Messages : 3907
Inscrit(e) le : 23/09/2010
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
WolfCyr a écrit:Merci, malheureusement celà change aussi les titres des catégories.
Normalement non.
J'ai utilisé ce même code sur mon forum , adapté à la version AwesomeBB, cela n'a pas eu d'influence sur les catégories
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
Bonjour *Splash*,
La version phpBB2 et les autres versions ne sont pas structurées de la même manière. Faites le test vous même sur un forum en phpbb2, vous pourrez ainsi vous apercevoir que votre code n'est pas optimal et modifie ainsi l'affichage des autres éléments de la page contenant la class .genmed.
Bonne journée !
Bipo.
*Splash* a écrit:WolfCyr a écrit:Merci, malheureusement celà change aussi les titres des catégories.
Normalement non.
J'ai utilisé ce même code sur mon forum , adapté à la version AwesomeBB, cela n'a pas eu d'influence sur les catégories
La version phpBB2 et les autres versions ne sont pas structurées de la même manière. Faites le test vous même sur un forum en phpbb2, vous pourrez ainsi vous apercevoir que votre code n'est pas optimal et modifie ainsi l'affichage des autres éléments de la page contenant la class .genmed.
Bonne journée !
Bipo.

Bipo- Rédactif

- Messages : 3907
Inscrit(e) le : 23/09/2010
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
Au temps pour moi
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
Rebonjour Bipo et Splash.
Vous pouvez me tutoyer, je me sentirai plus à l'aise
Concernant la solution consistant à réintégrer le code html, je l'ai testée sans succès puisque dans certains menus (avatar, signature ...) le menu revient à droite, sans compter les inconvénients que vous avez cités en fin de sujet.
J'ai donc opté pour une approche plus simple.
Dans le template profil_add_body :
Puis dans la CSS :
Un grand merci pour m'avoir mis sur la voie !
Edit : non résolu
Certains menus comme signature, favoris etc... ne fonctionnent pas !
Vous pouvez me tutoyer, je me sentirai plus à l'aise
Concernant la solution consistant à réintégrer le code html, je l'ai testée sans succès puisque dans certains menus (avatar, signature ...) le menu revient à droite, sans compter les inconvénients que vous avez cités en fin de sujet.
J'ai donc opté pour une approche plus simple.
Dans le template profil_add_body :
- Code:
<div id="menu_profil">{UCP TABS}</div>
Puis dans la CSS :
- Code:
#menu_profil td {text-align:center !important;}
Un grand merci pour m'avoir mis sur la voie !
Edit : non résolu
Certains menus comme signature, favoris etc... ne fonctionnent pas !
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
Bonjour WolfCyr,
En effet, et je viens de constater que ma solution souffrait du même problème sur les mêmes pages car ce n'est pas le même élément appelé.
Je crains qu'il n'est malheureusement pas possible de modifier cet élément... Ou alors, ça dépasse peut-être mes connaissances ou ma logique
Je préfère passer la main sur ce sujet. Peut-être qu'un autre membre aura une solution à vous proposer.
Bonne journée
En effet, et je viens de constater que ma solution souffrait du même problème sur les mêmes pages car ce n'est pas le même élément appelé.
Je crains qu'il n'est malheureusement pas possible de modifier cet élément... Ou alors, ça dépasse peut-être mes connaissances ou ma logique

Je préfère passer la main sur ce sujet. Peut-être qu'un autre membre aura une solution à vous proposer.
Bonne journée

Bipo- Rédactif

- Messages : 3907
Inscrit(e) le : 23/09/2010
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
Pour compléter, voici 3 templates où se trouve UCP_TABS :
profile_add_body (profile)
profile_edit_signature (profile)
search_results_topics (general)
Mais 4 liens sont encore problématiques. J'ai parcouru deux fois tous les templates sans succès, pourtant il doit y avoir un dernier UCP_TABS caché quelque part ...
profile_add_body (profile)
profile_edit_signature (profile)
search_results_topics (general)
Mais 4 liens sont encore problématiques. J'ai parcouru deux fois tous les templates sans succès, pourtant il doit y avoir un dernier UCP_TABS caché quelque part ...
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
Bonsoir,
D'après mes recherches, la navigation qui vous pose problème apparait lorsque le profil avancé est sélectionné.
 profil avancé
profil avancé
Or, ce profil n'est pas modifiable via template.
Je vous propose donc une solution qui passe par JavaScript (JQuery plus précisément), et qui pourrait corriger le soucis d'affichage que vous avez.
Pour cela, dans un premier temps :
1) Modification de la page de modération de profil
- panneau d'administration affichage
affichage  template
template  profil
profil  profile_add_body
profile_add_body
-
- modifiez la ligne 2, 3, 4
par
-
- validez le template : ✓
2) Mise en place du CSS
- panneau d'administration affichage
affichage  couleurs
couleurs  feuille de style CSS
feuille de style CSS
- validez.
3) Mise en place du JQUERY
- panneau d'administration modules
modules  gestion des codes JavaScript
gestion des codes JavaScript
 créez un nouveau JavaSCript
créez un nouveau JavaSCript
 cochez "sur toutes les pages"
cochez "sur toutes les pages"
 mettez en titre "modification du profil avancé"
mettez en titre "modification du profil avancé"
 rajoutez le code
rajoutez le code
(s'il fonctionne, une version plus light :
)
et enregistrez.
D'après mes recherches, la navigation qui vous pose problème apparait lorsque le profil avancé est sélectionné.
 profil avancé
profil avancéOr, ce profil n'est pas modifiable via template.
Je vous propose donc une solution qui passe par JavaScript (JQuery plus précisément), et qui pourrait corriger le soucis d'affichage que vous avez.
Pour cela, dans un premier temps :
1) Modification de la page de modération de profil
- panneau d'administration
 affichage
affichage  template
template  profil
profil  profile_add_body
profile_add_body-

- modifiez la ligne 2, 3, 4
<!-- BEGIN switch_display_menu -->
{UCP_TABS}
<!-- END switch_display_menu -->
par
- Code:
<!-- BEGIN switch_display_menu -->
<div class="UCP_TABS_profil">{UCP_TABS}</div>
<!-- END switch_display_menu -->
-

- validez le template : ✓
2) Mise en place du CSS
- panneau d'administration
 affichage
affichage  couleurs
couleurs  feuille de style CSS
feuille de style CSS- Code:
.UCP_TABS_profil, .UCP_TABS_profil * {
text-align: center;
}
- validez.
3) Mise en place du JQUERY
- panneau d'administration
 modules
modules  gestion des codes JavaScript
gestion des codes JavaScript créez un nouveau JavaSCript
créez un nouveau JavaSCript cochez "sur toutes les pages"
cochez "sur toutes les pages" mettez en titre "modification du profil avancé"
mettez en titre "modification du profil avancé" rajoutez le code
rajoutez le code- Code:
$(function() {
if ( $("#profile-advanced-details").length ) {
console.log("test 1 - profile-advanced OK");
var p_adv = $("#profile-advanced-details");
if ( $(p_adv).closest(".three-col").length ) {
console.log("test 2 - closest OK");
var p_clos = $(p_adv).closest(".three-col");
if ( $(p_clos).find("td[nowrap="nowrap"] span.gen").length ) {
console.log("test 3 - nav OK");
var p_gen = $(p_clos).find("td[nowrap="nowrap"] span.gen");
$(p_gen).wrapAll("<div class='UCP_TABS_profil' />");
}
}
}
});
(s'il fonctionne, une version plus light :
- Code:
$(function() {
if ( $("#profile-advanced-details").length ) {
if ( $("#profile-advanced-details").closest(".three-col").length ) {
if ( $("#profile-advanced-details").closest(".three-col").find("td[nowrap="nowrap"] span.gen").length ) {
$("#profile-advanced-details").closest(".three-col").find("td[nowrap="nowrap"] span.gen").wrapAll("<div class='UCP_TABS_profil' />");
}
}
}
});
)
et enregistrez.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
Bonsoir Lixyr, merci pour votre réactivité !
Malheureusement, je n'arrive à faire fonctionner aucune des 2 versions.
Le html / CSS est bon puisque le centrage fonctionne sur information et préférences mais pas sur le reste
Malheureusement, je n'arrive à faire fonctionner aucune des 2 versions.
Le html / CSS est bon puisque le centrage fonctionne sur information et préférences mais pas sur le reste
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
Vous êtes en PHPBB2 ?
Vous avez modifié des templates ? Du CSS personnalisé ?
Techniquement, vous avez simplement demandé à avoir le contenu centré. Est-ce qu'il est centré ?
Vous avez modifié des templates ? Du CSS personnalisé ?
Techniquement, vous avez simplement demandé à avoir le contenu centré. Est-ce qu'il est centré ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
Bonjour Lixyr !
Oui je suis en phpbb2.
Certains liens de la barre de navigation, une fois leur page respective ouverte, affichent une barre de navigation alignée à droite.
Informations, préférences et avatar fonctionnent avec la barre de navigation centrée (avec ou sans le script, juste avec la css et le html).
Par contre, les pages signature, attachement, amis, notifications, sujets regardés et favoris affichent la barre décalée.
Oui je suis en phpbb2.
Certains liens de la barre de navigation, une fois leur page respective ouverte, affichent une barre de navigation alignée à droite.
Informations, préférences et avatar fonctionnent avec la barre de navigation centrée (avec ou sans le script, juste avec la css et le html).
Par contre, les pages signature, attachement, amis, notifications, sujets regardés et favoris affichent la barre décalée.
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
UP s'il vous plaît.
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
Bonsoir,
Dans ce cas, je vous propose un autre script :
Conservez le même code CSS, mais modifiez le JQuery que je vous ai donné par celui-ci. Testé sur toutes les pages de la navigation de profil qui reste centrée horizontalement.
Rappel CSS :
Dans ce cas, je vous propose un autre script :
- Code:
$(function() {
var p_location = location.href;
if( location.href.match(/\/profile?/) || location.href.match(/\/search?/) || location.href.match(/\/rpg_sheet_edit?/) ) {
$("span.gen a[href$=\"page_profil=informations\"]").closest("td").addClass("nav_td");
$("td.nav_td span.gen").wrapAll("<div class='UCP_TABS_profil' />");
}
});
Conservez le même code CSS, mais modifiez le JQuery que je vous ai donné par celui-ci. Testé sur toutes les pages de la navigation de profil qui reste centrée horizontalement.
Rappel CSS :
- Code:
.UCP_TABS_profil, .UCP_TABS_profil * {
text-align: center;
}

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Page profil : agir sur le bloc contenant les liens
Re: Page profil : agir sur le bloc contenant les liens
Lixyr, ça fonctionne parfaitement. Un énorme merci !!!
 Sujets similaires
Sujets similaires» Barre contenant les informations page x sur x qui n'est pas centrée
» Mettre le bloc avec les liens en transparent
» Enlever le div contenant les liens vers les niveaux inférieurs
» Champs du profil dans un même bloc
» Infobulle sur l'avatar contenant le profil.
» Mettre le bloc avec les liens en transparent
» Enlever le div contenant les liens vers les niveaux inférieurs
» Champs du profil dans un même bloc
» Infobulle sur l'avatar contenant le profil.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par WolfCyr Sam 11 Aoû 2018 - 4:08
par WolfCyr Sam 11 Aoû 2018 - 4:08