espace dans le profil membre sous l'image mp
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 espace dans le profil membre sous l'image mp
espace dans le profil membre sous l'image mp
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome
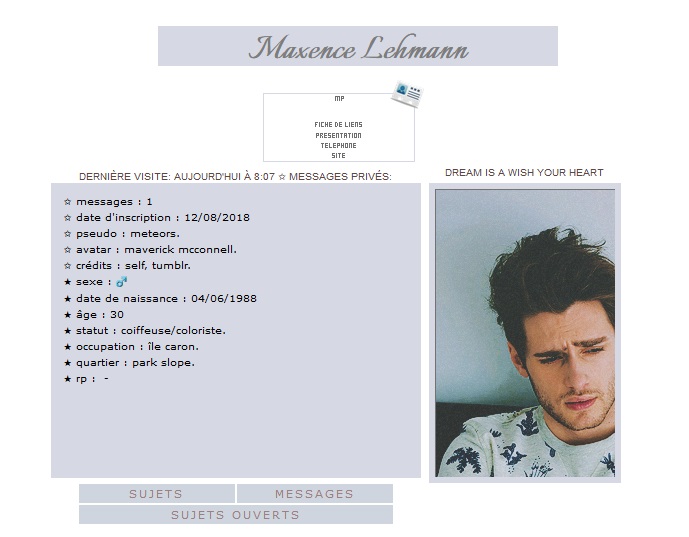
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://prendsunplaid.forumactif.com
Description du problème
bonjour à touscela fait quelques temps que nous essayons de régler ce problème, en vain. nous avons choisi de modifier la mise en page des profils et nous n'arrivons pas à nous débarrasser de l'espace qui se crée entre l'image mp et l'image présentation chez les membres.
chez les admins, ça se présente comme ça : https://i.servimg.com/u/f41/11/86/22/18/profil10.jpg puisqu'il y a l'image email qui s'affiche.
j'ai tenté le javascript suivant : https://forum.forumactif.com/t397222-supprimer-contacter-par-email-sur-le-profil?highlight=email mais ça ne fonctionne pas.. et j'ai aussi tenté de simplement supprimer l'image qui se retire chez les admins, mais ça laisse un espace chez les membres.
voici les différents codes :
- template profile_view_body:
- Code:
<br/>
<table width="50%" align="center"> <tr id="field_id{contact_field.ID}">
<div class="profil1"><h1 class="h_member">{L_VIEWING_PROFILE}</h1></div>
<img src="https://images2.imgbox.com/d5/9c/EEnPlcv9_o.png" class="imgpro" align="center">
<div class="contactpro"><!-- BEGIN contact_field -->
<center><div class="gen">{contact_field.CONTENT}</div></center>
<!-- END contact_field --></div>
</tr>
<tr>
<td>
<center> <div style="margin-top:5px;text-align:center;">
<span class="gen"><div class="pp2">{L_LAST_VISITED}: {LAST_VISIT_TIME} ✩ {L_PRIVATE_MSG}: {PRIVATE_MSG}</div></span>
</div>
</center>
<div class="contenupro">
<!-- BEGIN profile_field -->
<table> <tr id="field_id{profile_field.ID}"> <td><aa1>{profile_field.LABEL}</aa1></td><td><aa1>{profile_field.CONTENT}</aa1></td></tr>
</table>
<!-- END profile_field -->
</div>
<!-- BEGIN profile_field -->
<!-- BEGIN profil_type_user_posts -->
<center><div class="lienspro"><table>
<tr><td class="infosmessages">
<upq><a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a></upq>
</td><td class="infosmessages">
<upq><a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></upq>
</td></tr><tr><td class="infosmessages" colspan="2">
<upq><a rel="nofollow" class="genmed" href="/st/{PUSERNAME}">sujets ouverts</a></upq>
</td><br /></tr></table></div></center>
<!-- END profil_type_user_posts -->
<!-- END profile_field -->
</td>
<td align="center" valign="top" height="120" width="250">
<span class="gen"><pp1>{POSTER_RANK}</pp1></span>
<br/><div class="avapro"><span class="gen"><span id="avatar_membre">{AVATAR_IMG}</span></span>
</div>
<!-- BEGIN switch_auth_user -->
<span class="gen"><pp1>{USER_ONLINE} ~ {ADMINISTRATE_USER}</pp1></span>
<!-- END switch_auth_user -->
</td>
</tr>
<tr>
</tr>
<!-- BEGIN switch_rpg -->
<tr>
<td colspan="2" class="catLeft" align="center"><b><span class="gen">{L_VIEWING_RPG}</span></b></td>
</tr>
<tr>
<td class="row1" align="center" valign="top" height="6">
{RPG_IMAGE}<br /><br />
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields_left -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields_left.F_NAME} : </span>
</td>
<td width="100%" valign="middle" nowrap="nowrap">
<b><span class="gen">{switch_rpg.rpg_fields_left.F_VALUE_NEW}</span></b>
</td>
</tr>
<!-- END rpg_fields_left -->
</table>
</td>
<td class="row1" align="center" valign="top" height="6">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN rpg_fields -->
<tr>
<td align="right" valign="middle" nowrap="nowrap">
<span class="gen">{switch_rpg.rpg_fields.F_NAME} : </span>
</td>
<td width="100%" valign="baseline">
<b><span class="gen">{switch_rpg.rpg_fields.F_VALUE_NEW}</span></b>
</td>
</tr>
<!-- END rpg_fields -->
</table>
</td>
</tr>
<tr>
<td colspan="2" align="center" class="row1">
{U_ADMIN_RPG}
</td>
</tr>
<!-- END switch_rpg -->
</table>
<br />
<script src="{JS_DIR}jquery/json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
<script type="text/javascript">
var elements = document.getElementsByClassName("gen");
for(var i=0; i<elements.length; i++) {
elements[i].innerHTML = elements[i].innerHTML.replace(/ -/,"");
}
</script>
<script type="text/javascript">
var elements = document.getElementsByClassName("h_member");
for(var i=0; i<elements.length; i++) {
elements[i].innerHTML = elements[i].innerHTML.replace(/Voir le profil :/,"");
}
</script>
<script type="text/javascript">
var elements = document.getElementsByClassName("genmed");
for(var i=0; i<elements.length; i++) {
elements[i].innerHTML = elements[i].innerHTML.replace(/Trouver tous les sujets ouverts par/,"");
elements[i].innerHTML = elements[i].innerHTML.replace(/:/,"");
}
</script>
- css:
- Code:
/*PROFIL APERCU*/
.profil1 h1{font-size:40px !important; text-decoration: none !important; font-family: 'italianno', cursive; color: #7d7d7d;
text-align: center; margin-left: 220px; background-color: #D6D9E3; height: 40px; max-width: 50%;}
pp1{font-family: 'Barlow', sans-serif; text-transform: uppercase; font-size: 10px; color: #61453E;}
.avapro {background:#EDEFF2; position:relative; border: 6px solid #D6D9E3; margin: 4px; width:180px; height:288px; overflow:hidden;}
.infosmessages {width: 150px; height: 10px; padding: 3px; text-align: center; margin-bottom: 2px; letter-spacing: 2px;
font-size: 9px; text-transform: uppercase; background: #CED5DE;}
.lienspro {margin-top:-15px;}
.pp2 {font-family: 'Barlow', sans-serif; text-transform: uppercase; font-size: 10px; color: #61453E; margin-top:-3px;}
.contenupro {font-size: 10px !important; background-color: #D6D9E3; padding: 10px; text-transform: lowercase; height: 275px;
width: 350px; border: 0px solid #f4f4f4; line-height: 5px;overflow: auto; display: inline-block; !important;}
aa1 {line-height: 10px;}
.contactpro {border: 1px solid #D6D9E3; width: 150px; margin-left:325px;}
.gen {display: inline !important;}
.imgpro {width:40px; margin-left:450px; margin-bottom:-20px; margin-top:-20px;}
Dernière édition par minibela le Lun 19 Nov 2018 - 11:43, édité 1 fois
 Re: espace dans le profil membre sous l'image mp
Re: espace dans le profil membre sous l'image mp
Hello minibela,
remplaces le script proposé par MasDan par celui-ci, si c'est pour supprimer la ligne de l'émail .

a++
remplaces le script proposé par MasDan par celui-ci, si c'est pour supprimer la ligne de l'émail .
- Code:
$(function() {
if (location.pathname.substring(0, 2) == '/u') {
$(".contactpro").find('img#i_icon_email').closest('center').remove();
}
});
a++

Invité- Invité
 Re: espace dans le profil membre sous l'image mp
Re: espace dans le profil membre sous l'image mp
merci pour ta réponse, ça supprime bien l'email chez les admins, mais quand je me connecte en tant que membre, ça laisse toujours un espace entre mp et présentation, comme sur cette image : https://i.servimg.com/u/f41/11/86/22/18/profil11.jpg
 Re: espace dans le profil membre sous l'image mp
Re: espace dans le profil membre sous l'image mp
Re,
aurais tu un compte test afin que je puisse voir stp .
.
a++
aurais tu un compte test afin que je puisse voir stp
a++

Invité- Invité
 Re: espace dans le profil membre sous l'image mp
Re: espace dans le profil membre sous l'image mp
oui bien sûr je t'envoie ça par mp 
 Re: espace dans le profil membre sous l'image mp
Re: espace dans le profil membre sous l'image mp
Re,
ok pas de soucis, j’attends ce petit MP .
.
a++
ok pas de soucis, j’attends ce petit MP
a++

Invité- Invité
 Re: espace dans le profil membre sous l'image mp
Re: espace dans le profil membre sous l'image mp
Re,
alors , le membre ne souhaite pas être contacté par email/MP tout simplement chère amie .
.
alors , le membre ne souhaite pas être contacté par email/MP tout simplement chère amie

Invité- Invité
 Re: espace dans le profil membre sous l'image mp
Re: espace dans le profil membre sous l'image mp
merci beaucoup pour tout ça 

 Sujets similaires
Sujets similaires» Espace dans l'affichage des données du profil dans les sujets.
» espace dans le profil
» problème espace vide dans le profil
» profil des membre dans widget
» Image dans le profil membre.
» espace dans le profil
» problème espace vide dans le profil
» profil des membre dans widget
» Image dans le profil membre.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par minibela Ven 9 Nov 2018 - 8:15
par minibela Ven 9 Nov 2018 - 8:15