problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
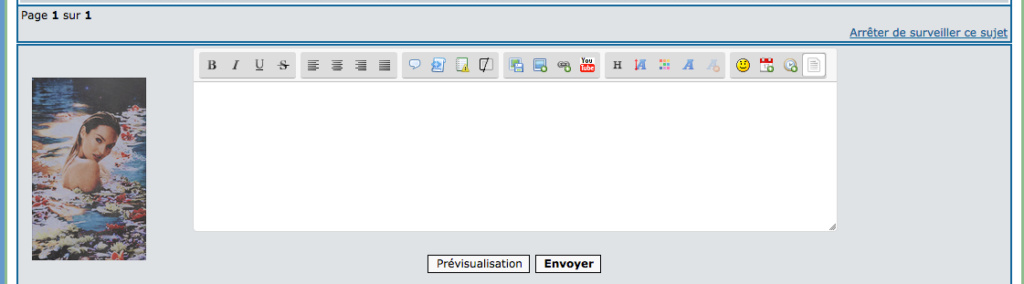
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
bonsoir !
je viens vers vous parce que j'ai un problème avec ce tutoriel juste ici !!
je l'ai ajouté dans mon javascript + css, ça fonctionne mais mal... j'ai en suite trouvé un autre sujet ici, mais malheureusement la solution ne marche pas non plus..
je n'ai aucun autre code css ou javascript qui peut modifier l'éditeur.. donc je ne comprends vraiment pas ce qui peut bloquer :/
si vous pouviez m'aider vous me sauveriez vraiment !!

 Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Hi,
Le problème ne vient pas du tuto mais de la taille de ton avatar qui est trop grande, réduit-là !
Reprend le javascript du tuto de Tech et pour la CSS tu mets le code donné par Demeter (second lien), ce code :
Ton avatar se réduira automatiquement
Le problème ne vient pas du tuto mais de la taille de ton avatar qui est trop grande, réduit-là !
Reprend le javascript du tuto de Tech et pour la CSS tu mets le code donné par Demeter (second lien), ce code :
- Code:
#av_quickreply img{
position: relative;
top: 35px;
left: 15px;
max-width: 100px;
max-height: 160px;
}
#av_quickreply {
float: left;
position : absolute;
}
Ton avatar se réduira automatiquement
 Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
merci beaucoup pour ta réponse ! 
le code tel quel ne fonctionne pas.. pour redimensionner l'image il a fallu que je retire les "max" devant width & height.
mon image est maintenant redimensionnée, mais l'éditeur ne bouge pas.. est-ce-qu'il y a un code qui permet de le redimensionner/décaler sur la droite ?

le code tel quel ne fonctionne pas.. pour redimensionner l'image il a fallu que je retire les "max" devant width & height.
mon image est maintenant redimensionnée, mais l'éditeur ne bouge pas.. est-ce-qu'il y a un code qui permet de le redimensionner/décaler sur la droite ?
- capture d'écran:

 Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Tu peux me communiquer ton image d'avatar
 Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
après déduction parce que j'ai aucun code qui touche cette partie là du forum, je pense que c'est la largeur de mon forum !
mais je n'ai pas envie de l'élargir, donc savoir si c'est possible via un code de redimensionner l'éditeur ?
mais je n'ai pas envie de l'élargir, donc savoir si c'est possible via un code de redimensionner l'éditeur ?
 Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Il a quelle largeur ton forum ?
 Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
normalement à 60% et là pour tester avec l'avatar je l'ai mit à 80%
 Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
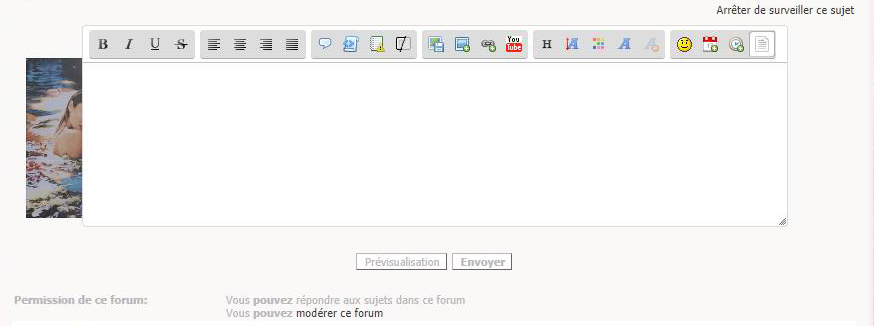
c'est pas ce que je souhaite, mais je met un screen de ce que je voudrais arriver à avoir.
- Spoiler:

 Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Juste pour voir le lien du forum j'éditerai ensuite.
EDIT :
Normalement ça devrait régler le problème
EDIT :
Normalement ça devrait régler le problème
- Code:
form#quick_reply {
margin-left: auto;
margin-right: auto;
width: 400px; /* La taille à modifier */
}
 Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Hello .gasoline. ,
tes avatars ont des dimensions importantes 200px par 320px.
Soit on réduit les avatars de moitié et le style sera ainsi:
Soit on ne touche pas à la dimensions des avatars et on augmente la hauteur de l'éditeur en proportion de l'avatar :
Avec ce style tu peux toujours déplacer l'éditeur sur la gauche en ajoutant left avec une valeur afin de mettre un espace entre l'avatar et l'éditeur à cette div:
Ou en poussant un peu plus loin avec une animation au survol de l'éditeur on affiche l'avatar:
a++
tes avatars ont des dimensions importantes 200px par 320px.
Soit on réduit les avatars de moitié et le style sera ainsi:
- Code:
#av_quickreply img
{
position: relative;
max-width: 100px !important;
max-height: 160px!important;
border-radius:6px;
}
#av_quickreply
{
float:left;
position : absolute;
width:100px;
height:160px;
margin-left:80px;
margin-top: 40px;
}
Soit on ne touche pas à la dimensions des avatars et on augmente la hauteur de l'éditeur en proportion de l'avatar :
- Code:
#av_quickreply img
{
position: relative;
width:200px;
height:320px;
border-radius:6px;
}
#av_quickreply
{
float: left;
height: 320px;
margin-left: 0px;
margin-top: 5px;
position: absolute;
width: 200px;
}
div.sceditor-container{min-height:320px !important;}
Avec ce style tu peux toujours déplacer l'éditeur sur la gauche en ajoutant left avec une valeur afin de mettre un espace entre l'avatar et l'éditeur à cette div:
- Code:
div.sceditor-container{min-height:320px !important;left:30px!important;}
Ou en poussant un peu plus loin avec une animation au survol de l'éditeur on affiche l'avatar:
- Code:
#av_quickreply img
{
position: relative;
width:200px;
height:320px;
border-radius:6px;
}
#av_quickreply
{
float: left;
height: 320px;
margin-left:250px;
margin-top: 5px;
position: absolute;
width: 200px;
-webkit-transition: margin-left 0.5s ease-in-out;
-moz-transition: margin-left 0.5s ease-in-out;
-o-transition: margin-left 0.5s ease-in-out;
transition: margin-left 0.5s ease-in-out;
}
#quick_reply:hover #av_quickreply{margin-left:0px;}
div.sceditor-container{min-height:330px !important;left:30px!important;}
a++

Invité- Invité
 Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
Re: problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
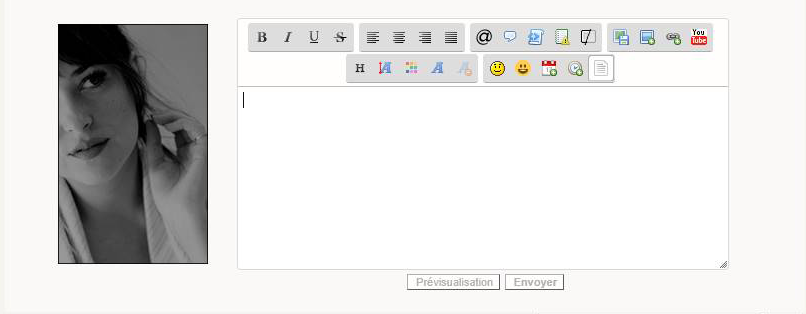
merci beaucoup à vous !! en bidouillant avec tous les codes que vous m'avez donné j'ai réussis. 

 Sujets similaires
Sujets similaires» Problème avec le tuto "Ajouter l'avatar du membre à côté de la réponse rapide"
» Probleme avec : Ajouter l'avatar du membre à côté de la réponse rapide
» Problème avec tutoriel : Ajouter l'avatar à côté du bloc de réponse rapide
» Ajouter l'avatar du membre à côté de la réponse rapide
» Problème pour ajouter une image en fond de réponse rapide et redimensionnement
» Probleme avec : Ajouter l'avatar du membre à côté de la réponse rapide
» Problème avec tutoriel : Ajouter l'avatar à côté du bloc de réponse rapide
» Ajouter l'avatar du membre à côté de la réponse rapide
» Problème pour ajouter une image en fond de réponse rapide et redimensionnement
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par .gasoline. Jeu 27 Déc 2018 - 22:48
par .gasoline. Jeu 27 Déc 2018 - 22:48