Comment rendre obligatoire la partie lier à un sujet ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Comment rendre obligatoire la partie lier à un sujet ?
Comment rendre obligatoire la partie lier à un sujet ?
Détails techniques
Version du forum : PunBBPoste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://diamant-mandarin-evo.superforum.fr/
Description du problème
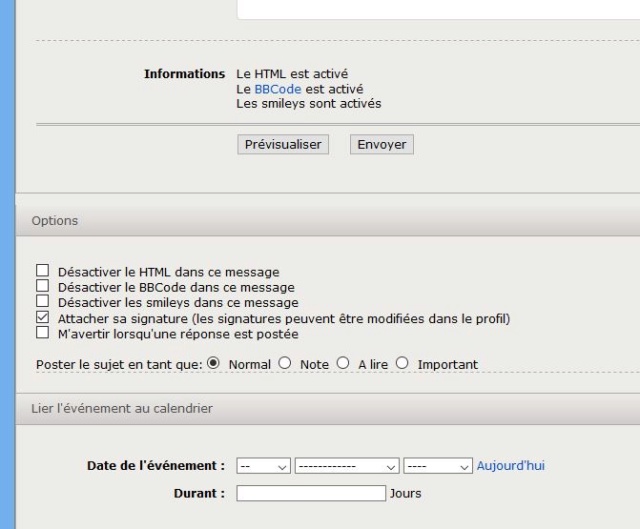
Bonjour à tous,J'ai sur mon forum une rubriques qui regroupe les rassemblements. On peut les lier au calendrier grâce à la partie "Lier" que j'ai un peut retravaillé :

Le soucis est que les membres oublient souvent de la renseigner.
J'aimerais qu'au moment qu'ils appuient sur "envoyer", il ne soit pas possible de l'envoyer si ce n'est pas renseigné et qu'un message s'affiche "Merci de renseigner la date et durée de votre événement". Avec un déplacement vers cette zone en l'encadrant en rouge si possible et surtout que ce code ne soit valable que dans cette rubrique spécifique.
Merci d'avance de votre aide
Tony
Dernière édition par @To le Ven 2 Nov 2018 - 22:24, édité 1 fois

Invité- Invité
 Re: Comment rendre obligatoire la partie lier à un sujet ?
Re: Comment rendre obligatoire la partie lier à un sujet ?
Bonsoir à tous,
Un petit Up pour ma demande d'aide.
Bonne soirée,
Tony
Un petit Up pour ma demande d'aide.
Bonne soirée,
Tony

Invité- Invité
 Re: Comment rendre obligatoire la partie lier à un sujet ?
Re: Comment rendre obligatoire la partie lier à un sujet ?
Bonjour,
Voici un script à mettre sur toutes les pages qui permettrait de faire cela:
Si on souhaite que le nombre de jour soit aussi obligatoire, il faut changer:
Cette identifiant est un chiffre dans la barre d'adresse après le /f, par exemple cette section a l'adresse:
https://forum.forumactif.com/f74-probleme-avec-un-script-un-code
et l'identifiant est 74.
Cordialement.
Voici un script à mettre sur toutes les pages qui permettrait de faire cela:
- Code:
location.pathname == '/post' && $(function () {
if ($('[name="f"]').val() != 15) return;
$('[name="post"][type="submit"]').click(function () {
var res = true;
['day','month', 'year'].forEach(function (key) {
var el = $('[name="topic_calendar_'+key+'"]');
if(el.val()!=="0" && el.val()!=="") return el.css({'border-bottom': '', 'background-color': ''});
el.css({'border-bottom': '3px solid #d77', 'background-color': '#eaa'});
res = false;
});
return res;
});
});
Si on souhaite que le nombre de jour soit aussi obligatoire, il faut changer:
- Code:
['day','month', 'year']
- Code:
['day','month', 'year', 'duration_day']
Cette identifiant est un chiffre dans la barre d'adresse après le /f, par exemple cette section a l'adresse:
https://forum.forumactif.com/f74-probleme-avec-un-script-un-code
et l'identifiant est 74.
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Comment rendre obligatoire la partie lier à un sujet ?
Re: Comment rendre obligatoire la partie lier à un sujet ?
Bonjour Ea,
Merci pour ce code , il fonctionne parfaitement.
, il fonctionne parfaitement.
Par contre si l'on ne descend pas pour voir la partie "Lier au calendrier", le membre peut risquer de ne pas comprendre pourquoi son post ne s'envoie pas.
Est-il possible d'ajouter un message d'alerte ou un déplacement vers cette partie quand elle n'est pas rempli svp ?
Cordialement,
Tony
Merci pour ce code
Par contre si l'on ne descend pas pour voir la partie "Lier au calendrier", le membre peut risquer de ne pas comprendre pourquoi son post ne s'envoie pas.
Est-il possible d'ajouter un message d'alerte ou un déplacement vers cette partie quand elle n'est pas rempli svp ?
Cordialement,
Tony

Invité- Invité
 Re: Comment rendre obligatoire la partie lier à un sujet ?
Re: Comment rendre obligatoire la partie lier à un sujet ?
Pour déplacer l'écran avec le champ au milieu, on peut faire:
Pour faire une alerte:
Cordialement.
- Code:
location.pathname == '/post' && $(function () {
if ($('[name="f"]').val() != 15) return;
$('[name="post"][type="submit"]').click(function () {
var res = true;
['day','month', 'year'].forEach(function (key) {
var el = $('[name="topic_calendar_'+key+'"]');
if(el.val()!=="0" && el.val()!=="") return el.css({'border-bottom': '', 'background-color': ''});
el.css({'border-bottom': '3px solid #d77', 'background-color': '#eaa'});
$('html').stop().animate({scrollTop: $('[name="topic_calendar_"+key]').offset().top - $('body').height()/2});
res = false;
});
return res;
});
});
Pour faire une alerte:
- Code:
location.pathname == '/post' && $(function () {
if ($('[name="f"]').val() != 15) return;
$('[name="post"][type="submit"]').click(function () {
var res = 0;
['day','month', 'year'].forEach(function (key) {
var el = $('[name="topic_calendar_'+key+'"]');
if(el.val()!=="0" && el.val()!=="") return el.css({'border-bottom': '', 'background-color': ''});
el.css({'border-bottom': '3px solid #d77', 'background-color': '#eaa'});
res++;
});
if (res) alert(res + " champ" + (res > 1 ? "s" : "") + " calendrier vides");
return !res;
});
});
Cordialement.

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Re: Comment rendre obligatoire la partie lier à un sujet ?
Re: Comment rendre obligatoire la partie lier à un sujet ?
Bonsoir Ea,
Super ! J'ai combiné les 2 codes et fait quelques modifications :
Merci beaucoup pour cette aide
 .
.
Cordialement,
Tony
Super ! J'ai combiné les 2 codes et fait quelques modifications :
- Code:
location.pathname == '/post' && $(function () {
if ($('[name="f"]').val() != 6) return;
$('[name="post"][type="submit"]').click(function () {
var res = 0;
['day','month', 'year', 'duration_day'].forEach(function (key) {
var el = $('[name="topic_calendar_'+key+'"]');
if(el.val()!=="0" && el.val()!=="") return el.css({'border-bottom': '', 'background-color': ''});
el.css({'border-bottom': '3px solid #B31010', 'background-color': ''});
res++;
});
if (res) alert("Veuillez renseigner les " + res + " champ" + (res > 1 ? "s" : "") + " requis pour lier votre événement au calendrier du forum");
return !res;
});
});
location.pathname == '/post' && $(function () {
if ($('[name="f"]').val() != 6) return;
$('[name="post"][type="submit"]').click(function () {
var res = true;
['day','month', 'year', 'duration_day'].forEach(function (key) {
var el = $('[name="topic_calendar_'+key+'"]');
$('html').stop().animate({scrollTop: $('[name="topic_calendar_'+key+'"]').offset().top - $('body').height()/4});
});
return res;
});
});
Merci beaucoup pour cette aide
Cordialement,
Tony

Invité- Invité
 Sujets similaires
Sujets similaires» Rendre la saisie obligatoire de la partie technique des profils
» comment rendre l'inscription obligatoire?
» Comment rendre accessible qu'une partie du forum ?
» Comment activer la partie description sous le titre d'un sujet
» Mise en forme de la partie MP - Comment mettre l'icône de sujet à droite ?
» comment rendre l'inscription obligatoire?
» Comment rendre accessible qu'une partie du forum ?
» Comment activer la partie description sous le titre d'un sujet
» Mise en forme de la partie MP - Comment mettre l'icône de sujet à droite ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Mar 23 Oct 2018 - 16:19
par Invité Mar 23 Oct 2018 - 16:19
