Ajouter l'hébergeur casimages à l'éditeur de texte
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Ajouter l'hébergeur casimages à l'éditeur de texte
Ajouter l'hébergeur casimages à l'éditeur de texte
Dernière édition par Patou19 le Sam 8 Juin 2019 - 10:51, édité 1 fois

Invité- Invité
 Re: Ajouter l'hébergeur casimages à l'éditeur de texte
Re: Ajouter l'hébergeur casimages à l'éditeur de texte
Hi Patou,
L'astuce laissée sur ce lien fonctionne à merveille pourtant > Clique
L'astuce laissée sur ce lien fonctionne à merveille pourtant > Clique
 Re: Ajouter l'hébergeur casimages à l'éditeur de texte
Re: Ajouter l'hébergeur casimages à l'éditeur de texte
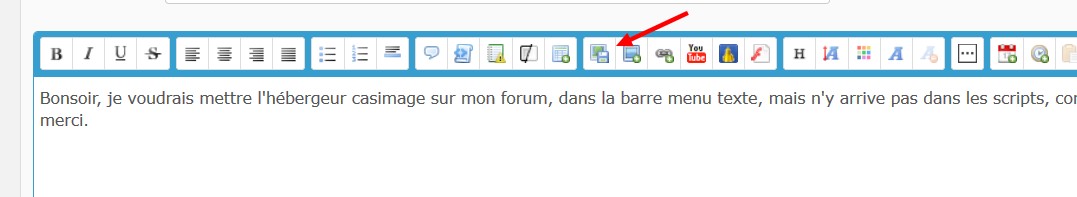
Bonjour, j'ai essayé de le mettre dans les templates et dans les scripts, mais cela ne fonctionne pas, je suis sous phpp. Merci.

Invité- Invité
 Re: Ajouter l'hébergeur casimages à l'éditeur de texte
Re: Ajouter l'hébergeur casimages à l'éditeur de texte
Il suffit juste de coller ceci :
À la toute fin des templates viewtopic_body et posting_body, et pis c'est tout !
Ne pas oublier d'enregistrer la modification des templates, et de publier les templates modifiés
- Code:
<script type="text/javascript">
jQuery(function($){
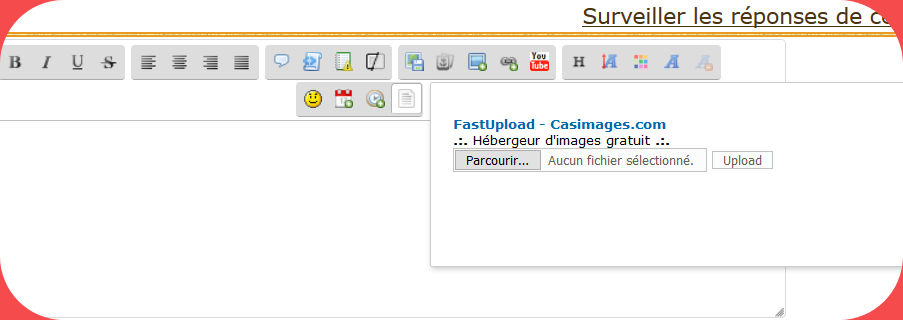
$('<a class="sceditor-button sceditor-button-casimages" unselectable="on" title="héberger une image avec Casimages"><div unselectable="on" style="background-image:url(https://i.servimg.com/u/f87/11/26/21/37/file_p10.png)"></div></a>').insertAfter('.sceditor-button-servimg');
$('.sceditor-button-casimages').click(function(e){
e.preventDefault();
if($('.sceditor-casimages').length == 0){
$('<div class="sceditor-dropdown sceditor-casimages"><p><iframe style="width: 400px; height: 100px;" src="http://www.casimages.com/module_ext.php" scrolling="no" allowtransparency="true" frameborder="0"> </iframe></p></div>').appendTo('body');
}else{
$('.sceditor-casimages').fadeToggle();
};
var y = $('.sceditor-button-casimages').offset().top+30;
var x = $('.sceditor-button-casimages').offset().left;
$('.sceditor-casimages').css({'position':'absolute', 'top':y+'px', 'left':x+'px'});
});
});
</script>
À la toute fin des templates viewtopic_body et posting_body, et pis c'est tout !
Ne pas oublier d'enregistrer la modification des templates, et de publier les templates modifiés
 Sujets similaires
Sujets similaires» Casimages et Centrer texte
» Ajouter texte en dessous de...
» AJouter un lien sur un texte
» Ajouter un texte et des infobulles dans un tableau
» Ajouter un texte dans la chatbox
» Ajouter texte en dessous de...
» AJouter un lien sur un texte
» Ajouter un texte et des infobulles dans un tableau
» Ajouter un texte dans la chatbox
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Ven 7 Juin 2019 - 16:37
par Invité Ven 7 Juin 2019 - 16:37