icône signalant un "nouveau message" ne s'affiche pas
2 participants
Page 1 sur 1 • Partagez
 icône signalant un "nouveau message" ne s'affiche pas
icône signalant un "nouveau message" ne s'affiche pas
Détails techniques
Version du forum : ModernBBPoste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
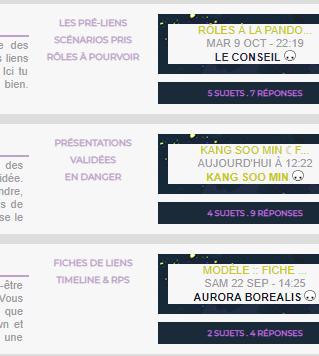
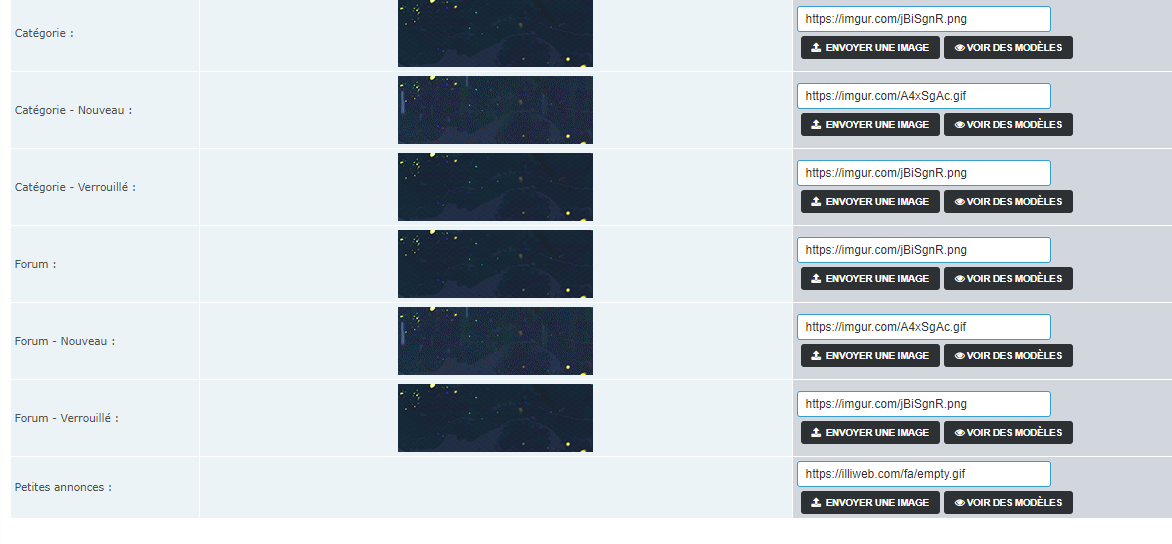
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : depuis la création du forum
Lien du forum : http://sinsandsymphony.forumactif.com
Description du problème
Bien le bonjour !Je viens vers vous aujourd'hui car je fais fasse à un problème depuis quelques temps et je n'arrive pas à le résoudre.
J'ai bien mis mes images dans gestion des images > icônes du forum mais celle des nouveaux messages refuse tout simplement d'apparaître si un nouveau message est posté. Seule l'icône "pas de nouveau message" reste la...
Merci d'avance
voici quelques captures ainsi le template et le css concerné

- Code:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<ul class="topiclist">
<li class="header">
<div class="titleCAT">{catrow.tablehead.L_FORUM}</div></dd>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="FRM">
<div class="desctitleFRM"><div class="titleFRM"><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div><hr>
<div class="descFRM"><div class="contentDESC">{catrow.forumrow.FORUM_DESC}</div></div></div>
<div class="lsfFRM">
<div class="retvirg">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<script type="text/javascript">$('.retvirg').each(function(){$(this).html($(this).html().replace(/>, /g,"><br/> "));});</script></div>
<div class="lmsgFRM"><div class="imgFRM" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG})"></div>
<div class="lastm">{catrow.forumrow.LAST_POST}</div><div class="smFRM">{catrow.forumrow.TOPICS} sujets . {catrow.forumrow.POSTS} réponses</div></div>
<div class="avaFRM"><!-- BEGIN avatar -->{catrow.forumrow.avatar.LAST_POST_AVATAR}<!-- END avatar --></div>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist bottom">
<a href="{U_MARK_READ}" accesskey="m"><i class="ion-android-checkmark-circle"></i>{L_MARK_FORUMS_READ}</a>
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
- Code:
/* BOX GEN CATE */
.forabg {
background-color: #ddd;
box-shadow: none;
clear: both;
margin-bottom: 24px;
padding: 20px;
}
/* BLOC TITRE CATEGORIE */
.titleCAT {
margin: auto;
}
.titleCAT h2 {
color: #e6eae9;
font-family: Anton, sans-serif;
font-size: 22px;
font-weight: 100;
letter-spacing: 5px;
margin: 5px;
padding: 5px 0;
text-align: center;
text-transform: uppercase;
}
.forabg .header {
background-image: url(https://imgur.com/6ZXx78o.png);
position: relative;
width: 750px;
}
/* BOUTON REDUIRE */
.forabg .header i {
display: inline-block;
color: #a3b537;
opacity: 0.3;
}
.cattitle {
color: #a3b537;
font-size: 12px;
font-weight: 700;
letter-spacing: 1px;
margin-bottom: 4px;
}
/* BOITE GENERALE */
.FRM {
background: #f7f7f7;
font-family: Arial;
font-size: 11px;
height: 110px;
overflow: hidden;
padding: 10px;
position: relative;
text-align: center;
}
ul.topiclist .FRM {
margin: 10px 0;
}
ul.topiclist li {
display: flex;
margin: 0;
}
.desctitleFRM {
width: 320px;
}
.desctitleFRM hr{
border: solid #c1a0cb 0;
border-top-width: 2px;
margin: 0 0 -3px;
}
/* BOITE SOUS FORUM */
.lsfFRM {
display: flex;
flex-direction: column;
height: 90px;
line-height: 17px;
overflow: auto;
width: 150px;
padding: 0 10px;
}
.lsfFRM::-webkit-scrollbar-thumb {
background-color: transparent;
}
.lsfFRM::-webkit-scrollbar-track-piece {
background-color: transparent;
}
.lsfFRM ::-webkit-scrollbar-track {
background-color: transparent;
}
.lsfFRM a {
font-size: 10px;
width: 130px;
font-weight: 700;
font-family: Montserrat;
text-transform: uppercase;
font-size: 9px;
width: 130px;
color: #c1a0cb;
transition: 0.5s;
}
.lsfFRM a:hover {
color: #a3b537;
}
/* BOITE DESCRIPTION */
.descFRM {
background: #black;
}
.contentDESC {
height: 65px;
margin-top: 5px;
overflow: auto;
width: 320px;
line-height: 13px;
text-align: justify;
}
.contentDESC::-webkit-scrollbar-thumb {
background-color: transparent;
}
.contentDESC::-webkit-scrollbar-track-piece {
background-color: transparent;
}
.contentDESC::-webkit-scrollbar-track {
background-color: transparent;
}
.contentDESC strong {
color: #a1a880;
font-weight: 700;
}
/* TITRE FORUM */
.titleFRM {
text-align: left;
}
.titleFRM a {
color: #a3b537;
font-family: Anton, sans-serif;
font-size: 14px;
letter-spacing: 2px;
text-transform: uppercase;
}
.desctitleFRM hr{
border: solid #c1a0cb 0;
border-top-width: 2px;
margin: 0 0 -3px;
}
/* IMAGE DESCRIPTION FORUM */
.descFRM img {
height: 70px;
margin-right: 10px;
width: 60px;
}
/* BOITE IMAGE ET AVATAR */
.avaimgFRM {
width: 86px;
margin: 0 10px 0 0;
}
/* IMAGE FORUM */
.imgFRM {
height: 60px;
width: 200px;
}
/* AVATAR DERNIER POSTEUR */
.avaFRM {
border: double #a3b537;
display: inline-block;
height: 90px;
padding: 10px;
width: 85px;
}
.avaFRM img{
height: 65px;
object-fit: cover;
width: 50px;
box-sizing: border-box;
}
/* BOITE DERNIER MESSAGE */
.lmsgFRM {
display: flex;
flex-wrap: wrap;
width: 195px;
margin-right: 10px;
}
.lastm {
background: #f7f7f7
line-height: 13px;
margin: 10px;
position: absolute;
text-transform: uppercase;
width: 175px;
}
/* SUJETS ET MESSAGES */
.smFRM {
background: #1a2a38;
color: #bc75d2;
font-family: Montserrat;
font-size: 8px;
font-weight: 700;
padding: 5px;
margin-top: 8px;
text-transform: uppercase;
width: 195px;
}
/* MARQUER FORUM COMME LUE */
.linklist.bottom {
border-width: 1px 0 0;
padding-top: 6px;
text-align: center;
font-family: Montserrat;
font-size: 10px;
text-transform: uppercase;
font-weight: 700;
}
.linklist {
border-color: rgba(0,0,0,0.1);
border-style: none;
list-style: none;
margin: 24px 0;
}
 Re: icône signalant un "nouveau message" ne s'affiche pas
Re: icône signalant un "nouveau message" ne s'affiche pas
 | Bonjour, Attention, cela fait 7 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: icône signalant un "nouveau message" ne s'affiche pas
Re: icône signalant un "nouveau message" ne s'affiche pas
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
 Sujets similaires
Sujets similaires» icône de message ne change pas lors d'1 nouveau message ds le forum
» propre nouveau message = icone new message
» Icone Nouveau Message !!
» Icone nouveau message
» Icone nouveau message
» propre nouveau message = icone new message
» Icone Nouveau Message !!
» Icone nouveau message
» Icone nouveau message
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Rainbow Panda Ven 26 Oct 2018 - 16:20
par Rainbow Panda Ven 26 Oct 2018 - 16:20





