Des codes qui s'affiche mal
3 participants
Page 1 sur 1 • Partagez
 Des codes qui s'affiche mal
Des codes qui s'affiche mal
Détails techniques
Version du forum : ModernBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
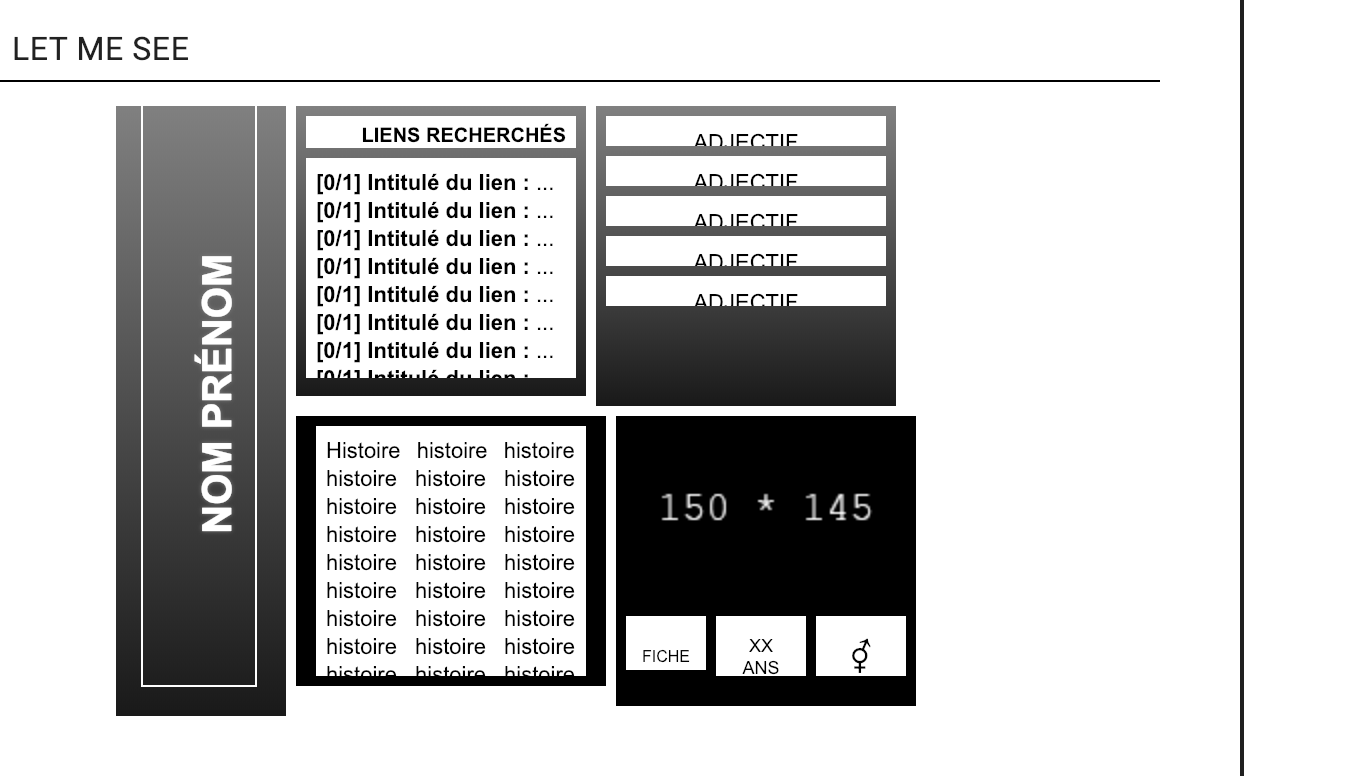
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://funkytown-bakemono.forumactif.com
Description du problème
Bonjour !!!J'ai un petit soucis avec des codes en libre service qu'utilisent certains de mes membres. Ils ne s'affichent pas correctement sur mon forum, comme vous pouvez le voir sur le screen.
En principe ce code devrait s'afficher ainsi -> https://i.goopics.net/mmbaG.png
Cela me fait le même souci pour tous les codes en LS provenant de ce site : http://crushcrushcrush.actifforum.com/t66-35-fiche-de-relations
J'ai testé sur un autre forum modernbb que j'ai, cela ne me fait pas ça, si sur un autre forum bb2 que j'ai test aussi...
Je ne vois pas pourquoi cela ne s'affiche pas correctement... Toutes mes autorisations sont ok sur le forum - html etc.
Dans les profils également et dans la publication du message aussi !
Sauriez-vous pourquoi cela fait ça ?
Merci !!
 Re: Des codes qui s'affiche mal
Re: Des codes qui s'affiche mal
Bonjour,
Le problème vient du code utilisé sur votre forum qui modifie la mesure de la taille des éléments :
box-sizing: border-box;
Ce code indique que la taille de l'élément est mesuré à partir de ses bordures, alors que la valeur par défaut est
box-sizing: content-box;
c'est à dire seulement le contenu, sans compter les bordures et les marges intérieures.
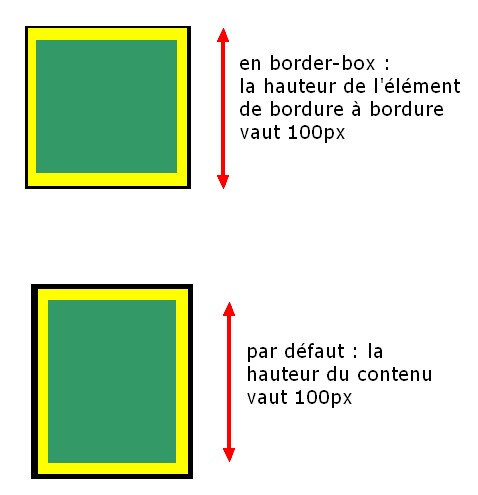
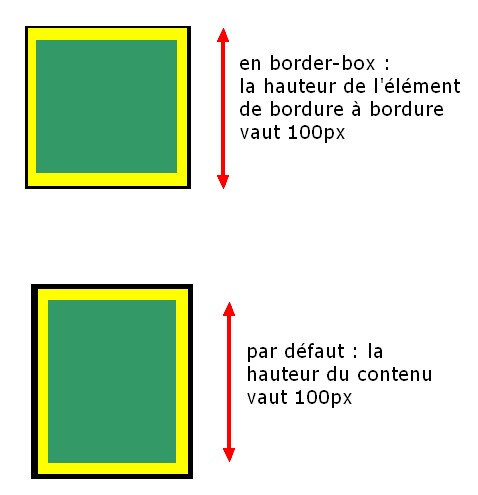
Par exemple si on applique une hauteur de 100px à un élément :

Les codes LS sont à ma connaissance toujours codés avec la valeur par défaut, c'est pourquoi sur votre forum les blocs se retrouvent plus petits et l'agencement s'en trouve modifié.
Pour revenir à la valeur initiale à l'intérieur des messages, vous pouvez essayer ce code css, à vérifier cependant les possibles codages qui s'affichaient correctement dans les messages, et qui se retrouveront peut être du coup à leur tour déformés :
Le problème vient du code utilisé sur votre forum qui modifie la mesure de la taille des éléments :
box-sizing: border-box;
Ce code indique que la taille de l'élément est mesuré à partir de ses bordures, alors que la valeur par défaut est
box-sizing: content-box;
c'est à dire seulement le contenu, sans compter les bordures et les marges intérieures.
Par exemple si on applique une hauteur de 100px à un élément :

Les codes LS sont à ma connaissance toujours codés avec la valeur par défaut, c'est pourquoi sur votre forum les blocs se retrouvent plus petits et l'agencement s'en trouve modifié.
Pour revenir à la valeur initiale à l'intérieur des messages, vous pouvez essayer ce code css, à vérifier cependant les possibles codages qui s'affichaient correctement dans les messages, et qui se retrouveront peut être du coup à leur tour déformés :
- Code:
.postbody * {
box-sizing: unset;
}

MlleAlys- Membre actif
- Messages : 5970
Inscrit(e) le : 12/09/2012
 Re: Des codes qui s'affiche mal
Re: Des codes qui s'affiche mal
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Des codes qui s'affiche mal
Re: Des codes qui s'affiche mal
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Melodiam Jeu 31 Jan 2019 - 16:22
par Melodiam Jeu 31 Jan 2019 - 16:22





