Les gifs du profil ne se redimensionne pas suite à un code installé
4 participants
Page 1 sur 1 • Partagez
 Les gifs du profil ne se redimensionne pas suite à un code installé
Les gifs du profil ne se redimensionne pas suite à un code installé
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 5/04/19
Lien du forum : http://oth-alovesobeautiful.forumactif.com/
Description du problème
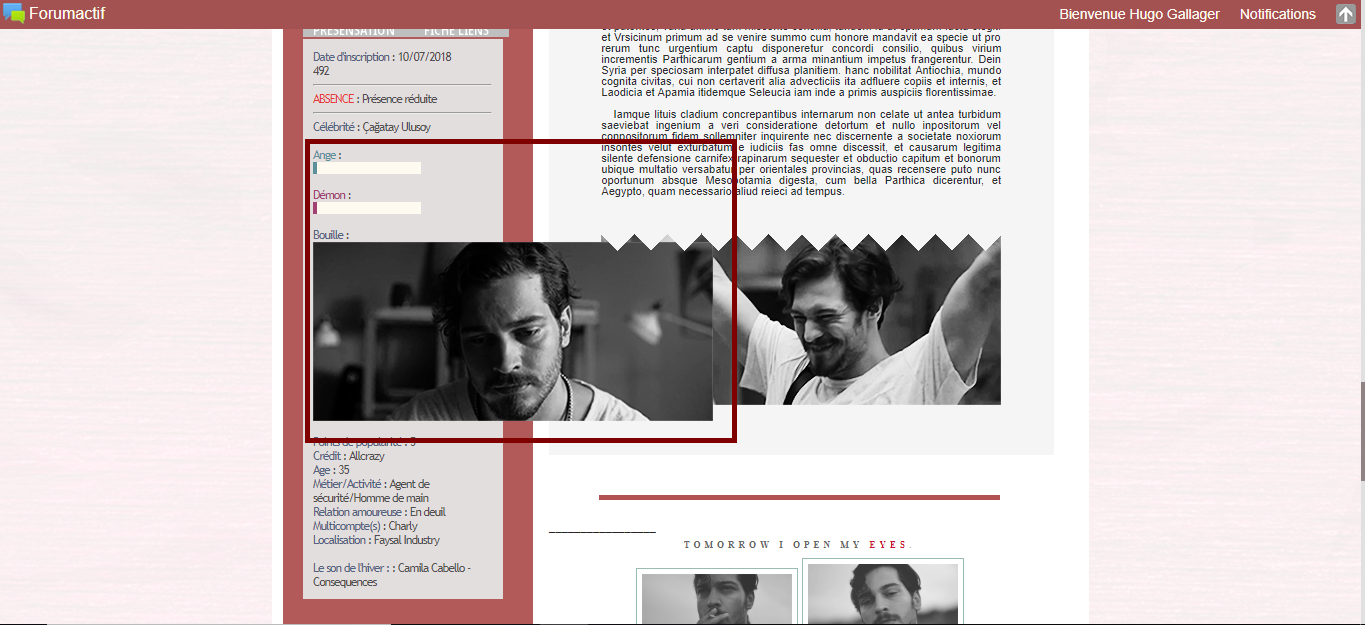
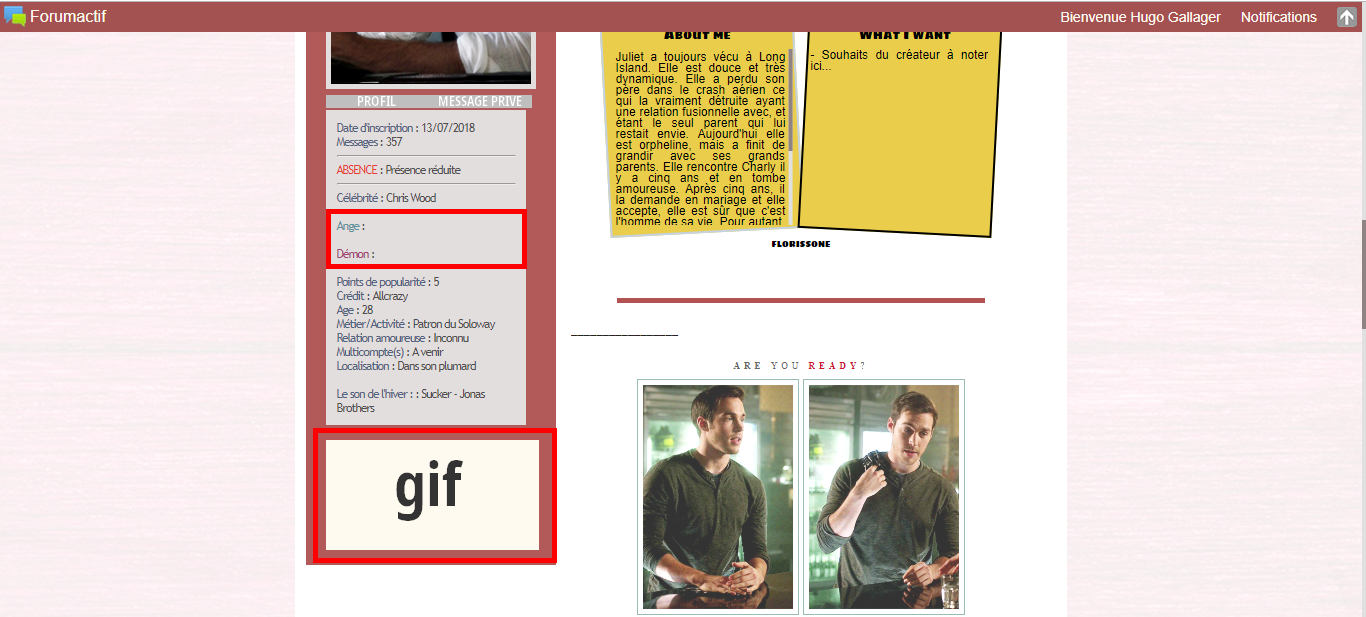
Bonjour,Nous avons installé un code pour mettre des jauges dans notre profil, mais ce code déforme le profil et annule le redimensionnement automatique des gifs. Quand on enlève le code des jauges l'on remarque que le gif est redimensionné, nous aimerions donc savoir d'où vient le problème exactement.
Merci d'avance.
Bonne journée.
 Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Hi,
Ce n'est pas le code des jauges en cause, ton forum est hyper modifié au niveau des templates, à toi de corriger cela en tenant compte du code des jauges
Ce n'est pas le code des jauges en cause, ton forum est hyper modifié au niveau des templates, à toi de corriger cela en tenant compte du code des jauges
 Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Re: Les gifs du profil ne se redimensionne pas suite à un code installé
D'accord merci beaucoup,
on va essayer de voir cela, même si c'est dur pour nous n'étant pas habitué aux codages de ce niveau.
on va essayer de voir cela, même si c'est dur pour nous n'étant pas habitué aux codages de ce niveau.
 Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Re: Les gifs du profil ne se redimensionne pas suite à un code installé
On a essayé de voir, mais on avoue être perdue et ne pas comprendre de quel template vient le soucis...
Sachant que les jauges viennent des champs du profil, s'affiche sur le profil entier quand on clique sur le nom du personnage, mais pas sur celui où on présente les sujets... Si quelqu'un pouvait nous aiguillez nous vous en serions très reconnaissantes merci d'avance !
Sachant que les jauges viennent des champs du profil, s'affiche sur le profil entier quand on clique sur le nom du personnage, mais pas sur celui où on présente les sujets... Si quelqu'un pouvait nous aiguillez nous vous en serions très reconnaissantes merci d'avance !
 Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Hello Allcrazy,
Difficile de te venir en aide avec un forum en maintenance .
.
a++
Si quelqu'un pouvait nous aiguillez nous vous en serions très reconnaissantes merci d'avance !
Difficile de te venir en aide avec un forum en maintenance
a++

Invité- Invité
 Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Milouze14 a écrit:Hello Allcrazy,Si quelqu'un pouvait nous aiguillez nous vous en serions très reconnaissantes merci d'avance !
Difficile de te venir en aide avec un forum en maintenance.
a++
Hello, toute mes excuses le voici ouvert

 Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Non :/ nous avons toujours le soucis des jauges demons/anges et les gifs
On arrive pas à les recadrer si on met les jauges et si on les enleves ca recadre mais des gifs ne s'affichent meme pas si on ajoute un url...
Je vous met un exemple :

 Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Hello Allcrazy,
alors en tant qu'invité, on ne voit rien,
comment as tu procédé pour ces fameuses jauges, décris s'il te plait les étapes.
Liens des images à disposition pour tes membres etc
Donner aussi le contenu de ton template viewtopic_body:
Affichage/Templates/Général/viewtopic_body
Et pour finir, la c.s.s associée.
a++
alors en tant qu'invité, on ne voit rien,
comment as tu procédé pour ces fameuses jauges, décris s'il te plait les étapes.
Liens des images à disposition pour tes membres etc
Donner aussi le contenu de ton template viewtopic_body:
Affichage/Templates/Général/viewtopic_body
Et pour finir, la c.s.s associée.
a++

Invité- Invité
 Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Milouze14 a écrit:Hello Allcrazy,
alors en tant qu'invité, on ne voit rien,
comment as tu procédé pour ces fameuses jauges, décris s'il te plait les étapes.
Liens des images à disposition pour tes membres etc
Donner aussi le contenu de ton template viewtopic_body:
Affichage/Templates/Général/viewtopic_body
Et pour finir, la c.s.s associée.
a++
Alors pour les jauges nous sommes aller simplement dans les champs du profil et l'on a créer les jauges, je te met plusieurs screens :
https://zupimages.net/up/19/16/5c7h.png
https://zupimages.net/up/19/16/bqe8.png
https://zupimages.net/up/19/16/pwbu.png
Ensuite le template :
- Viewtopic_body:
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!----------------- ARIANE ----------------->
<div class="message_sujet_ariane">
<a class="nav" href="{U_INDEX}">
{L_INDEX}
</a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</div>
<!----------------- FIN ARIANE ----------------->
<!----------------- PAGINATION ----------------->
<!-- BEGIN topicpagination -->
<div class="mess_pro_pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<!----------------- FIN PAGINATION ----------------->
<!----------------- TITRE SUJET ----------------->
<div class="mess_pro_header">
<div class="titre">
<h1 class="cattitle">
{TOPIC_TITLE}
</h1>
</div>
<div class="poster">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow">
<img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" />
</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}">
<img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" />
</a>
<!-- END switch_user_authreply -->
</div>
</div>
<!----------------- FIN TITRE SUJET ----------------->
<!----------------- MISE EN FORME SUJET ----------------->
<table width="100%" class="message_profil" border="0" cellspacing="0" cellpadding="0" >
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed --><tr><td colspan="2"><div class="mess_pro_date">
Posté le {postrow.displayed.POST_DATE}
</div></td></tr><!-- END displayed -->
<!----------------- PROFIL ----------------->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td {postrow.displayed.THANK_BGCOLOR} valign="top" class="mess_pro_profil">
<div class="mess_pro_pseudo">
<a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}">
</a>
{postrow.displayed.POSTER_NAME}
</div>
<div class="mess_pro_online">
{postrow.displayed.ONLINE_IMG}
</div>
<div class="clear">
</div>
<div class="mess_pro_encadre_ava">
<div class="mess_pro_bloc_avatar">
<div class="mess_pro_avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="mess_pro_avatar_txt">
{postrow.displayed.POSTER_RPG}
</div>
</div>
<div class="mess_pro_rang">
{postrow.displayed.RANK_IMAGE}
</div>
</div>
<div class="mess_pro_contact">
{postrow.displayed.PROFILE_IMG}
{postrow.displayed.PM_IMG}
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</div>
<div class="clear">
</div>
<div class="mess_pro_content_profil">
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
</div>
</td>
<!----------------- FIN PROFIL ----------------->
<!----------------- MESSAGE ----------------->
<td {postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2" valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<!----------------- TITRE SUJET ----------------->
<div class="mess_pro_header">
<div class="titre">
<h1 class="cattitle">
{TOPIC_TITLE}
</h1>
</div>
<div class="poster">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow">
<img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" />
</a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}">
<img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" />
</a>
<!-- END switch_user_authreply -->
</div>
</div>
<!----------------- FIN TITRE SUJET ----------------->
<!----------------- ARIANE ----------------->
<div class="message_sujet_ariane">
<a class="nav" href="{U_INDEX}">
{L_INDEX}
</a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</div>
<!----------------- FIN ARIANE ----------------->
<!----------------- PAGINATION ----------------->
<!-- BEGIN topicpagination -->
<div class="mess_pro_pagination">
{PAGINATION}
</div>
<!-- END topicpagination -->
<!----------------- FIN PAGINATION ----------------->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
Et le CSS :
- Css asocié:
- Code:
/*************************************************** MESSAGE PROFIL ***************************************************/
table.message_profil .row1 {
background: #FFFFFF;
}
table.message_profil {
background: #FFFFFF;
}
/* ARIANE */
.message_sujet_ariane {
background: #b25959;
text-align: center;
padding: 1% 0;
letter-spacing: -2px;
font-size: 20px;
color: #ffffff;
margin: 10% 0;
}
.message_sujet_ariane a {
color: #ffffff;
text-transform: uppercase;
font-weight: normal;
font-size: 20px;
}
/* TITRE MESSAGE NOUVEAU REPONDRE */
.mess_pro_header {
background: url(https://img.lght.pics/eCGp.png);
border-radius: 10px
padding: 1% 0;
text-align: center;
}
/* Titre */
.mess_pro_header .titre {
display: inline-block;
text-transform: uppercase;
margin: 0 2% 0 0;
}
.mess_pro_header .titre .cattitle {
color: #ffffff;
letter-spacing: -1px;
font-weight: normal;
font-size: 20px;
line-height: 3;
}
.mess_pro_header .titre .cattitle::after {
color: #b25959;
content: " •";
}
/* Nouveau repondre */
.mess_pro_header .poster img {
margin: -5% 1% 0;
}
.mess_pro_header .poster {
display: inline-block;
margin: -5% 0 0 0;
width: 300px;
}
/* DATE */
.mess_pro_date {
background: #ffffff;
color: #b25959;
font-size : 10px;
padding: 1% 0 1% 20%;
text-transform: uppercase;
margin-left: 0% ;
text-align : -20px;
}
/* PROFIL */
td.mess_pro_profil {
background: #b25959;
font-size: 12px;
padding: 20px;
display: inline-table;
position: relative;
}
/* Pseudo */
.mess_pro_pseudo a {
font-family: 'Noto Sans', sans-serif;
font-size: 22px;
}
.mess_pro_pseudo {
display: inline-block;
}
.mess_pro_online {
float: right;
text-align: right;
width: 39px;
}
/* Avatar */
.mess_pro_encadre_ava {
background: #b25959;
border: 5px solid #e2dede;
margin: 1% 0 3%;
}
.mess_pro_bloc_avatar {
width: 200px;
height: 320px;
overflow: hidden;
position: relative;
}
.mess_pro_avatar img {
width: 200px;
height: 320px;
object-fit: cover;
}
.mess_pro_avatar_txt {
width: 190px;
height: 300px;
background: #b25959;
position: absolute;
z-index: 2;
transition: .5s all;
top: 320px;
padding: 0 5%;
left: 5px;
box-sizing: border-box;
overflow: hidden;
}
.mess_pro_bloc_avatar:hover .mess_pro_avatar_txt {
top: 10px;
}
/* LIENS */
.mess_pro_contact img {
float: left;
margin: 0 .1% 1% 0;
}
/* CONTENU PROFIL */
.mess_pro_content_profil {
background: #e2dede;
color: #514f4f;
letter-spacing: -1px;
padding: 5%;
box-sizing: border-box;
margin: 0 0 120px;
width : 200px;
}
.mess_pro_content_profil img {
position: absolute;
width: 213px;
height: 110px;
object-fit: cover;
bottom: 15px;
left: 20px;
}
/* CITER EDITER ETC */
.post-options {
text-align: right;
margin: 2%;
display: block;
}
/* CONTENU MESSAGE */
.message_profil .postbody {
font-size: 12px;
line-height: 18px;
background: #ffffff;
padding: 3%;
box-sizing: border-box;
margin: 0 2% 0 0;
}
/* SIGNATURE */
.signature_div::before {
content: "";
display: block;
width: 80%;
margin: 8% auto 0;
border-top: 5px solid #b25252;
}
- profil:
- Code:
/* PSEUDO STATUT MESSAGES SUJETS */
.profil_header {
width: 850px;
margin: 2% auto;
background: #151a15;
padding: 2%;
box-sizing: border-box;
font-family: 'Oswald', sans-serif;
color: #8e8f8d;
line-height: 1.5;
font-size: 14px;
}
.profil_header::after {
display: block;
content: "";
clear: both;
}
.profil_pseudo_statut {
float: left;
}
.profil_pseudo {
font-family: 'Berkshire Swash', cursive;
font-weight: normal;
font-size: 19px;
letter-spacing: 1px;
}
.profil_stats {
float: right;
}
.profil_stats a {
display: inline-block;
background: rgba(0,0,0,.2);
width: 100px;
text-align: center;
margin: 0 10px;
padding: 5% 0;
color: #8e8f8d;
}
/* CONTENU */
.profil_content {
width: 200px;
margin: 0 auto 2%;
font-family: 'Oswald', sans-serif;
color: #8e8f8d;
line-height: 1.5;
font-size: 14px;
display: flex;
}
/* Contact */
.profil_contact {
background: #151a15;
padding: 2%;
text-align: center;
box-sizing: border-box;
height: 320px;
margin: 0 2%;
}
.profil_contact a {
display: block;
margin: 10px 0;
}
.profil_contact .field_uneditable {
font-size: 0;
}
/* Bloc infos */
.profil_infos {
background: #151a15;
width: 70%;
box-sizing: border-box;
height: 320px;
padding: 2%;
overflow: auto;
}
.profil_infos div {
display: inline-block;
}
a.credit_profil {
text-align: right;
text-transform: uppercase;
font-size: 10px;
display: block;
font-family: 'Oswald', sans-serif;
}
Mercii
 Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Hi,
De quel tuto t'es-tu servi pour mettre en place ces jauges ?
De quel tuto t'es-tu servi pour mettre en place ces jauges ?
 Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Hello Allcrazy,
merci, mais je ne demandais pas une capture des images mais réellement le lien de ces dernières.
Bref, tout vient de ce style:
Tu imposes une taille d'image, il faut être en relation avec des dimensions identiques
sur les différentes images figurantes dans ce champ, c'est à dire d'avoir pour chaque image.
Avoir un taille identique.
Ensuite , suite à la largeur du profil des messages, mettre une taille adéquate afin que ces dernières ne dépassent pas.
Comme je n'ai pas les images....On tourne en rond...............
a++
merci, mais je ne demandais pas une capture des images mais réellement le lien de ces dernières.
Bref, tout vient de ce style:
- Code:
.mess_pro_content_profil img {
position: absolute;
width: 213px;
height: 110px;
object-fit: cover;
bottom: 15px;
left: 20px;
}
Tu imposes une taille d'image, il faut être en relation avec des dimensions identiques
sur les différentes images figurantes dans ce champ, c'est à dire d'avoir pour chaque image.
Avoir un taille identique.
Ensuite , suite à la largeur du profil des messages, mettre une taille adéquate afin que ces dernières ne dépassent pas.
Comme je n'ai pas les images....On tourne en rond...............
a++

Invité- Invité
 Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Bonjour,
pour que nous puissions vous aider, pouvez-vous remettre les jauges sur votre forum, pour que nous nous occupions des gif ?
Merci.
pour que nous puissions vous aider, pouvez-vous remettre les jauges sur votre forum, pour que nous nous occupions des gif ?
Merci.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Re: Les gifs du profil ne se redimensionne pas suite à un code installé
 | Bonjour, Attention, cela fait 7 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Les gifs du profil ne se redimensionne pas suite à un code installé
Re: Les gifs du profil ne se redimensionne pas suite à un code installé
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
 Sujets similaires
Sujets similaires» Le code popup s'installe dans le code source comment faire svp
» Redimensionné gif profil
» Gif de profil qui ne se redimensionne plus.
» Redimensionné les images du profil.
» Pouvoir mettre deux gifs deux diaporamas gifs en entete (à la place du logo)
» Redimensionné gif profil
» Gif de profil qui ne se redimensionne plus.
» Redimensionné les images du profil.
» Pouvoir mettre deux gifs deux diaporamas gifs en entete (à la place du logo)
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Allcrazy Mar 9 Avr 2019 - 16:30
par Allcrazy Mar 9 Avr 2019 - 16:30







