Infobulle coupée
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Infobulle coupée
Infobulle coupée
Détails techniques
Version du forum : ModernBBPoste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
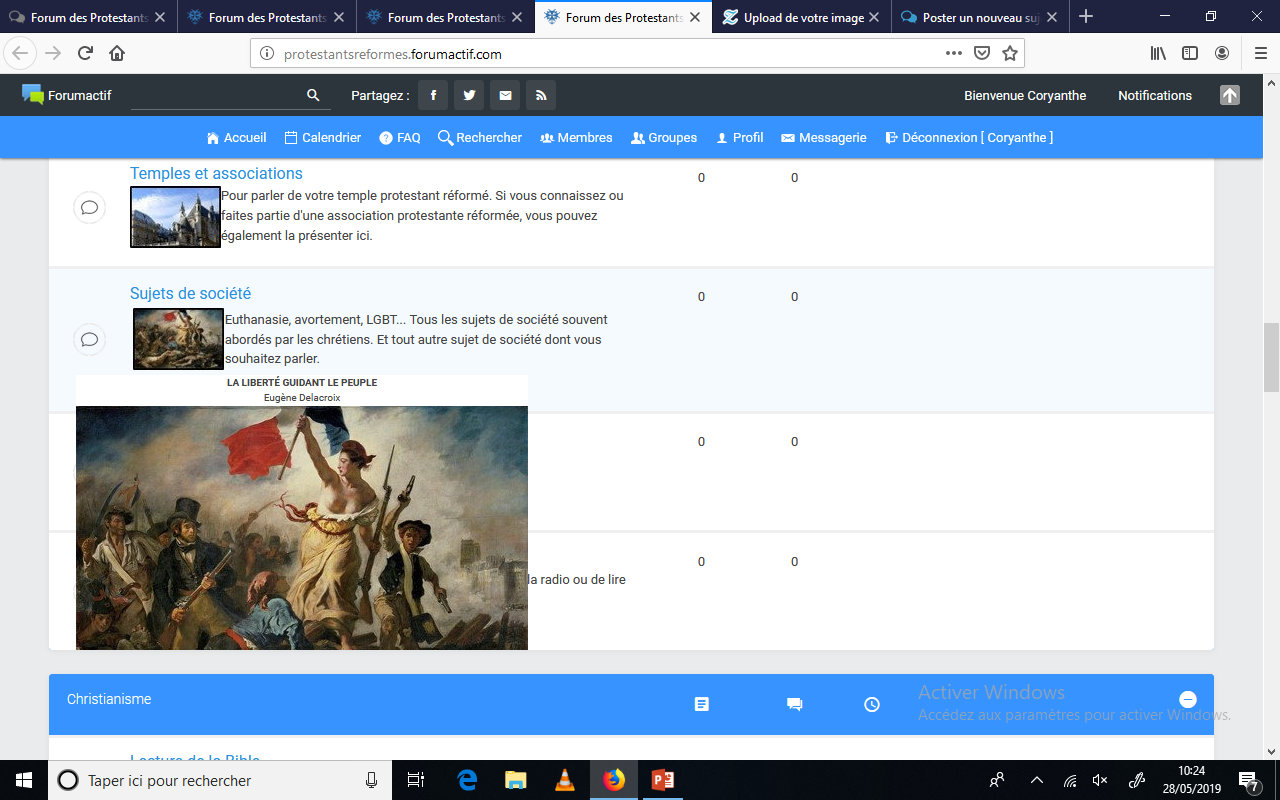
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 28/05/2019
Lien du forum : http://protestantsreformes.forumactif.com/
Description du problème
Bonjour,Je rencontre un problème avec une infobulle de mon forum. Celle-ci est coupée et n'entre que dans la catégorie à laquelle elle appartient. L'image est donc coupée et ne passe pas au-dessus de la séparation de catégorie (vous comprendrez mieux en regardant la capture d'écran ou en allant voir mon forum, au forum "Sujets de société").
Voici le code HTML :
- Code:
<table>
<tbody></tbody>
<tr style="">
<td>
<div class="pa_infobulle">
<img src="https://zupimages.net/up/19/22/d0g7.jpg" />
<div>
<div class="pa_contenu_bulle">
<h4>
La Liberté guidant le peuple
</h4>
Eugène Delacroix <img src="https://zupimages.net/up/19/22/ti3e.jpg" alt="" />
</div>
</div>
</div>
</td>
<td>
Euthanasie, avortement, LGBT... Tous les sujets de société souvent abordés par les chrétiens. Et tout autre sujet de société dont vous souhaitez parler.
</td>
</tr><tbody></tbody>
</table>
Et le code CSS :
- Code:
/* Bulles */
.pa_infobulle {
display: inline-block;
margin: 1%;
}
.pa_infobulle > div {
margin: 0 0 0 -57px;
opacity: 0;
position: absolute;
transform: scale(0.3) rotate(-45deg);
transition: all .3s linear;
visibility: hidden;
z-index: 2;
}
.pa_infobulle:hover > div {
opacity: 1;
visibility: visible;
transform: scale(1) rotate(0deg);
}
.pa_contenu_bulle {
background: #f1ded9;
padding: 2%;
text-align: center;
}
.pa_contenu_bulle {
background: #fff;
padding: 2%;
text-align: center;
margin-top: 5px;
font-size: 10px;
}
.pa_contenu_bulle h4 {
text-transform: uppercase;
}
Merci d'avance,
Coryanthe
Dernière édition par Coryanthe le Mar 28 Mai 2019 - 18:48, édité 1 fois
 Re: Infobulle coupée
Re: Infobulle coupée
Bonjour,
EDIT :
La solution est en CSS en fait, pour juste faire sortir l'image du cadre.
Dans ta CSS cherche si tu as ceci (je pense que non mais on ne sait jamais) :
S'il n'y est pas, tu peux ajouter ceci dans la CSS :
Et le tour et joué =)
Bonne soirée
- Spoiler:
EDIT :
La solution est en CSS en fait, pour juste faire sortir l'image du cadre.
Dans ta CSS cherche si tu as ceci (je pense que non mais on ne sait jamais) :
- Code:
ul.forums
S'il n'y est pas, tu peux ajouter ceci dans la CSS :
- Code:
ul.forums {
overflow: visible !important;
}
Et le tour et joué =)
Bonne soirée
Dernière édition par Tite-May le Mar 28 Mai 2019 - 18:33, édité 1 fois
 Re: Infobulle coupée
Re: Infobulle coupée
Oui, cela me convient. Avez-vous un code ?
 Re: Infobulle coupée
Re: Infobulle coupée
Oh j'étais en train d'éditer 
La solution est en CSS en fait, pour juste faire sortir l'image du cadre.
Dans ta CSS cherche si tu as ceci (je pense que non mais on ne sait jamais) :
S'il n'y est pas, tu peux ajouter ceci dans la CSS :
Et le tour et joué =)
Bonne soirée
La solution est en CSS en fait, pour juste faire sortir l'image du cadre.
Dans ta CSS cherche si tu as ceci (je pense que non mais on ne sait jamais) :
- Code:
ul.forums
S'il n'y est pas, tu peux ajouter ceci dans la CSS :
- Code:
ul.forums {
overflow: visible !important;
}
Et le tour et joué =)
Bonne soirée
 Re: Infobulle coupée
Re: Infobulle coupée
Merci beaucoup Tite-May ! Tu gères 
 Sujets similaires
Sujets similaires» Images en Spoiler coupée
» Barre de catégories coupée
» Image coupée sur AwesomeBB.
» page coupée
» Bannière coupée sur le forum
» Barre de catégories coupée
» Image coupée sur AwesomeBB.
» page coupée
» Bannière coupée sur le forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Coryanthe Mar 28 Mai 2019 - 10:29
par Coryanthe Mar 28 Mai 2019 - 10:29



