Problème avec mon qeel
Page 1 sur 1 • Partagez
 Problème avec mon qeel
Problème avec mon qeel
Détails techniques
Version du forum : ModernBBPoste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
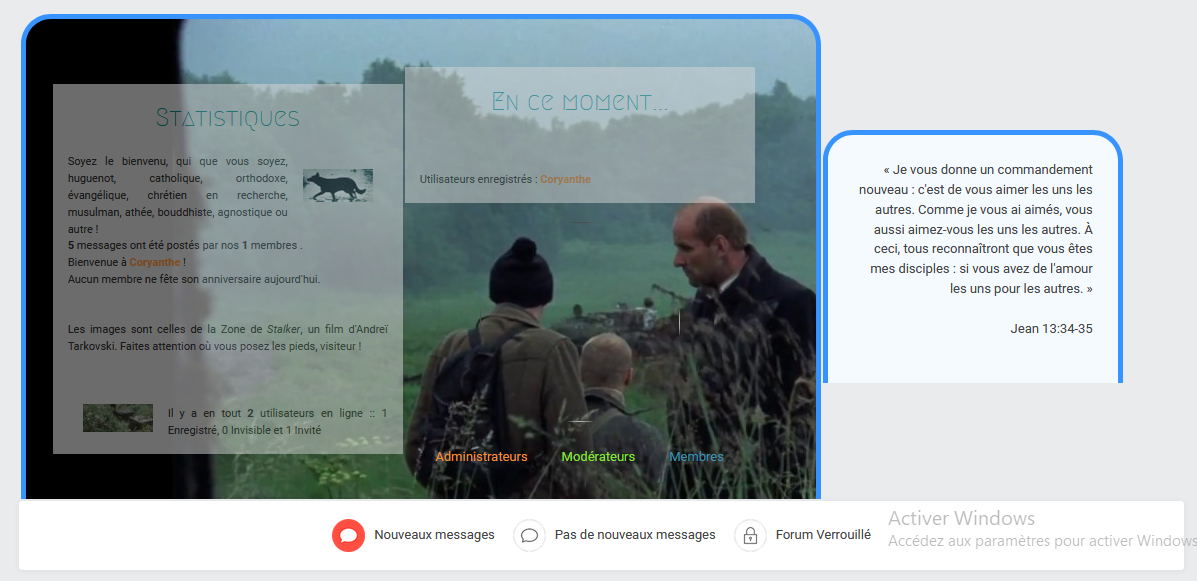
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 28/05/2019
Lien du forum : http://protestantsreformes.forumactif.com/
Description du problème
Bonjour,Je rencontre un problème esthétique avec mon qeel. J'aimerais que les deux blocs touchent la partie blanche en-dessous mais le premier la frôle sans la toucher, le second en est carrément éloigné.
Voici mon code CSS :
- Code:
/***************************** QEEL *****************************/
.bloc1{
background-color: #D7D7D7;
width: 350px;
padding: 15px;
text-align: justify;
color: #343434;
font-size: 11px;
opacity: 0.50;
}
.titre_qeel {
font-family: 'Megrim', cursive;
color: #008080;
font-size: 25px;
text-align: justify;
}
.trans .row1 {
background-color : transparent;
color: #343434 !important;
}
#kaboum .row1 {
background-color : transparent;
}
qeel.info{
position: relative;
z-index: 24;
font-weight: none !important;
font-style: none !important;
text-decoration:none;
}
qeel.info:hover{
z-index: 25;
font-weight: none !important;
font-style: none !important;
}
qeel.info span{
display: none;
}
qeel.info:hover span{
display: block;
position: absolute;
top: 3.5em;
left: -2em;
width: 240px;
padding: 15px;
text-align: justify;
color: #343434;
font-size: 11px;
background-color: #D7D7D7;
border-radius: 25px 0px 25px 0px;
border: 4px solid #D7D7D7;
}
/***************************** FIN QEEL *****************************/
Et mon template index_body :
- Code:
{JAVASCRIPT}
<!-- BEGIN switch_user_login_form_header -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
<!-- BEGIN message_admin_index -->
<div class="panel introduction">
<!-- BEGIN message_admin_titre -->
<div class="h3">{message_admin_index.message_admin_titre.MES_TITRE}</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div class="mes-txt">{message_admin_index.message_admin_txt.MES_TXT}</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<table>
<tr>
<td>
<div style="width: 800px; background-image:url(https://i.ytimg.com/vi/xB7jVTut3-g/maxresdefault.jpg); padding: 25px; border-top-left-radius: 30px; border-top-right-radius: 30px;
border-width:5px;
border-style:solid;
border-color:#3793FF;
border-bottom:#fff;">
<br />
<table>
<tbody>
</tbody>
<tr style="">
<td>
<div class="bloc1">
<div class="titre_qeel">
<center>
Statistiques
</center>
</div><br /><img style="padding: 15px; width: 100px; float: right;" src="https://zupimages.net/up/19/22/lpi2.jpg" />Soyez le bienvenu, qui que vous soyez, huguenot, catholique, orthodoxe, évangélique, chrétien en recherche, musulman, athée, bouddhiste, agnostique ou autre ! <br /><span id="bert">{TOTAL_POSTS} </span> <script type="text/javascript">document.getElementById('bert').innerHTML=document.getElementById('bert').innerHTML.replace(/Nos membres ont posté un total de/,"").replace(/messages/,"messages");
</script> ont été postés par nos <span id="matt">{TOTAL_USERS}</span> <script type="text/javascript">document.getElementById('matt').innerHTML=document.getElementById('matt').innerHTML.replace(/Nous avons/,"").replace(/membre enregistré/,"membres");
</script>. <br /><span id="yosh">{NEWEST_USER} </span> <script type="text/javascript">document.getElementById('yosh').innerHTML=document.getElementById('yosh').innerHTML.replace(/L'utilisateur enregistré le plus récent est/,"Bienvenue à ");
</script>! <span id="anniv">{L_WHOSBIRTHDAY_TODAY} </span>
<table class="trans">
<script type="text/javascript">document.getElementById('anniv').parentNode.innerHTML=document.getElementById('anniv').parentNode.innerHTML.replace(/Membres fêtant leur anniversaire aujourd'hui/,"Joyeux anniversaire à").replace(/Membres fêtant leur anniversaire dans les ([0-9]+) prochains jours/,"").replace(/Aucun membre ne fête son anniversaire aujourd'hui/,"Aucun membre ne fête son anniversaire aujourd'hui.").replace(/Aucun membre ne fête son anniversaire dans les ([0-9]+) prochains jours/,"");
</script>
</table><br /><br /> Les images sont celles de la Zone de <em>Stalker</em>, un film d'Andreï Tarkovski. Faites attention où vous posez les pieds, visiteur ! <br /><br /><br /> <img style="padding: 15px; width: 100px; float: left;" src="https://zupimages.net/up/19/22/dnla.jpg" /><br /><span id="celine">{TOTAL_USERS_ONLINE}</span>
</script>
</div>
</td>
<td>
<center>
<div class="bloc1">
<div class="titre_qeel">
<center>
En ce moment...
</center>
</div><br /><br />
<div style="width: 340px; max-height: 100px; overflow: auto;">
<span id="alpha">{LOGGED_IN_USER_LIST} </span>
</div>
</div><br /> <img style="width: 200px; border-radius: 100px;" src="http://data1.whicdn.com/images/107926450/large.gif" /><br /> <br />
<table>
<tbody>
</tbody>
<tr style="">
<td>
<qeel href="#" class="info">
</qeel>
<div style="font-family: "Clicker Script", cursive; font-size: 34px; color: rgb(242, 144, 58);">
<a style="color:#F2903A;" href="http://protestantsreformes.forumactif.com/g1-administrateurs">Administrateurs</a>
</div><qeel href="#" class="info"></qeel>
</td>
<td style="width: 30px;">
</td>
<td>
<qeel href="#" class="info">
</qeel>
<div style="font-family: "Clicker Script", cursive; font-size: 34px; color: rgb(137, 230, 51);">
<a style="color:#89E633;" href="http://protestantsreformes.forumactif.com/g2-moderateurs">Modérateurs</a>
</div><qeel href="#" class="info"></qeel>
</td>
<td style="width: 30px;">
</td>
<td>
<qeel href="#" class="info">
</qeel>
<div style="font-family: "Clicker Script", cursive; font-size: 34px; color: rgb(58, 145, 176);">
<a style="color:#3A91B0;" href="http://protestantsreformes.forumactif.com/g3-membres">Membres</a>
</div><qeel href="#" class="info"></qeel>
</td>
</tr><tbody> </tbody>
</table>
</center>
</td>
</tr><tbody></tbody>
</table>
</div>
</td>
<td><div align="right"><div style="width: 300px; background-color:#F5FAFF ; padding: 25px; border-top-left-radius: 30px; border-top-right-radius: 30px;
border-width:5px;
border-style:solid;
border-color:#3793FF;
border-bottom:#fff;
font-family: "Clicker Script">« Je vous donne un commandement nouveau : c'est de vous aimer les uns les autres. Comme je vous ai aimés, vous aussi aimez-vous les uns les autres. À ceci, tous reconnaîtront que vous êtes mes disciples : si vous avez de l'amour les uns pour les autres. »
<br />
<br />Jean 13:34-35<br /><br /></div></div></td>
</tr>
</table>
<link type="text/css" rel="stylesheet" href="http://fonts.googleapis.com/css?family=Megrim" /><link type="text/css" rel="stylesheet" href="http://fonts.googleapis.com/css?family=Clicker+Script" />
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_user_login_form_footer -->
<div class="panel">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form center">
<input placeholder="{L_USERNAME}" class="inputbox fl_username" type="text" size="10" name="username" />
<input placeholder="{L_PASSWORD}" class="inputbox fl_password" type="password" size="10" name="password" />
<br />
<label>{L_AUTO_LOGIN}: <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
<!-- END switch_social_login -->
</div>
</form>
</div>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN switch_legend -->
<ul id="picture_legend">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" />{L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" />{L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" />{L_FORUM_LOCKED}</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
Merci d'avance,
Coryanthe
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Coryanthe Mar 28 Mai 2019 - 20:21
par Coryanthe Mar 28 Mai 2019 - 20:21

