Fusion toolbar et barre de navigation: absence de notifications messages privées
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Fusion toolbar et barre de navigation: absence de notifications messages privées
Fusion toolbar et barre de navigation: absence de notifications messages privées
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome
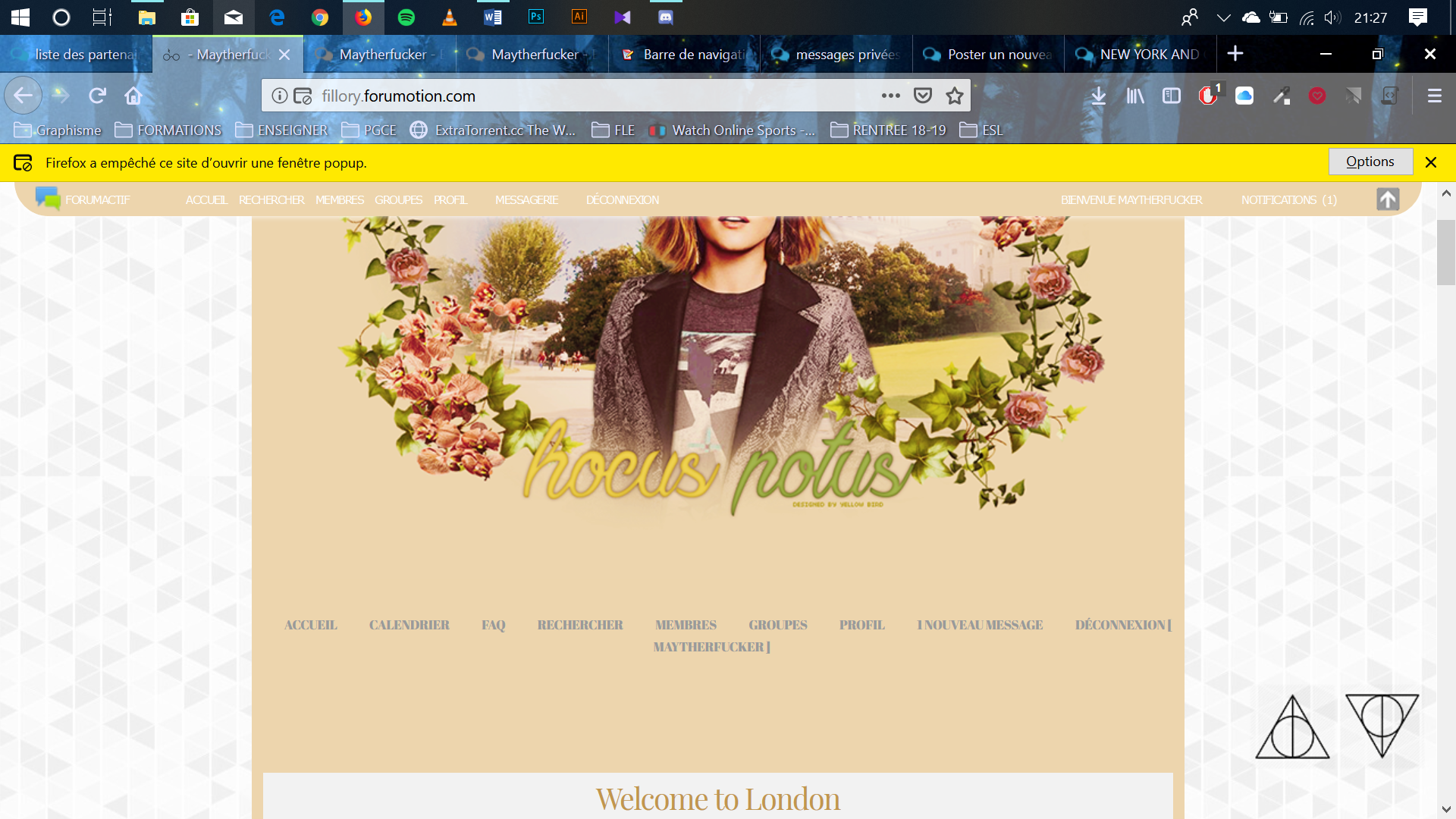
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Lien du forum : http://fillory.forumotion.org
Description du problème
Bonsoir !Merci de prendre le temps de jeter un coup d'oeil à mon problème
Alors voilà, je travaille sur mon forum test pour un futur design et j'ai décidé de fusionner ma toolbar et ma barre de navigation. Cela a fonctionné sur le plan esthétique cependant, il n'est plus possible d'être averti lors d'un ou plusieurs nouveaux messages dans la barre fusionnée
J'ai essayé de me servir de ce sujet pour résoudre mon soucis
https://forum.forumactif.com/t397550-notification-de-nouveaux-messages-prives?highlight=messages+priv%C3%A9es
Cependant cela ne s'applique pas bien à mon soucis étant donné que je me sers de texte et non d'images. J'ai bien essayé de bidouiller mais je ne suis pas très douée en JS donc j'ai fini par tout enlever
Voici donc mon CSS
- Code:
/*TOOLBAR*/
div#fa_search {display:none!important;}
span#fa_share {display:none!important;}
div#fa_toolbar {
background-color: #EDD5AD; /* Couleur de fond */
border-radius: 0 0 50px 50px; /* Arrondis les bords de la toolbar */
box-shadow: 0 0 5px #FFFFFF;
-moz-box-shadow: 0 0 5px #FFFFFF;
-webkit-box-shadow: 0 0 5px #FFFFFF;/* Affiche une ombre */
margin: auto; /* Centre la toolbar */
width: 98%; /* Modifie la longueur de la toolbar */
font-family: verdana;
font-size: 10px;
letter-spacing: -1px;
line-height: 10px;
text-align: justify;
text-transform:uppercase;
}
div#fa_toolbar a {
color:white!important;
}
div#fa_toolbar div, div#fa_toolbar span {
margin: 0 15px; /* Repositionne correctement le contenu de la toolbar */
color:white;
font-family: verdana;
font-size: 10px;
letter-spacing: -1px;
line-height: 10px;
text-align: justify;
text-transform:uppercase;
}
ul#fa_menulist {
background-color:white;
border-left:2px solid #EDD5AD;
border-right:2px solid #EDD5AD;
border-bottom:2px solid #EDD5AD;
border-top:2px solid #FFFFFF;
box-shadow: 0 0 5px #FFFFFF;
-moz-box-shadow: 0 0 5px #FFFFFF;
-webkit-box-shadow: 0 0 5px #FFFFFF;
color:white;
}
ul#notif_list{
background-color:white;
border-left:2px solid #EDD5AD !important;
border-right:2px solid #EDD5AD !important;
border-bottom:2px solid #EDD5AD !important;
border-top:2px solid #FFFFFF !important;
box-shadow: 0 0 5px #FFFFFF;
-moz-box-shadow: 0 0 5px #FFFFFF;
-webkit-box-shadow: 0 0 5px #FFFFFF;
}
li.see_all{
background-color:#EDD5AD !important;
}
li.unread{
background-color:#D0D3DC;
}
#navtoolbar a {
padding: 0 5px;
font-family: verdana;
font-size: 10px;
letter-spacing: -1px;
line-height: 10px;
text-align: justify;
text-transform:uppercase;
}
/*BOUTONS HAUT BAS*/
.boutonhautbas {
bottom: 40px;
right: 10px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
/*JUSTIFICATION AUTO*/
.postbody {
text-align:justify;
padding:10px;
}
/*LIENS*/
a:link {text-decoration: none;}
a:hover {text-decoration: none!important;}
a.topiclink {text-decoration: none; }
a.topiclink:hover {text-decoration: none!important; }
a{text-decoration: none !important;}
/*DERNIERE EDITION*/
-RETRAIT : ce CSS pose de nombreux problèmes - { display: none; }
/*BARRE DE NAVIGATION*/
a.mainmenu {
text-transform:uppercase;
font-family: 'Abril Fatface', cursive;
color:#999A9A;
}
/*font*/
{
font-family: 'Oswald', sans-serif;
font-family: 'Playfair Display', serif;
font-family: 'Caveat Brush', cursive;
font-family: 'Caveat', cursive;
font-family: 'Abril Fatface', cursive;
font-family: 'Raleway', sans-serif;
font-family: 'Libre Baskerville', serif;
font-family: 'Old Standard TT', serif;
font-family: 'Alegreya Sans SC', sans-serif;
font-family: 'VT323', monospace;
font-family: 'Open Sans Condensed', sans-serif;
}
/*MEMBRES*/
/* FOND LISTE DES MEMBRES */
.bgLMBER {
background:rgba(255,255,255,0.7); /* MODIFIABLE */
line-height:16px;
}
/* TITRE LISTE DES MEMBRES */
.tleLMBER {
margin-bottom:25px; width:auto; padding:20px 0;
font-family: 'Abril Fatface', cursive; font-size:32px; text-align:center; line-height:normal;
background:#C1964D; color:white; /* MODIFIABLE */
}
#LMBER {
width:690px; margin:auto;
}
/* BLOC MEMBRE */
.MBER {
float:left; margin:5px;
width:220px; height:150px; font-family:Arial;
background:#F2F2F2; /* MODIFIABLE */
}
/* BLOC PSEUDONYME */
.nameLMBER {
margin-bottom:5px; width:210px; height:15px; padding:5px 10px 5px 0; overflow:hidden;
text-align:right; text-transform:uppercase; font-size:10px;
background:#C1964D; color:white; /* MODIFIABLE - COULEURS PAR DEFAUT */
}
/* PSEUDONYME */
.nameLMBER strong {
color:white; /* MODIFIABLE */
}
/* BLOC INFORMATIONS */
.abtLMBER {
display:inline-block; vertical-align:top;
width:105px;
}
/* INFORMATIONS */
.abtLMBER div {
margin-bottom:5px;
height:15px; padding:5px 0; overflow:hidden; font-size:10px;
background:#D0D3DC; color:black; /* MODIFIABLE */
}
.abtLMBER div:nth-of-type(3) {
font-size:9px; text-transform:uppercase;
}
.abtLMBER div:nth-of-type(4) {
font-size:9px; line-height:16px;
}
/* AVATAR / IMAGES MP & WWW */
.imgLMBER {
display:inline-block; vertical-align:top; margin-left:5px;
width:100px; height:115px; overflow:hidden;
}
/* AVATAR */
.avaLMBER {
position:relative; z-index:3; margin-top:-115px;
width:100px; height:115px; overflow:hidden;
transition:all 0.85s linear; -webkit-transition:all 0.85s linear;
}
.avaLMBER img {
width:100px;
}
.imgLMBER:hover .avaLMBER {
transform:translateX(100px); -webkit-transform:translateX(100px);
}
/* IMAGES MP & WWW */
.btnLMBER {
width:100px; height:115px; overflow:hidden;
text-align:center; line-height:10px;
background:#D0D3DC; /* MODIFIABLE */
transform:translateX(-100px); -webkit-transform:translateX(-100px);
transition:transform 0.85s linear; -webkit-transition:transform 0.85s linear;
}
.btnLMBER img {
max-width:80px;
}
.imgLMBER:hover .btnLMBER {
transform:translateX(0px); -webkit-transform:translateX(0px);
}
/* NAVIGATION LISTE DES MEMBRES */
.pageLMBER {
margin:auto; width:680px;
color:black; /* MODIFIABLE */
text-align:left; text-transform:uppercase; font-size:10px; font-family:Arial;
}
.pageLMBER a {
color:black; /* MODIFIABLE */
font-family:Arial;
}
/* FORMULAIRE RECHERCHE LISTE DES MEMBRES */
.btmLMBER {
margin-top:25px; padding:15px 0;
background:#C1964D; /* MODIFIABLE */
text-align:center;
}
/* INTITULES FORMULAIRE RECHERCHE LISTE DES MEMBRES */
.formLMBER span {
display:inline-block; vertical-align:bottom; margin-top:1px;
height:17px; padding:2px 5px 0;
background:#D0D3DC; color:black; /* MODIFIABLE */
text-transform:uppercase; font-size:10px; text-align:center; font-family:Arial;
}
.formLMBER input, select {
border:none !important;
height:19px; padding:0;
text-transform:uppercase; font-size:10px; font-family:Arial;
}
/* BOUTON OK LISTE DES MEMBRES */
.formLMBER .liteoption {
padding:0 5px 0 2px;
background:#D0D3DC; color:black; /* MODIFIABLE */
text-transform:uppercase; font-weight:bold;
}
/*AFFICHAGE PROFIL MEMBRE*/
/* AFFICHAGE DU PROFIL */
.PFIL {
margin:auto; width:800px; font-family:Arial;
}
/* ADMINISTRATION PROFIL */
.adminPFIL {
margin-bottom:3px;
font-size:9px; text-align:left; text-transform:uppercase;
color:black; opacity:0.7; /* MODIFIABLE */
}
/* LIENS ADMINISTRATION PROFIL */
.adminPFIL a {
color:black; /* MODIFIABLE */
}
/* BLOC SUJETS & MESSAGES / PSEUDONYME PROFIL */
.topPFIL {
height:37px; padding:20px; overflow:hidden;
text-transform:uppercase; text-align:right; font-size:30px; line-height:34px;
background:#4A4A4A; color:white; /* MODIFIABLE - COULEURS PAR DEFAUT */
}
/* SUJETS UTILISATEUR PROFIL */
.sbjPFIL {
display:block; margin-bottom:3px;
width:58px; height:15px; padding:1px 0; padding-left:2px;
text-transform:uppercase; text-align:center; font-size:9px; letter-spacing:2px; line-height:15.5px;
background:rgba(255,255,255,1); color:black !important; /* MODIFIABLE */
}
/* MESSAGES UTILISATEUR PROFIL */
.msgPFIL {
display:block;
width:60px; height:15px; padding:1px 0;
text-transform:uppercase; text-align:center; font-size:9px; line-height:15.5px;
background:rgba(255,255,255,1); color:black !important; /* MODIFIABLE */
}
/* PSEUDONYME PROFIL */
.namePFIL span strong {
color:white; /* MODIFIABLE */
}
/* TRIANGLE BLOC SUJETS & MESSAGES / PSEUDONYME PROFIL */
.triPFIL {
position:absolute; margin-top:-15px; margin-left:155px;
width:0; height:0; border-style:solid; border-width:15px 10px 0 10px; border-color:transparent;
border-top-color:#4A4A4A; /* MODIFIABLE - COULEUR PAR DEFAUT */
}
/* BLOC INFORMATIONS PROFIL */
.abtPFIL {
display:inline-block; vertical-align:top;
width:550px; height:330px; padding:10px; overflow-y:auto;
font-size:11px;
background:#FEFEFE; color:black; /* MODIFIABLE */
}
/* INTITULES INFORMATIONS PROFIL */
.abtPFIL div span {
font-weight:bold; text-transform:uppercase; color:black; /* MODIFIABLE */
}
/* INFORMATIONS PROFIL */
.abtPFIL div {
padding:2px 0;
}
.abtPFIL .field_uneditable {
display:inline-block;
}
/* BLOC AVATAR PROFIL */
.avPFIL {
display:inline-block; vertical-align:top;
width:200px; height:320px; padding:15px; overflow:hidden;
background:#F2F2F2; /* MODIFIABLE */
}
/* BLOC IMAGES CONTACT & DERNIERE VISITE PROFIL */
.btmPFIL {
padding:10px;
background:#F2F2F2; /* MODIFIABLE */
}
/* BLOC IMAGES CONTACT PROFIL */
#ktactPFIL {
display:inline-block; vertical-align:middle;
width:60%; text-align:left;
}
/* IMAGES CONTACT PROFIL */
.ktactPFIL {
display:inline-block; vertical-align:middle; margin-right:10px;
max-height:25px; overflow:hidden;
}
.ktactPFIL img {
max-height:25px;
}
/* DERNIERE VISITE PROFIL */
.lstPFIL {
display:inline-block; vertical-align:middle;
width:40%;
font-size:10px; text-transform:uppercase; text-align:right;
color:black; /* MODIFIABLE */
}
/* INTITULE DERNIERE VISITE PROFIL */
.lstPFIL span {
font-weight:bold; color:white; /* MODIFIABLE */
}
/* FEUILLE DE PERSONNAGE PROFIL */
.boxRPG {
margin-top:10px;
width:780px; padding:10px; border:1px solid;
border-color:grey; background:#DEDEDE; /* MODIFIABLE */
}
/* CONTENU FEUILLE DE PERSONNAGE PROFIL */
.boxRPG span {
text-transform:uppercase; font-size:10px; color:black; /* MODIFIABLE */
}
.boxRPG div:nth-of-type(1) br {
display:none;
}
/* MODERATION PROFIL */
.ajax-profil_edit {
position:absolute; z-index:15; margin-top:4px; margin-left:7px;
}
.ajax-profil_edit img{
width:7px;
}
/*PA*/
.desc{
background-color:#AB9FA0;
font-size:10px;
border:1px solid #A3B64D;
padding:3px;
text-align:justify;
height: 100px;
overflow:auto;
}
/*infobulle*/
f span{
position:absolute;
margin-top:23px;
margin-left:-35px;
color:#C1964D;
background:white;
padding:15px;
border-radius:3px;
box-shadow:0 0 2px #F2F2F2;
transform:scale(0) rotate(-12deg);
transition:all .25s;
opacity:0;
}
f:hover span, a:focus span{
transform:scale(1) rotate(0);
opacity:1;
}
/* BOTTIN D'AVATARS */
/* LETTRES */
.LTRSV {
background:teal! important; color:white! important;
}
/* SURVOL LETTRES */
.LTRSV:hover {
background:grey! important; color:white! important;
}
/* LISTE DES SOURCES */
.LTRSV div {
background:rgba(250,250,250,0.3)! important; color:black! important;
}
/* BANDES DECORATION */
#LTRSV span{
background:black! important;
}
/* FICHE DE PRESENTATION */
/* BLOC NOM PRENOM(S) & INFORMATIONS */
.boxTRIS {
background:#C1964D;
}
/* NOM PRENOM(S) */
.npTRIS {
color:white; text-shadow:1px 1px 0px rgba(0,0,0,0.1);
}
/* INFORMATIONS */
.abtTRIS div {
background:rgba(255,255,255,0.5); color:black;
}
/* TITRE CARACTERE */
.caraTRIS div {
background:#D0D3DB; color:white; text-shadow:1px 1px 0px rgba(0,0,0,0.1);
}
/* CONTENU CARACTERE */
.caraTRIS p {
background:#D0D3DB; color:white;
}
/* TITRE HISTOIRE */
.storyTRIS div {
background:#C1964D; color:white; text-shadow:1px 1px 0px rgba(0,0,0,0.1);
}
/* CONTENU HISTOIRE */
.storyTRIS p {
background:#C1964D; color:white;
}
/* BLOC ICÔNES & PHYSIQUE */
.phyzTRIS {
background:#D0D3DB;
}
/* PHYSIQUE */
.phyzTRIS p {
background:rgba(250,250,250,0.5); color:black;
}
/* PRESENTATION JOUEUR */
.UTRIS {
background:#D0D3DB; color:black;
}
/*PRESA*/
c{
font-style:strong;
font-family: 'VT323', monospace;
font-size:13px;
}
.backp{
width:90%;
padding:10px;
-moz-box-shadow: -1px 2px 10px 3px #F2F2F2 inset;
-webkit-box-shadow: -1px 2px 10px 3px #F2F2F2 inset;
box-shadow: -1px 2px 10px 3px #F2F2F2 inset;
background-color:white;
}
.pseudop{
font-family: 'Caveat', cursive;
font-size:35px;
text-align:center;
letter-spacing:-1px;
color:#c1964d;
}
.moto{
font-family: 'VT323', monospace;
font-size:12px;
text-align:center;
margin-bottom:-50px;
}
.areaone{
width:400px;
text-align:justify;
font-size:11px;
padding:10px;
border-bottom:3px solid #D0D3DB;
height:100px;
overflow:auto;
}
.areatwo{
padding:10px;
text-align:justify;
font-size:11px;
border-top:3px solid #D0D3DB;
margin-top:15px;
}
.lienarea{
width:350px;
text-align:justify;
font-size:11px;
padding:10px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
-moz-box-shadow: -1px 2px 10px 3px #F2F2F2 inset;
-webkit-box-shadow: -1px 2px 10px 3px #F2F2F2 inset;
box-shadow: -1px 2px 10px 3px #F2F2F2 inset;
background-color:white;
height:120px;
overflow:auto;
}
.lienicon{
width:120px;
height:120px;
border: 2px solid #D0D3DB;
padding:3px;
}
d{
font-family: 'Open Sans Condensed', sans-serif;
color:#D0D3DB;
font-size:12px;
}
/*LIENS*/
.backbox {
background-size: 200px; /* LARGEUR DE L'IMAGE DE FOND */
width: 200px; /* LARGEUR DE L'IMAGE DE FOND */
height: 200px; /* HAUTEUR DÉSIRÉE DE L'IMAGE */
background-position: 50% 50%; /* POSITION DU FOND PARFAITEMENT ALIGNÉ */
}
.backbox:hover{
border: 2px solid white;
padding:3px;
width:190px;
height:190px;
}
.invisiblebox {
background-color: #f2f2f2; /* COULEUR FOND DU TEXTE */
width: 184px;
height: 184px;
overflow:auto;
padding:3px;
font-size:10px;
text-align:justify;
opacity: 0; /* TRANSPARENCE DU TEXTE */
transition: .25s; /* TEMPS DE TRANSITION AU SURVOL */
}
.invisiblebox:hover {
opacity: .7; /* OPACITÉ DU TEXTE*/
}
/*SUJET*/
::-webkit-scrollbar{
width: 5px;
margin-right: 3px;
}
::-moz-scrollbar{
width: 5px;
margin-right: 3px;
}
::scrollbar{
width: 5px;
margin-right: 3px;
}
.code{
background-color:#c4b7b8;
padding:10px;
border-radius: 10px 10px 10px 10px;
font-family:verdana;
color:black;
}
.quote{
background-color:white
padding:10px;
border-radius: 10px 10px 10px 10px;
-moz-box-shadow: -1px 2px 10px 3px #F2F2F2 inset;
-webkit-box-shadow: -1px 2px 10px 3px #F2F2F2 inset;
box-shadow: -1px 2px 10px 3px #F2F2F2 inset;
}
.spoiler_closed hidden {
padding:10px;
border-radius: 10px 10px 10px 10px;
background-color:white;
}
.spoiler_content {
padding:10px;
border-radius: 10px 10px 10px 10px;
background-color:white;
}
.spoiler_closed {
padding:10px;
border-radius: 10px 10px 10px 10px;
background-color:white;
}
.titleone{
font-family: 'Playfair Display', serif;
font-size:26px;
letter-spacing:-1px;
color:#c1964d;
}
.titletwo{
font-family: 'Playfair Display', serif;
font-size:18px;
letter-spacing:-0.5px;
color:#000000;
}
.titlethree{
font-family: 'Playfair Display', serif;
font-size:18px;
letter-spacing:-0.5px;
color:#c1964d;
}
/* bordure de l'éditeur */
div.sceditor-container {
border: none;
}
/* bordure entre la barre d'outils et la zone de saisie de texte */
body div.sceditor-toolbar {
border-bottom: none;
}
/* bordure sous les groupes de bouton */
body div.sceditor-group {
border-bottom: none;
}
/* ombre d'un bouton survolé ou activé */
a.sceditor-button:hover, a.sceditor-button.hover {
box-shadow: none;
}
/* fond de la barre d'outil */
.sceditor-toolbar {
background: #C1964D !important;
}
/* fond de groupe de bouton */
body div.sceditor-group {
background: #C1964D;
}
/* fond d'un bouton survolé ou activé */
.sceditor-button.hover, a.sceditor-button:hover {
background: #C1964D;
}
/*SELECTIONNER*/
.selectCode { float:right; text-transform: lowercase; cursor:pointer; }
div.cont_code { clear: right; }
/*HORSLIGNE*/
#offlineimg {
background-image: url(https://images2.imgbox.com/fd/c5/flSsKPVC_o.png);
width: 100px;
height: 100px;
}
/*PA*/
/* BLOC TITRE CATEGORIE */
.tleCAT {
margin:5px auto 10px;
width:800px; padding:10px 0;
text-align:center; font-family:Arial;
background:black; /* MODIFIABLE */
}
/* TITRE CATEGORIE */
.tleCAT h2 {
margin:0 auto;
font-size:36px; text-transform:uppercase; letter-spacing:1px;
color:white; /* MODIFIABLE */
}
/* BLOC FORUM */
.FRM {
margin-bottom:10px;
width:780px; padding:10px; overflow:hidden;
text-align:center; font-family:Arial;
background:#E9E9E9; /* MODIFIABLE */
}
/* BLOC TITRE / DERNIER MESSAGE / DESCRIPTION FORUM */
.boxFRM {
display:inline-block; vertical-align:top;
}
/* BLOC TITRE FORUM */
.tleFRM {
margin:0 auto 5px;
height:20px; padding:5px 7px; overflow:hidden;
background:black; /* MODIFIABLE */
text-align:left; font-size:12px; font-weight:bold; text-transform:uppercase; line-height:20px;
}
/* TITRE FORUM */
.tleFRM a {
color:white !important; /* MODIFIABLE */
}
/* DERNIER MESSAGE FORUM */
.lmsgFRM {
margin-bottom:5px;
height:10px; padding:5px; overflow:hidden;
background:rgba(0,0,0,0.7); color:white; /* MODIFIABLE */
text-align:right; font-size:9px; text-transform:uppercase; line-height:11px;
}
/* COULEUR TITRE SUJET DERNIER MESSAGE FORUM */
.lmsgFRM a {
font-size:9px !important;
color:white; /* MODIFIABLE */
}
/* DESCRIPTION FORUM */
.descFRM {
display:inline-block; vertical-align:top;
width:535px; height:90px; overflow:hidden;
color:black; /* MODIFIABLE */
text-align:justify; font-size:11px; line-height:15px;
}
.descFRM:hover {
width:530px; padding-right:5px; overflow-y:auto;
}
/* AVATAR DERNIER POSTEUR FORUM */
.avaFRM {
display:inline-block; vertical-align:top; margin:0 10px;
width:100px; height:150px; overflow:hidden;
background:#191919; /* MODIFIABLE */
}
.avaFRM img {
width:100px;
filter:grayscale(1); -webkit-filter:grayscale(1); transition:all 0.65s; -webkit-transition:all 0.65s;
}
.FRM:hover .avaFRM img {
filter:grayscale(0); -webkit-filter:grayscale(0);
}
/* BLOC SOUS-FORUMS / ICÔNES / NOMBRE SUJETS & MESSAGES FORUM */
.boxIIFRM {
display:inline-block; vertical-align:top;
width:125px; overflow:hidden; text-align:left;
}
/* BLOC SOUS-FORUMS */
.sfFRM {
margin-bottom:10px;
width:115px; height:95px; padding:5px; overflow:hidden;
text-align:left; color:rgba(0,0,0,0); line-height:2px;
background:#191919; /* MODIFIABLE */
transition:all 0.65s linear; -webkit-transition:all 0.65s linear;
}
.sfFRM:hover {
overflow-y:auto;
}
/* LIENS SOUS-FORUMS */
.sfFRM a {
display:block; margin-bottom:3px;
padding-bottom:2px; border-bottom:1px solid;
font-size:9px; text-transform:uppercase; line-height:12px;
border-bottom-color:#CCC; color:#CCC !important; /* MODIFIABLE */
}
/* ICÔNES FORUM */
.imgFRM {
display:inline-block; vertical-align:top;
width:35px; height:35px;
}
/* NOMBRE SUJETS FORUM */
.nbFRM {
display:inline-block; vertical-align:top; margin:0 10px;
width:35px; height:25px; padding-top:10px; overflow:hidden;
text-align:center; font-size:10px; text-transform:uppercase; line-height:14px;
background:#4F4F4F; color:white; /* MODIFIABLE */
}
/* NOMBRE MESSAGES FORUM */
.nbIIFRM {
margin:0;
background:#6E6E6E; color:white; /* MODIFIABLE */
}
/* PRESENTATION DU SUJET */
/* TITRE SUJET */
#tlePOST {
margin:5px auto; padding:10px 15px;
background:rgba(255,255,255,0.7); color:black; /* MODIFIABLE */
text-align:center; text-transform:uppercase; font-size:32px; font-family:Arial;
}
/* NAVIGATION SUJET */
.navPOST {
padding-top:5px; border-top:1px solid;
font-size:10px; text-transform:uppercase; font-family:Arial;
border-top-color:black; color:black; /* MODIFIABLE */
}
/* LIENS NAVIGATION SUJET */
.navPOST a {
font-size:10px; text-transform:uppercase; font-weight:bold; font-family:Arial;
color:black; /* MODIFIABLE */
}
/* BLOC PSEUDONYME & RANG */
.namePOST {
margin:auto; padding:15px;
background:grey; /* MODIFIABLE - COULEUR DES INVITES */
font-size:42px; text-transform:uppercase; text-align:left; font-family:Arial;
}
/* COULEUR PSEUDONYME */
.namePOST strong {
color:white; /* MODIFIABLE */
}
/* TEXTE RANG */
.rankPOST {
display:block;
text-transform:uppercase; font-size:11px; opacity:0.9;
color:white; /* MODIFIABLE */
}
/* BLOC AVATAR & INFORMATIONS JOUEUR */
.boxPOST {
padding:10px; font-family:Arial;
background:#F2F2F2; /* MODIFIABLE */
}
/* TAILLE AVATARS */
.avaPOST img {
min-width:200px !important; /* MODIFIABLE */
}
/* BLOC INFORMATIONS JOUEUR */
.abtPOST {
margin:10px auto 0;
width:100%; text-align:left;
}
/* INFORMATIONS JOUEUR */
.abtPOST div {
margin-top:5px;
padding:5px; border:1px solid;
text-transform:uppercase; font-size:10px;
border-color:lightgrey; background:white; color:black; /* MODIFIABLE */
}
/* INTITULES INFORMATIONS JOUEUR */
.abtPOST span {
font-weight:bold; /* MODIFIABLE */
}
/* REDIMENSIONNEMENT IMAGES INFORMATIONS JOUEUR */
.abtPOST div img {
margin:auto; max-width:100%;
}
/* BLOC MESSAGE */
.msgPOST {
background:white; /* MODIFIABLE */
}
/* BLOC DATE MESSAGE / OUTILS MODERATION */
.DTPOST {
width:98%; padding:1%;
text-align:right; font-family:Arial;
background:#E9E9E9; /* MODIFIABLE */
}
/* DATE MESSAGE */
.datePOST {
display:inline-block; vertical-align:middle;
font-size:11px; text-transform:uppercase;
color:black; /* MODIFIABLE */
}
/* CITER / EDITER / SUPPRIMER / IP */
.toolsPOST {
display:inline-block; vertical-align:middle; margin-left:15px;
}
/* APPARENCE MESSAGE */
div.postbody {
padding:15px; text-align:justify;
color:black; /* MODIFIABLE */
}
div.postbody img {
max-width:100%;
}
.signPOST br:nth-of-type(1) {
display:none;
}
/* BLOC IMAGES CONTACT JOUEUR */
.ktactPOST {
padding:5px 0; text-align:center; line-height:0;
background:grey; /* MODIFIABLE - COULEUR DES INVITES */
}
.ktactPOST img {
filter:grayscale(1); -webkit-filter:grayscale(1);
}
/* BLOC PAGINATION & NAVIGATION BAS SUJET */
.btmPOST {
margin-top:5px; padding:0 7px 5px;
background:rgba(255,255,255,0.7); color:black; /* MODIFIABLE */
}
/*JOLI QEEL*/
/* CADRE QEEL */
#QEEL {
margin:auto; width:798px; padding:12px 0;
font-family:Verdana; background:#DEDEDE; border:1px solid lightgrey; /* MODIFIABLE */
}
/* QEEL */
.QEEL {
margin:auto; width:770px; padding:10px 0; text-align:center;
background:white; border:1px solid lightgrey; /* MODIFIABLE */
}
/* BLOC GROUPES QEEL */
.GQEEL {
display:inline-block; vertical-align:top; margin-right:10px;
width:145px; height:284px; overflow:auto;
color:rgba(0,0,0,0); text-align:center; text-transform:uppercase;
}
/* LIEN GROUPE QEEL */
.GQEEL a{
display:block;
font-size:12px; /* MODIFIABLE */
}
/* BLOC POSITIONNEMENT */
.boxQEEL {
display:inline-block; vertical-align:top;
}
/* CADRE MEMBRES CONNECTES */
.onlineQEEL {
width:258px; height:185px;
background:#DEDEDE; border:1px solid lightgrey; color:black; /* MODIFIABLE */
}
/* MEMBRES CONNECTES */
.onlineQEEL div{
margin:10px auto 0; width:228px; height:153px; padding:5px; overflow:auto;
font-size:12px; text-align:justify;
background:white; border:1px solid lightgrey; /* MODIFIABLE */
}
/* DERNIER UTILISATEUR ENREGISTRE QEEL */
.lstQEEL {
margin-top:12px;
width:260px; height:65px; padding-top:20px;
background:#64B3AC; /* MODIFIABLE */
text-transform:uppercase; text-align:center; font-size:14px;
}
/* BIENVENUE DERNIER UTILISATEUR ENREGISTRE QEEL */
.lstQEEL b{
display:block;
font-size:24px; color:white; /* MODIFIABLE */
}
/* CADRE 24H QEEL */
.dayQEEL {
display:inline-block; vertical-align:top; margin:0 10px; width:190px; height:282px;
background:#DEDEDE; border:1px solid lightgrey; /* MODIFIABLE */
}
/* 24H QEEL */
.dayQEEL div{
margin:10px auto 0; width:160px; height:250px; padding:5px; overflow-y:auto;
font-size:12px; text-align:justify;
background:white; border:1px solid lightgrey; /* MODIFIABLE */
}
.dayQEEL .row1 {
background:none; padding:0 !important;
}
.dayQEEL .gensmall {
font-family:verdana; font-size:12px; color:black; /* MODIFIABLE */
}
/* CADRE TOTAL MESSAGES QEEL */
.tlPQEEL {
margin-bottom:5px;
width:113px; height:60px; padding:5px;
text-align:center; font-size:16px;
background:#DEDEDE; border:1px solid lightgrey; /* MODIFIABLE */
}
/* TOTAL MESSAGES QEEL */
.tlPQEEL p{
margin:0; height:48px; padding-top:10px;
font-family:verdana; background:white; border:1px solid lightgrey; color:black; /* MODIFIABLE */
}
/* CADRE TOTAL MEMBRES QEEL */
.tlMQEEL {
width:113px; height:60px; padding:5px;
text-align:center; font-size:16px;
background:#DEDEDE; border:1px solid lightgrey; /* MODIFIABLE */
}
/* TOTAL MEMBRES QEEL */
.tlMQEEL p{
margin:0; height:48px; padding-top:10px;
font-family:verdana; background:white; border:1px solid lightgrey; color:black; /* MODIFIABLE */
}
/* IMAGES TOP-SITES */
.voteQEEL {
margin-top:10px; width:125px;
}
.voteQEEL a {
display:inline-block; vertical-align:top; width:60px; height:60px;
}
.voteQEEL a:nth-child(2) {
margin-left:5px;
}
.voteQEEL a:nth-child(3) {
margin-top:5px;
}
.voteQEEL a:nth-child(4) {
margin-top:5px; margin-left:5px;
}
Enfin mon script
- Code:
$(function(){$(function(){
$('#fa_search').after('<span class="fa_tbMainElement"><div id="navtoolbar"><a href="/">accueil</a>
<a href="/search">rechercher</a>
<a href="/memberlist">membres</a>
<a href="/groups">groupes</a>
<a href="/profile?mode=editprofile">profil</a>
<a href="/privmsg?folder=inbox">messagerie</a>
<a href="/login?logout=1&tid=bf41eeeb2a6e819a97a940b1a70cd962&key=ca8ed3">déconnexion</a>
</div></span>');
})});
 Re: Fusion toolbar et barre de navigation: absence de notifications messages privées
Re: Fusion toolbar et barre de navigation: absence de notifications messages privées
Hello Union Jack.,
hum , ce script est le seul pour la barre de navigation ?
Du moment ou tu as dans le template privmsgs_body:
Affichage/Templates/Poster et messages privés/privmsgs_body
Ceci (ligne 67 environ):
Et que l'image de nouveau message est présente dans la gestion d 'image , le script suivant fera l'affaire:
Remplaces l'actuel par celui-ci:
La partie qui te concerne:
Et voilou .
.
a++
hum , ce script est le seul pour la barre de navigation ?
Du moment ou tu as dans le template privmsgs_body:
Affichage/Templates/Poster et messages privés/privmsgs_body
Ceci (ligne 67 environ):
- Code:
<td class="{listrow.ROW_CLASS}" align="center" valign="middle">
<img title="{listrow.L_PRIVMSG_FOLDER_ALT}" src="{listrow.PRIVMSG_FOLDER_IMG}" alt="{listrow.L_PRIVMSG_FOLDER_ALT}" />
</td>
Et que l'image de nouveau message est présente dans la gestion d 'image , le script suivant fera l'affaire:
Remplaces l'actuel par celui-ci:
- Code:
$(function(){
$(function(){
$('#fa_search').after('<span class="fa_tbMainElement"><div id="navtoolbar"><a href="/">accueil</a>
<a href="/search">rechercher</a>
<a href="/memberlist">membres</a>
<a href="/groups">groupes</a>
<a href="/profile?mode=editprofile">profil</a>
<a href="/privmsg?folder=inbox"id="M14_GetMP">messagerie</a>
<a href="/login?logout=">déconnexion</a>
</div></span>');
var $this=$('a[id="M14_GetMP"][href="/privmsg?folder=inbox"]');
$.get('/privmsg?folder=inbox' , function(data){
var Mp= $(data).find('img[alt="Message Non-lu"]').length;
// si un mp
if(Mp==1){$this.html('<span style="color:orange;">Vous avez 1 MP</span>');}
// au dela on change la couleur dans le span
if(Mp>1){$this.html('<span style="color:darkred;">Vous avez '+Mp+' MPs</span>');}
});
})});
La partie qui te concerne:
- Code:
// si un mp
if(Mp==1){$this.html('<span style="color:orange;">Vous avez 1 MP</span>');}
// au delà on change la couleur dans le span
if(Mp>1){$this.html('<span style="color:darkred;">Vous avez '+Mp+' MPs</span>');}
le lien sera orange// si un mp
- Code:
color:orange;
le lien sera rouge// au delà on change la couleur dans le span
- Code:
color:darkred;
Et voilou
a++

Invité- Invité
 Re: Fusion toolbar et barre de navigation: absence de notifications messages privées
Re: Fusion toolbar et barre de navigation: absence de notifications messages privées
Salut Milouze14 ! Merci pour ta réponse 
Et ça fonctionne parfaitement !
Merci beaucoup !
Et ça fonctionne parfaitement !
Merci beaucoup !
 Sujets similaires
Sujets similaires» positionnement barre de navigation + fusion avec les notifications
» Fusionner la barre de navigation et la toolbar
» Afficher avatar, messages privés et notifications sur la barre de navigation
» Barre de Notifications décallée par rapport à la Toolbar
» Notifications Toolbar et Sujets non surveillés malgré les messages postés
» Fusionner la barre de navigation et la toolbar
» Afficher avatar, messages privés et notifications sur la barre de navigation
» Barre de Notifications décallée par rapport à la Toolbar
» Notifications Toolbar et Sujets non surveillés malgré les messages postés
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Union Jack. Mer 14 Nov 2018 - 21:37
par Union Jack. Mer 14 Nov 2018 - 21:37

