Code html décalé dans la page d'accueil
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Code html décalé dans la page d'accueil
Code html décalé dans la page d'accueil
Détails techniques
Version du forum : ModernBBPoste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Ce problème est présent depuis l'ouverture du forum (hier). Nous l'avons remarquer en voulant construire le forum.
Lien du forum : http://marchofdeath.forumactif.com/
Description du problème
Bonjour!Nous essayons présentement de construire notre forum et nous avons trouver un problème assez frustrant. Nous voulons mettre un codage dans la zone ''message sur la page d’accueil''. Nous avons trouvez un codage en libre service (donc déjà construit et fonctionnel) et quand on l'applique dans affiche => page d'accueil => généralité et qu'on regarde avec le mode d'édition, tout est beau. Une fois enregistré, on va voir sur le forum et bam! Tout est décalé, les éléments du codage ne font plus aucun sens.
Nous avons essayé au moins une dizaines de codages différents, toujours le même problème. J'ai essayé d'aller appliquer le codage directement dans les templates, même chose. Je n'ai pas essayé de faire une page javascript ou html puisque je manque de connaissances dans ce sujet et je ne veux pas rendre la situation encore pire.
Le html est autorisé sur le forum (fait en suivant à la lettre le guide disponible sur ce site) donc je ne pense pas que le problème vienne de là.
Merci en avance pour votre aide, on en a vraiment besoin!
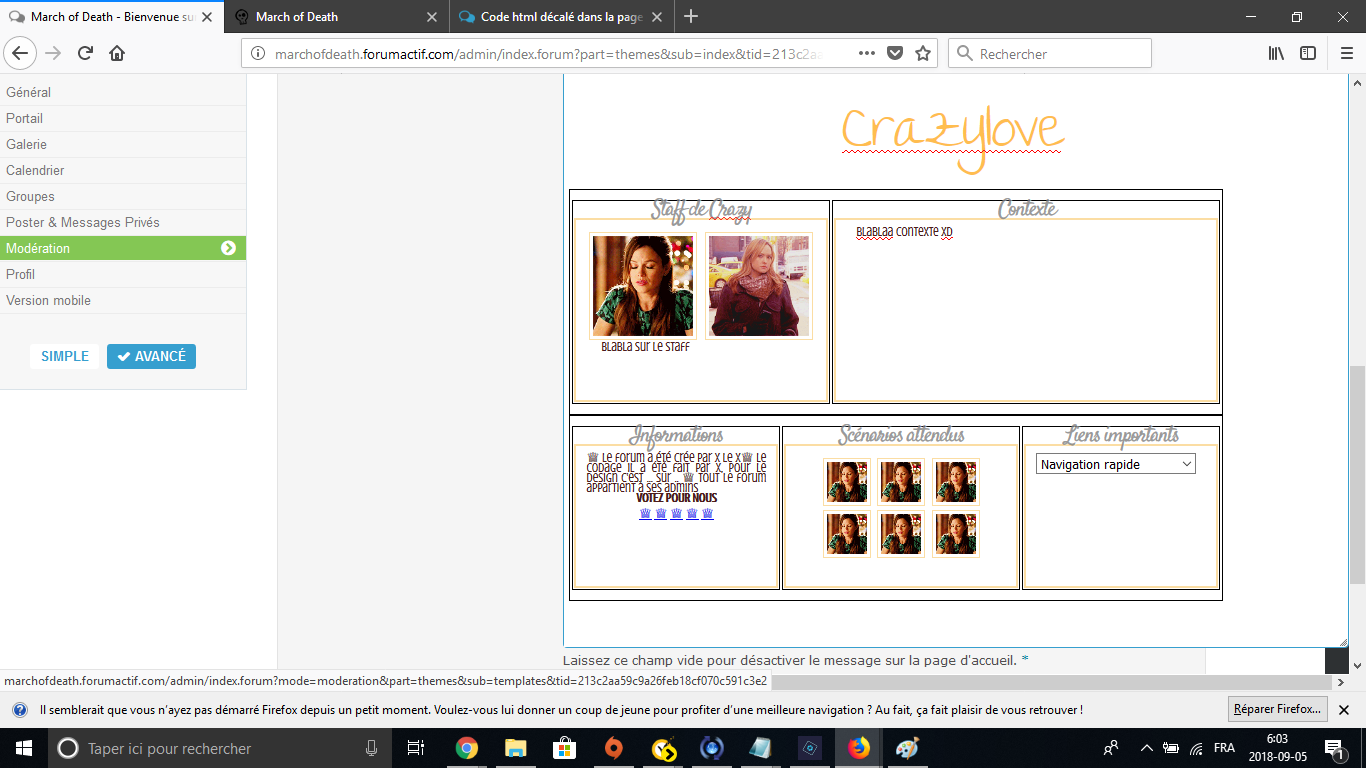
Codage dans le panneau d'administration :
- Spoiler:

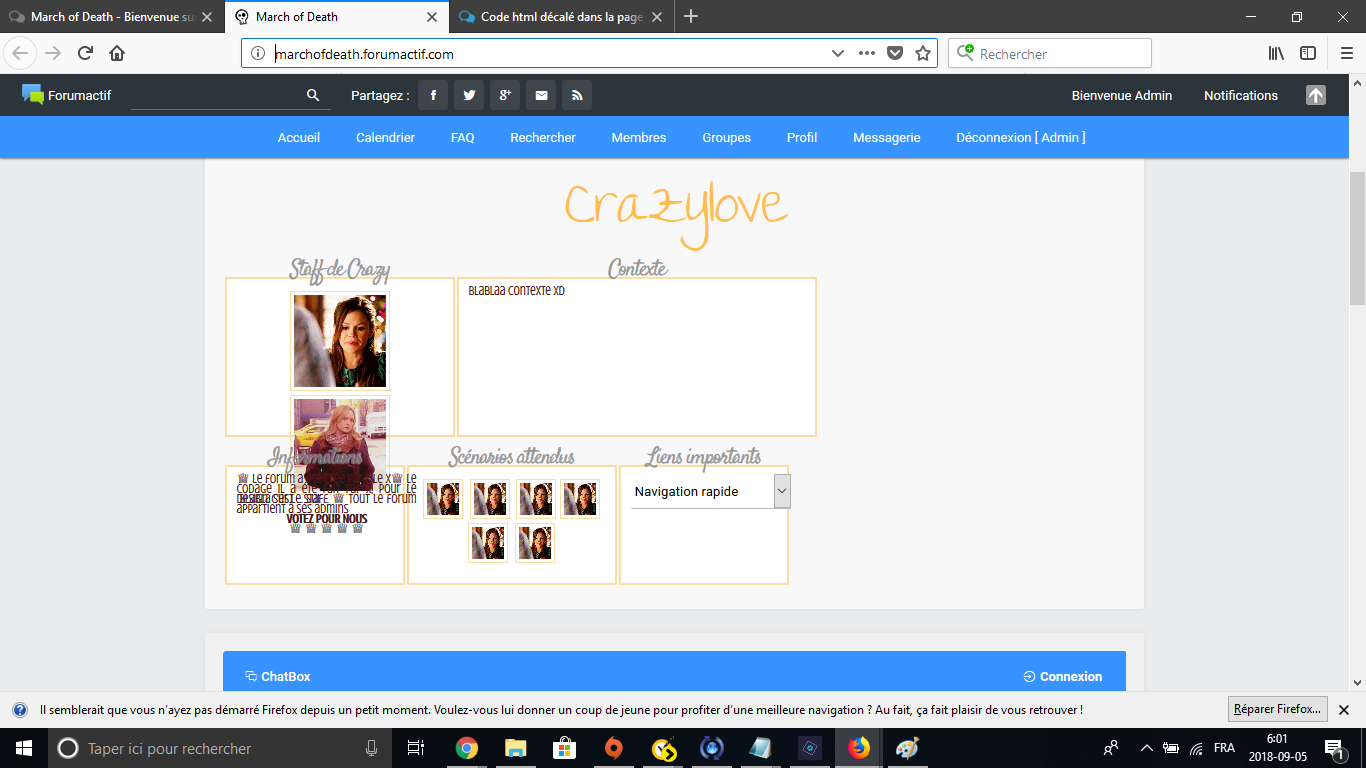
Codage sur le forum :
- Spoiler:

 Re: Code html décalé dans la page d'accueil
Re: Code html décalé dans la page d'accueil
Hey ! Deux choses :
D'une, il faut réduire la taille de ton corps forum (Panneau d'administration > Général > Forum > Configuration > Largeur du forum (nombre ou %) ) puis ensuite, il faut que tu rajoutes ceci à ton CSS :
Et ça devrait être bon
D'une, il faut réduire la taille de ton corps forum (Panneau d'administration > Général > Forum > Configuration > Largeur du forum (nombre ou %) ) puis ensuite, il faut que tu rajoutes ceci à ton CSS :
- Code:
*, :after, :before {
border: none;
box-sizing: border-box;
margin: 0 auto;
}
Et ça devrait être bon

 Re: Code html décalé dans la page d'accueil
Re: Code html décalé dans la page d'accueil
Bonjour! Merci pour l'aide mais ça ne fonctionne pas... La largeur de mon forum était à 75% donc je l'ai baisser à 50%. J'ai également mis le code CSS à l'endroit qu'il fallait (affichage -> images et couleurs -> couleurs -> feuille de style CSS) et le problème reste le même. La seule différence c'est que ledit problème est mieux centré puisque j'ai modifié la largeur du forum.
Par pitié, dis-moi que tu as une autre idée xD
Par pitié, dis-moi que tu as une autre idée xD
 Re: Code html décalé dans la page d'accueil
Re: Code html décalé dans la page d'accueil
Ah oui effectivement pardon je n'avais pas vu les beugs !
Pour la largeur du forum, je te conseille de la mettre plutôt en px. Au lieu d'écrire 50%, par exemple, essaye de juste mettre "800" ou "900" !
Pour le reste, dans ton HTML, tu dois modifier chaque image, c'est à dire remplacer :
Par :
En gros, tes deux images qui ne se collent pas, tu dois mettre la width et la height à 90px au lieu de 100px !
Ensuite, tu viens rajouter à ton CSS :
Et normalement ça devrait être mieux ![/code]
[/code]
Pour la largeur du forum, je te conseille de la mettre plutôt en px. Au lieu d'écrire 50%, par exemple, essaye de juste mettre "800" ou "900" !
Pour le reste, dans ton HTML, tu dois modifier chaque image, c'est à dire remplacer :
- Code:
<img src="http://media.tumblr.com/1dc2425e8a971af9bc7bbcbb7102e154/tumblr_meywxcGsWF1qdwyffo5_250.gif" style="padding : 3px;border : 1px solid #FBDDA3;margin : 2px;width: 100px;height: 100px;">
Par :
- Code:
<img src="http://media.tumblr.com/1dc2425e8a971af9bc7bbcbb7102e154/tumblr_meywxcGsWF1qdwyffo5_250.gif" style="padding : 3px;border : 1px solid #FBDDA3;margin : 2px;width: 90px;height: 90px;">
En gros, tes deux images qui ne se collent pas, tu dois mettre la width et la height à 90px au lieu de 100px !
Ensuite, tu viens rajouter à ton CSS :
- Code:
.justify {
width: 163px;
margin-left: -3px;
}
Et normalement ça devrait être mieux ![/code]
[/code]
 Re: Code html décalé dans la page d'accueil
Re: Code html décalé dans la page d'accueil
En effet ça a régler le problème!  J'ai fais le tour de tout les tableaux pour faire la même chose et tout est résolu~ Je suis pas sûre de comprendre pourquoi un code pré-fait et fonctionnel m'as causé problème comme ça mais au moins maintenant je vais savoir comment tout arranger si ça se reproduit en mettant un nouveau code. MERCI!!
J'ai fais le tour de tout les tableaux pour faire la même chose et tout est résolu~ Je suis pas sûre de comprendre pourquoi un code pré-fait et fonctionnel m'as causé problème comme ça mais au moins maintenant je vais savoir comment tout arranger si ça se reproduit en mettant un nouveau code. MERCI!! 

 Re: Code html décalé dans la page d'accueil
Re: Code html décalé dans la page d'accueil
Ca arrive du passage d'une plateforme à l'autre ! Si le code n'était pas fait pour ModernBB à la base (ton thème actuel), il se peut que ça se mette à faire un peu n'importe quoi en l'installant ><' !
Ravi d'avoir pu aider !
Ravi d'avoir pu aider !
 Sujets similaires
Sujets similaires» Récupérer un code HTML dans une page de code source HTML
» Insérer du BB code dans une page html
» ou inserer un code html dans la page d 'accueil
» Intégrer un snippet de code dans une page HTML "Module"
» Code HTML ne fonctionnant que sur la page d'accueil et non dans les sujets.
» Insérer du BB code dans une page html
» ou inserer un code html dans la page d 'accueil
» Intégrer un snippet de code dans une page HTML "Module"
» Code HTML ne fonctionnant que sur la page d'accueil et non dans les sujets.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par ManiiaKop Mer 5 Sep 2018 - 11:53
par ManiiaKop Mer 5 Sep 2018 - 11:53


