supprimer deux options avatar
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Re: supprimer deux options avatar
Re: supprimer deux options avatar
Hi,
Tu vas dans PA / Affichage / Avatars / Gestion des avatars et pour la question Activer le générateur d'avatars personnalisés tu coches Non
Tu vas dans PA / Affichage / Avatars / Gestion des avatars et pour la question Activer le générateur d'avatars personnalisés tu coches Non
 Re: supprimer deux options avatar
Re: supprimer deux options avatar
Merci à toi,
Et concernant la deuxième option où dois-je interagir?
Et concernant la deuxième option où dois-je interagir?
 Re: supprimer deux options avatar
Re: supprimer deux options avatar
Hi,
Tu vas ici :
Panneau d'administration > Affichage > Templates > Profil
Dans le template profile_add_body, cherche cette partie :
Supprime et remplace par ceci :
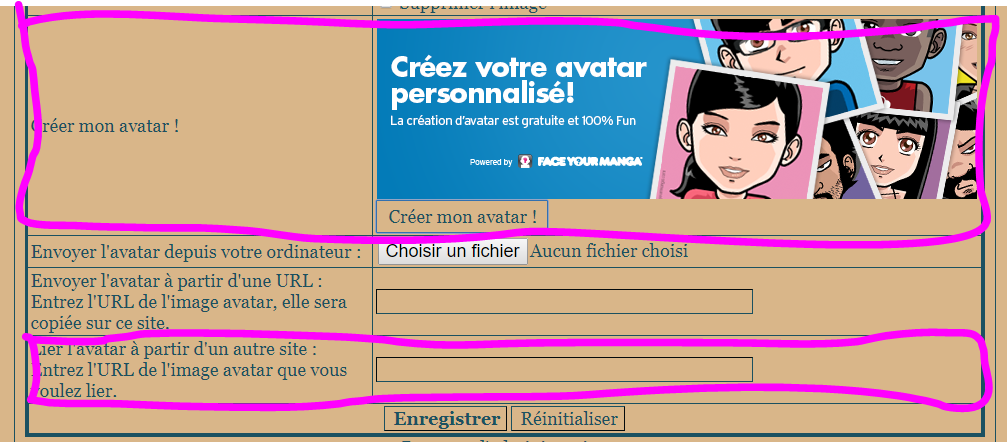
Tu auras ceci dans la gestion de l'avatar à l'édition de profil

Si tu n'es pas à l'aise avec les templates et leurs modifications, tu peux te servir de ce tuto > Clique
Tu vas ici :
Panneau d'administration > Affichage > Templates > Profil
Dans le template profile_add_body, cherche cette partie :
- Code:
<!-- BEGIN switch_avatar_block -->
<tr>
<th class="thSides" colspan="2" valign="middle" height="12">{L_AVATAR_PANEL}</th>
</tr>
<tr>
<td class="row1"><span class="gensmall">{L_AVATAR_EXPLAIN}</span></td>
<td class="row2">
<span class="gensmall">{L_CURRENT_IMAGE}</span><br />
{AVATAR}<br />
<input type="checkbox" name="avatardel" /> <span class="gensmall">{L_DELETE_AVATAR}</span>
</td>
</tr>
<!-- BEGIN switch_avatar_faceyourmanga -->
<tr>
<td class="row1"><span class="gen">{L_FACEYOURMANGA_BUTTON_LABEL}</span></td>
<td class="row2">
<img src="{L_FACEYOURMANGA_LINK_IMG}" onclick="$('#fym_avatar_form').submit()" class="fontbutton" id="fym_banner" style="cursor:pointer;cursor:hand;" />
<br />
<input type="button" onclick="$('#fym_avatar_form').submit()" value="{L_FACEYOURMANGA_BUTTON_LABEL}" class="button" />
</td>
</tr>
<!-- END switch_avatar_faceyourmanga -->
<!-- BEGIN switch_avatar_faceyourmanga_alternate -->
<tr>
<td class="row1"><span class="gen">{L_FACEYOURMANGA_BUTTON_LABEL}</span></td>
<td class="row2">
<img src="{L_FACEYOURMANGA_LINK_IMG}" onclick="{switch_avatar_block.switch_avatar_faceyourmanga_alternate.ONCLICK_FYM}" class="fontbutton" id="fym_banner" style="cursor:pointer;cursor:hand;" />
<br />
<input type="button" onclick="{switch_avatar_block.switch_avatar_faceyourmanga_alternate.ONCLICK_FYM}" value="{L_FACEYOURMANGA_BUTTON_LABEL}" class="button" />
</td>
</tr>
<!-- END switch_avatar_faceyourmanga_alternate -->
<!-- BEGIN switch_avatar_local_upload -->
<tr>
<td class="row1"><span class="gen">{L_UPLOAD_AVATAR_FILE} :</span></td>
<td class="row2"><input class="post" type="file" name="avatar" /></td>
</tr>
<!-- END switch_avatar_local_upload -->
<!-- BEGIN switch_avatar_remote_upload -->
<tr>
<td class="row1"><span class="gen">{L_UPLOAD_AVATAR_URL} :</span><br /><span class="gensmall">{L_UPLOAD_AVATAR_URL_EXPLAIN}</span></td>
<td class="row2"><input class="post" type="text" name="avatarurl" size="40" maxlength="100" /></td>
</tr>
<!-- END switch_avatar_remote_upload -->
<!-- BEGIN switch_avatar_remote_link -->
<tr>
<td class="row1"><span class="gen">{L_LINK_REMOTE_AVATAR} :</span><br /><span class="gensmall">{L_LINK_REMOTE_AVATAR_EXPLAIN}</span></td>
<td class="row2"><input class="post" type="text" name="avatarremoteurl" size="40" maxlength="100" /></td>
</tr>
<!-- END switch_avatar_remote_link -->
<!-- BEGIN switch_avatar_local_gallery -->
<tr>
<td class="row1"><span class="gen">{L_AVATAR_GALLERY} :</span></td>
<td class="row2"><input class="liteoption" type="submit" name="avatargallery" value="{L_SHOW_GALLERY}" /></td>
</tr>
<!-- END switch_avatar_local_gallery -->
<!-- END switch_avatar_block -->
Supprime et remplace par ceci :
- Code:
<!-- BEGIN switch_avatar_block -->
<tr>
<th class="thSides" colspan="2" valign="middle" height="12">{L_AVATAR_PANEL}</th>
</tr>
<tr>
<td class="row1"><span class="gensmall">{L_AVATAR_EXPLAIN}</span></td>
<td class="row2">
<span class="gensmall">{L_CURRENT_IMAGE}</span><br />
{AVATAR}<br />
<input type="checkbox" name="avatardel" /> <span class="gensmall">{L_DELETE_AVATAR}</span>
</td>
</tr>
<!-- BEGIN switch_avatar_faceyourmanga -->
<tr>
<td class="row1"><span class="gen">{L_FACEYOURMANGA_BUTTON_LABEL}</span></td>
<td class="row2">
<img src="{L_FACEYOURMANGA_LINK_IMG}" onclick="$('#fym_avatar_form').submit()" class="fontbutton" id="fym_banner" style="cursor:pointer;cursor:hand;" />
<br />
<input type="button" onclick="$('#fym_avatar_form').submit()" value="{L_FACEYOURMANGA_BUTTON_LABEL}" class="button" />
</td>
</tr>
<!-- END switch_avatar_faceyourmanga -->
<!-- BEGIN switch_avatar_faceyourmanga_alternate -->
<tr>
<td class="row1"><span class="gen">{L_FACEYOURMANGA_BUTTON_LABEL}</span></td>
<td class="row2">
<img src="{L_FACEYOURMANGA_LINK_IMG}" onclick="{switch_avatar_block.switch_avatar_faceyourmanga_alternate.ONCLICK_FYM}" class="fontbutton" id="fym_banner" style="cursor:pointer;cursor:hand;" />
<br />
<input type="button" onclick="{switch_avatar_block.switch_avatar_faceyourmanga_alternate.ONCLICK_FYM}" value="{L_FACEYOURMANGA_BUTTON_LABEL}" class="button" />
</td>
</tr>
<!-- END switch_avatar_faceyourmanga_alternate -->
<!-- BEGIN switch_avatar_local_upload -->
<tr>
<td class="row1"><span class="gen">{L_UPLOAD_AVATAR_FILE} :</span></td>
<td class="row2"><input class="post" type="file" name="avatar" /></td>
</tr>
<!-- END switch_avatar_local_upload -->
<!-- END switch_avatar_block -->
Tu auras ceci dans la gestion de l'avatar à l'édition de profil
Si tu n'es pas à l'aise avec les templates et leurs modifications, tu peux te servir de ce tuto > Clique
 Re: supprimer deux options avatar
Re: supprimer deux options avatar
Merci j'ai mis le lien que tu m'as fourni dans mes fav,
c'est nickel,
c'est nickel,
 Sujets similaires
Sujets similaires» Deux images en avatar
» Supprimer des options sur un sujet
» Options : supprimer mon compte
» Supprimer deux barres dans le profil
» supprimer ces options dans l'éditeur
» Supprimer des options sur un sujet
» Options : supprimer mon compte
» Supprimer deux barres dans le profil
» supprimer ces options dans l'éditeur
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Mi Neth Dim 19 Mai 2019 - 16:10
par Mi Neth Dim 19 Mai 2019 - 16:10