Problème avec une infobulle
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème avec une infobulle
Problème avec une infobulle
Détails techniques
Version du forum : ModernBBPoste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
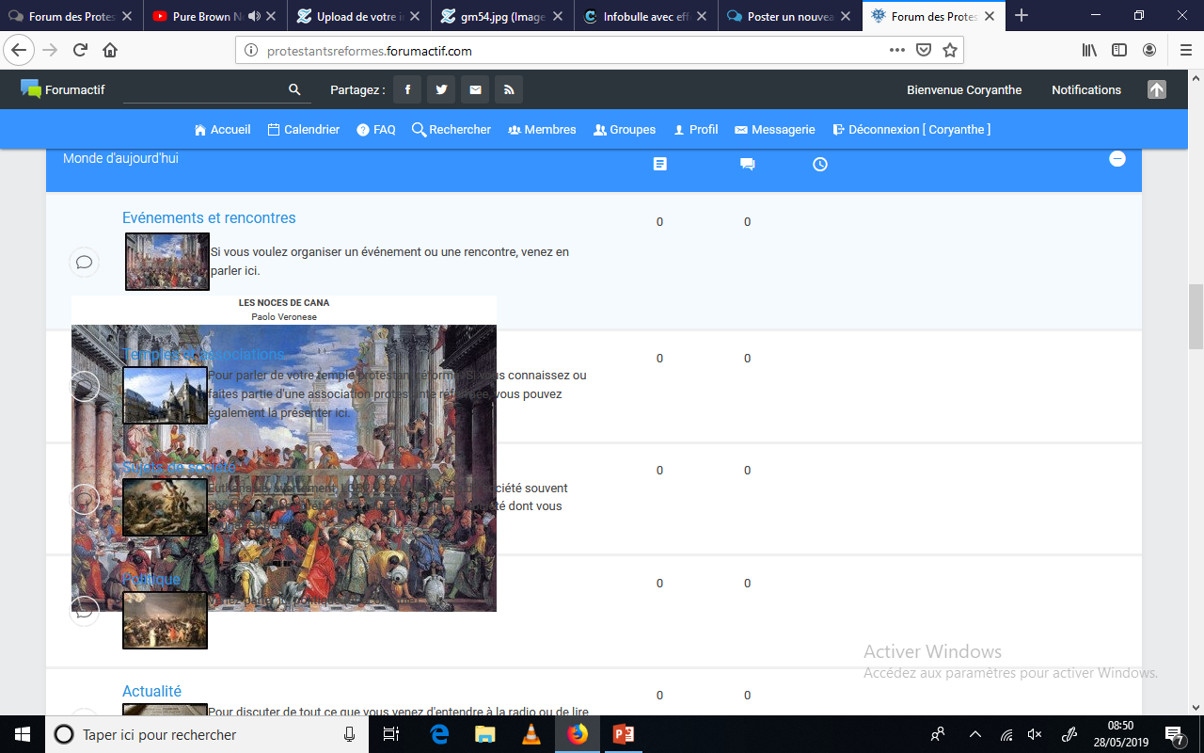
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 28/05/2019
Lien du forum : http://protestantsreformes.forumactif.com/
Description du problème
Bonjour,Je rencontre un problème avec une infobulle de mon forum. Elle se trouve sur l'image du forum "Evenements et rencontres". J'aimerais que le texte qui se trouve dessus ainsi que l'image passe au-dessus du texte et des images des forums qui se trouveraient en-dessous.
Voici le code CSS :
- Code:
/* Bulles */
.pa_infobulle {
display: inline-block;
margin: 1%;
}
.pa_infobulle > div {
margin: 0 0 0 -57px;
opacity: 0;
position: absolute;
transform: scale(0.3) rotate(-45deg);
transition: all .3s linear;
visibility: hidden;
}
.pa_infobulle:hover > div {
opacity: 1;
visibility: visible;
transform: scale(1) rotate(0deg);
}
.pa_contenu_bulle {
background: #f1ded9;
padding: 2%;
text-align: center;
position:absolute;
}
.pa_contenu_bulle {
background: #fff;
padding: 2%;
text-align: center;
margin-top: 5px;
font-size: 10px;
}
.pa_contenu_bulle h4 {
text-transform: uppercase;
}
Et le code HTML :
- Code:
<table>
<tbody></tbody>
<tr style="">
<td>
<div class="pa_infobulle">
<img src="https://www.zupimages.net/up/19/22/c9d6.jpg" />
<div>
<div class="pa_contenu_bulle">
<h4>
Les Noces de Cana
</h4>
Paolo Veronese <img src="https://zupimages.net/up/19/22/gm54.jpg" alt="" />
</div>
</div>
</div>
</td>
<td>
Si vous voulez organiser un événement ou une rencontre, venez en parler ici.
</td>
</tr><tbody></tbody>
</table>
J'ai bien mis "position:absolute;" mais cela ne fonctionne pas. Quelqu'un saurait-il m'aider ?
Merci d'avance,
Coryanthe
Dernière édition par Coryanthe le Mar 28 Mai 2019 - 10:11, édité 1 fois
 Re: Problème avec une infobulle
Re: Problème avec une infobulle
Bonjour 
Pour simplement faire passer l'image au dessus, il faut lui dire
Il faut ajouter ceci :
Ce qui donne :
Pour simplement faire passer l'image au dessus, il faut lui dire
Il faut ajouter ceci :
- Code:
z-index: 2;
- Code:
.pa_infobulle > div {
margin: 0 0 0 -57px;
opacity: 0;
position: absolute;
transform: scale(0.3) rotate(-45deg);
transition: all .3s linear;
visibility: hidden;
}
Ce qui donne :
- Code:
.pa_infobulle > div {
margin: 0 0 0 -57px;
opacity: 0;
position: absolute;
transform: scale(0.3) rotate(-45deg);
transition: all .3s linear;
visibility: hidden;
z-index: 2;
}
 Re: Problème avec une infobulle
Re: Problème avec une infobulle
Merci beaucoup ! ça marche 
Bonne journée à vous,
Coryanthe
Bonne journée à vous,
Coryanthe
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Coryanthe Mar 28 Mai 2019 - 8:56
par Coryanthe Mar 28 Mai 2019 - 8:56


