Problème espaces dans la toolbar
4 participants
Page 1 sur 1 • Partagez
 Problème espaces dans la toolbar
Problème espaces dans la toolbar
Bonjour, je viens vers vous pour un petit coup de main, je rencontre un bug avec la toolbar, rien de très grave, mais j'ai beau chercher je ne trouve pas la solution.
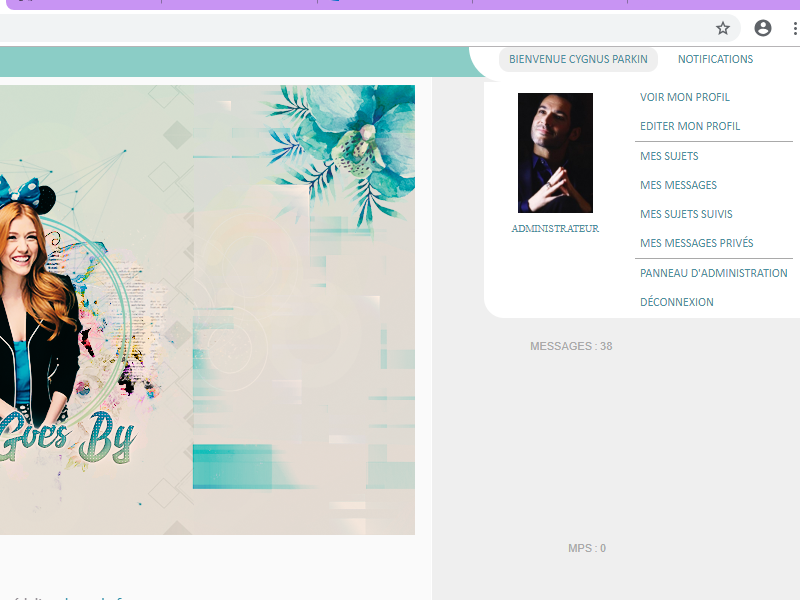
J'ai un espace entre l'avatar, le nombre de messages et mp :
J'ai cherché partout dans le css mais je ne trouve pas.
Voila le css :
Templates :
Quelqu'un saurait-il d'ou cela peut provenir ?? J'ai regardé les sujets deja posté avec un soucis toolbar mais je n'ai pas trouvé la solution à mon problème, j'espère que quelqu'un pourra m'aider.
Bonne journée, merci.
J'ai un espace entre l'avatar, le nombre de messages et mp :
- Spoiler:

J'ai cherché partout dans le css mais je ne trouve pas.
Voila le css :
- Spoiler:
- Code:
/* ==================== TOOLBAR ==================== */
#fa_toolbar { background-color: #8BCDC6 !important; height: 30px !important; font-family: 'Calibri' !important; font-size: 13px !important; font-weight: 25px !important; text-transform: uppercase !important;}
#fa_toolbar a, #fa_toolbar a:link, #fa_toolbar a:visited { text-decoration: none !important; color:#4A90A1 !important; border-bottom: 0px #000000 solid}
#fa_toolbar a:hover, #fa_toolbar a:active { color: grey !important; }
#fa_share { display: none !important; }
#fa_search { margin-left: 0 !important; height: 35px !important; background-color: #ffffff!important; margin-top: -1px; padding-left: 10px; padding-right: 30px; border-radius: 0 0 40px 0;}
#fa_search #fa_textarea { height: 15px !important; background-color: #EEEEEE !important; margin-top: 5px !important; color: grey !important; boder-bottom: 1px #000000 solid;}
#fa_search #fa_magnifier { display: none !important; }
#fa_hide { visibility: hidden !important; height: 35px !important;}
#fa_left { line-height: 32px !important; margin-top: 0px !important; margin-left: -50px !important; background-color: #ffffff!important; position: relative; padding-left: 10px; padding-right: 10px; }
#fa_service { line-height: 25px; !important; }
#fa_right{ font-size: 12px !important; background-color: #ffffff!important; border-radius: 0 0 0 40px; padding-left: 30px; padding-right: 10px; position: relative; right: 0; }
#fa_toolbar #fa_icon { width: 45px !important; height: 35px !important; }
#fa_welcome, #fa_right #fa_notifications, .rightHeaderLink { line-height: 25px !important; }
#fa_right #fa_notifications { margin-right: -1px !important; padding: 0px 10px !important; }
#fa_right #fa_menu #fa_welcome { padding: 0px 10px; }
#fa_toolbar > #fa_right.notification > #fa_notifications,
#fa_right.welcome #fa_menu #fa_welcome { border-radius: 10px; background-color: #EFEFEF !important; }
#fa_menulist, #fa_toolbar #fa_right #notif_list { border-color: transparent !important; }
#fa_menulist { border-radius: 0 0 20px 20px !important; background-color: #FFFFFF !important; border: 1px #FFFFFF solid; backgorund-size: cover !important; left: 15px !important; right: auto !important; top: 35px;}
#fa_menulist li { line-height: 25px !important; }
#fa_menulist li a { font-weight: 25px !important; }
#fa_toolbar #fa_right #notif_list li.see_all { background: #FFFFFF !important; background-size: cover !important; border-radius: 0 0 20px 20px; }
#fa_ranktitle { font: 10px 'Roboto Condensed' !important; color: darkgray !important;}
#fa_usermenu td { font: 11px Arial !important; color: darkgray !important; }
#fa_usermenu td.first { font-weight: 25px !important; }
#fa_toolbar #fa_right .fa_separator { background-color: darkgray !important; }
#fa_menulist a:link, #fa_menulist a:visited { display: block !important; padding: 2px 0 2px 5px;}
#fa_toolbar #fa_right #notif_list { font: 10px Verdana !important; text-transform: none !important; border-radius: 0 0 20px 20px !important; border: 0px solid transparent !important; left: auto !important; right: 30px !important; }
#fa_toolbar #fa_right #notif_list li .contentText :link, #fa_toolbar #fa_right #notif_list li .contentText :visited { color: grey!important; text-decoration: none !important; }
#fa_toolbar #fa_right #notif_list li.see_all { text-align: center !important; }
#fa_toolbar #fa_right #notif_list li.see_all a { color: grey !important; font-family: 'Calibri' !important; font-size: 12px !important; font-weight: 30 !important; text-transform: uppercase !important; }
#fa_toolbar #fa_right #notif_list li hr { border-color: #ffffff !important; opacity: 1 !important; }
#fa_toolbar #fa_right #notif_list li.unread { background-color: #FFFFFF !important; }
#fa_toolbar #fa_right #notif_list li { color: grey !important; }
.fa_notification { background-color: #EFEFEF !important; font: 10px Verdana !important; text-transform: none !important; text-decoration: none !important; color: grey !important; }
.content.ellipsis { font: 11px Verdana !important; text-transform: none !important; color: grey !important; }
.content.ellipsis a { text-decoration: none !important; }
.fa_notification .content.ellipsis a { font-weight: bold !important; text-decoration: none !important; }
#notif_unread { font-weight: bold !important; }
#notif_list { background-color: #EFEFEF !important;}
#fa_menu #fa_menulist li > a, #fa_menu #fa_menulist a { color: #4A90A1 !important; }
#fa_menu #fa_menulist li > a:hover, #fa_menu #fa_menulist a:hover { color: grey !important; }
#fa_toolbar #live_notif .fa_notification { background-color: #FFFFFF !important; }
#fa_toolbar #live_notif .fa_notification .content { color: grey!important; }
#fa_usermenu img { margin: 0 10px; width: 75px !important; max-height: 120px !important; transition: all 300ms ease-out; }
#fa_usermenu img:hover { transform: scale(1.1) !important; box-shadow: 0px 0px 5px 2px rgba(0,0,0,.15) !important; }
#fa_toolbar #fa_right #notif_list li a.delete { width: 13px !important; height: 10px !important; background: url("http://image.noelshack.com/fichiers/2014/43/1414190400-1408815763-1393766937-toolbarr.png") no-repeat scroll -182px 50% transparent !important; float: right; }
#fa_chat_container { background:#FFF; border:1px solid #E7E6EE; border-radius:3px; position:fixed; right:3px; z-index:999; overflow:hidden; min-width:500px; min-height:250px; transition:300ms; }
#fa_chat { border:none; width:100%; height:100%; }
#fa_chat_button { color: grey; line-height:24px; margin-left:10px; padding:0 10px; cursor:pointer; }
#fa_chat_button.fa_chat_active { border-radius: 10px; background-color: #EFEFEF !important; }
Templates :
- Spoiler:
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css?family=Abril+Fatface" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam ) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}"><div class="navigfo">{GENERATED_NAV_BAR}</div>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Quelqu'un saurait-il d'ou cela peut provenir ?? J'ai regardé les sujets deja posté avec un soucis toolbar mais je n'ai pas trouvé la solution à mon problème, j'espère que quelqu'un pourra m'aider.
Bonne journée, merci.
Dernière édition par FeuDarkAngel le Dim 30 Déc 2018 - 13:19, édité 1 fois
 Re: Problème espaces dans la toolbar
Re: Problème espaces dans la toolbar
Hi,
Tu aurais pu mettre ton template modifié avec ta CSS
Tu aurais pu mettre ton template modifié avec ta CSS
 Re: Problème espaces dans la toolbar
Re: Problème espaces dans la toolbar
Oups, j'ai ajouté le templates dans le premier message 
 Re: Problème espaces dans la toolbar
Re: Problème espaces dans la toolbar
Oui j'ai essayé sur un autre forum test et pareil j'ai pas de décalage c'est ce qui m’énerve le plus xDD
Mais je ne trouve pas ou dans le templates
Mais je ne trouve pas ou dans le templates

 Re: Problème espaces dans la toolbar
Re: Problème espaces dans la toolbar
Hi,
Je ne sais pas où tu en est avec ton problème, mais en injectant ton template overall_header sur un forum test il n'y a pas de décalage non plus
Je ne sais pas où tu en est avec ton problème, mais en injectant ton template overall_header sur un forum test il n'y a pas de décalage non plus
 Re: Problème espaces dans la toolbar
Re: Problème espaces dans la toolbar
Bonsoir !
Je crois que le problème vient du margin-top; parfois il fonctionne bien sur un forum, et pas sur un autre.
Je crois que le problème vient du margin-top; parfois il fonctionne bien sur un forum, et pas sur un autre.
 Re: Problème espaces dans la toolbar
Re: Problème espaces dans la toolbar
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problème espaces dans la toolbar
Re: Problème espaces dans la toolbar
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
 Sujets similaires
Sujets similaires» Espaces vides à droite et à gauche de la toolbar
» Problème toolbar...
» Problème avec la toolbar
» Problème de zoom sur ma toolbar
» Problème notifications de la toolbar
» Problème toolbar...
» Problème avec la toolbar
» Problème de zoom sur ma toolbar
» Problème notifications de la toolbar
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par FeuDarkAngel Dim 30 Déc 2018 - 13:13
par FeuDarkAngel Dim 30 Déc 2018 - 13:13








