Problème d'affichage des catégories
2 participants
Page 1 sur 1 • Partagez
 Problème d'affichage des catégories
Problème d'affichage des catégories
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
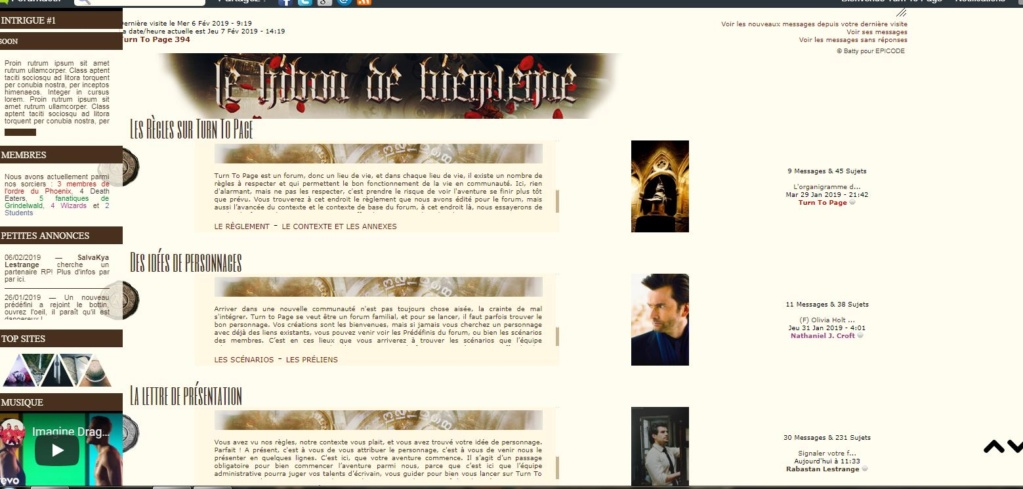
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : aujourd'hui, en voulant faire une maj
Lien du forum : http://turn-to-page-394.forumactif.com/
Description du problème
Bonjour ! J'ai voulu faire une maj de mon forum, sur mon forum test tout fonctionne bien, je ne comprends donc pas d'où vient le problème. J'y ai passé tout l'après-midi alors si quelqu'un peut m'aider je ne pourrais que l'en remercier infiniment !Voici les codes enregistrés je mets tout le CSS au cas où :
- Code:
/* CHATBOX PERSONNALISEE */
.chatbox .catBottom { background: transparent; }
#chatbox_header{
background:#dcc5b8;
}
#chatbox_header .cattitle strong {
visibility: hidden;
}
#chatbox_header .cattitle:before {
content: "L'ANTRE DES SORCIERS";
}
/*************FIN CB*************/
body
{
background-position: center;
background-repeat: no repeat;
}
.profil_mess img {
width : 200 px;
height : 200 px;
}
.postdetails.poster-profile img {
width:200px;
display:block;
}
.postprofile img{
max-width:200px;
}
/* PROFIL */
.profil
{
width: 200px;
margin: 5px;
}
.rang /* mise en forme du rang texte penche sur le cote de l avatar */
{
position: absolute;
height: 20px;
width: 320px;
transform: rotate(-90deg);
text-align: center;
font-family: 'PT Mono', ;
font-size: 11px;
letter-spacing: 5px;
line-height: 9px;
text-shadow: 0px 0px 3px #000000;
margin-left: -170px;
margin-top: 153px;
}
.pseudo /* mise en forme du pseudo */
{
width: 206px;
background: #131311;
font-family: 'Six Caps', sans-serif;
font-size: 24px;
text-align: center;
letter-spacing: 3px; /* espacement des lettres */
}
.pseudo strong
{
font-weight: normal !important;
}
.ava_img
{
width: 200px; /* taille emplacement avatar */
height: 320px; /* taille emplacement avatar */
overflow: hidden;
background: #131311;
border: 3px double #606736; /* bordure avatar */
}
.profil_bloc
{
position: absolute;
width: 200px;
height: 320px;
margin-top: 3px;
margin-left: 3px;
overflow: hidden;
}
.profil_contenu /* mise en forme du contenu du profil */
{
position: absolute;
width: 190px;
height:auto;
background: #131311; /* couleur de fond du bloc info profil */
overflow: auto;
opacity: 0;
padding: 5px;
font-family: 'PT Mono', ;
font-size: 12px;
margin-top: 310px;
margin-left: 190px;
transition: 1s; /* duree de la transition apparition du profil */
}
.profil:hover .profil_contenu
{
width: 200px;
opacity: 0.9;
margin-left: 0;
margin-top: 0;
}
.nom_du_div {
border: 2px solid #30475C;
}
a.mainmenu {
font-family:"Kaushan Script", cursive;
font-size: 15px;}
.mainmenu[href="/calendar"]{display:none;}
.mainmenu[href="/faq"]{display:none;}
/*--- Bloc réponse rapide ---*/
.sceditor-container.ltr.sourceMode {width:550px !important; background-color: #XXXXXX !important;}
.sceditor-container.ltr.wysiwygMode {width:550px !important; background-color: #XXXXXX !important;}
/*--- Partie supérieur contenant les outils ---*/
div.sceditor-toolbar {
background-color: #XXXXXX !important;
width: 540px !important;
}
/*--- Partie texte area : fond ---*/
.sceditor-container iframe, .sceditor-container textarea {
background-color: #XXXXXX !important;
text-align:justify;
margin:0 !important;
line-height: 16px;
width: 540px !important;
color: #000000 !important;
font-size:11px !important;
}
/*--- Groupe de boutons ---*/
div.sceditor-group {
background-color: #XXXXXX !important; }
/*--- Boutons ---*/
a.sceditor-button {
}
/*--- Boutons sélectionnés ---*/
a.sceditor-button.hover {
background-color: #XXXXXX !important;
}
/*--- Smileys ---*/
.sceditor-emoticons {width: 350px !important; height: 250px !important; overflow: auto !important;}
img.smiley {width: auto !important; height : auto !important;}
.navig
{
font-family: Quicksand;
}
/*====================================================
CATÉGORIE - Par BATTY
====================================================*/
a:hover {text-decoration: none !important}
.battycat_back{
background-color:#FFFDF0;
padding-bottom:10px;
padding-right:10px;
}
.secondarytitle h2 {
display:block;
width:700px;
height: auto;
font-family: 'Six Caps', sans-serif;
font-size:0px;
color:#721d10;
font-weight:normal;
text-align:center;
margin-bottom:-30px;
}
.battycat_titreforum{
height: auto;
font-family: 'Six Caps', sans-serif;
font-size:35px;
color:#47301E;
font-weight:normal;
margin-bottom: -20px;
margin-top:20px;
padding-left:15px;
}
.battycat_image {
width:50px;
text-align: center;
margin-left:-35px;
margin-top:10px;
position:absolute;
}
.battycat_description {
background: #FFF8E3;
width:555px;
height: 140px;
margin-left:10px;
margin-right:10px;
}
.battycat_textedescription {
width:500px;
text-align: justify;
transition-property: filter;
transition-duration: 3s;
}
.battycat_textedescription:hover img{
transition:3s;
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
-ms-filter: grayscale(100%);
filter: grayscale(100%);
}
.battycat_srowll {
width:520px;
height: 100px;
overflow: auto;
margin-left:25px;
font-size: 10px;
padding: 5px;
color:#47301E;
}
.battycat_sousliens {
width:530px;
height: 15px;
text-transform:uppercase;
margin-left:25px;
margin-top:-10px;
padding-left: 5px;
}
.battycat_sousliens a {
font-size: 11px;
color:#721d10;
}
.battycat_info {
background: #FFFDF0;
width:150px;
font-size: 10px;
text-align: center;
margin-left:10px;
}
.battycat_info a {
color:#47301E;
text-decoration: none !important;
}
.battycat_copyright{
display: block;
width:auto;
font-size: 10px;
font-family: Arial;
color:#47301E;
text-align:right;
padding: 5px;
}
.battycat_copyright a{
color:#47301E;
text-decoration: none !important;
text-transform:uppercase;
}
/*====================================================
CATÉGORIE - END
====================================================*/
/******QEEL ARTEMIS******/
.content_qeel_arte {
width: 790px;
height: 380px;
background-color: #FFFDF0; /**FOND DU QEEL**/
margin: auto;
padding: 10px;
font-family: 'Arial';
font-size: 12px;
word-spacing: 6px;
position: relative;
}
.content_qeel_arte a {
text-decoration: none !important;
}
.statistics_forum {
width: 320px;
height: 150px;
text-align: justify;
color: #721d10;
line-height: 15px;
font-size: 11px;
}
.statistics_forum img {
width: 90px;
height: 90px;
border: 2px solid #FFFDF0;
float: left;
margin: 0px 5px 5px 0px;
}
.statistics_forum span {
color: #FFFDF0; /**COULEUR DES STATISTIQUES**/
font-weight: bold;
}
.block_lastvisit {
width: 320px;
height: 230px;
box-sizing: border-box;
border: 2px solid #47301E;
padding: 45px 10px 10px 10px;
text-align: justify;
overflow: auto;
position: relative;
}
.content_qeel_arte .row1 {
background: transparent;
}
.content_qeel_arte h3 {
width: 316px;
height: 34px;
text-align: center;
font-size: 20px;
padding-top: 5px;
}
.content_qeel_arte h3 , .content_qeel_arte h4 {
background: #721d10; /**FOND DES TITRES**/
margin: 0;
position: absolute;
top: 0;
left: 0;
font-family: 'Contrail+One';
color: #FFFDF0;
text-transform: uppercase;
}
.content_qeel_arte h4 {
width: 380px;
height: 40px;
font-size: 30px;
padding: 15px 30px 10px 40px;
line-height: 20px;
}
.content_qeel_arte h4 span {
display: block;
width: 400px;
text-align: center;
font-size: 16px;
}
.blocks_qeel_right {
width: 450px;
height: 317px;
position: absolute;
top: 10px;
right: 10px;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
padding-top: 70px;
}
.members_online {
width: 295px;
height: 67px;
border: 8px solid #721d10; /**BORDURES DU BLOCK DES MEMBRES CONNECTES**/
text-align: justify;
padding: 10px;
}
.blocks_qeel_right img {
width: 95px;
height: 155px;
object-fit: cover;
-o-object-fit: cover;
position: absolute;
top: 15px;
right: 10px;
z-index: 2;
border: 2px solid #721d10; /**BORDURES AVATAR**/
}
.block_text_q {
font-family: 'Contrail+One';
font-size: 20px;
color: #47301E;
text-transform: uppercase;
width: 430px;
margin-top: -9px;
padding-left: 15px;
}
.crew_color {
width: 65px;
height: 25px;
}
.crew_color div {
width: 420px;
height: 110px;
position: absolute;
bottom: 7px;
left: 0;
z-index: 3;
padding: 15px;
color: #FFFDF0;
text-align: justify;
line-height: 11px;
font-size: 11px;
visibility: hidden;
transition: all 0.3s;
}
.block_description_crews {
width: 450px;
height: 141px;
background: #721d10; /**FOND DU BLOCK DES DESCRIPTIONS**/
text-align: justify;
color: #FFFDF0;
}
.crew_color h5 {
margin: 0;
width: 410px;
height: 20px;
margin: auto;
background: #FFFDF0;
font-family: 'Arial';
text-transform: uppercase;
text-align: center;
font-size: 20px;
color: #721d10;
margin-bottom: 7px;
padding-top: 9px;
}
.crew_color:hover div {
visibility: visible;
opacity: 1;
}
#copy_arte {
position: absolute;
bottom: 0;
right: 0;
font-size: 10px;
}
/**********************END QEEL***********************/
/********************* PROFIL BY MAGMA. *****************/
#beckyy { width: 200px; height: 320px; position: relative; overflow: hidden; text-align: center;}
#beckyy .sucks { -moz-transition-duration: 0.8s; -webkit-transition-duration: 0.8s; -o-transition-duration: 0.8s;
position: absolute; bottom: -170px; width: 180px; margin-left: 10px; opacity: .90 }
#beckyy:hover .sucks { -moz-transition-duration: 0.8s; -webkit-transition-duration: 0.8s;
-o-transition-duration: 0.8s; bottom: 10px; }
.lolbeckys::-webkit-scrollbar { width: 5px; background-color: transparent; }
.lolbeckys::-webkit-scrollbar-track { width: 5px; background-color: transparent; }
.lolbeckys::-webkit-scrollbar-thumb { background-color: #555; }
.fondprofil {background-color: #FFFDF0; width : 210px; -webkit-border-radius: 5px; border-radius: 5px;
box-shadow: 0px 0px 5px #E8D8AE; -webkit-box-shadow: 0px 0px 5px #E8D8AE;}
.profil2 { background-color : #FFFDF0; width: 195px; margin-left: 2px; height: 350px; overflow: auto;
-webkit-border-radius: 5px; border-radius: 5px; text-align :justify;
box-shadow: 0px 0px 5px #E8D8AE; -webkit-box-shadow: 0px 0px 5px #E8D8AE; margin-top: 3px; padding: 5px;}
#online {position: absolute; width: 30px; height: 120px; left: 290px;}
.postdetails.poster-profile img {
max-width:175px;}
.postdetails{ color: #721d10; font-size: 10px; font-family: 'Arial'; }
.gen img {max-width: 160px;}
.ChampsProfil > span {white-space:normal !important; font-size:0px; }
.ChampsProfil > span > span {font-size:10px; font-family:Arial;}
.ChampsProfil > span > span:hover {color:#47301E!important;}
.rang1 {font-family: 'Arial Bold', sans-serif; font-size: 10px; letter-spacing: 1px; color: #000000;
text-transform: uppercase;
border-bottom: 1px solid #E8D8AE; margin-bottom: 2px; padding: 2px;}
.name {background-color: #FFFDF0; width: 196px; -webkit-border-radius: 5px; border-radius: 5px; padding: 2px;
font-size: 16px; font-family: Tulpen One; letter-spacing: 1px; margin-bottom: 2px; margin-top: 1px;}
/* On transforme la liste et les items de liste en éléments inline */
ul.profile_field_list { display:inline; font-size: 9px;}
ul.profile_field_list > li {display:inline; font-size: 9px;}
.postdetails.poster-profile span.label {color:#721d10 !important; font-family:arial bold;
font-weight:lighter; font-size: 9px;}
.postdetails poster-profile {color: #E8D8AE;}
/***************** FORMULAIRE PAR MAGMA. règlement************************/
.formulaire { background-color: #F0EDDA; width: 450px; border-radius: 10px; -webkit-border-radius: 10px; padding: 3px;
box-shadow: 0px 0px 7px #47301E; -webkit-box-shadow: 0px 0px 3px #47301E;}
.image_formu { width: 320px; border : 1px solid #621C1C; padding: 3px;
filter: grayscale(100%); -webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%);
opacity: 0.3;/* l'opacite que vous voulez au depart */
-ms-filter: "prodig:DXImageTransform.Microsoft.Alpha(Opacity=25)"; /* Hack IE8 */
filter: alpha(opacity = 25); /* Hack IE 5-7 */
-webkit-transition: opacity 0.5s ease-in-out;/* transition pour Chrome et Safari */
-moz-transition: opacity 0.5s ease-in-out;/* transition pour Firefox */
-o-transition: opacity 0.5s ease-in-out;/* transition pour Opéra */
transition: opacity 0.5s ease-in-out;
/* on écrit cette ligne à la fin de façon à ce que ce soit elle qui soit prise en compte lorsque l'attribut
transition sera pris en compte par tous les navigateurs */
;}
.image_formu:hover{
opacity: 0.9; /* opacite au survol */
filter: grayscale(0);
-webkit-filter: grayscale(0);
-moz-filter: grayscale(0);
-o-filter: grayscale(0);
-ms-filter: grayscale(0);}
.decor_formu { font-size: 26px; color: #721d10; text-align: center; font-family: Tulpen One; }
.titre_formu {font-size: 26px; color: #A80909; text-align: center; font-family: Tulpen One; }
.decor_formu1 { font-size: 21px; color: #721d10; text-align: center; font-family: Tulpen One; }
.titre_formu2 {font-size: 19px; color: #A80909; text-align: center; font-family: Tulpen One; }
.mot_formu { float: left; font-family: Tulpen One; font-size: 45px; width: 20px; height: 20px; padding: 20px; color: #A80909;}
.mot_formu1 { float: left; font-family: Tulpen One; font-size: 45px; width: 20px; height: 20px; padding: 20px; color: #A80909;}
.corps_formu { font-family: Roboto Condensed; font-size: 13px; width: 380px; line-height: 13px; text-align: justify; padding: 2px;
margin-left: -5px; }
#sceditor_smilies {
background: none repeat scroll 0 0 #FFFDF0;
}
/**CODE SELECTIONNER**/
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
div.cont_code { clear: right; }
a:link, a:visited, a:active {text-decoration: none !important;}
tr.post span.gensmall {display: none}
.postbody {display: block; text-align:justify;}
/****************************************** SCROLLBAR ******************************************/
::-webkit-scrollbar { /*taille dans les messages ou fiches */
height: 2px;
width: 5px;
background-color: #C8B692; /* couleur de fond */
}
html > ::-webkit-scrollbar {
width: 10px; /* largeur de la barre du forum */
}
::-webkit-scrollbar-thumb {
background: #FFFDF0; /* couleur de la barre qui se déplace */
border-radius: 50px; /* Arrondis */
}
::-webkit-scrollbar-track-piece {
background-color: #C8B692; /* couleur de fond */
}
/* AFFICHAGE LISTE DES MEMBRES */
/* BLOC ENTÊTE - RECHERCHER UN UTILISATEUR OU MODIFIER ORDRE AFFICHAGE */
.tleLMBER {
margin:0 auto 10px; width:650px;
background:rgba(255,255,255,0.5); /* MODIFIABLE */
}
/* TITRE ENTÊTE */
.tleLMBER th {
margin-bottom:5px; padding:5px 0;
text-transform:uppercase; font-family:Arial; font-size:16px;
background:black; color:white; /* MODIFIABLE */
}
/* BLOC LISTE DES MEMBRES */
#LMBER {
margin:auto; width:660px;
}
/* BLOC MEMBRE */
#MBER {
float:left; margin:0 5px 10px;
width:200px; height:360px; padding:5px 5px 0; font-family:Arial;
background:rgba(255,255,255,0.5); /* MODIFIABLE */
}
/* PSEUDONYME */
.nameLMBER{
width:200px; height:15px; padding-bottom:5px;
text-align:center; text-transform:uppercase;
}
/* AVATAR */
.imgLMBER img{
width:200px; height:320px;
}
.imgLMBER div {
position:relative; margin-top:-320px;
width:200px; height:320px; overflow:hidden;
}
/* BLOC MESSAGES / INSCRIPTION / DERNIERE VISITE / INFORMATION */
.imgLMBER div div{
width:180px; height:300px; padding:10px; overflow:auto;
background:rgba(255,255,255,0.8); color:black; /* MODIFIABLE */
font-size:11px; text-align:justify;
transform:translateY(640px); -webkit-transform:translateY(640px);
transition:transform 0.85s linear; -webkit-transition:transform 0.85s linear;
}
#MBER:hover .imgLMBER div div{
transform:translateY(320px); -webkit-transform:translateY(320px);
}
/* IMAGES MP * WWW */
.btnLMBER {
position:relative; z-index:3; margin:-10px auto 0;
}
.btnLMBER img {
height:20px;
}
/*Boutons haut*bas*/
.boutonhautbas {
bottom: 40px;
right: 10px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
/*alinéa*/
.postbody { display: block;
text-align:justify;
padding: 25px; }
/******************************************************
CSS de @linus pour Epicode : http://epicode.bbactif.com
Téléchargé le 25/01/2019
En cas de pépin contactez-moi par MP sur Epicode!
******************************************************/
/*** import google fonts ***/
@import 'http://fonts.googleapis.com/css?family=Quicksand';
/*** import css de la scrollbar ***/
@import 'http://cdnjs.cloudflare.com/ajax/libs/jquery.perfect-scrollbar/0.6.12/css/perfect-scrollbar.min.css';
/*reset des styles par défault du navigateur*/
.template-linus-15 ul{ list-style:none; }
.template-linus-15 ul, .template-linus-15 h5, .template-linus-15 h4, .template-linus-15 h3, .template-linus-15 h2, .template-linus-15 h1, .template-linus-15 p, .template-linus-15 figure{margin:0;padding:0;font-weight:normal;}
.template-linus-15 a, .template-linus-15 a:hover{text-decoration:none;text-decoration:none!important;}
.template-linus-15 a img{border:none;}
/*style général*/
.template-linus-15{
text-align:left;
font-family:arial;
font-size:11px;
line-height:11px;
z-index: 999;
display:none;
}
/*police*/
.template-linus-15.tli-nav-menuH a[href="#nav-close"],
.template-linus-15.tli-nav-menuH .tli-nav-title,
.template-linus-15.tli-nav-menuH .tli-nav-subtitle {
font-family: "Quicksand";
}
.template-linus-15.tli-nav-menuH hr{
margin:8px 0;
border:none;
background:#47301E;
width:100%;
height:1px;
}
.template-linus-15.tli-nav-menuH a{
text-decoration:none;
color:#47301E;
}
.template-linus-15.tli-nav-menuH .tli-nav-texte a.tli-readmore{
margin-top:5px;
display:inline-block;
text-transform:lowercase;
background:#47301E;
color:#47301E;
padding:0 5px;
}
.template-linus-15.tli-nav-menuH {
position: fixed;
left: 0;
top: 0;
width: 200px;
height: 100%;
color:#47301E;
-webkit-transition: left ease 0.5s;
transition: left ease 0.5s;
overflow:none;
}
.template-linus-15.tli-nav-menuH:after {
content:' ';
background:#FFFDF0;
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
z-index:1;
}
.template-linus-15.tli-nav-menuH.tli-nav-opacity:after {
opacity:0.8;
}
.template-linus-15.tli-nav-menuH.tli-nav-menuRight{
left:auto;
right:0;
-webkit-transition: right ease 0.5s;
transition: right ease 0.5s;
}
.template-linus-15.tli-nav-menuH-closed {
left:calc(-200px + 37.5px);
}
.template-linus-15.tli-nav-menuH-closed.tli-nav-menuRight {
right:calc(-200px + 37.5px);
}
/*titres*/
.template-linus-15.tli-nav-menuH .tli-nav-title,
.template-linus-15.tli-nav-menuH .tli-nav-subtitle {
color:#FFFDF0;
text-transform:uppercase;
margin: 0;
padding: 7px 10px 5px 10px;
font-weight: normal;
line-height:15px;
}
.template-linus-15.tli-nav-menuH .tli-nav-title {
background:#47301E;
border-left:5px solid #47301E;;
font-size: 14px;
}
.template-linus-15.tli-nav-menuH .tli-nav-subtitle {
background:#47301E;
font-size: 11px;
margin-top:5px;
}
.template-linus-15 .tli-nav-texte {
position: relative;
font-size: 11px;
text-align: justify;
padding: 15px 20px;
}
.template-linus-15 .tli-nav-empty iframe{
display:block;
}
/*crédits*/
.template-linus-15 .tli-nav-credits{
background:#47301E;
font-size:11px;
padding:5px;
}
.template-linus-15 .tli-nav-credits a{
color:#FFFDF0;
text-decoration:underline;
text-decoration:underline !important;
}
.template-linus-15 .tli-nav-texte > div {
max-height: 100px;
overflow: hidden;
font-size:0.93em !a;
font-size:1em;
}
/*vignettes*/
.template-linus-15 .tli-nav-vignettes-triangle{
margin:10px 0;
position:relative;
}
.template-linus-15 .tli-nav-vignettes-triangle:not(.tli-nav-vignettes-triangle-pending){
display:flex;
flex-wrap:wrap;
}
.template-linus-15 .tli-nav-vignettes-triangle a {
width: calc(100%/4);
padding-top: calc(100%/4);
display:block;
position:relative;
}
.template-linus-15 .tli-nav-vignettes-triangle.tli-nav-vignettes-triangle-pending a{
visibility:hidden;
position:absolute;
top:0;
}
.template-linus-15 .tli-nav-vignettes-carre {
display:flex;
flex-direction:row;
flex-wrap:wrap;
}
.template-linus-15 .tli-nav-vignettes-carre a:before {
content:' ';
display:block;
padding-top:100%;
}
.template-linus-15 .tli-nav-vignettes-carre a {
width: calc(100%/5);
display:block;
position:relative;
}
/*lien lire la suite*/
.template-linus-15.tli-nav-reverse .tli-nav-vignettes-carre a.tli-readmore:after {
filter:invert(100%);
-webkit-filter:invert(100%);
}
.template-linus-15 .tli-nav-vignettes-carre a.tli-readmore:after {
content:' ';
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background:no-repeat url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAA9klEQVRoQ+2WMQ4CIRBF/0yiN7Dawph4JA9hLGwstrI1XsHLWXoGK8bGwsQVBglsSD4tzMD8/wYQdD6k8/ODBcztIB2gA4UKEKFCAYvD6UBCwhWABYBHsdQ/ElR1QFWvZrY1sx0LoAN/MECEHKKxiWMiESEi5FCACBWKxFuoF4QGAJtct1V1b2aDmZ1zY98/2HsqzovQUUQuqWQT80sACuCZGysitxDCKRXnLSCVZ3KeD5lDNjrQyy3kMPN7CXvAIRt7gD3gwCS2hAgRISJUqEAifFTVdQjhUGubqk1c69CfeVlAC5VnewdaFEeEWqhMhOZWObb/C6BJyjE1zZzNAAAAAElFTkSuQmCC') 50%;
background-size:90% 90%;
}
.template-linus-15 .tli-nav-vignettes-carre a.tli-readmore {
position:relative;
background:#000;
}
.template-linus-15 .tli-nav-vignettes-triangle a img,
.template-linus-15 .tli-nav-vignettes-carre a img{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
.template-linus-15 .tli-nav-vignettes-triangle:after{
content:' ';
display:block;
clear:both;
}
.template-linus-15 .tli-nav-vignettes-triangle canvas {
margin:0 auto;
display:block;
}
.template-linus-15 .tli-nav-desaturate.tli-nav-vignettes-triangle canvas:nth-child(1),
.template-linus-15 .tli-nav-desaturate.tli-nav-vignettes-triangle img {
filter:saturate(0%);
-webkit-filter:saturate(0%);
}
.template-linus-15 .tli-nav-vignettes-triangle canvas:nth-child(1) {
position:relative;
z-index:2;
}
.template-linus-15 .tli-nav-desaturate.tli-nav-vignettes-triangle canvas:nth-child(2) {
position:absolute;
top:0;
left:0;
right:0;
z-index:1;
}
.template-linus-15.tli-nav-menuH > div{
margin-top:35px;
overflow:hidden;
height:100%;
}
.template-linus-15.tli-nav-menuH > div:after{
content:' ';
display:block;
width:100%;
height:35px;
}
.template-linus-15.tli-nav-menuH > div,
.template-linus-15 .tli-nav-texte > div {
z-index: 2;
position: relative;
}
.template-linus-15.tli-nav-menuH a[href="#nav-close"] {
display: block;
width: 96%;
padding:0 0 0 4%;
height: 35px;
line-height:35px;
position: absolute;
top: 0;
right: 0;
z-index: 3;
text-transform:uppercase;
font-size:24px;
background-position:100% 50%;
background-repeat:no-repeat;
background-color:#000;
color:#FFF;
text-align:left;
}
.template-linus-15.tli-nav-menuRight a[href="#nav-close"]{
text-align:right;
padding:0 4% 0 0;
}
.template-linus-15.tli-nav-menuH a[href="#nav-close"]:after{
content:' ';
position:absolute;
height:100%;
padding-left:20%;
top:0;
right:0;
background-position:50%;
}
.template-linus-15.tli-nav-menuH.tli-nav-reverse a[href="#nav-close"]:after{
filter:invert(100%);
-webkit-filter:invert(100%);
}
.template-linus-15.tli-nav-menuRight a[href="#nav-close"]:after{
right:auto;
left:0;
}
.template-linus-15.tli-nav-menuRight.tli-nav-menuH-closed a[href="#nav-close"]:after,
.template-linus-15.tli-nav-menuH a[href="#nav-close"]:after {
background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAA1klEQVRYR+2UMQoCMRBF3/aewZPYi2DrAaw9hF7A2kPYCWpr4RW8gGewslEGNrDIFjPJZxckqUPey8+fNIy8mpH5VIGawF8lMAWe0alSJTADrsAe2EUkFAIJPmnBS+DslSgV+IUfgA3wGUKgGG6SuQlI4LkCMniOgBQeFbA5fwCp7RfAGu8uXF8xox2wGd+2B72BFXDyNl4hYGdIJaIJpEvIJHIFZEmUCEgkSgX6JObAzVtMhUBX4g4sgNfQAsZbA8cIPPoReS8V2qd6ghC0u7kK1ARqAl/VkS4hIXBRSQAAAABJRU5ErkJggg==);
}
.template-linus-15.tli-nav-menuRight a[href="#nav-close"]:after,
.template-linus-15.tli-nav-menuH-closed a[href="#nav-close"]:after {
background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAA2klEQVRYR+3TMWoCQRgF4M9UgVSeIF4h6dIpFl5C8ATWqXMZLyCkUcGjaOUVLFKEAYUUJuzMP2QRxmoL2fft438DPf8GPedrgNbA3TbwiHONBZU0MMcHpjhEEbmAGT7xgCPGUUQu4AlrTC5fHkbkAlJuVUQJoCqiFFANEQFUQUQBV8QGbz8OMz2fuky0BuAVWwwvgSss8PUfgFB4AkYaCIdHAFXCSwHVwksAL9iVHtyto8y9gRH2eEbWtf+2iFxAek9CLPHedWp/zbEE0GXenf/TAK2B1kDvDXwDaeUvId1wEZQAAAAASUVORK5CYII=);
}
/*scrollbar*/
.template-linus-15.tli-nav-menuH .ps-scrollbar-y-rail{
opacity:0.2;
}
.template-linus-15.tli-nav-menuH .ps-container>.ps-scrollbar-y-rail:hover>.ps-scrollbar-y,
.template-linus-15 .ps-container>.ps-scrollbar-y-rail:active>.ps-scrollbar-y{
width:6px;
}
.template-linus-15.tli-nav-menuH .ps-container>.ps-scrollbar-y-rail{
width:10px;
}
.template-linus-15.tli-nav-menuH .ps-container:hover>.ps-scrollbar-y-rail:hover{
background-color:transparent;
}?colorp=47301E&color0p=FFFDF0&color1p=FFF8E3&color2p=47301E&color3p=47301E&color4p=FFFDF0
.categotitre .textecatego {
display: none;
}
.textecatego {
display: inline;
}
.categotitre img {
display: inline!important;
margin-top: -10px; margin-left:-13px;
}
.battymod_desczone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
.battymod_lastpost-ava img {
height: 140px; /* correspond à la hauteur de la zone contenant la description */
}
/************************************* LISTE DES SUJETS ******************************************/
.corp_sujet {
margin: 10px auto;
width: 890px;
height: 65px;
}
.vu_rep_sujet {
background-color: #47301E; /*modifiable*/
color: #FFF8E3; /*modifiable*/
margin-bottom: 8px;
padding: 2px;
}
.corp_desc_sujet {
display: inline-block;
margin-left: 10px;
width: 573px;
}
.titre_sujet {
background-color: #FFF8E3; /*modifiable*/
box-shadow: 1px 1px 1px #47301E; /*modifiable*/
height: 60px;
overflow: hidden;
padding-left: 10px;
padding-top: 5px;
width: 554px;
}
.titre_sujet a {
color: #721d10!important; /*modifiable*/
font-family: sans-serif; /*modifiable*/
font-size: 15px; /*modifiable*/
}
.titre_sujet a:hover {
color: #47301E !important; /*modifiable*/
}
.auteur_sujet {
font-size: 10px;
margin: 5px 10px 0;
text-align: left;
color: #47301E; /*modifiable*/
}
.auteur_sujet a {
font-size: 10px; /*modifiable*/
}
.desc_sujet {
color:#47301E; /*modifiable*/
font-size: 10px; /*modifiable*/
}
.corp_stat_sujet {
color: #47301E; /*modifiable*/
display: inline-block;
font-size: 12px; /*modifiable*/
height: 65px;
overflow: hidden;
text-align: center;
width: 183px;
background-color: #FFF8E3; /*modifiable*/
box-shadow: 1px 1px 1px #47301E; /*modifiable*/
}
.stats_sujet {
float:center;
}
.avatar_sujet {
float: right;
height: 65px;
overflow: hidden;
width: 50px;
}
.avatar_sujet img {
width: 50px;
height: 65px;
}
.img_old_new_sujet {
display: inline-block;
height: 65px;
width: 65px;
}
.go_to_page_sujet {
float: right;
font-size: 10px; /*modifiable*/
margin-right: 5px;
margin-top: -24px;
text-align: right;
display: inline-block;
}
.go_to_page_sujet a {
font-size: 11px; /*modifiable*/
}
/*Liste des sujets END*/
L4index box :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="battycat_back forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td colspan="4" colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> <div class="battycat_titrecatégorie" style="vertical-align: middle;"><div class="categotitre">{catrow.tablehead.L_FORUM}</div></div> </td>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<td colspan="4"><span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}"><div class="battycat_titreforum">{catrow.forumrow.FORUM_NAME}</div></a><br />
</span></td>
</tr>
<tr>
<td class="battycat_image"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></td>
<td>
<div class="battymod_desczone">
<div class="battycat_description">
<div class="battycat_srowll">{catrow.forumrow.FORUM_DESC}</div><br />
<div class="battycat_sousliens" id="subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</div>
<!-- BEGIN avatar -->
<span class="battymod_lastpost-ava">
{catrow.forumrow.avatar.LAST_POST_AVATAR}
</span>
<!-- END avatar -->
</div>
</td></td><td class="battycat_info">{catrow.forumrow.TOPICS} {L_POSTS} & {catrow.forumrow.POSTS} {L_TOPICS}</br></br>{catrow.forumrow.LAST_POST}</td>
</tr>
<script type="text/javascript">
jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,' - ')).removeAttr('id');
</script>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<div class="battycat_copyright"> Batty pour <a href="http://epicode.bbactif.com/">Epicode</a></div>
Batty pour <a href="http://epicode.bbactif.com/">Epicode</a></div>
</table><img src="{SPACER}" alt="" height="5" width="1" />
<!-- END tablefoot --><!-- END catrow -->
Merci !!
 Re: Problème d'affichage des catégories
Re: Problème d'affichage des catégories
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problème d'affichage des catégories
Re: Problème d'affichage des catégories
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
 Sujets similaires
Sujets similaires» Probleme catégories
» Problème catégories
» Problème de PA + Catégories
» Problème de catégories...
» Problème catégories...
» Problème catégories
» Problème de PA + Catégories
» Problème de catégories...
» Problème catégories...
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Sophie_Angel Jeu 7 Fév 2019 - 18:02
par Sophie_Angel Jeu 7 Fév 2019 - 18:02